摹客
产品
上期介绍了两个设计方法论:5W1H需求分析法、KANO模型分析法。
5W1H分析法是帮助我们从多个维度去分析设计需求,加深对产品的理解;
KANO分析法用来帮助我们处理工作中的需求优先级,从而进行合适的任务排期。
马上就要过大年了,不知道各位朋友买到回家的票了吗?这应该是年前最后一更了,
本该两周前就更新的,但是上了流感小车,一直发烧到现在才算好利索了;希望各位朋友们身体健康,有钱有闲别有病吧~
设计圈难得也有个全民讨论的事儿:花瓣被约谈还上新闻了,感觉事情逐渐严重啊。
每年的“金三银四”又是跳槽高峰,虽然现在才一月底但是大湿还是建议,想挪动位置和薪水的朋友可以开始调整简历和心态了,准备越充分机会越大嘛。
虽然咱们从去年就开始不断听到大厂裁员、行业低迷的风声,但说实话工作机会还是非常多的。今天总监还在和我说年前第一波招聘结束了,年后又要开始准备第二波招聘了。所以有写简历和作品集需求的朋友,可以到主页查看相关文章,或多或少都能对你有一点帮助。
有朋友反馈说看这些理论没啥用,自己在公司里根本用不上这个那个的设计方法论,平时工作要么是花瓣找图对着拼一个,要么就是意识流设计,有必要了解这些吗?
实际来说设计方法论已经是各个大厂和大型团队的基础能力要求,对大型团队而言,我们做的设计可不仅仅是由领导直接决策、领导说行就行的形式;而是要应付各个相关部门的“质问”,如果设计没有足够的理论支撑,所谓的设计很容易沦为“附属品”。
虽说人各有志,不是说所有人都拼命想往大公司里进,但既然工作了总不能一直在小公司小团队里待着吧,人总要尝试往高处走的;
不是说你进了大厂和大型团队才开始学这些能力,而是你有了这些能力才能进到大型团队里,所以这也是我们学习设计方法论的必要。
目前为止,大湿从头谈起了UI设计师的能力职业规划、设计流程解析、5W1H分析法、KANO模型、包括现在的用户画像、情绪板等等,这些都是当前中高级设计岗位应该掌握的基础设计方法论。
关于设计方法论远不止这寥寥几篇,理论深度和应用场景也绝不局限于大湿所写的这点内容,在UI中国以及其他专业网站上有非常多的设计大佬从不同角度和方法阐述这些设计方法论。
我建议有学习需求的朋友务必集百家之长,虽然东西都是那点东西,但是毕竟每个设计师对方法理论的理论深度和侧重点都不相同,所总结传达的内容也是百花齐放,所以有空少打几局王者(单排易上火!!),少刷几集美剧,积累下知识储备吧~
第03期 用户画像、情绪板
● Part00 浅析用户画像 ●
首先大湿对用户画像的理解来自于公司的市场、运营部门,因为我目前所在的设计团队没有创建用户画像这一环节,都是和一线部门开会进行用户数据的分析研究;
所以对用户画像的理解可能和专业设计团队内部的理解有所不同,所以这里还是体现了多去看几个其他人写的内容的好处,多方面了解嘛~
基本概念:
用户画像 (User Profile),也叫人物角色。
一般通过主动、被动的信息收集方式(问卷、埋点等等),将收集到的用户数据,比如社会属性(年龄、性别…)、消费习惯、行为特征等,通过抽象加工后形成的一系列特征标签。建立用户画像的过程,就是给用户打“标签”的过程。
标签(Tag):
也叫数据点,也可以叫做用户属性,是对用户数据进行高度精炼后的特征标识。
如今的互联网环境下,咱们都是生活在“监控”之下的人。
衣食住行、吃喝拉撒都是非常容易收集到的数据,依托大数据技术很容易就统计出用户群体的共同特征,从而帮助自家产品“对症下药”。
用户画像都不算新鲜词了,但是在大数据时代,它可是出现频率极高的香饽饽;
在产品周期的前中后都能看到它的身影,是贯穿整个开发周期的方法理论。
近几年设计也频繁引入该方法论,它确实能帮助设计师理解用户特点和行为习惯,为产品设计提供一定程度的辅助参考。
——————————————我是分割线——————————————
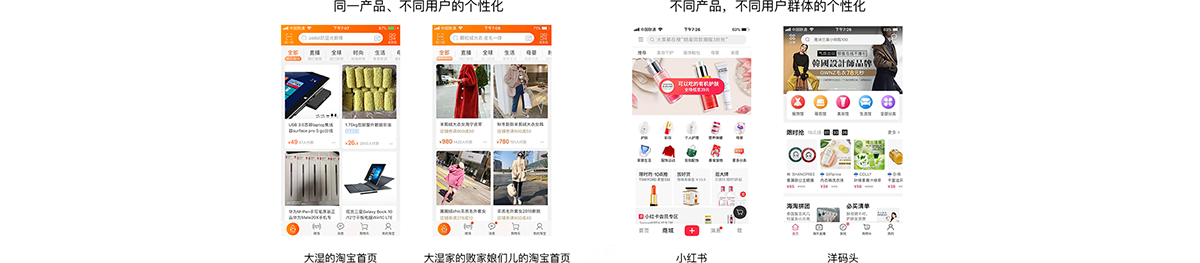
那这里先来看下作为普通用户能感受的用户画像(或者说用户数据)对产品的一些影响,下面是几张常见APP的产品截图:

同一款产品:淘宝
大湿写这篇的时候,截取了自己和家里败家娘们儿的淘宝首页,可以明显看出同一款产品在不同用户之间显示的内容差异:
我经常购买的都是数码产品、水族之类,而家人买的都是化妆品、衣服、饰品类的;
那产品设计中一种体验不错的做法是产品内容定制化,主张产品的千人前面;其实就是综合分析用户日常使用产品的各类数据,然后智能化显示相关内容。
这也从侧面体现了用户画像应用于产品的作用之一:进行产品内容的个性化定制。
但这牵扯到一些程序算法上的技术问题,在某些技术水平相对较弱的公司中可能做到这一步也会有些阻力。
不同产品:小红书、洋码头
像它们这样包括聚美、唯品会等等用户性别比例偏向明显的产品,进行产品设计时,就要考虑主要用户群体的特征属性对产品视觉的影响,可能波及到产品主视觉、日常运营类视觉设计等等方面。
这也体现了用户画像的另一作用:用户数据的一些特征会影响到产品设计的走向。
当然用户画像的作用远不止上面两项,它对产品、设计、开发、运营等各个环节都有相应的影响,不过这里我们只谈谈它对设计的影响就行。
● Part01 常见用户画像的形式 ●
了解用户画像的形式之前,有句关于用户画像的前提一定要说:
用户画像不是设计师坐在工位上主观臆断的产物,它是通过各种数据收集方式,将大量数据加工后建立的“数据模型”。
所以根据企业构成的不同,这些数据可能来自于产品、运营、市场等等职能部门;
作为普通设计师的我们有时因为公司环境和设计职位的原因,基本很少或者根本无法解除到数据层面的内容,但接触的少不代表没有这个数据;
所以如果想拿到可用数据,你可以主动去找你们公司的市场、运营、产品等去聊聊他们有没有想过数据;亦或者给开发买个肥宅快乐水,讨论下能不能共享下埋点数据。
大湿的总监也一直对设计部强调:搞设计不要钉在座位上,缺什么资源就主动要去。别等到需求塞到嘴边了才嫌弃怎么不给双筷子。
我们本篇虽然提及用户画像,但不会拓展关于用户画像的数据采集方式、数据建模等相关体系,因为这不算设计师的本职工作,有兴趣深入理解的可自行百度~
——————————————我是分割线——————————————
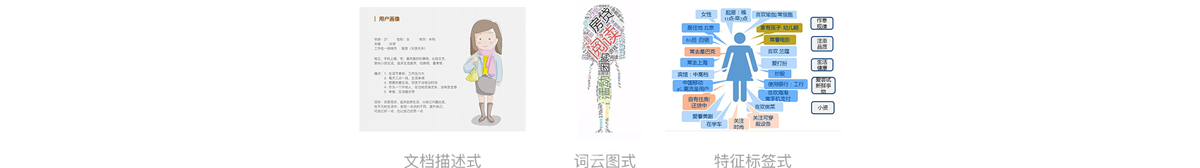
其实我们对用户画像并不陌生,常见的形式也就以下几种:

上述形式都算用户画像,因为都符合前文关于用户画像概念的描述;所以表现形式无所谓,达到用户画像该有的作用就可以,我还拿到过纯文字式用户画像文档呢~
注意事项:
用户画像代表的不是具体单一用户,而是数据之中具有相同特征的一类用户。
我们在用户画像中常见的描述会有姓名XX、年龄XX等等,但是要时刻意识到建立用户画像的目的是为了在众多收集到的单一个体数据中找到共性,形成可以描述群体的特征属性。
● Part02 用户画像中影响设计的三个维度 ●
真实可用的用户画像,一般包含四个维度的信息,也就是用户数据可以分四类:
静态属性、心理属性、消费属性、动态属性
那对设计有影响的其实是其中的三个属性:静态属性、动态属性、消费属性。
而这三个属性对产品的影响大部分集中于运营类方面、少部分在产品本身。
心理属性是指用户在社会环境或者交际过程中的感情和心理变化,它并不会影响设计倒是对产品运营影响的较多,所以我们这里不提了,想了解的可自行百度~
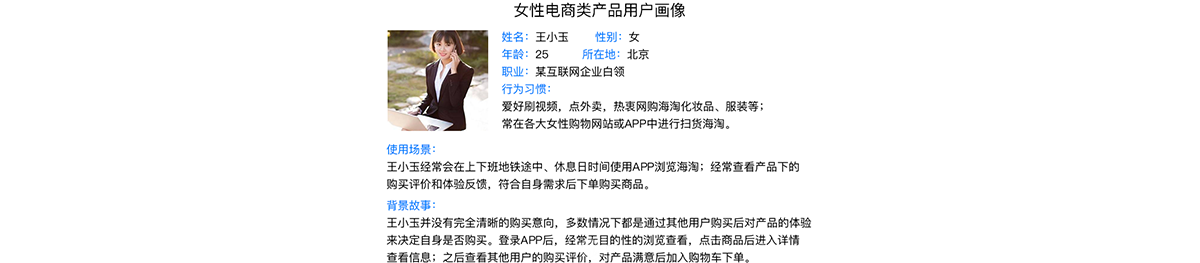
大湿找运营同事要了份电商用户数据,重写了一份基础版的女性电商类产品用户画像,结合下这份用户画像文档,来谈谈三个属性可能对我们设计的影响吧。

静态属性:(对产品的视觉有少许影响)
主要指收集到的用户基本信息,如性别、学历、年龄、收入、婚姻、职业、地域等等,它反应了目标群体的基本人口特征。
在产品的注册过程、邮箱的问卷中经常看到该类信息的收集,你可能有时候嫌烦就略过不看了,不过大湿虽然不填但会留意下它都收集哪些相关信息。
我们上期在5W1H分析法中,提到了Who(用户群体),用户画像就是对用户群体的详细研究方法论之一。
——————————————我是分割线——————————————
静态属性中的性别比例、年龄层次、学历水平、地域位置等都会对视觉风格和色彩偏好产生一定程度的影响。
实际上影响产品视觉的因素太多了:品牌调性、产品性质、战略目标、市场区域、领导喜好等等,但静态属性在用户群体的视觉偏好方向上还是能够有所帮助的。
上期提到了女性电商类APP的例子:

常用这些产品的女孩子应该有所感受,这些产品自身的视觉风格和内部的运营内容等等比较偏女性化。
虽然有女孩子可能说我就不喜欢它们的风格balabala…,但从数据上来说单一个体的喜好在数据里可以忽略不计,数据统计的大方向上对色彩的偏好趋势还是很明显的。
粗略的说,男性女性对色彩的偏好区别还是很明显的,而不同年龄层对色彩的接受和理解能力也是有差异的,这些都是进行设计时的参考因素,那如何通过静态属性和产品综合因素拟定产品视觉方向呢?
这里我们引入另一个概念:情绪板。它是设计领域里的常见方法,常见于平面设计领域,是一种快速找到参考的方法,我们下文会详细来说,这里先不赘述了。
——————————————我是分割线——————————————
动态属性:(影响到运营推广形式、运营类设计)
动态属性指的是用户日常行为,包括出行、工作、休假、娱乐、社交、爱好等等,它记录了用户日常的偏好和行为习惯。
我们平时在使用各类购物、出行、社交、娱乐产品时,所有的行为数据都是已经被记录下来的,这对现在的技术来说并不是什么有难度的事情。
上文的女性电商产品用户画像中,针对动态属性也有对应描述:

那从中我们可以看到,一线城市企业(也不光是互联网企业)的大部分年轻女性白领人群,因为收入层次、工作环境等因素,基本上都有上述的行为习惯,如果你留心可以观察下自己身边的女性同事是否有该行为特征~
※ 刷视频 ※ 点外卖 ※ 海淘
作为设计师之所以关注这种动态属性,是因为它能影响到一部分的运营类设计。
我们每个人负责的自家产品的性质都各不相同,那可能有的toC类的为了增加下载量和用户量,就需要大量的曝光率和运营推广,可能要和高流量平台进行合作推广。
现在拉到一个用户的成本真的很高,如果你没有用户动态属性数据,甚至都搞不清自家产品该如何去选择对应的推广平台。
对于一些资源(钱~)不是很多的企业,自家产品的用户日常行为都是集中于咨询类产品,日常刷新闻的时间远比在视频类产品上投入的多,但是却把推广重心都放在视频平台上,这不是浪费资源吗?
大湿所在公司也有海外的视频类产品,不过从角色上我们是属于平台运营商。
有一段时间我们的工作就是想方设法在产品中添加广告位,加了大概16个广告位置,这就意味着你进入视频类产品在能看到能操作的任何位置都可能蹦出广告,这种曝光率远非企业个人推广能比,所以通过用户动态属性选对推广方式很重要。
那这里影响设计的其实就是各类运营推广的设计,不过后面设计实例篇会有专门讲运营类设计的,这里也不赘述了。
——————————————我是分割线——————————————
消费属性:(影响产品内推荐、运营类设计)
消费属性涉及用户的消费心理、消费能力、消费等级、消费爱好、消费频率、消费方式等等。
实际上最看重消费属性是运营人员,因为消费习惯决定了点对点精准运营的成功率,毕竟产品是要用来赚钱的嘛。
大部分电商类产品的推荐内容和运营Banner,某些企业自家产品的推广类设计,以及产品的线下推广运营设计都是消费属性可影响的范畴。

上文提到的根据用户群体在产品内智能化定制内容,这就是根据用户日常的消费习惯来进行的。
这种属于产品体验上的设计,牵扯到一些技术上的数据算法,当然如果你的产品时toC类产品,可以和开发技术讨论下能否实现这种个性化推荐功能。
对于产品视觉设计的影响主要集中于运营Banner的设计上,但是我们也说了后续会有专门篇幅来讲运营类设计,这里依旧不赘述了。
不过消费属性是个动态变化的属性,因为用户收入和不同收入层次的消费需求是时刻变化的,要根据数据的变化及时更新设计。
以上就是我们从用户画像的属性数据中能看到的对设计的影响,但是因为涉及到产品运营方面比较多,我们后面也会去详细讲运营设计,这里就不展开篇幅去说了。
还是大湿之前提到的很多设计方法论都不是独立进行的,它们几乎都是交叉使用的,受限于篇幅大湿又不能在各自的独立篇章里再展开另一部分内容,所以多多理解吧。
虽然说用户画像能辅助进行设计工作,但是用户画像也有自身的局限性:
一、用户画像建成时,基本都是静态特征了。
用户毕竟是活生生的人,他们的特征是会随着时间呈现动态变化的,也可能会随着场景的更替而导致特征不同,所以在使用用户画像时要考虑属性的时效性;
二、用户画像要和当前产品的业务场景或行业符合。
不要为了建立画像而建立,不同场景下的同一个标签名称可能表示不同意思,例如性别分为真实生理性别以及网络虚拟性别;
三、特征标签的提炼要把握一个“度”
特征标签不是提炼的越精准越好。标签越精准,用户画像能覆盖到的人群就会越少,用户画像的代表能力就越弱,而且可能形成伪特征,最后就失去了用户画像的建立意义。
● Part03 情绪板的使用方法 ●
上文提到通过用户的静态属性来确定产品的视觉方向时需要用到“情绪板”,情绪板在平面设计领域,特别是室内设计和时尚设计领域用的非常非常多;
它已经是一套成熟的设计方法了,你可以在网上搜到完善的使用教程和理论详解,
说白了就是个给视觉设计找参考和灵感的方式。
基本概念:
情绪板(Mood Board)
它是指将一系列能将用户情绪可视化的图像、文本、参考物组成拼贴形式,然后进行视觉提炼,是常用的表达设计定义和方向的设计方法论。
基本作用:
对设计个人而言:它可以帮助我们定义视觉风格,指导产品的设计方向;
对设计团队而言:它可以在团队间表达设计灵感和思路,因为有成型的拼贴图,从而使团队其他成员的想法充分融合,深化设计理念。
对客户而言:它能让客户快速找到自己想要的产品风格,减少和设计师的沟通成本,避免为了确定客户真实想法而反复修改设计稿。
——————————————我是分割线——————————————
这里正好拿花瓣举个例子吧:
在之前设计过程中是不是有这样的体验:设计任务发下来,要做个XX,就打开花瓣搜个关键词,弹出一堆灵感页面,然后对着参考后就开始动手了?
其实不严谨的话,你在花瓣上搜完关键词之后弹出的对应网页,也可以理解成是个广义的“情绪板”,因为它也符合情绪板的基本定义,算是反应产品情绪的参考物拼贴。
这里我们谈一下标准化的情绪板建立方法,本身并没有难度,也很容易使用。
①确定「原生关键词」
原生关键词通常来自公司对产品的市场战略定位,它可能是产品的特色描述、也可能是对用户需求特征的描述。
一般是通过团队内部讨论、或者有条件的话跟用户进行访谈来决定的,大湿所在公司因为有线下门店,技术人员其实是有机会到线下和真实用户聊聊的。
大湿的项目之一有个安防类产品,那它的产品市场定位很明确:家庭安防。
②确定「衍生关键词」
衍生关键词是通过对原生关键词的发散、联想和提炼产生的,衍生关键词的作用就是制作情绪板的铺垫,这个主要是团队内部的头脑风暴、用户谈话产生的。
这个阶段想到什么都无所谓,想到什么写什么,要的就是发散。最终会从这些关键词里再次提炼比较贴合产品方向的词汇。
家庭安防的最终衍生关键词:温馨、安全。
事实上,很多时候我们设计师自己不清楚上层的战略定位的话,看到原生关键词“家居安防”总会侧重到安防上面;
但其实高层的战略目的并不想让用户把焦点放到“安防”之上,而是想把产品重心放到营造“家庭”的感觉上,不然我们可能就做成工具类产品的风格了。
③搜索「衍生关键词」视觉素材
这没什么好说的了,确定好衍生关键词映射后就可以收集和关键词匹配的素材图片。
花瓣(可能要凉)、Dribbble、Pinterest、Pexels、Unsplas统统都是取材的地方,甚至百度图片、随手拍摄都可以~
④建立情绪板
关键词提炼好,现在把根据搜集到的相关参考图片,按照关键词归类拼贴在一起就可以了,因为关于大湿负责产品的真实情绪版不能完全放出来,明白这个意思就行。
关于情绪版的素材一般都是产品界面、表意素材、关键词相关素材中寻找,但是既然说是参考素材了,就不要找的过于抽象化,最好和关键词贴合密切一些:


⑤建立关键词映射
映射是为了通过情绪版,将抽象关键词具象化,让团队成员可以清晰的体会到设计师想传达的设计想法。
通常关键词含有三种映射关系:物化映射、心理映射、视觉映射
1.物化映射
物化映射可以理解为,通过关键词能联想到的实际具体物品,比如:
安全——盾牌、安全帽、保险柜、监控、锁;
温馨——马卡龙、向日葵、被子、毛绒玩具、玫瑰;
2.心理映射
心境映射可以理解为,通过关键词联想到的心理感受,比如:
安全——稳定、放心、放松;
温馨——温暖、舒畅、惬意;
3.视觉映射
视觉映射可以理解为,通过关键词能联想到的视觉表现,比如:
安全——蓝色、绿色的、三角形、硬的;
温馨——邻近色、橙色的、明亮、软的、圆形;
⑥提取视觉风格
在生成情绪板后,就可以结合衍生关键词的映射,从情绪版中进行视觉风格的提取。
视觉风格主要包括5个要素:色彩、图形、构成、质感、字体。
但是,因为这个情绪版的方法最初都是用在平面设计、视觉类设计的领域中,对应到产品UI设计中,其实不是所有的要素都要一应俱全的。
但我这里是为了说明标准化情绪版的创建,所以每个元素都会谈到但就不深入了。
1.色彩提取
拿上文的项目举个小例子吧~
通过对情绪板色彩的分离和提取,最终决定从向日葵、金盏花中提取中饱和度橙黄色作为产品的主色,同时又因为品牌部对我们有要求要保证企业品牌的统一,又加入了蓝色,最后以黑白灰辅助作为产品的大面积用色。
这样能让界面保持干净和协调的同时,传达出「温馨」「安全」的效果。

当然这里要根据你自己产品的情绪板来决定,我只是举了一个例子而已。
情绪板的色彩提取大部分应用在海报设计、印刷品等落地设计中比较多,在产品的UI设计中更多应用在闪屏、引导页、专题页这些设计感较强的地方。
2.图形提取
通过对情绪板图形的分析发现,带有圆角属性的图形在传达「安全」理念的同时又不会过于尖锐、过于工具化。
具体的数值需要实际作图的时候来确定,情绪板这里只给可能的图形寻找方向。
这里就不放图了,它影响到的是产品内的图标、模块等等含有图像元素位置的地方。
3.构成提取
前面也说过情绪版最初是平面设计领域的常用方法,对于平面设计来说,构成是必不可少的理论。
但是应对到UI设计中,所谓的构成提取其实可以理解为界面的布局形式,一般影响最深的就是首页。那可能体现的就是首页是否做成通栏型、宫格式亦或是列表式等各类界面布局形式。
这个并不是说在情绪版这一步就要定死的,要结合实际设计表现效果来看。
4.质感提取
情绪版的质感提取一般对实物类设计,比如工业设计产品的材质等等比较重要。
那对于产品的UI设计,所谓质感提取和时下较流行的设计趋势贴近即可。
比如卡片式设计中的大圆角卡片+弥散投影;渐变风格中的渐变+轻拟物等等效果。
5.字体提取
因为咱们说的是情绪版的标准建立流程,在以前进行平面设计时,字体的参考素材情绪版是非常重要的,平面设计师会通过字体情绪版确立海报、印刷品使用的字体风格传达的设计感觉和设计样式。
但是对于产品UI设计来说,受限于操作系统,我们可能用的都是系统默认字体。
唯一需要用得到字体提取的地方,可能就是产品中的节日闪屏、引导页、Banner设计、专题活动等纯视觉类设计。
以上是标准化情绪版的建立方式,本身确实没有太多难度,在咱们大部分人工作中,可能为了做一些节日闪屏、专题活动时,小范围的快速应用下还是挺方便的。
以上就是本期的内容:用户画像、情绪版,这是年前最后一更。
年后开始大湿打算结束设计思维篇的内容,开始写涉及实际工作的设计实例篇。
但是和设计思维相关的设计方法论远不止目前谈到的这几个,更多的思维方法还需要各位朋友自己发掘了。
本文经作者授权转载。
原文作者:卤大湿