摹客
产品
我们日常在浏览APP或网页时,长页或长图滚动是随处可见。这种滚动式的APP或网页已经彻底流行起来了,甚至可以说它已经脱离趋势,成为了一种常规的设计。当用户向下滚动页面时,所需的信息和内容就会自然呈现,而无需多余的交互操作。
1)可以为用户提供更精准的导航;
2)在同一页面可以呈现更多的信息,吸引用户向下滑动;
3)可以更好的与移动设备相兼容;
好了,咱们开始进入正题,既然长页滚动效果已经成为了一种常规的设计,那作为设计师的我们该如何设计长页滚动效果呢?接下来,我将使用Mockplus手把手教大家如何设计常见的长页滚动效果。
在Mockplus中想实现长页滚动效果,目前有2种方式。一种方法是直接拉长页面,另一种方法是使用滚动区组件。下面,我们一起来看看具体操作步骤。
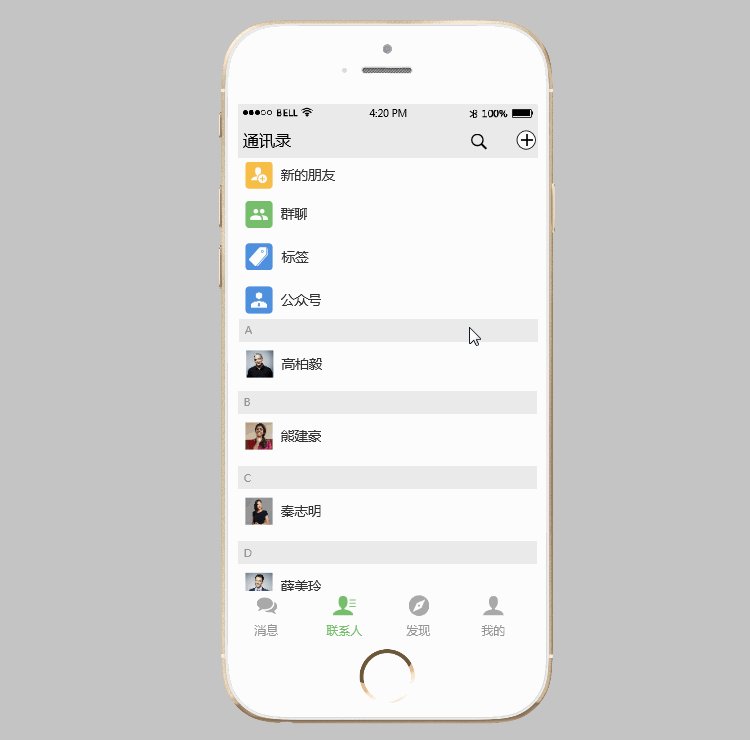
产品原型效果图:

演示地址:https://run.mockplus.cn/HouPoju55N2kLYS0/index.htm...
操作步骤:
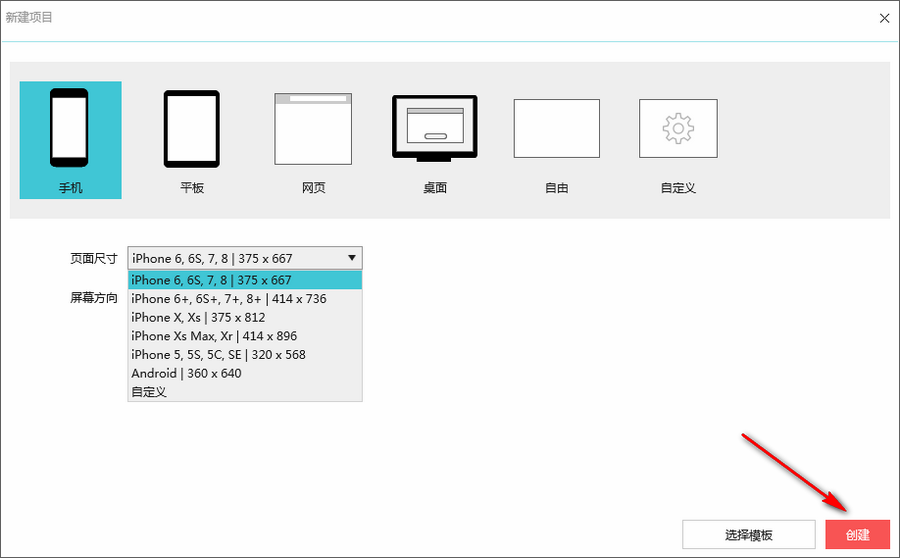
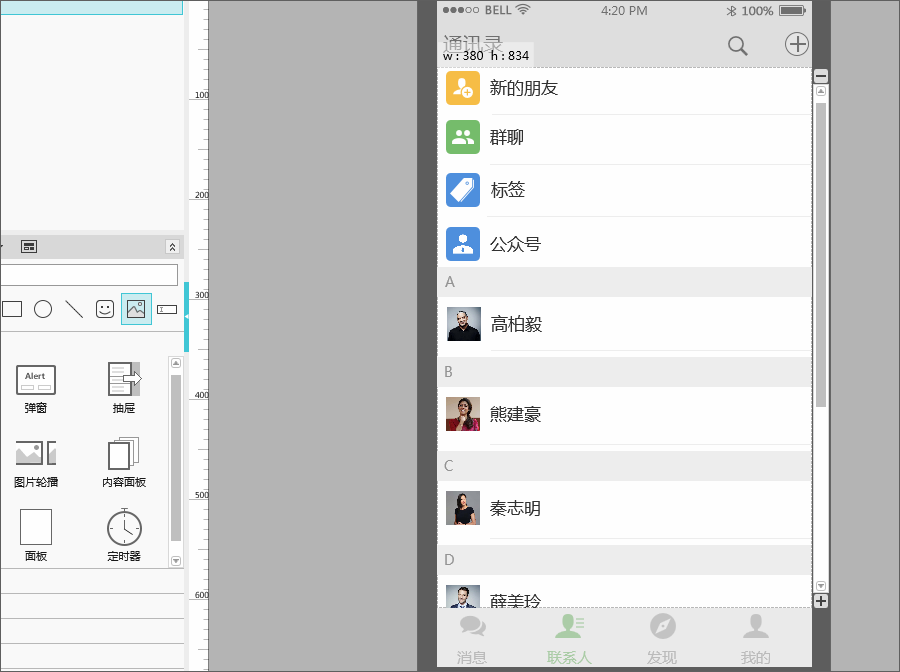
1)打开Mockplus后,首先选择“新建项目”,然后选择项目类型为“手机”(具体的设计尺寸根据自己的需求选定),接着点击“创建”即可。

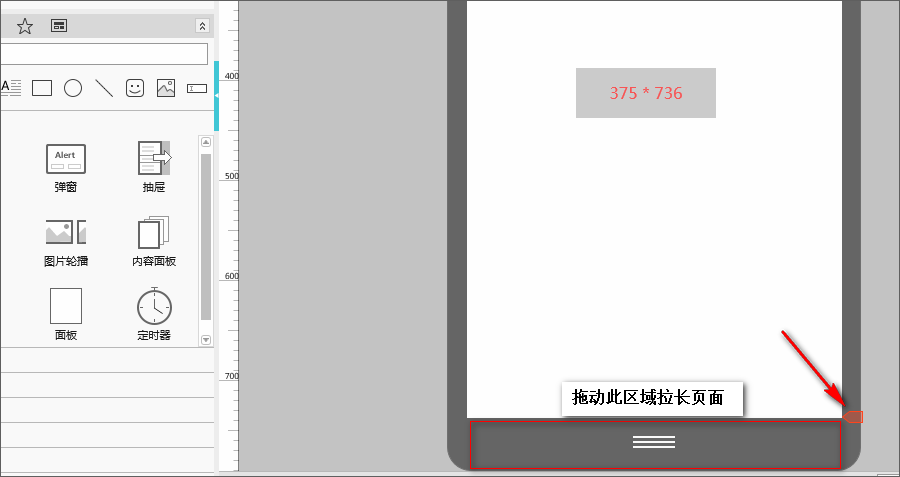
2)滑到手机壳底部,长按鼠标左键向下拉长页面。拉长的页面在手机壳右侧顶部及底部会出现尖角按钮图标。

3)组件库中搜索组件在拉长页面中做原型设计。
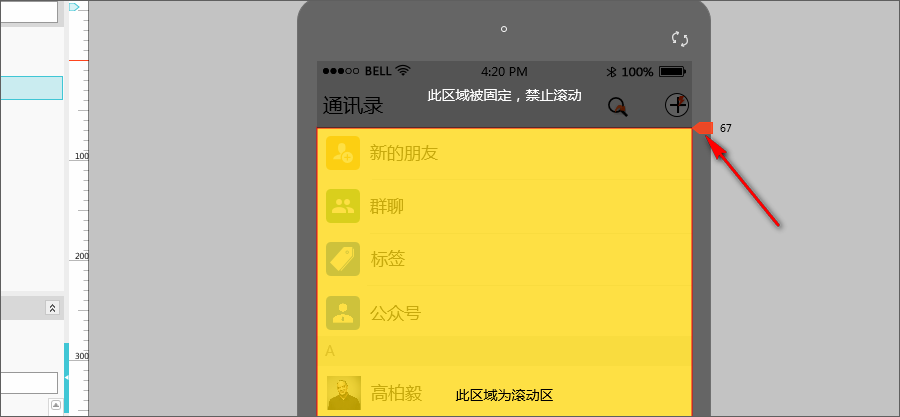
4)设置固定区域:拖动顶部及底部的尖角按钮可设置固定区域。

产品原型效果图:

演示地址:https://run.mockplus.cn/gCM4QJxUYU5XHdqx/index.htm...
操作步骤:
1)按上面操作方法创建一个手机项目。
2)组件库中搜索组件在需固定的顶部和底部区域进行设计。
3)在中间需要滚动的区域添加滚动区。
4)双击滚动区,点击滚动条的“+”号可增加滚动区域,然后在滚动区域进行原型设计。

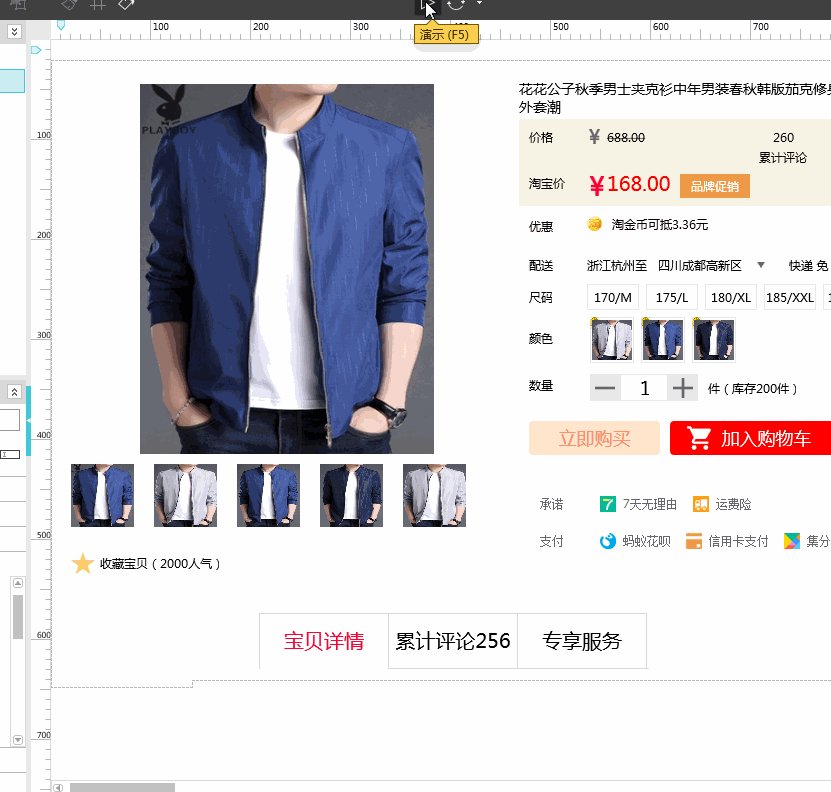
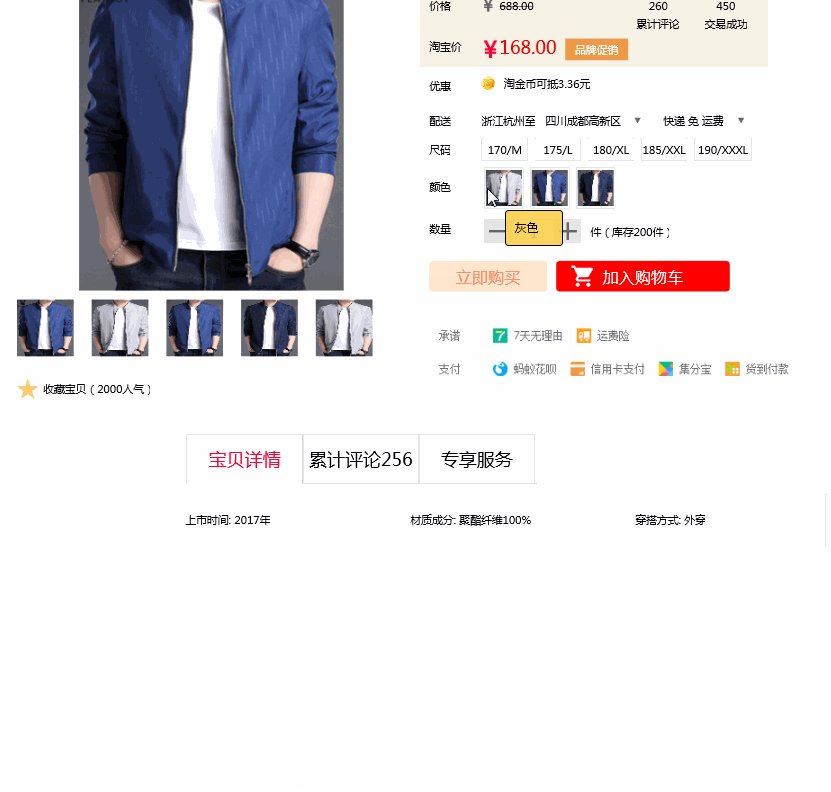
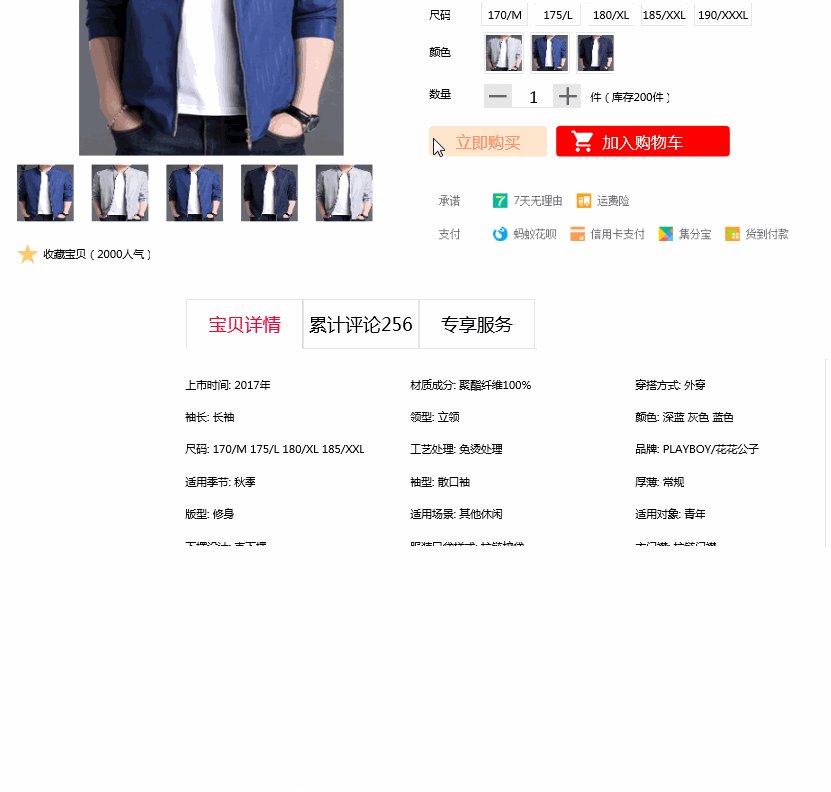
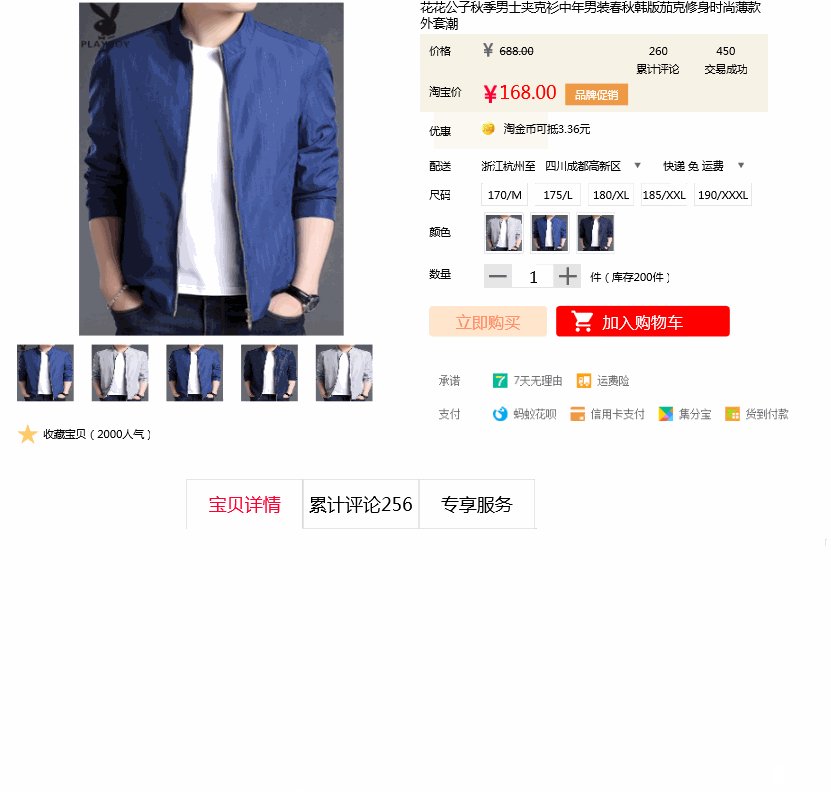
效果说明:当我们在淘宝网上看中一件商品,点击后会进入商品页面。当我们滚动页面一段距离后,页面中的“宝贝详情”、“累计评论”及“专享服务”这个选项卡会停留在页面最顶端。
产品原型效果图:

演示地址:https://run.mockplus.cn/raYgbWVi4uo2tdTl/index.htm...
实现方法:两个滚动区的嵌套使用
操作步骤:
1)添加一个滚动区(滚动区1),并在滚动区里添加“宝贝详情”、“累计评论”、“专享服务”选项卡及其上面的组件。
2)在滚动区1里面嵌套一个滚动区2,在滚动区2里面添加“宝贝详情”、“累计评论”、“专享服务”选项卡下面的组件。
3)回到滚动区1,点击滚动区1中滚动条“+”号,将高度增加到“宝贝详情”、“累计评论”、“专享服务”选项卡正好在顶部时。
4)将滚动区2的高度调至一定高度(网页项目);或是将滚动区2的高度调至手机满屏高度(移动项目)。
5)退出滚动区编辑状态进入演示界面,就可以看到该效果了,演示时注意鼠标位置,滚动“宝贝详情”、“累计评论”、“专享服务”选项卡上面时,鼠标放在上面区域,滚动下面时,鼠标放在下面区域。
怎么样?是不是感觉长页滚动效果如此简单?有兴趣的朋友赶紧去下载Mockplus动手实操一下吧。