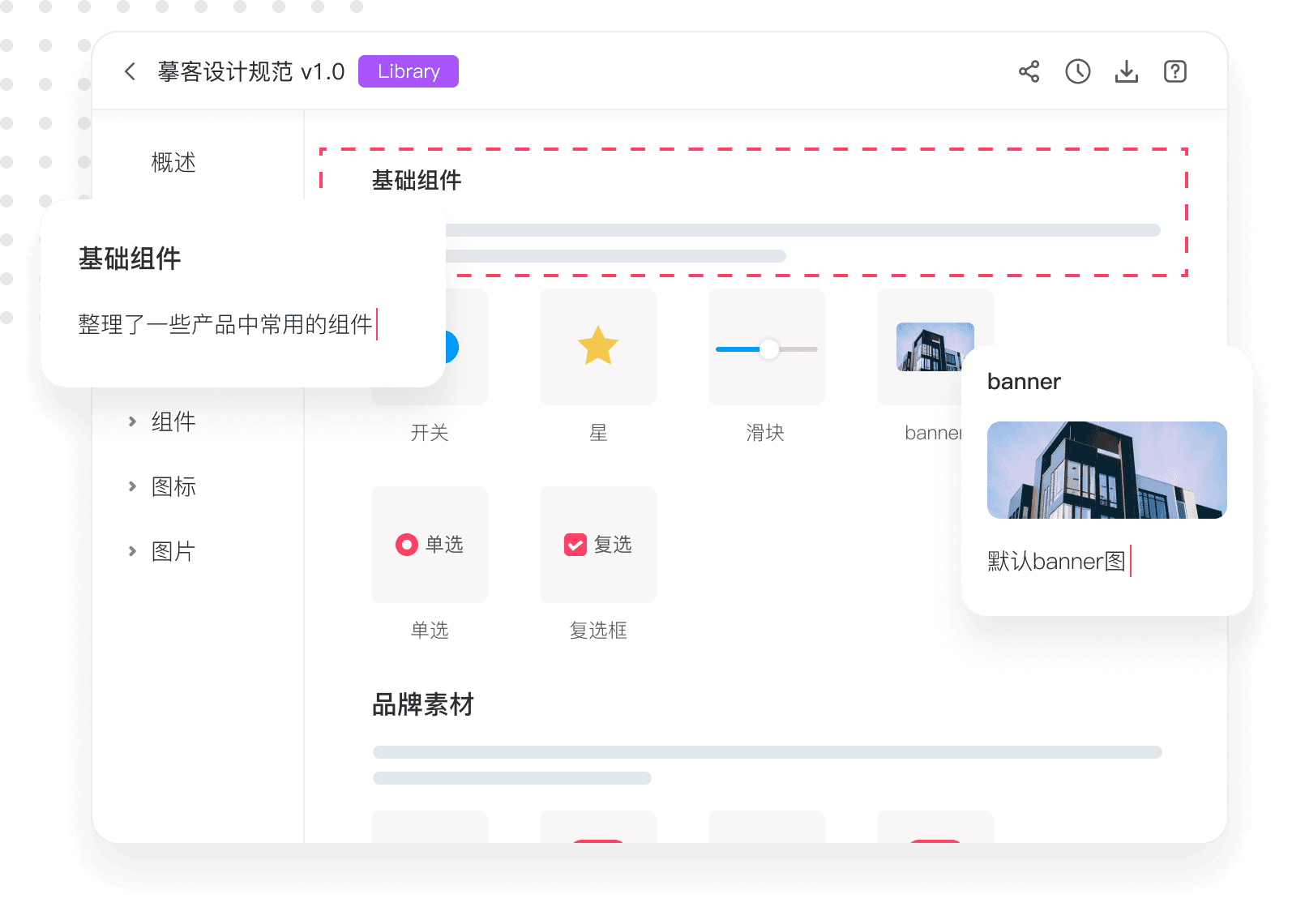
为分组和资源添加描述信息,补充说明资源特性和作用,让设计规范更易于传播和理解
两个步骤,开发效率如火箭般提升
设计稿关联颜色变量和组件代码,开发人员可直接在设计稿中获取相关信息
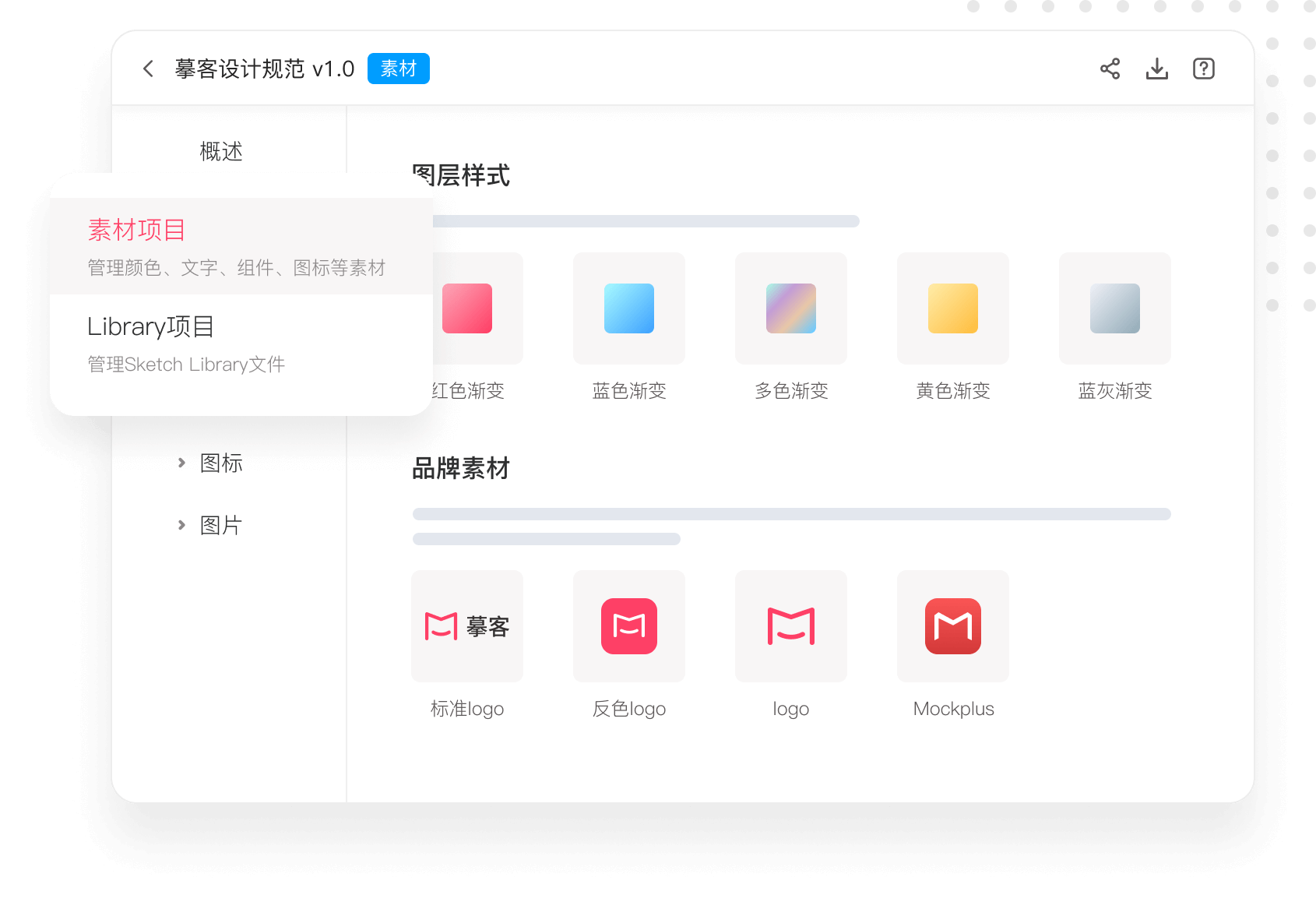
快速创建素材项目和Library项目,轻松分享和同步到团队。摹客Sketch插件助你高效管理设计资源,构建设计规范。
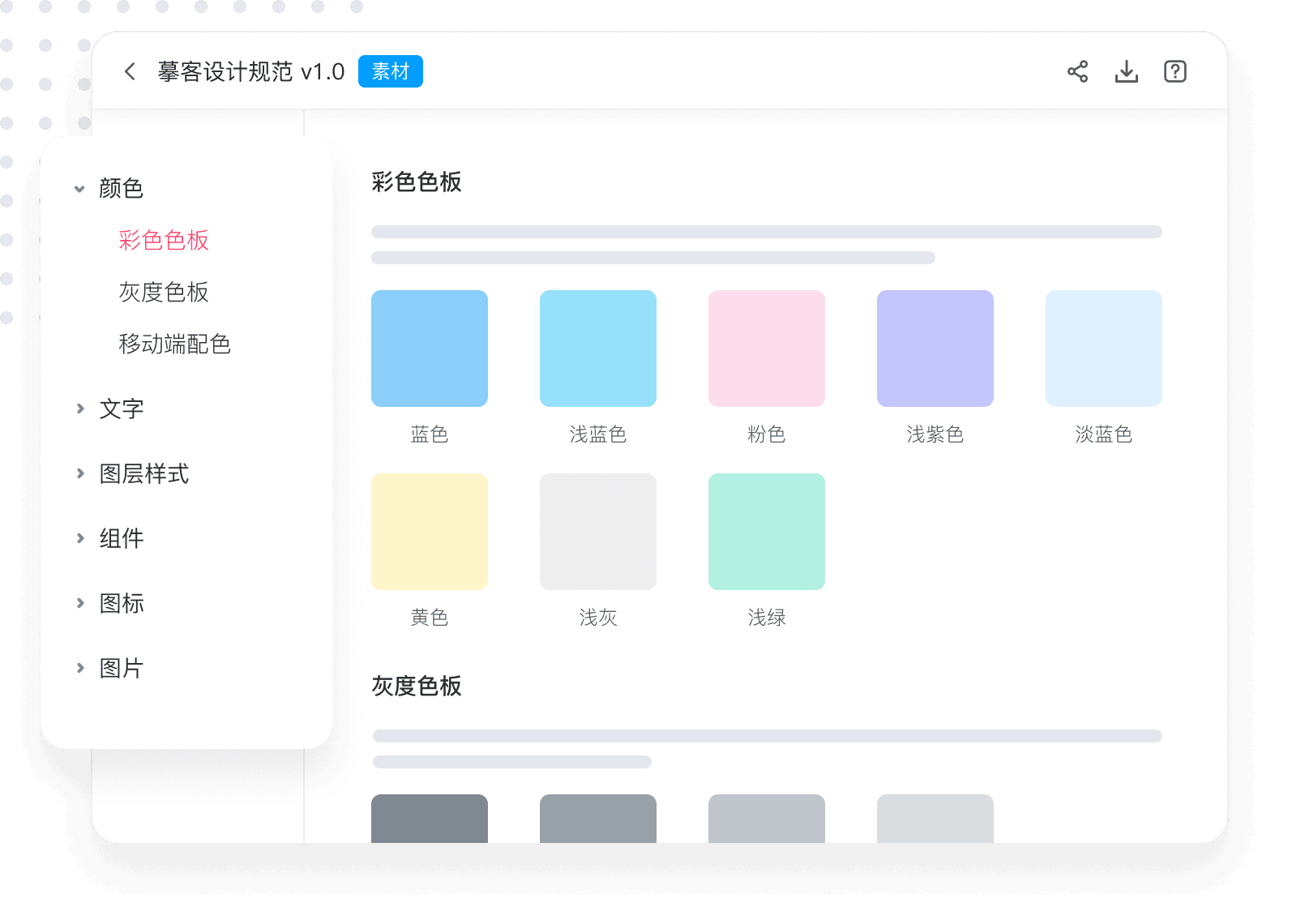
快速创建素材项目,添加单个或多个颜色、字符样式、图层样式、组件、图标和图片资源,轻松构建设计规范。
学习如何构建素材项目Library文件一键导入,在线管理维护,实时更新同步,已使用元素可快速更新至最新状态。
学习如何构建Library项目团队成员可实时查看最新设计资源,拖拽组件即可复用,点击颜色、图层样式可快速应用到图层。
学习如何复用资源


快速创建素材项目和Library项目,轻松分享和同步到团队。摹客Sketch插件助你高效管理设计资源,构建设计规范。
创建素材项目,添加单个或多个颜色、字符样式、图层样式、组件、图标和图片资源,轻松构建设计规范。
学习如何构建素材项目 素材项目和Library项目有哪些区别?Library文件一键导入,在线管理维护,实时更新同步,已使用元素可快速更新至最新状态。
学习如何构建Library项目 素材项目和Library项目有哪些区别?团队成员可实时查看最新设计资源,拖拽组件即可复用,点击颜色、图层样式可快速应用到图层。
学习如何复用资源



设计稿关联颜色变量和组件代码,开发人员可直接在设计稿中获取相关信息
设计规范项目在线维护,设计元素快速同步,有效提升团队协作效率




资源分门别类整理,树结构导航清晰展示,快速定位到相关组别,资源管理复用更高效
为分组和资源添加描述信息,补充说明资源特性和作用,让设计规范更易于传播和理解
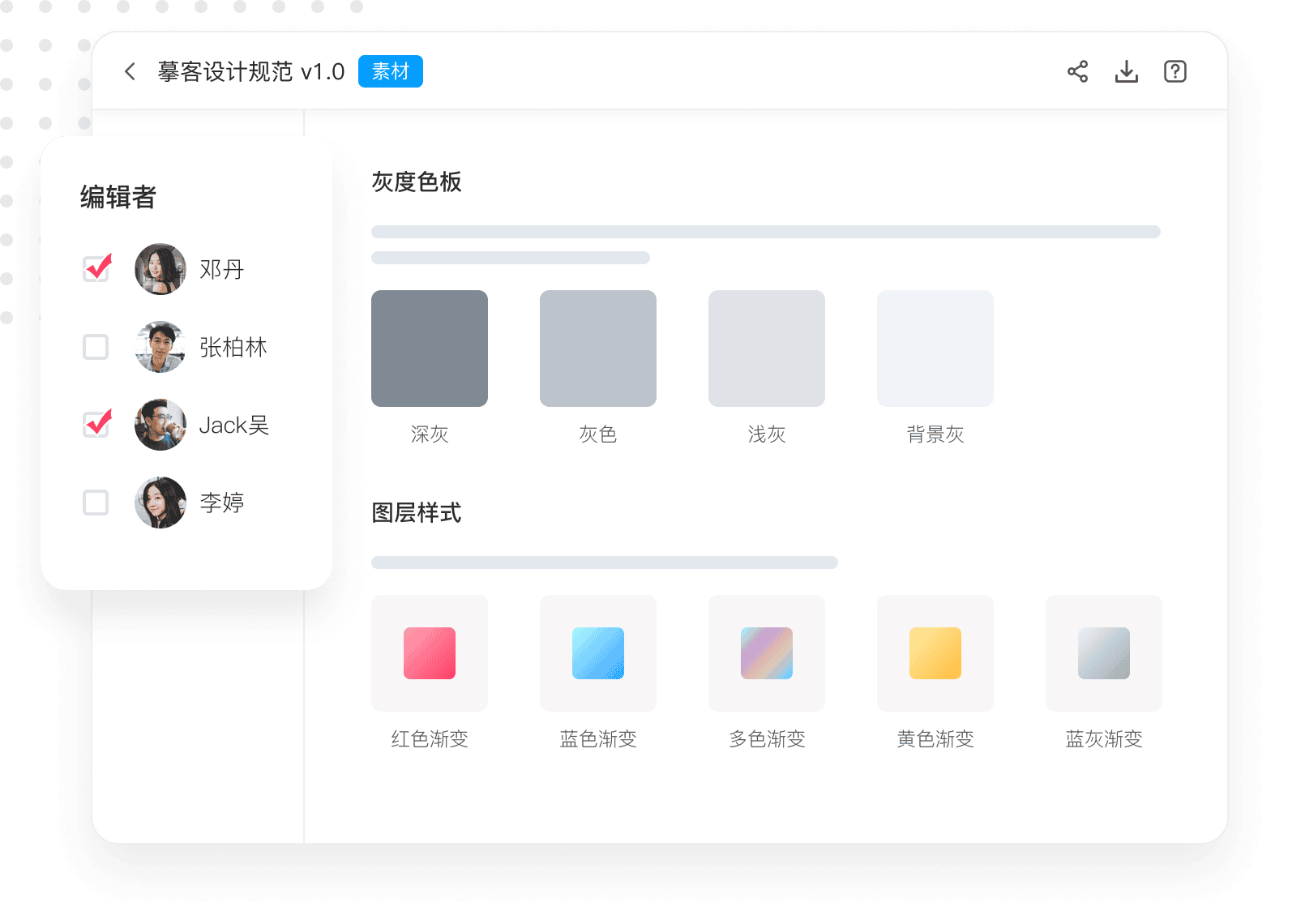
项目管理者可为项目单独设置编辑者角色,其他成员仅可查看或复用,规范管理更安全
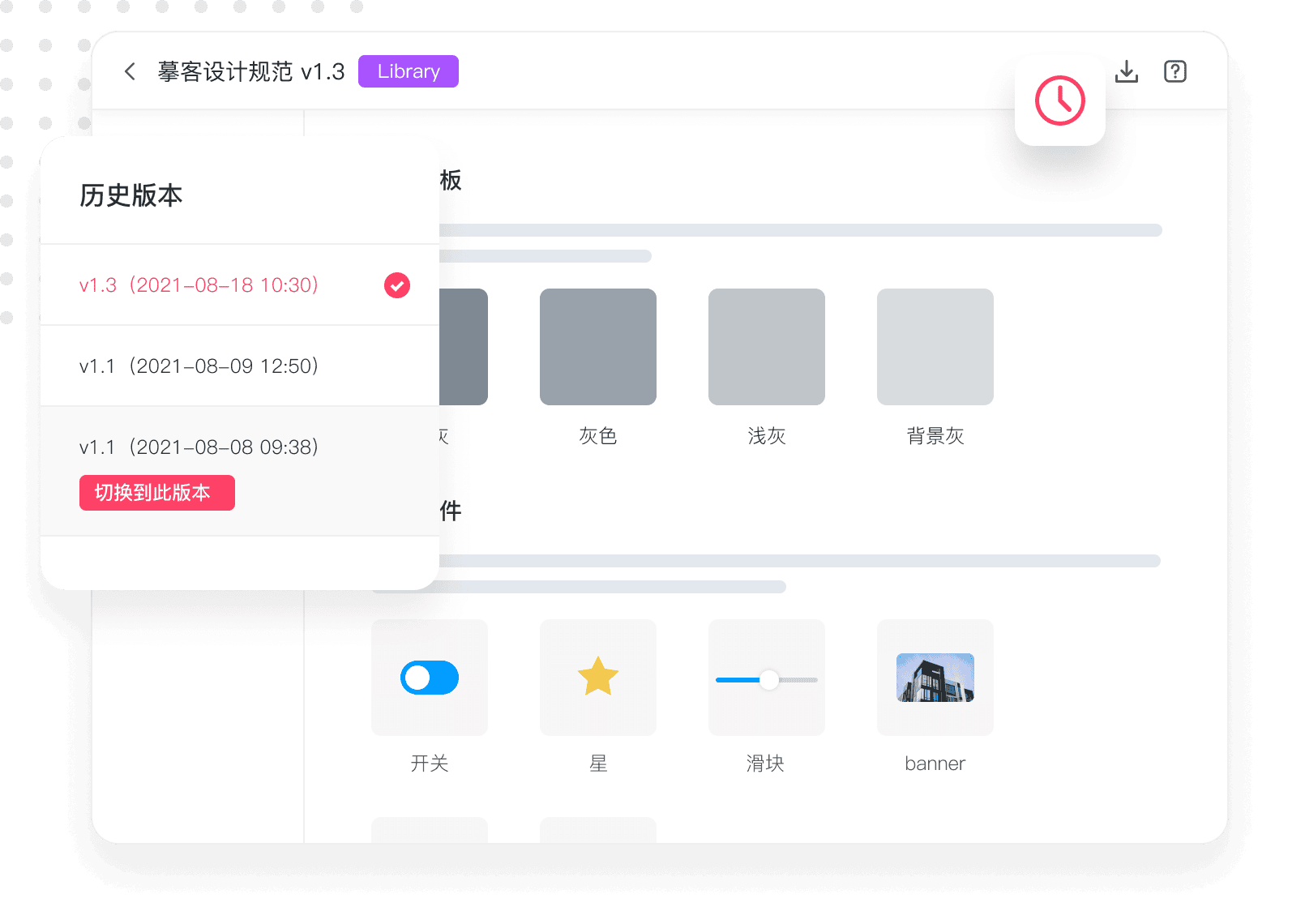
Library项目修改后,历史版本自动生成,可轻松回溯任意版本或发布新版本规范

无论是从零开始构建还是已有设计规范,都能在摹客找到适合你的项目类型
特性 |
素材项目从零开始,搭建设计系统 |
Library项目上传现有Library文件 |
|---|---|---|
| 适用人群 |
适合中小团队、个人使用 |
适合已有组件库的团队使用 |
| 管理对象 |
单个素材如:1个颜色、1个组件 |
Sketch文件Library文件中包含颜色、组件等 |
| 复用方式 |
点击或拖拽点击颜色、拖动组件即可复用 |
Sketch置入功能使用快捷键C可快速调用Sketch置入面板 |
| 历史版本 |
暂不支持 |
支持历史版本管理 |
| 设计稿更新 |
暂不支持设计规范更新后,采用旧规范的设计稿 |
支持更新设计规范更新后,采用旧设计规范的设计稿 |
有效提升规模化设计生产效能,行业头部企业的共同选择



















部署摹客到您的内网服务器上,独立运行,更安全,更高效
了解更多