摹客
产品
下载
重读《别让我思考》

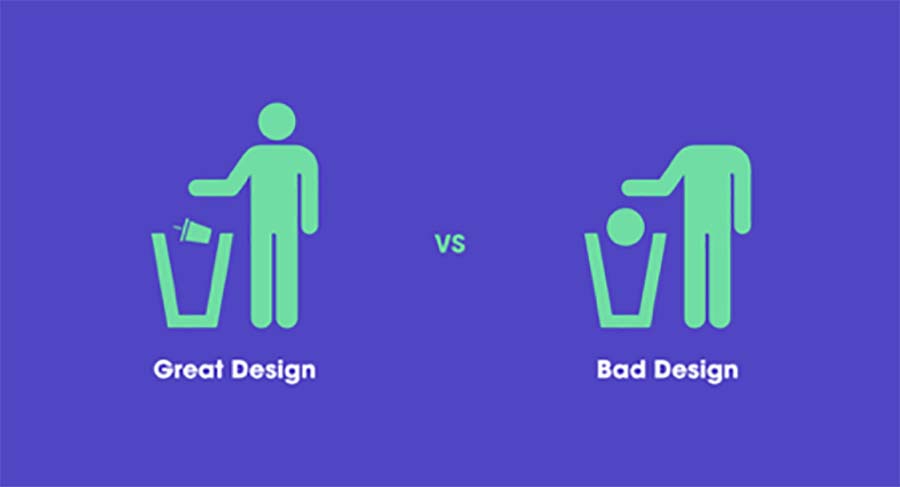
「好的设计是不言而喻的」(good design is obvious)这句话已经提出来很久了。而我相信在过去很长一段时间里,从事食品、音乐、建筑、服装、哲学和其它等领域的相关人士,对这句话都会有不同的理解。
我们忘记了非常重要的一点,那就是人类思想的改变是非常缓慢的,我们对人类行为的认知至少在 50 年内都不会过时,所以只要遵循这些认知原则,它就会帮助我们如何设计出更为优秀的产品。我们应该持续去学习并吸收这样的设计小原则,直到我们可以像呼吸那样自然地做出好的设计,将其融会贯通。
人类大脑的容量不会一年年改变,因此研究人类行为的洞察力具有很长的保质期。就好像 20 年前对人们来说很困难的事情,今天仍然很困难。—— J.尼尔森
克鲁格(Steve Krug)早在 2006 年的《别让我思考》这本书里就提出了一些可用性原则,在互联网泡沫破灭之后,这些原则仍然是有价值的。即使他更替了一些书籍版本,但是本质并没有太大的变化。或许你会说,书里的例子已经变得更现代,网站也变得更规范和更先进。但其实,人类的行为原则没有任何的变化。而「不要让我思考」的原则依然适用于任何类型的产品(无论是微波炉、电视、智能手机还是汽车)。

你的目标应该是每个页面都不言而喻,只要看到,普通用户就能说「我明白了」。—— 克鲁格
1. 我们不阅读,只浏览
那是因为我们潜意识只会寻找我们自己感兴趣的东西。
例如,我们很少记得浏览过的产品网站主页上的所有文字。为什么?因为大多数用户都在尝试快速地完成一些事情。以至于没有多余的时间去阅读。但设计师们仍然放了很多文字,因为他们认为用户需要知道这些。或者如一些人所说的:「它提升了体验」。但真的是这样么?

使用大量的标题
标题会告诉你每个部分的内容是关于什么的。它能帮助用户决定是继续浏览还是离开网站。
坚持使用简单的段落
阅读长段落让读者很难定位重要信息,比短段落更加难快速浏览。所以在一个长段落中,我们总是需要将其分段展示。
突出关键字
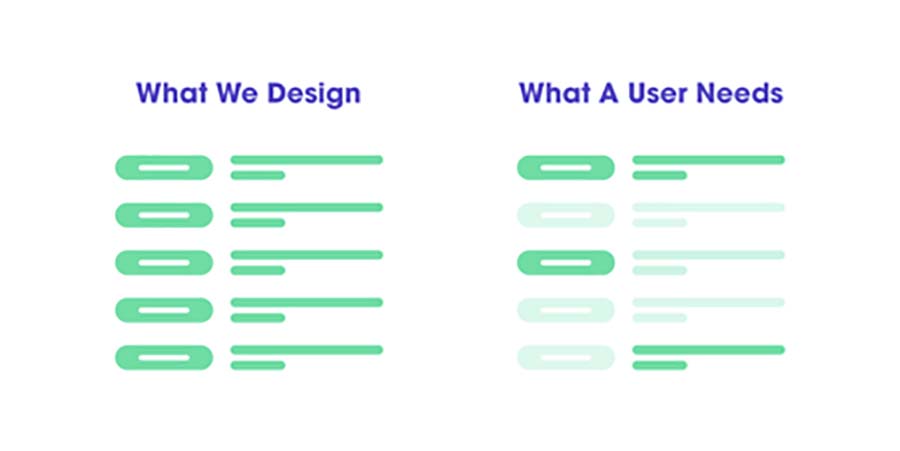
许多页面浏览的过程中包括了许多关键字和重要短语。所以用粗黑体显示重要的内容,能让用户更容易找到。另外,不要有太多的东西要突出,因为这样会失去重点,反而无法达到突出的效果。(可以参考上面左右两个图的效果)
2. 创建有效的视觉层级
通过以下两个原则,梳理清楚页面中各个元素之间的视觉关系,可以帮助用户更好的浏览页面:
3. 不要试图创造你以为的新事物
我们都知道人类喜欢新颖、有趣东西,但这并不代表需要让他们去学习新产品的使用习惯,我们要做的,应该是降低用户的学习成本,让他们用旧习惯使用新产品。
在这之前,需要明确一个关键点:作为设计师,当被要求设计新产品时,我们会忍不住去尝试重新做一些新的交互形式。就好像与其他人做的一样似乎是错的,我们被雇来就应该做一些与众不同的事情。但是,人们不会因为你改变了用户的使用行为而赞扬你。除非你改变的是用户认知,这点太难了。
所以在创新之前,你必须了解你想要颠覆的东西的价值(这包括了用户的时间、精力、知识,以及文化水平)。

4. 消除所谓的「产品说明书」
我们的工作是让事情变得清晰明了,而你认为必要的指示说明其实根本没有人会去阅读。我们的目标是通过让每项任务都不言而喻的来完全消除指示说明。但当这些说明非常有必要的时候,也得尽可能去简化它。(但实际上,其实还是没有人会去读它们的)
以宜家为例。如果你让一个普通人组装一个宜家(IKEA)的衣柜,我敢肯定,他在大多数情况下都会把它组装好。因为在大多数情况下,如果我们面前有一幅清晰的图画,我们就能清楚地知道应该如何装配。而这份图画,并不需要文字的说明。

5. 用户不在乎你们的产品如何运作
对于大多数人来说,了解或理解你的产品是如何工作的并不重要。不是因为他们不够聪明,是因为他们不在乎,他们只在乎这款产品能否帮助他完成任务。因此,一旦他们认定了你的产品功能,他们就不再会转去使用其他产品了。
让我们以苹果 AirPods 为例。我们知道,就你所付出的价格而言,它是最糟糕的耳机。但当我观察人们如何与它互动时,我明白了他们购买它的真正原因。设计师不会让用户去想它是怎么运作的,甚至都没让用户注意到这款耳机的新技术,就轻易且无意识地使用上了。
我看着我妈妈是如何使用 AirPods 的,她从来没有问过我背后的技术是什么,或者它们是如何工作的。她知道,只要打开附近的设备,它就会连接起来。就是这么简单。(译者:没用过 Airport,但应该没这么简单吧,哈哈)

6. 人们不会去寻找「细微提示」—— 因为他们很忙
设计师喜欢给用户做一些细微效果让其愉悦。但如果我告诉你,你的用户不关心这些呢?
为什么会这样?生活的压力和苛刻的环境给人们带来的紧张感,比 App 给人们带来的愉悦感要大得多。例如,你是一个父亲,你的孩子因为想要冰淇淋而尖叫,狗因为门前的人尖叫而叫,而你正试图订一张 40 分钟后就会开走的火车票。在那些特定的场景下,人们不会在意你细微内容的设计。
只有那些试图体验产品的「非用户」或同行,才在意这些东西。

7. 焦点小组不等于可用性测试
*焦点小组*(focus group)是指一群人围坐在一起讨论与你的产品相关的事情。他们会说对产品的看法,过去的经验,以及他们的感受和交互的体验。焦点小组对于了解你的受众想要什么是有利的。
可用性测试(usability tests)是观察一个人如何使用某样东西。在过程中,你要求他们完成特定的操作,来作为你优化产品的参考。
所以焦点小组的侧重点是倾听,而可用性测试的侧重点是观察。

8. 不要让个人感受左右你的产品设计
我们所有设计数字产品的人都有这样的感受:「我也是一个用户,所以我知道什么是好的,什么是坏的。」因此,我们会根据自己的感觉去设计东西。
我们喜欢用______的产品,或者我们认为______是一个很大的痛点。当我们在一个团队工作时,就很难从局外人的视角去体验这些感觉。结果就是,满屋子的人都带着强烈的个人感觉去设计一个所谓的产品。以至于以为大多数用户都和我们一样有这些痛点。然后就是以失败告终。

9. 提出合理的问题
如果你问:「用户喜欢下拉菜单吗?」这样的问题是没有作用和价值的。正确的问题是:「在这个情境中,这个下拉菜单是否能为使用这个网站的人建立良好的体验?」
我们应该撇弃「人们喜欢它吗?」这样的问题,更深入地研究设计的深层逻辑的内容。
如果我们只指关注人们喜欢什么,我们将会会失去焦点。可用性测试的目的就是消除任何「喜欢」,真正告诉你用户需要的是什么。

10. 不要让用户思考你的产品如何使用…
我在哪里?
我应该从哪里开始呢?
他们把_____放在哪里了?
这一页上最重要的东西是什么?
他们为什么这么称呼它?
那是广告还是网站的一部分?
用户在使用你的产品时,脑海中浮现的每一个问题,都只会增加用户的*认知负荷*。而认知符合分散了用户对「我为什么在这里」和「我需要做什么」的注意力。通常,人们并不喜欢解谜,只是想知道这个按钮是否可以点击。
每次你让用户点击一些看起来像按钮或链接按钮的东西,但实际上并不是,这就给用户增加了很多困扰。之所以会出现这种情况,是因为设计产品的人没有真正理解「设计」。
译者:HLL 校对:呆呆