摹客
产品
下载
Bootstrap导航栏对各种网页的访客来说非常有用。它不仅充当着网站目录的作用,还能配合各种创意设计,提升网站的视觉表现力和趣味感。排列合理的导航栏设计能帮助访客轻松、流畅地在页面间跳转,快速浏览并获取有用的信息。
由于网页设计框架的发展,不同的网站或APP使用的导航类型各不相同。例如,汉堡菜单,侧边栏菜单,非画布菜单设计。然而,无论你使用哪种类型的导航,都必须牢记三个关键要素:
品牌
易于理解的导航标签
有用的工具,例如搜索框或CTA按钮
在这篇文章中,摹客主要为大家分享一些优秀的免费Bootstrap导航栏示例。如果你对HTML/CSS知识有所了解,那你可以轻松地将本文中的导航示例添加到你自己的网站中,也可以根据自己的喜好进行自定义。

链接:https://bootsnipp.com/snippets/nNX3a
设计师:tam710562
代码:HTML,CSS
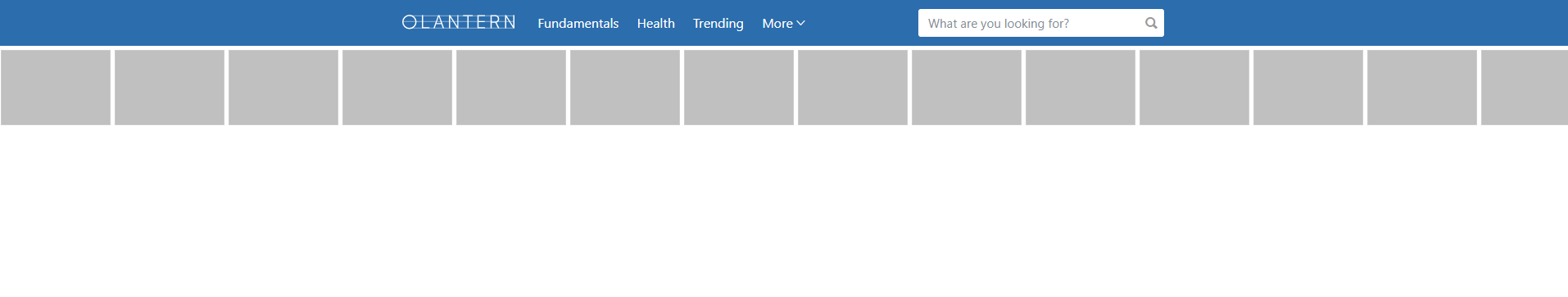
这是一个带有顶部图标的Bootstrap导航栏模板。整体设计由三种设计元素构成:带文字图标、搜索框、和下拉菜单。整套设计比较简洁,还包含气泡提示和下拉列表的设计,适用范围比较广泛。

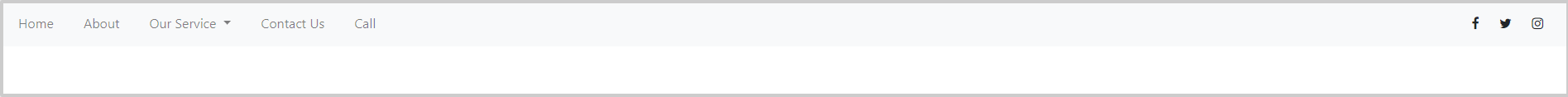
链接:https://bootsnipp.com/snippets/vlX7j
设计师:Priyanshu28696
代码:HTML,CSS,JS
这款Bootstrap顶部导航栏的右上角带有Facebook, Twitter, Instagram等社交媒体的图标按钮。用户在使用的时候可以链接到自己品牌的社交平台,增加宣传渠道。国内的用户也可以根据后台提供的代码,自定义替换为国内的微博、微信等社交媒体。

链接:https://mobirise.com/bootstrap-template/navbar-template.html
来源:mobirise https://mobirise.com
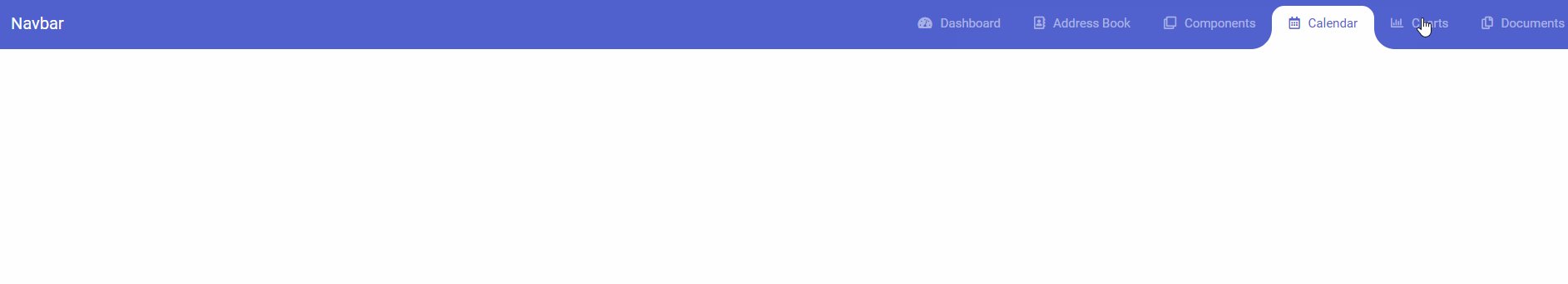
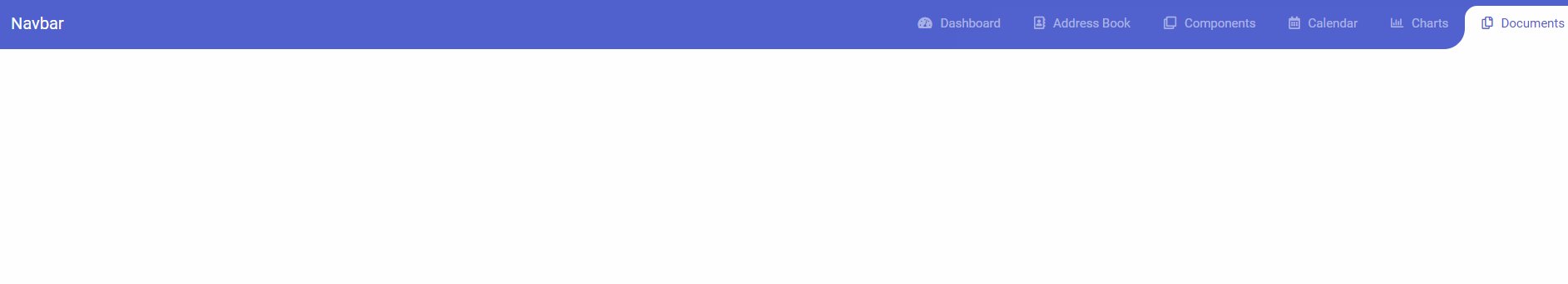
这是一款由Mobirise平台构建的响应式Bootstrap导航栏,布局跟随设备大小自适应。每一个导航按钮都提供了下拉菜单,随鼠标交互自动展开、收起。
顶部导航条特地采用了透明背景,非常适合搭配一些整屏图片。滚动时导航栏回自动出现背景色,便于和网页正文进行区分。

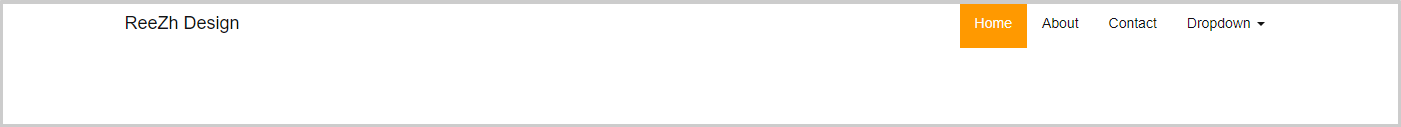
链接:https://startbootstrap.com/snippets/navbar-logo/
来源:Startbootstrap https://startbootstrap.com
代码:HTML,CSS,JavaScript
资源:jquery.slim.min.js,bootstrap.min.css,bootstrap.bundle.min.js
一款典型的品牌网站导航栏,左侧预留有LOGO区,右侧设计了比较简洁的菜单。这也是最经典的导航栏设计了。

链接:https://bootsnipp.com/snippets/4qgR
设计师: fontenele
代码:HTML,CSS,JS
这款带下拉菜单的导航栏是由Bootstrap 4.1.1版本构建的。最大的特色在于它的下拉菜单,层层嵌套,构成了一个具有三级子菜单的下拉列表。对菜单层级要求比较高的话,这款模板是非常不错的选择。

链接:https://bootsnipp.com/snippets/vlXGB
设计师:demonguru18
代码:HTML,CSS
这款导航栏模板采用右对齐方式,布局比较紧凑。右侧板块中采用了比较抢眼的红蓝配色,在黄色的导航栏背景下,登录和注册按钮在视觉上变得更加抢眼。

链接:https://bootsnipp.com/snippets/kl8Q3
设计师:erickkf600
代码:HTML,CSS,JS
如今,越来越多的网站设计中采用了这种透明的粘性导航栏,与网站主页横幅图片融为一体,视觉上更加美观。随着鼠标滚动,透明的导航栏会增加一层深色蒙版背景并始终粘附在网站顶部位置。

链接:https://codepen.io/abdullahturel/full/ypYmQj
设计师:Abdullah TÜREL
代码:HTML,CSS,JS
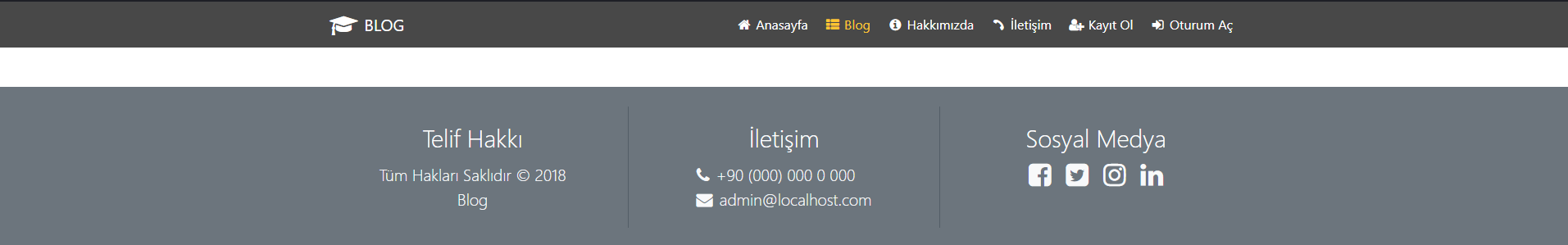
Blog这款模板中同时提供了网页顶部和底部导航栏设计。顶部导航采用了右对齐布局。底部导航整体分为三个版块:地址、联系方式、社交媒体,并采用居中布局。导航中可点击的部分均可随鼠标悬浮而改变字体颜色。

链接: https://codepen.io/reezhdesign/pen/eEmOxB
设计师:ReeZh Design
代码:HTML, CSS, SCSS, JS
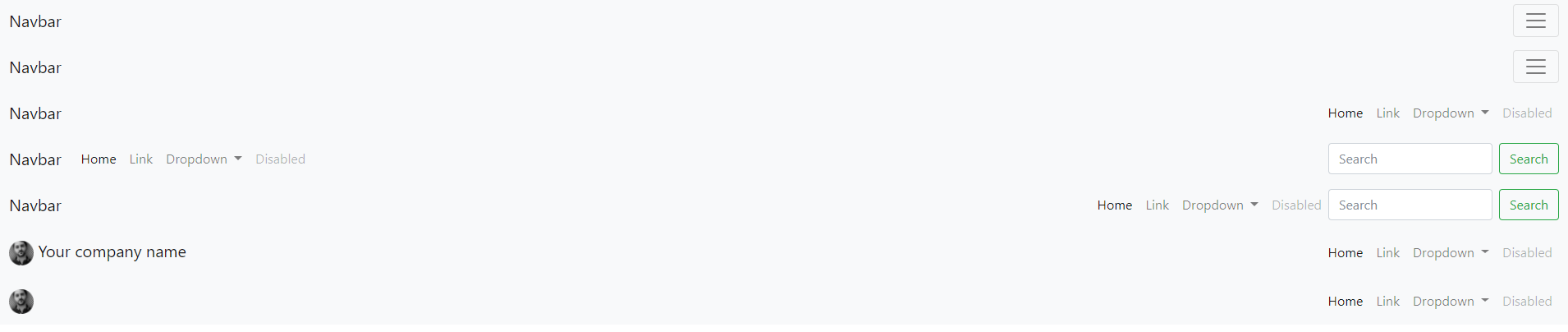
这个模板主要用于说明默认、静态,和固定到顶部这三种状态下,导航栏的工作方式。采用了响应式CSS和HTML编写,因此也可以适应各种不同尺寸的窗口和设备。如果你想区分静态导航栏和固定导航栏之间的区别,只需要轻轻滚动鼠标,即可看到导航栏状态是如何切换的。

链接:https://codepen.io/john60178/full/zGKeJp
设计师:John Smith
代码:HTML,CSS,JS
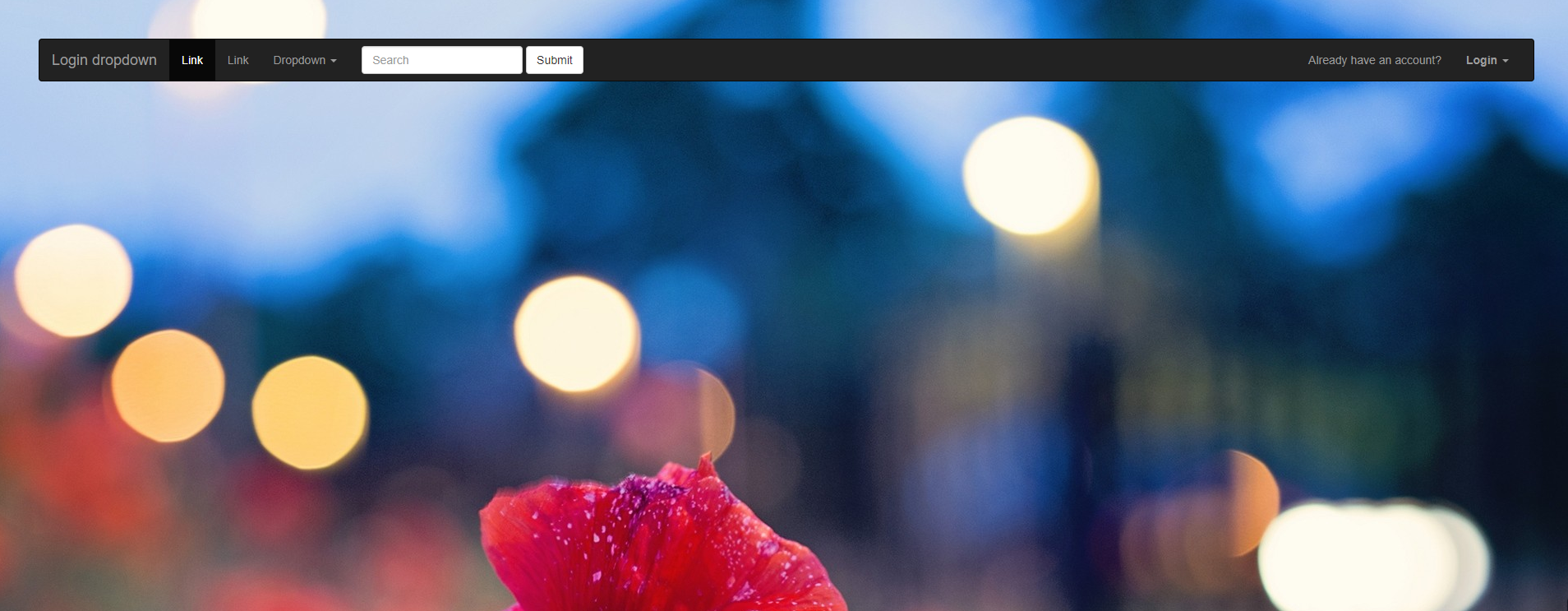
登录和注册按钮是一个网页最重要的设计元素之一。因为它关系到有效用户转化的问题。这个模板为大家提供了一个如何在导航栏中嵌入登录、注册按钮的思路。点击Login按钮,会自动弹出一个面板,包含社交账号登录方式和新注册所需的信息输入框等元素。

链接:https://codepen.io/h3xc0ntr0l/details/BoNEXq
设计师: Michael Ward
代码:HTML, CSS, SCSS, JS
当你浏览网页时,该如何通过导航栏判断你当前正在浏览的版块呢?鼠标悬浮配合动画效果,对用户来说就是一个非常好的判断方式。基于Hover.css,用户可以通过将鼠标悬停在导航文本上,根据自动浮现的动画效果来进行快速判断。既为用户省去了点击的步骤,同时也加深了用户的视觉观感。

链接:https://codepen.io/losborne24/details/yLBjmqQ
设计师: Leith
代码:HTML, CSS, SCSS, JS
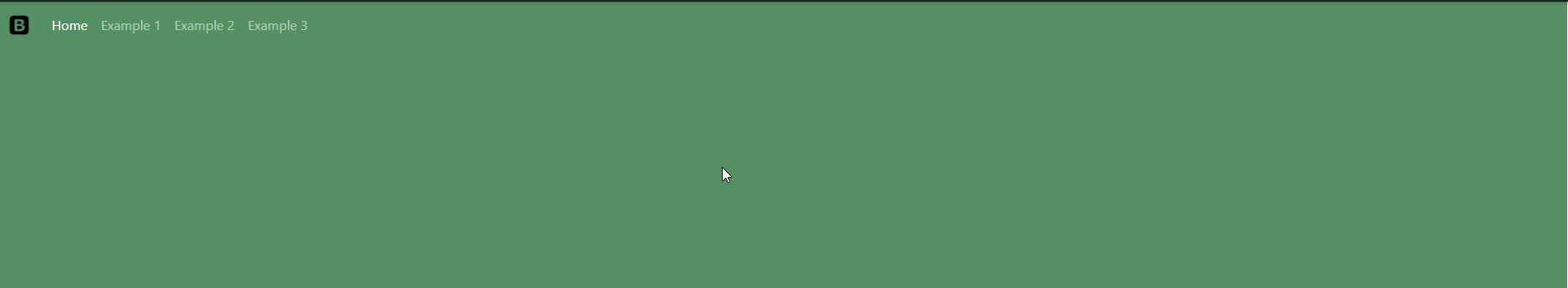
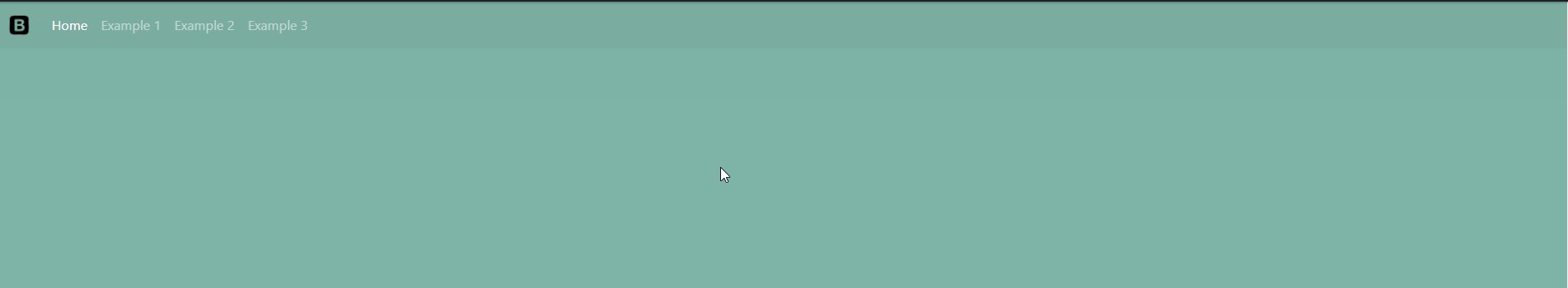
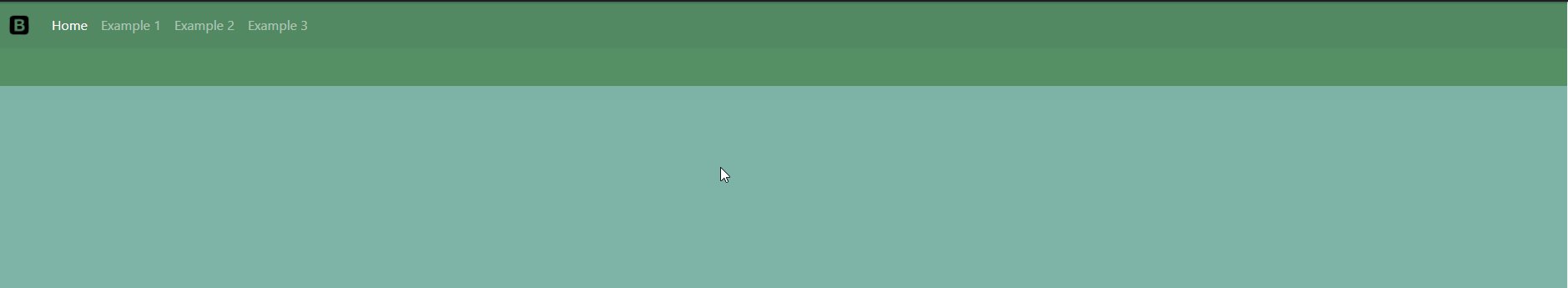
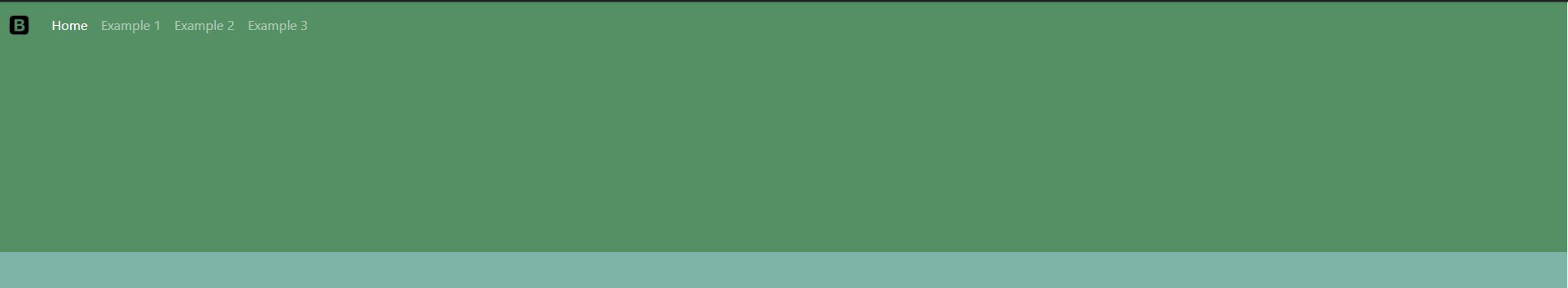
现在有许多的网站在首页中采取了多种背景色,随页面滚动而变化。导航栏该如何设计来满足这种具有不同背景色的需求呢?最理想的当然是采用透明色设计,但同时也存在一个问题,那就是在屏幕纵向滚动切换的时候无法立即感知导航栏的存在。在需要横向切换页面的时候并不是很方便。那么在这款设计中,设计师采取了透明+背景色淡入的方式解决了这个问题。

链接: https://codepen.io/stanlouis/full/QNrmZv
设计师: Stanley Louis
代码:HTML,CSS,JS
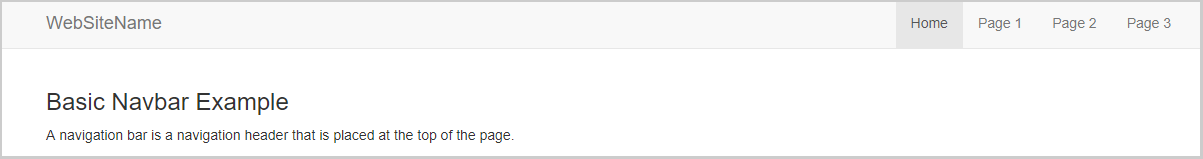
这款页面顶部导航栏设计非常简洁,页面左侧显示网站标题,右侧显示导航文本。这是一种非常常见的导航栏设计,简单大方,用户也非常容易理解每个导航文本所代表的含义。

链接:https://codepen.io/omerko96/full/zjKBZG
设计师:Stefan Omerovic
代码:HTML,CSS,JS
设计师Stefan Omerovic设计的这款导航栏模板看似非常简单,但实则暗含一个细微的收缩动画。当你进入到网站首页时,导航栏的默认显示高度会比滚动后的高度高出一倍。简而言之,导航栏高度会随着用户的鼠标滚动进行收缩。

链接:https://codepen.io/scanfcode/details/VzqaxO
设计师: scanfcode
代码:HTML,CSS,JS
这是一款具有极简风格的导航栏模板,除Logo以外,其余的页面元素都收纳到下拉菜单,避免导航栏过度拥挤。你可以通过自带的CSS字段进行自定义,将其外观再次进行美化。

链接:https://codepen.io/rejaulkarim/full/yzJZJR
设计师:Md. Rejaul Karim
代码:HTML,CSS,JS
与上一个简洁风格的模板不同,这款导航栏设计主打多重功能,基本涵盖了一个网站中所必须的导航元素:首页、关于我们、欢迎、服务、联系、个人中心页面、登录、注册按钮及搜索框。值得一提的是,搜索框自带预输入文本功能。

链接:https://codepen.io/albizan/full/mMWdWZ
设计师:Albi
代码:HTML,CSS,JS
这也是一款带有透明背景的导航栏设计。与案例7不同的是,Albi设计的这款导航栏在透明背景的基础上,还带有自适应功能。此外,页面滚动时,透明的导航栏会自动固定在顶部并伴随一个简短的动画,进行背景色切换。

链接:https://codepen.io/davidcochran/full/Dihnl
设计师:David Cochran
代码:HTML,CSS,LESS, JS
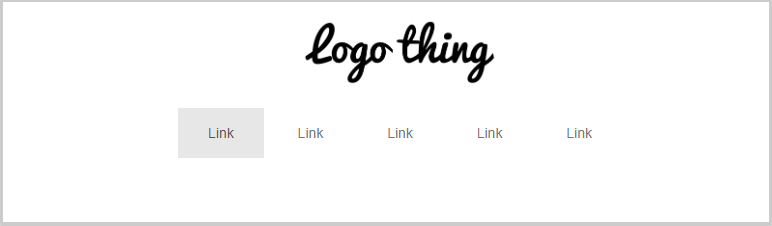
看腻了Logo左侧对齐,不妨换换口味。Logo thing采用了置顶并且居中的布局方式。同时,导航文本也均匀地居中分布在Logo下方,形成对称而稳定的视觉体验。

链接: https://codepen.io/SandraMarieCode/full/NAaBxW
设计师: SandraMarie
代码:HTML,CSS, JS
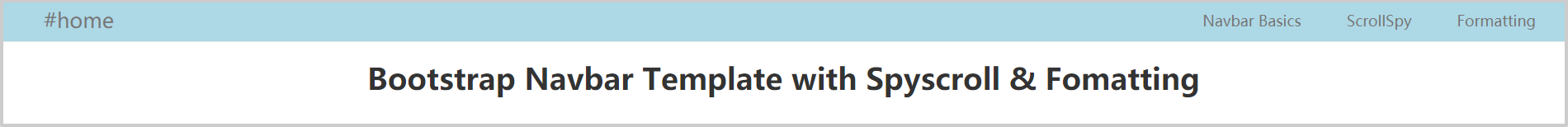
这款导航栏设计比较适合单页式网页设计。顶部内容为锚点式设计,可以快速跳转到页面中的相应区域。

链接:https://startbootstrap.com/templates/scrolling-nav/
平台:Startbootstrap https://startbootstrap.com/
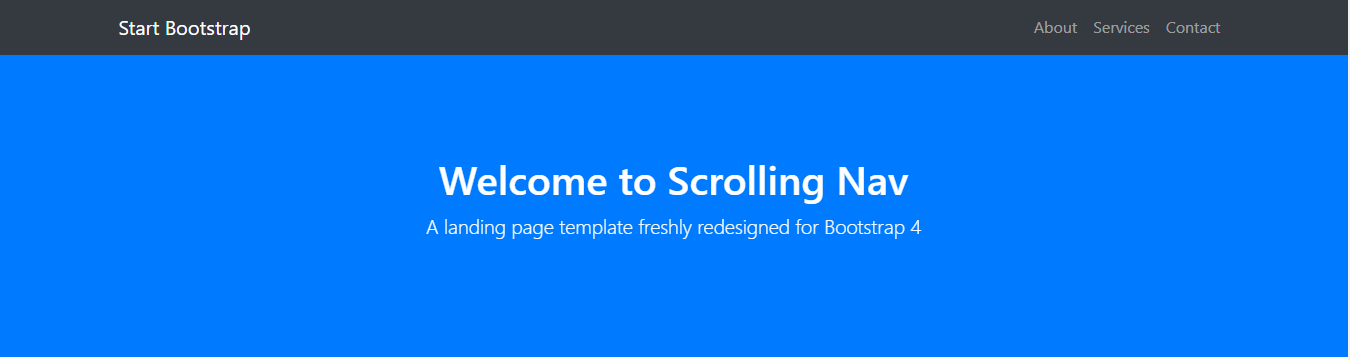
这个模板也比较适合单页式网页设计。点击导航链接可平滑滚动到页面部分,同时也可以随着页面滚动自动响应,切换到导航栏标签。

链接:https://codepen.io/muluneh/details/xLarRR
设计师: Muluneh Awoke
代码:HTML,CSS, JS
这款Bootstrap4构建的导航栏将所有的元素进行居中布局,页面两端均匀的留白让整个导航栏显得非常有条理,且视觉观感也非常整洁。

链接:https://codepen.io/divinector/full/wZQVEP
设计师: Divinector
代码:HTML,CSS, JS
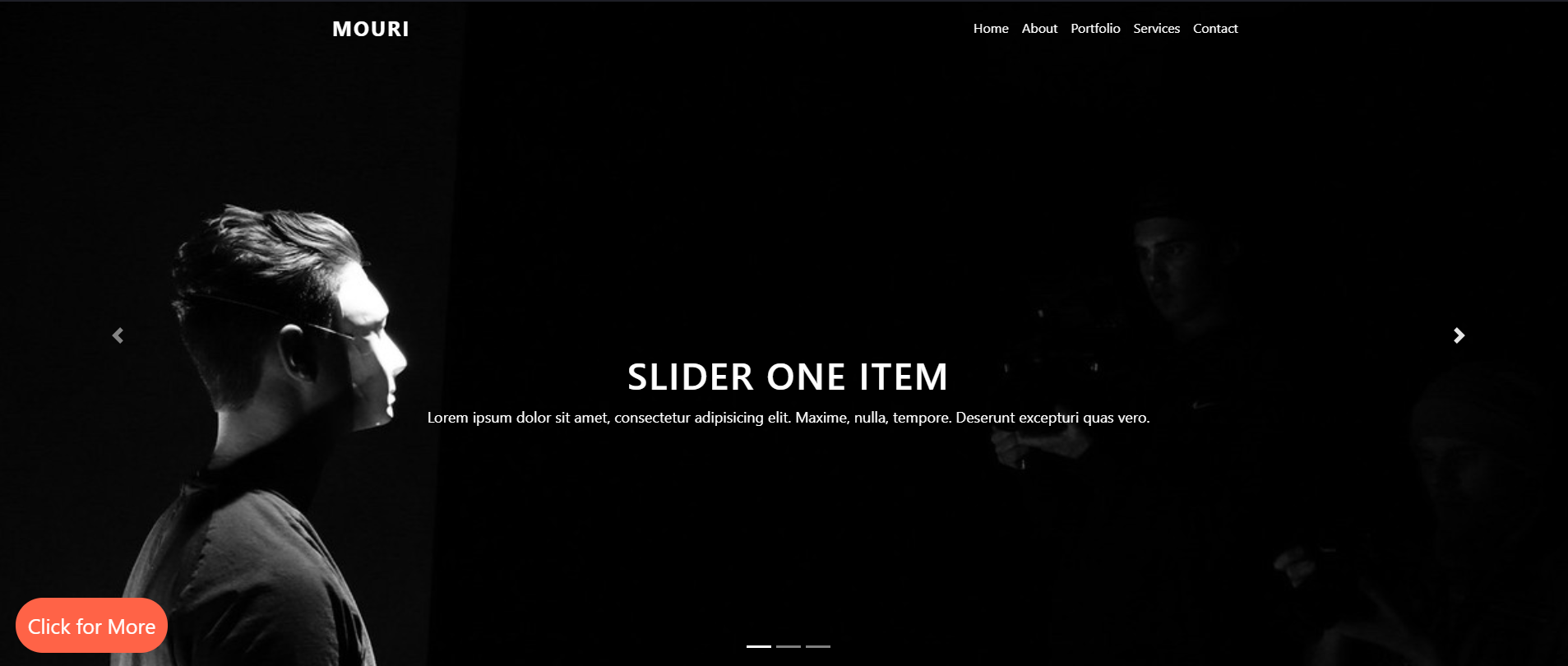
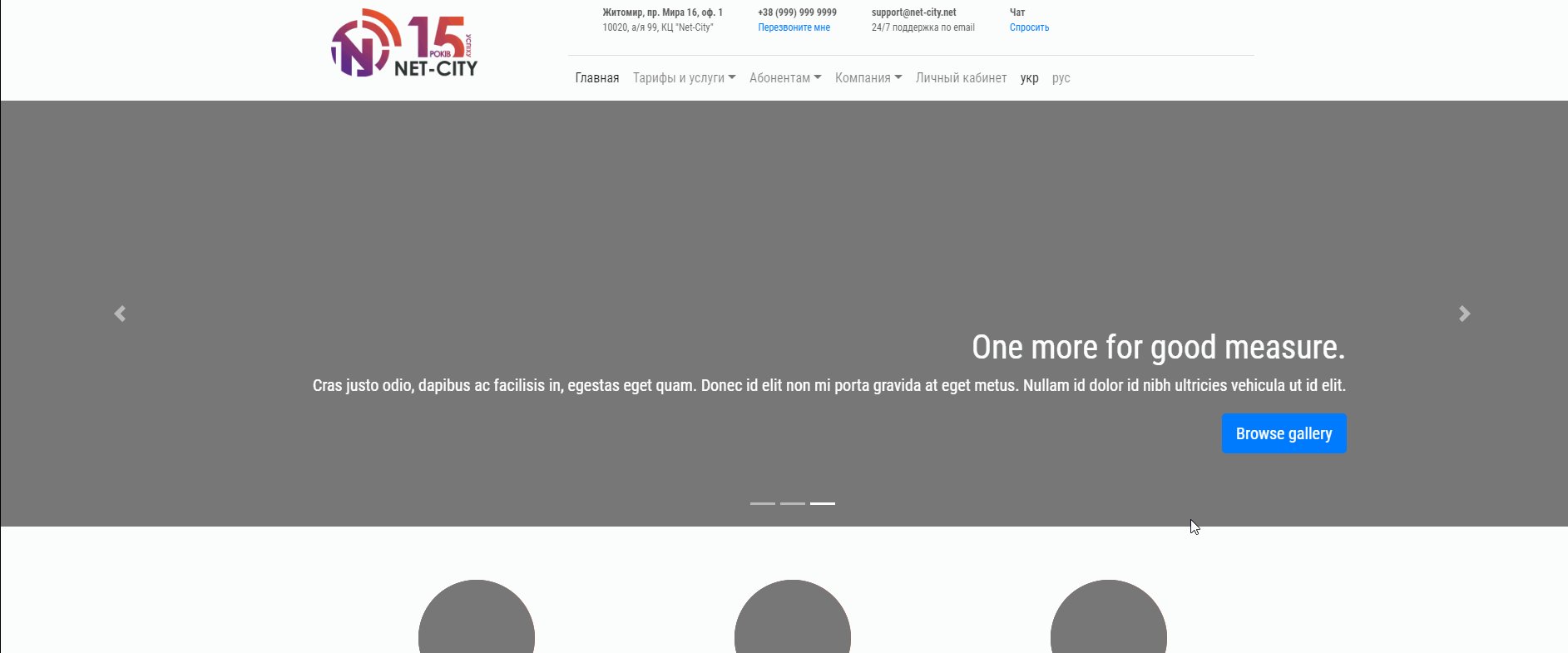
在这款导航栏案例中,设计师将思维跳脱出了传统意义上的“导航栏”。它将顶部的常规导航栏和页面正中的轮播图结合在一起,同时起到引导用户的作用。

链接:https://codepen.io/piyushpd/pen/gOYvZPG
设计师: Piyush
代码:HTML,CSS, JS
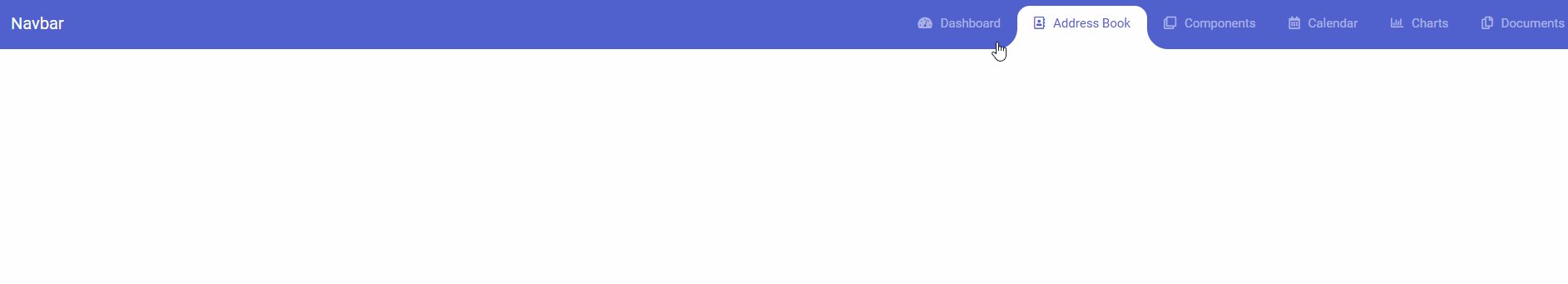
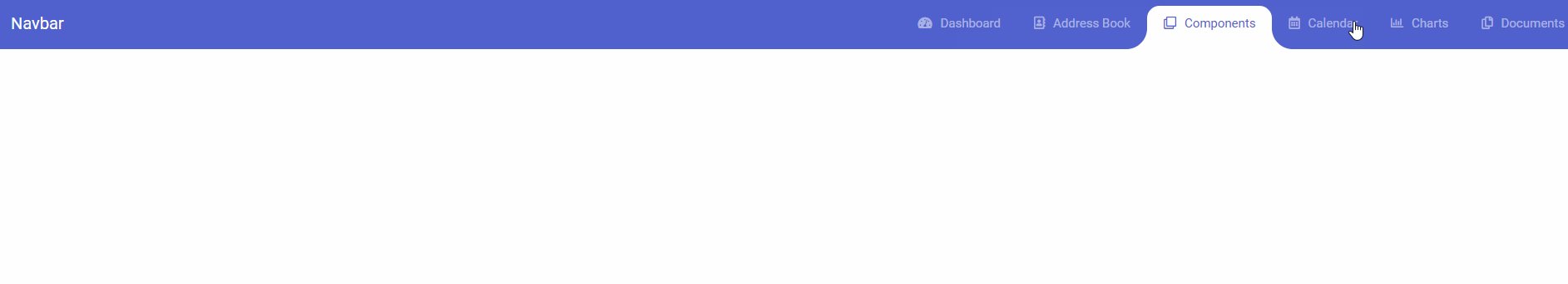
这是我个人比较喜欢的一款导航栏模板。除开它的响应式设计,导航标签的切换动画也非常有趣。鼠标点击伴随具有停顿感的微动画,仿佛能感受到切换标签时,通过鼠标点击所传递出来的力量感。

链接:https://codepen.io/migli/details/RELPPj
设计师: Gilles Migliori
代码:HTML,CSS, JS
常见的导航栏中的下拉菜单一般都追求短小精悍,以此避免遮挡其他视觉元素。而这款设计中,设计师专门针对长下拉菜单选项进行了设计。通过点击预置的按钮,长下拉菜单可切换为以导航文本为中心的靠左/右,或居中对齐。

链接:https://codepen.io/howdu/details/bqpBXo
设计师: ts-de
代码:HTML,CSS, JS
这个模板中设计师提供了两种不同的布局导航栏可供用户进行选择。一个是靠右对齐,另一个是居中对齐。看起来也比较简单易学。

链接:https://codepen.io/reezhdesign/full/mNyejG
设计师: ReeZh Design
代码:HTML,CSS, SCSS, JS
这款案例和摹客官网导航栏采用的设计方式是一样的,都采用了子菜单栏的方式来进行功能和版块的区分。唯一的不同是,这款案例采用的是悬停触发子菜单,而摹客官网采用的是鼠标点击触发。

链接:https://codepen.io/girraj-ch/details/yLBdjNX
设计师: ReeZh Design
代码:HTML, CSS, JS
又一款带Logo的导航栏模板。相比案例21来说,导航栏中增加了圆角搜索框,且底色更鲜艳,整体感觉更现代化一些。

链接:https://codepen.io/ntym/full/oVNxdJ
设计师: Oleh Novakovskyi
代码:HTML, CSS, JS
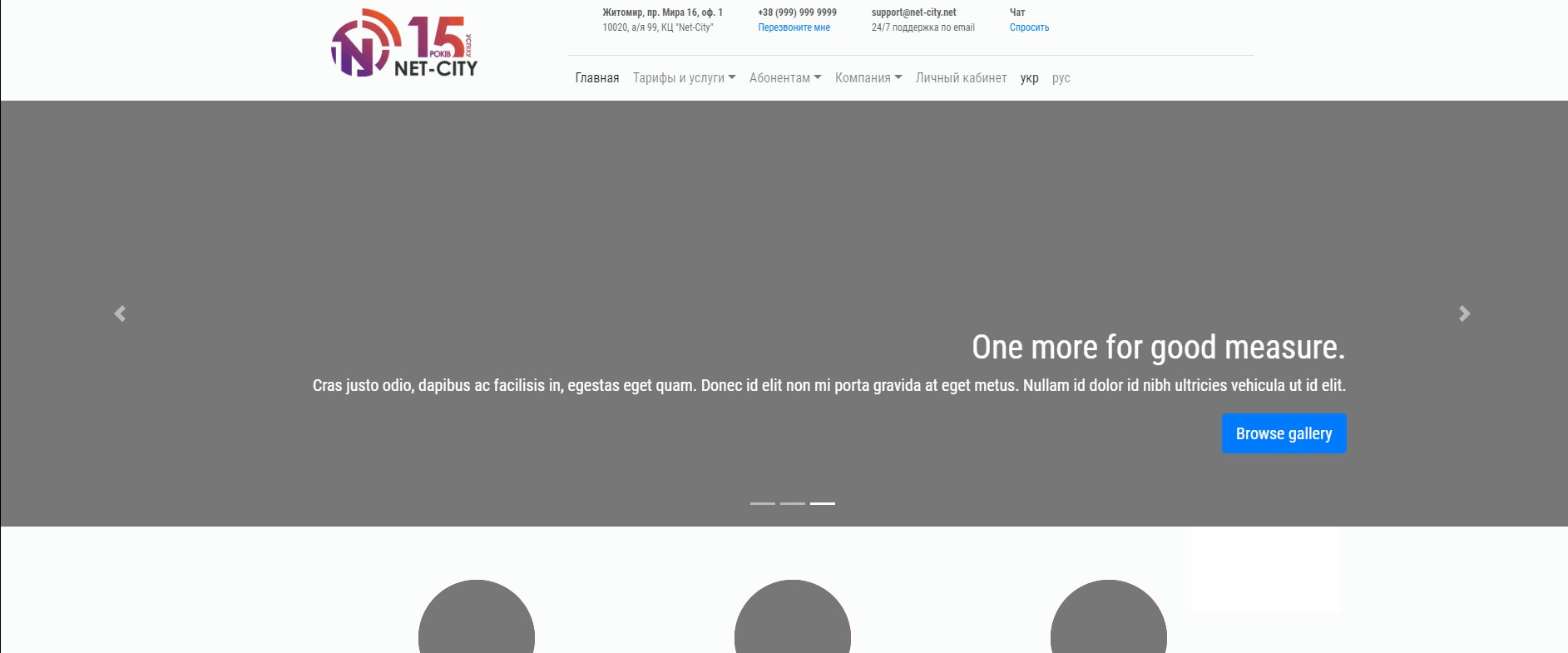
这款设计吸引我的不止是它的背景图片,还有它别具一格的双排导航栏。当首页处于静止状态时,顶部呈现的是公司和网站版块的基本信息。而随着页面滚动,导航栏第一排会自动隐去,只显示第二排网站版块的导航栏,让用户聚焦在网站的功能版块。

链接:https://codepen.io/Seke/full/gXWxbE
设计师: Nikola Seke
代码:HTML, CSS, JS
汉堡菜单的出现也赋予了导航栏设计更多的风格。这个模板中,设计师集合了两种纵向汉堡菜单导航设计和五种不同风格的横向导航设计,方便用户进行实时预览和对比,以此确定自己想要的导航风格。

链接:https://codepen.io/oskarborowski/full/gZRLjV
设计师: Oskar Borowski
代码:HTML, CSS, JS
设计师在Bootdey的导航栏设计中主要采取了鼠标悬浮的方式来触发标签动画和下拉菜单。节约用户操作步骤=良好的用户体验。
以上30款免费的Bootstrap导航栏模板是摹客的小伙伴为大家精心挑选的,希望能帮助你们快速的学习并且将它们应用到自己的网站设计中,为你们的用户提供更加方便、准确的导航。
另外,关于Bootstrap的文章我们之前已经写过不少,具体请参阅相关阅读。