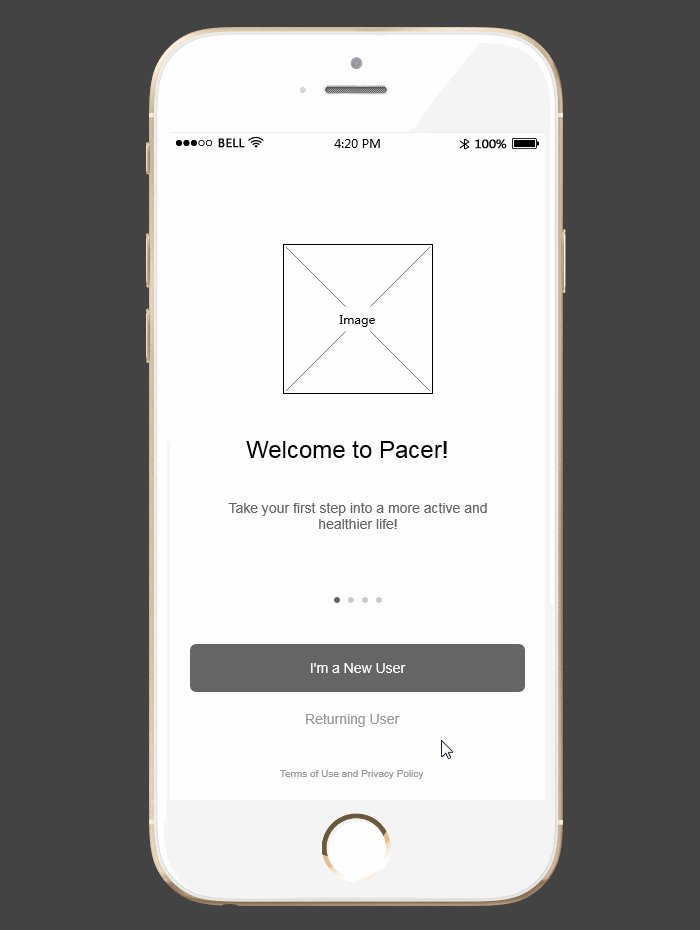
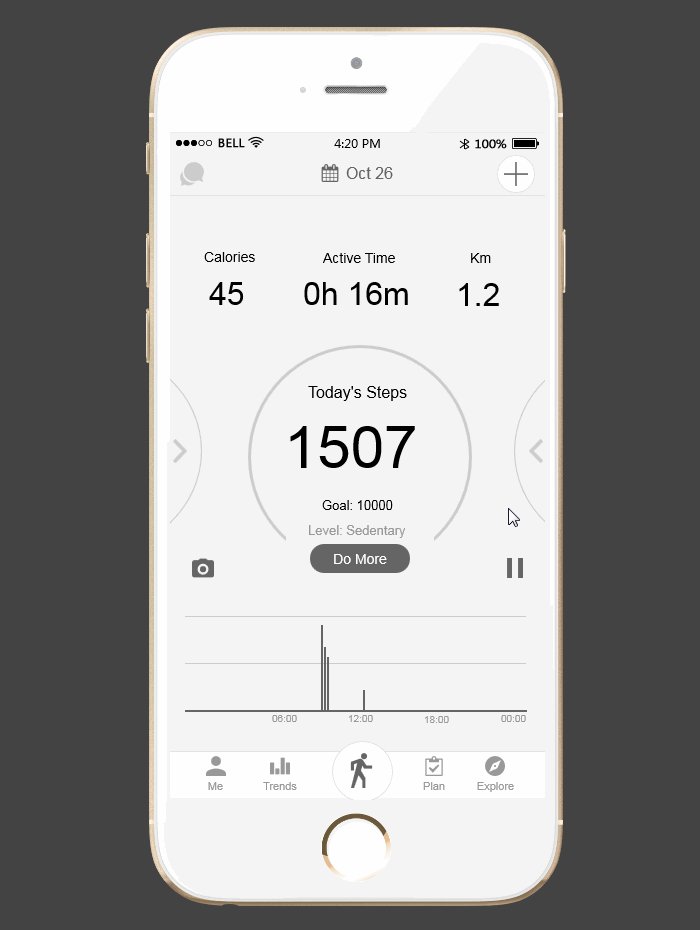
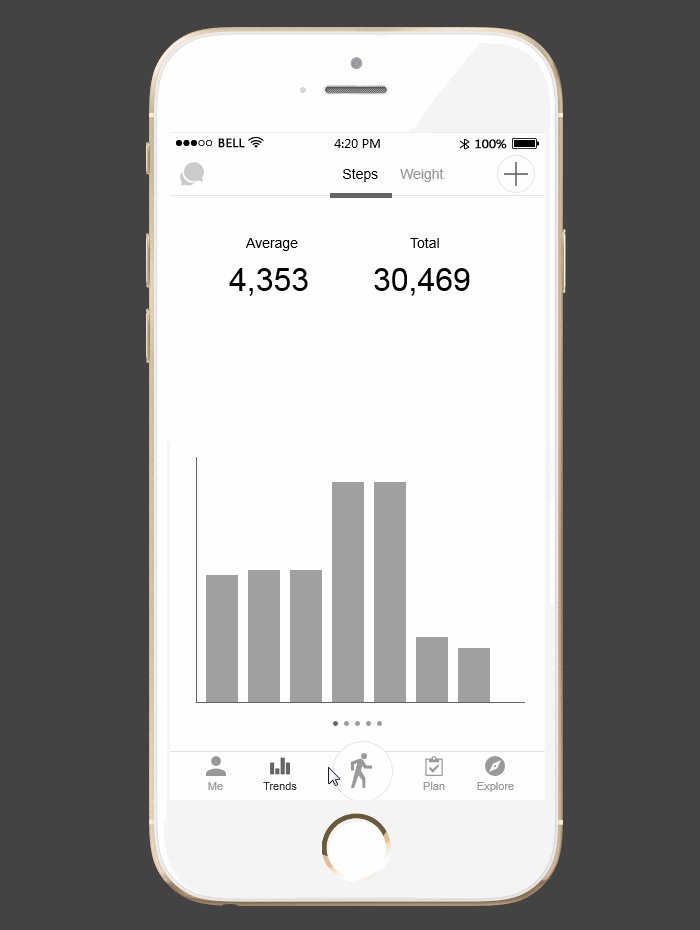
Pacer是一款运动健身类App,同大多数同类App一样,该App有个人身体健康管理,大量运动健身类视频,同时能实时记录运动相关数据。原型中,大家注意到底部的标签栏中间是一个异形的图标,这个采用的是圆形组件叠放在标签组上面制作而成,同时告诉大家一个Mockplus制作标签栏的小技巧,使用“带文字图标”制作标签栏中按钮,比图标+文字要快速简单很多。 先简单看看动图:  点击这里,可以立即在线预览
点击这里,可以立即在线预览
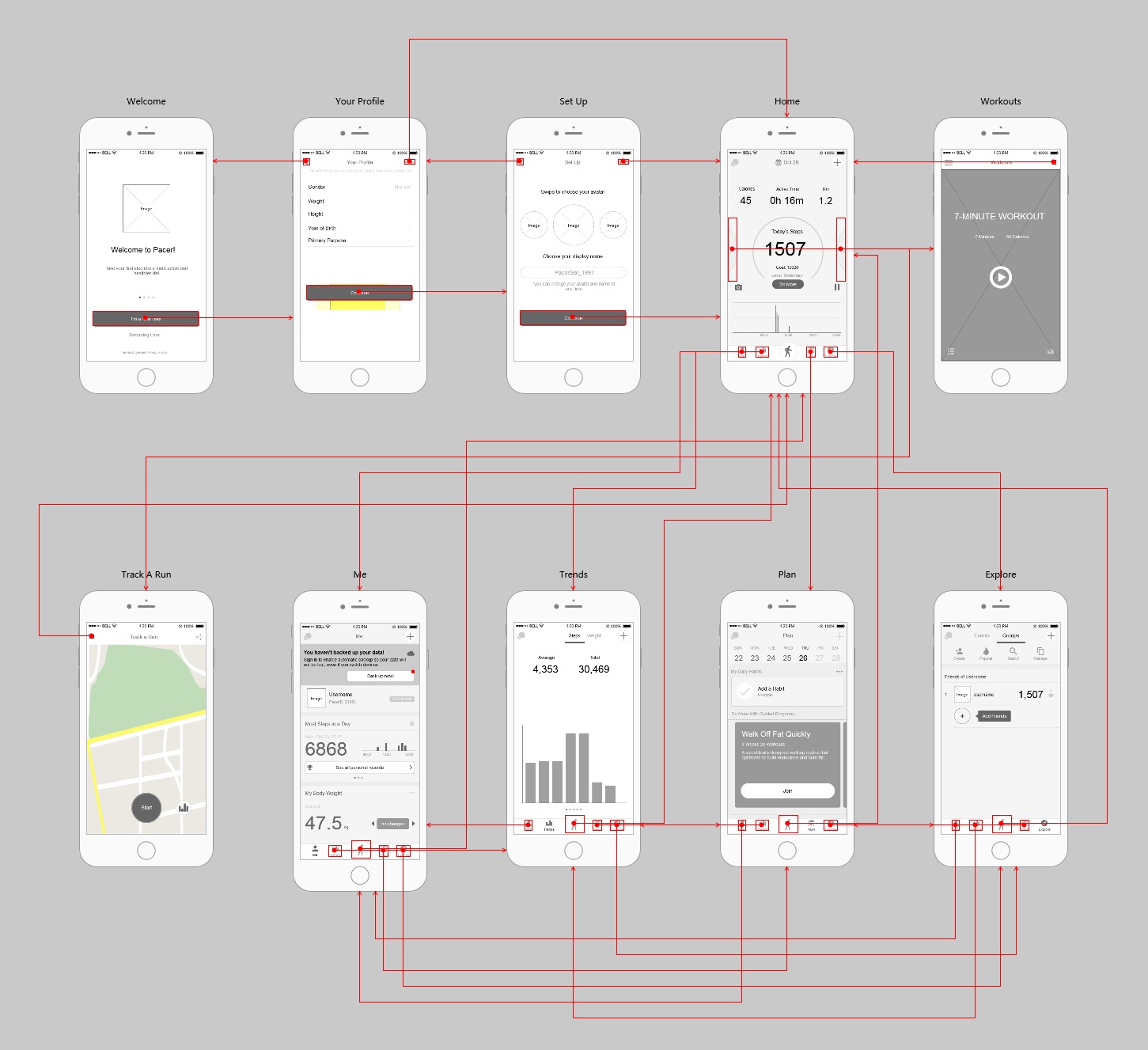
再送上UI Flow大图:  这个原型的主要页面有:欢迎页面、个人信息页面、主页、详情页面、地图页面、数据页面等。
这个原型的主要页面有:欢迎页面、个人信息页面、主页、详情页面、地图页面、数据页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(10张),在这里下载。
Enjoy it!