摹客
产品
Bootstrap作为针对响应式设计和移动优先的前端web开发,是当下最流行的设计框架之一。使用 免费的Bootstrap UI工具包让原型设计和网页设计变得更加简单。
摹客的小伙伴们为大家整理了一批使用Bootstrap构建的免费UI工具包,你可以将其用作设计的起点。为方便大家学习,今天为大家分享的这些UI工具包主要从以下几个方面分类:

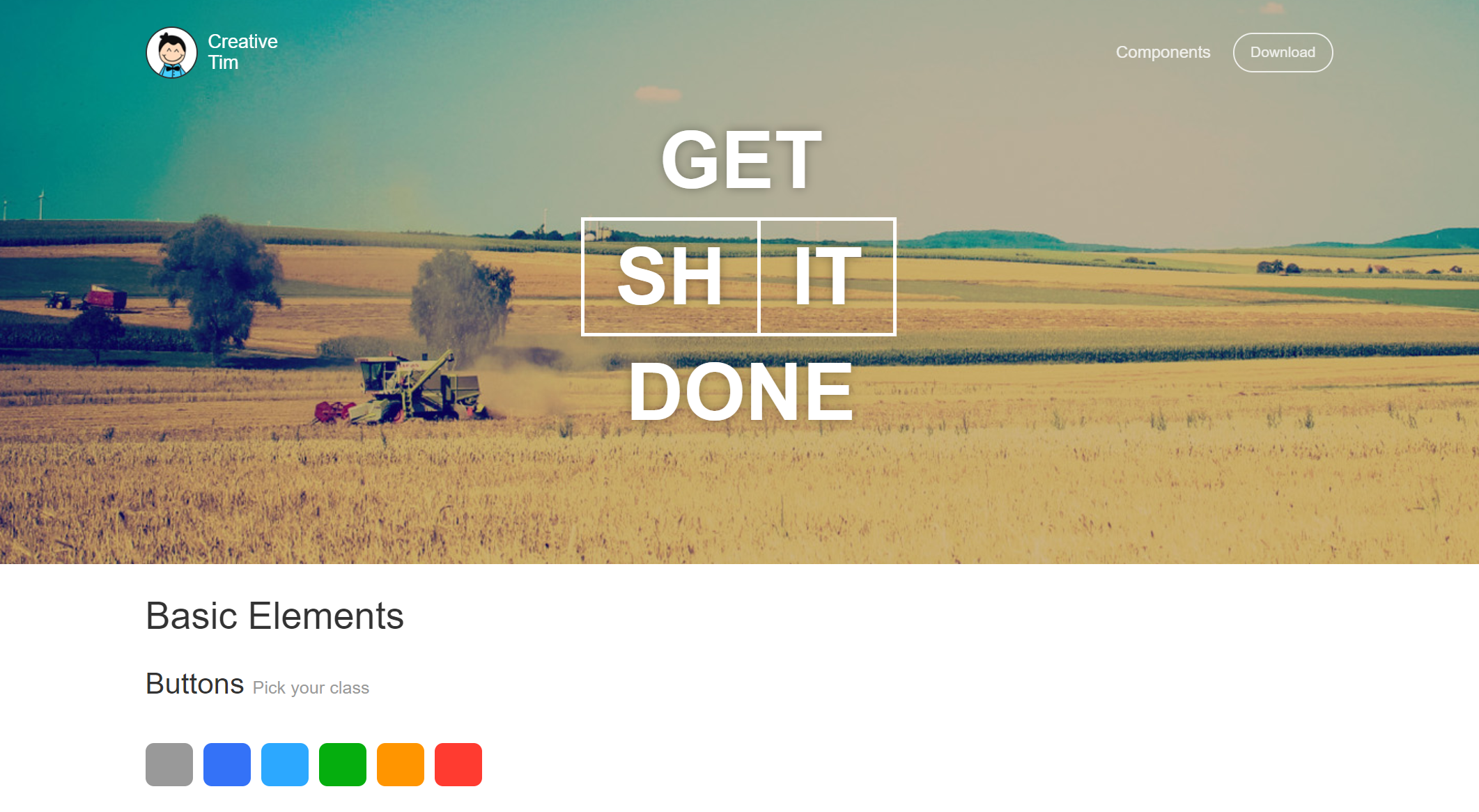
这款免费的Bootstrap 3 UI工具包提供响应式设计和易于使用的设计元素。该工具包包含22个组件,3个自定义插件和1个示例页面。并且,它提供了所有必要的CSS资源,只需在HTML模板中包含“css/ get-shit-done.css”即可使用。

Shards是一个基于Bootstrap4的现代设计系统,包含10个额外的自定义组件和2个预构建的登陆页面。 整个文件非常轻巧,其样式表压缩后仅为13KB。默认情况下,Shards支持Material和FontAwesome包。

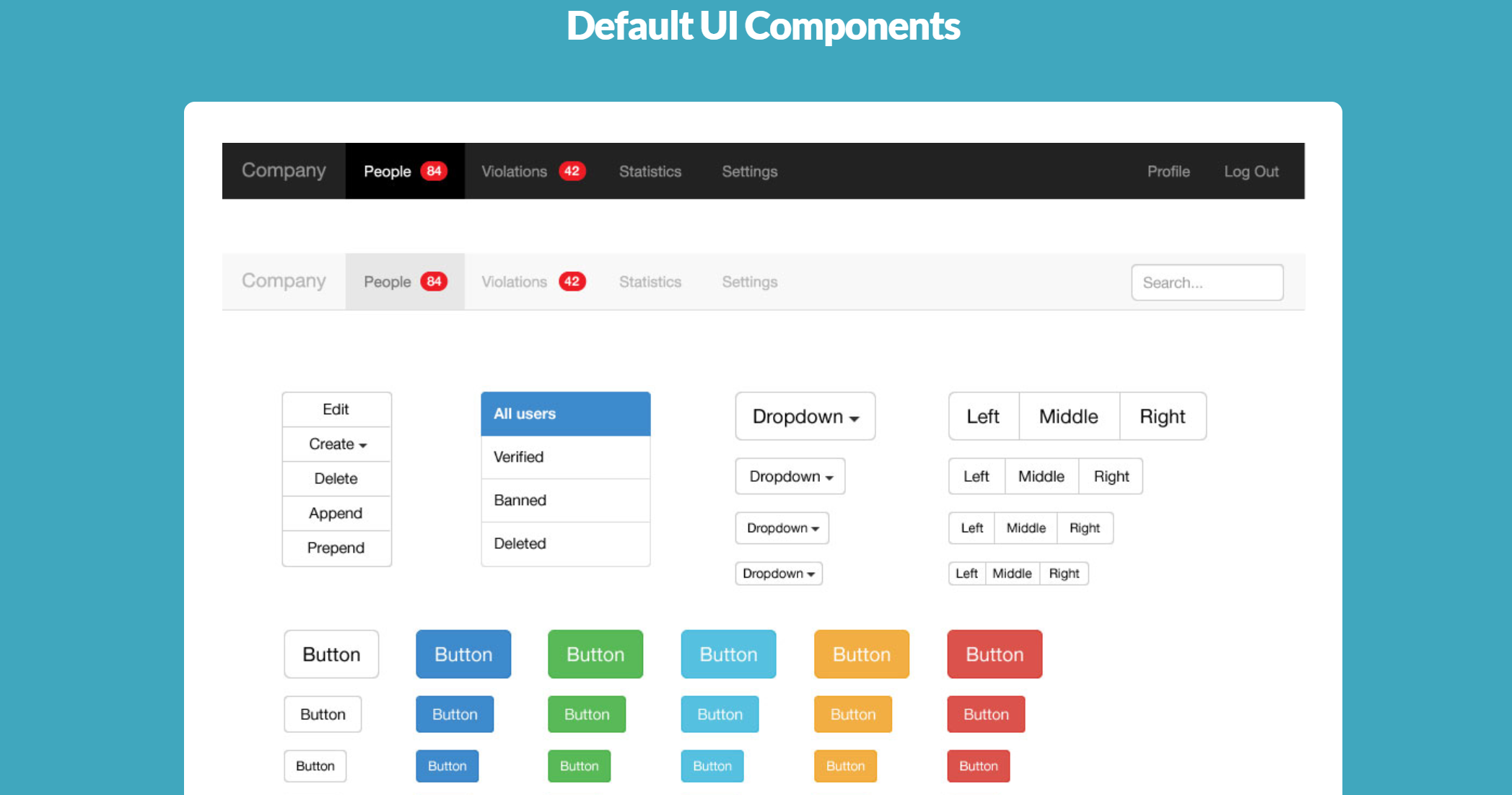
此UI工具包包含矢量格式的所有Twitter Bootstrap 3 UI控件,包含所有经过切片,样式化的基本UI元素和HTML编码。该工具包支持三种不同格式的下载:PDF,Sketch和AI。

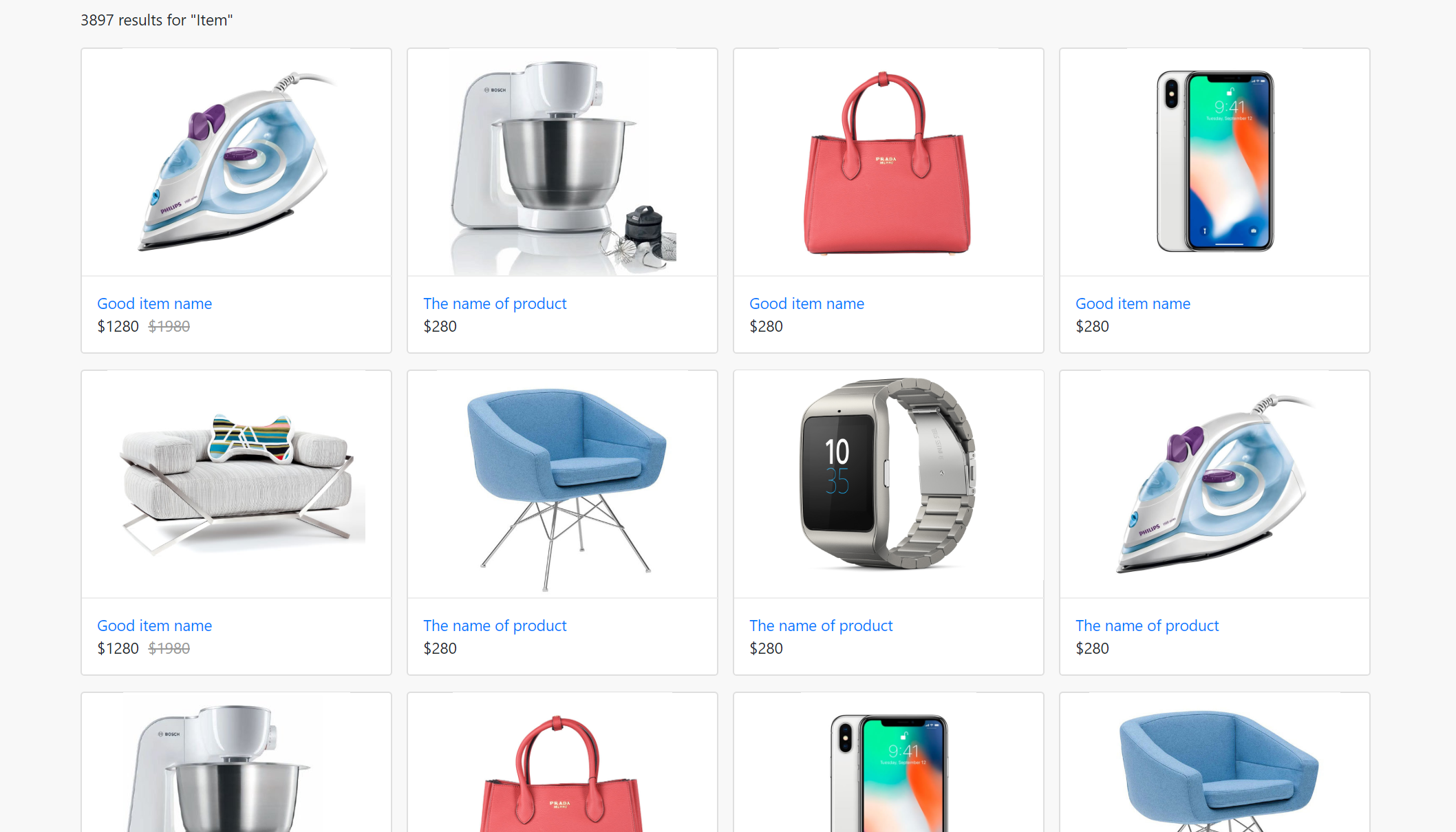
Bootstrap-ecommerce ui kit是一个开源工具包工具包, 其HTML,CSS和JS技术允许将这个工具包适用于电子商务网站,市场营销和产品预订网站的开发。现成的插件方便快速制作原型。 另外,该工具包还包括电子商务模板入门工具包。

Stream UI Kit是一款开源Bootstrap4 UI Kit,包含5个漂亮的完整页面,包括20多个可重复使用和可自定义的UI模块,例如色彩,排版,字体,按钮等等。

这是一款基于流行的前端框架Bootstrap 4的免费Adobe XD UI工具包,包括所有组件例如表格、图片、按钮、字体、颜色等等。使用此UI工具包可轻松设计基于引导程序的站点。

目前XD还不具有创建布局网格的功能。有了这款工具包,你也可以轻松创建网格。它提供4种不同屏幕尺寸的网格。

这是一款主打旅游题材的Bootstrap UI工具包,系统的组件和建站元素有助于快速打造旅游类网站并提升工作流程。该工具包支持三种不同格式的下载:PS,Sketch和XD。

这款时尚简约的工具包包括523 UI组件,用于创建现代化的在线商店,博客,杂志或在线媒体。贴心的设计师提供了2种颜色的排版系统,你可以根据需要更改文本样式,颜色,添加或替换照片和图形或自定义模板。

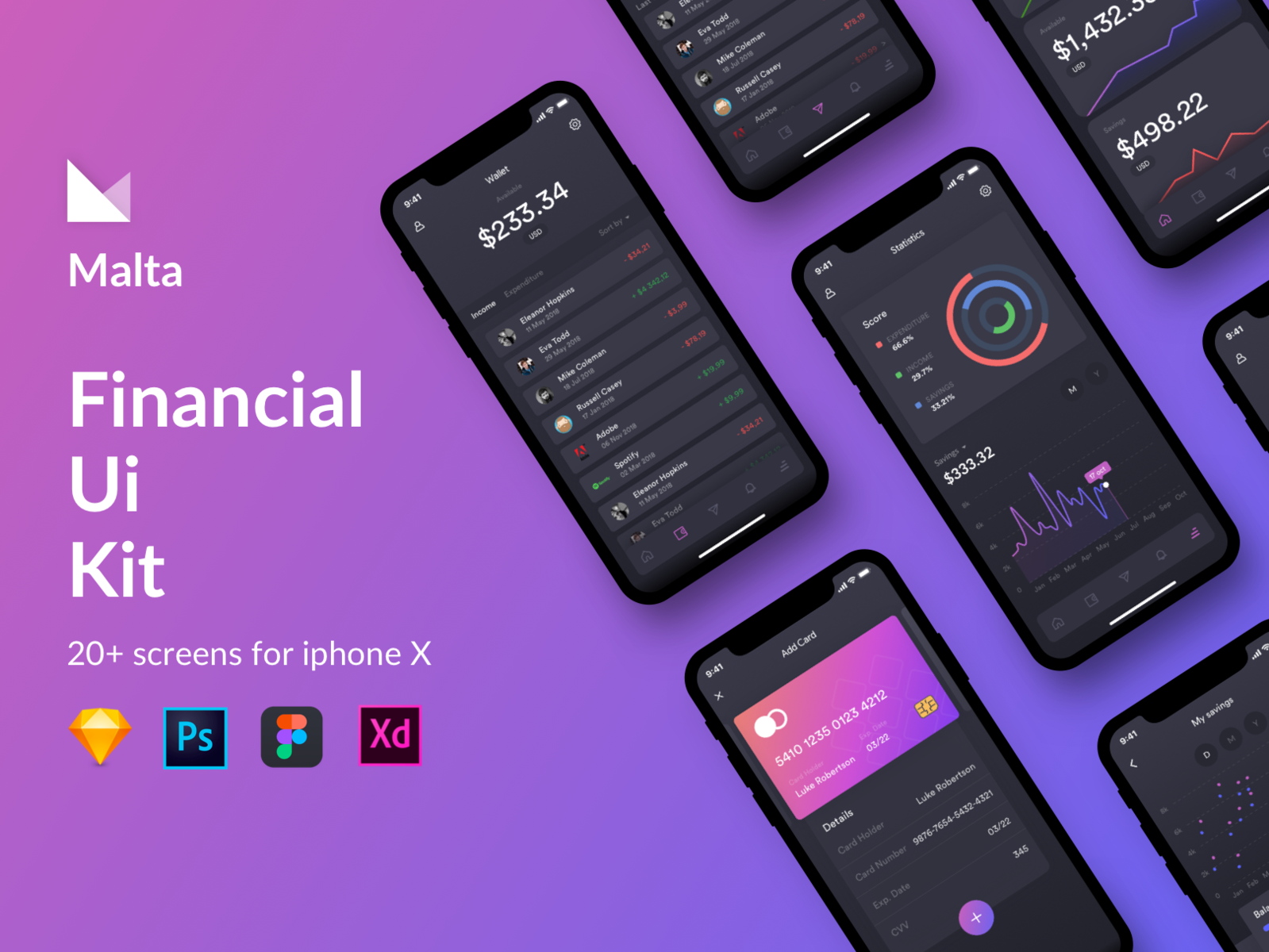
Malta是一个非常优秀的UI工具包,包含20多个iPhone XS尺寸的金融应用程序屏幕。所有组件都可完全自定义。工具包中使用了免费的Google字体和多种免费图标。适用于Sketch,Photoshop,XD和Figma。
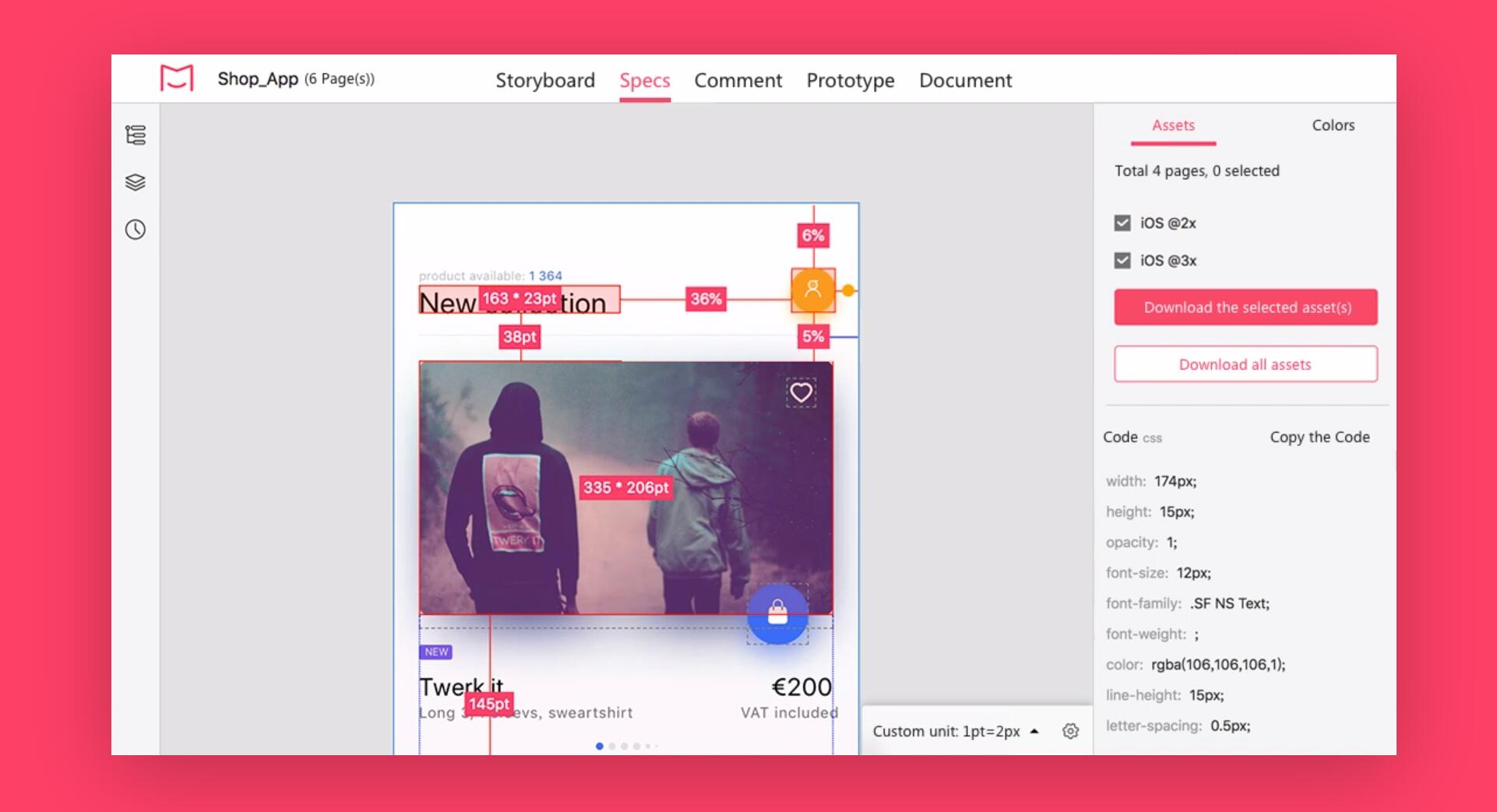
PS:以上5款免费Bootstrap XD UI工具包均可借助摹客进行智能标注、一键切图,将设计稿快速交付给前端工程师,实现网页快速开发~

什么是Bootstrap材料设计呢?
Bootstrap的MaterialDesign是一个基于Bootstrap的开源工具包,用于使用HTML,CSS和JS开发MaterialDesign应用程序。 使用我们的Sass变量和mixins,响应式网格系统,广泛的预构建组件以及基于jQuery构建的强大插件,快速构建你的想法或构建整个应用程序。

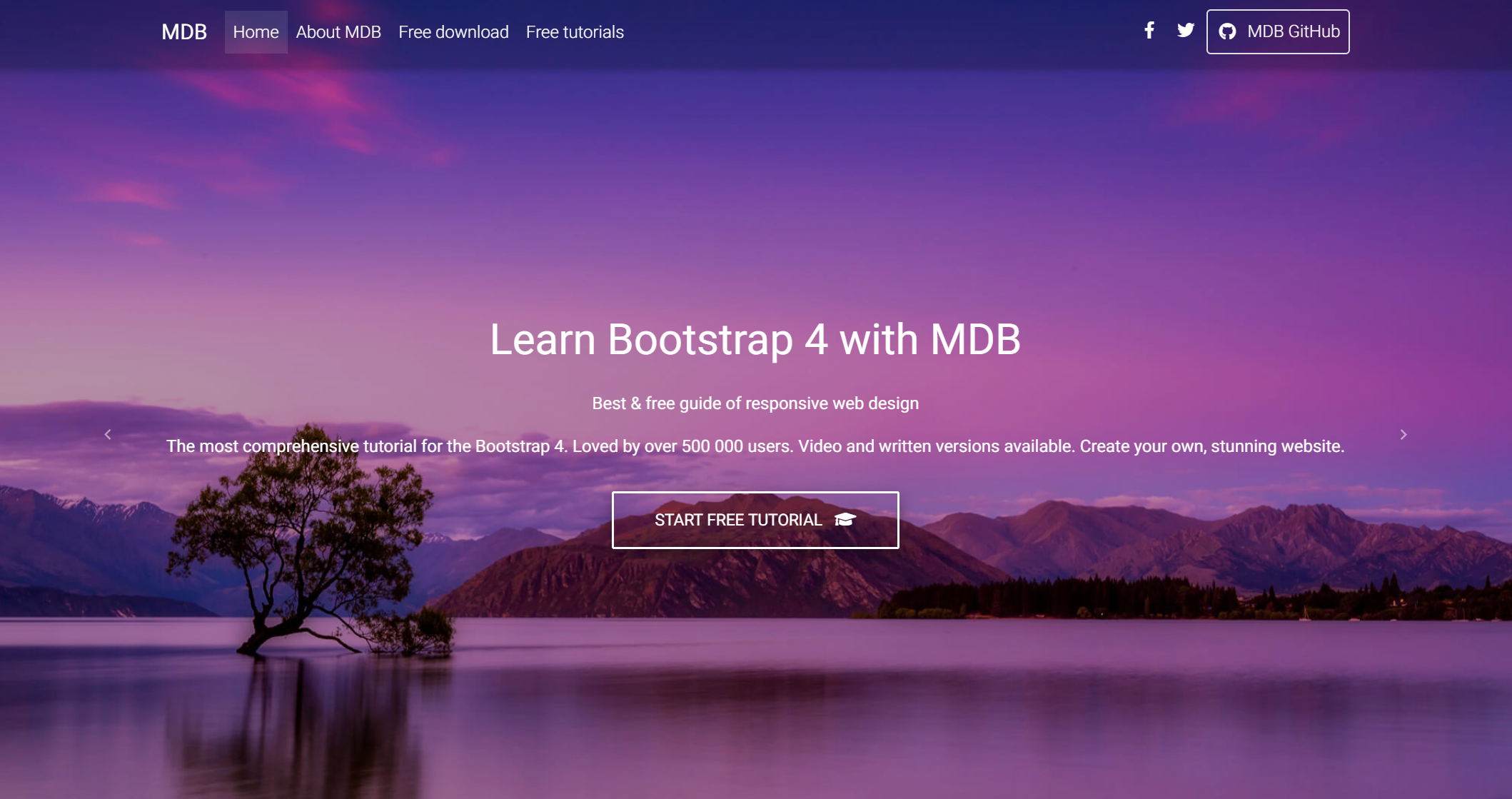
此模板使用MDBootstrap构建,是一个功能强大且免费的UI工具包,包含400多个素材UI元素,600多个素材图标,74个CSS动画,SASS文件,模板,教程等等。完全响应式的设计使它可以在各种尺寸的屏幕上完面呈现。

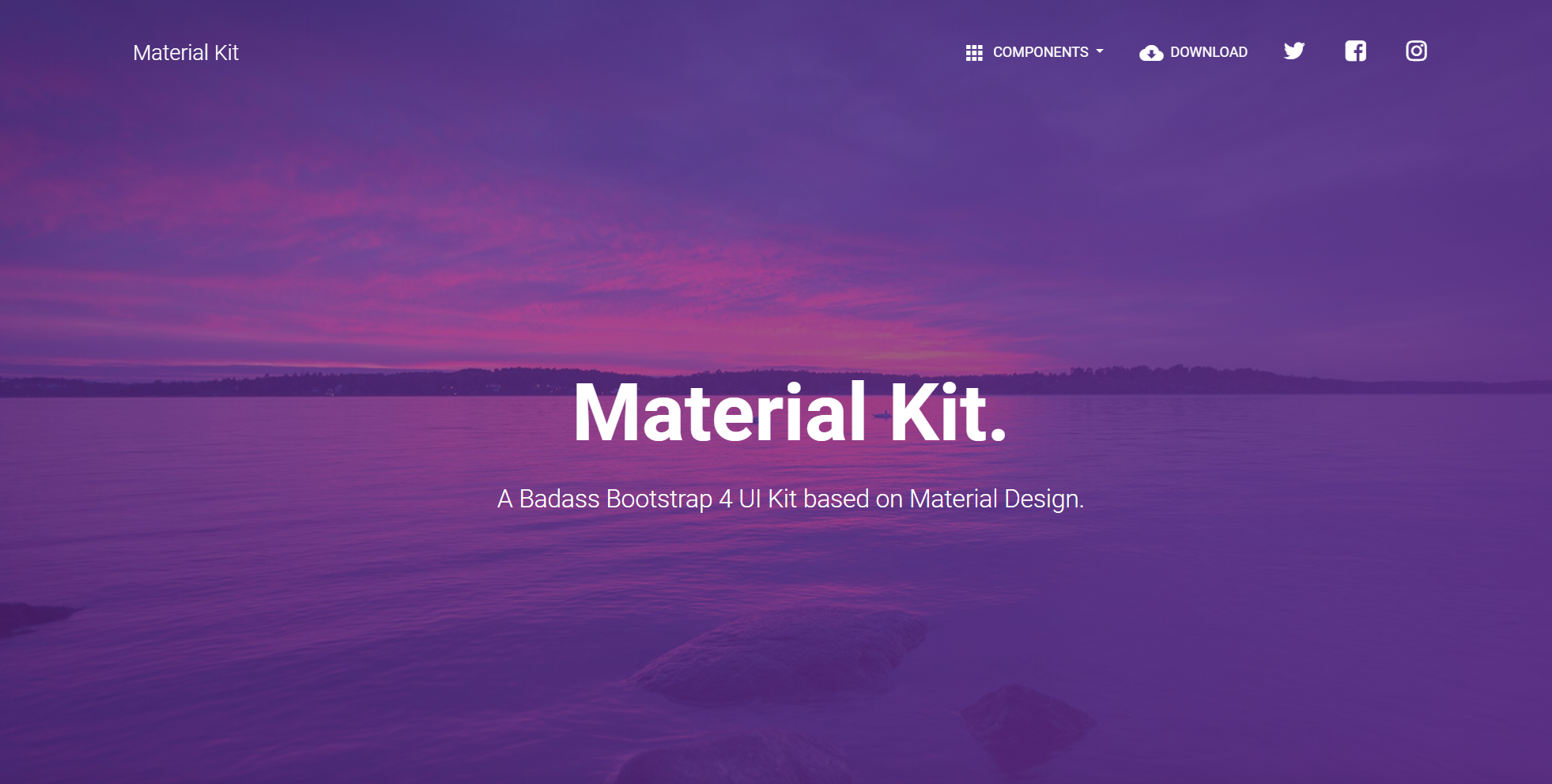
Material Kit是一款免费的Bootstrap4 UI工具包,采用全新设计,灵感源自Google的材料设计。包含60个组件,3个示例页面和2个完全可自定义的插件。

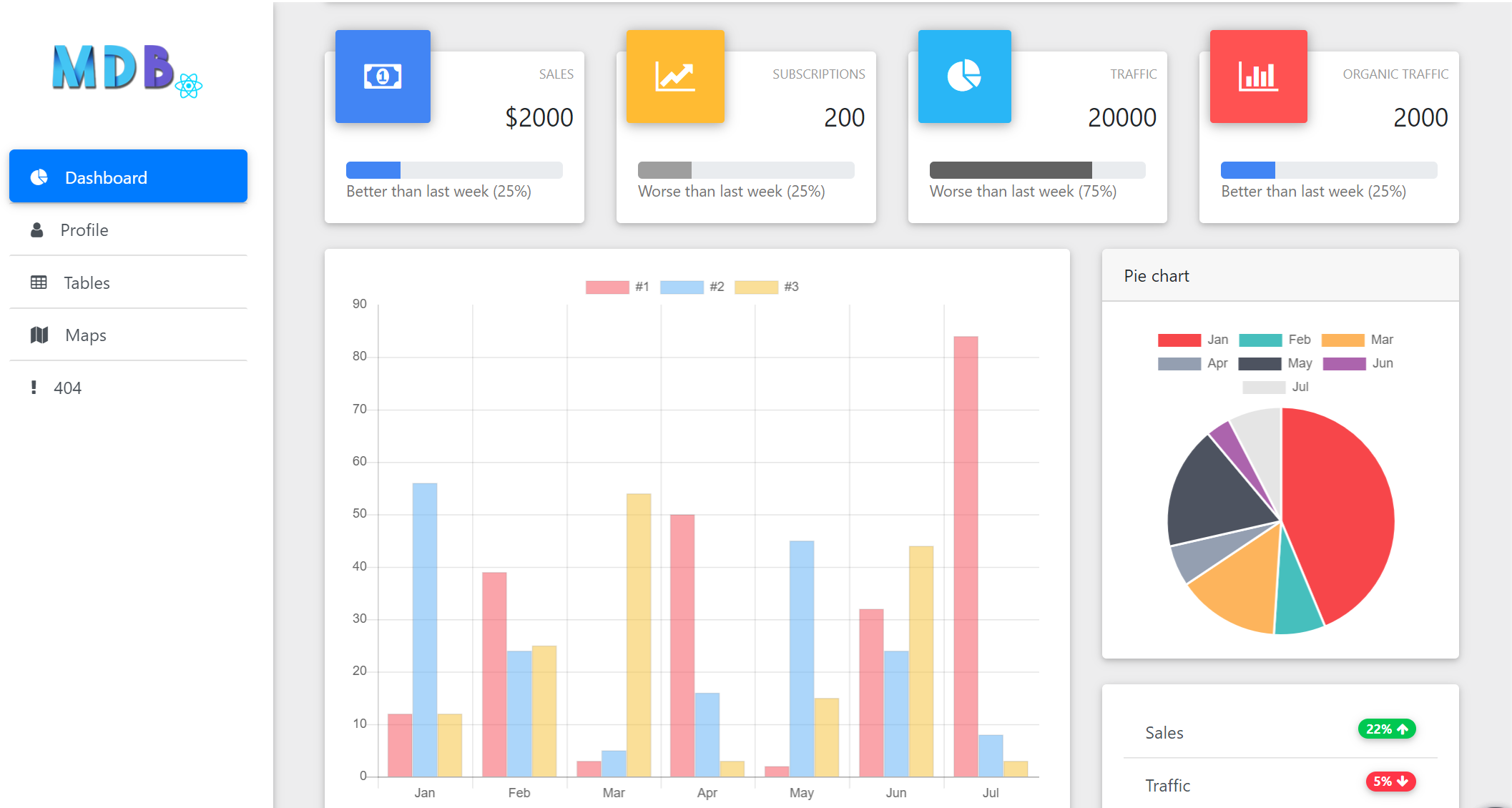
这款免费的响应式仪表盘模板包含众多不同风格的仪表板和数据演示组件。采用最新的Bootstrap4,React JS和Material Design构建,可免费用于个人和商业用途。
此模板使用MDBootstrap构建,包含500多个素材UI元素,600多个素材图标,74个CSS动画,SASS文件,模板,教程等。

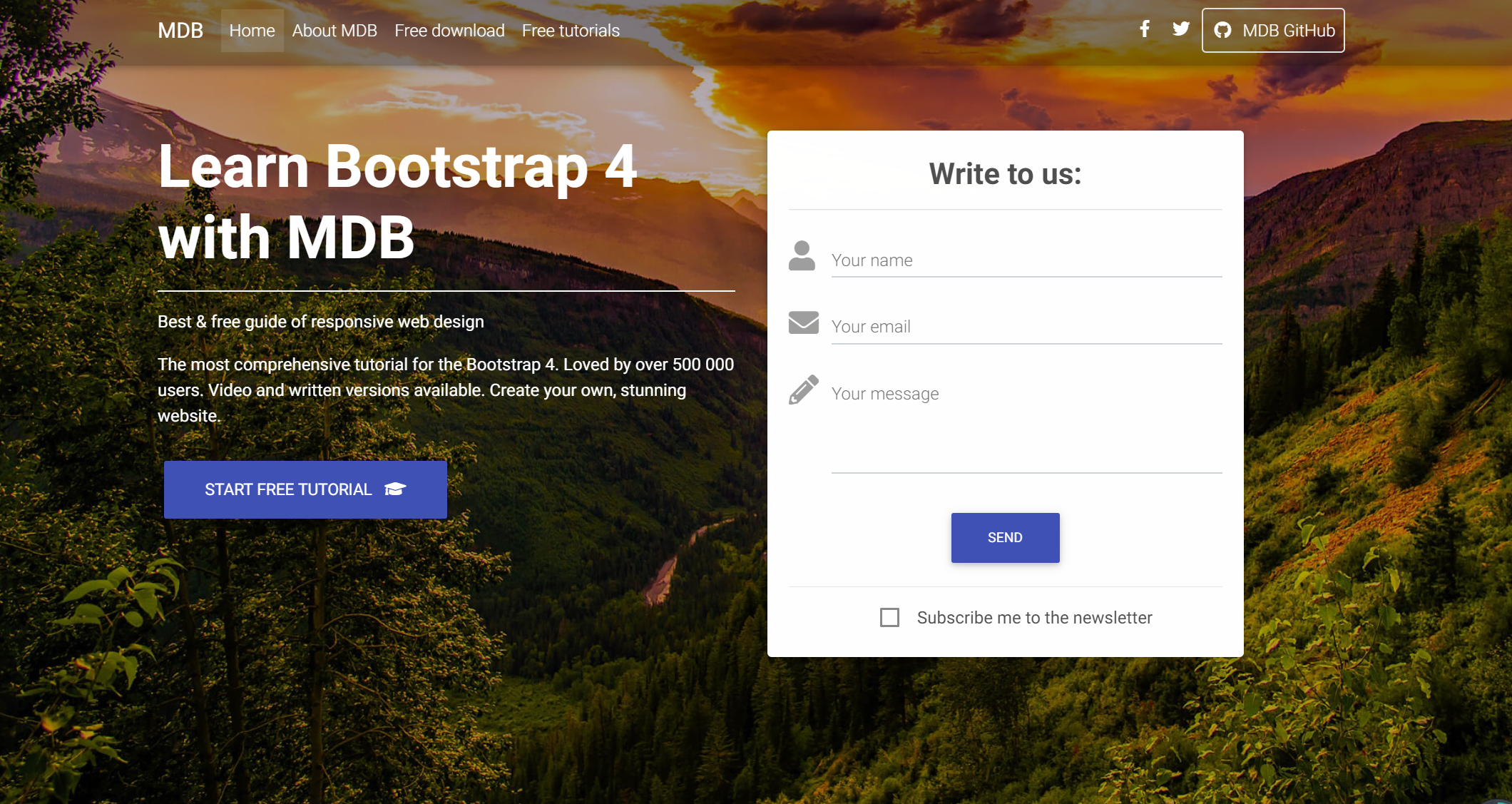
这款着陆页模板提供了完整或半页的简介,CTA按钮,表格和许多其他重要组件。包含400多个素材UI元素,600多个素材图标,74个CSS动画,SASS文件,模板,教程等。

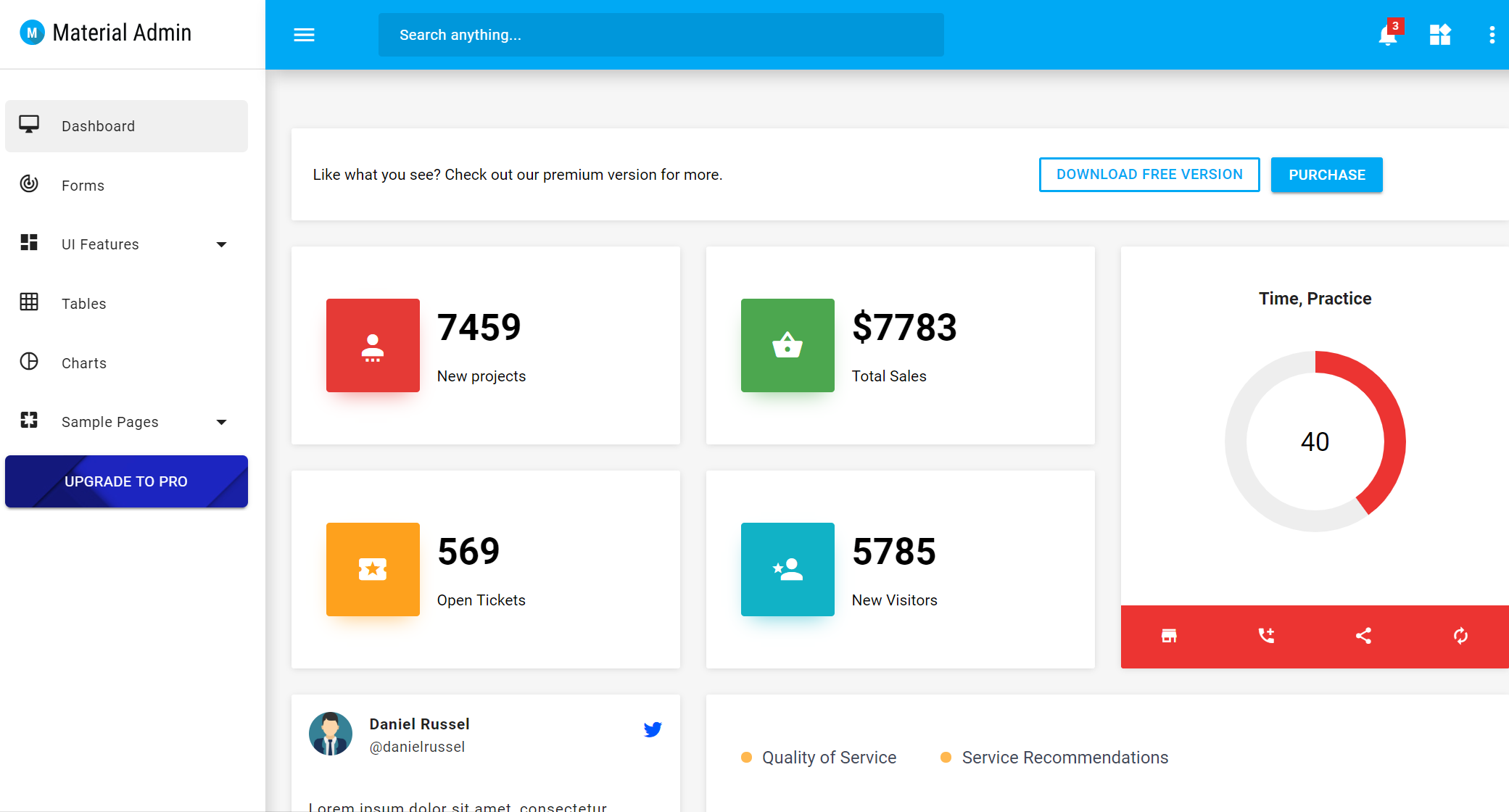
Material Admin是完全使用Bootstrap框架构建的免费管理模板,提供按钮、图标、表格、排版等基础组件。
总结:
以上就是摹客为大家分享的15款优秀的免费Bootstrap UI工具包。在Bootstrap 框架的基础上,构建美观且响应迅速的网页已经非常流行且便捷了。希望你能从这些免费的Bootstrap模板中获取灵感,并在下一个设计项目中使用起来。