摹客
产品
下载
优秀的UI设计能带给用户良好的用户体验。大家往往在平时浏览网站,阅读APP过程中都会不自觉的停留在一些抓人眼球的界面上,清晰接收到界面中的内容,甚至会达成诸如订阅、下载、购买、报名等的交互操作。这些通常就是很不错的界面设计。
对于UI设计师来说,如何设计出一款吸引人的界面呢?其实通过一些简单的设计调整,便可快速提升UI设计的吸引力。
今天小摹分享6个UI设计师需要掌握的设计技巧,这些技巧可以轻松地帮助设计师改善设计,并为以后的设计创新提供思路。
为了让UI和产品的功能性更强,不少设计师倾向于使用单色配色方案,这样设计出来的UI确实看起来更加时尚,最关键的是单色配色之下,内容更加突出,用户更不容易被分心。不过,设计师需要投入更多的时间来打磨设计,避免整个UI变得乏味。

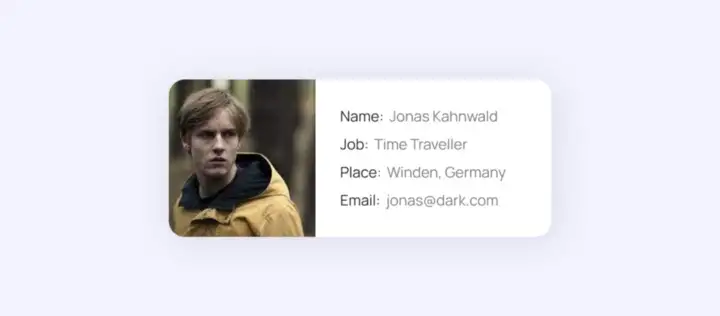
 上图是网站的一个标签子框架。快速晃过,你是否会将此人的名字混淆为 jonas dark 呢?
上图是网站的一个标签子框架。快速晃过,你是否会将此人的名字混淆为 jonas dark 呢?
整个标签内部看起来都是并列关系,没有主次,很难一眼发现重点。其实这个标签内展现的是类似名片的样式,列出了姓名、职业、住址、邮箱这些信息,其中最重要的当然是姓名。所以略微修改下结构,突出重点,便得到一个看起来比以前的设计更具视觉吸引力的设计,将使用户更容易浏览和记住它。
例如这样:

许多患有色盲或其他类型视觉障碍的用户可能难以区分不同的颜色。检查以确保您的高对比度颜色,对每个人也有明显不同,会是一个好主意。
那么,如何让不是色盲的自己知道设计的颜色到底适不适合色盲呢?
一个小妙招就是用 Photoshop 来检查!查看>校样设置, 然后可以选择不同的色盲过滤器来检查对比色。

虽然大部分设计的层次结构都是从上到下,但是也有例外。不是所有的标题都应该更大更粗,需要强调的重要信息才应该重点突出。
如下这个例子,标语中的内容最应该体现的是2.2KM这个数值,左右两图中,右图能明显一眼看到具体的数值,而左图直接忽略了数值这项重要信息。

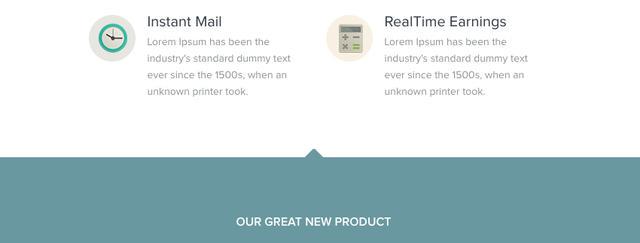
在背景边框的边缘之间添加一些视觉风格以帮助打破网格。坚持网格很好,但有时也需要摆脱那种块状外观。添加与下一部分相关联的图像确实有助于使页面看起来更有活力。设计师甚至可以使用箭头形状将用户的注意力向上或向下引导。
试着发挥个人的创意,用这个概念可以设计出除箭头外很多不同形状的样式。

不同的公司有不同的品牌基调,这需要通过其用户界面的视觉设计来传达。
需要了解品牌才能完美地做到这一点,但同一行业使用的色调通常类似:
 以一家律师事务所的主页为例,网站不需要太浮夸色彩太明艳。它应该具有权威的专业性和简单性。为此,深色调加上衬线字体并保持设计简洁明了是大多数该类网站的选择。
以一家律师事务所的主页为例,网站不需要太浮夸色彩太明艳。它应该具有权威的专业性和简单性。为此,深色调加上衬线字体并保持设计简洁明了是大多数该类网站的选择。
 建筑公司或者旅游酒店类主页则通常要看起来奢华且充满异国情调,通常可以使用不太鲜艳的颜色、看起来奢华的字体以及简约优雅的设计布局。
建筑公司或者旅游酒店类主页则通常要看起来奢华且充满异国情调,通常可以使用不太鲜艳的颜色、看起来奢华的字体以及简约优雅的设计布局。
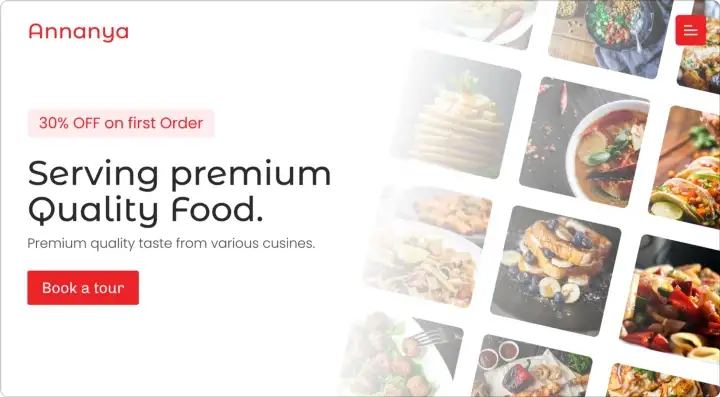
 美食博客类的网站为了体现一种俏皮的氛围,可以使用醒目的鲜艳的颜色,一种比较有个性的字体。在布局上可以更加的时尚和现代。
美食博客类的网站为了体现一种俏皮的氛围,可以使用醒目的鲜艳的颜色,一种比较有个性的字体。在布局上可以更加的时尚和现代。
掌握一些技巧固然可以让你的作品更出彩,但是对于初学者而言更重要的是学好基础。
另外,请记住,这些设计技巧不是设计的必需品,请在设计的目标需要时使用。在创建UI设计时,最重要的是要明白自己设计的核心目标需要什么。