网页设计,从想法到原型,一步到位
高效,自由,易用,轻松释放创造力

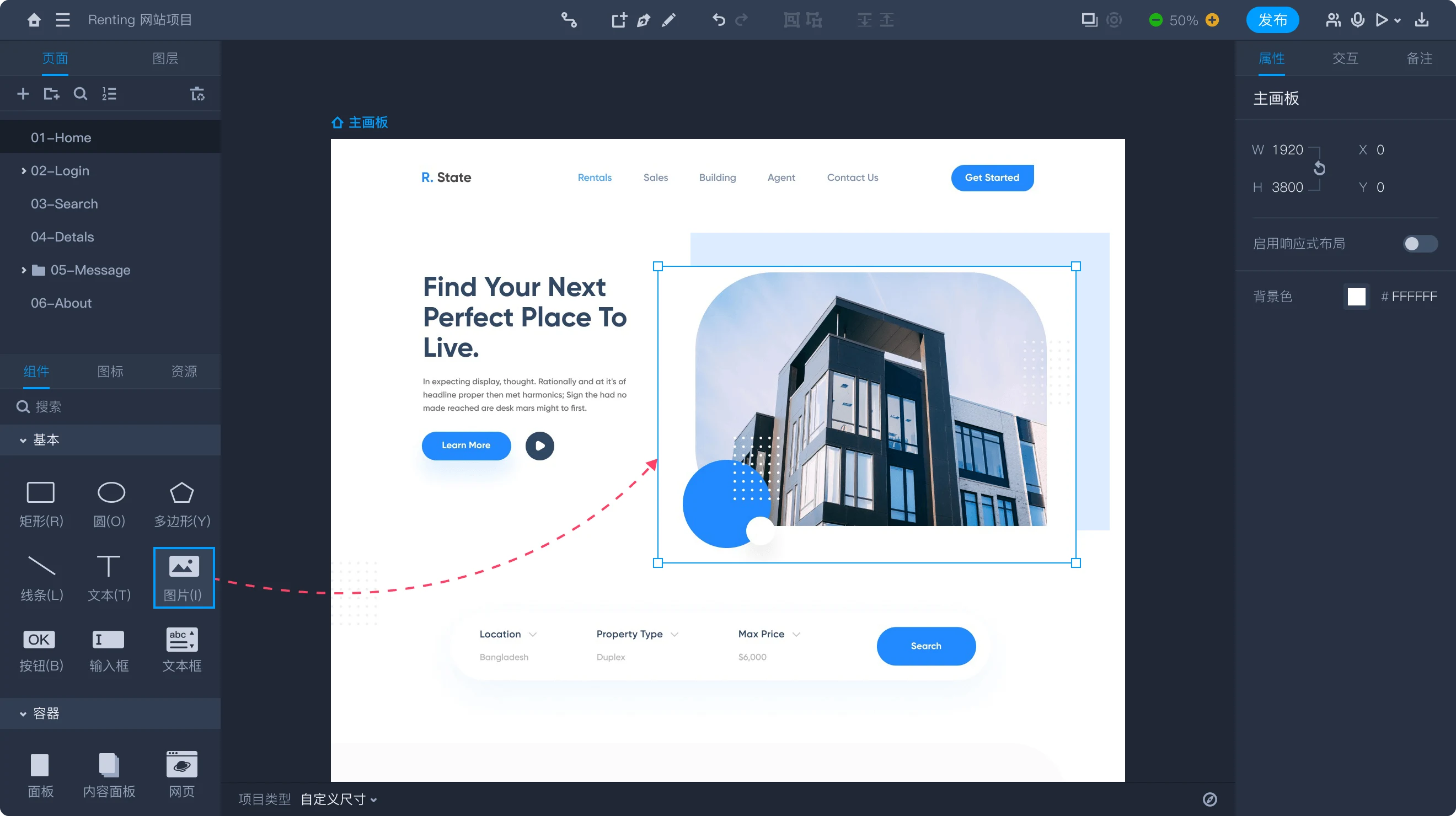
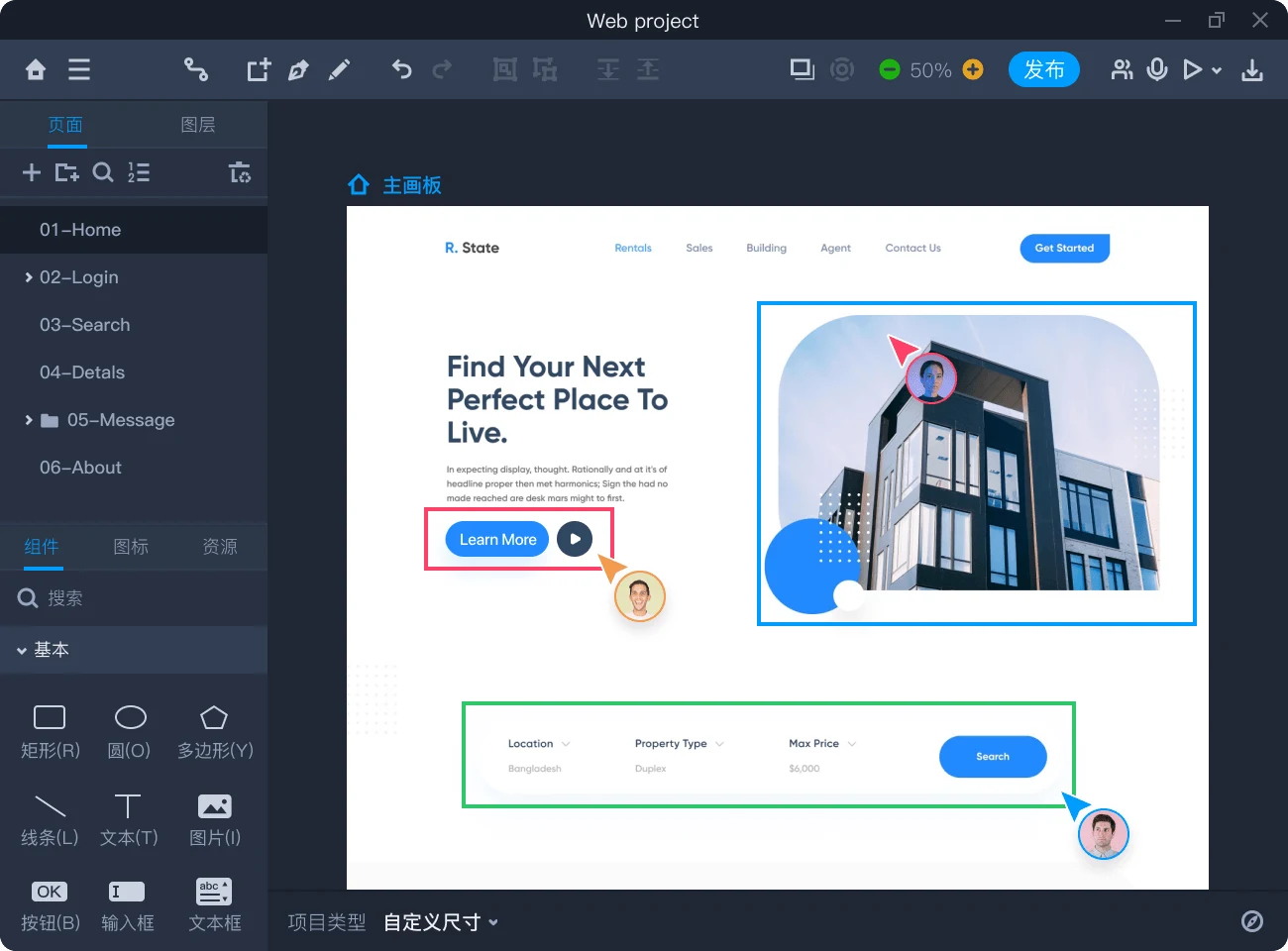
高扩展性组件,随心用
支持自定义高级组件,自由编辑原型交互和样式
快速原型化设计创意
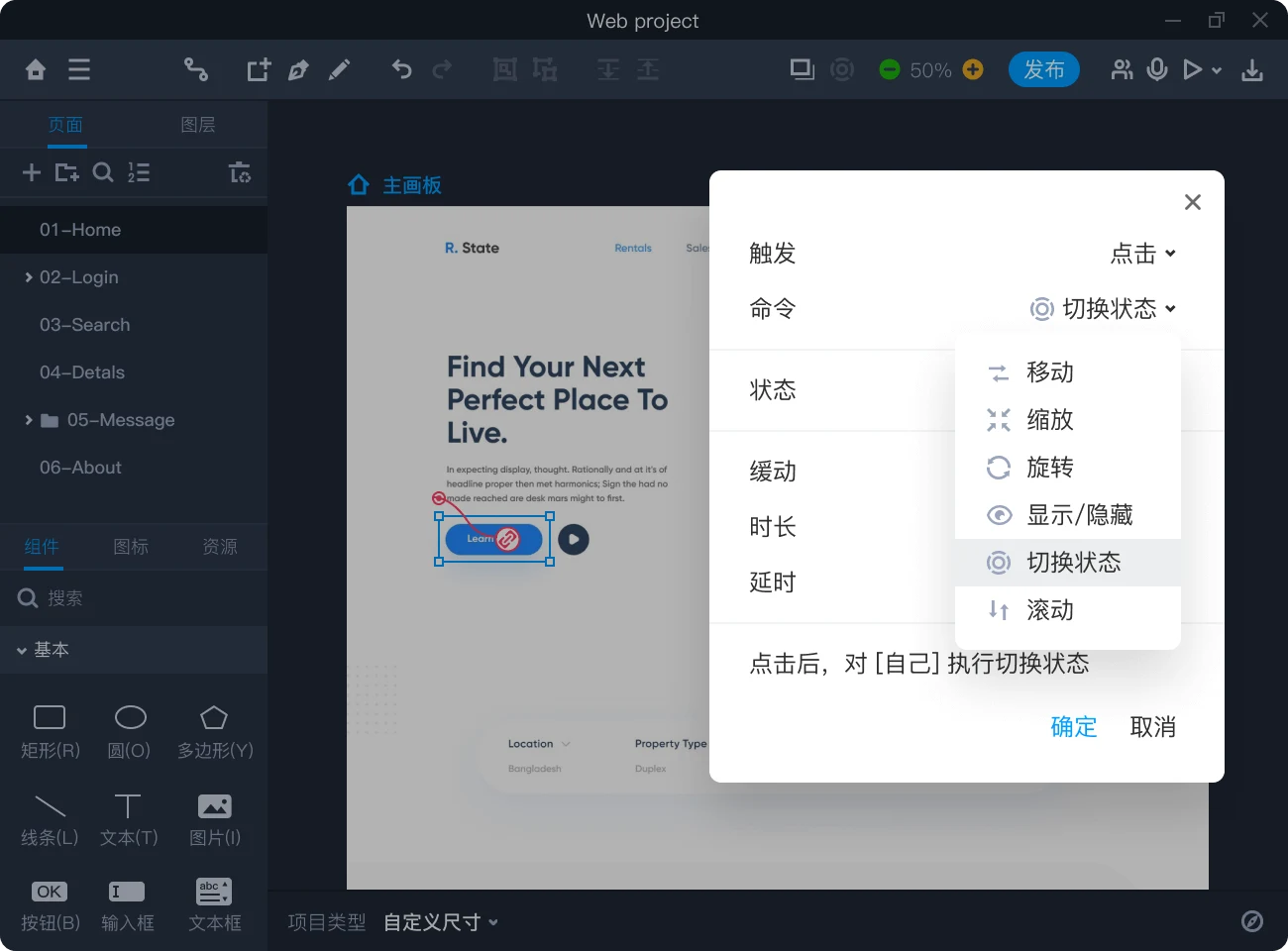
原型交互动画,随心选
多种交互触发方式及动作,拖拽连接点即可完成设置
轻松建立原型交互
原型预览分享方式,随心换
支持链接/离线演示包等多种演示方式
一键分享,自由预览

快速呈现页面布局
页面+主辅画板模式
项目页面搭配主辅画板模式,自由创建弹窗、内容切换等网页中常见交互,轻松打造功能结构完整,流程清晰的网页原型
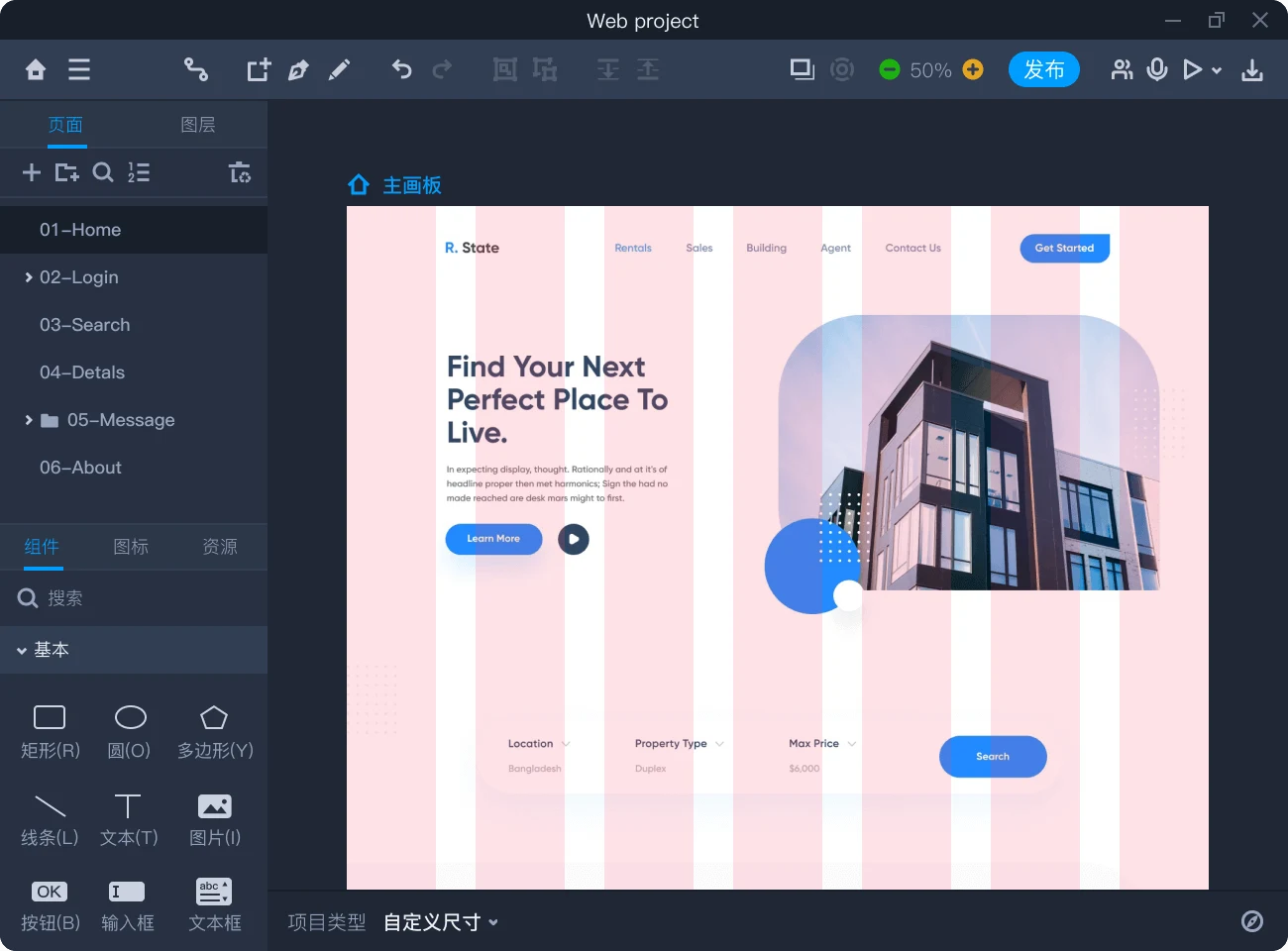
网格与布局
支持将画板进行网格划分与栅格划分,规范网页版面布局
响应式布局
支持使用响应式布局,智能调整画板尺寸,网页布局编排更轻松
免费使用
轻松设计交互原型
多种交互方式支持
页面交互、状态交互、命令交互,拖拽即可完成设置,打造实用与创意并存的web原型
多种交互动作支持
多种触发方式和交互动作,呈现丰富的交互效果,提升网页整体视觉动效
多种设计工具支持
钢笔工具、铅笔工具、布尔运算等特色功能,快速设计Logo、页面插画等,轻松完成设计创作
免费使用
产品经理管理省心
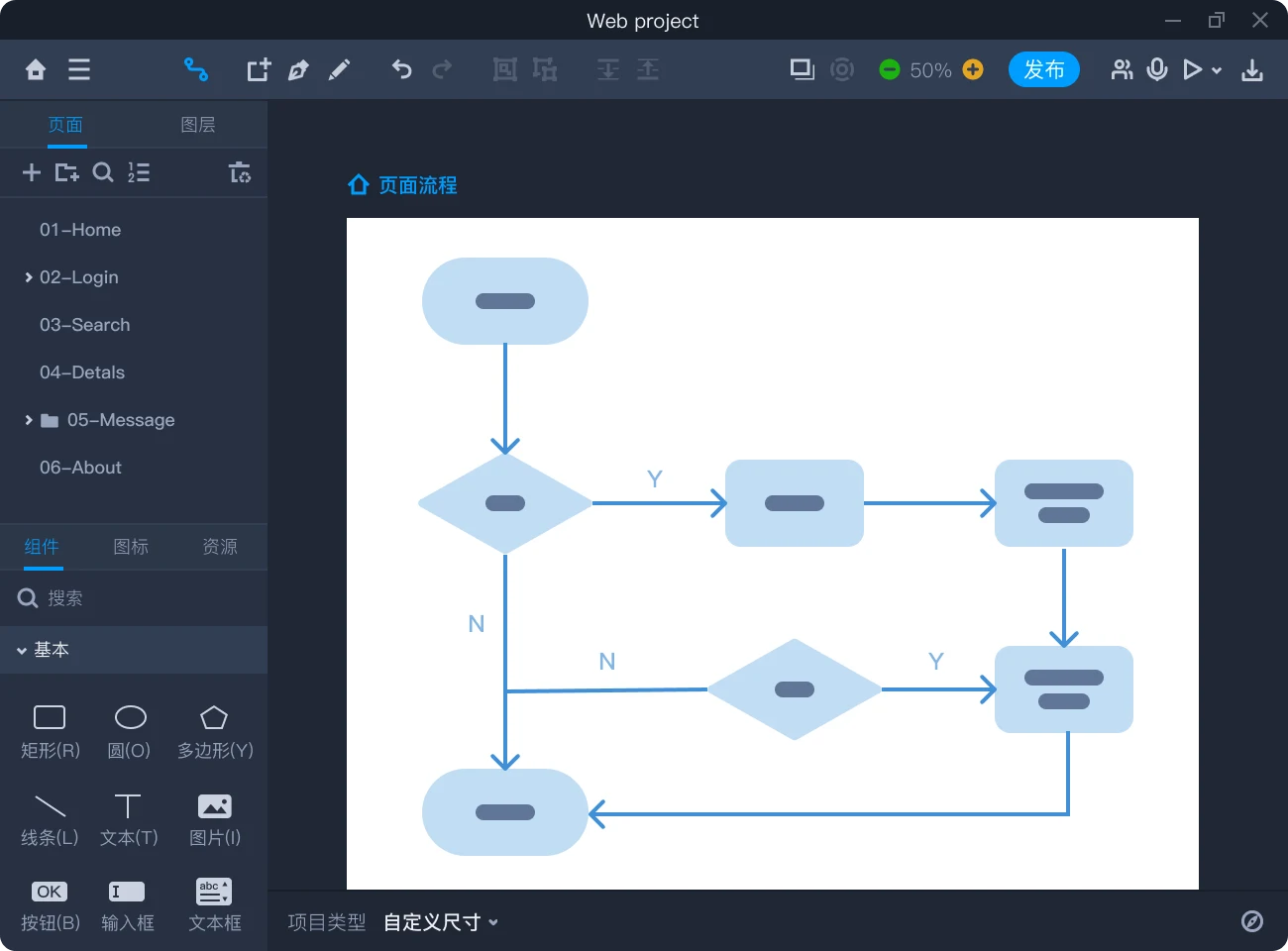
流程图模式
设计稿中支持直接绘制流程图,清晰呈现网站架构和项目逻辑
产品文档撰写
文档和原型一站解决,深度引用设计稿,支持多人评审,准确传达网页设计需求
全貌画板
上帝视角全览项目,轻松展示页面流程图,还可快速标记项目任务和进度
免费使用
团队协作高效流畅
多人实时协同
多人同时编辑同一个项目,共同完成一个网页原型设计
快速分享演示
支持快速生成演示链接、下载离线演示包,一键分享给同事和客户,随时随地查看项目
柔性工作流
一键接入工作流,产品、设计、开发可以使用摹客评论、定稿、开发三种模式在线协作,提升网页设计效率
免费使用3分钟了解摹客RP
摹客原型设计功能解读



摹客在线原型设计不仅可以轻松完成高保真设计,还兼具了低保真设计工具的易上手性。除此之外,在原型设计的基础上,针对产品规划和文档产出这方面也进行了较大的升级,方便了产品经理输出文档,同时也大大提升了产品设计团队之间的沟通效率。