摹客
产品
下载
Hi,又到了摹客的新功能播报时间!本次更新,摹客RP新增“网页”组件,可将外部网页嵌入原型中。协作交付部分,对多个功能细节进行了优化处理。接下来跟小摹一起来看看具体更新内容吧!
关键信息
原型设计(摹客RP)
协作交付
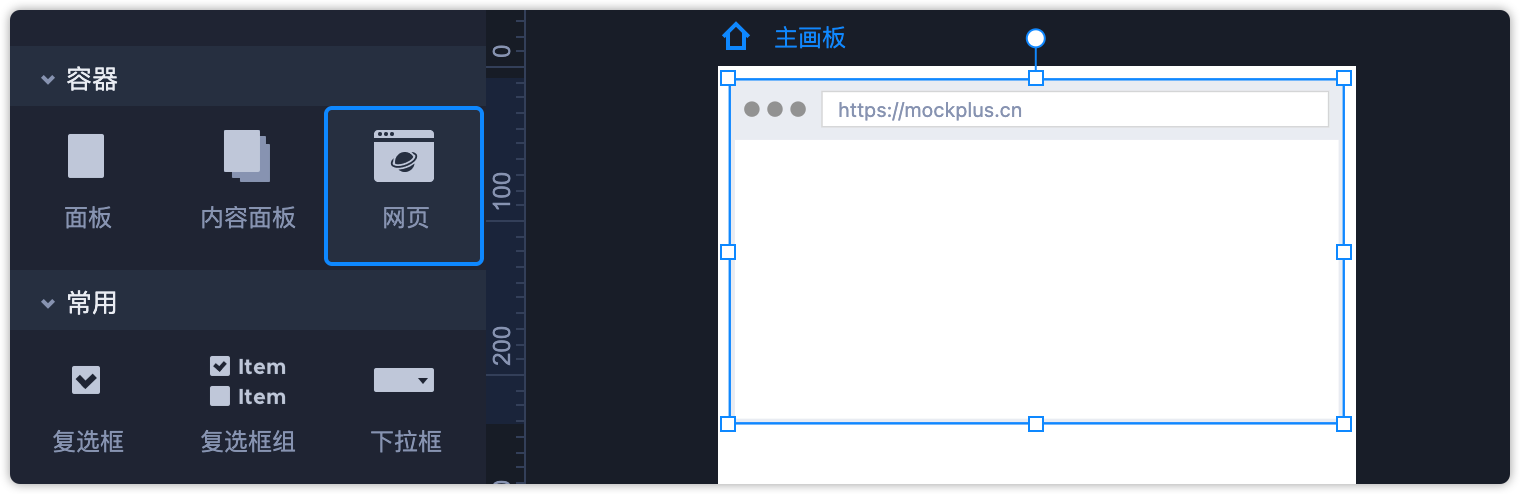
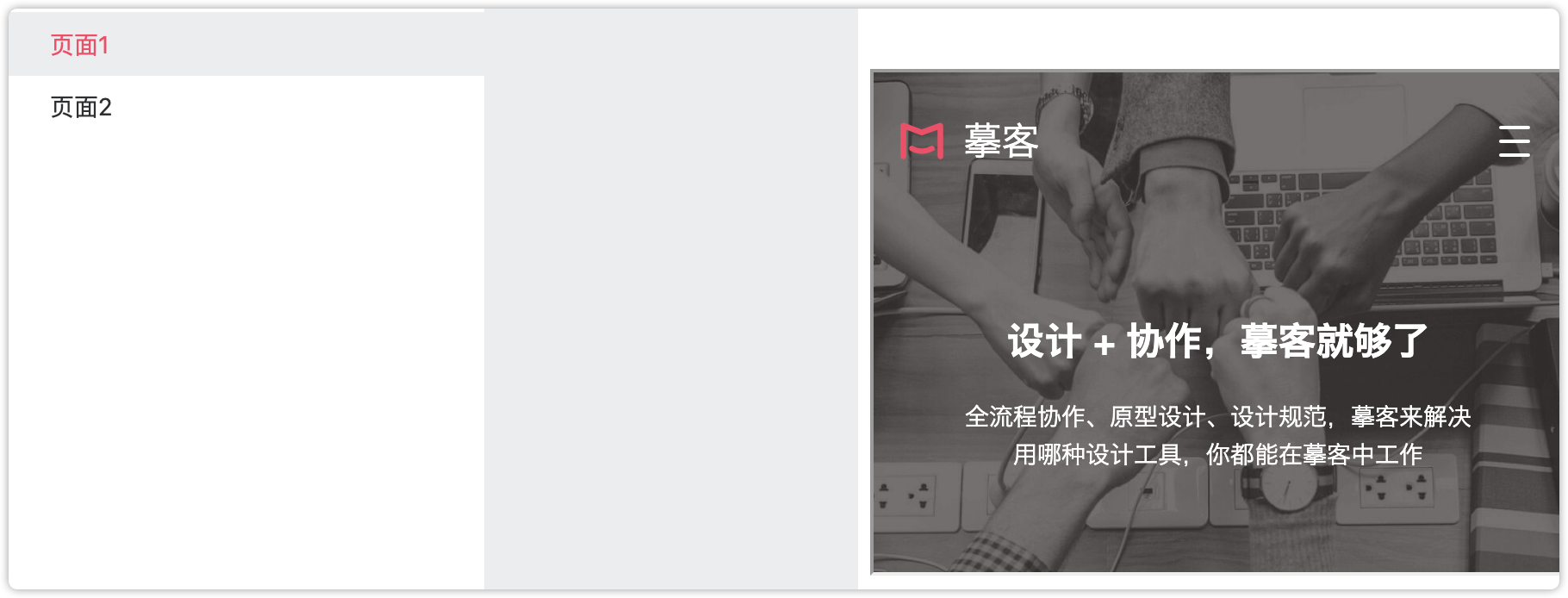
本次更新,摹客RP中新增了“网页”组件,将网页地址输入组件内,演示后,原型中就会显示网页的内容了!


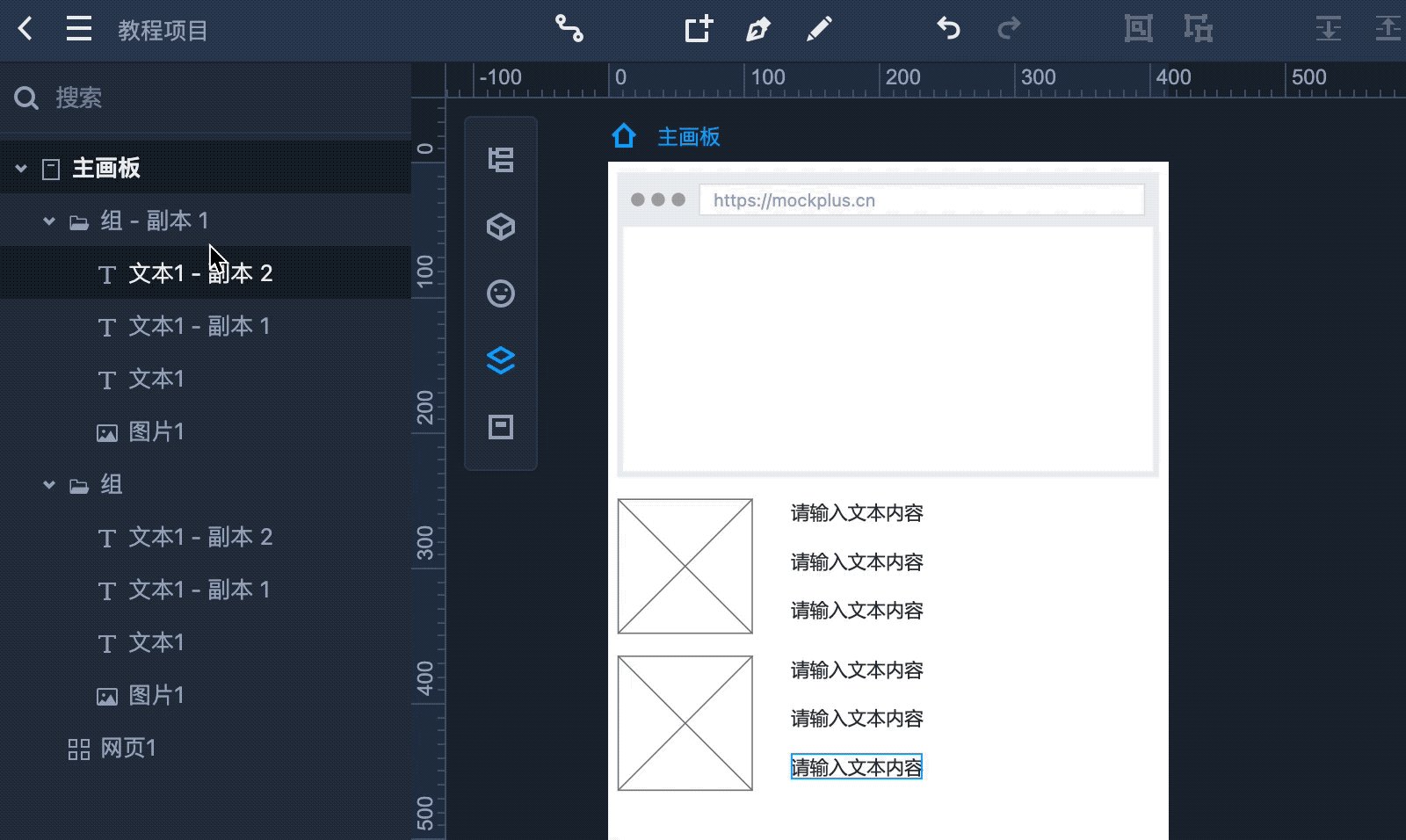
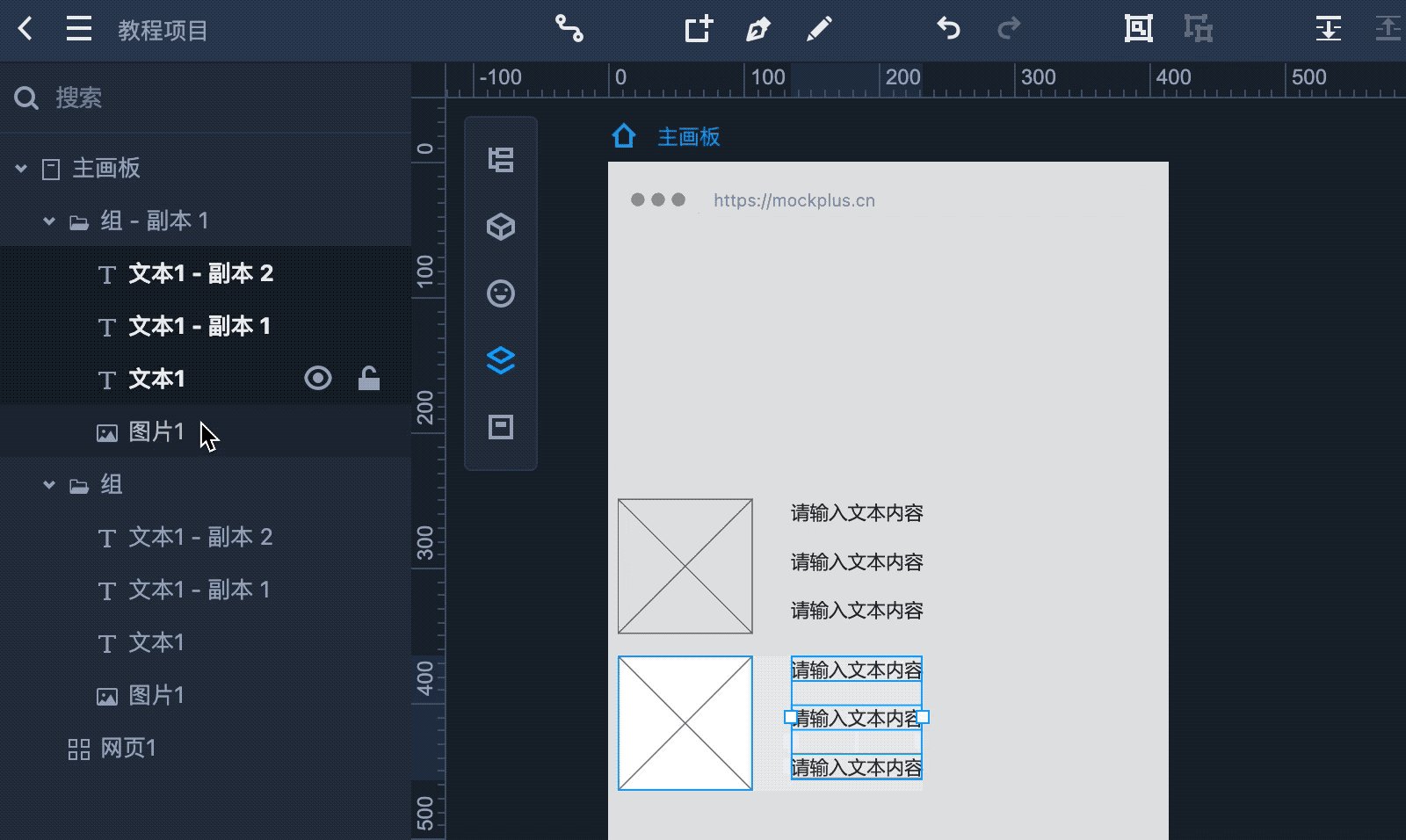
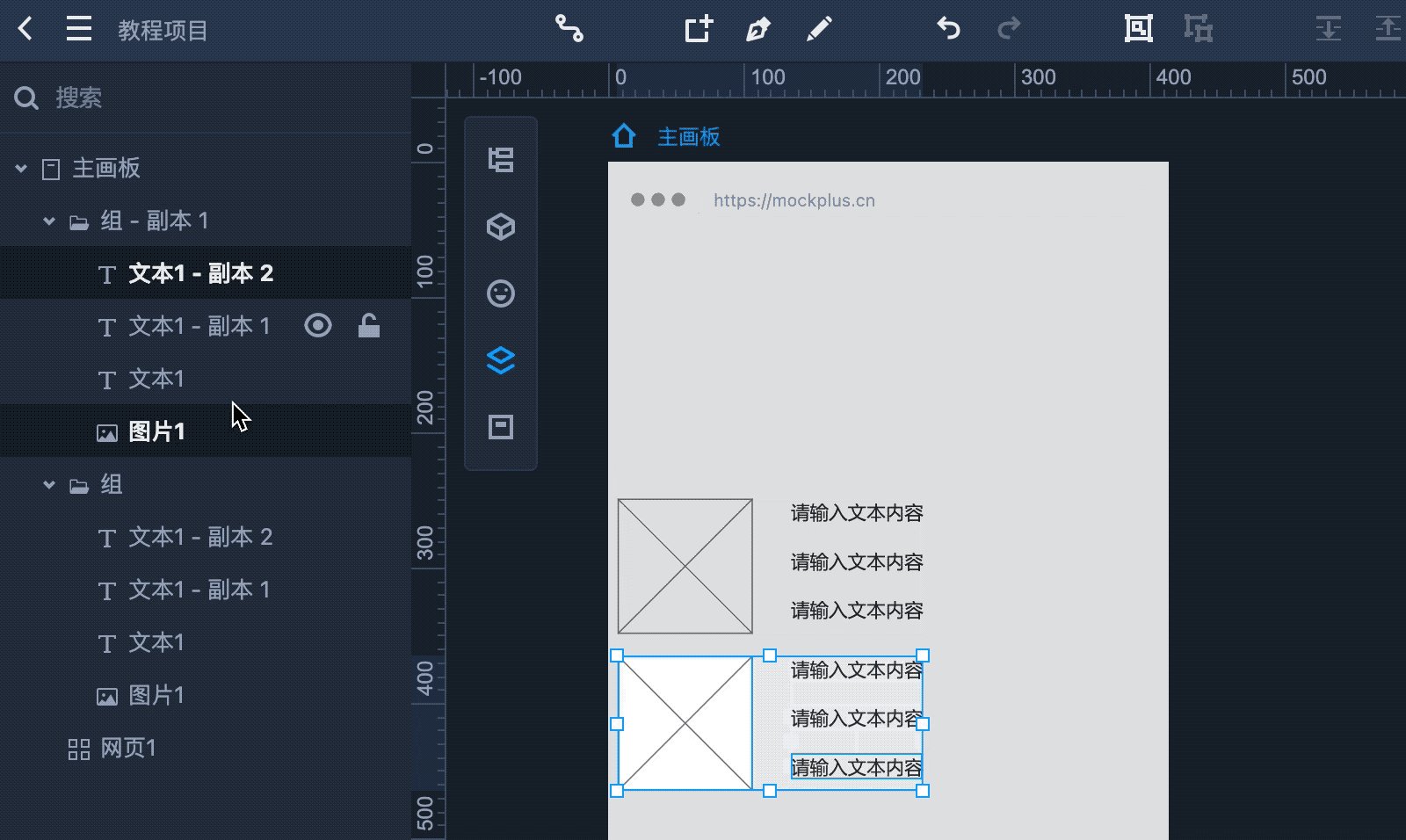
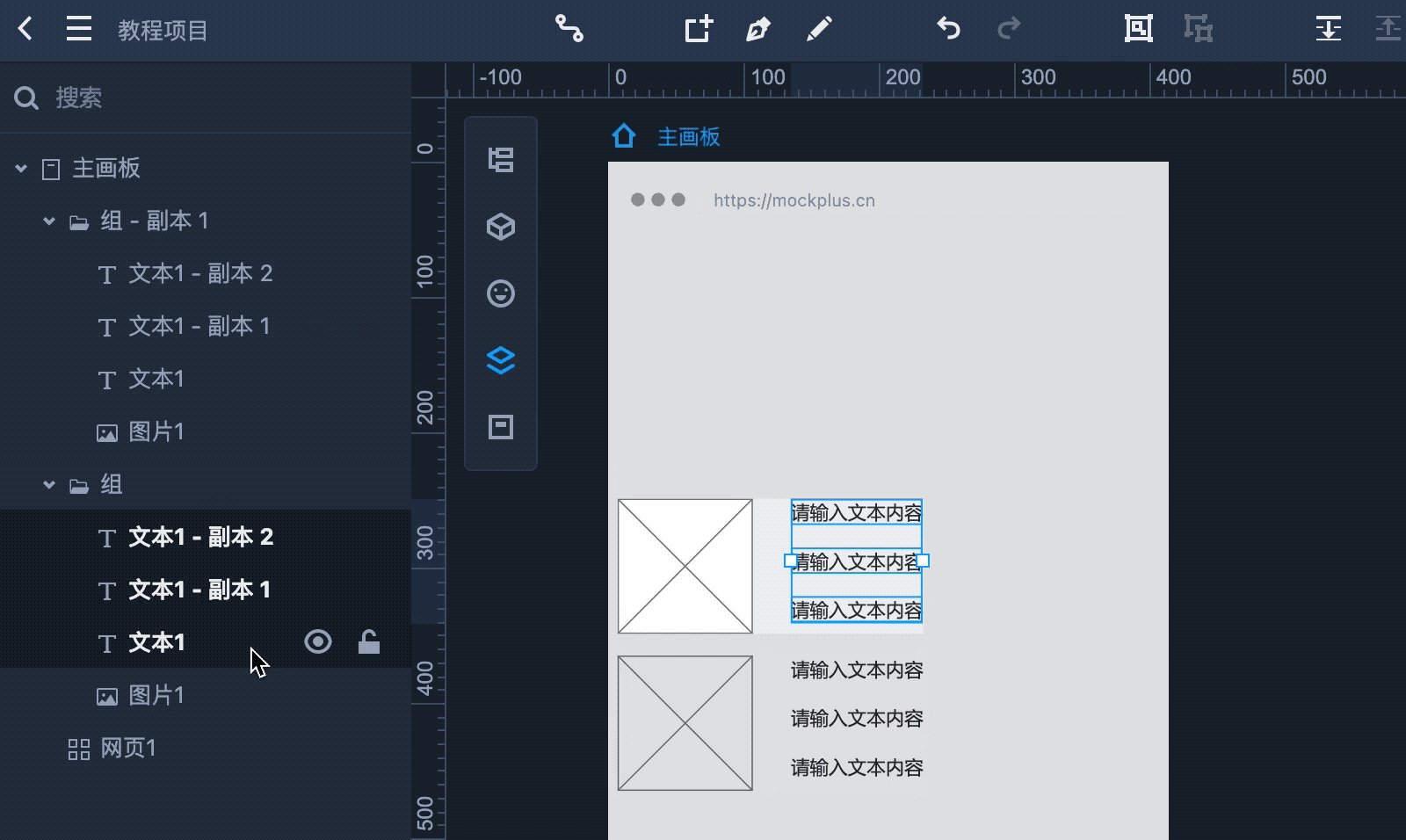
在图层树上,支持使用Ctrl/Cmd键+左键点击,来同时选中/取消多个图层。温馨提示:这里不可以多选跨级图层哦,当跨级点击后,之前多选的图层会被取消选中。

有小伙伴跟我们反馈,复制设计稿后,原页面的标注和评论没有一同复制过去,很困扰。我们在收到反馈后,对这个问题进行了处理,现在小伙伴们复制设计稿再也不担心没有评论啦!

在团队成员管理界面,可以根据关键字快速搜索成员。现在,对搜索结果也可以选择,按登录时间正序或倒序排列啦,可以非常快速地查找目标成员。

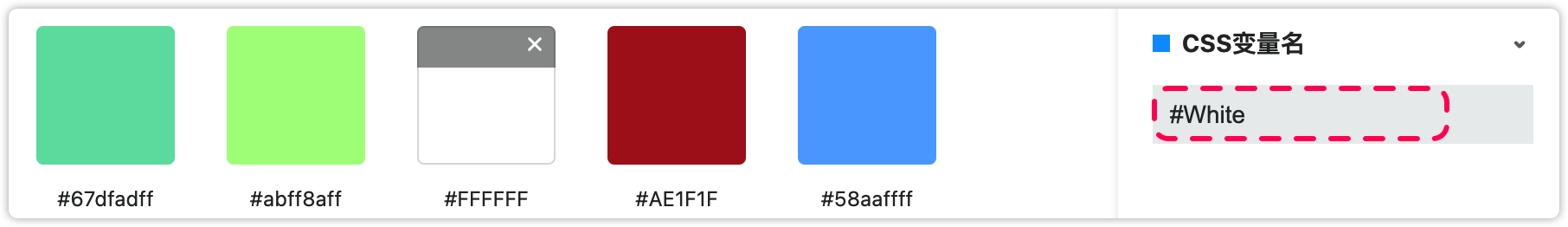
摹客的设计稿可以与设计系统关联起来,关联后,设计系统中如果给颜色设置了变量名。

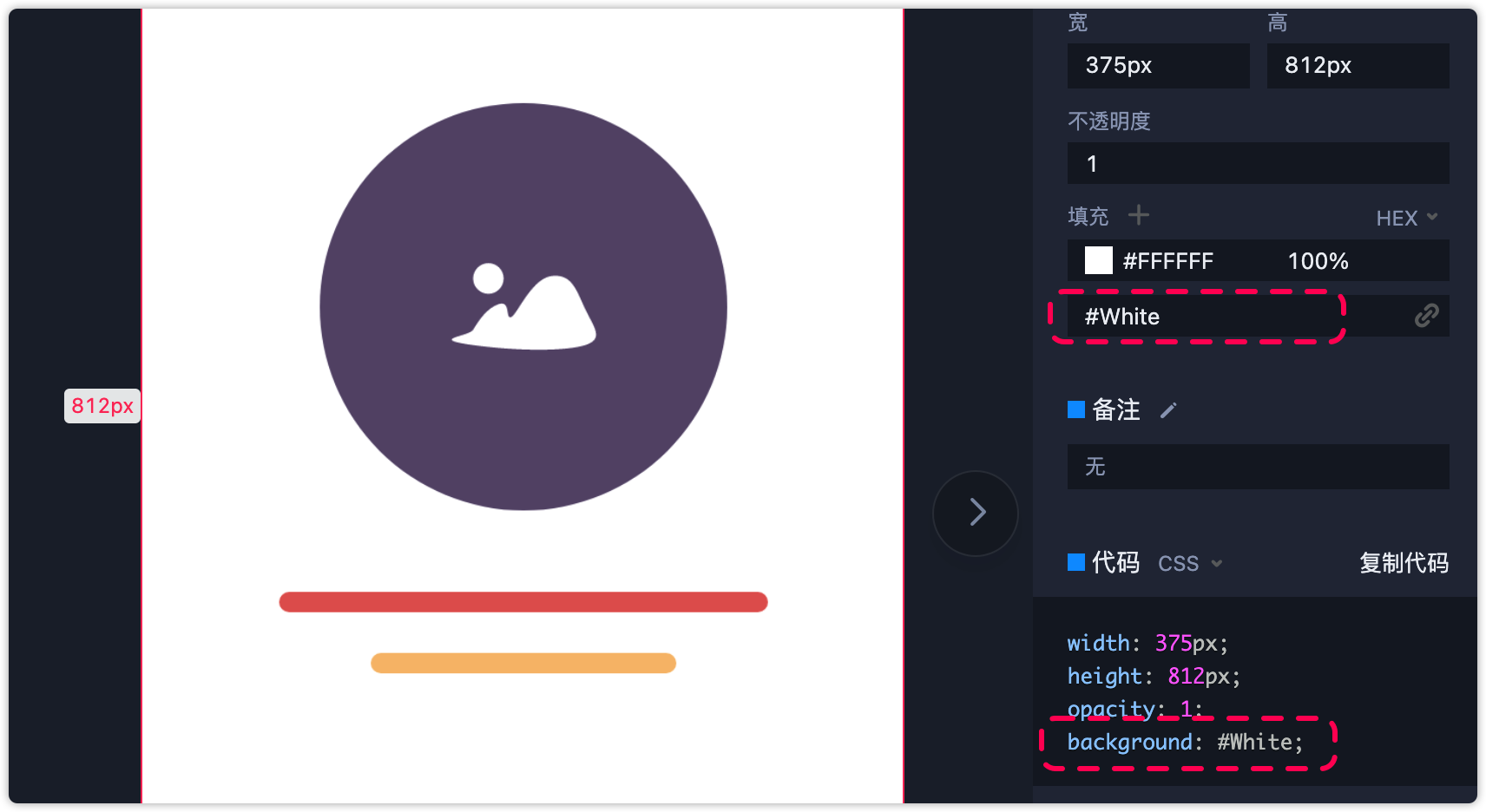
在摹客的开发模式的属性面板上会显示该颜色的变量名称。本次更新,在CSS样式代码中的颜色属性,也优化为显示变量名,方便开发取用。

今天的新功能博客就介绍到这里了,赶快去试试吧!app.mockplus.cn