企业类Web原型制作分享-Valet
Valet是一个企业公司通用网站,在做网页类型的原型时,常常会用到鼠标悬停的一些交互,在Mockplus中,状态交互很好的解决了这个问题,只需在颜色、边框、文字等有状态交互的属性旁边点击一个“闪电”图标,就能轻松设置鼠标经过时或鼠标点下时的属性。除了状态交互,目前Mockplus还不支持鼠标悬停触发事件,但在后期会实现这一功能,非常值得期待。



点击这里,可以立即在线预览:https://run.mockplus.cn/yq53V7jkdKE652ps/index.html
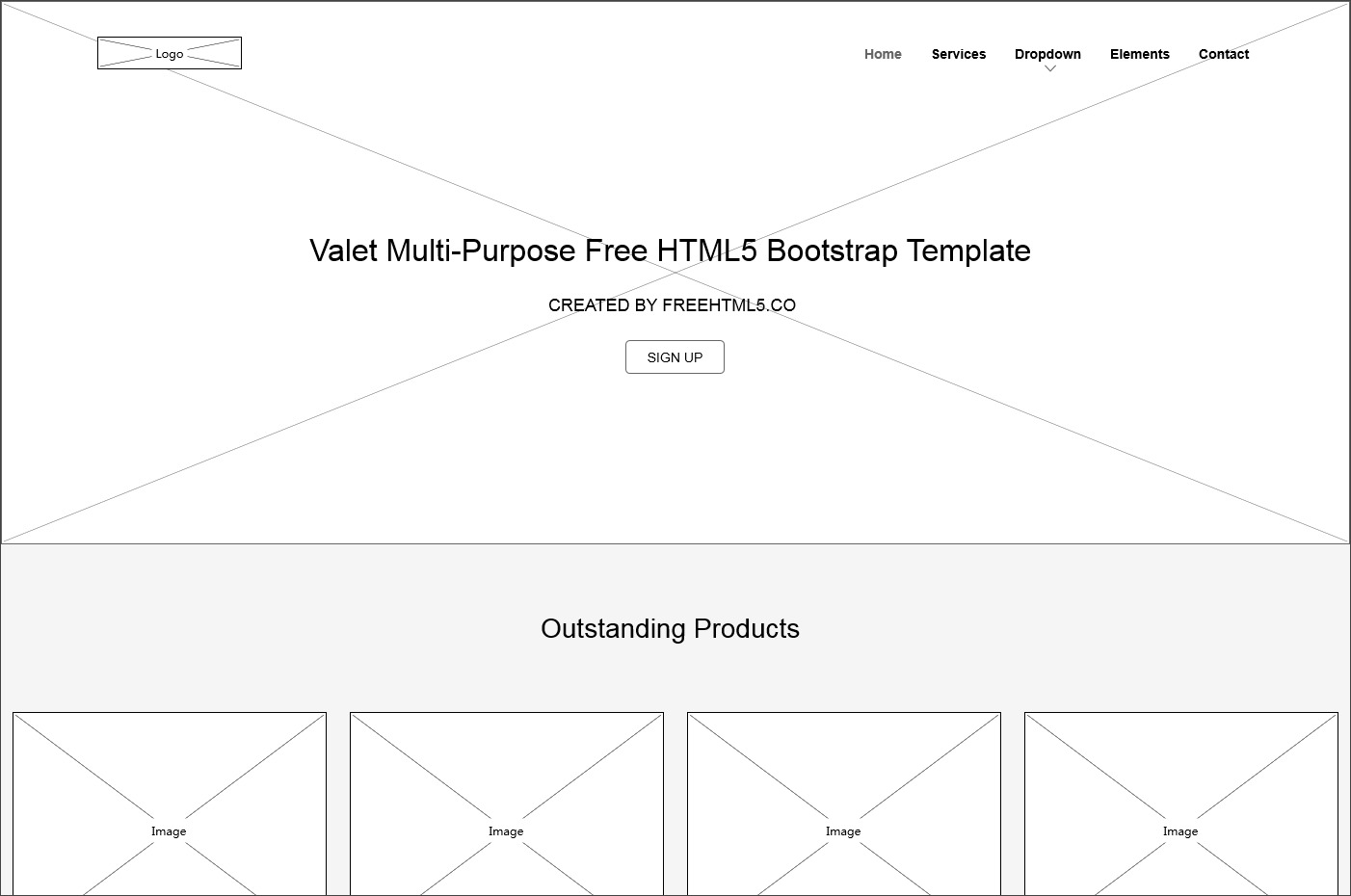
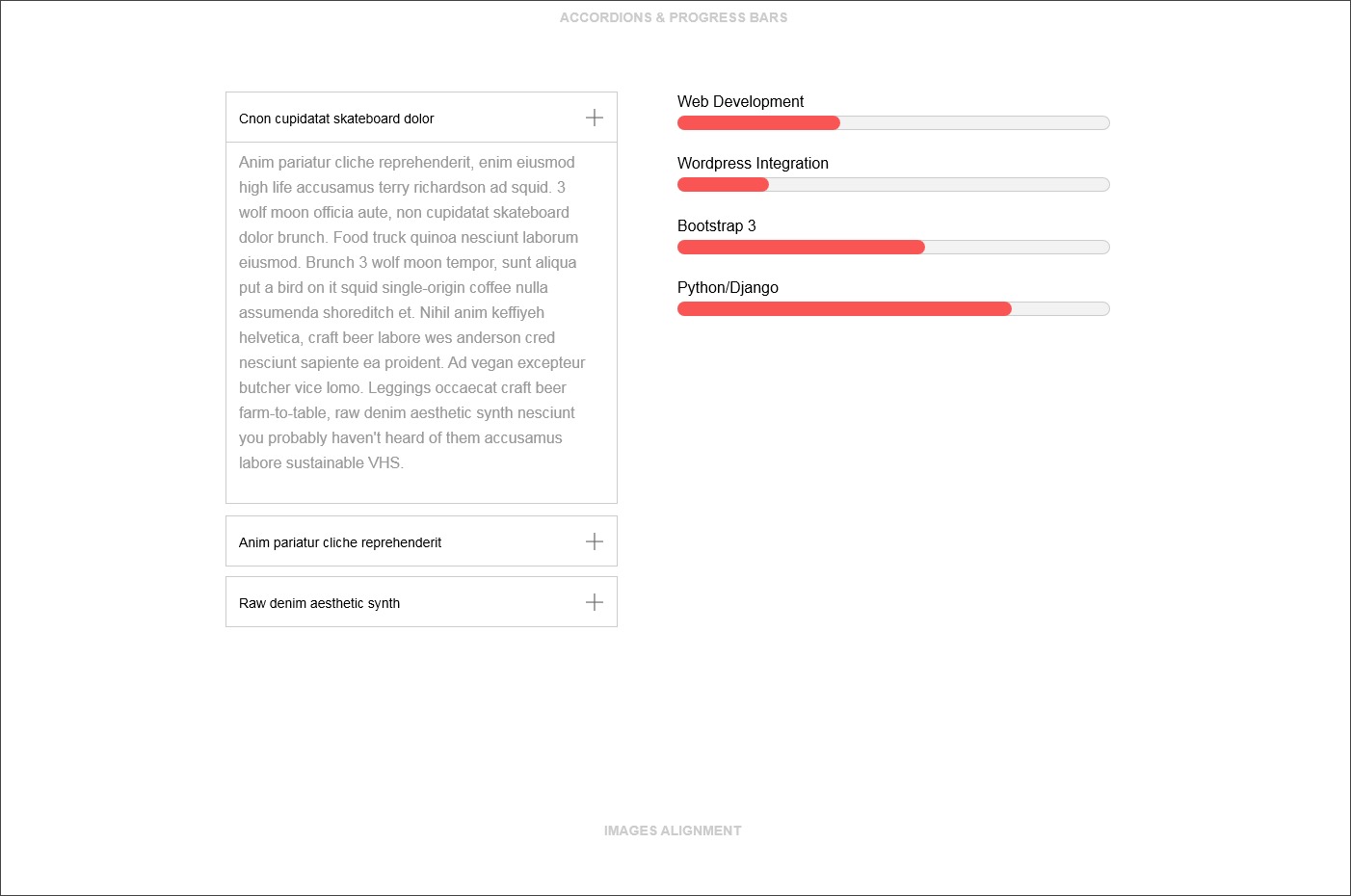
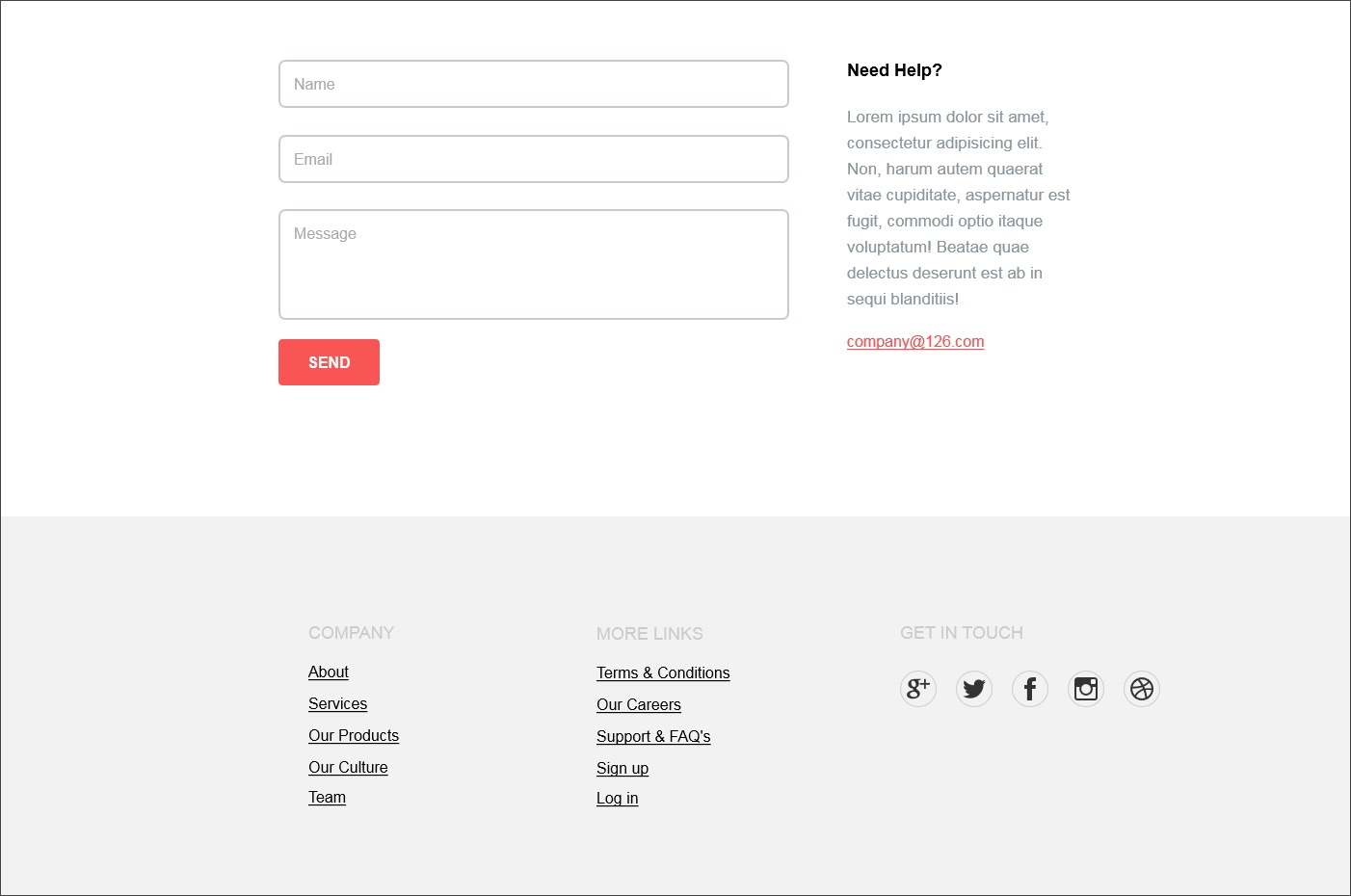
这个原型的主要页面有:主页、服务页面、联系页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(7张), 在这里下载。
Enjoy it!