摹客
产品
下载
现如今原型设计能力是越来越多的UI/UX、产品经理、提案者和互联网创业者必不可少的技能之一,所以在这里着重向大家介绍这两款非常棒的原型设计工具在表格功能上到底有哪些不同。
Axure大家比较熟悉,Mockplus可能大家相对陌生一些。有人会问到底这两款工具在功能上有什么不同的地方呢? 刚好这里有一个很直观的比喻,如果Axure是一头大象,那么Mockplus则是一只轻快的小鹿。
进入正题,今天为大家带来的是Axure rp8与Mockplus3.2.10版本具体的表格功能对比:
直观感受
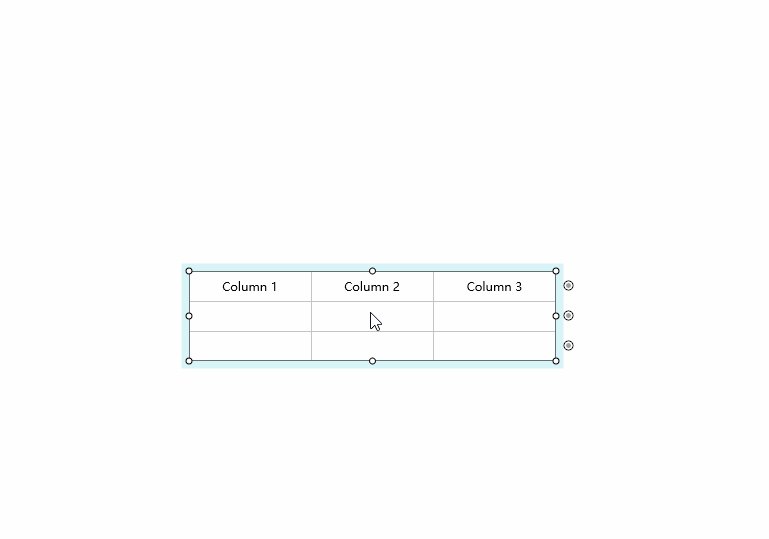
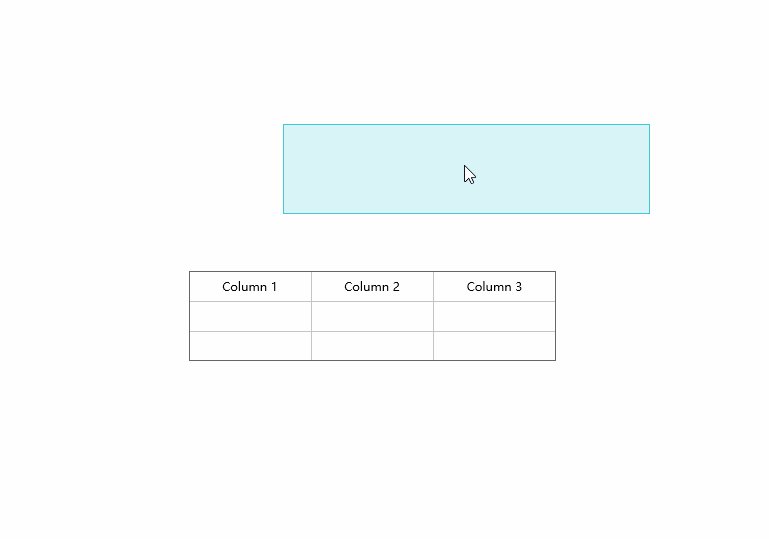
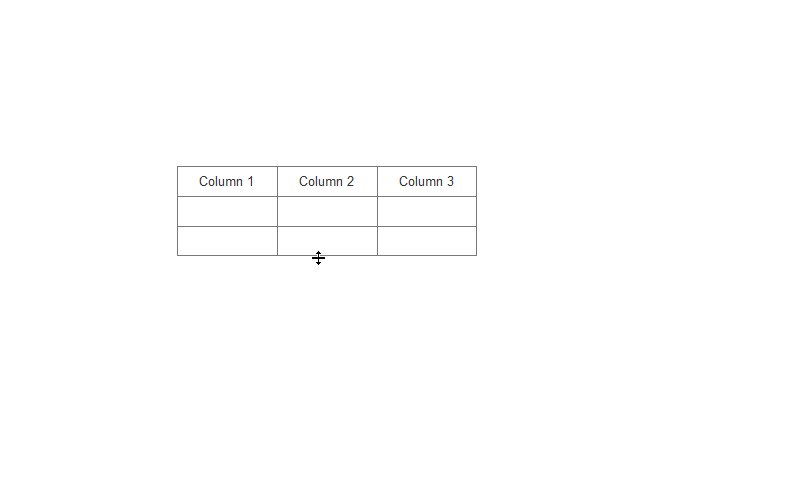
Axure

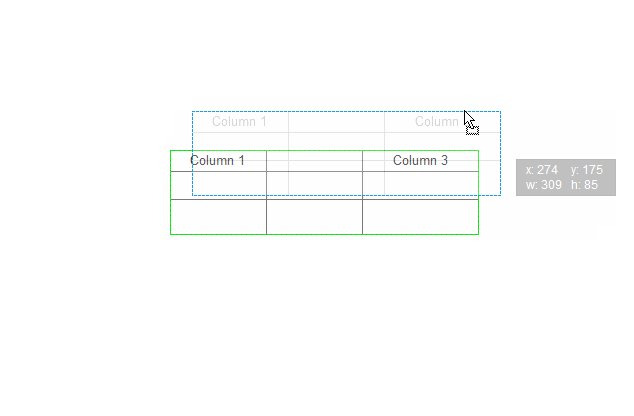
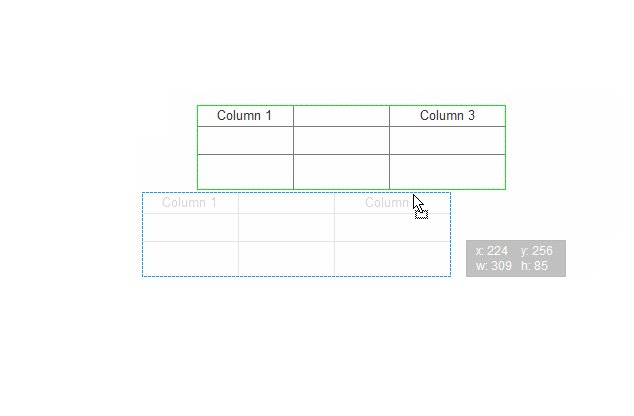
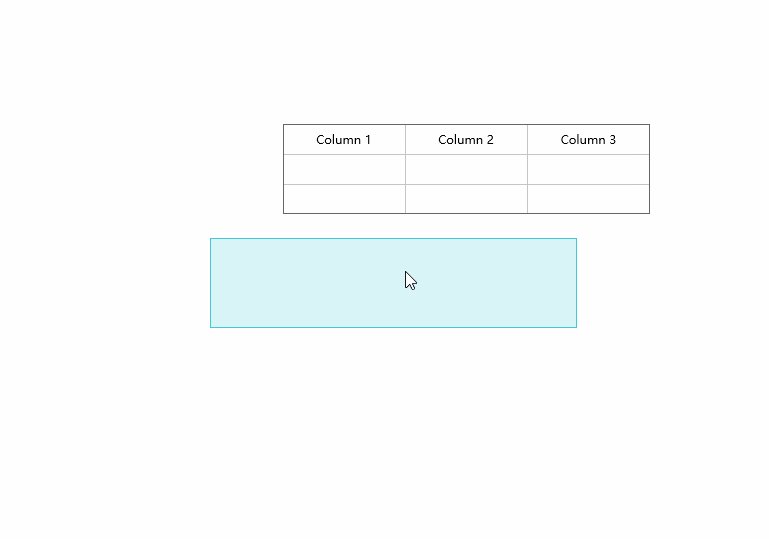
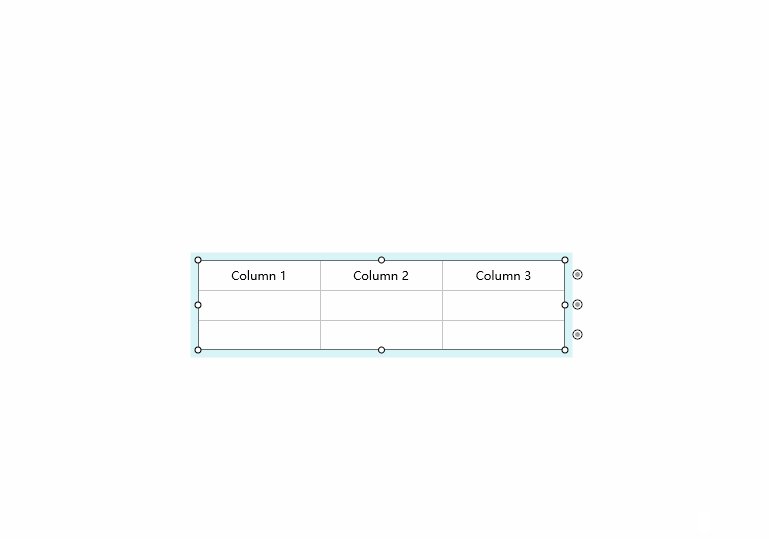
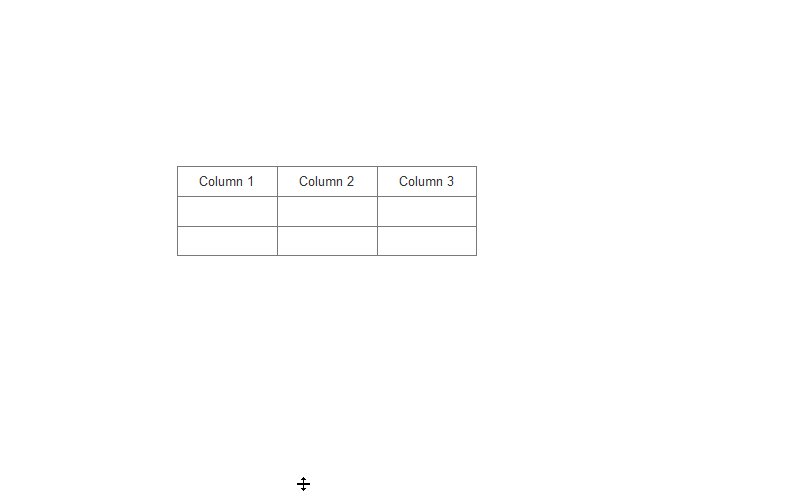
Mockplus:

可以看出来,Axure必须选中表格的边框才能拖动,而Mockplus只要选中表格就可以直接拖动,就我的个人习惯来说用Axure经常容易拖动不了表格,而Mockplus在这一点上做的非常舒服。
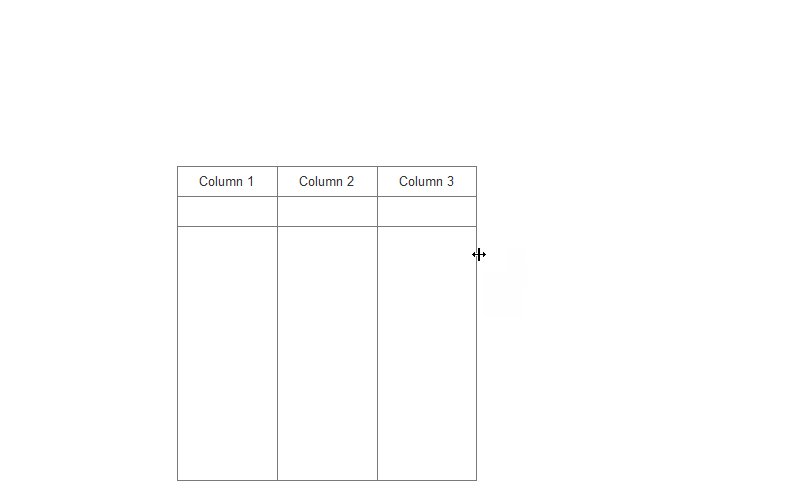
Axure:

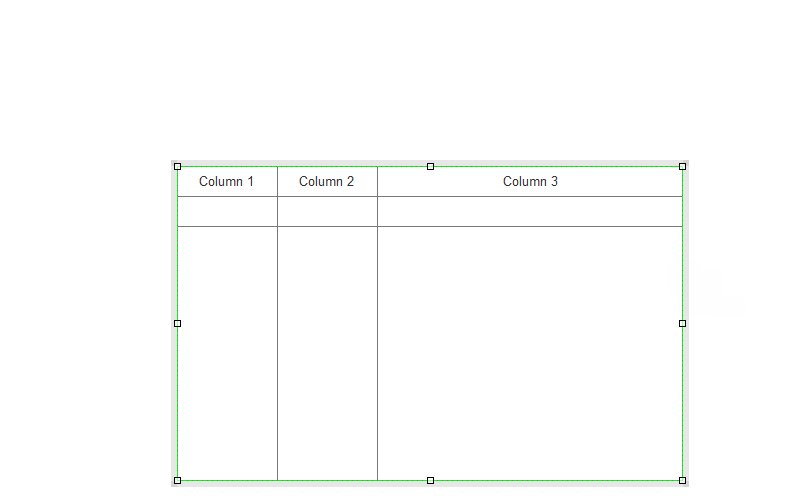
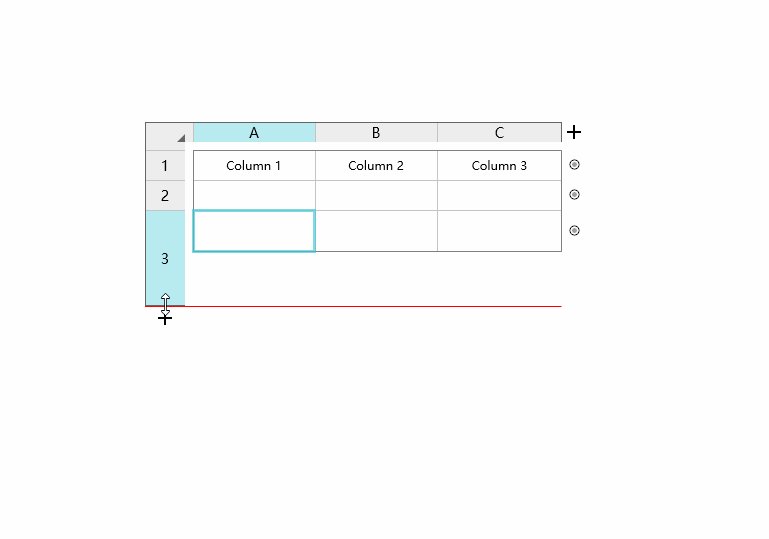
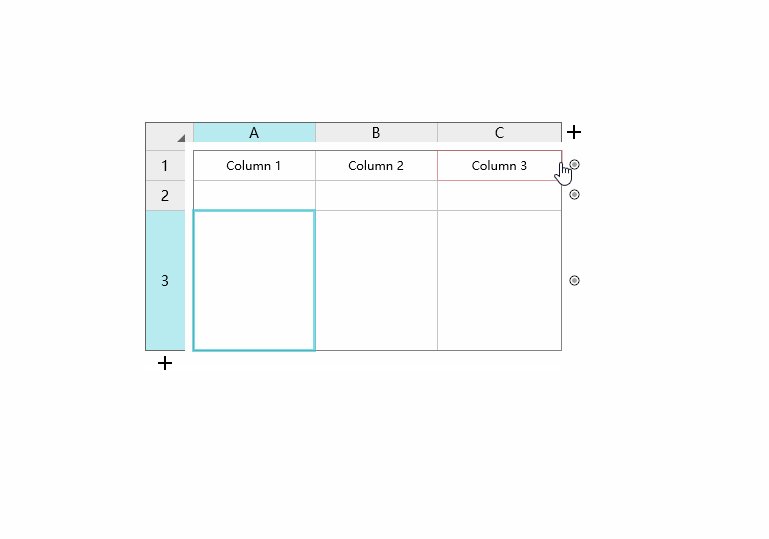
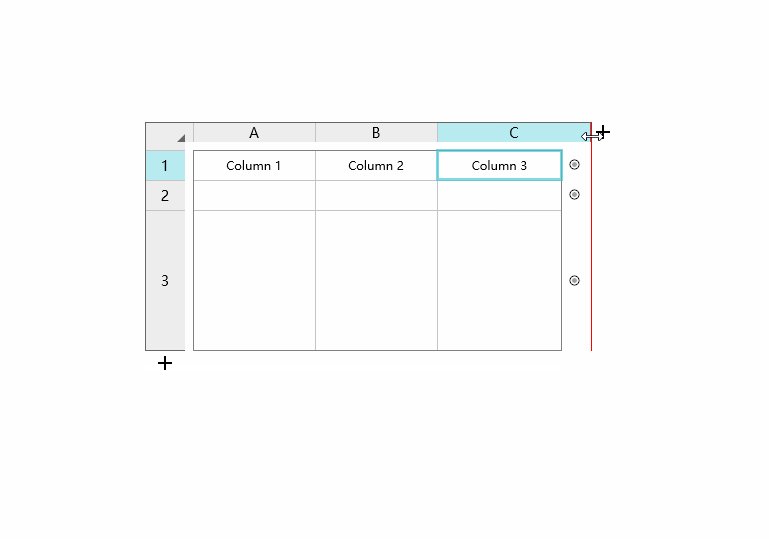
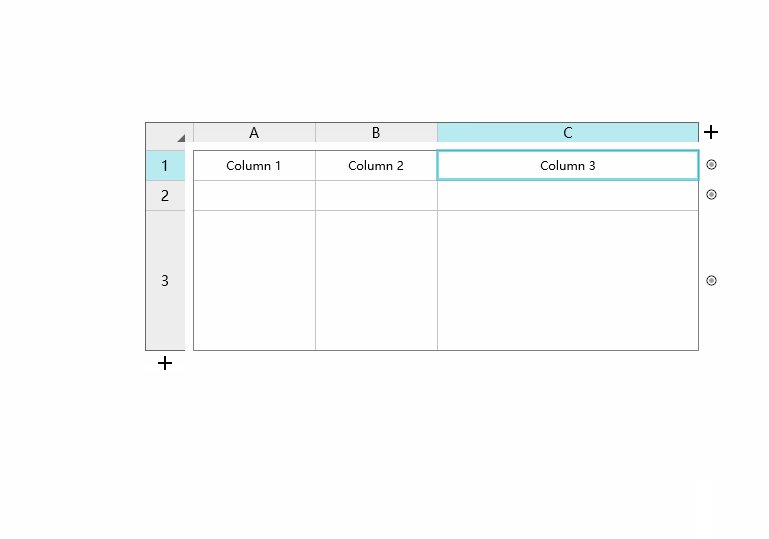
Mockplus:

通过观察可以发现,Mockplus有很大一点不同于Axure,Mockplus的表格增加了辅助栏,进行拖拽的时候直接在辅助栏上进行,这个特点和Excel表格很接近,容易让人上手,并且,在Mockplus的表格中拖拽时,会有一条暗红色的可视化编辑线,指示很清楚。
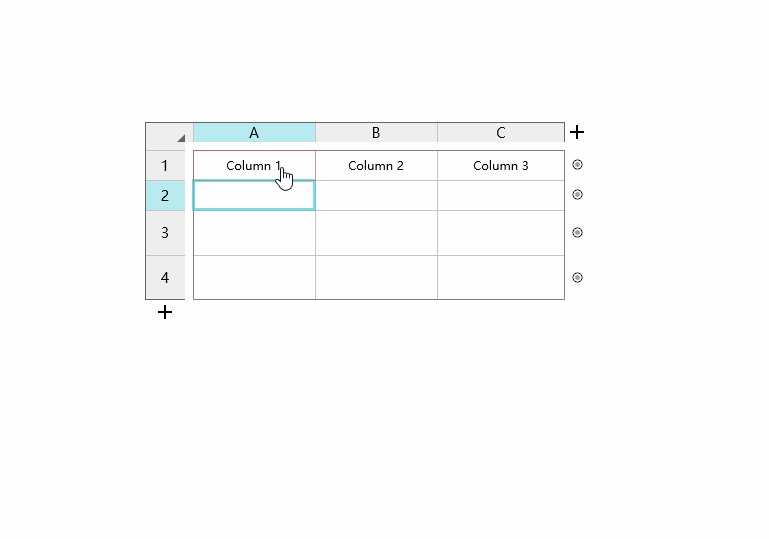
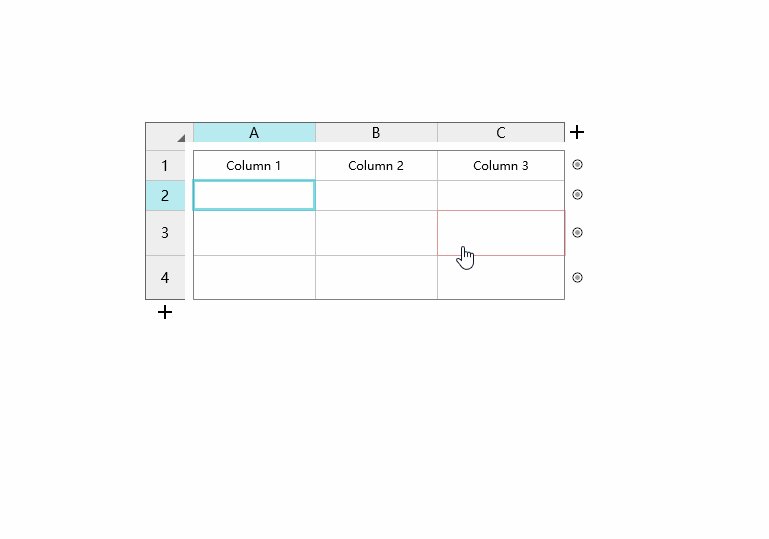
3、鼠标滑过单元格时的状态
Axure选中单元格后,在表格中移动鼠标不会出现任何变化。

Mockplus表格中,则会有暗红的边框提示鼠标正滑过某个单元格,这一点在处理复杂繁多的单元格时非常有用。

功能比较
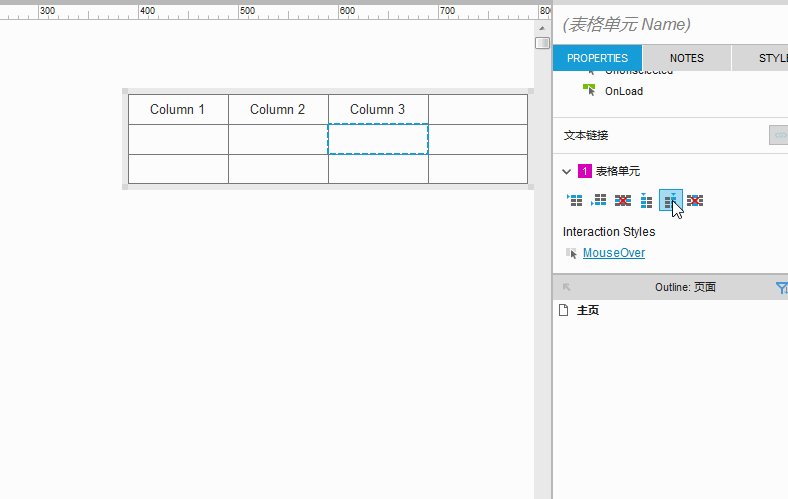
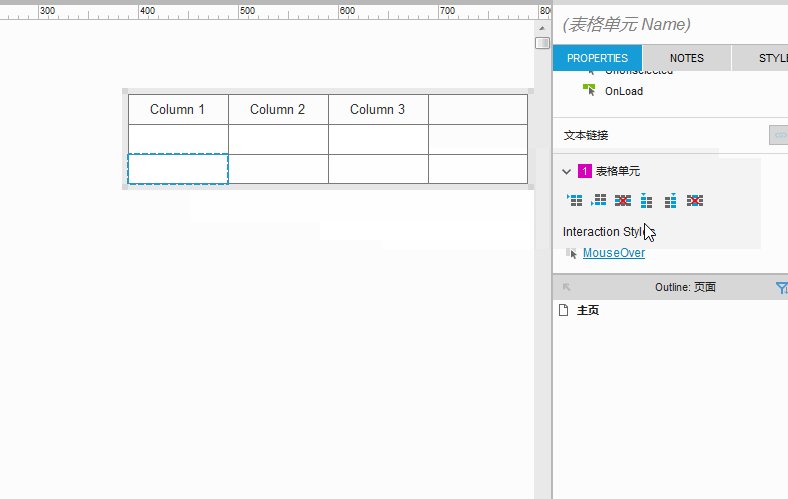
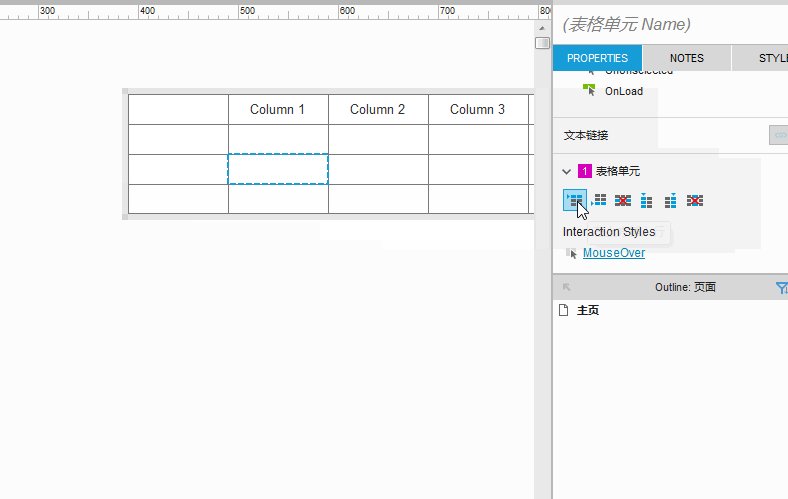
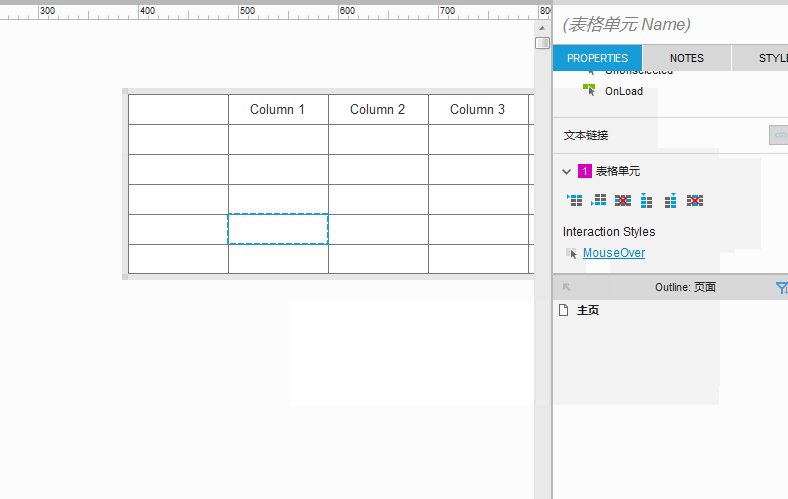
1. 单元格的增加删除
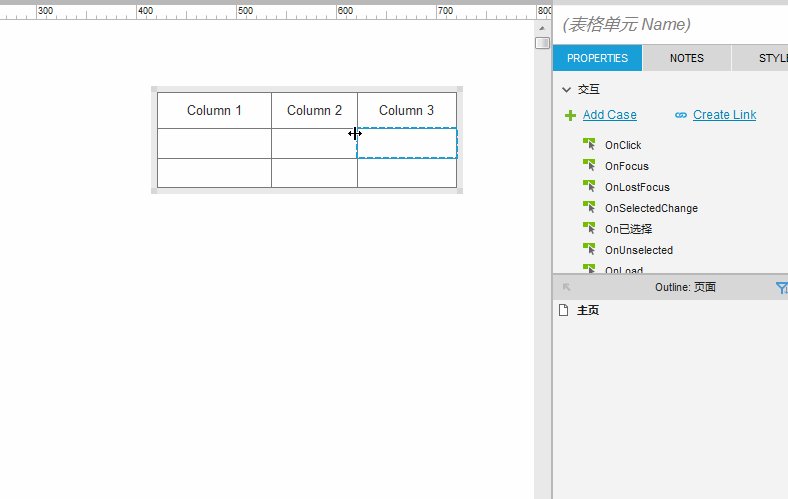
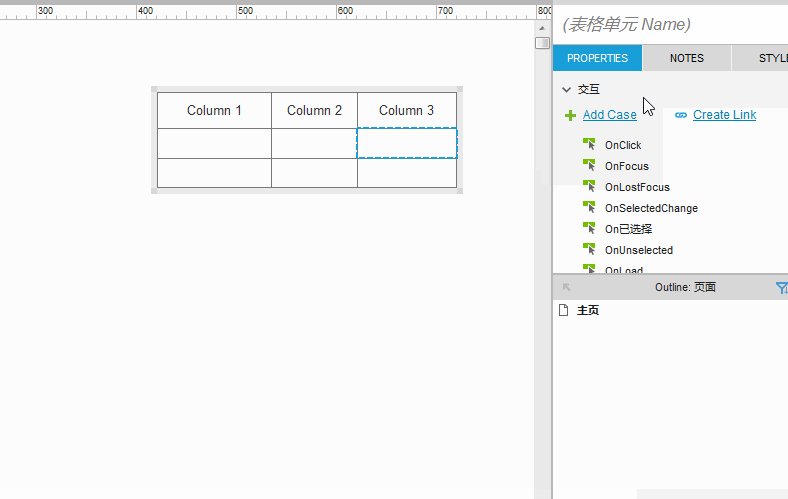
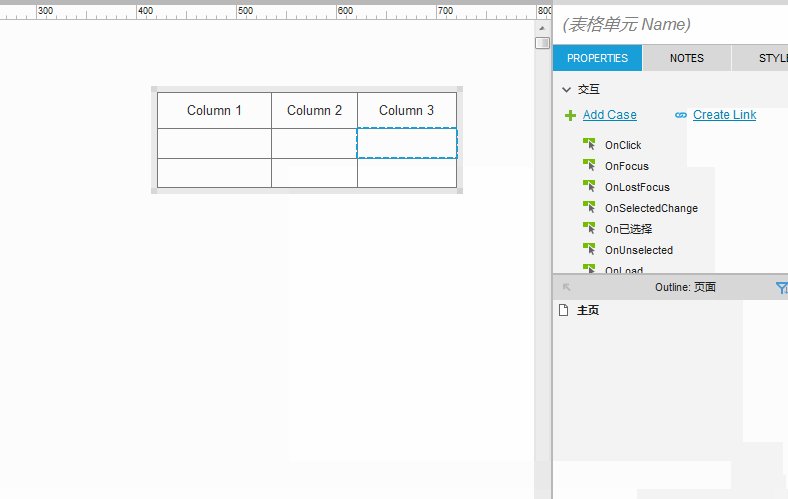
Axure:

Mockplus :

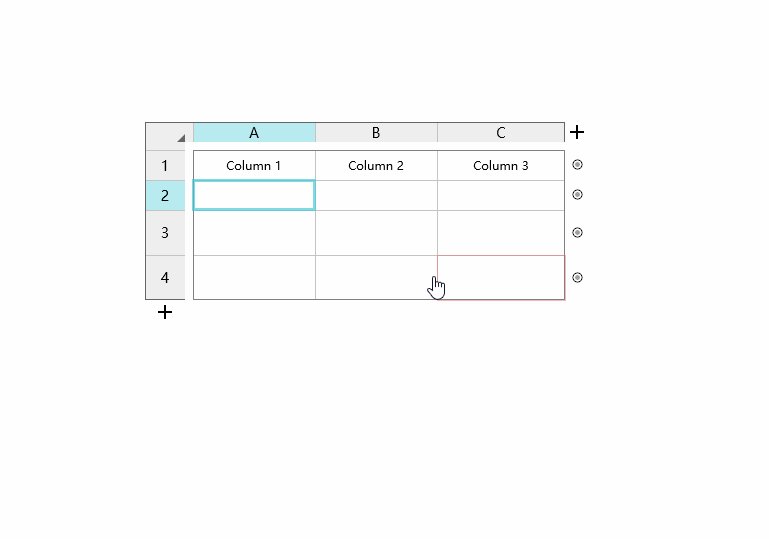
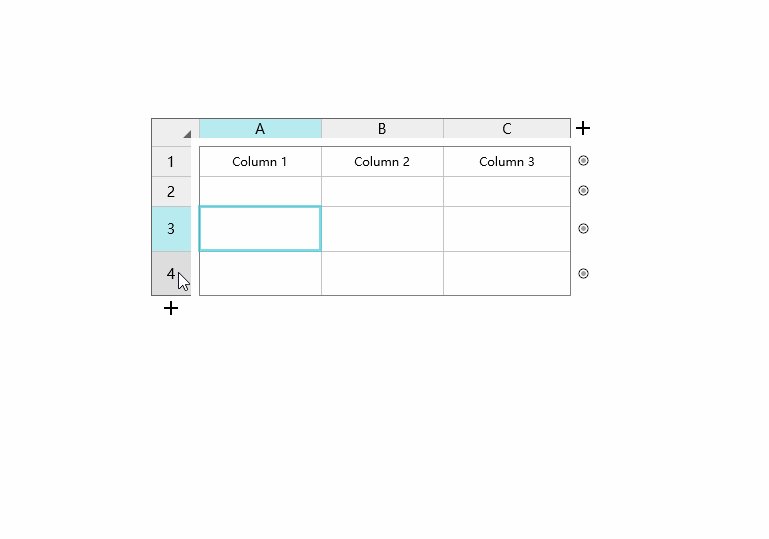
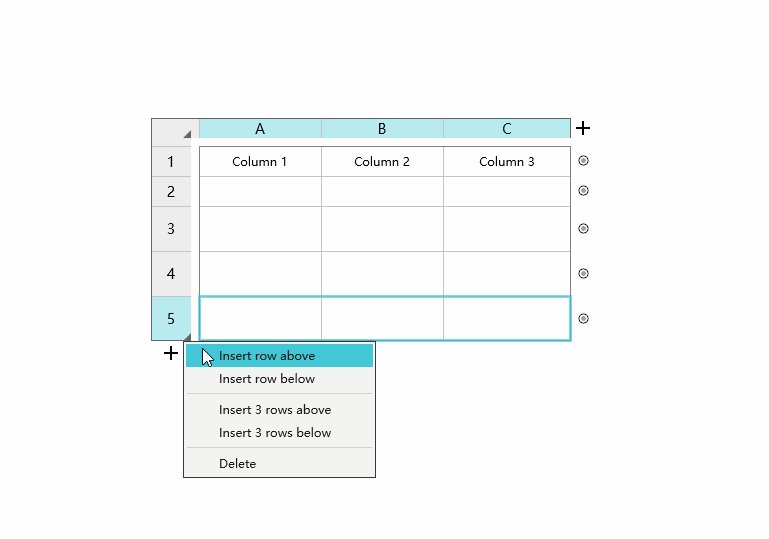
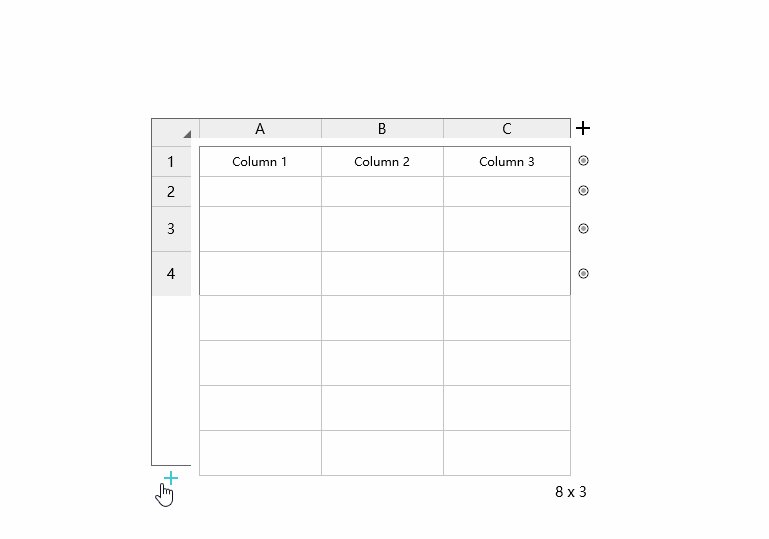
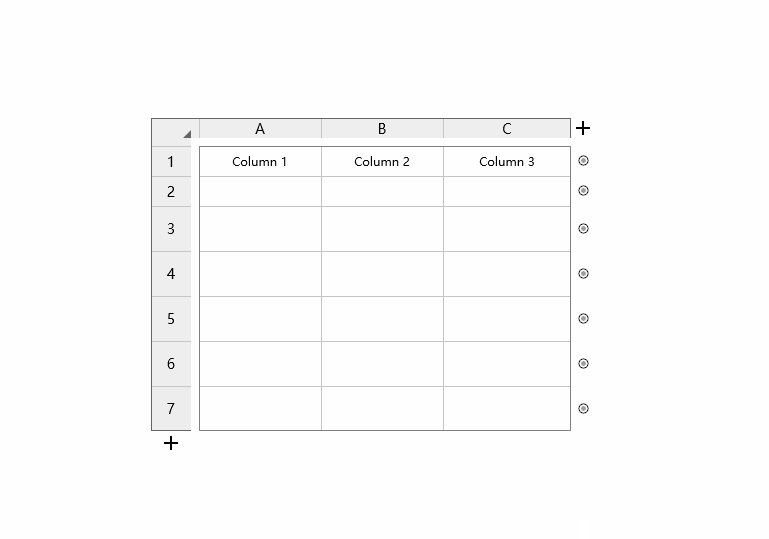
可以发现Axure是在右侧的属性面板,单击图标进行增删操作。而Mockplus可以在表格辅助栏的底部或右侧的
“+” 图标按钮上来快速添加行列,除此之外,Mockplus还可以通过拖动 “+”
图标按钮来批量添加行列,这个非常棒,确实方便,只需要拖动鼠标,我就可以一次添加多个行列,而且还有数字指示当前的行列数量。当然,两者都支持在表格上通过右键菜单来增删单元格(Mockplus是在表格的辅助栏上)。
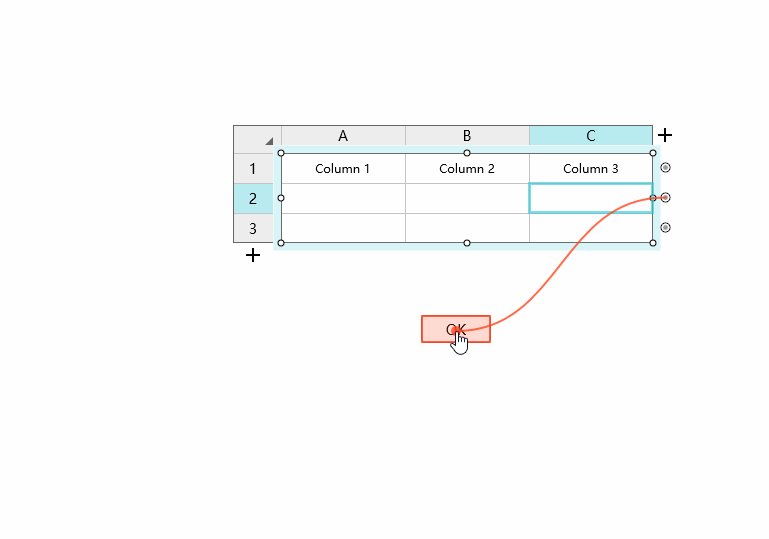
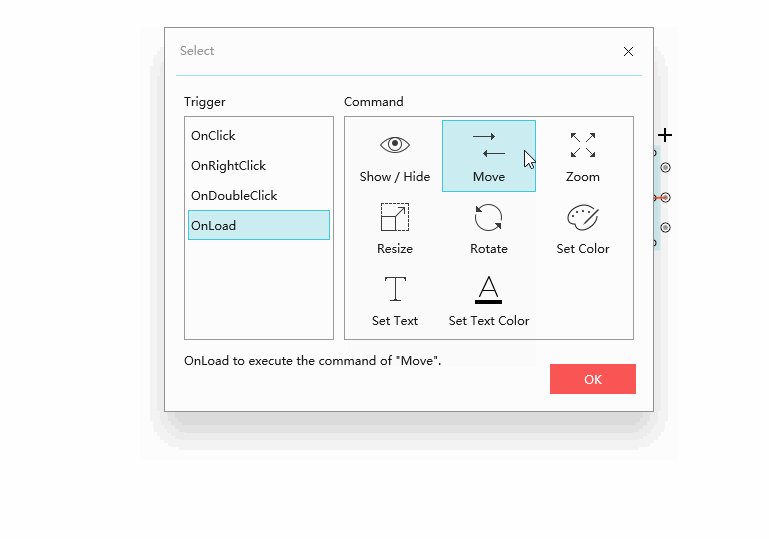
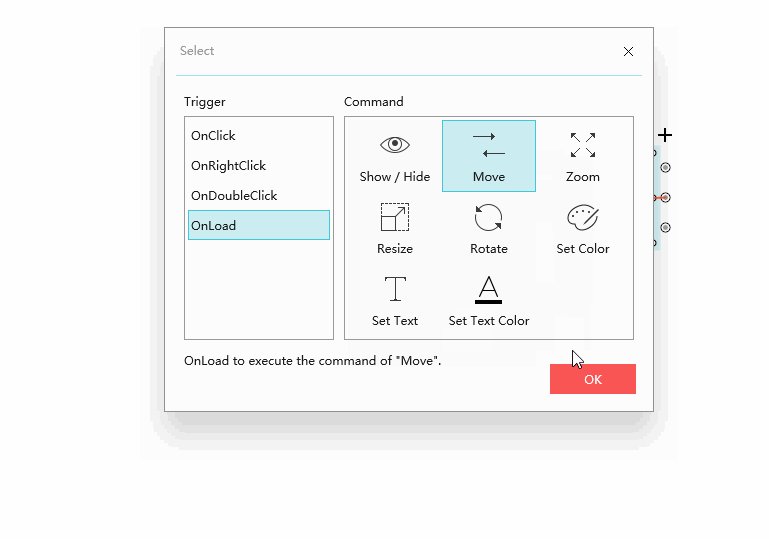
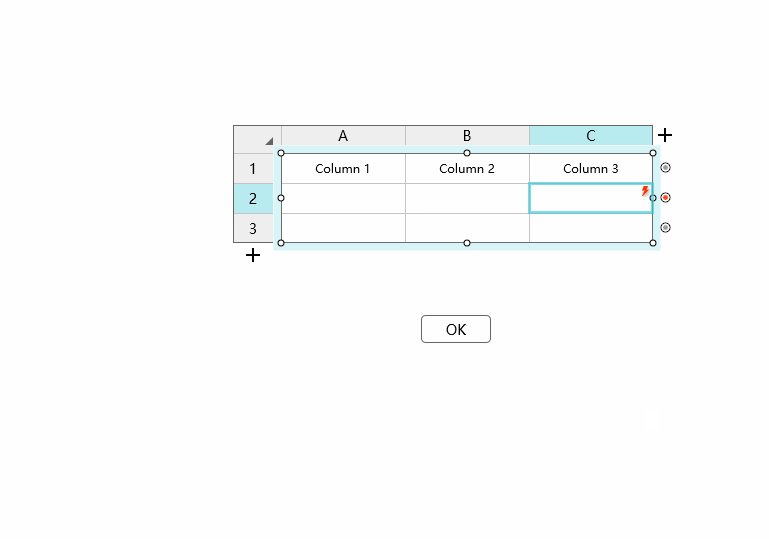
Axure的表格与组件的交互,需要在右侧的属性面板进行属性设置,Axure拥有每个单元格都可以进行独立交互的功能。

Mockplus这一点上也是最让我喜欢的,只需要鼠标点击拖拽链接点到组件或者项目页面即可实现交互。但是,Mockplus却不能像Axure那样支持每个单元格独立交互。

Mockplus目前已经实现了表格单元格的拆分和合并,现在可以像操作Excel那样在Mockplus中拆分和合并单元格了。这对于我而言,是及其重要的一个功能。

Axure还未实现表格单元格的拆分和合并。
两者都支持从Excel复制文本数据,并粘贴到自己(Axure或Mockplus中),反过来也是。这样,我们就能从一定程度上做到和Excel进行数据交互。有一点问题的是:当从Axure中复制东方语言(比如中文、日文等)内容时,粘贴到Excel后,会出现乱码。
Axure的表格组件拥有单元格独立交互的功能,这一点是Mockplus目前做不到。Mockplus在操作上更加快捷方便,这比Axure强。 总体来说,Mockplus的表格组件更为人性化,可视化更强,用户体验感更佳。 当然,根据自己的需求来选择适合你的工具才是真正懂工具的人,你觉得呢?