图片素材类Web原型制作分享-Pexels
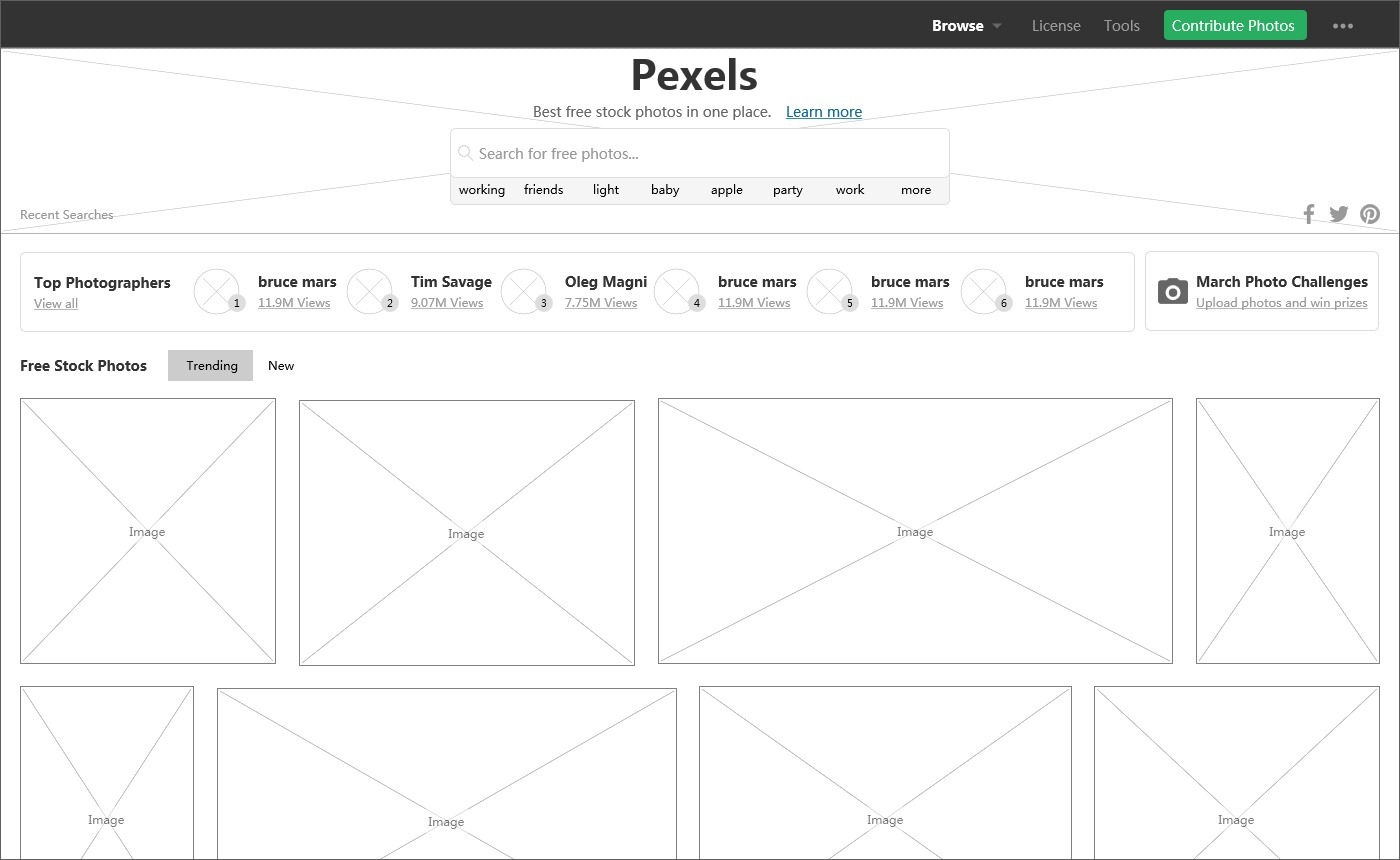
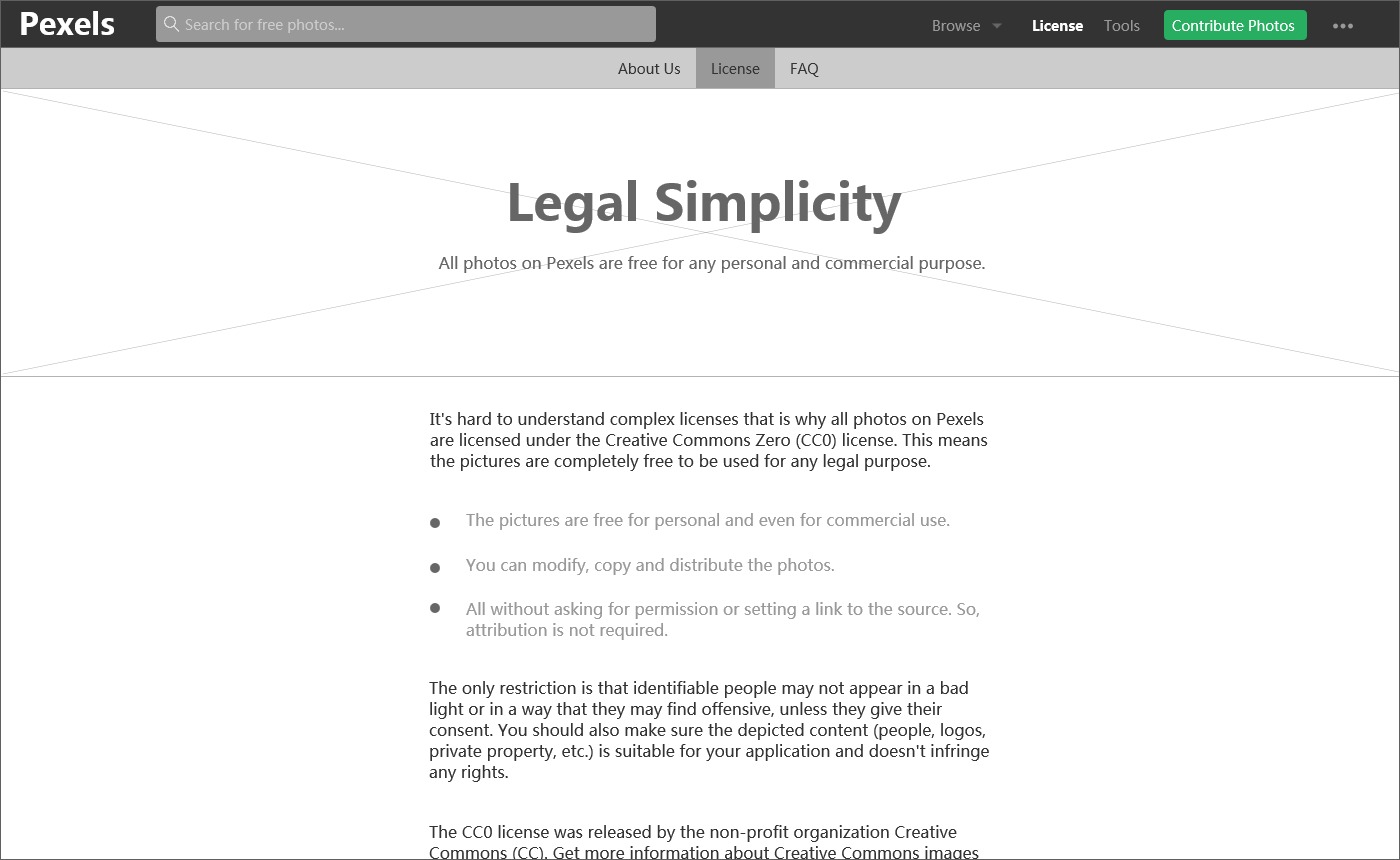
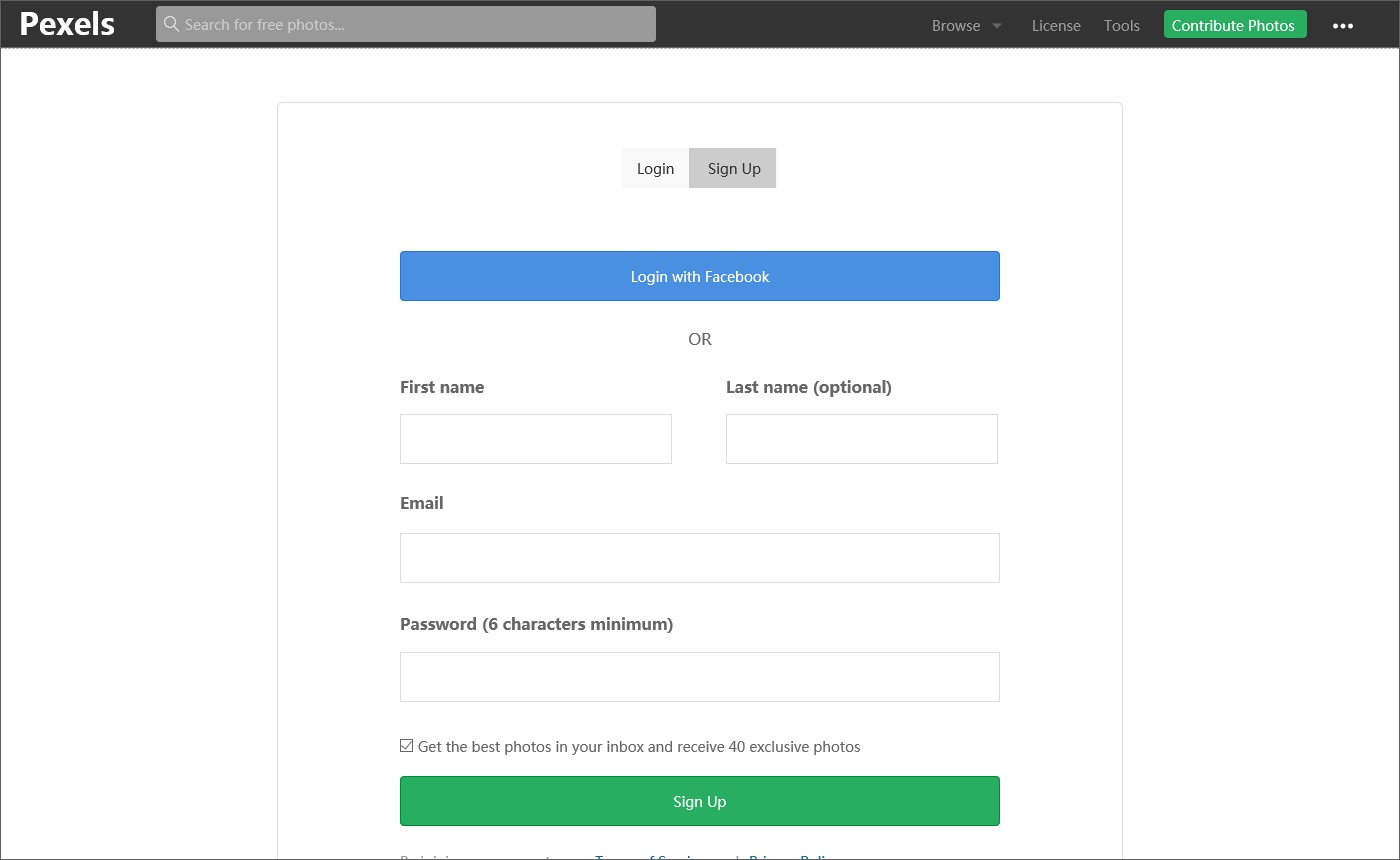
Pexels是一个高清图片下载服务站点,为用户提供海量共享图片素材的网站,每周都会定量更新。 菜单栏和底部栏都是悬浮在固定位置,内容区域滚动。首页图片排列采用瀑布流的方式,多图片滚动。包含的页面有:浏览页,下载页,注册页,登陆页。用到的组件有搜索框、滚动面板、菜单栏、弹出面板、面板。实现的交互效果有:菜单栏悬浮在顶部、底部导航栏悬浮在底部,并且点击关闭按钮,底部导航栏消失、点击菜单栏按钮出现下拉菜单、图片组定时轮播滚动。



点击这里,可以立即在线预览:https://run.mockplus.cn/Dn8GiPIxKHOotZsk/index.html
这个原型的主要页面有:主页、下载页面、登录页面、注册页面等。
以上设计的所有页面可以在这里下载分享。
所有页面的图片集(5张),在这里下载。
Enjoy it!