摹客
产品
“尽量不让用户等待”是交互设计的基本规则之一。
但事实是我们拼尽全力,有时仍无法对用户的请求做出即时响应。这时让用户耐心等待至关重要,而进度指示器就能将问题迎刃而解。
对于任何耗时超过一秒的操作,都应该使用进度指示器,这样能代表页面本身不是卡死或者未响应。
在本文中,小编将介绍 4 种常用的进度指示器样式,以及应该何时使用它们。
加载微调器是最基本的加载指示器类型。
只是通过屏幕上的动画让用户明白系统正在运行。
其通常使用于等待时间相对较短的页面(2-10 秒)的场景中。10 秒大约是让用户的注意力集中在特定位置上的极限,超过了建议使用线性进度条。

与微调器一起向用户提供额外的上下文信息。添加一条解释用户等待原因的消息。例如,您可能会显示有关系统现在正在做什么的消息。它将减少用户的不确定性。
加载带有上下文信息的微调器。
 加载网页时尽量不要使用加载微调器,尤其是在等待需要十秒或更长时间的情况下。如果用户看到加载微调器超过 10 秒没有附加信息,他们可能会放弃您的网站。
加载网页时尽量不要使用加载微调器,尤其是在等待需要十秒或更长时间的情况下。如果用户看到加载微调器超过 10 秒没有附加信息,他们可能会放弃您的网站。
使用创意加载指示器。当应用程序在等待时为用户提供令人着迷的东西时,他们将不太关注等待本身。比如猫动画。

线性进度条是一个确定的进度指示器,从 0% 填充到 100% 并且从不减少值。
线性进度条的使用场景:
对于需要 10 秒或更长时间,建议使用线性进度条。

如果一个操作需要几分钟(或几小时),那么应该给用户一个预计完成时间,以便他们可以合理安排时间。大多数时候,这个时间不太精确,总之一个近似的数值就行。
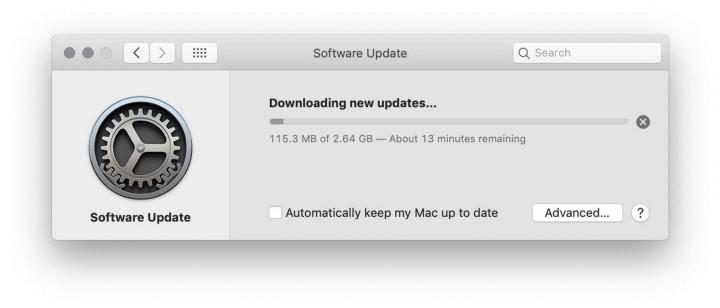
 Apple 在软件更新对话框中显示剩余时间。告诉用户到目前为止已经做了什么。例如,如果可以将整体进度分解为一系列步骤,并告诉用户已经完成了多少步骤。
Apple 在软件更新对话框中显示剩余时间。告诉用户到目前为止已经做了什么。例如,如果可以将整体进度分解为一系列步骤,并告诉用户已经完成了多少步骤。

尽量避免进度条静止,任何意外引起的停止都会影响用户满意度。最糟糕的情况是进度条上升到 99% 并停滞。当用户注意到这种行为时,他们可能会认为应用程序有问题。
进度环是一种进度指示器,也称为环形进度条,分为不确定的或确定的。不确定指示器显示未指定的等待时间(即加载微调器),而确定指示器显示操作将花费多长时间(即进度条)。
进度环何时使用:
进度环可用于短等待时间和长等待时间。在第一种情况下,进度环不会有具体的进度,而在第二种情况下,可以看到具体的进度。

在具体制作中也可以将两种进度环同时使用。从不确定进度环开始显示,达到剩余具体的时间后,再将其转换为确定的进度环。
切记不要将进度环和线性进度条混合使用。在加载中将进度环突然转换为进度条可能会降低用户体验的满意程度。

进度环通常应顺时针方向移动。对于用户来说,顺时针方向比逆时针方向看起来更自然。
进度环的使用场景比线性进度条多,可以集成到按钮或任何其他可操作交互的元素中。
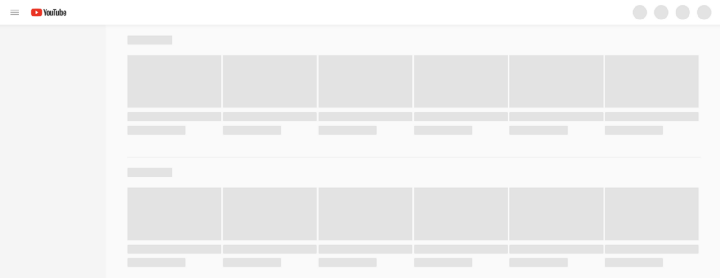
骨架屏幕是页面的一个框架类版本,仅仅是包含逐步加载信息的内容容器。与其他类型进度指示器将用户注意力集中在等待时间不同,骨架屏幕可以提前显示出内容的大体框架和预期。
YouTube 使用的骨架屏幕。如下图所示:
 骨架屏幕最适合较短的等待时间。建议将其作为网速较好网站的进度指标解决方案,因为该网页应在 3 秒内加载,超过3秒将会引起用户的烦躁感,增加跳出率。
骨架屏幕最适合较短的等待时间。建议将其作为网速较好网站的进度指标解决方案,因为该网页应在 3 秒内加载,超过3秒将会引起用户的烦躁感,增加跳出率。
提示:
不要一次加载所有内容。在显示内容占位符后,无需一次性用实际内容填充全部框架。加载更多内容后,再逐步填充所有的框架。
下面是一个关于如何在摹客RP 中创建进度指示器的快速流程。
简化操作步骤:
2、创建项目并进入
3、在项目页面的左下角组件中有线性进度条和进度环,也可以根据自己需要用别的组件一起搭配
4、添加相关的交互
5、完成并发布,可以在预览中观察是否符合设计目的,不符合可以回到项目继续修改直至完成
以上就是本文的全部内容,感兴趣小伙伴快去打开软件动手试试吧!