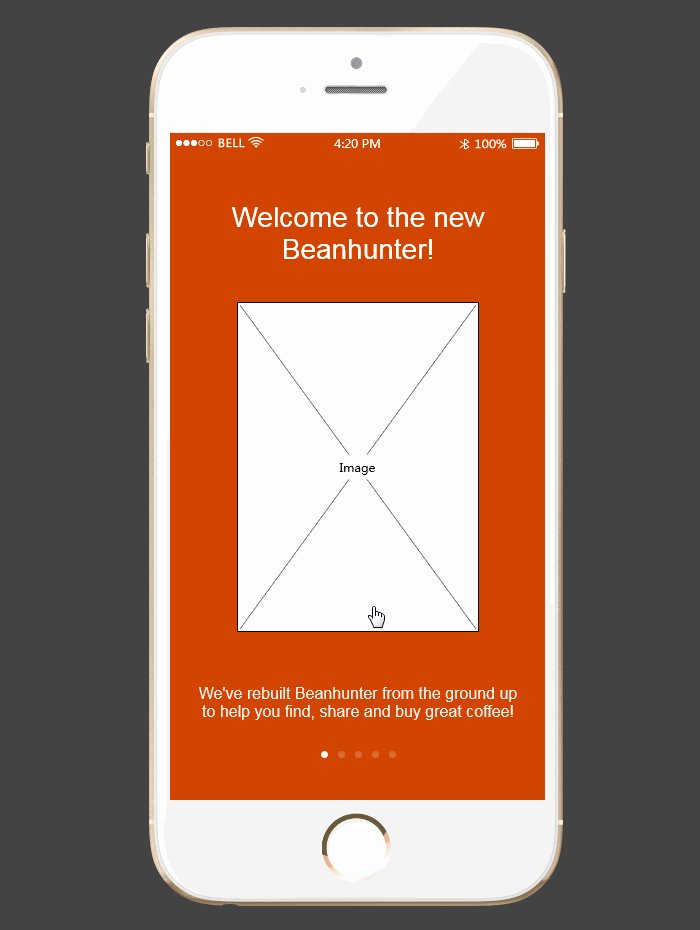
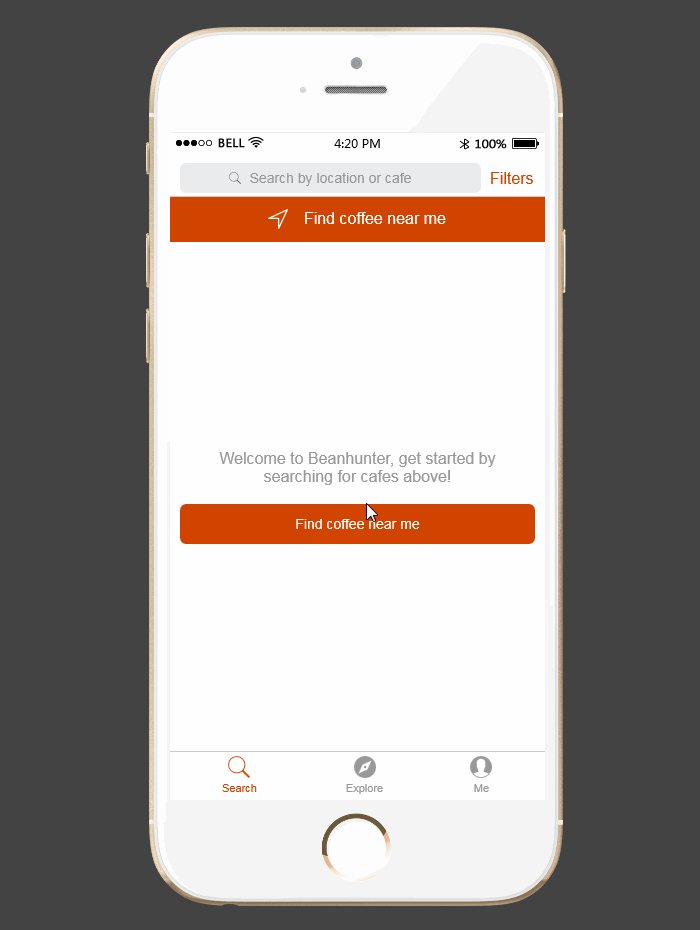
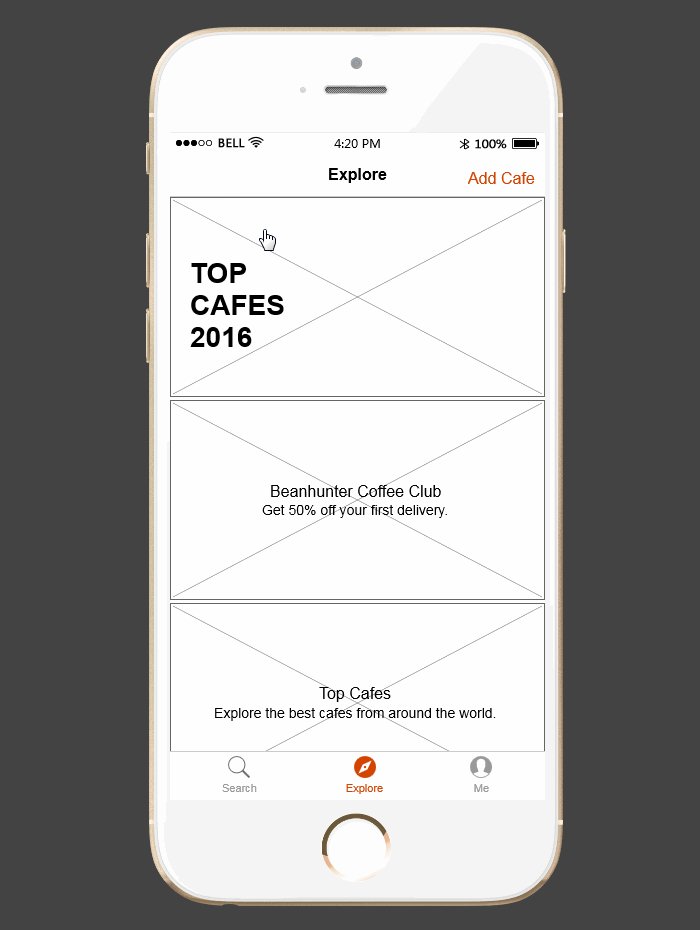
Beanhunter是一款咖啡App,它帮助喜欢喝咖啡的用户找到世界上最好喝的咖啡馆。它的配色是温暖浓烈的,就像咖啡带给人的感受一样,香醇,浓厚。和美食类应用一样,这款App也是需要大量的图片来布局,从引导页面到主页面,都是采用图片+文字的方式,引导页之间的跳转采用的是滑动动画,虽然Mockplus还不支持手势操作,但在原型阶段,滑动的页面切换方式,可以达到同样的效果。 先简单看看动图:
点击这里,可以立即在线预览:https://run.mockplus.cn/Hx1DkZtrGQW83kN3/index.html
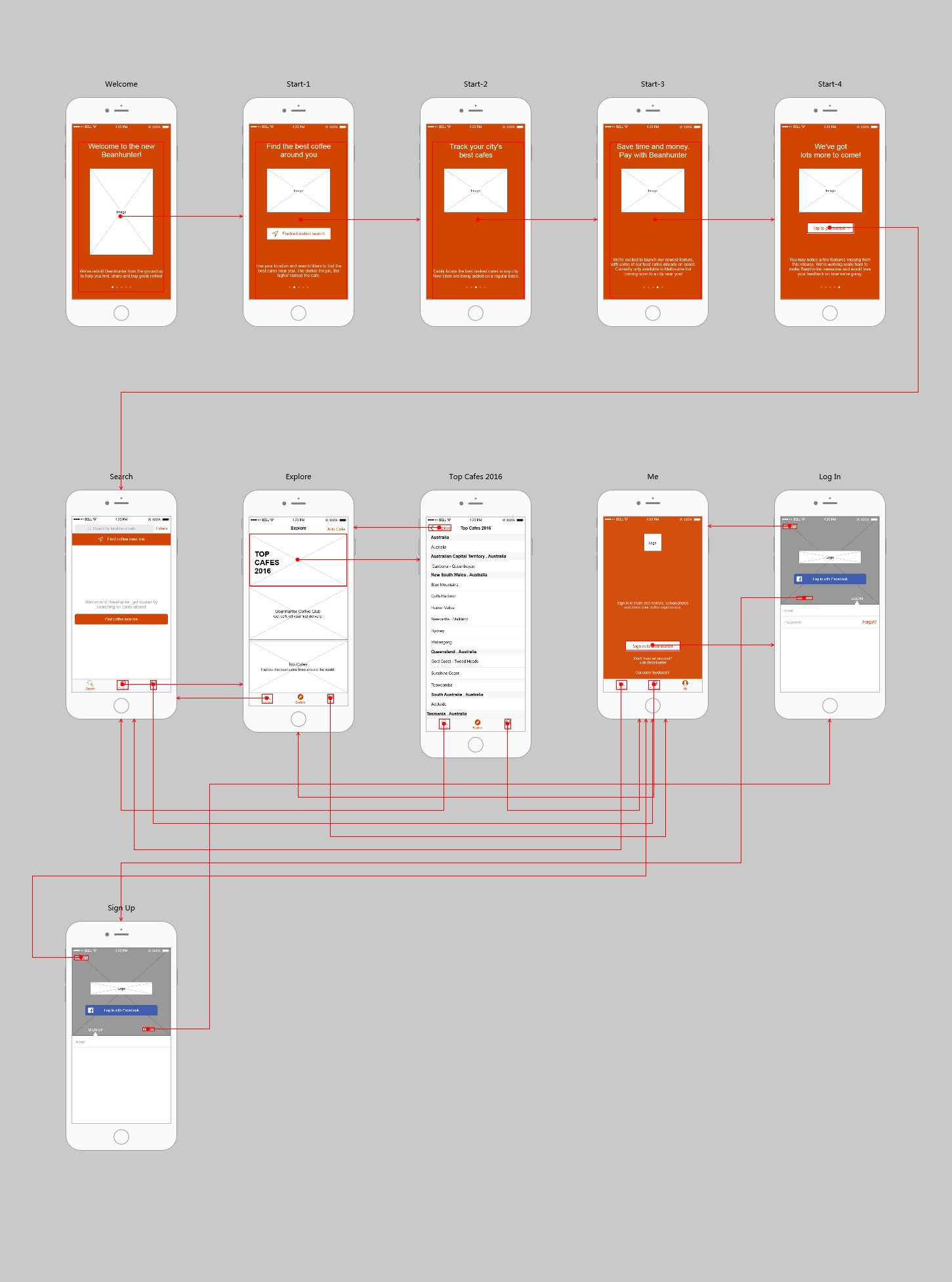
再送上UI Flow大图: 这个原型的主要页面有:引导页面、登录注册页面、首页、个人页面等。
这个原型的主要页面有:引导页面、登录注册页面、首页、个人页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(11张),在这里下载。
Enjoy it!