摹客
产品
下载
不得不说对于用户界面(UI)和用户体验(UX)两个术语之间有一些相似性,这也困扰了很多人。
最近也听到一个很有趣的例子跟大家分享一下:
假设你在一天劳累后去酒吧消遣,你看到了一个帅到爆的小哥们又或是可爱吊炸的妹子(根据个人癖好选择),感觉看外表应该是很不错的样子。

(这里。暂停一下)
以上描述意味着用户界面是完美的 。
接下来,
当你深深地被他/她的外表吸引,
准备过去搭讪!

妹子操着一口粗狂的大碴子味er
哥们儿吐着屎绿色的口气

这时,你会发现你有一个
极差的用户体验过程 。
也就是用户界面(UI)是基本美学的范畴,而用户界面必须集中到用户需求。有这样一句话来描述UX:
“UX is about how we live. It’s about everything we do; it surrounds us.”
(用户体验是我们如何生活,它时刻在我们身边。)
(前方高能,设计师请准备好)
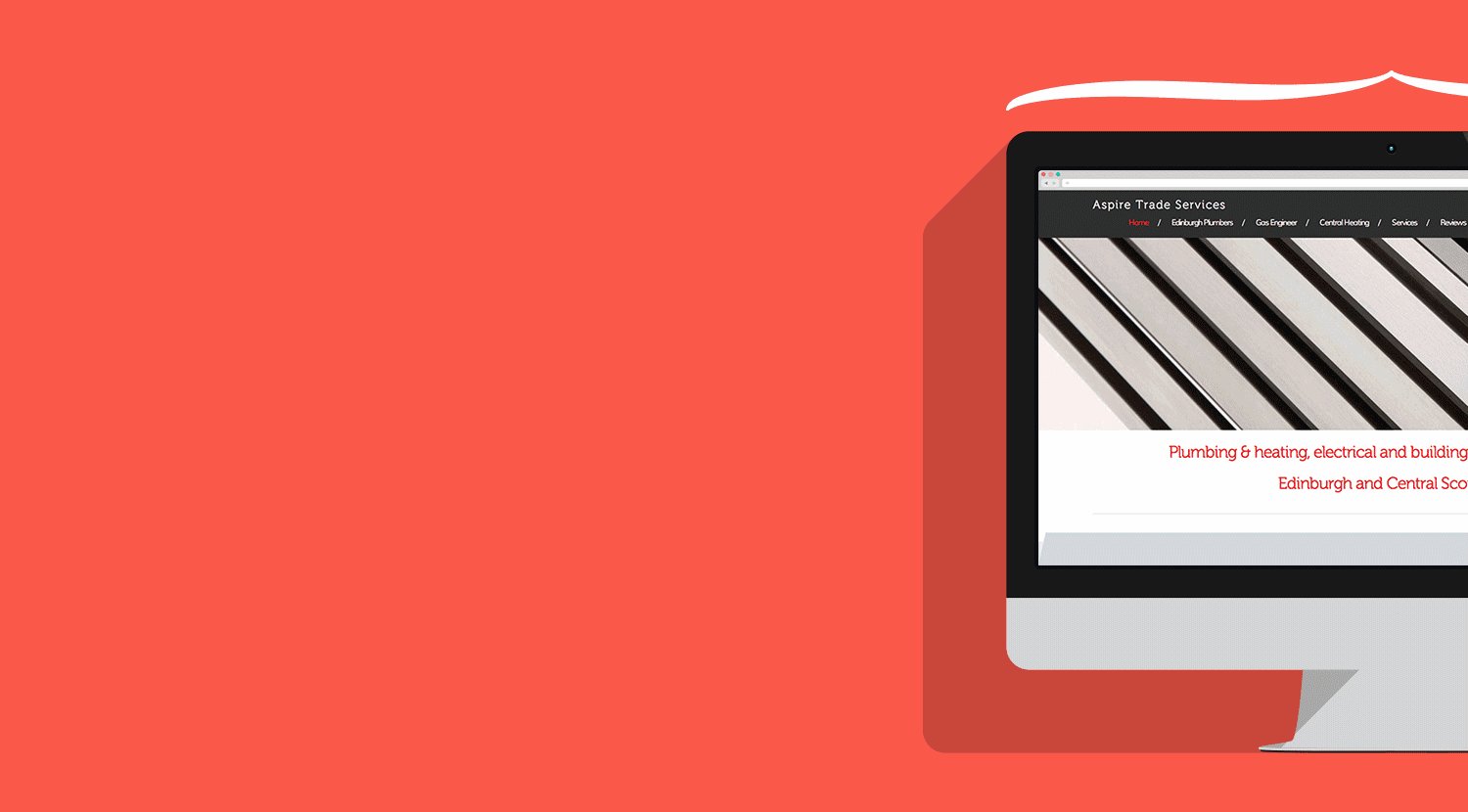
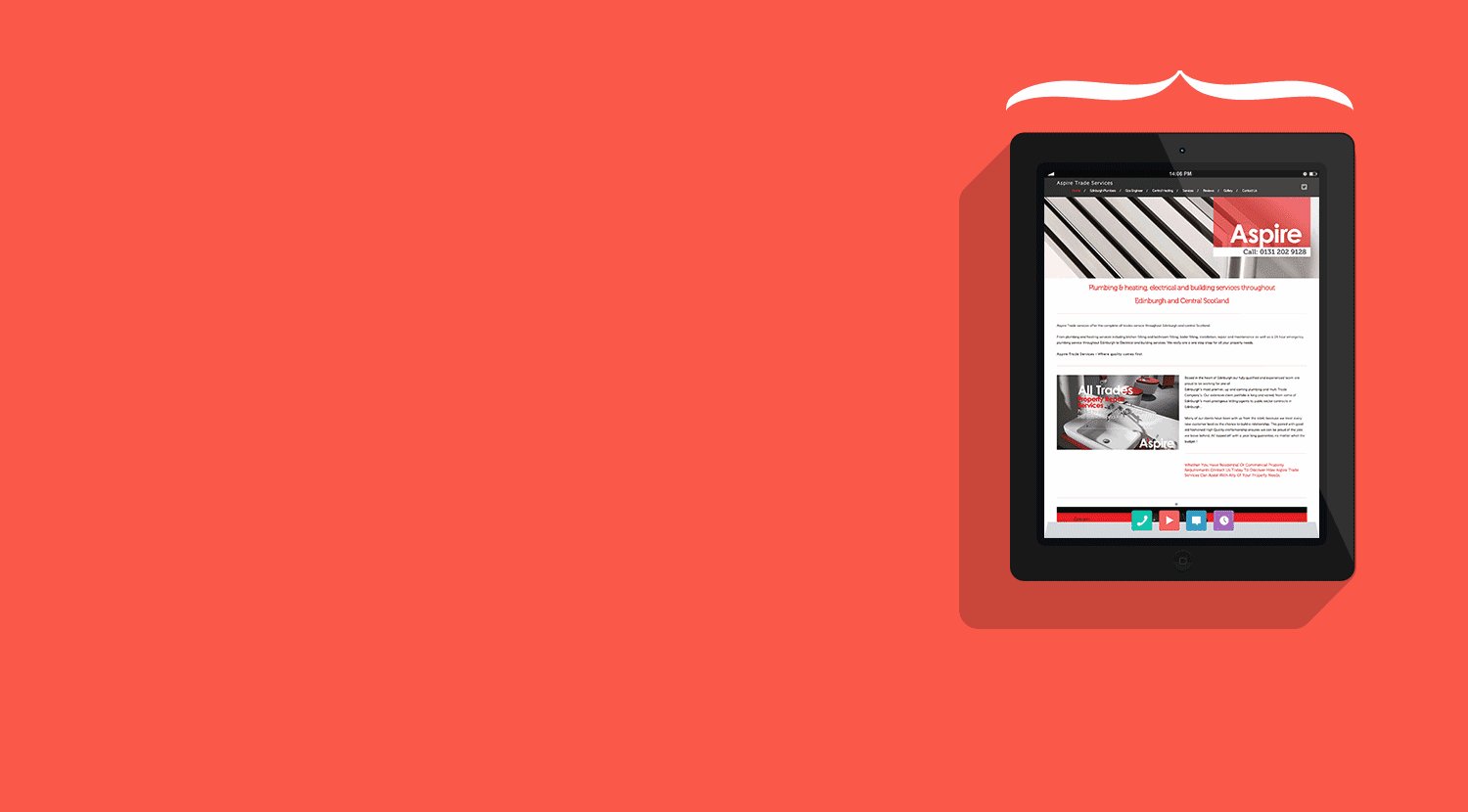
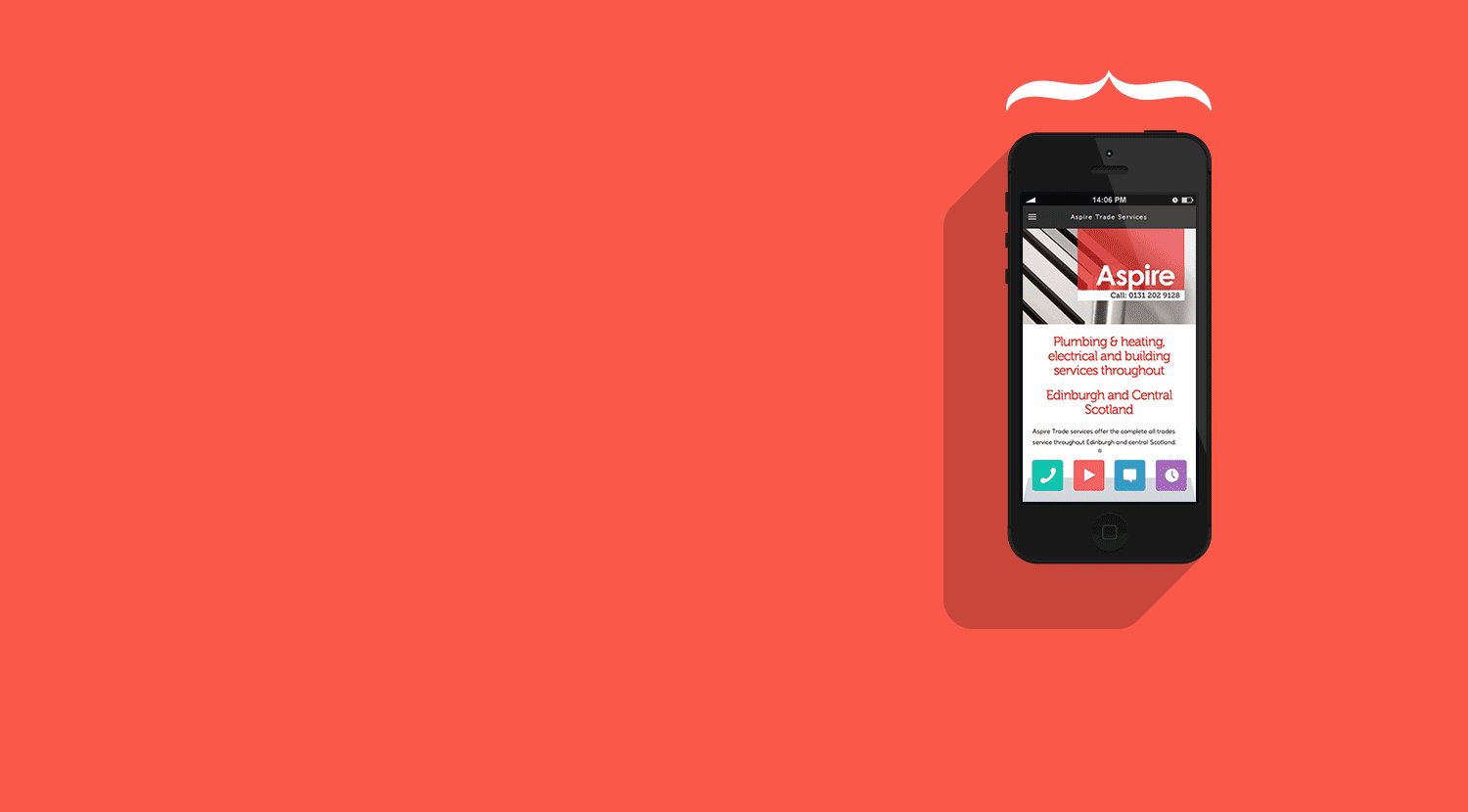
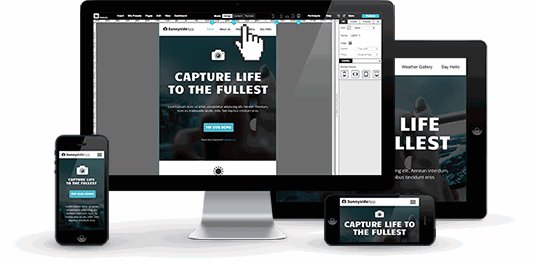
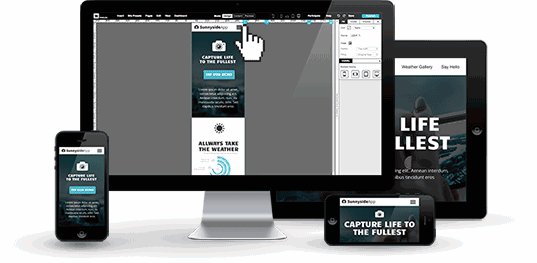
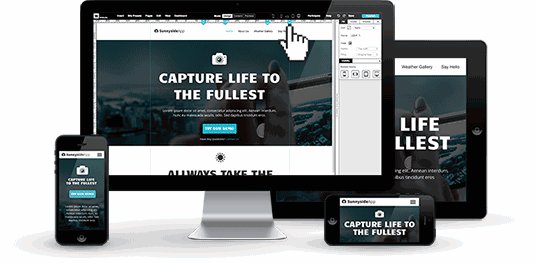
2015年,我们看到了大受追捧的“自适应设计or响应设计”(Responsive Design),越来越多的网站进攻移动端阅读行列。有人把这归结于Google发出的Mobile Friendly update。


但是,看起来很像也不是一件坏事。那是因为购买相似UI模版已经成为一种新的网站消费模式。模版设计已经相当成熟,所以当一个新UI问世的时候,一般只需要加一点的创新。随着UI模板不断更新,设计模式也已经成熟。但UI的根本始终是引导用户完成一种流畅的体验。
以下是我们应该知道的几种模式:
① 汉堡式菜单-The hamburger menu:
虽然很多人批判使用模版,但毫无疑问模版的广泛使用,会让网站的功能简易化并且让用户容易辨认。



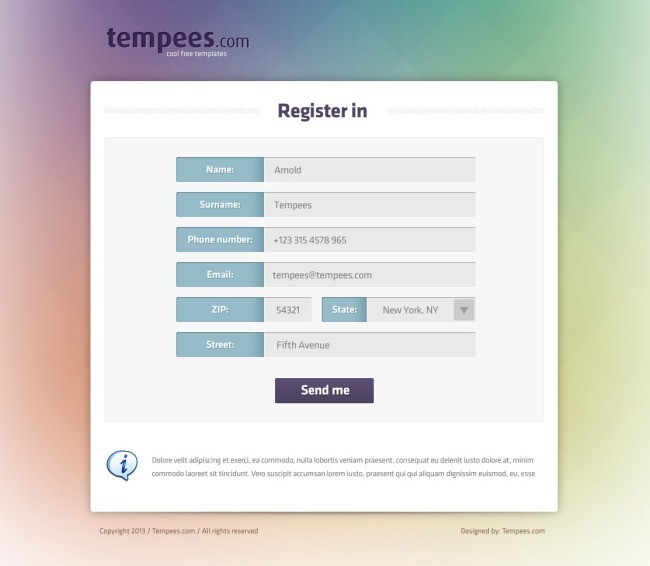
② 账号注册-Account registration:
当你浏览网站的时候你会发现每个网站的用户注册的步骤惊人的相似,就像是表单填写后点击按钮让你提交注册账号一样。

③ 长滚动模式-Long scroll:
把你认为最重要的内容展示在最上端。现在的用户基本都已适应移动端使用这种长滚动页面,制作网站可以通过讲故事的方式吸引用户或者通过将页面排布形成看似多页模式的长滚动页面。

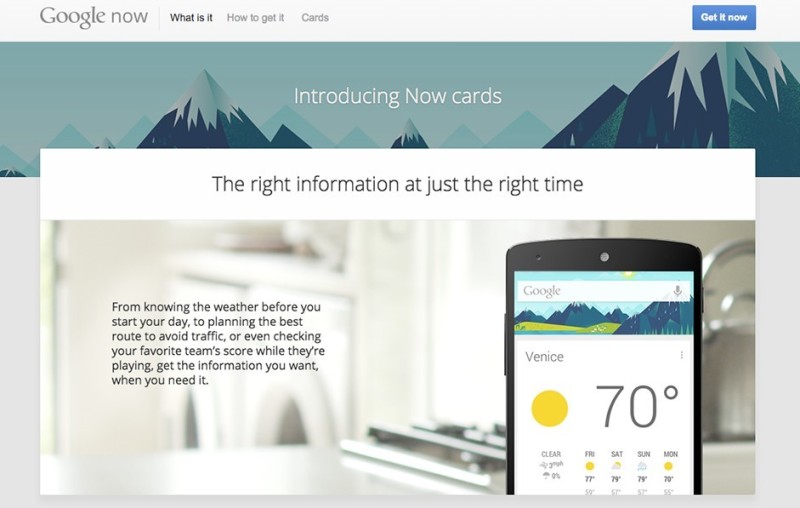
④ 卡片式布局-Card Layouts:
由Pinterest开创的,它的展现形式是分小块展示,这对信息展示十分有效,所以被广泛应用。每个卡片的有一块属于他自己的内容,常使用矩形形状,使它能够在不同设备中排布方式更方便。

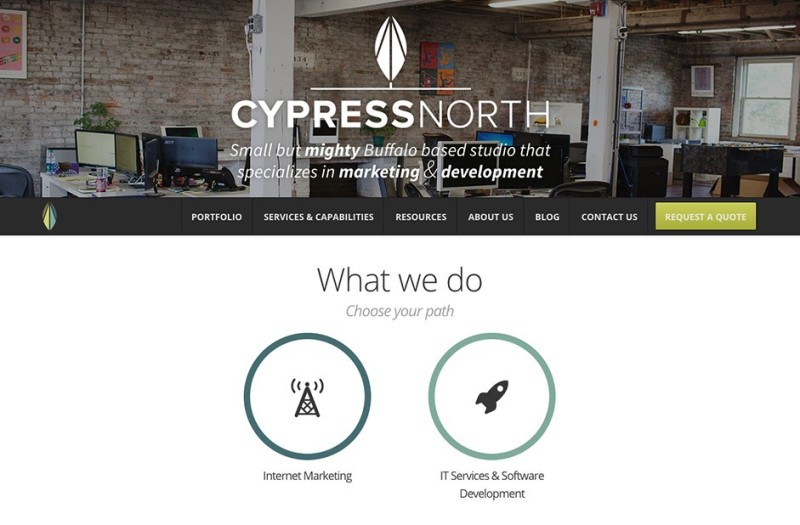
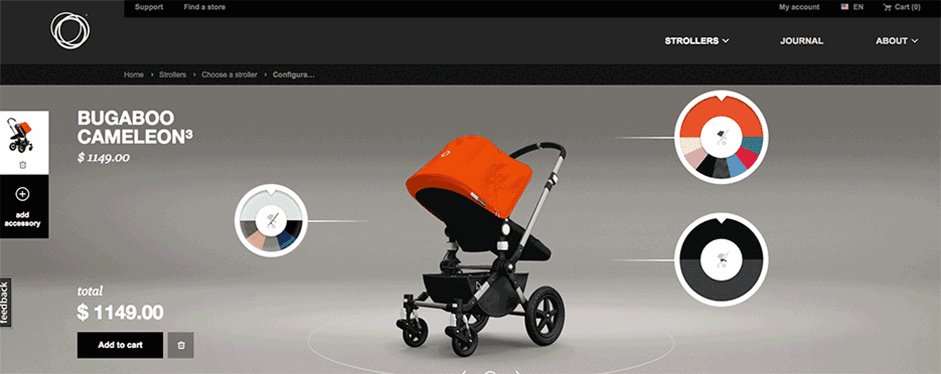
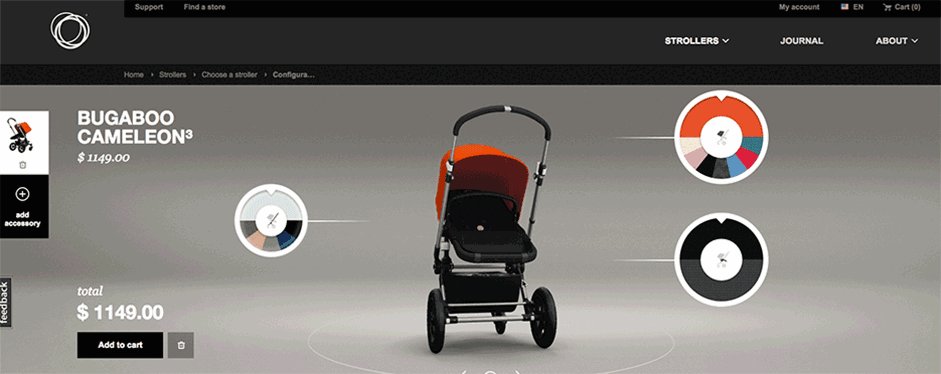
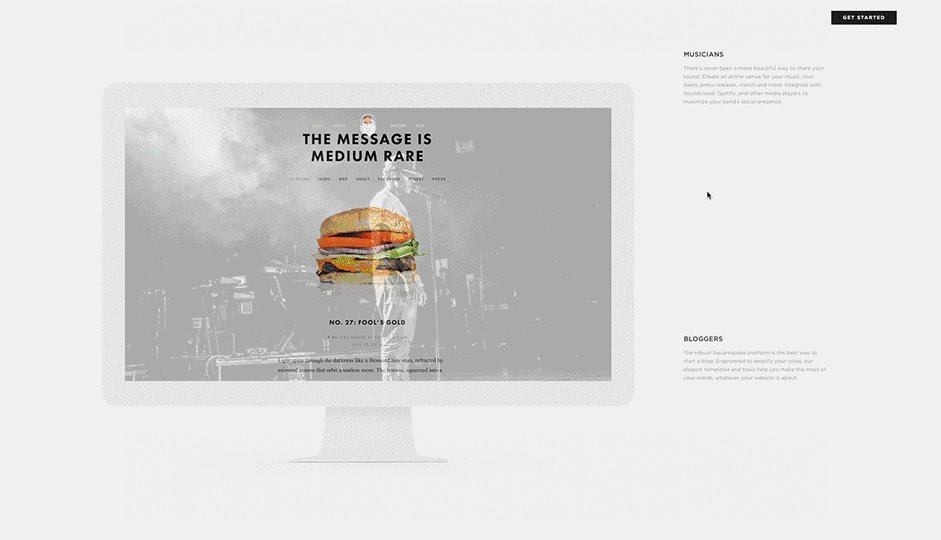
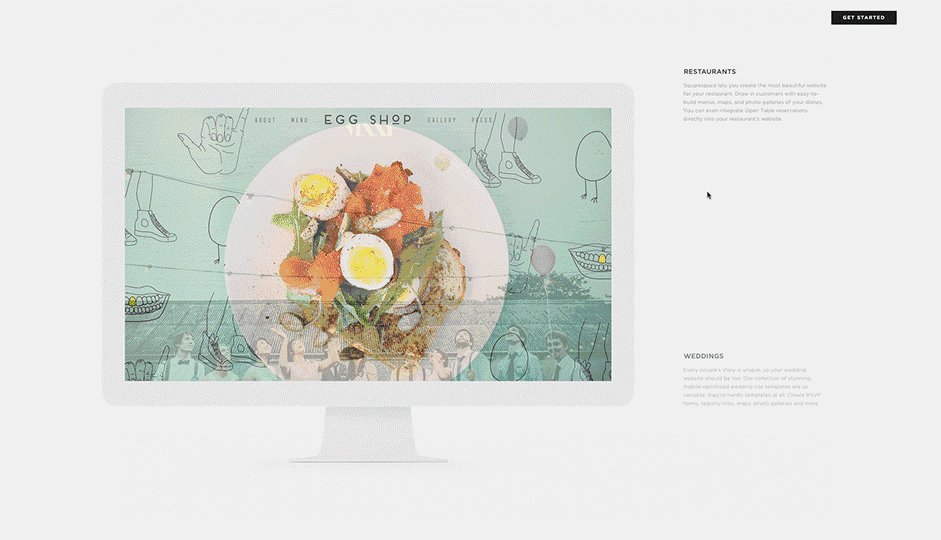
⑤ 高质量大图-Hero images:
视觉是人第一感官,所以运用高清图像是最快的方式来吸引用户注意力,而且现在图片加载速度也不再困扰用户。

动画形式被越来越多的应用,主要用于提高网站故事性,使它体验起来更具互动性和娱乐性。然而,也不能把动画用在所有地方。你要考虑到它的应用会不会让你的网站更有故事性,以下是两组展现形式:
大规模动画:主要作为一个交互工具使用,主要包括视觉展现和弹出式通知。
小规模动画:主要包括悬浮框、加载动效等,这是不需要用户输入的。
下面我们将介绍7款最受欢迎的动画技术:
① 加载动画-Loading Animation:
主要用于在用户乏味的等待中给予趣味。它会在平面设计、极简主义、组合和单页网站中受用户青睐。

避免添加声音,与你网站的整体风格和色调相符。
②导航与菜单-Navigation and Menus (nonscrolling):
隐藏导航栏已经变得越来越普遍,因为他们可以节省屏幕空间。我们可以看看下面例子中的UX原型工具的使用,当用户单击一个特定按钮时,想要防止它振动过度,可以用动画的形式来显示一个菜单。(更像是在一个汉堡图标后隐藏了一个导航抽屉)空间

③悬停动画-Hovwe Animations:
鼠标悬停到某个内容上是常见的效果,让用户更好的体验网站功能性。

④幻灯片模式展示-Galleries and Slideshows:
一个有效的模式给用户展示多个图像。

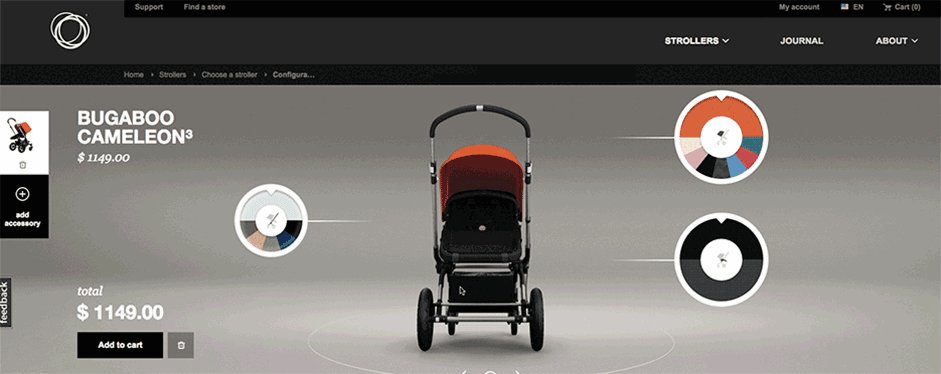
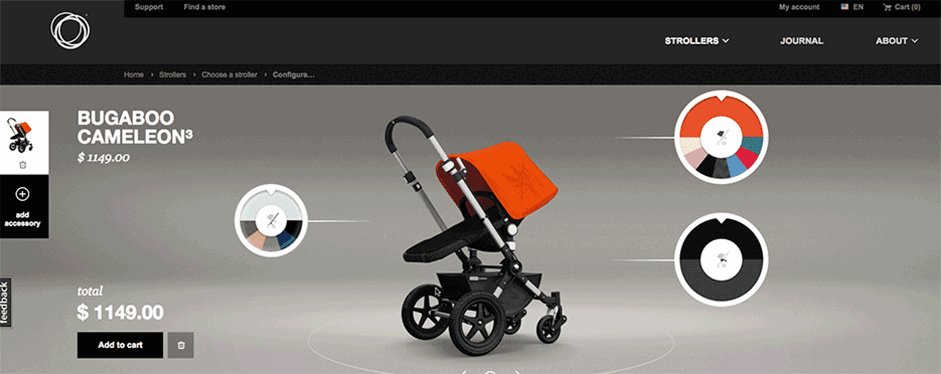
⑤动态动画-Motion Animation:
运动的物品总能吸引到人类的眼球,动态动画也会吸引用户注意力,同时建立了视觉层次感。

⑥ 滚动动画-Scrolling:
平滑的滚动给用户动态感但又很舒适。

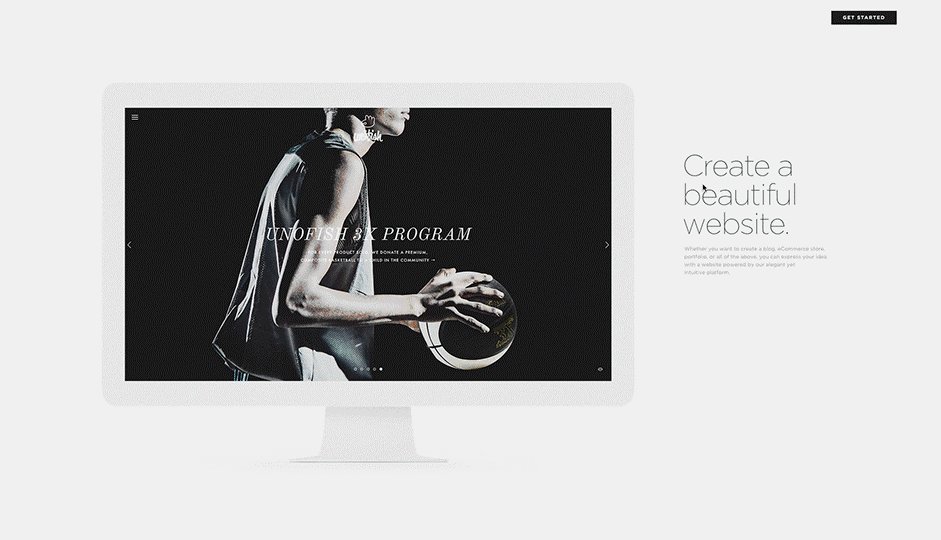
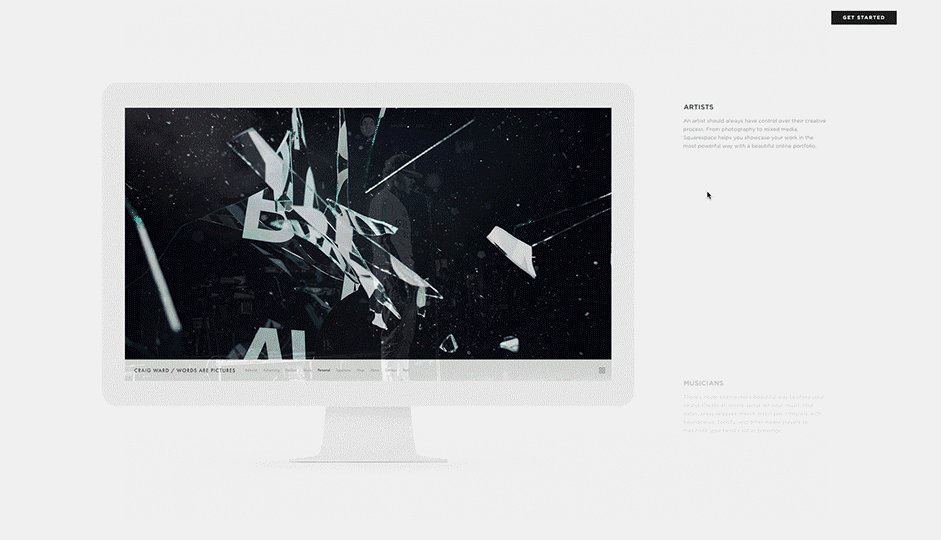
⑦背景动画-Background Animations/Videos:
一个简单的动画背景可以添加在一个可视性网站,主要针对个人网站或者一个整体形象表现。


微交互会让你做些什么或者帮你做些什么,体现在很多不同的地方:
① 一个状态的交流或者一些反馈 Communicate a status or bit of feedback
② 让你看到一个动作的结果 See the result of an action
③ 帮助用户操作 Help the user manipulate something

那些真正让人沉迷的优秀应用很大程度上是因为微交互的存在。微交互出现的瞬间,用户会感受到更强烈的互动和参与感,这些微小而自然的变化会创造出不同凡响的愉悦感,不过通常这些微小的互动并不是那么显眼。当然,对于设计师而言并非如此。
4. Material Design:让扁平设计更丰富

Material Design的目标是在用户体验中创建干净、现代化设计。在它简单的设计同时,我们也会发现它与扁平化设计趋势有了相似之处。

之前我们见到的Material Design的设计都局限在app上,然而在去年7月发布会中也宣称了会更适合在网页端展现,Material Design也是为了在设备跨越中展现更牛逼的UI和UX设计。而且他不依赖于任何特定框架,所以设计师可以使用各种各样的前端工具来实现网站。

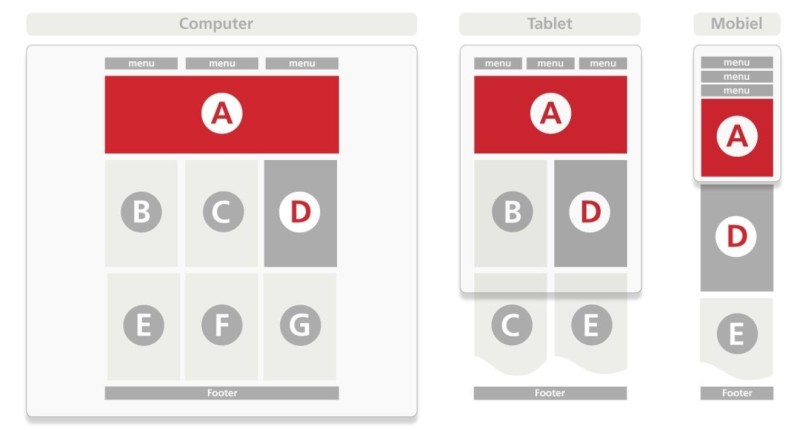
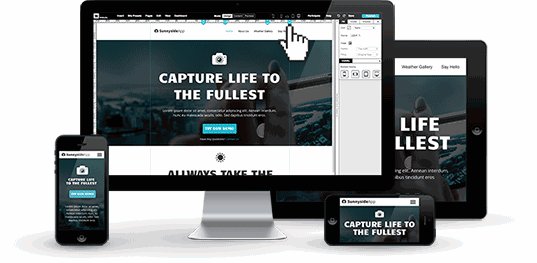
响应式网页设计可以根据不同的电子设备自动调整网页的分辨率及版式等。为了保证在不同设备中正常运行,设计师应该做到以下几点:
① 避免使用Javas cript 和 CSS加载显示的图片。
② 使用响应式网页设计限定的图片。
③ 使用RESS - 响应和服务器端。
④ 开始测试性能的应用性,以测量和优化网站。


性能在用户体验中很重要,但同时也对15年4月发布会后Google移动端的更新是一个考验。响应式网页设计也是高度兼容的极简主义,因为它必须要降低页面权重。也可以将它与卡片式设计融合,因为这样它们在不同设备上适应屏幕大小会更加容易一些。

响应式网页设计现在越来越少,但是他的实践性很强。响应式设计非常实用是毋庸置疑的,但为了能通过它更好的解决用户体验问题,设计师需要巧妙的想出能解决任何速度的问题。
扁平化设计虽然已经发展到一定程度了,但是还会向一些符合流行趋势的方向发展,例如简约形式、web前端的一些设计形式。

我们来看一下未来发展的趋势,配合潮流发展趋势的平面设计会成为主流。
① 充满活力的配色方案:
根据现在比较流行的UI设计模板带来的灵感,大家在做设计的时候会加入非常有活力的配色。
② 简洁的排版:
简洁风格的排版有助于保持文本的清晰以及增加文本的可读性。
③ 虚拟按键:
这种功能充分体现用户体验设计中基于用户的设计理念,在内容概述的部分引入虚拟按键,链接详细内容的网站。
④ 极简主义:
减少UI中的元素,以新鲜的感觉呈现。