摹客
产品
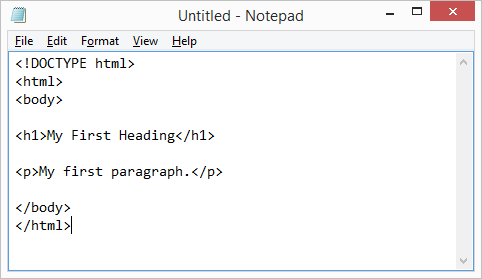
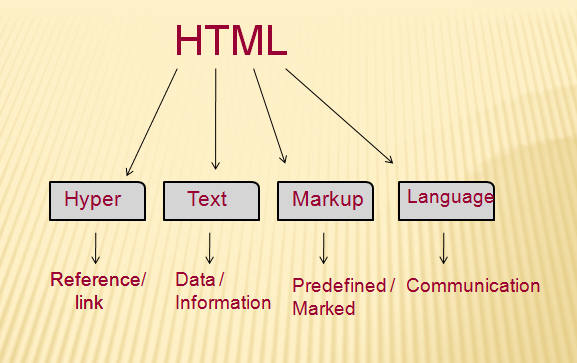
HTML文本是由 HTML命令组成的描述性文本,HTML 命令可以说明文字、 图形、动画、声音、表格、链接等。
HTML的结构包括头部 (Head)、主体 (Body) 两大部分。头部描述浏览器所需的信息,主体包含所要说明的具体内容。

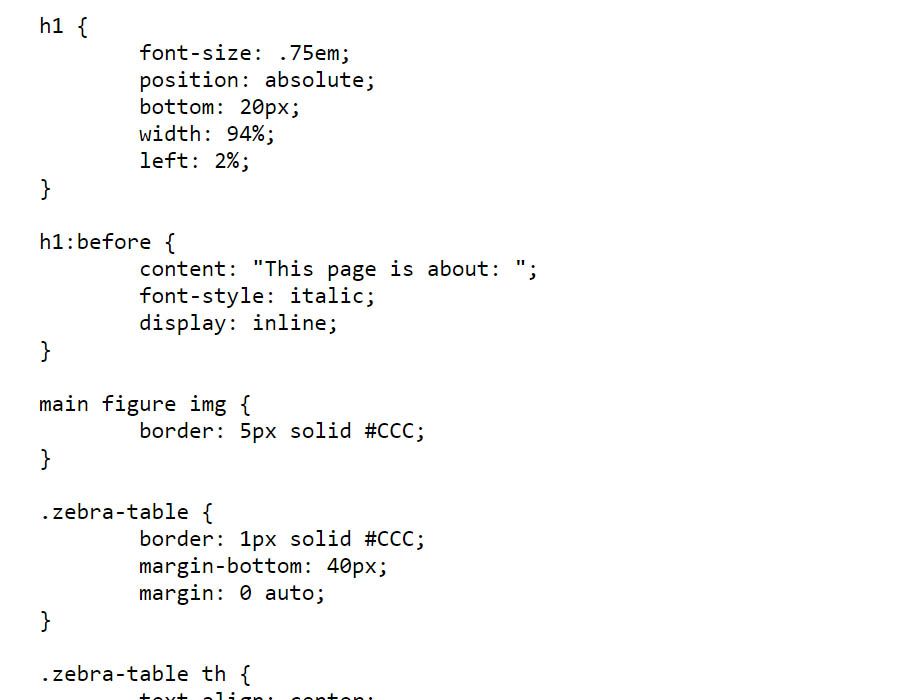
CSS全称为Cascading Style Sheets,中文为“层叠样式表”。在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
CSS作用:
CSS对网页的布局、颜色、背景、宽度、高度、字体进行控制的功能,让网页按你的美工设计布局地更加美观漂亮。

如果有一定编程基础的话,HTML+CSS是很容易上手的。如果能有别人讲解指导,毫不夸张的说,大概一个小时就可以明白基本的标签样式的概念。再花上几天边看边试一遍W3schools,亲自动手试一下,掌握的速度更快,多写代码是有很大的好处的。
如果没有编程基础的话,可能花费的时间会稍微久一些。但也不要急,就HTML+CSS来说并不涉及到更深层次的计算机专业问题。入门不难但精通不易,代码能力也需要靠多练习多积累。多做一做项目,丰富经验,三个月内就能熟练掌握了,如果每天都学的话,一个月掌握不是问题。

W3schools可以说是HTML入门最佳的网站,所有的章节都是有例子和交互性试验题的,重点是不难,有点英文基础的都能看得懂,我自己也是在这个网站进行HTML的初级学习;网站上包含HTML的基础知识,比如各种标签样式的解析以及HTML样本,你可以边学边写代码,非常方便,作为免费的HTML学习网站,绝对是新手的首选。

这是一个专门为学习HTML创建的网站,该网站涵盖了你想要了解关于HTML的一切知识,跟着他们的教程学习,你会很轻松的掌握HTML知识,并成为一个合格的网页开发师。网站还有HTML规范中每个属性的完整列表(和简要说明),包括HTML5中的最新添加内容。 单击可查看每个属性的详细信息,代码示例等,当然标签列表也是有的。
顾名思义,这个是交互式学习HTML在线教程网站,教程内容不仅仅有HTML和CSS,还有Python、Ruby、JavaScript、C++等编程语言的学习。想要集中了解更多的网页开发知识,这个网站是你的不二选择。

Codecademy是一个学习HTML最好的在线课程。我们都知道学习代码,光看书和视频是不行的,还得边学边敲代码才能达到最佳的效果。Codecademy的学习方法很有趣,就像玩游戏一样,从简单到难来完成学习,每天只要利用空闲的时间去学习就可以掌握一门编程语言。
Codecademy 并没有提供传统的编程教学视频,也没有任何 “老师” 进行教学,而是精心地将原本复杂的课程拆解成一个个非常简单的小节,通过各种提示来引导用户学习,譬如教会用户怎样计算出自己的名字的字数长度。用户在命令行中输入正确的代码,提交保存,即可以一关一关地完成整个学习过程,这个在线课程更适用于初学者。
Udemy同样也是一个在线学习的HTML和CSS的课程网站,课程涵盖了如何使用HTML5以及CSS3创建响应式网站,新手如何学习HTML5,以及如何在一小时内掌握HTML。网站提供的教程几乎都是为新手设计的,非常有针对性的学习,但是课程并不是免费的,需要$11.99,付费的课程更加专业,并有导师指导,会更容易当场掌握。
Udacity提供在线视频教程,有专门的导师为你讲解HTML和CSS的入门知识,免费的课程没有证书和项目查看以及职业指导,但是如果只是想要了解入门知识的话,免费的课程已经足够了。
以上3个在线课程选其一即可。
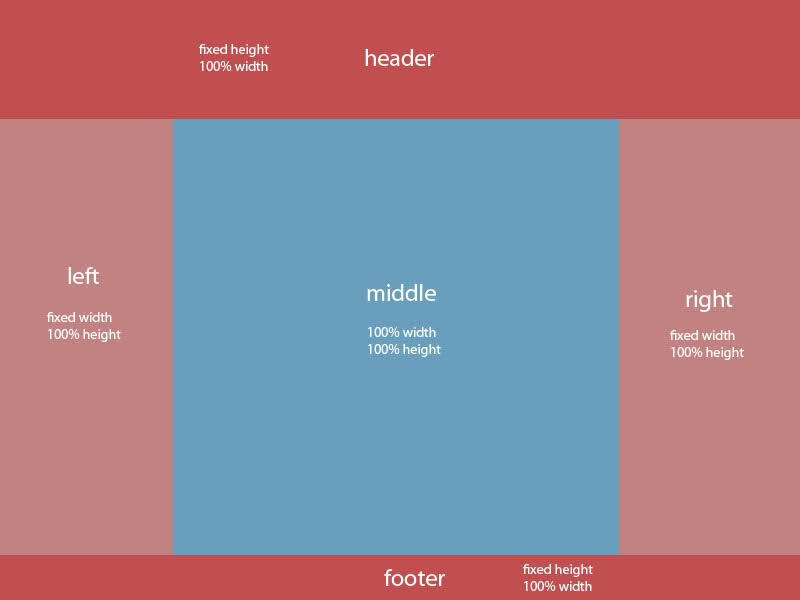
Tutorialspoint提供你想要了解关于CSS的一切知识,它涵盖了从基础介绍到高阶CSS技术的教程,并且还有CSS3的全部教程。最棒的是网站还有CSS工具以及CSS学习资源的介绍,真的是一个非常全面的CSS教程网站。
该网站教程有3个主要部分构成:
1. CSS简介
涵盖了基础知识并展示了一些巧妙的开发技巧。
2. 一个完整的CSS教程
这个教程非常全面,给你的CSS编程打下坚实的基础,你可以立即在你自己的网页设计工作中使用它!
3. 其他CSS资源
关于CSS网页设计知识以及一个活跃的CSS论坛,在那里你可以提出任何问题。
完成这三个步骤后,你可以创建一个纯CSS网页。

https://developer.mozilla.org/en-US/docs/Learn/CSS...

http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS...
https://www.smashingmagazine.com/2018/05/guide-css...
https://medium.freecodecamp.org/css-grid-a-simple-...

如果我要推荐一本学习HTML和CSS的书籍,这本书绝对是我的首选。作者把概念和实际开发过程相结合,使得我们很好的理解HTML和CSS语法。文章内容布局清晰,简洁,有序。很多教程是我在YouTube中找不到的,内容很新颖。相信我,如果你想开始网页设计和网页开发,那么这本书绝对是你入门的基础。

这本书的每个篇幅都很简短并且易懂。10分钟的学习,20分钟的测验,每章都以之前的章节为基础并且附带交互性测试,非常有助于巩固之前学习到的知识。这本书非常出色,每章都提供了项目,并详细介绍了如何编写标签和元素,我强烈推荐它。
本书非常适合学习HTML或CSS的人,它涵盖了如何结合基本概念来构建人们想要放在网站上的最常见的东西,例如多层菜单。
虽然w3school这样的在线资源很容易学习,但是阅读这样一本完整的书是很有必要的,因为它整理了HTML和CSS的基础以及人们花费在网上找寻的教程。这就像一本参考书一样,你可以完全从这本书中学到你想要了解的知识。对于任何使用HTML开发的人来说,这本指南书是很容易阅读的,书中还配有很多B&W插图,生趣易懂。
以上3本书选择一本作为入门书籍即可。
只要是想要学习HTML的,CSS也是必须掌握的,以上课程涵盖了所有新手想要学习HTML和CSS一切知识。
不管是在哪一个行业,想要熟练的掌握一门技术,学习和坚持才是真正可用走向成功的唯一捷径。想要成为网页前端开发师的新手们,以上的课程是本人亲测有效的,希望对你们有所帮助。