摹客
产品
下载
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,摹客原型上线了图片裁剪功能,并且支持组件资源的分组和管理。摹客协作方面,新增了项目集归档、标注支持显示Sketch样式库内的样式名称等实用功能~下面就一起来看看吧!
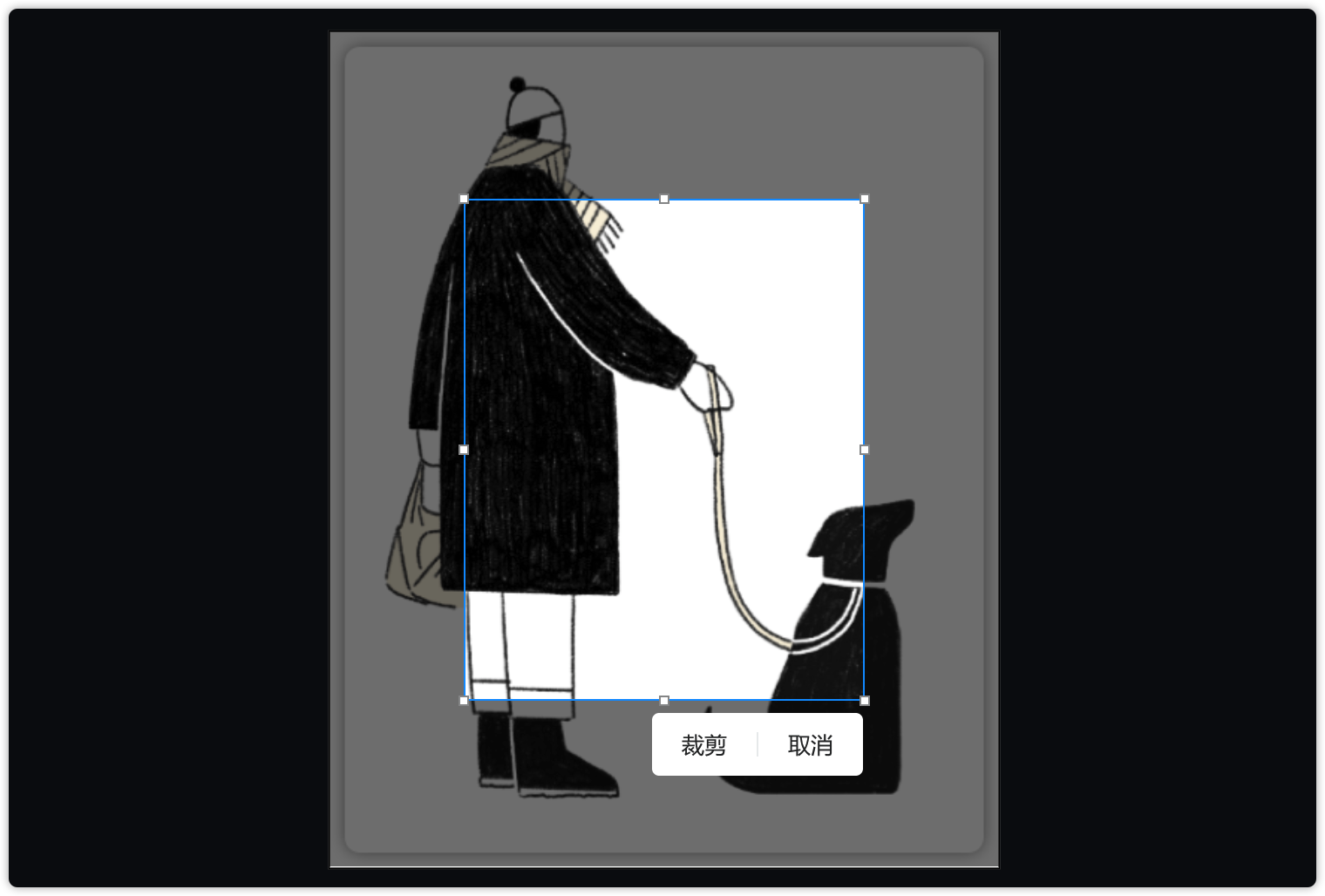
近期,越来越多的小伙伴开始上手我们的摹客在线原型的工具啦!本次更新,新增了图片裁剪功能,将图片拖入摹客原型中,右键 - 裁切,就可以裁剪图片,保留任意区域了。

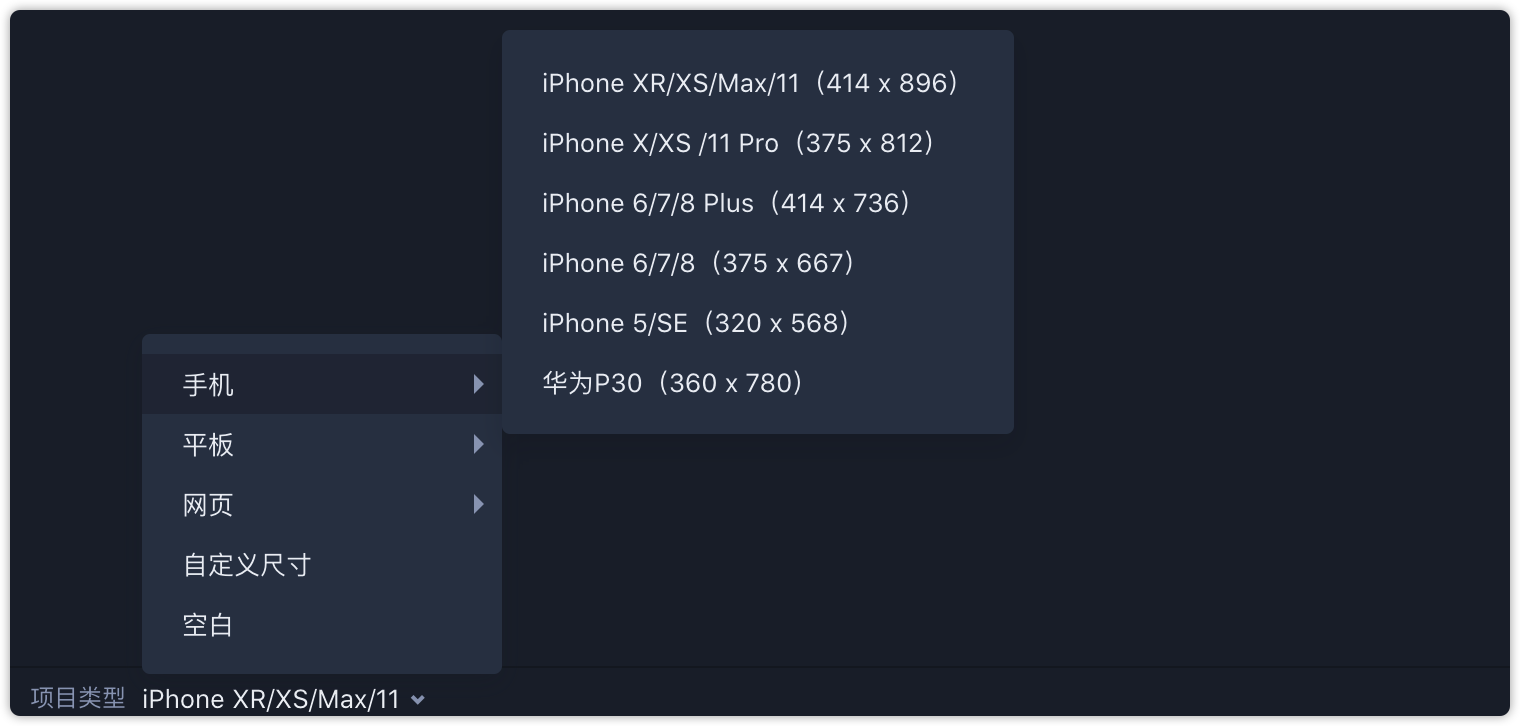
如果你在使用的过程中,创建了一个手机项目,后来想修改成其它的手机尺寸,或者修改成网页项目,该怎么办呢?现在摹客原型支持在项目内直接进行修改啦,设置新的尺寸后,新建的画板会自动改为新的尺寸。

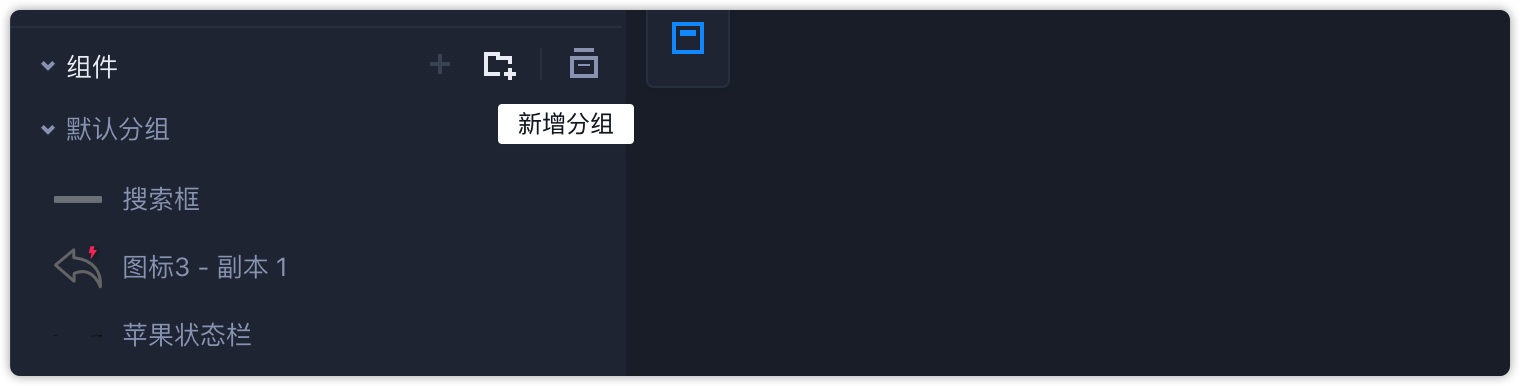
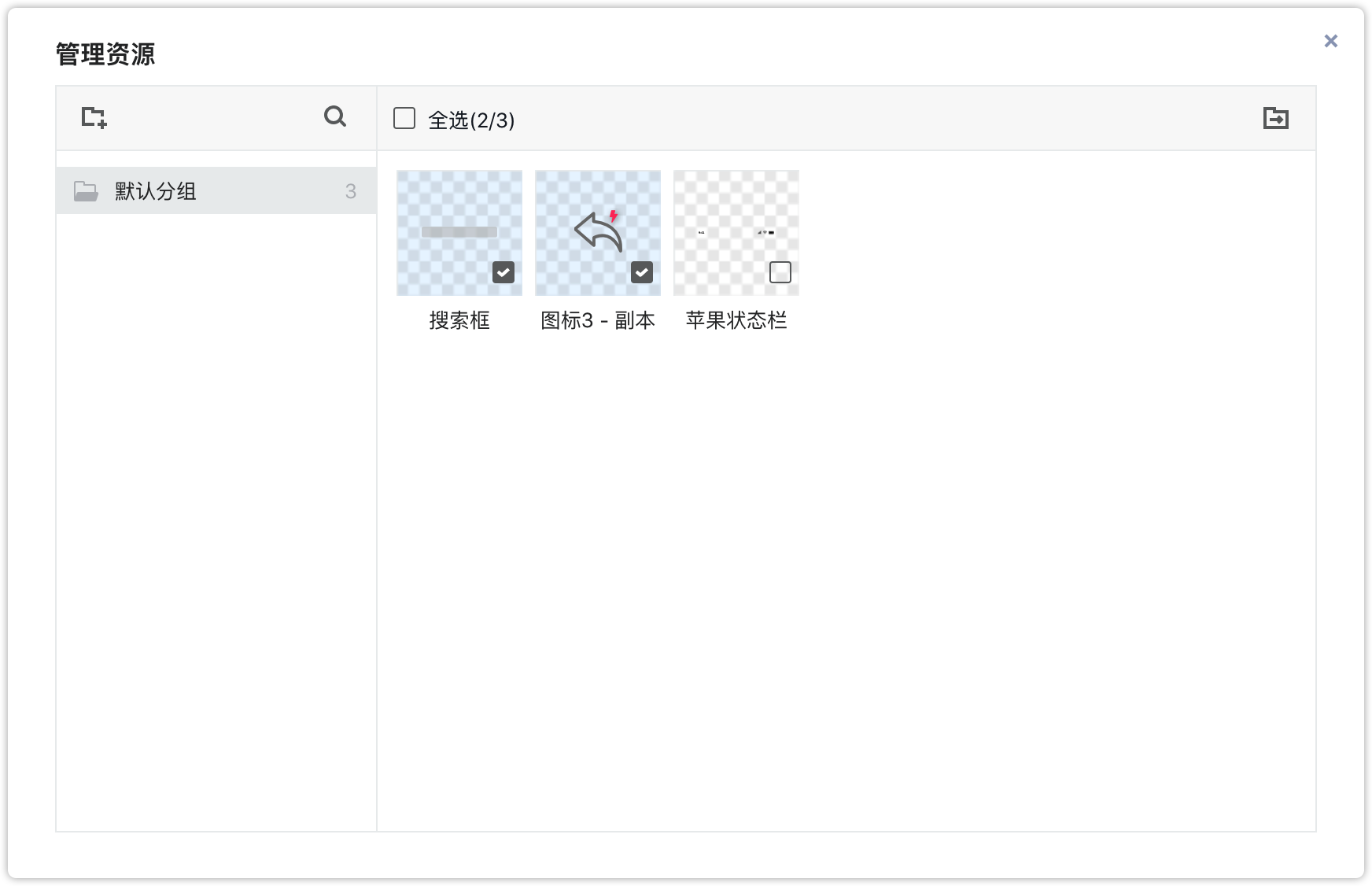
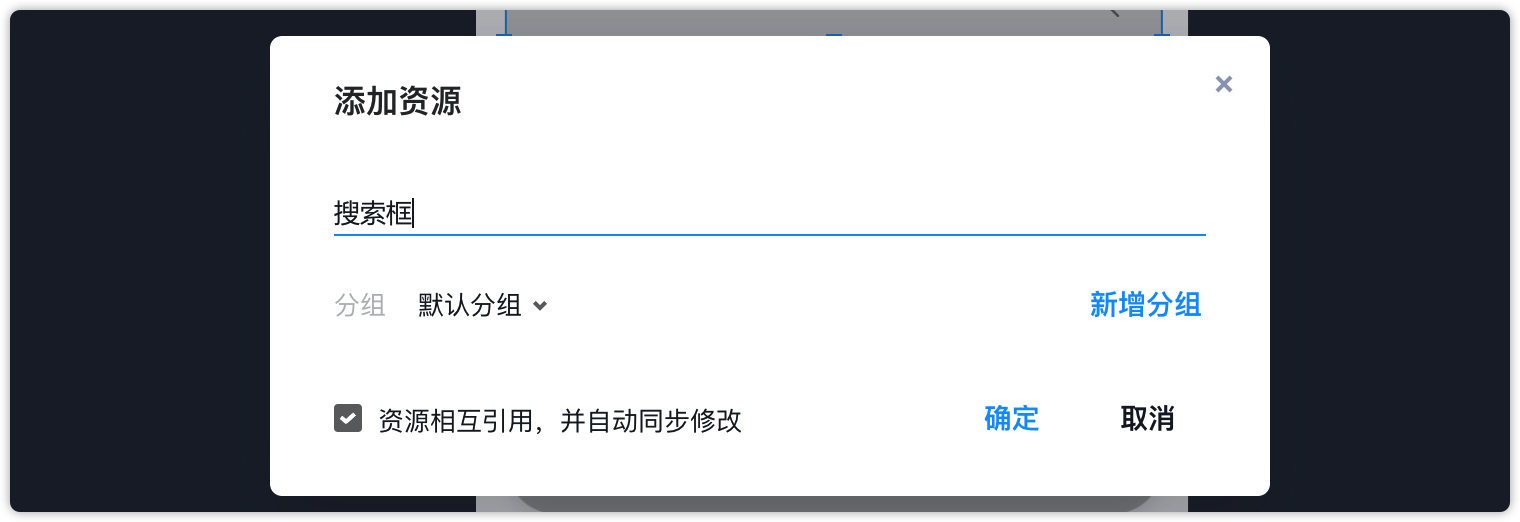
在摹客原型中,支持将组件、字符样式、颜色等存为资源,快速复用。本次更新,资源库的组件中可以新建分组,保存资源时,就可以选择存放到对应的分组中。

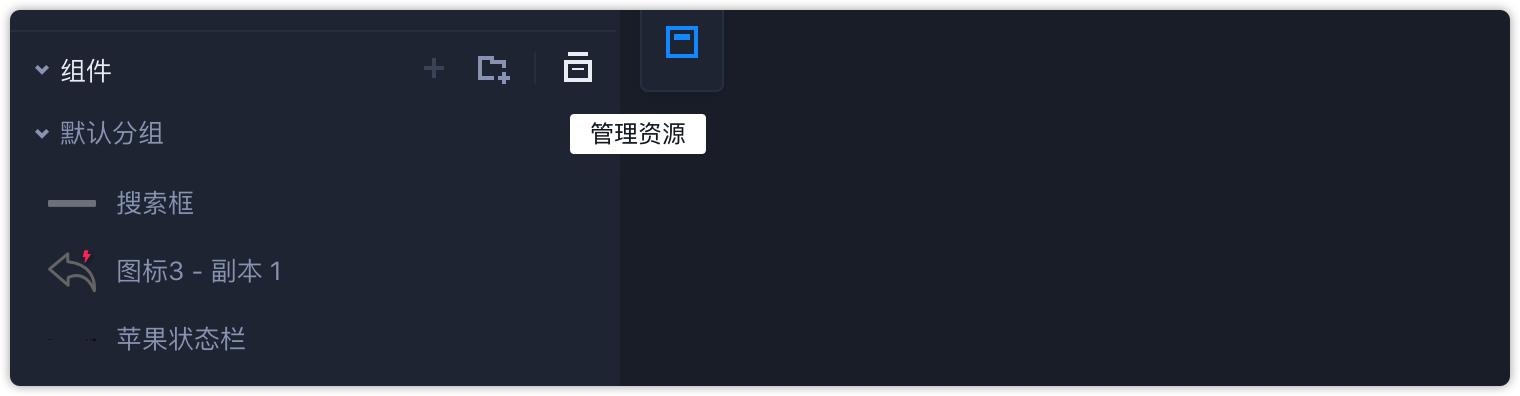
另外,还可以对组件资源进行管理,多选后,可以快速移动到其它分组中哦。


绘制原型的过程中,常常会遇到某个组件重复使用的情况,相当于是“母版”的功能。有的场景中,需要修改某处,其它处也同步修改;而有些时候,往往只是复用某个组件,单独修改某处时,并不想让其它处的组件改动。
为了更好地满足这些需求,在摹客原型中,右键将组件存为资源后,可以快速复用,另外还可以选择是否“同步修改”啦!如果希望修改一处,其它所有引用组件资源的地方都一并修改的话,就把“同步修改”勾选上哦~

摹客提供的项目集功能,对项目的管理起到了非常大的作用。有的小伙伴会将线框、高保真等同用途的多个项目放在一个项目集中。
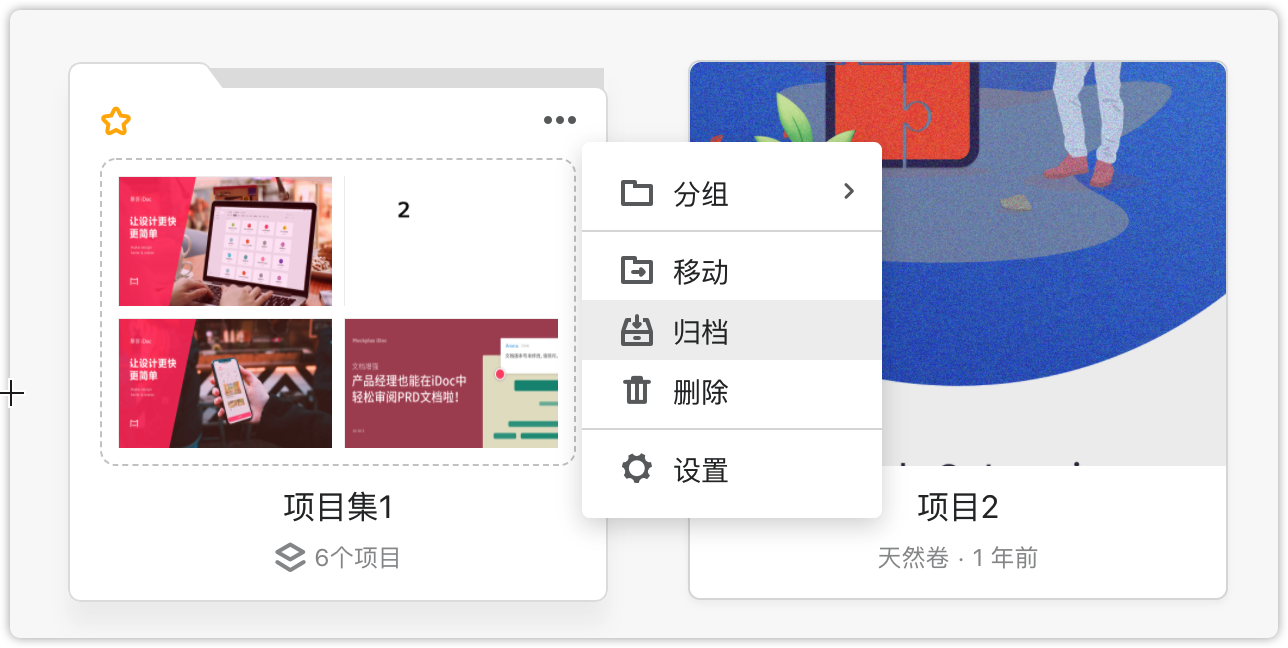
整个项目完成后,需要将项目集内所有的项目全部进行归档,这时候一个一个去归档实在有些麻烦,并且如果想要重新激活同一项目集内的项目,找起来也需要花费一定的精力。
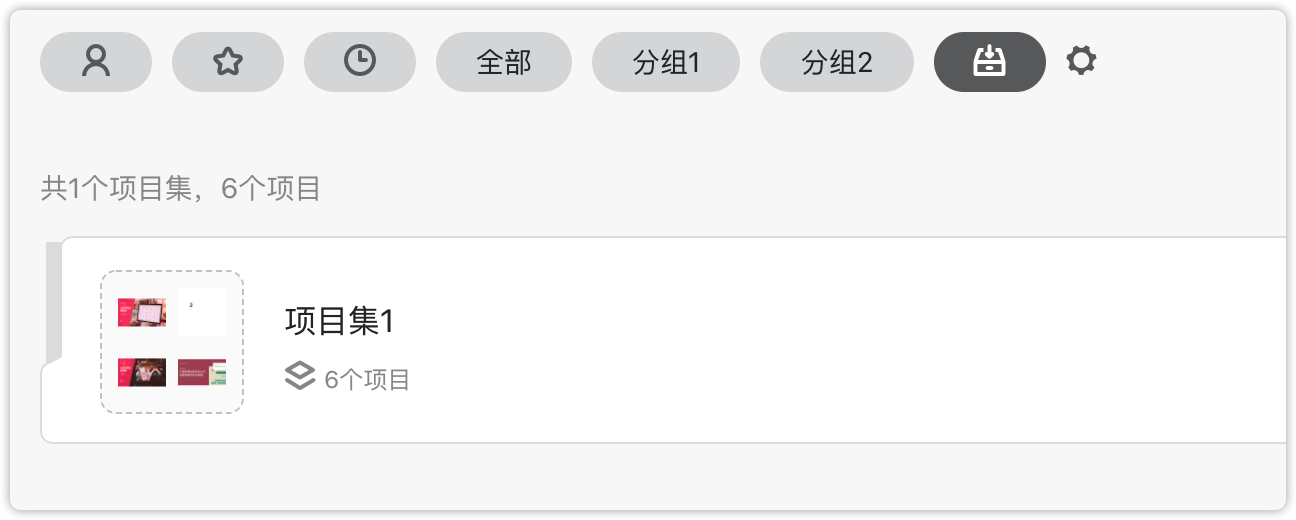
为此,本次更新,我们给项目集也增加了归档的功能,如果将整个项目集归档,在已归档的项目里,仍然可以看到项目集,而不再是分散的项目啦!


本次更新,使用Sketch上传的组件,摹客可以区分出“文档样式”及“图层样式”的属性,帮助开发更清楚地了解设计师所使用的规范,减少交付过程中的出错率。

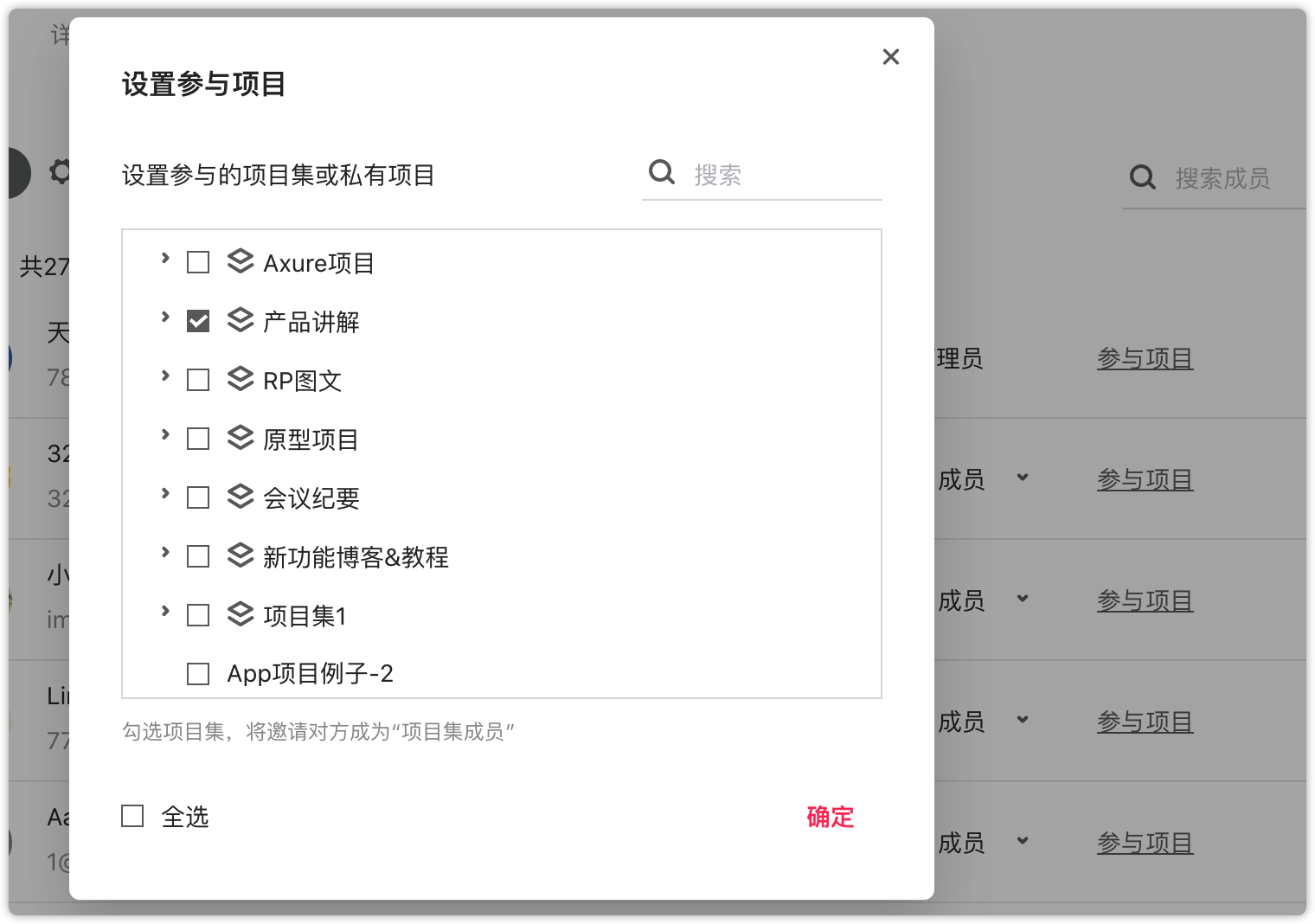
本次更新,我们还对设置成员参与项目的界面进行了优化,将之前表格排列的方式改为了树状排列,项目集与项目间的层级更加分明~

在摹客协作的“文档”模块,支持在线撰写产品文档。还有一个特别的功能,就是支持在文档中插入项目设计稿(PS、Sketch、XD、Axure或本地上传的图片)哦,文字说明配合设计稿页面,产品文档看起来更加清晰、易于理解~本次更新,对文档插入Axure设计稿的部分问题进行了修复。

有小伙伴给我们反映,PS设计稿上传后,字体没有显示描边属性。收到反馈后,我们的开发大佬们火速对问题进行了检查,目前问题已经得到修复啦~遇到问题的小伙伴,快更新插件看看哦!
今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn