创意落地,轻松搞定
始于原型,而不止于原型

创建项目
多设备App原型一键生成
添加交互
拖拽添加原型交互动画
预览分享
Android/iOS真机实时演示
在线协作
实时协同,共同完成一个项目

功能强大,灵感快速转为原型
海量图标库,开箱即用
海量Android/iOS图标,自带粗细两种风格,原型设计轻松无忧
高扩展性组件,风格随心
自带大量复合组件,组件样式风格可自由编辑,快速完成组件自定义,打造独具特色的App原型界面
专业设计功能,创作自由
自带钢笔工具、铅笔工具、布尔运算、响应式布局等特色功能,可快速设计个性化图标、手绘线框等,设计创作自由随心
免费使用
交互丰富,设计创作自由呈现
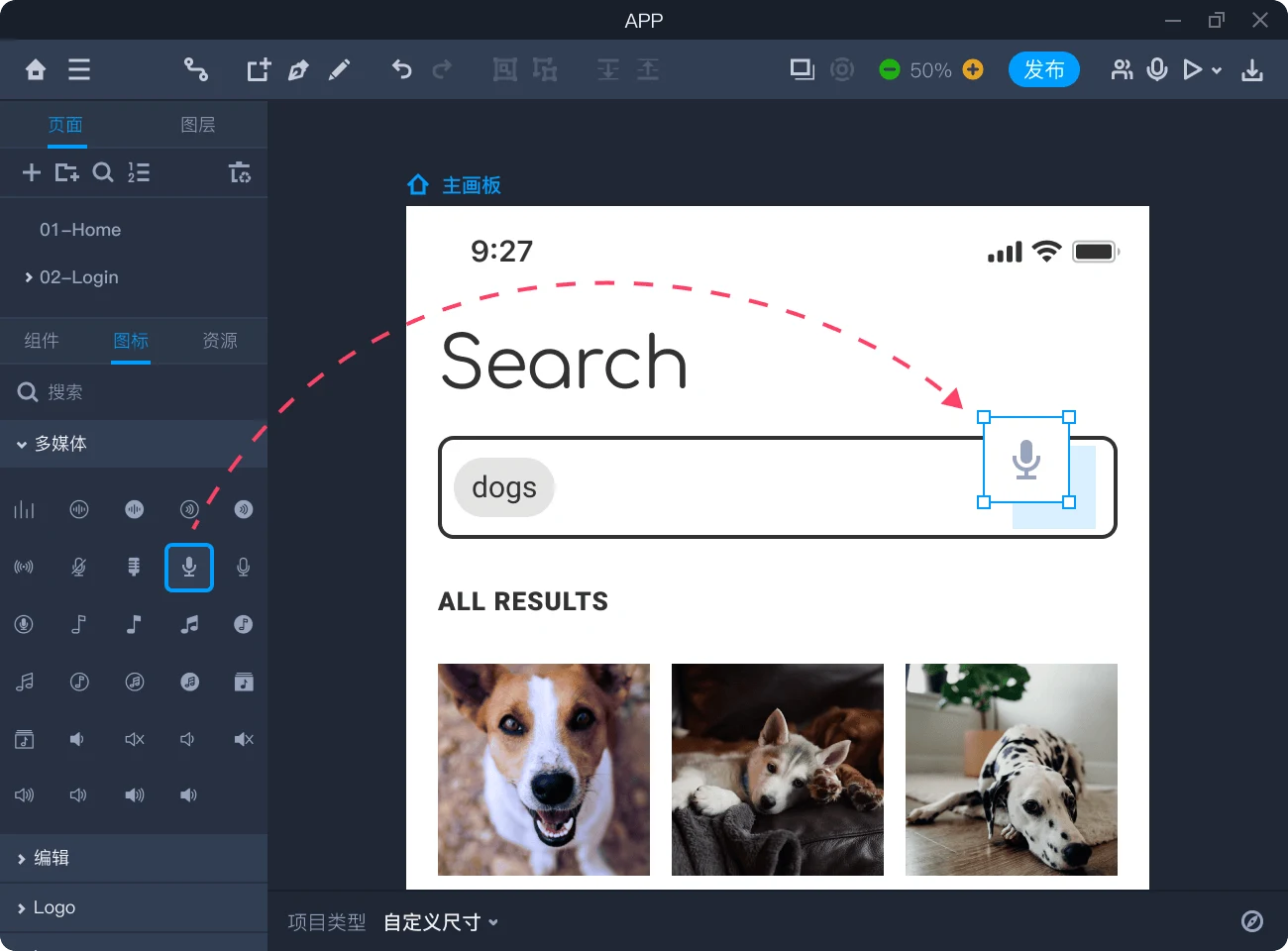
多种交互方式,拖拽即成
支持页面交互、状态交互、命令交互等App常见交互方式, 拖拽连接点即可完成设置
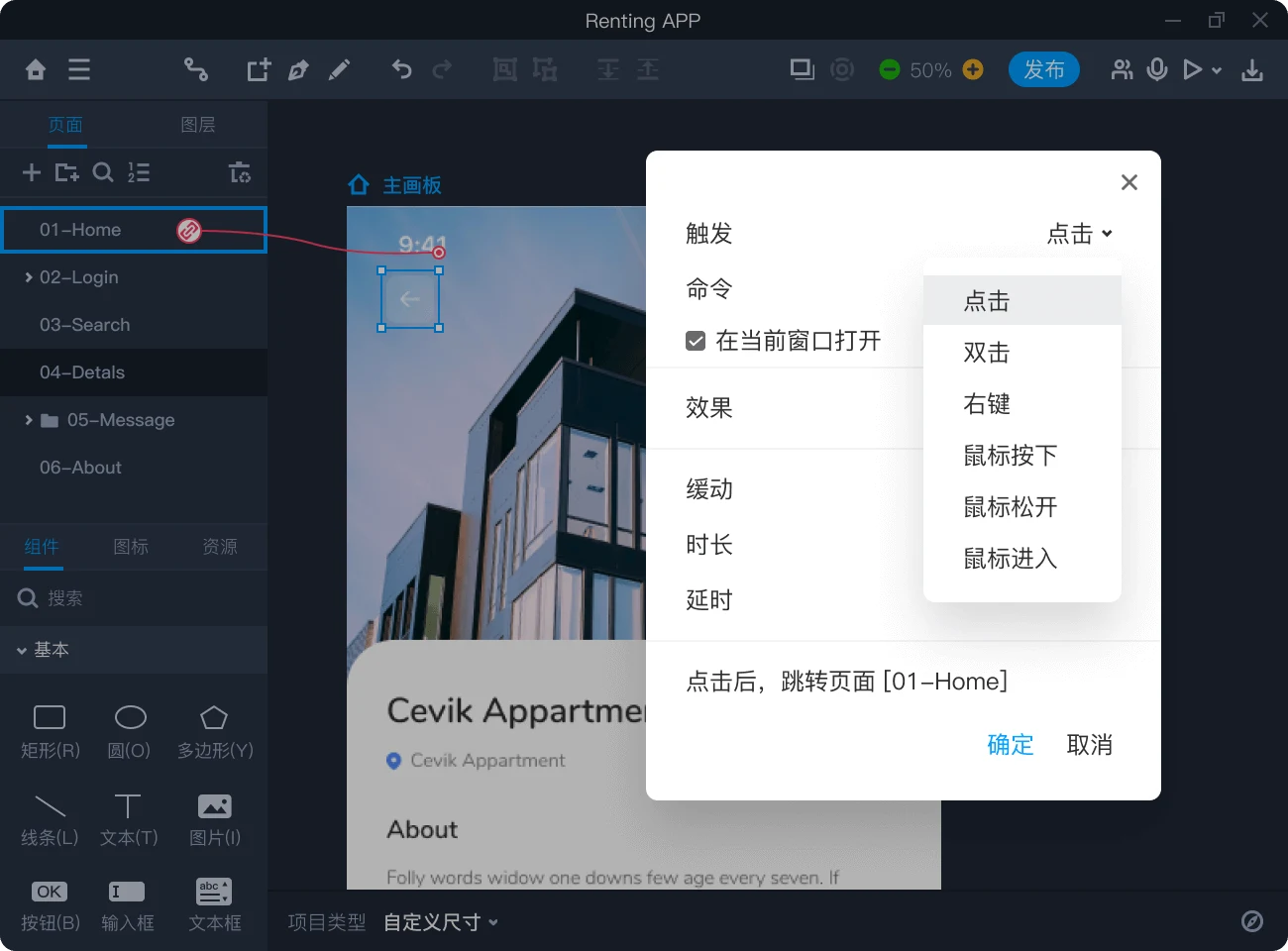
多种交互效果,动效丰富
支持双击、鼠标移动等多种触发方式和曲线、延时等多种交互效果,App交互动效更丰富
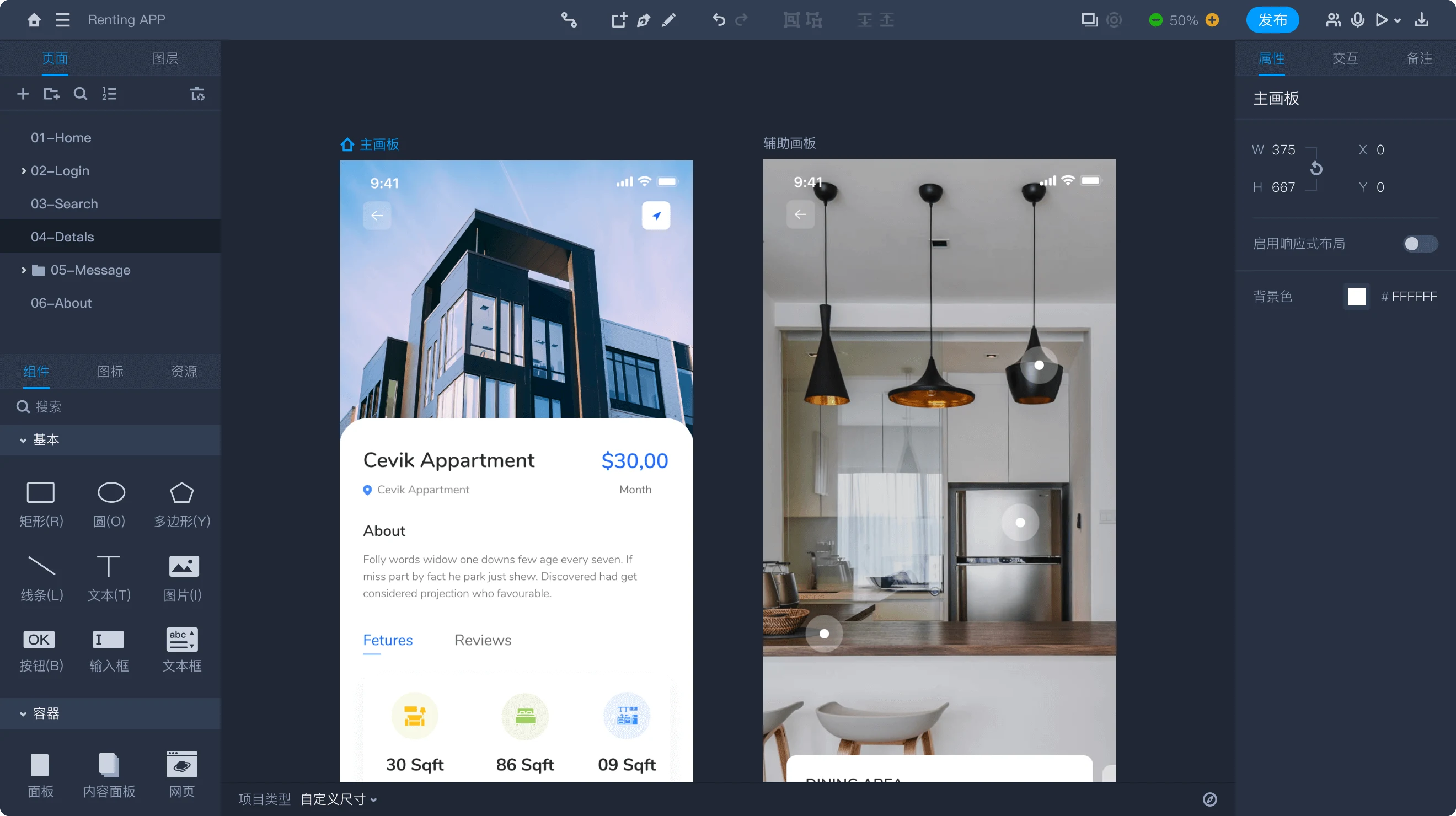
多画板模式,操作轻松
主画板+辅助画板,轻松实现弹窗、内容切换等效果,呈现更加逼真的原型设计
免费使用
全局管控,产品经理管理省心
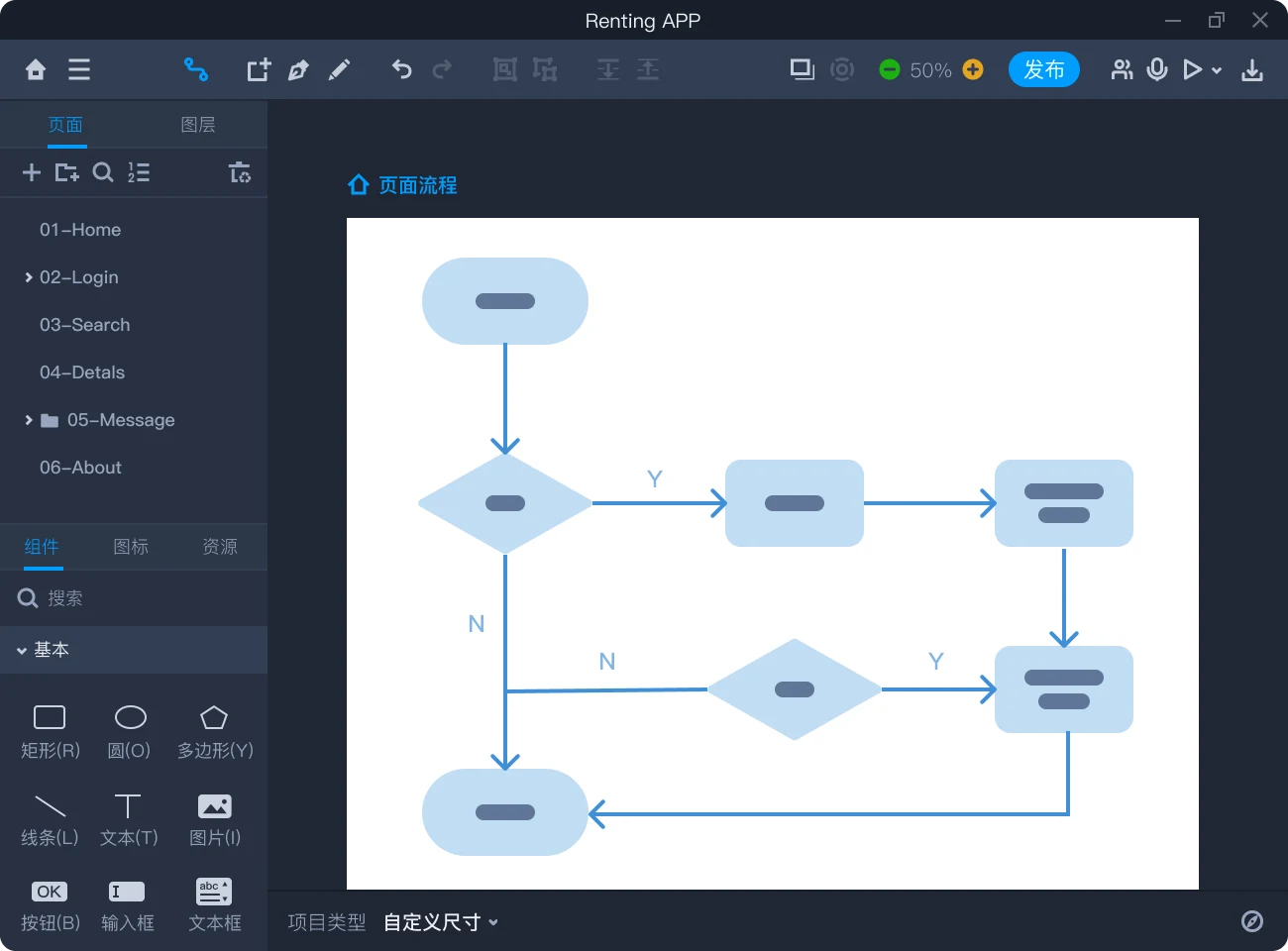
流程图模式,逻辑表达更清晰
设计稿中直接支持绘制流程图,清晰呈现App功能架构及项目逻辑
产品文档撰写,原型交付更便捷
文档和原型一站解决,深度引用设计稿,支持多人评审,App设计需求传达更准确
全貌画板,项目一览无遗
上帝视角全览项目,轻松展示页面流程图,还可快速标记项目任务和进度
免费使用
快速分享,团队协作效率倍增
多人实时协同,高效完成原型设计
多人同时在线编辑同一项目,共同完成App原型设计
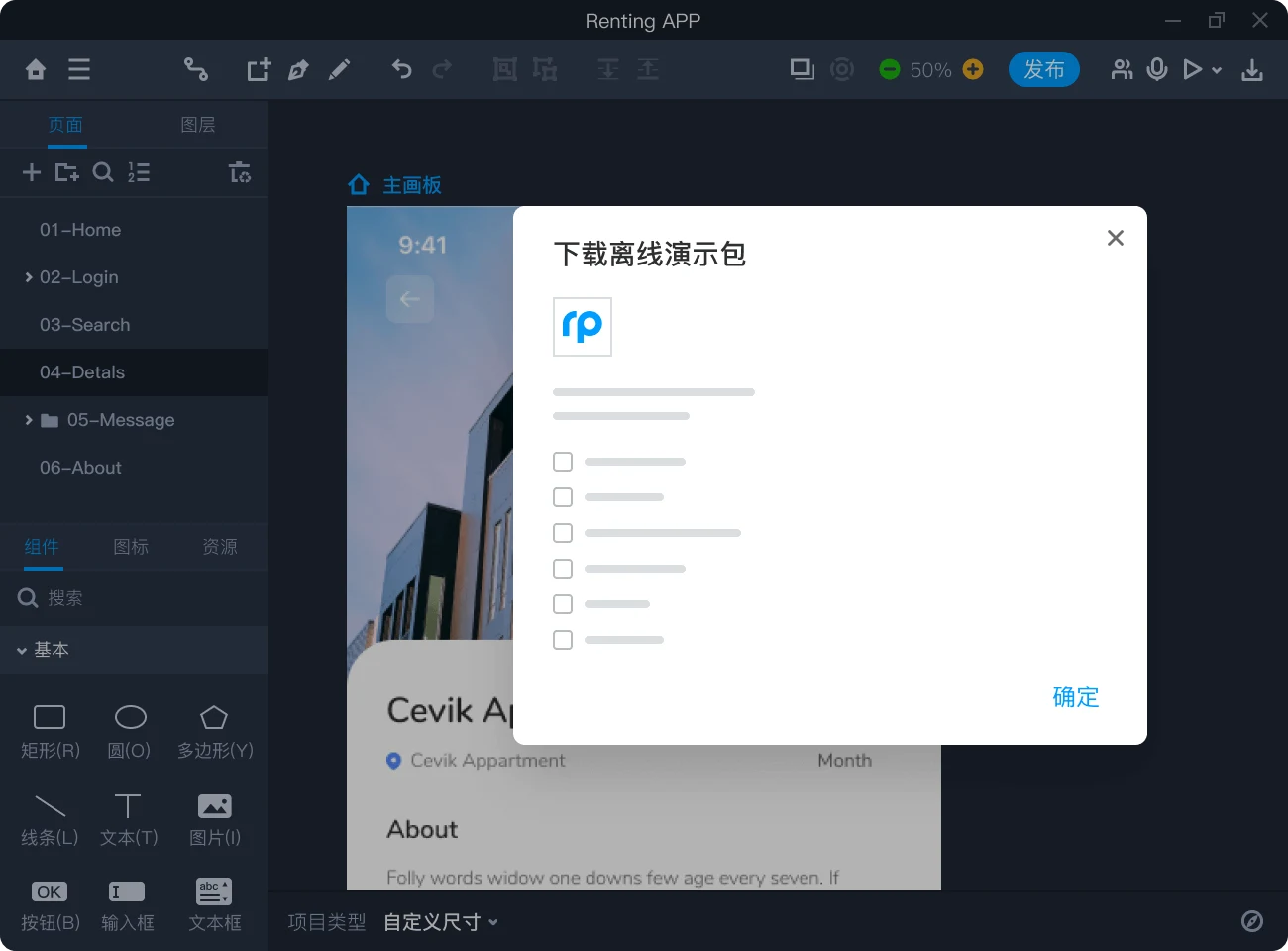
多种分享方式,随时随地查看演示
支持快速生成演示链接、下载离线演示包,一键分享给同事和客户,随时随地查看项目
柔性工作流,产品、设计、开发无缝协作
一键接入工作流,评论、定稿、开发三种模式在线评审交付,解决App设计团队多环节沟通难题
免费使用3分钟了解摹客RP
摹客原型设计功能解读




摹客的产品一直专注于产品设计团队高效协作,这次发布的在线原型对于界面高保真设计、动态交互及智能组件等方面又进行了改进与升级。对于我们产品团队来说,摹客在线原型设计有利于我们更加系统、透彻地了解团队项目产品,降低逻辑错误发生的概率,有效提升团队设计效率。