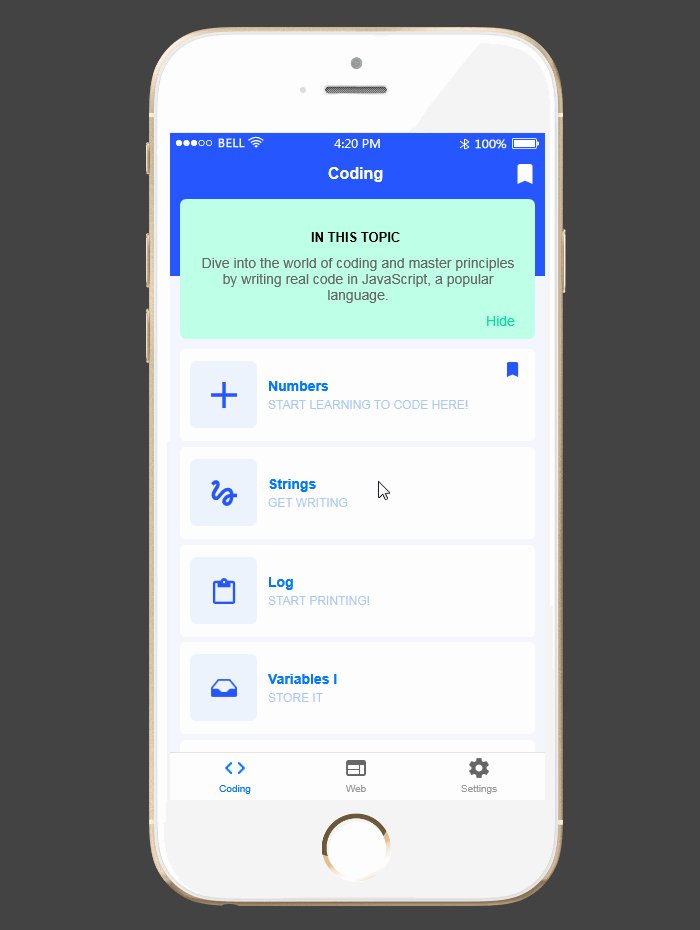
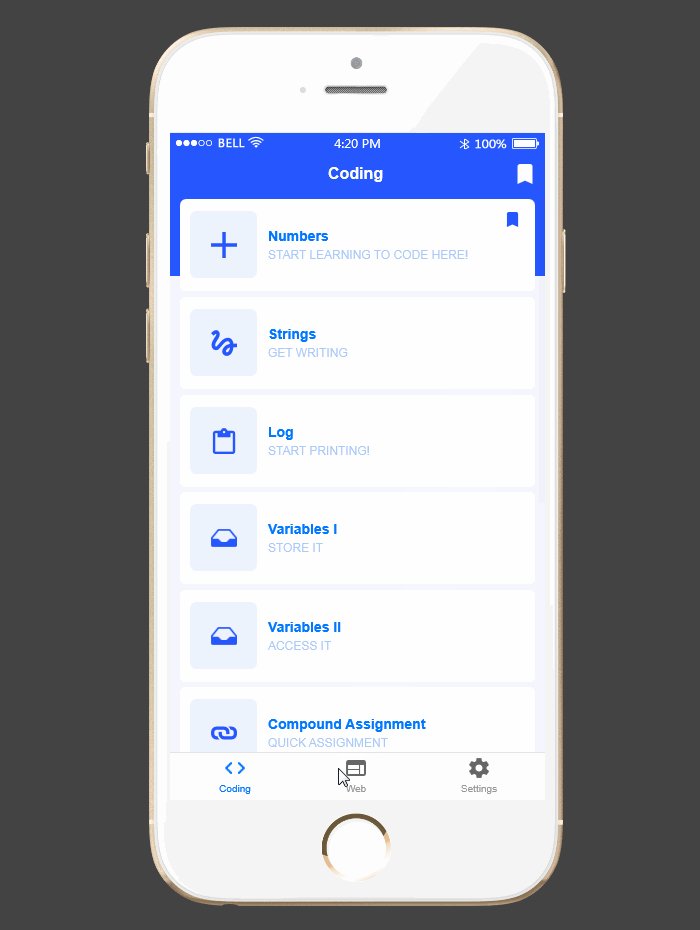
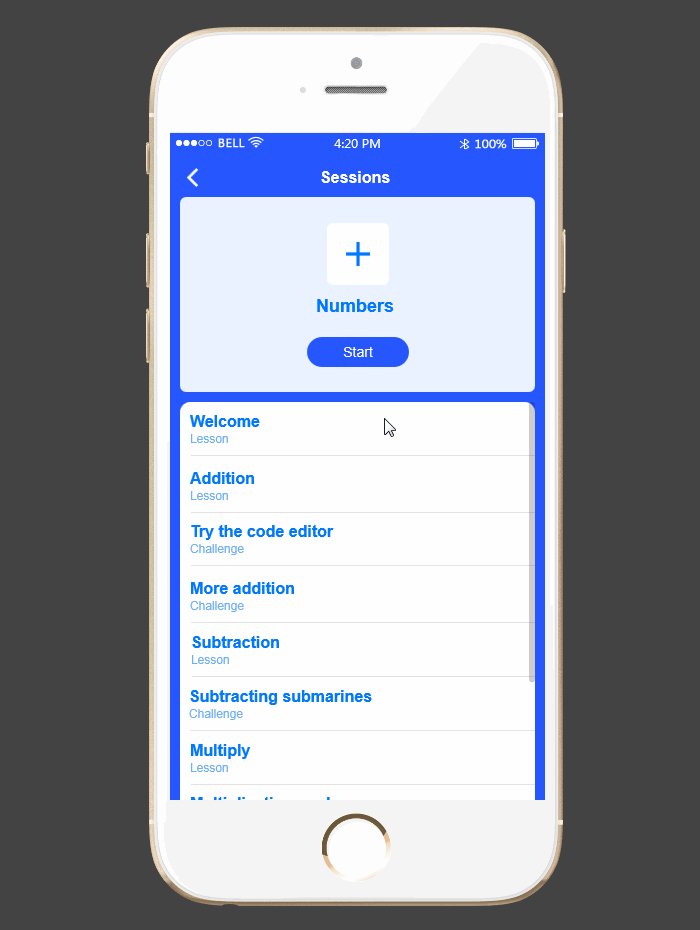
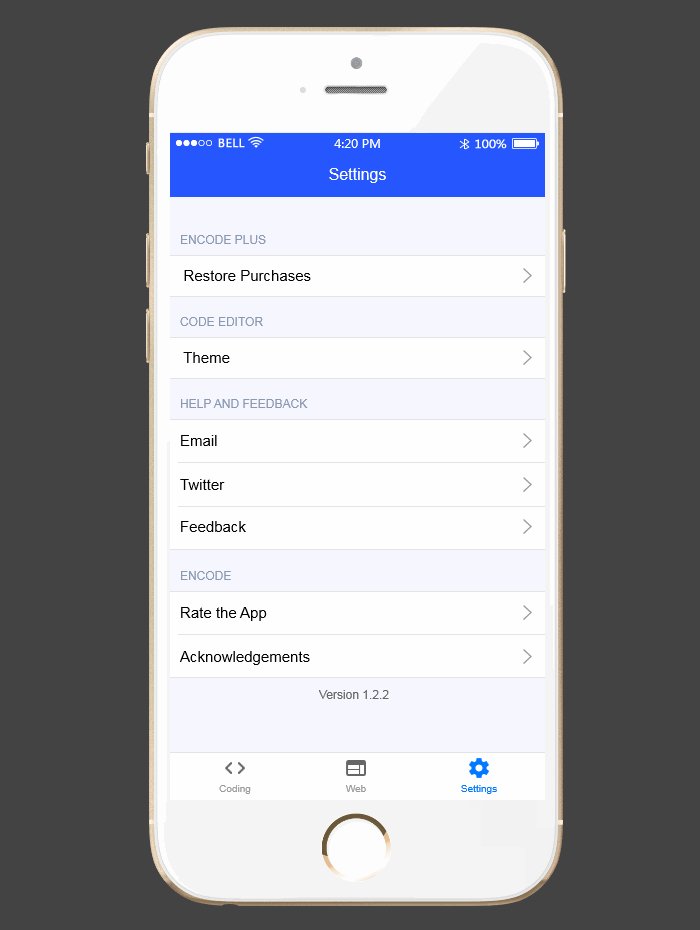
这款原型例子是教育类型的App,主要学习编程方面的知识,配色是偏系统的颜色,布局也相对简单明了。首页采用的是列表形式,采用快速格子可以快速实现列表的布局,其次是长页面的滚动效果,在Mockplus可以通过两种方法实现:一是拉长手机模型;二是使用滚动区,之后的例子中可以给大家介绍下二者的区别,现在一起来看效果。 先简单看看动图:  点击这里,可以立即在线预览
点击这里,可以立即在线预览
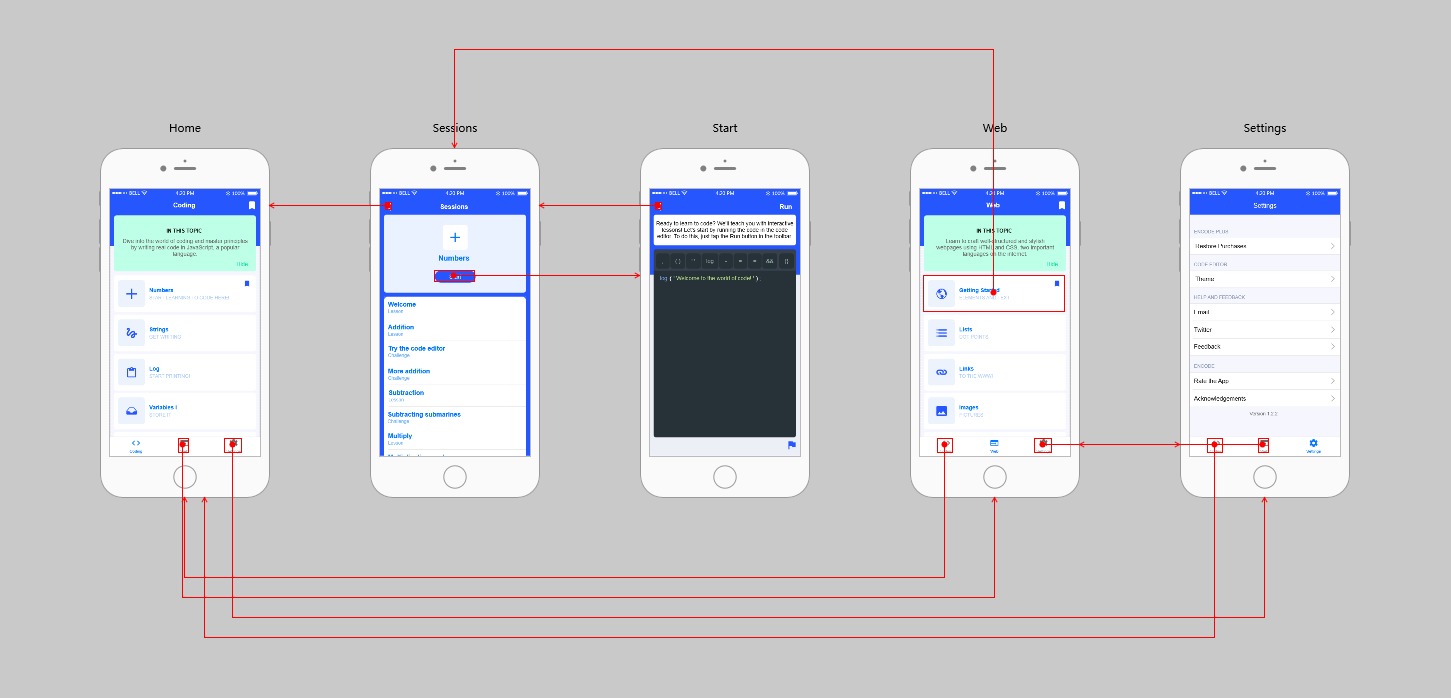
再送上UI Flow大图: 这个原型的主要页面有:主页、课程列表页面、代码编写页面、设置页面等。
这个原型的主要页面有:主页、课程列表页面、代码编写页面、设置页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(5张),在这里下载。
Enjoy it!