摹客
产品
大家好,我们又见面啦!今天小摹给产品经理带来2019年最最最最实用的功能啦,快看下面吧。
关键信息:
下面跟着小摹一起看看这些超棒的功能都是怎么实现的吧。
很简单,只需要两步。
第一步,你需要准备一样东西,最新版的 Axure 插件「点我下载」。
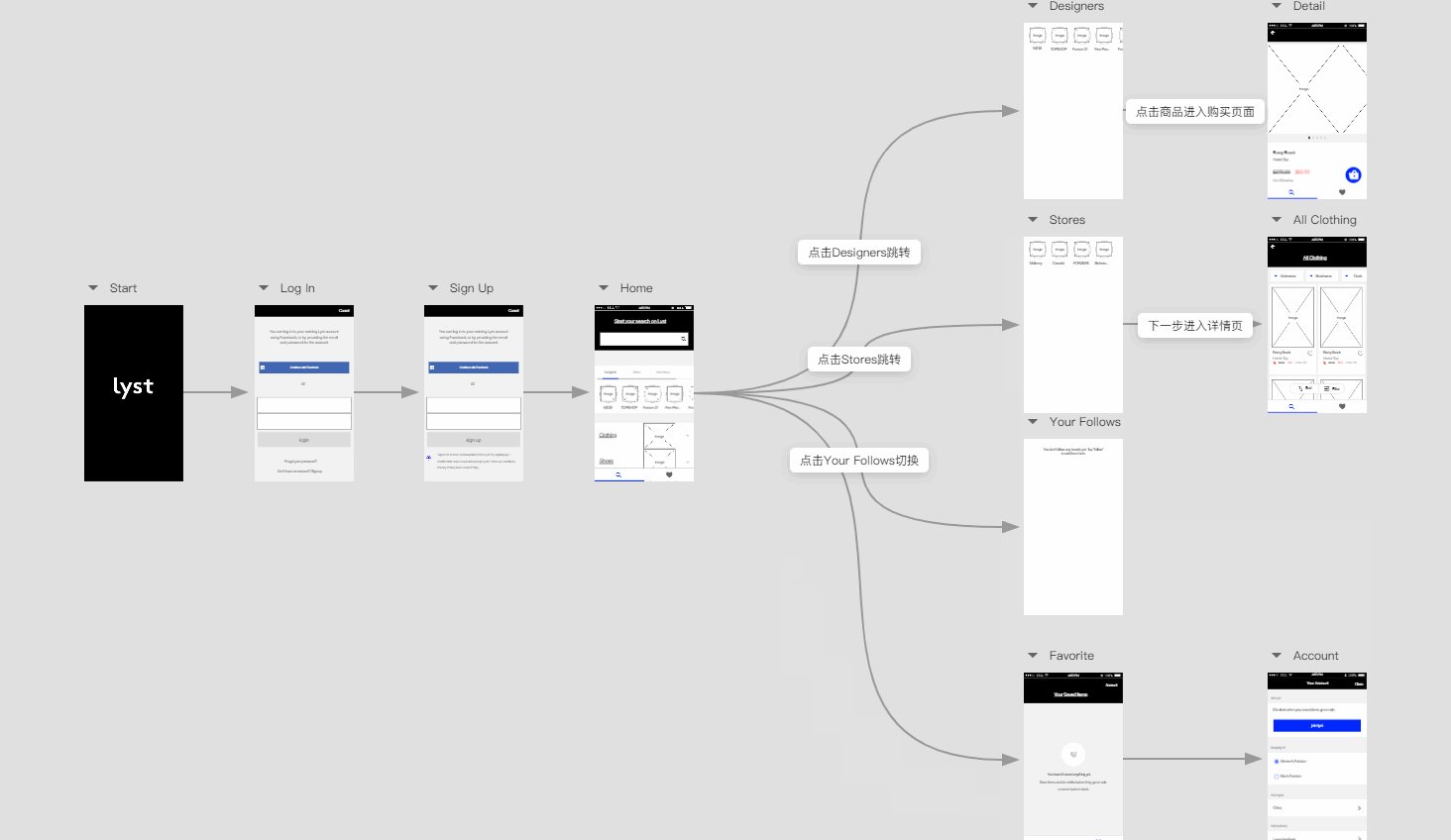
第二步,在 Axure 中做好原型后, 只需要先点击一下预览,然后再点击“开始上传”,即可将 Axure 原型发布到摹客啦。

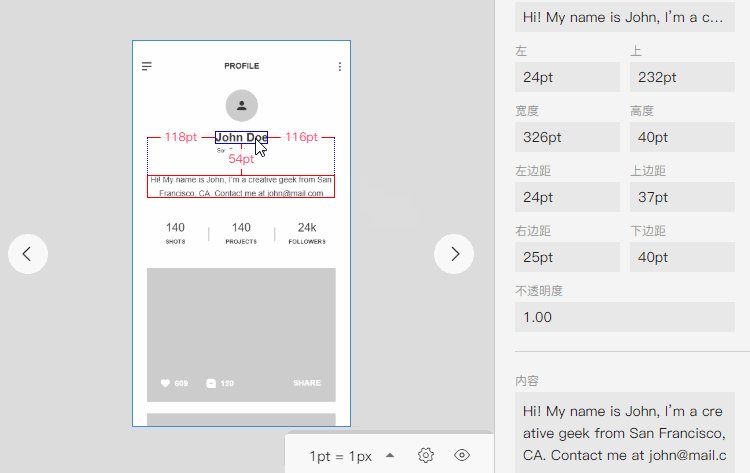
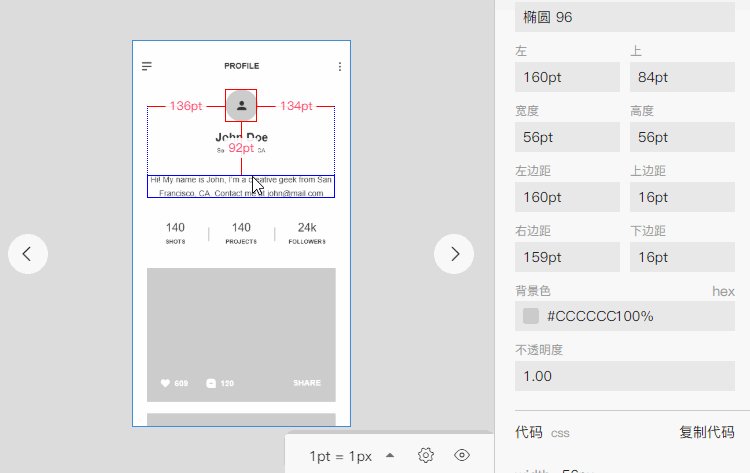
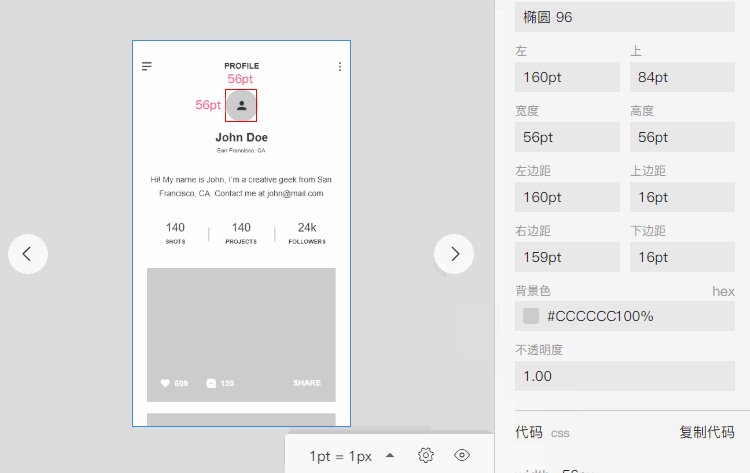
Axure的自动标注是摹客工程师通宵达旦实现的功能,只要你将 Axure 的原型上传到摹客,即可自动生成标注啦。
在进行紧急的项目或内部系统要求不高的项目时,自动标注就可以直接将原型交付给开发同学啦。

交互说明怎么写呢?很简单,在摹客中,你可以使用手动标注工具快速针对原型编写你的交互说明。看下图你就懂啦。

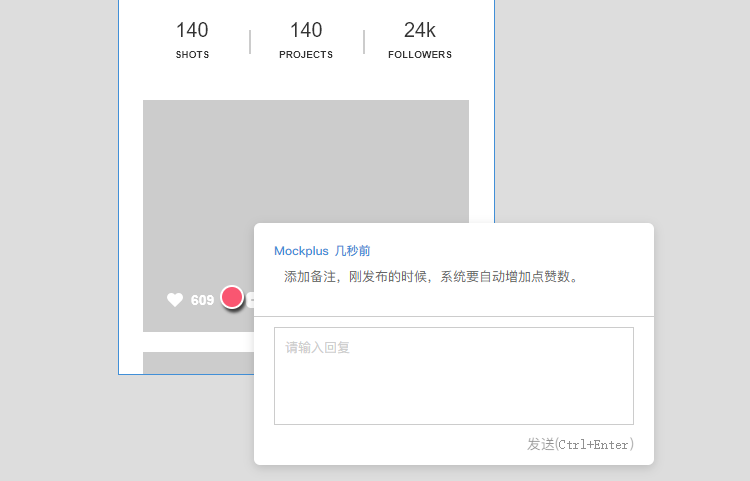
在摹客中,项目成员针对设计稿可以打点评论,在线讨论,快速迭代设计稿。

众所周知,在Axure 中,都只能一页一页的查看设计稿,做原型的你有没有羡慕过 Sketch 那样在超大画布中,查看所有的设计稿?
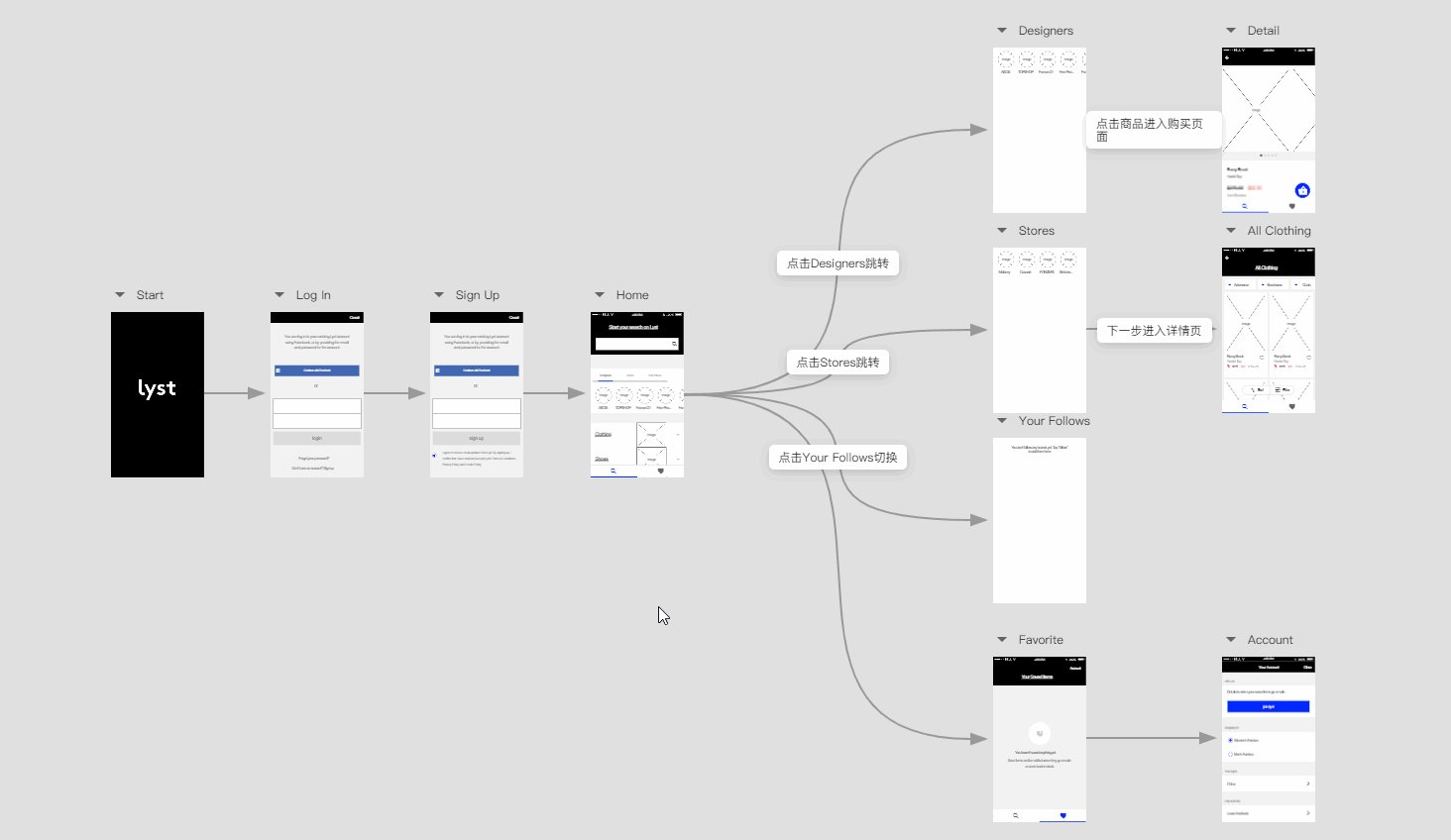
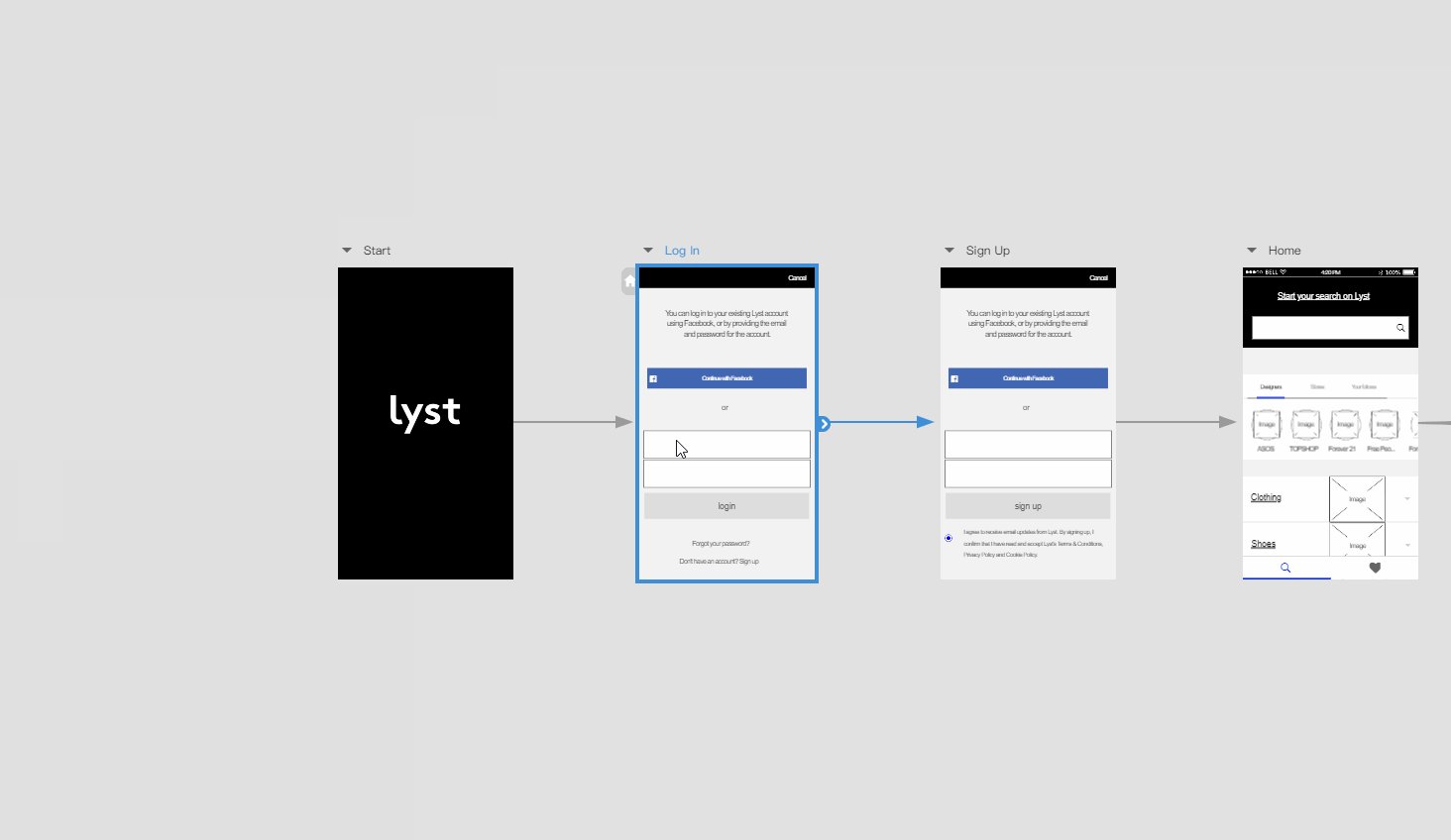
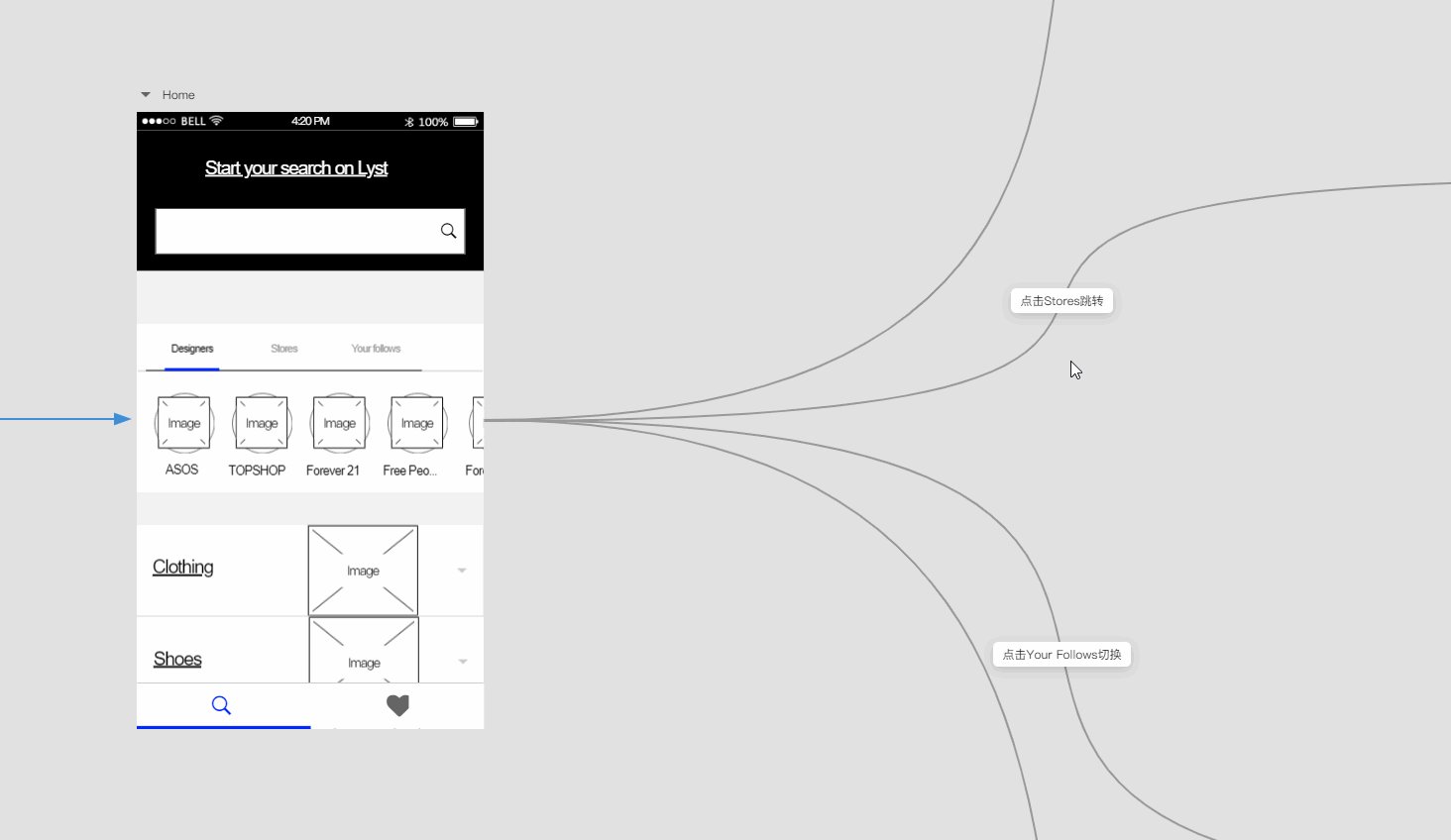
摹客满足你,无限尺寸全貌画板,为你提供前所未有的上帝视角,还有逻辑线制作简易流程图。原型演示和汇报,从上帝视角出发,掌控全局。

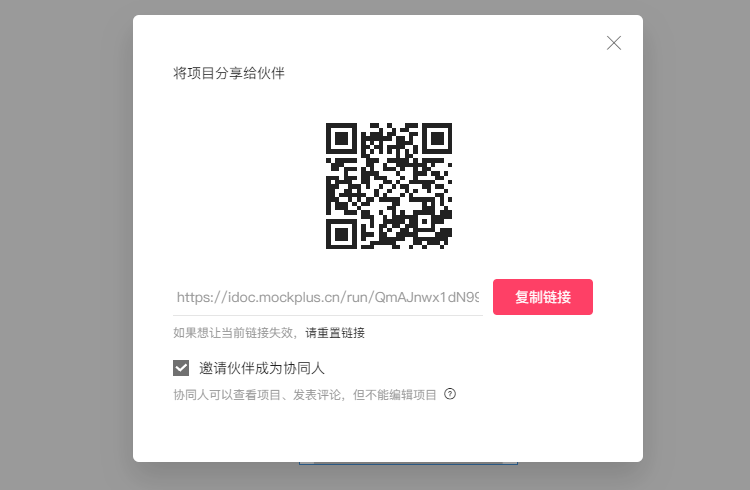
当我们将原型上传到摹客,就能获得一个分享原型的链接,将原型链接发送给小伙伴,他们就能随时随地查看原型啦。在Axure上做好的交互效果,传到摹客

我们可以随时更新原型,通知小伙伴即可,小伙伴们仍然可以通过之前的链接访问最新的原型哦。
在摹客中,藏了很多隐藏的彩蛋,下面这一个不知道你发现了没有呢
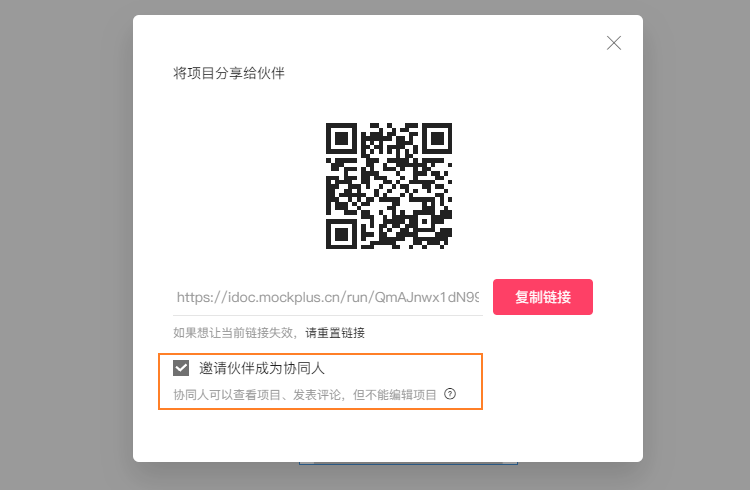
分享原型时,如果勾选了邀请为协同人,那这个分享链接不仅可以供小伙伴查看原型,还可以将小伙伴邀请进团队哦。

加入团队后,自动标注、手动添加的交互说明,小伙伴就能自助使用啦。怎么样,你有没有用过呢?
留个小问题,和下期的彩蛋有关哦。我打算发送一个链接,只想项目内的人看到,就算发错群别人也打不开;我这个分享链接应该怎么获得呢?你知道吗