摹客
产品
下载
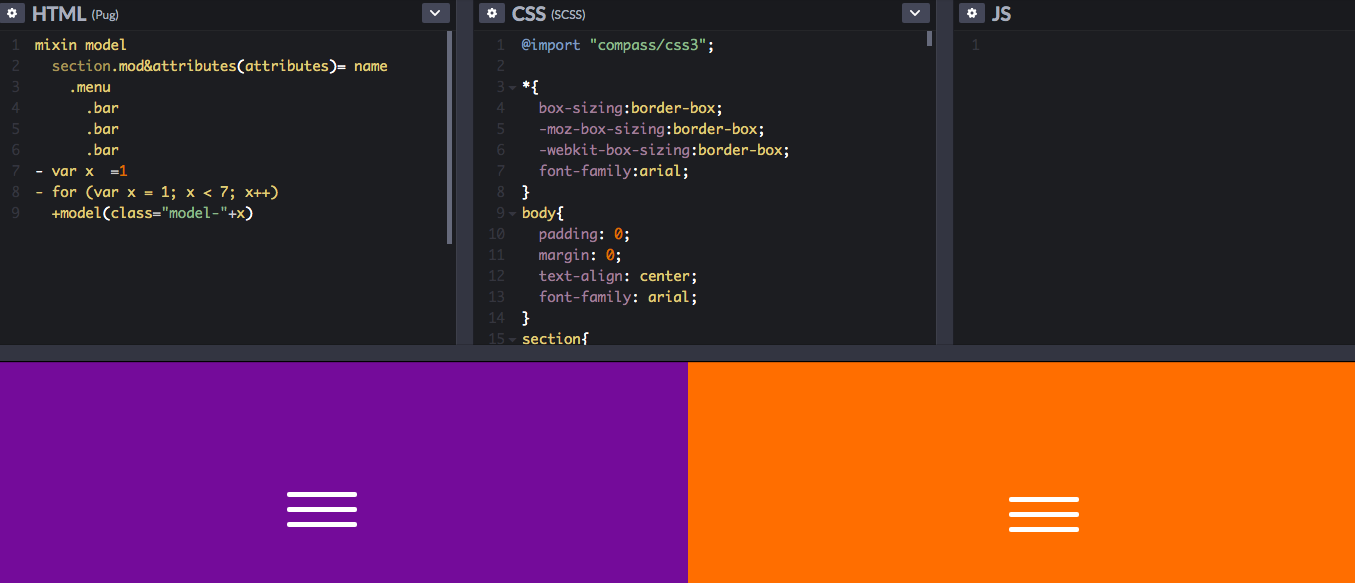
无论是浏览网页或者移动界面,我们很多时候都能看到右上角有“汉堡菜单”,它们通常是三行堆积在一起,形状类似于一个汉堡。作为目前网站和APP中最简单、最具功能性也最令人难忘的组件之一,汉堡菜单(又叫侧边栏菜单),最近几年可谓出尽了风头,已经逐渐成为现代UI设计中极具代表性的视觉元素和设计符号。它由设计师Norm Cox创造,并且自然而然地模仿了菜单列表的外观,但为了屏幕显示就被微缩成为了我们熟知的汉堡图标。
那么,汉堡菜单在网页及APP端的应用如何呢?有哪些优势和不利的地方呢?从UI设计到代码开发,汉堡菜单有哪些值得借鉴的设计代码方案呢?不急,小编在这里都为你精心准备好了,一起来看看吧!
采用目标菜单来最大化利用界面空间的设计思维,在网页设计中随处可见,显而易见地,它在提供简练信息及简约设计上有着巨大的优势,而且能让网站本身看起来十分简洁。然而,随着时间的推移,总会有一个新的事物出现来代替它的使用,而且也有不少人对汉堡菜单的使用抱有争议,比如:
• 可发现性较低。默认状态下,侧边栏菜单和其中的所有内容都是不可见的,很多用户并不知道这种菜单提供了什么,或者不愿意去点击它。
• 缺乏效率。汉堡菜单最基本的缺陷,就是大多数位于网页的左上角,对于习惯用右手操作的用户而言,这个位置显然并不完美,并且不适合阅览。
• 偏“热狗式”菜单。虽然设计师们完成了汉堡菜单设计的革命,但用户通常很难理解一个汉堡菜单,它要求用户有快速的发现能力,但这点很难实现。
在APP中,这类抽屉菜单曾经一度大量出现在iOS应用中,Path在iOS上推出了像素级设计的抽屉菜单,Airbnb将抽屉菜单配合上转场动效给大家一种很酷炫的感觉。它的好处很明显,就是可以让页面更加的简洁、通透,而且会给人一定程度上的新鲜感。但弊端也存在,比如:
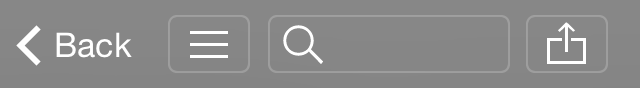
• 与系统的导航模式冲突。这可能是所有问题中最突出的一点了,拿iOS举例,我们很难在不引起冲突的情况下,将菜单栏与标准的回退按钮同时放置在导航栏里。

• 不够一目了然。
• 可能不太符合用户的认知。
可能不少人会觉得汉堡菜单或抽屉菜单,很可能是一种弊大于利的设计模式,但这个问题其实很难以一种非此即彼的标准来判断。并且在很多的A/B测试以及研究发明中所观察的情况,也恰好证明了这一观点。因此,这类侧边栏或抽屉菜单更重要的是其隐藏的内容,并且我们可以在充分了解这种模式后再制定设计策略以及相关的优化、替代方案。
比如,有时候出于提高惯用右手用户的参与度考虑,可以将汉堡菜单移动到屏幕的右侧,但放置到左侧是完全符合Google Material Design的UI设计标准(其中规定,界面右侧的图标是与应用程序相关的辅助操作,比如帮助、设置和反馈等)。另外,也有不少网站采用其他设计方案来替代这种传统方法,比如使用
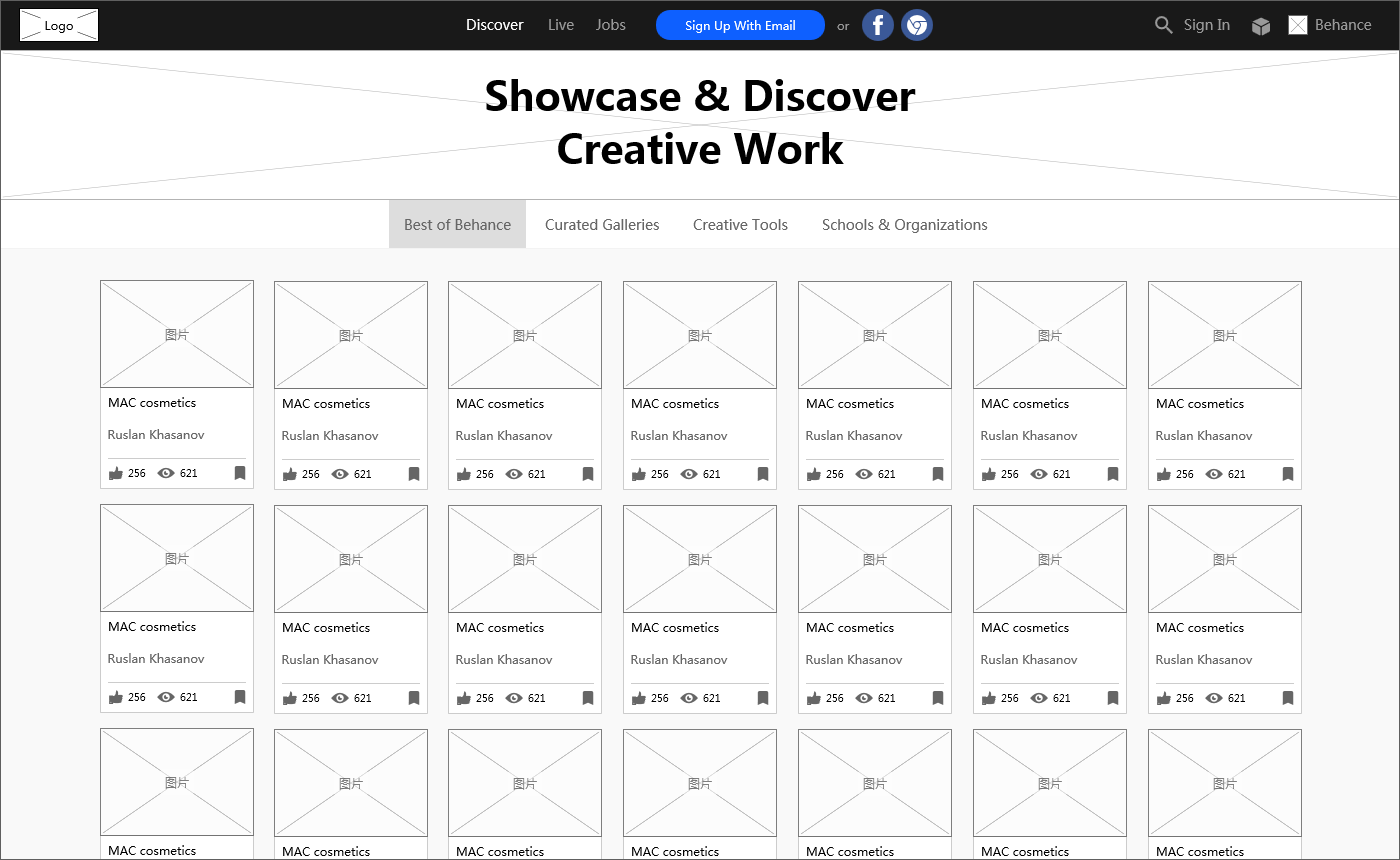
• 简单选项卡。如下,如果你的网页或APP中独立部分为数不多,又要保证用户能在不同部分间实现快速切换,那么像摹客(Behance项目例子)的选项卡导航或许是最佳的解决方案。

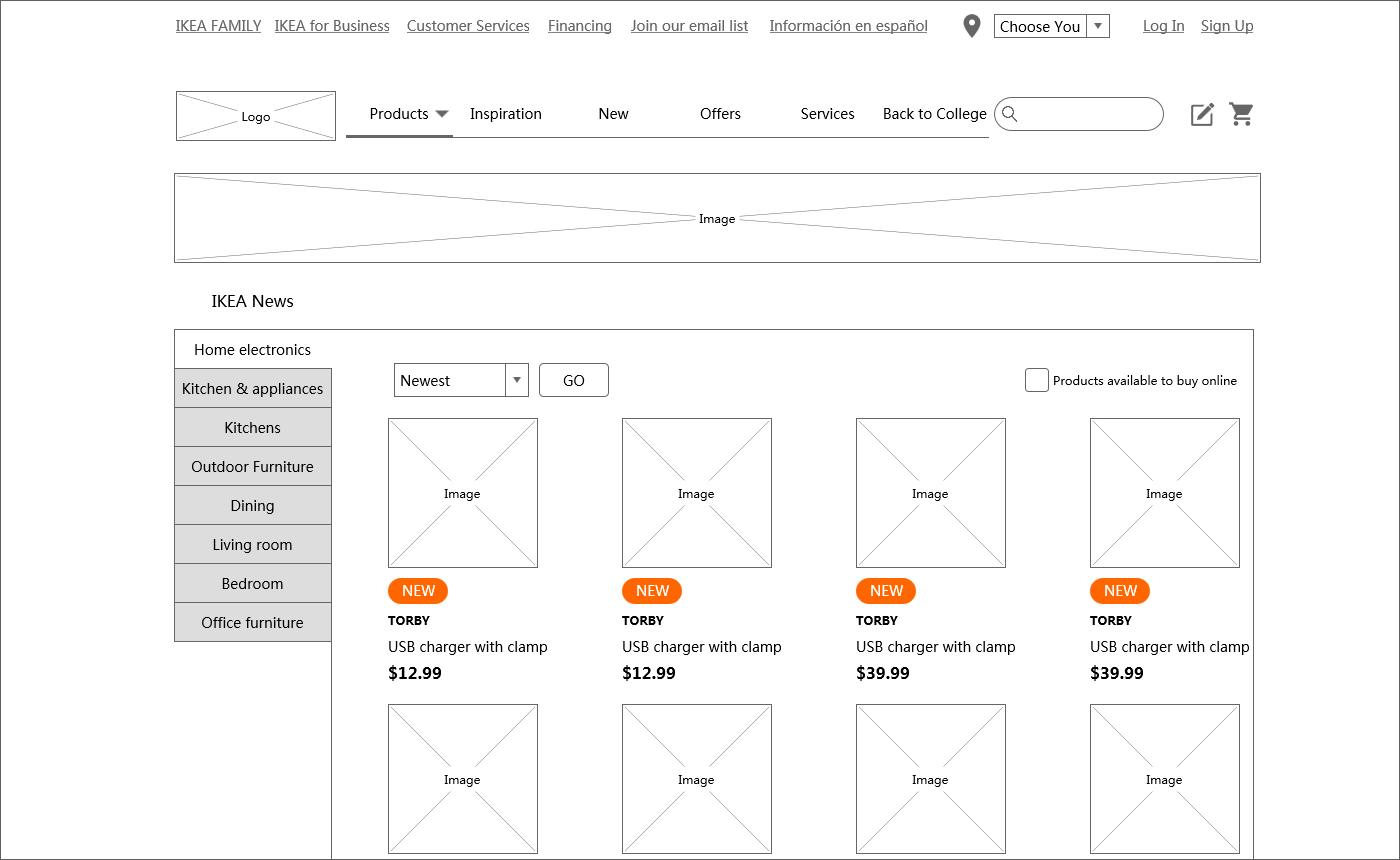
• 包含“更多”选项的选项卡。当标签数量超过5个时,不妨可以将超过4个标签之后的其它标签统一放置到“更多”选项下,作为一个下拉菜单项。这里以摹客的IKEA项目例子做示范:

• 适应屏幕宽度的菜单、可滚动导航等。
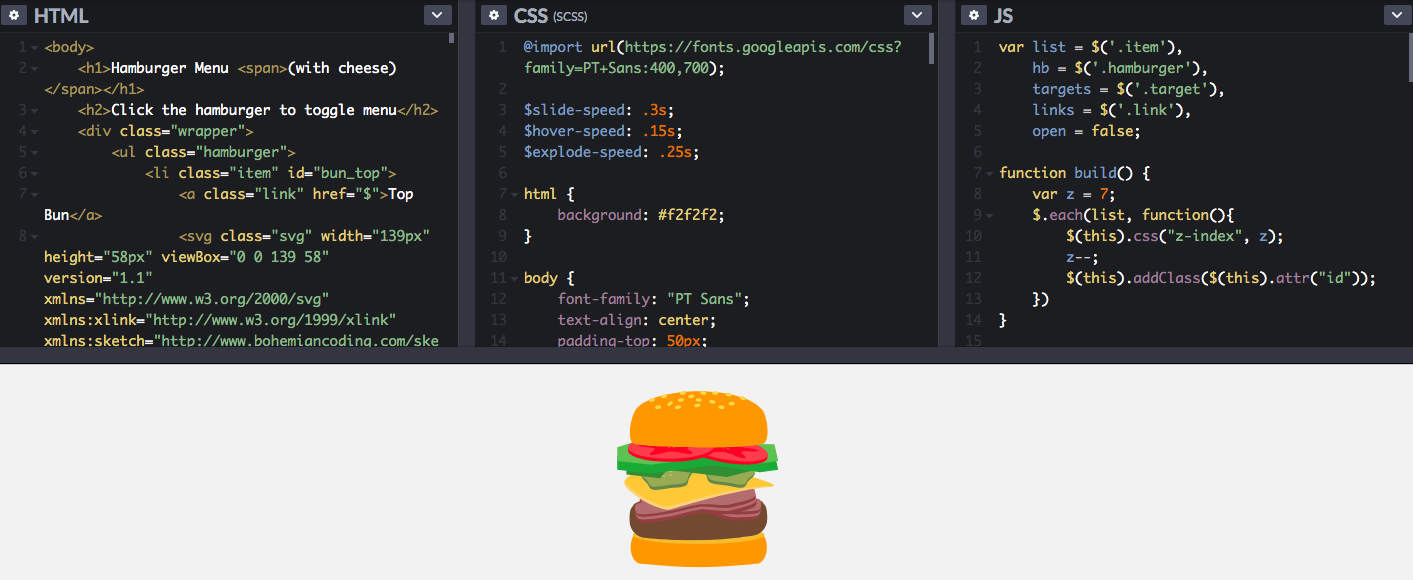
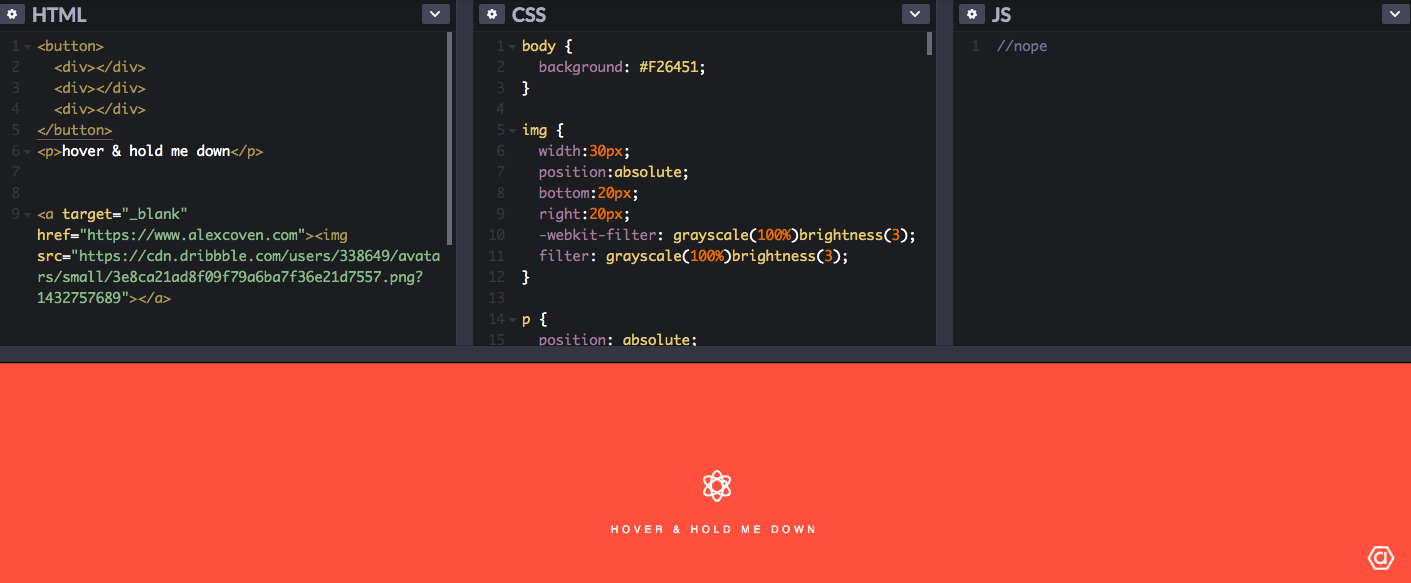
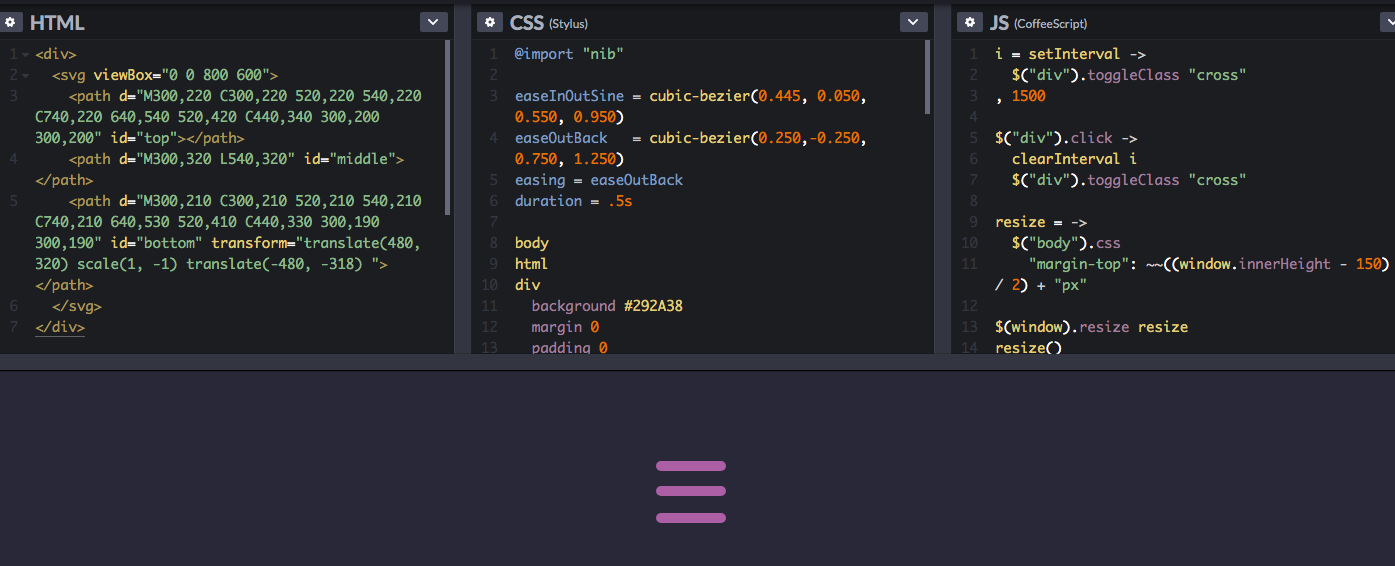
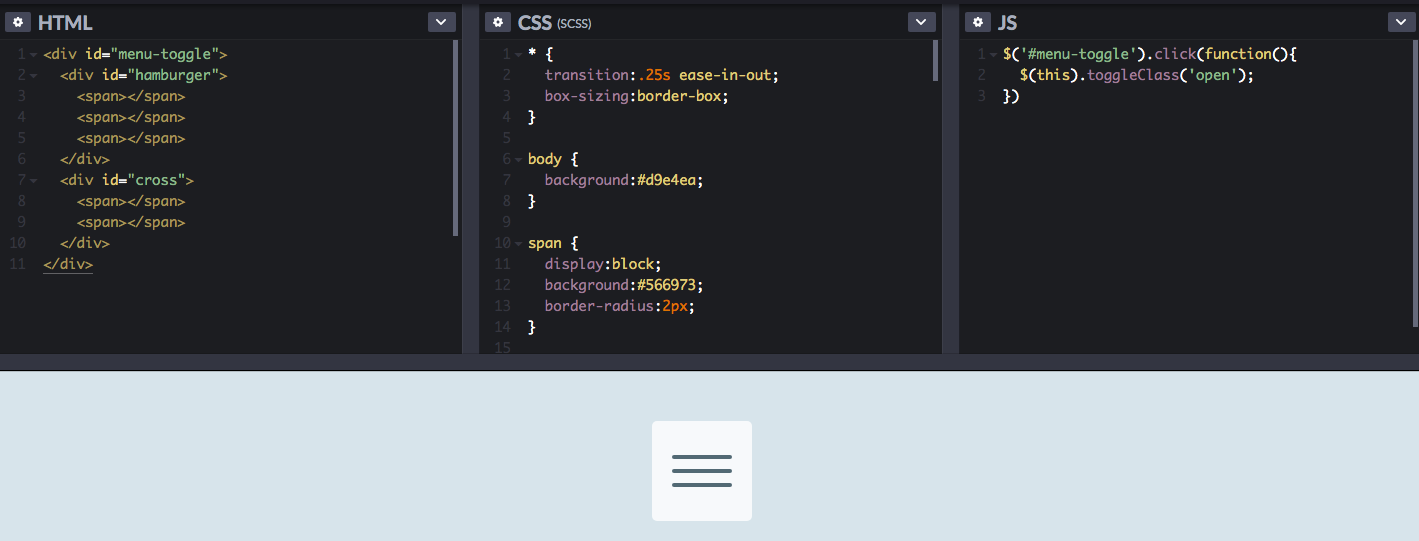
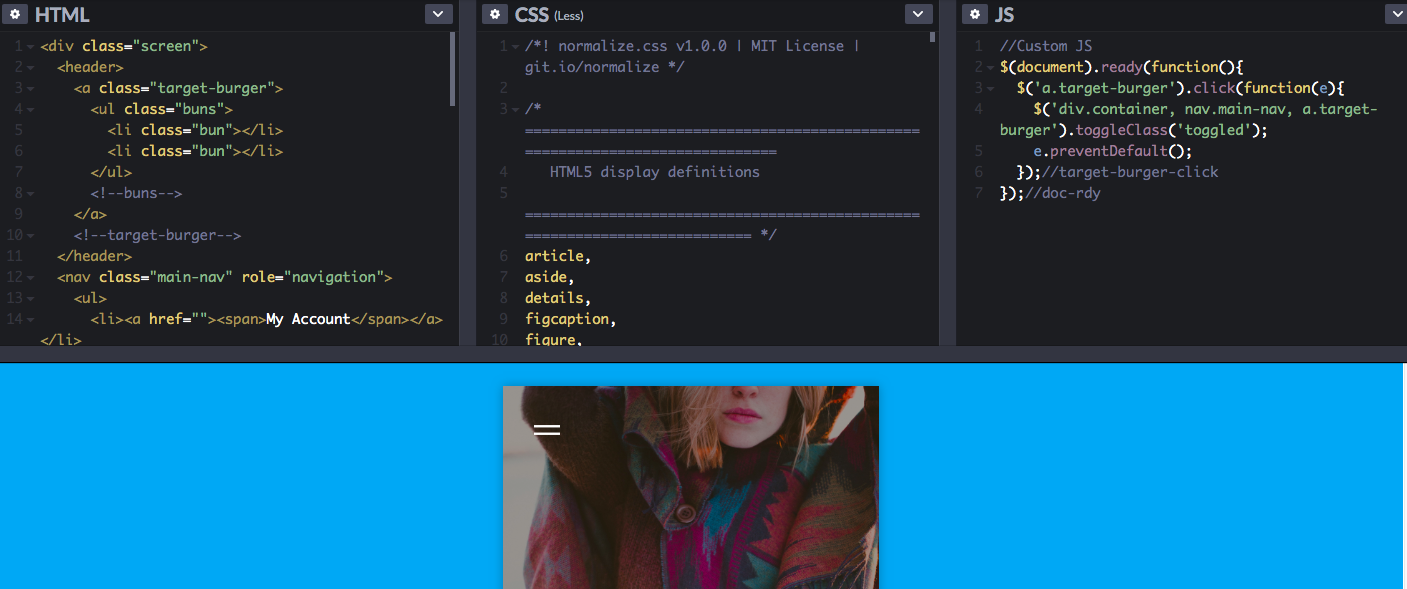
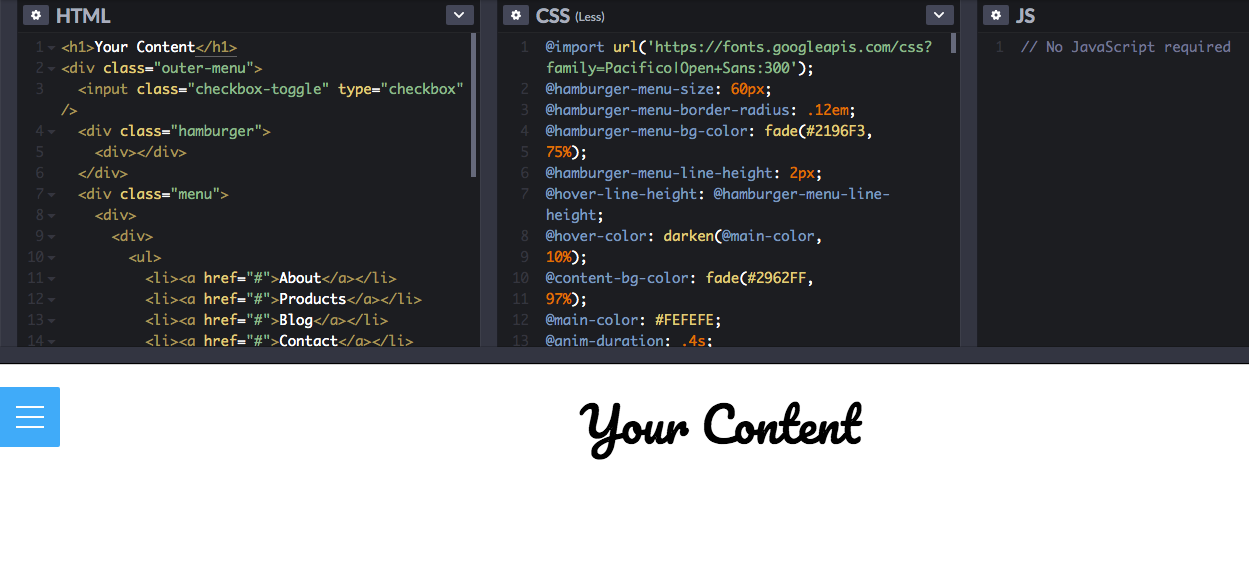
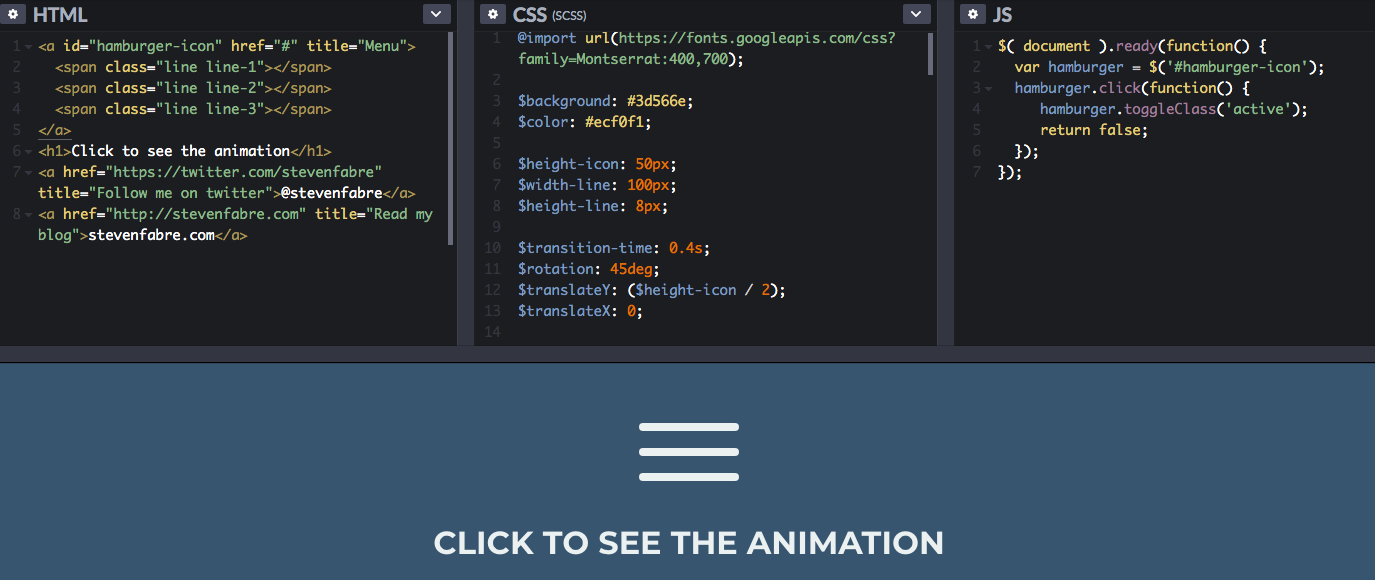
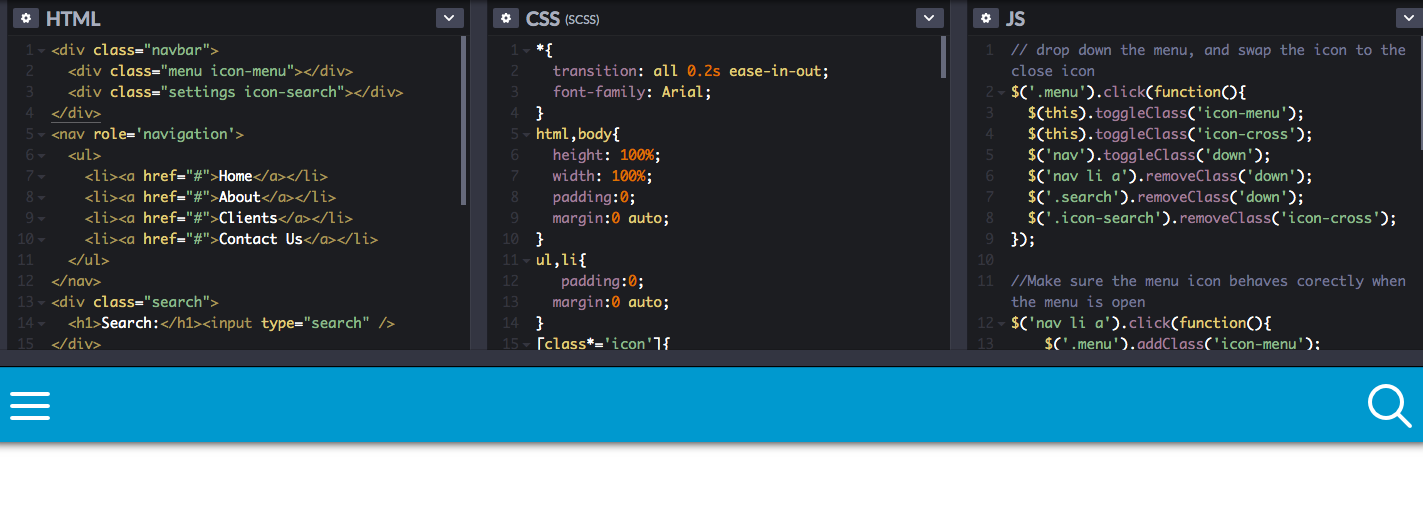
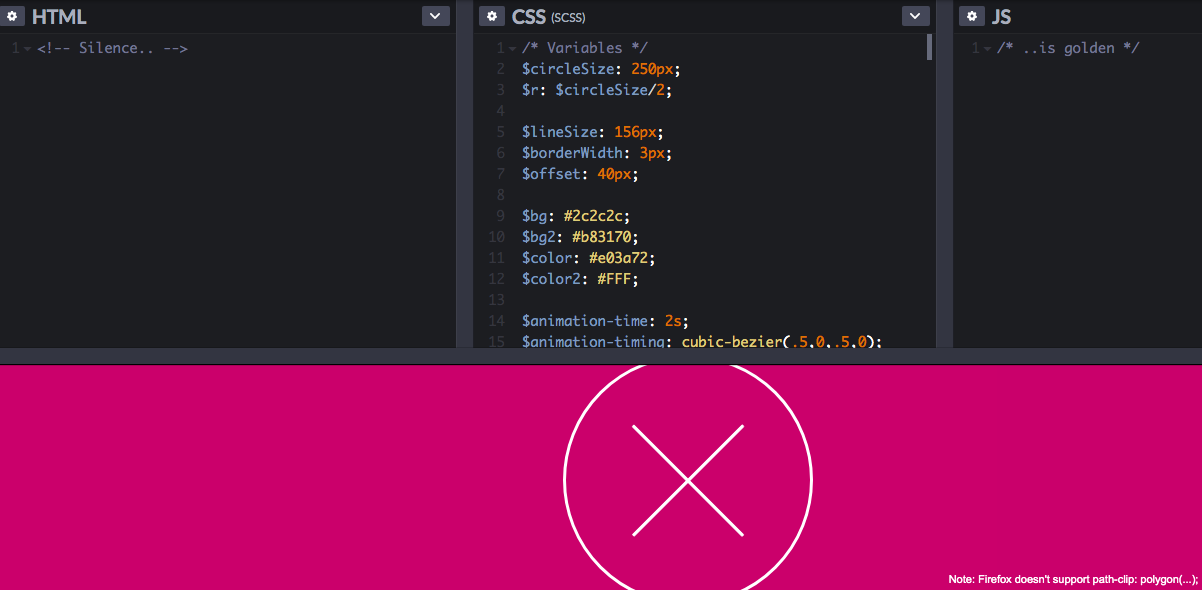
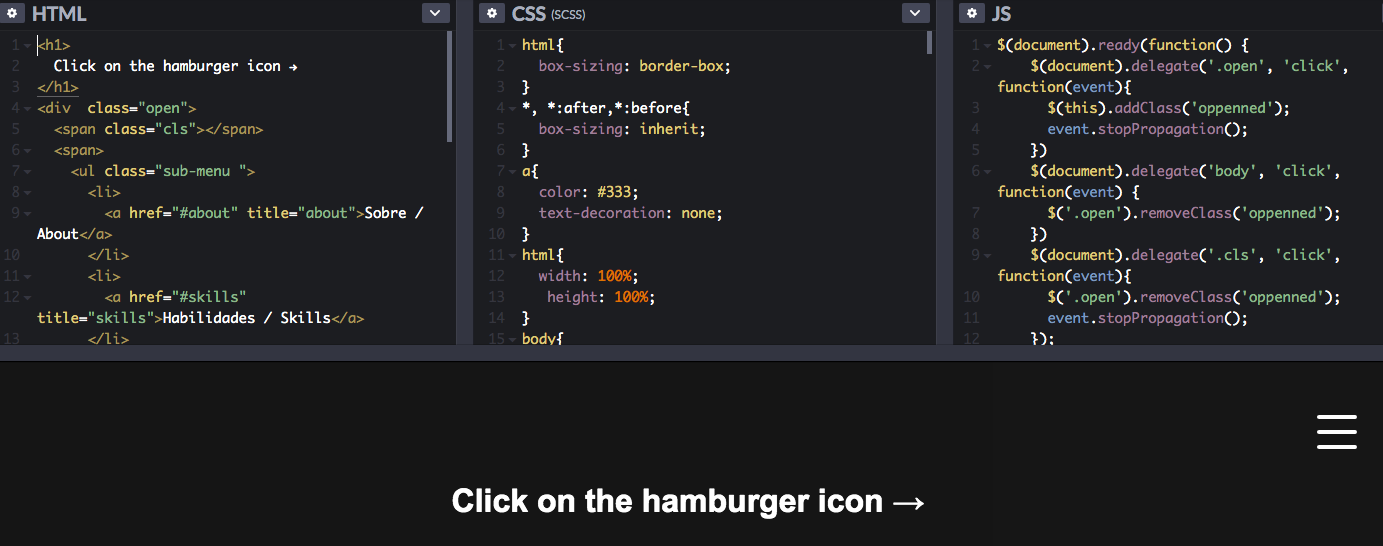
总而言之,汉堡菜单的可行性以及实际效果显然要视具体场景而定,那么下面小编精心挑选了12个实用又有趣的设计代码方案,希望对你有所帮助。