摹客
产品
下载
在高速发展的互联网时代,网站设计的重要性不言而喻。对于设计师来说,一个好的个人网站可以很好的为自己展示UI/UX设计作品集;对于企业来说,一个好的网站可以为自己持续带来流量以及品牌曝光;网页设计师们总会热衷于追随最新的设计趋势,因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。那么接下来我们就一起来剖析看看近几年年度最佳的10个优秀网站设计实例,希望能为网页设计师带来好的灵感。

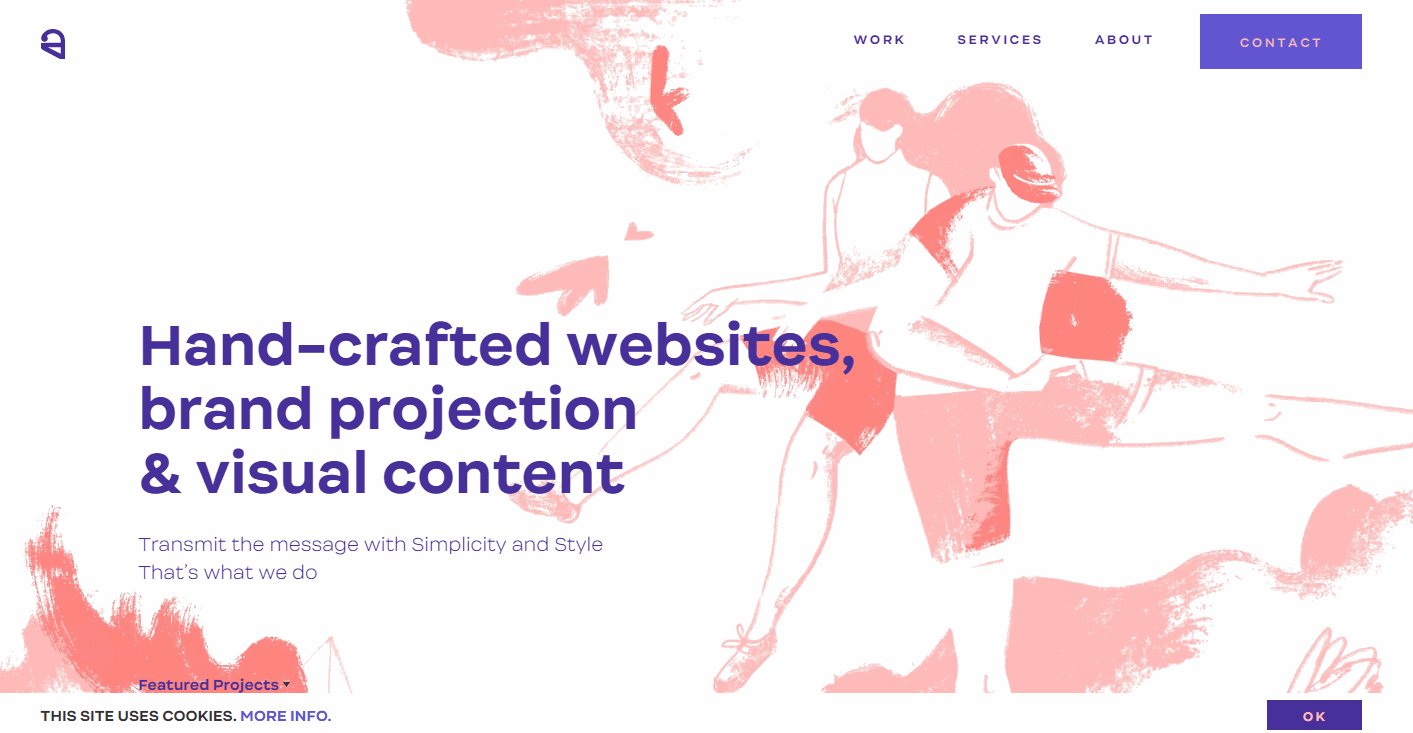
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。

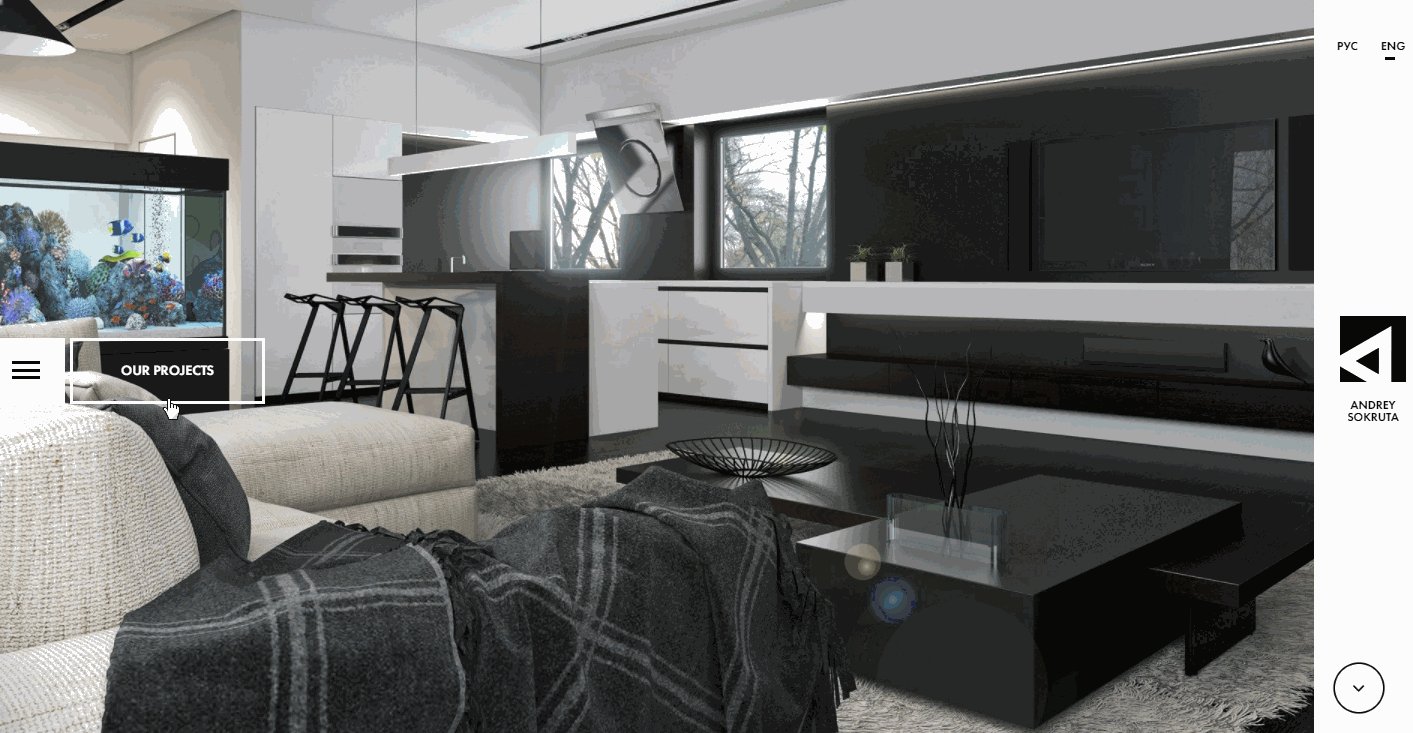
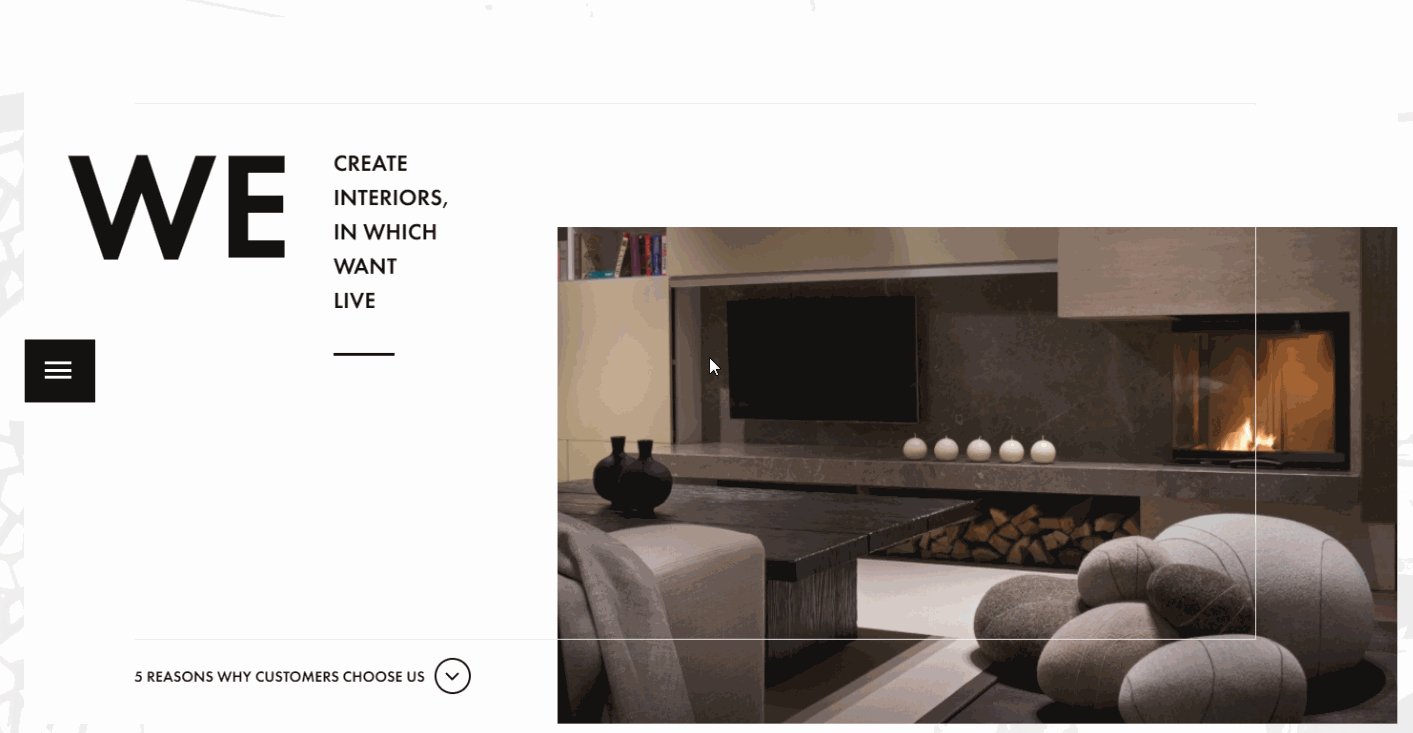
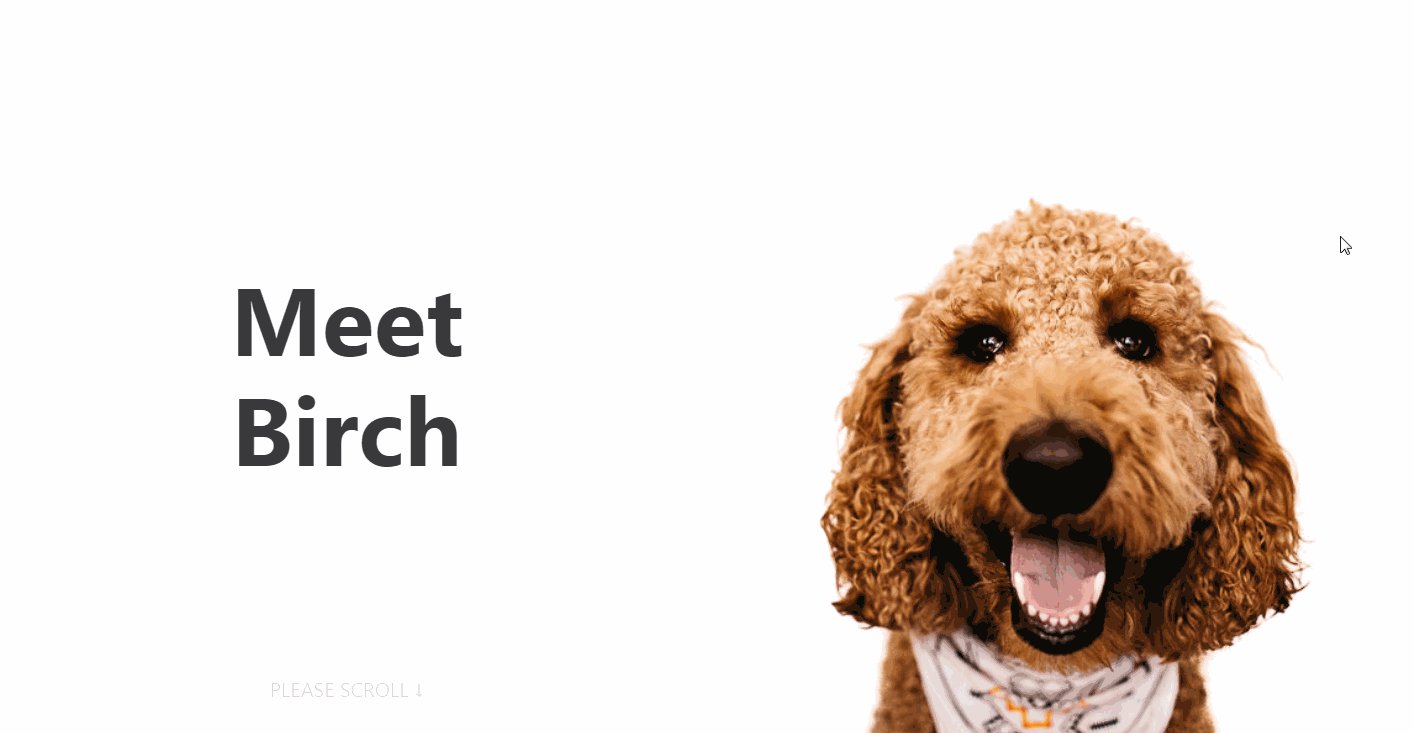
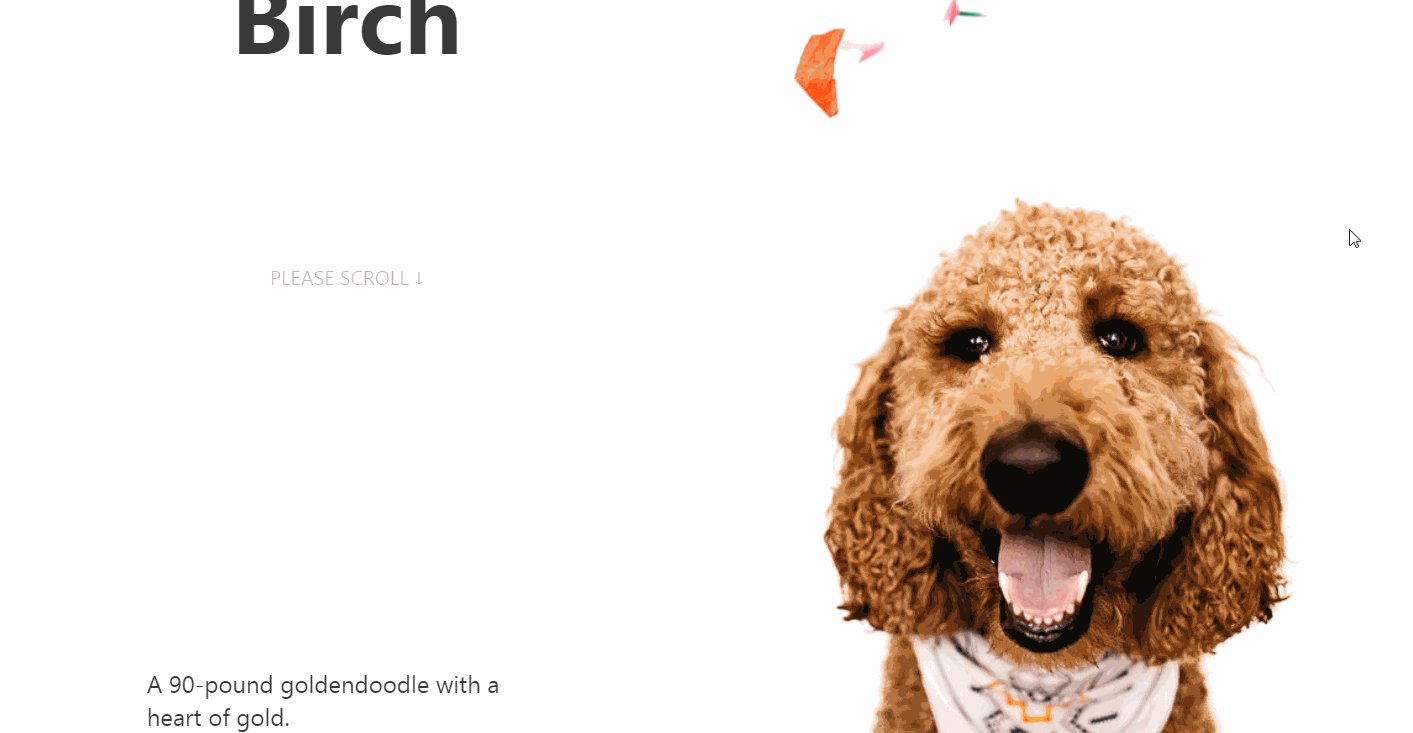
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。这些个性化的设计都是在视觉上给用户冲击,但是确实有效。

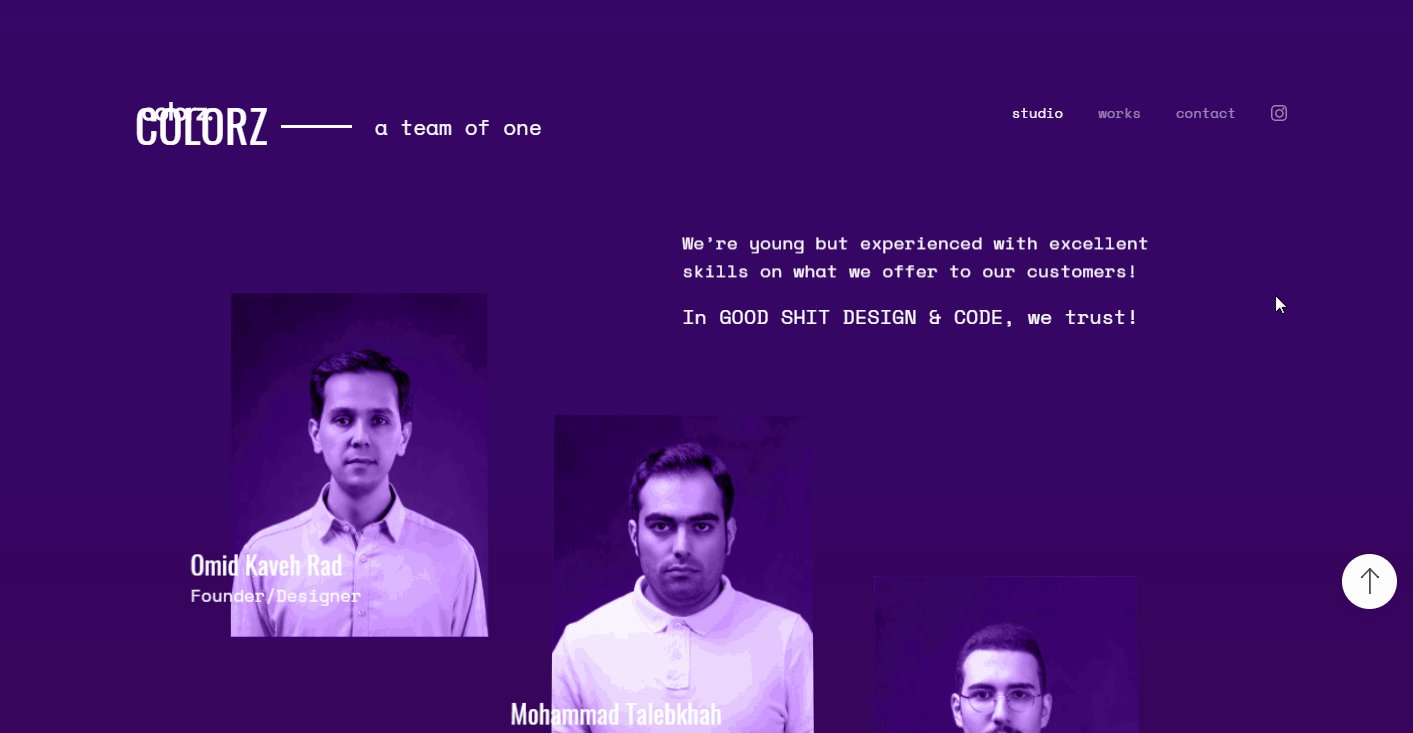
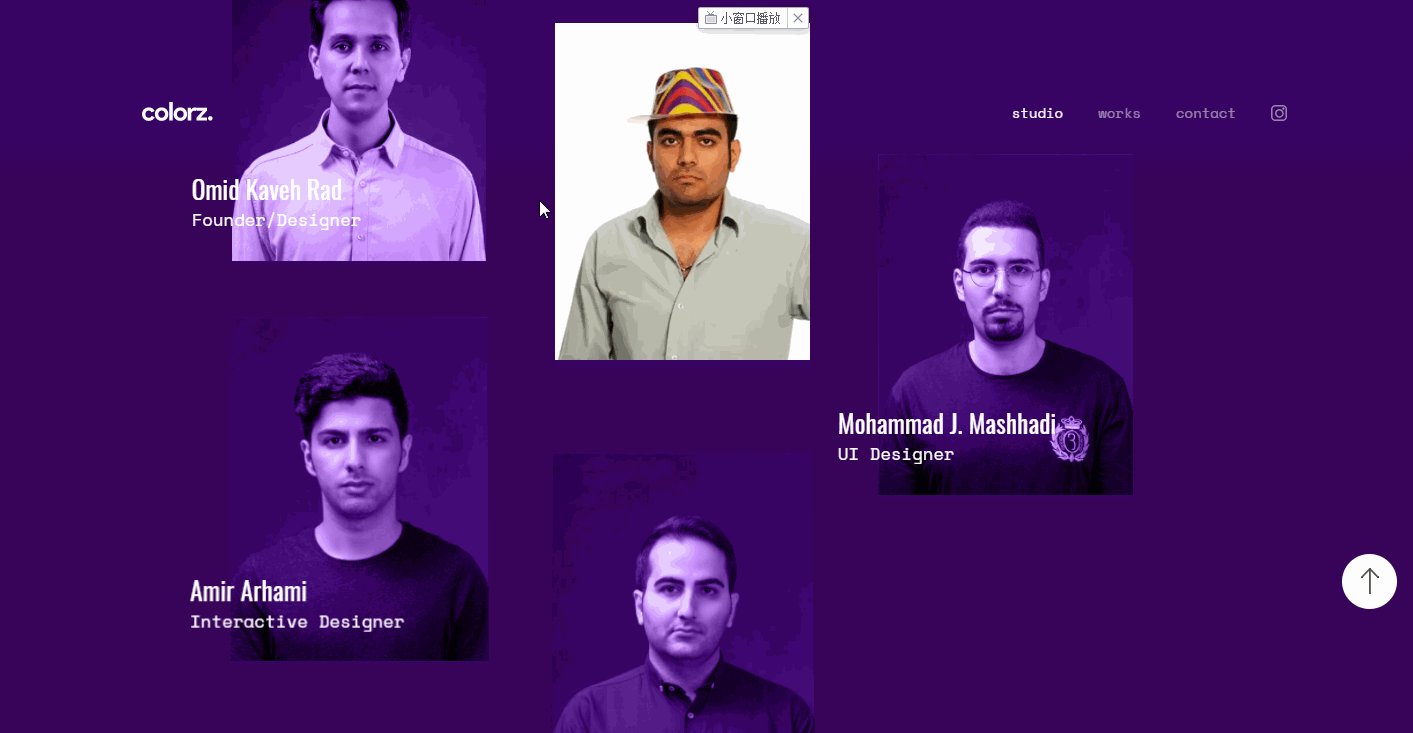
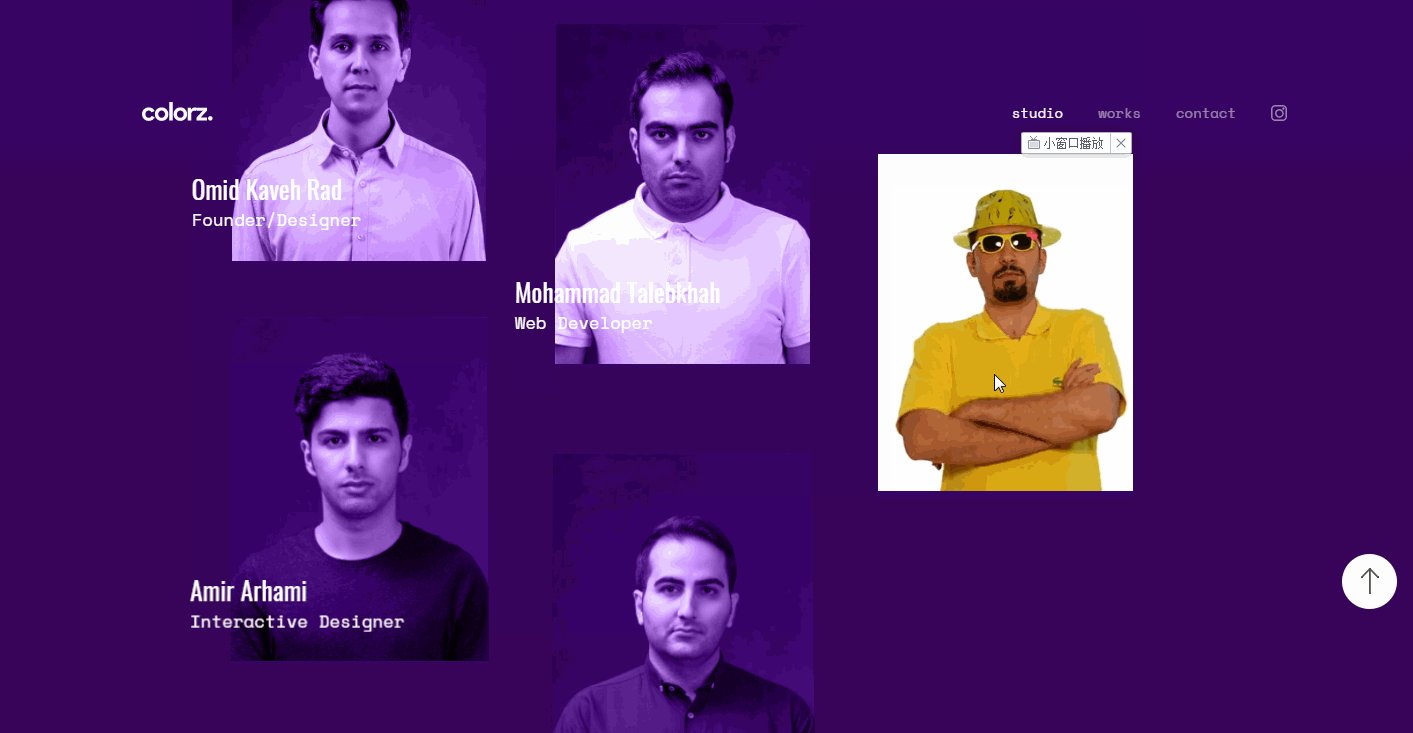
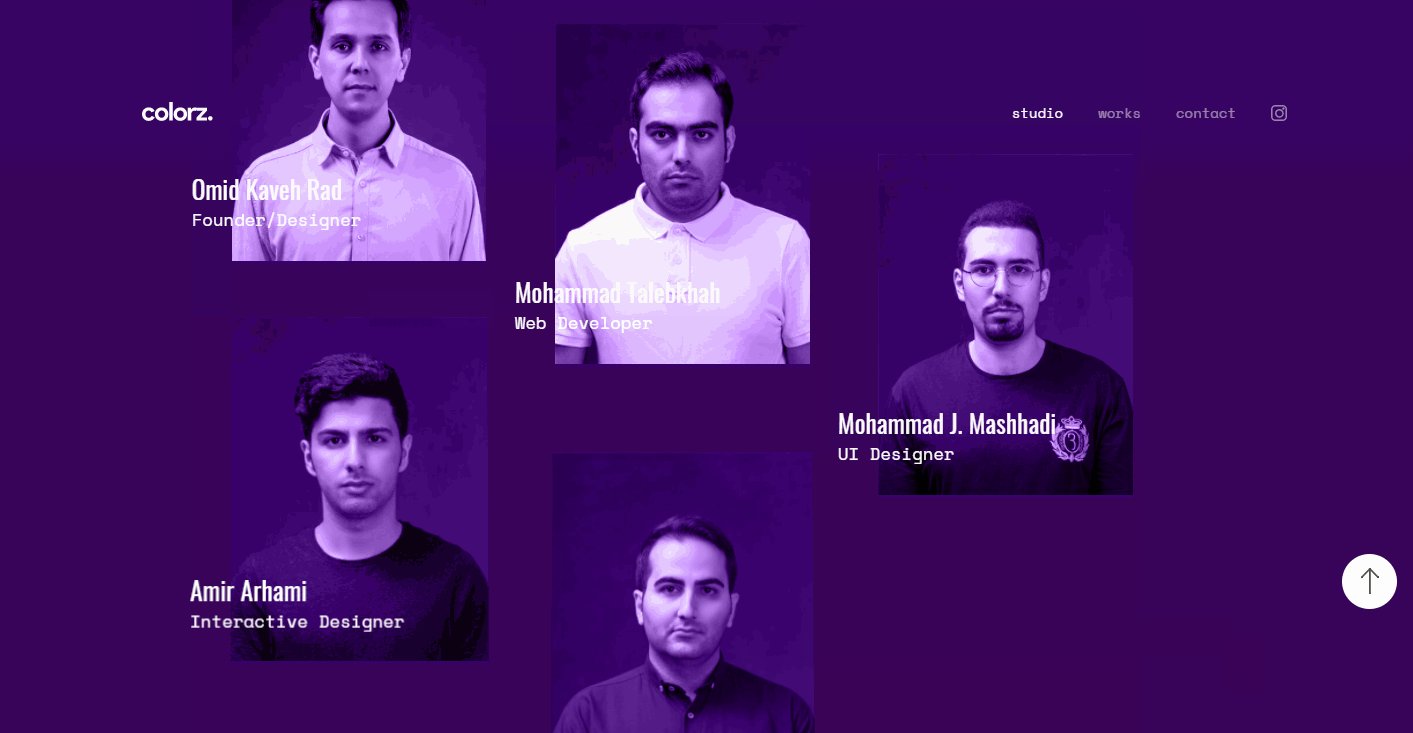
网站首页配色采用了本年度流行的紫色,代表着高贵、 庄严、 神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。

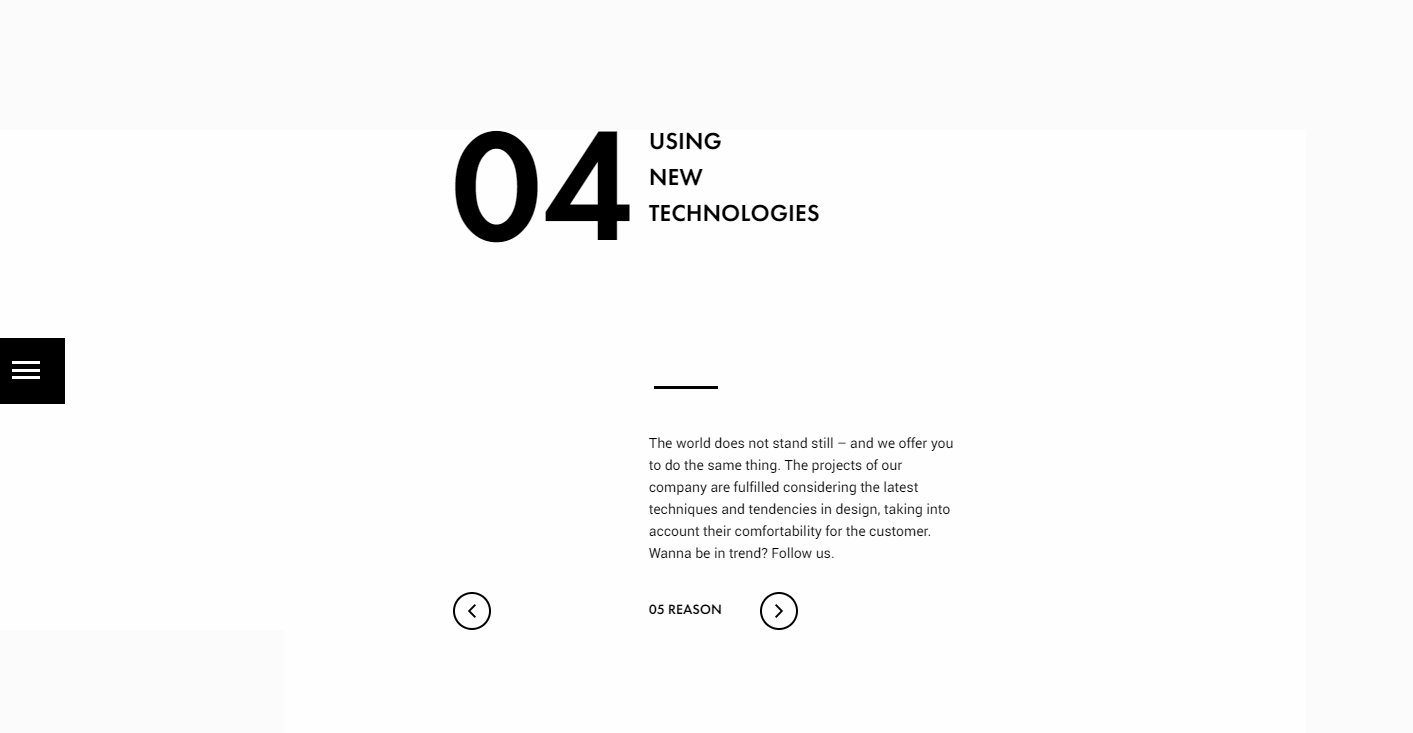
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。

网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。

在这里,极简网站设计从未如此美丽。网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。随着页面滚动,导航栏会自然的移动到页面顶部固定。网站设计层次清晰,且保持着一定的复杂度。
7. Neverbounce

网站设计的背景采用了今年回归的流行渐变色。网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。用户在浏览网站时能够更加关注网站内容而非LOGO,这样就可以为用户传递更多的信息。

网站巧妙的使用了视差滚动特效。通过滚动动效可以有效的驱动用户参与交互。

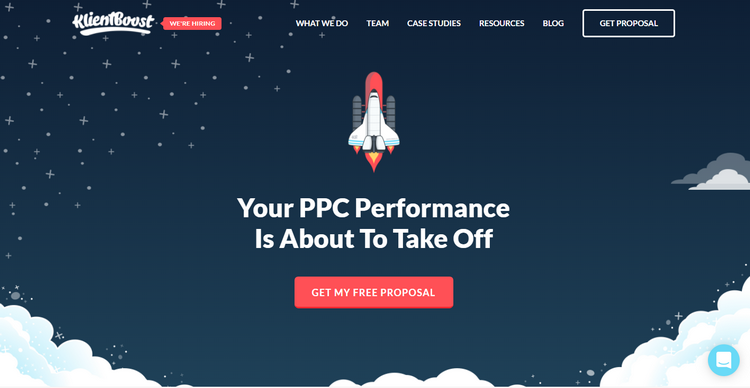
网站采用了彩色的背景,整体使用加粗的黑色字体,虽页面中元素不少,但是仍然保持了足够的留白比例,增加了整个设计的饱满感。使之营造出了足够的呼吸感。

网站设计采用了非常给力的响应式设计,在PC端可以查看“Get Proposal”号召性用语按钮的完整菜单,但在平板和移动设备上非常精简。网站在所有设备上都做到了很好的自适应,大大的提升了用户体验。
怎么样?看完上面的10个网站设计实例后,是不是灵感十足?有了创意后,该如何做出心中的网站呢?从概念构想到真实的产品,首先要做的是对网站进行原型设计。下面,给大家分享几个使用Mockplus制作的网站原型,有兴趣的朋友也可以借助工具将自己的构想快速的变为可视界面。
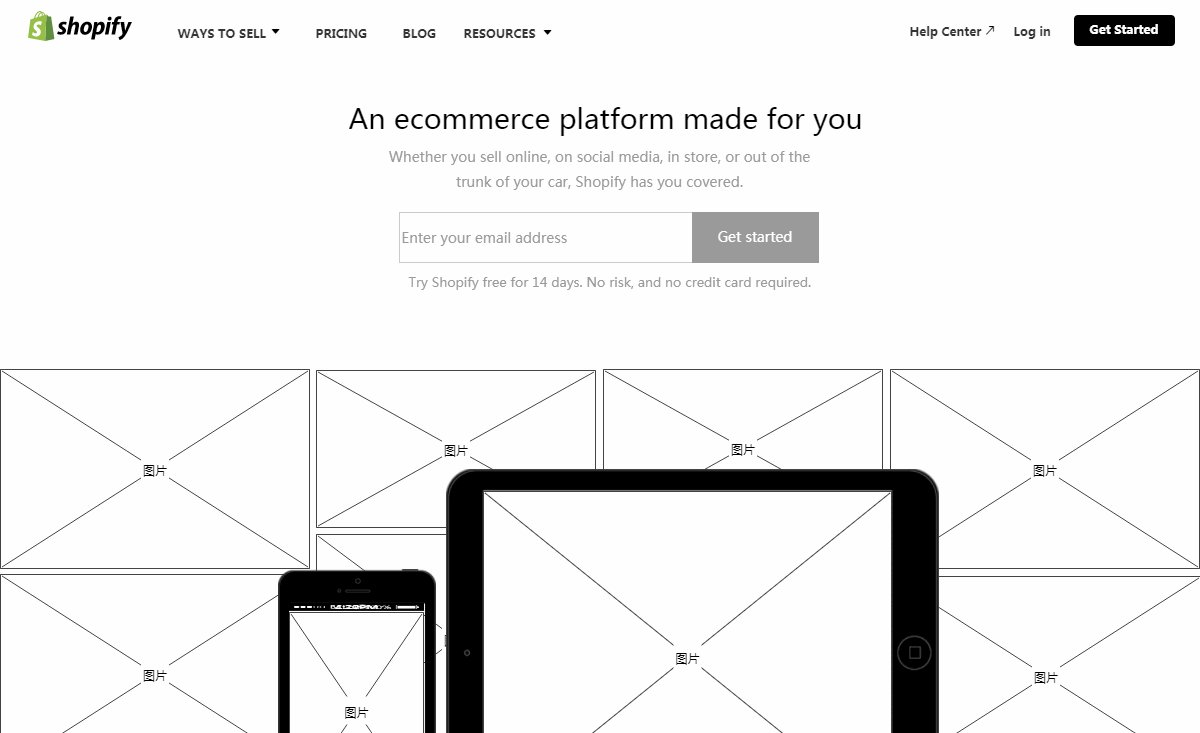
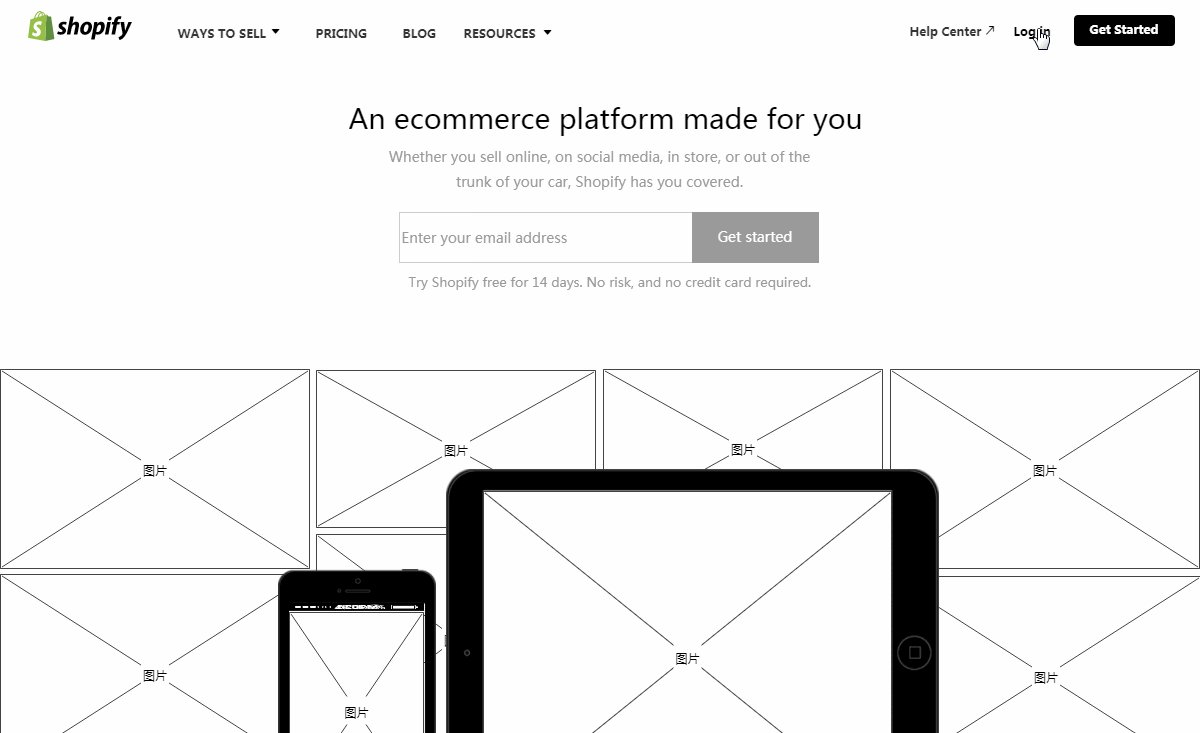
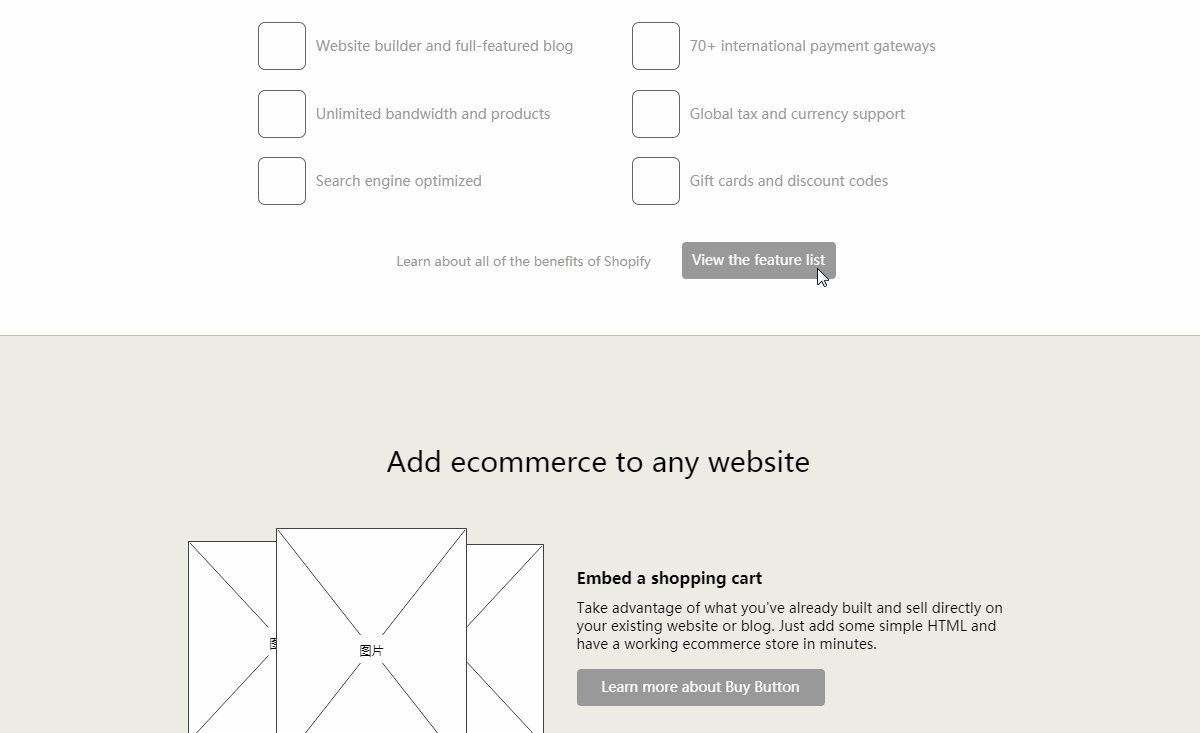
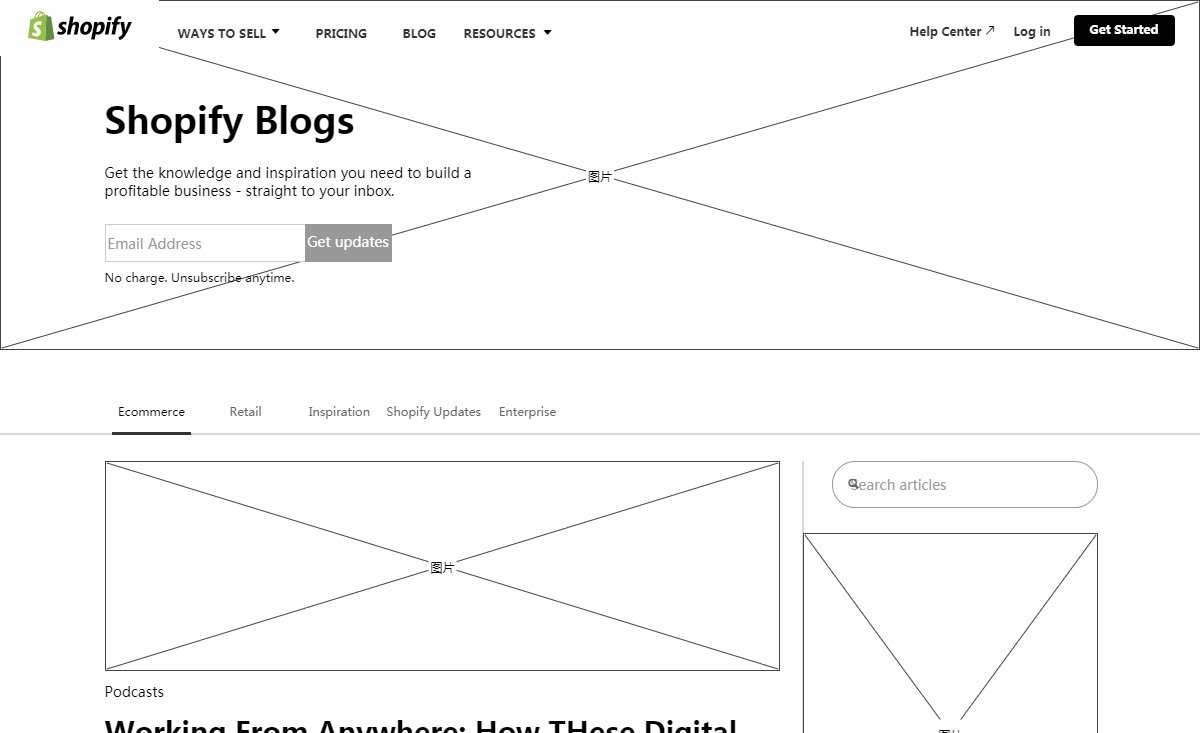
Shopify是一个购物车系统,其主要页面有:登录页面、主页、销售方法页面、价格页面、博客页面等。
先来看看原型图:

演示链接:http://run.mockplus.cn/1eQG166LpORvsJs3/index.html
源文件下载:点击这里。
Valet是一个企业公司通用网站,在做网站原型时,常常会用到鼠标悬停的一些交互,在Mockplus中,状态交互很好的解决了这个问题。
先来看看原型图:

演示链接:https://run.mockplus.cn/a0pM6HCniX9bQhSn/index.htm...
源文件下载:点击这里。
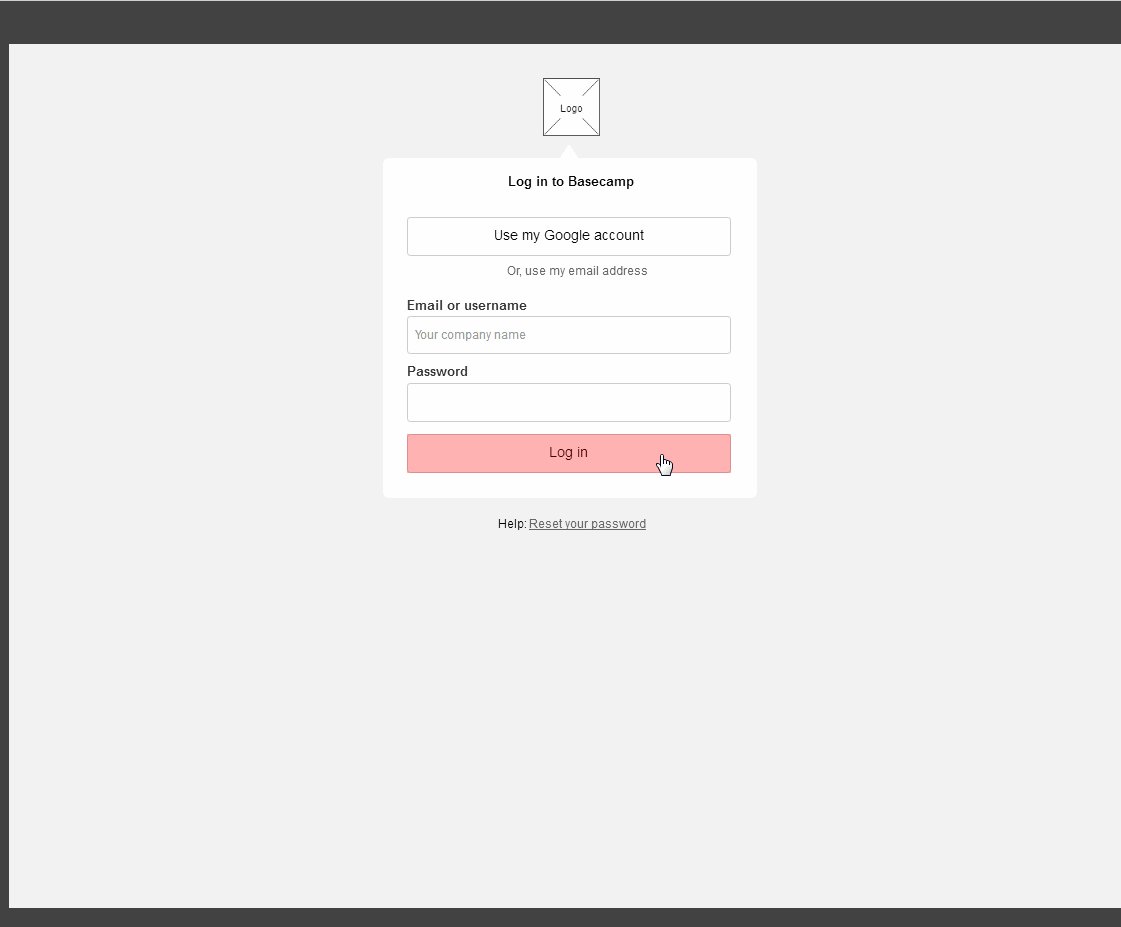
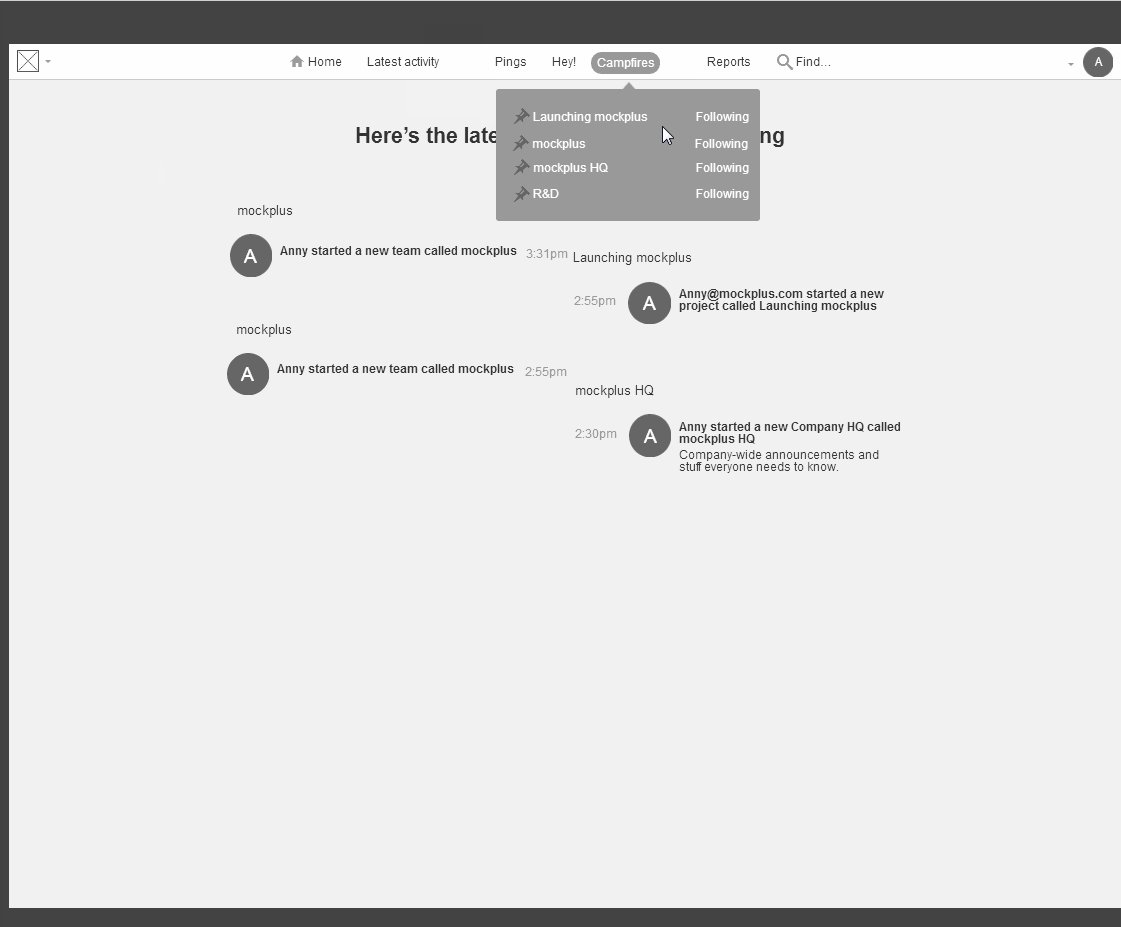
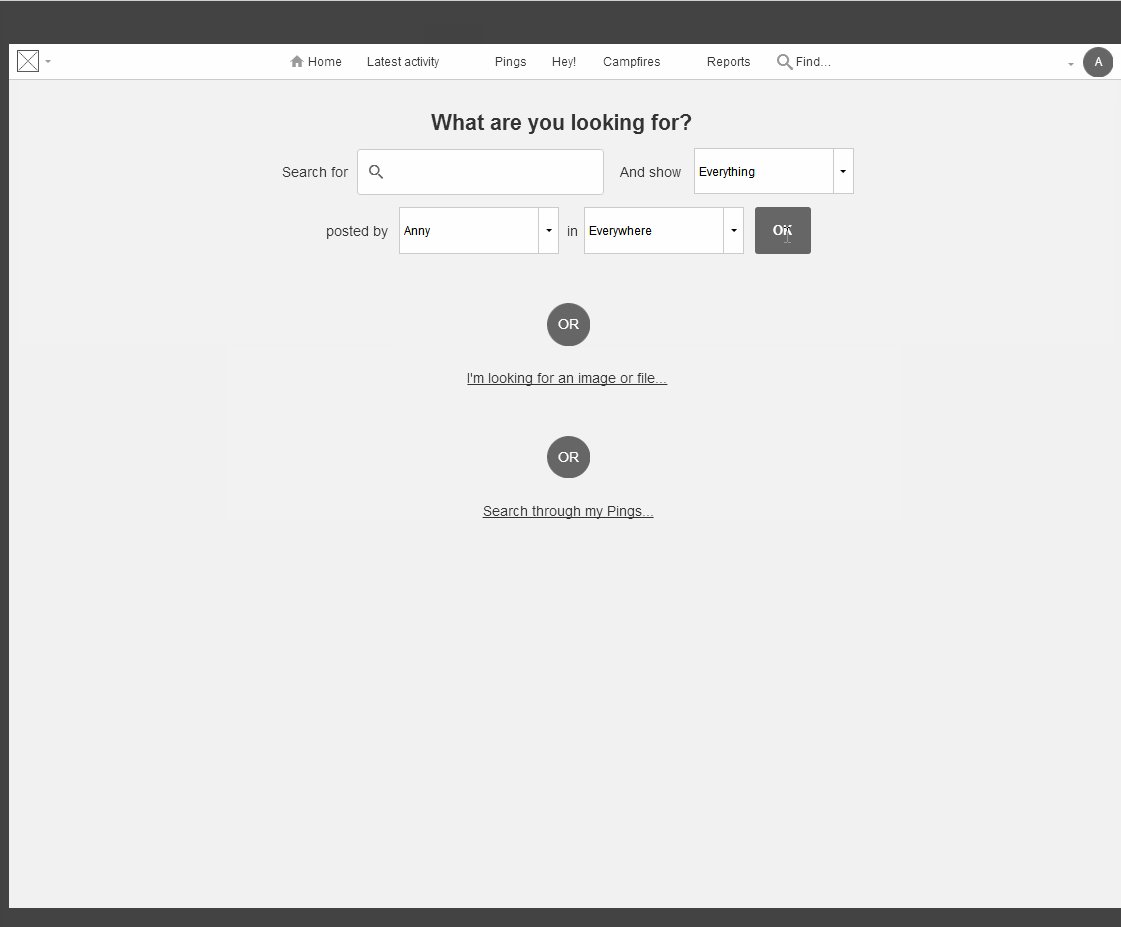
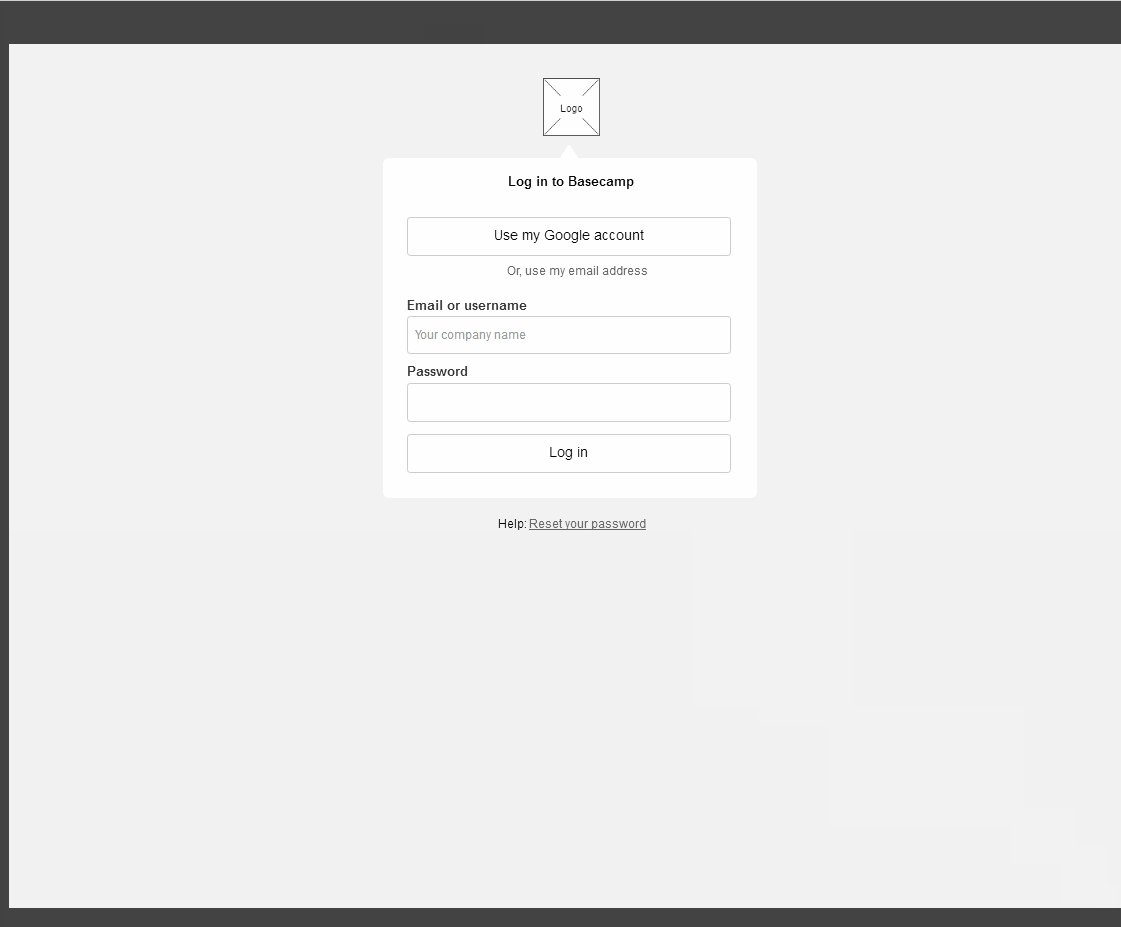
Basecamp是一款非常流行的基于云服务的项目管理软件。其主要页面有:登录注册页面、资料填写页面、主页、团队信息页面、最新更新页面等。
先来看看原型图:

演示链接:http://run.mockplus.cn/0EkosBdbKQKghqrX/index.html
源文件下载:点击这里。
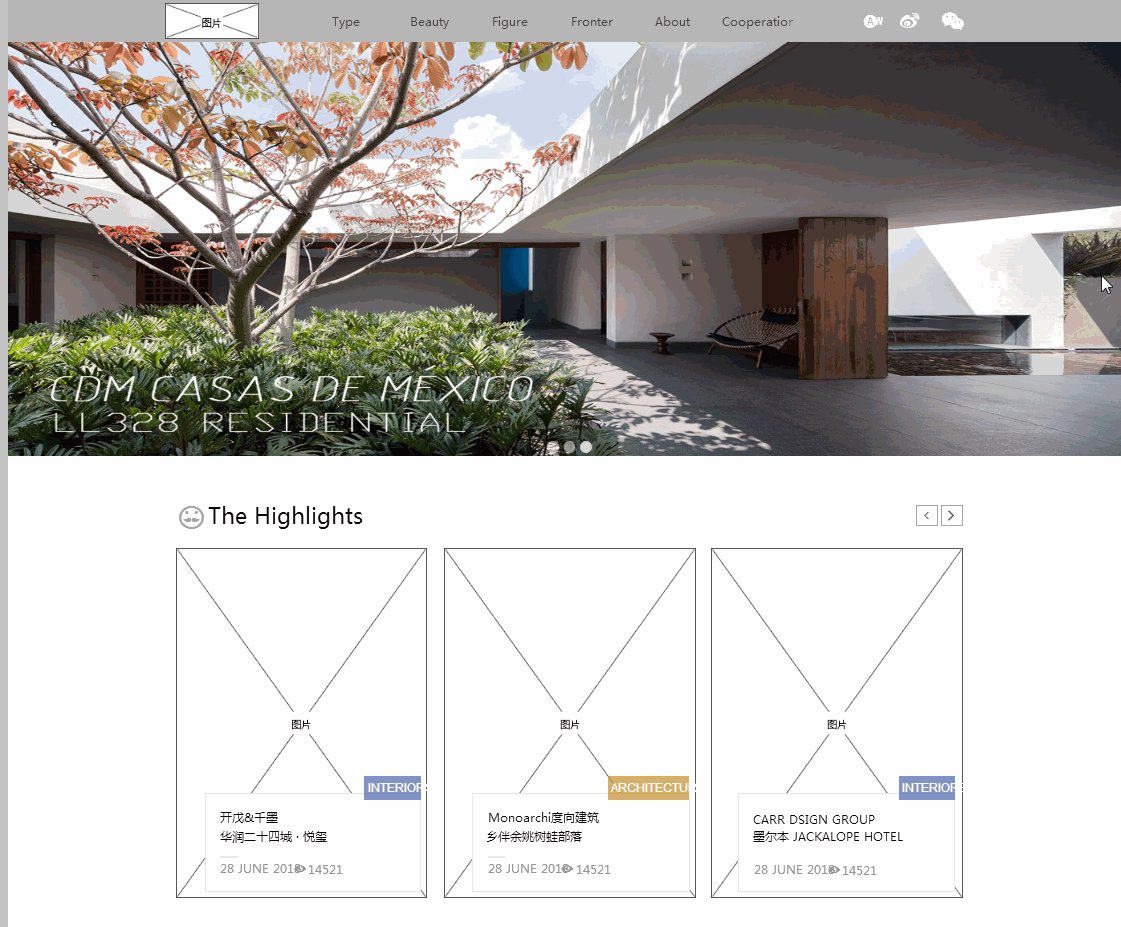
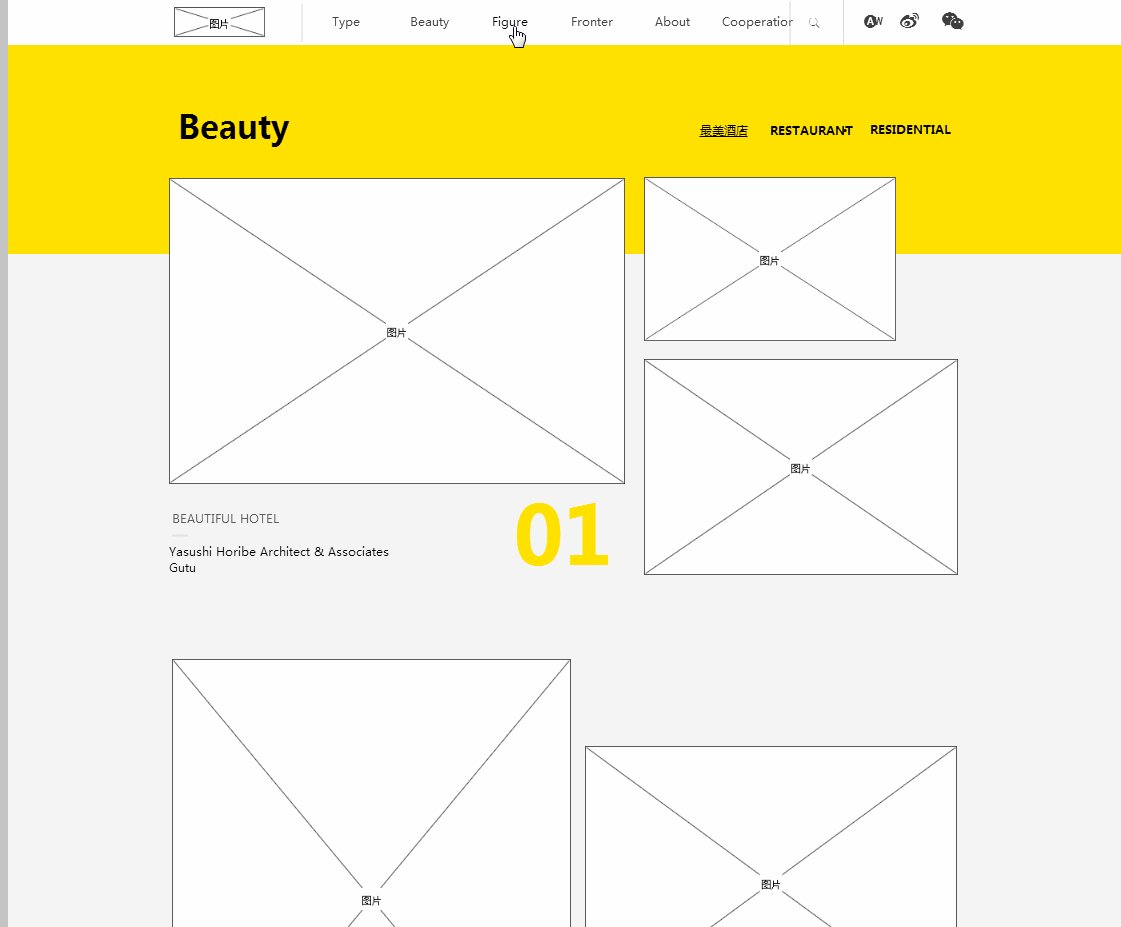
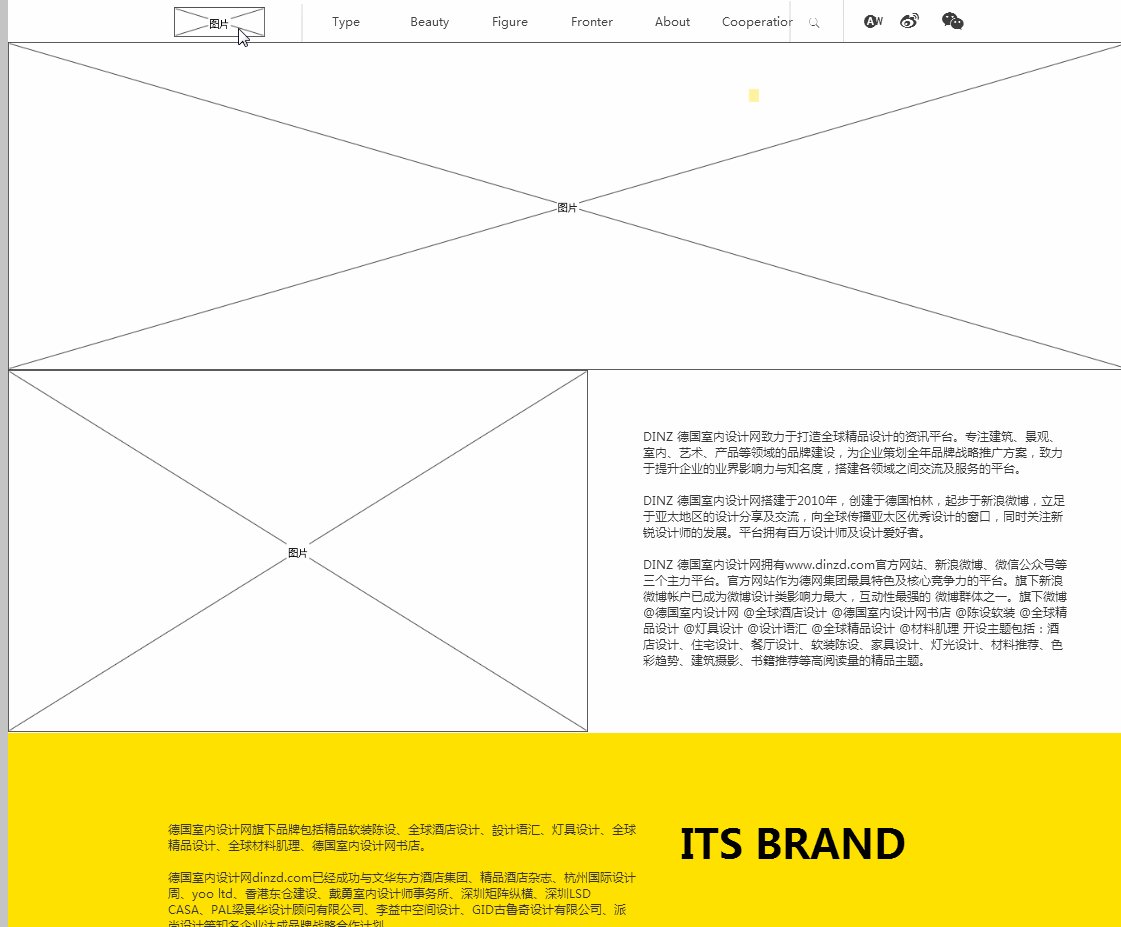
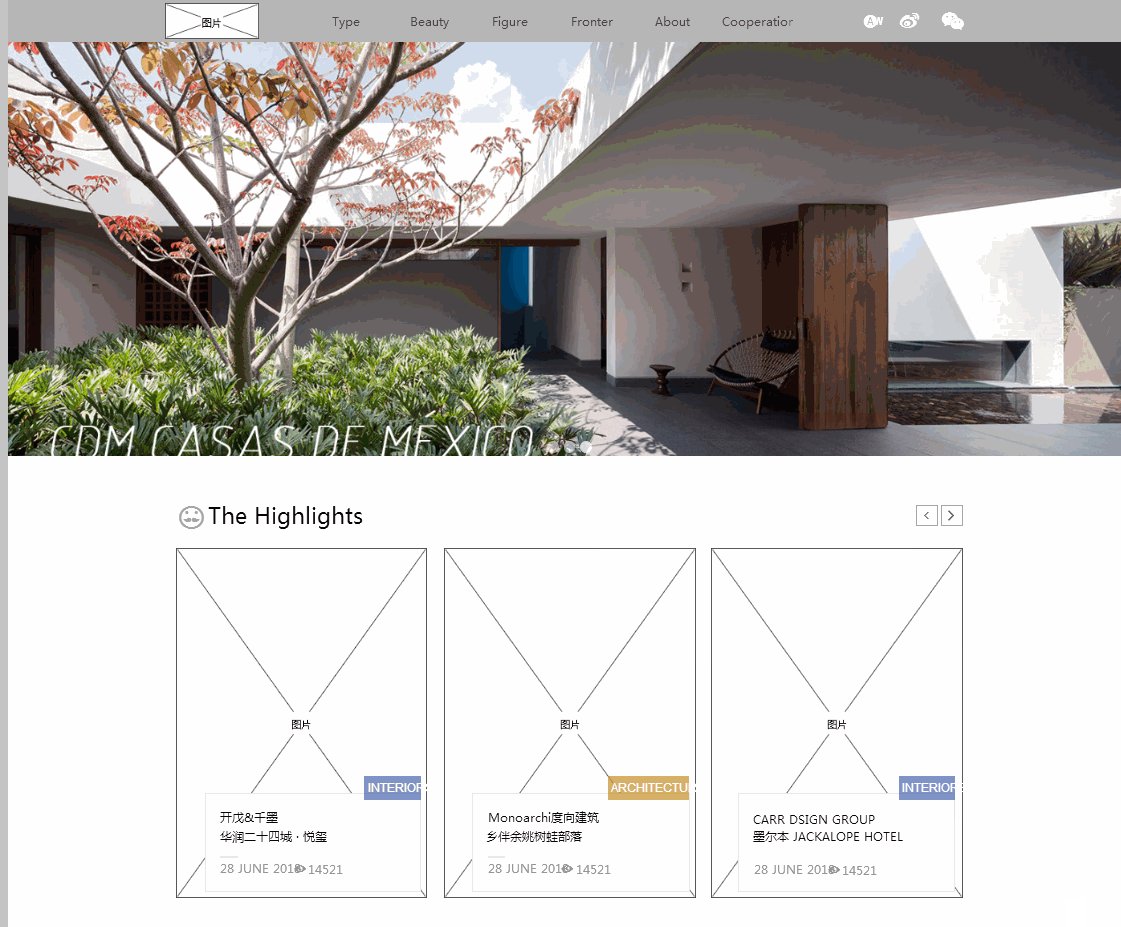
Dinzd是一家德国室内设计网站,网站内涵盖全球设计精品资讯以及优秀案列。网站布局简单直观,内容丰富。
此原型模板所用到的交互动作有结合弹出面板做下拉菜单效果,鼠标按下文字按钮跳转页面,按钮hover填充效果。
先来看看原型图:

演示链接:https://run.mockplus.cn/HHUaZMwfvj0tNqdi/index.htm...
Taste是国外知名的美食类网站,为人们提供丰富的美食菜单,帮助人们更好的享受美食带来的快乐。网站采用图文结合的排版方式,有固定顶部导航栏的交互功能等。
先来看看原型图:

演示链接:https://run.mockplus.cn/bo91A2CAK8ftEAuq/index.htm...
以上就是要和大家分享的10个年度最佳网站设计实例和5个网站设计原型,对原型有兴趣的设计师赶紧下载网站原型设计工具动手试试吧!