摹客
产品
感谢大家对我们产品体验日记栏目的关注,本周将有那些值得我们关注的设计小细节,让我们一起来看看吧!
以下分享内容整理自黑马家族成员提交的部分产品体验日记,在描述上面如有疑问欢迎大家留言指正。
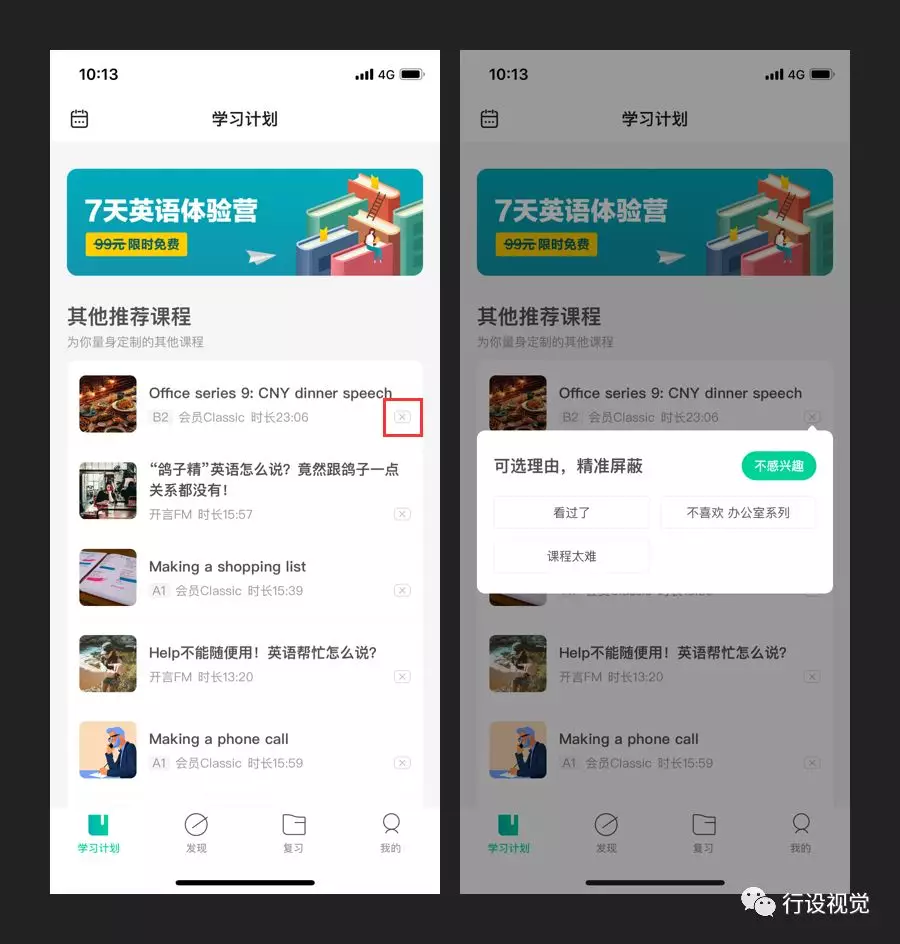
01、开言英语,注重用户反馈,精准推送内容
这是一款提供优质语言学习的 App,注重用户反馈,精准地推送用户更感兴趣的学习内容。在首页中对推荐课程板块的设计,用户在关闭不感兴趣的内容时,会弹出反馈信息标签,为用户精准地屏蔽相关联的内容信息。后期可以推送更加精准的服务,避免用户被过多的无用信息所干扰。
该功能也有不少产品使用,但是一些产品无法做到真正的屏蔽,特别是在一些娱乐类产品的游戏广告推送中。希望更多产品可以真正的做到增强用户体验,不然一个好的功能就只能是形同虚设。
——Seem 摘录

02、关于鼓励用户发图的设计技巧
社交产品的粘性离不开良好的社交氛围与用户有趣的内容产出,图片/视频内容相较于文字内容来说,更能增强用户的关注度,引发用户之间的互动。
如何友好地鼓励用户产出带图的内容,飞聊(左)和 soul(右)团队的解决方案值得参考。在点击发表之后,屏幕上方一部分空间作为文字输入区域,下方作为插入内容区域优先调出相册。相比直接全屏调出相册或者直接弹出键盘,这种巧妙的设计方式保留了用户发表内容的多样选择,而非强制打开选择相片or手动关掉。这样的设计解决方案更友好地鼓励用户产出带图的内容,也更加便于用户操作。
——虫尾巴 摘录

03、印象,推广位的更多场景展示
在 App 中,推广信息的展示通常在引导页、闪屏、首页 banner 、弹窗等等场景中较为常见,更好的推广位挖掘是商家进行产品设计会考虑的一个点。
在印象 App 登录注册界面设计中,加入了轮播 banner 来向用户传达产品的服务和理念,不仅可以向新用户推广活动,还可以展示一些刺激用户注册的福利策略。
——虫尾巴 摘录

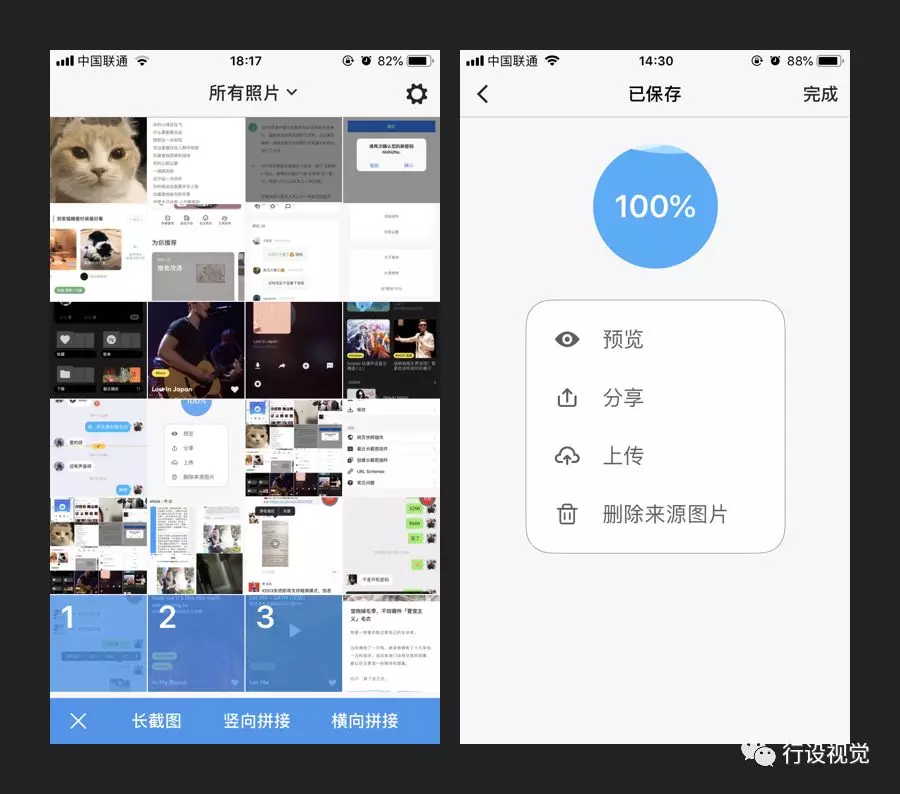
04、Picsew App 的长截图和长图拼接
Picsew 是一款很实用的长截图和长图拼接工具,可以自动识别多张图片的重合部分,并拼接成长截图,并且可以手动移动拼接位置。
可以对合成的长截图进行裁剪、加马赛克等操作,拼接完成后,删除来源图片这个功能很贴心。而且还有多种插件,并且可以添加水印,受到众多互联网资讯博主推荐。
——阿玉儿 摘录

05、虎嗅 App 小图标新玩法
虎嗅是一款科技头条新闻热点资讯产品,在底部标签栏 icon 设计上面尝试了新的玩法。资讯 icon 在进行页面下拉刷新时,icon 会伴随着微动效;24小时 icon 会有一个红点在描边内部绕着环形进行运动,经过测试发现红点运行一周刚好是 1 分钟,以此来体现时间的流动性,突出该功能下的服务特色。
一枚小小的 icon 设计隐含了对功能的深度诠释,所谓的体验设计就是一起去探索细微之处的深度设计解决方案。希望在今后的产品迭代中,可以发现更多产品在细节上面的探索。
——黑马青年 摘录

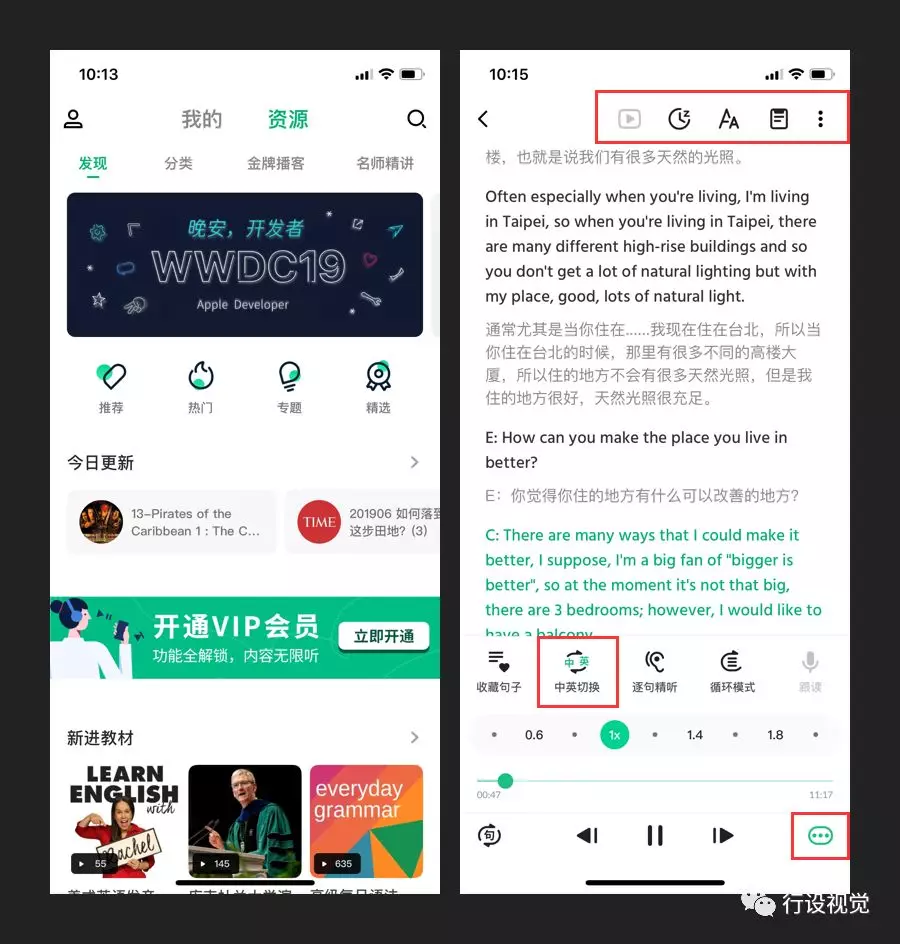
06、轻听英语,更加友好的听力提升体验
轻听英语是一款提升你英语听力能力的产品,界面设计简洁精致,界面配色活力清新。图标设计上面表现也值得学习,可视化识别度高,简洁易懂。
在跟读时点击上方的闹钟 icon,可以定时停播。下方数字为快慢跟读,满足用户的不同需求。在跟读时可以根据自己的专业情况进行中英切换,方便更好的进行内容跟读与理解。
——Shadow 摘录

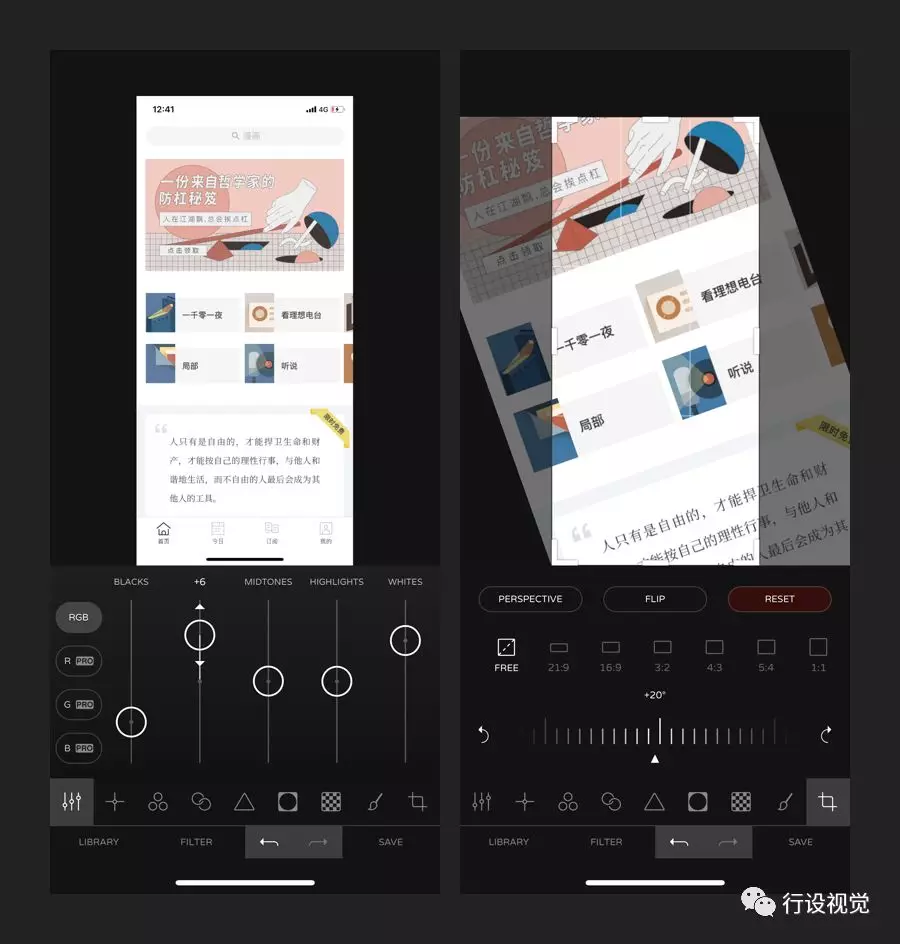
07、Ultralight App 与众不同的调色面板
与众不同的调色面板,摆脱常规的横排方式,提升了纵向空间利用率。缩小操作区扩大预览区,控件的意思传达清晰明了。
将 RGB 三个通道内容直接展示给用户,用户可以在拖动控件的同时看到图片的预览,以便达到自己想要的效果。
裁剪面板提供不同的比例大小,滑动轴左右波动进行旋转,将两个功能完美融合在一个面板中。
——小菜包o 摘录

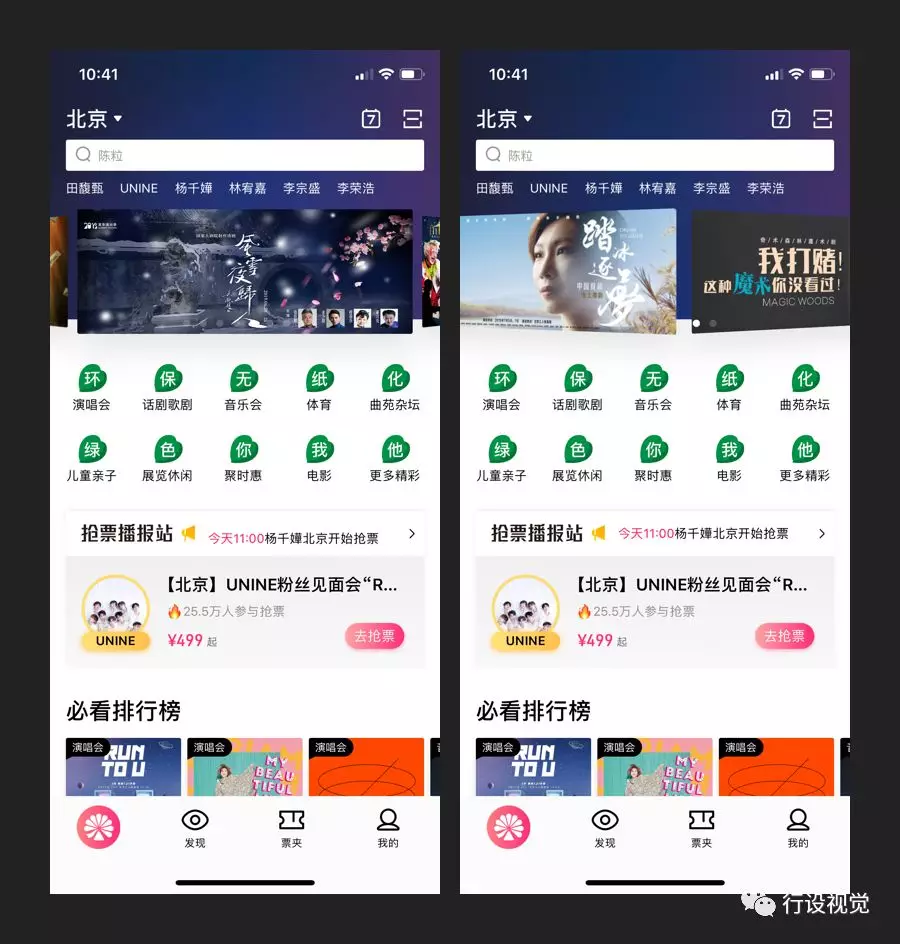
08、大麦 App,Banner 图设计的空间感
大麦是一款专注于展览、演唱会等门票贩卖的产品,在首页的设计中,其中 Banner 图的交互处理采用了一定的透视效果,与市面上常见的平铺展现方式形成差异化,使人眼前一亮。
底部 tab 栏首页的 icon 首屏状态下以 logo 形式展示,强化了品牌传播。当页面滑动到一定程度的时候,首页的 icon 变为置顶操作。方便用户进行快速置顶,也更好的提高了空间利用率。
——橙子_C 摘录

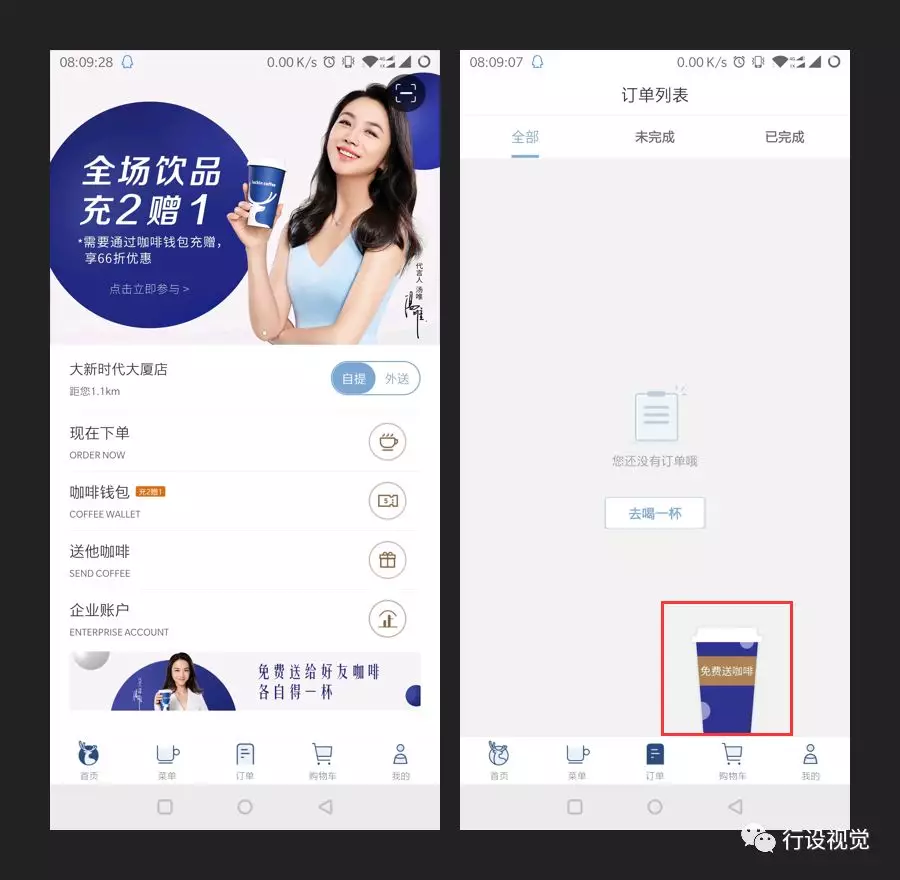
09、Luckin Coffee 空界面的新玩法
Luckin Coffee 瑞幸咖啡 App 设计整体配色主要使用了蓝+白的品牌色,底部标签栏的首页 icon 设计采用了品牌 logo 的运用,强化了品牌记忆。
在订单列表空状态的设计中,除了常规的情感化处理以外,在右下角设计了一个免费送咖啡的提示。以一杯咖啡的造型进行设计提示,有别于传统的优惠券样式陈列,也能更加生动有趣。在空界面的处理上面新增运营策略,以优惠福利的形式提升用户的注册转化。
——Daisy 摘录

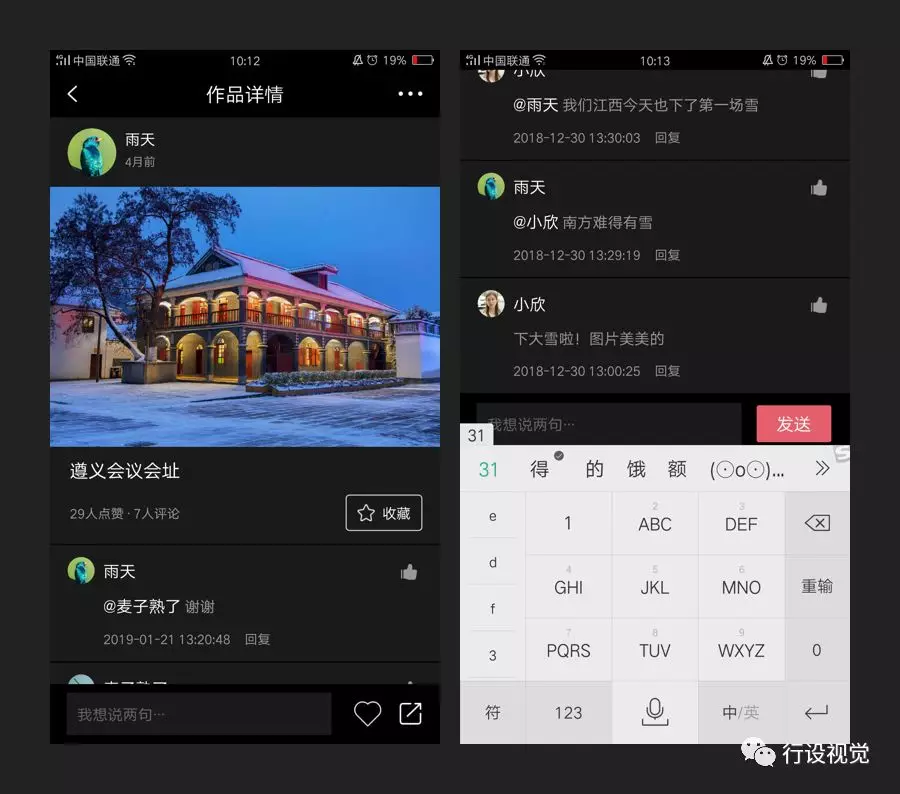
10、探图,发送按钮的显示与隐藏
探图是一个摄影社区的产品,在作品详情界的设计中,底部评论区域的设计包含:评论框、收藏与分享图标。当用户进行评论操作时,收藏和分享图标直接变成发送按钮。当用户输入完自己的评论内容后,直接点击按钮就可以发送,方便快捷。
发送按钮的设计替代了原本功能在当前位置不可用的状态,也不会占用界面其余空间,增加了版面的利用率,给用户也带来更便捷的操作。
——凉沐橙 摘录

11、淘宝,以缺货通知增进销售概率
描述:以前缺货的商品,尺码置灰不可选中,现在虽然是置灰状态却可以选中,选中后确定按钮变成了“缺货中,提醒掌柜补货”。
To B 隐形预售:根据用户需求进行补货,能有效控制库存和成本,挽留因为暂时缺货流失的客户,增进销售概率。
To C 能及时收到商品补货通知,买到心仪的商品,提升购买体验。
——是石头吖 摘录

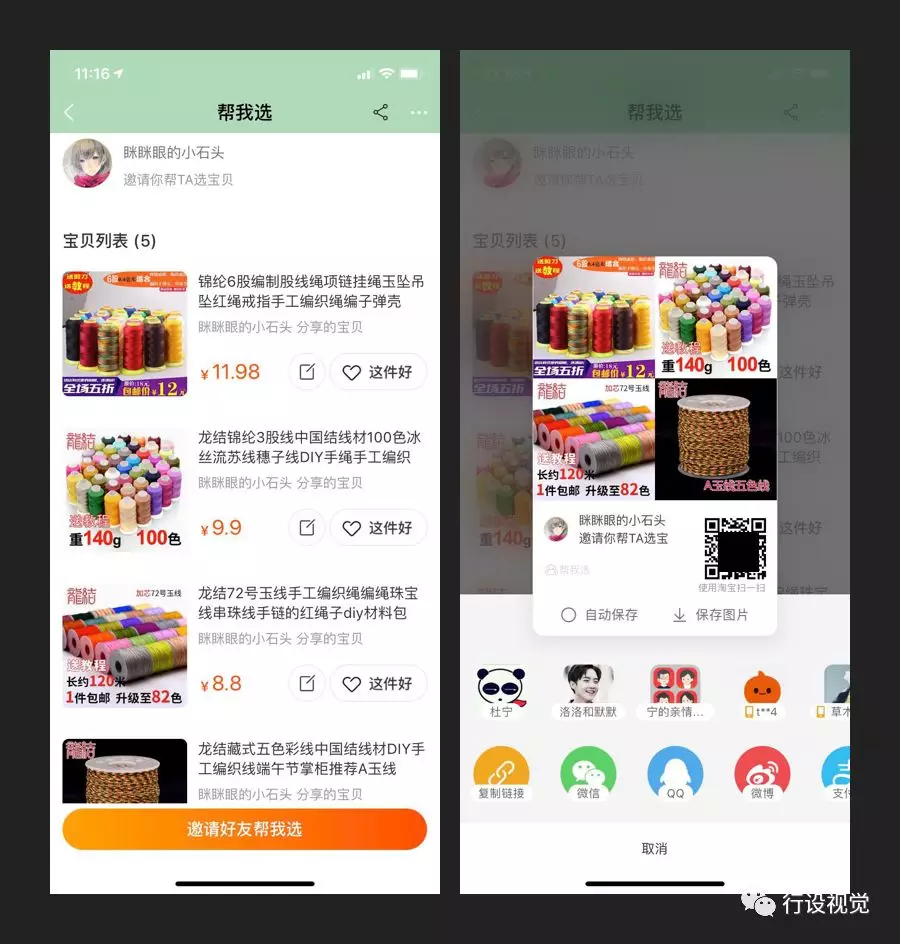
12、淘宝,帮我选
淘宝新增了个帮我选功能,可以从最近浏览、购物车、收藏夹、已购买中选择5件商品,邀请好友帮忙选择。对于一些选择困难症的用户,这个功能可以收集到更多朋友的建议,因而更快的做出选择。
这个功能增加了淘宝的社交属性,一般淘宝好友很少,可以通过微信、QQ 等其它社交软件邀请朋友来选择,也变相的为软件进行引流,将其好友关系引入淘宝中。
——是石头吖 摘录

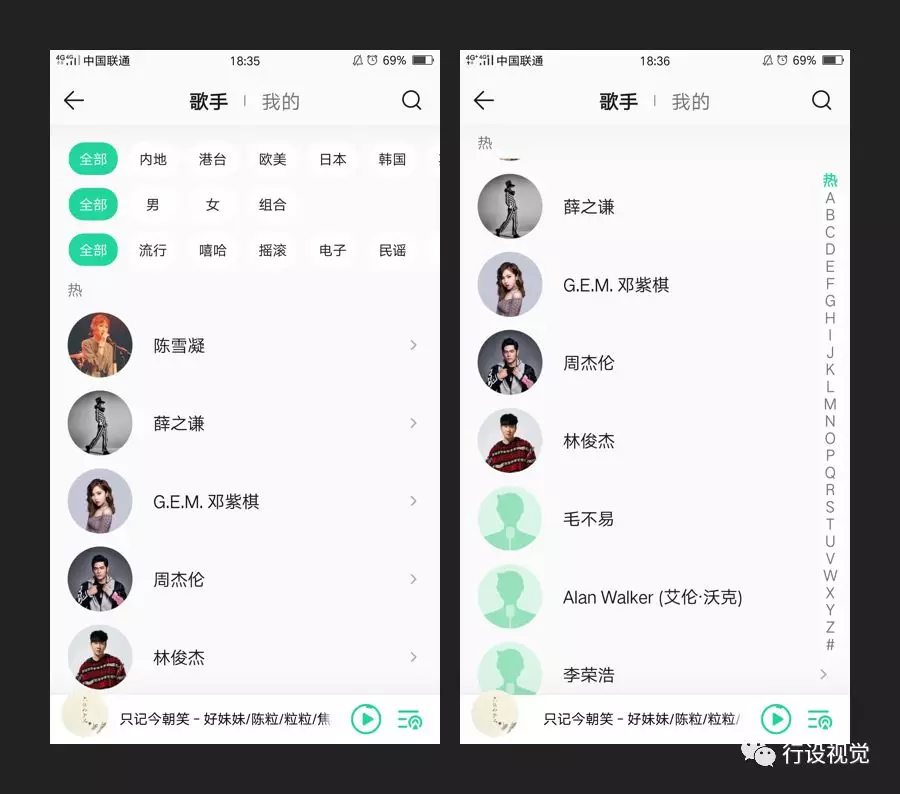
13、QQ 音乐中的歌手选择
在体验 QQ 音乐 App 时,在歌手的选择界面,网上滑动的过程中,界面右侧会出现歌手名字的首字母。用户可以点击自己要搜索的歌手的字母,就很容易找到相关的歌手。该解决方案节省了用户的操作时间成本,简化了搜索功能。
——凉沐橙 摘录

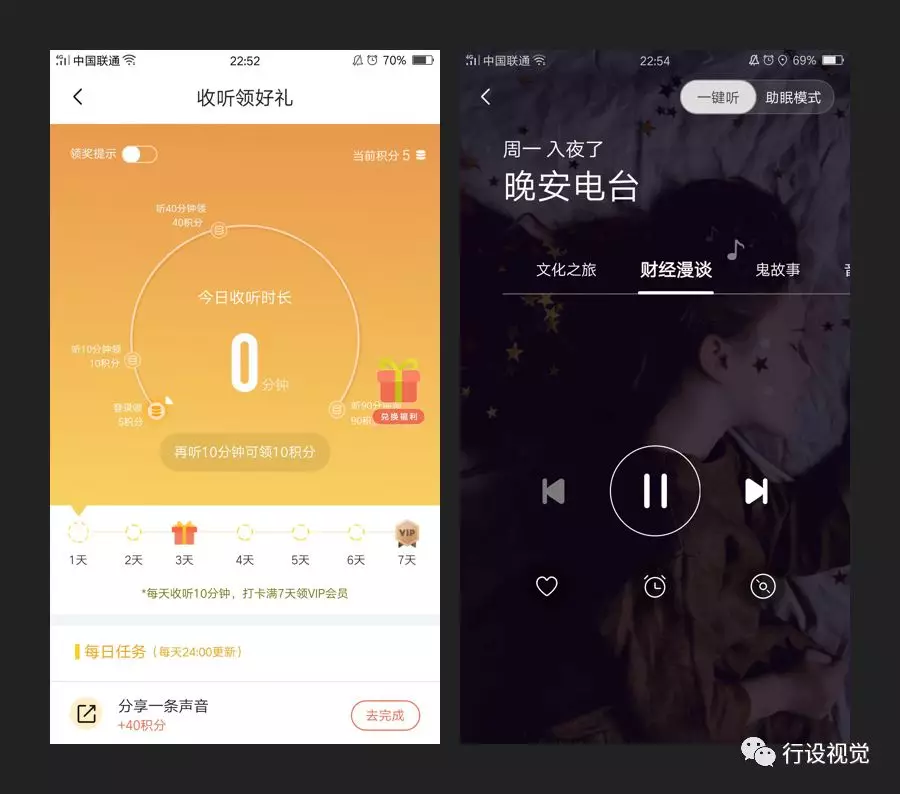
14、喜马拉雅产品中的两个小提示
在体验喜马拉雅 App 时,在收听领好礼界面中,左上角有一个领奖提示按钮,用户可以打开,当领奖时间到的时候,手机就会提示,用户就不会错过领奖时间。该设计非常人性化,给用户带来了方便,同时也提高了该功能的使用率。
在播放界面中,右上角的助眠模式开启之后,可以防止用户在睡着后忘记关闭手机,导致一夜没电。
——凉沐橙 摘录

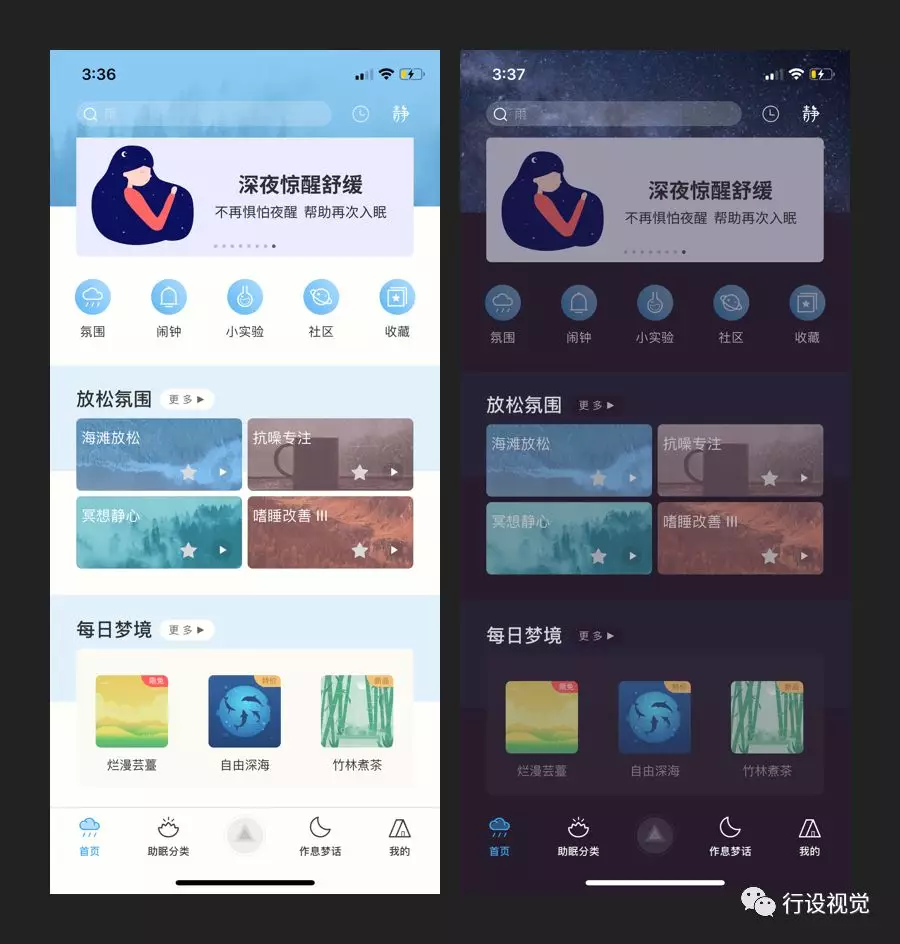
15、小睡眠,给你一个婴儿般的好睡眠
白天模式下,配色非常小清新,运用比较多的卡片布局,且都做了较为明显的圆角处理,整个视觉感舒适、自然,符合产品定位与调性。
切换夜间模式(可手动切换,也可设置时间段自动切换到对应模式)后,页面背景变为深色,且图片、文字和深色背景的对比度较弱,增加了光线较暗场景下的舒适感,助于你更快的进入睡眠状态。
——小明同学 摘录

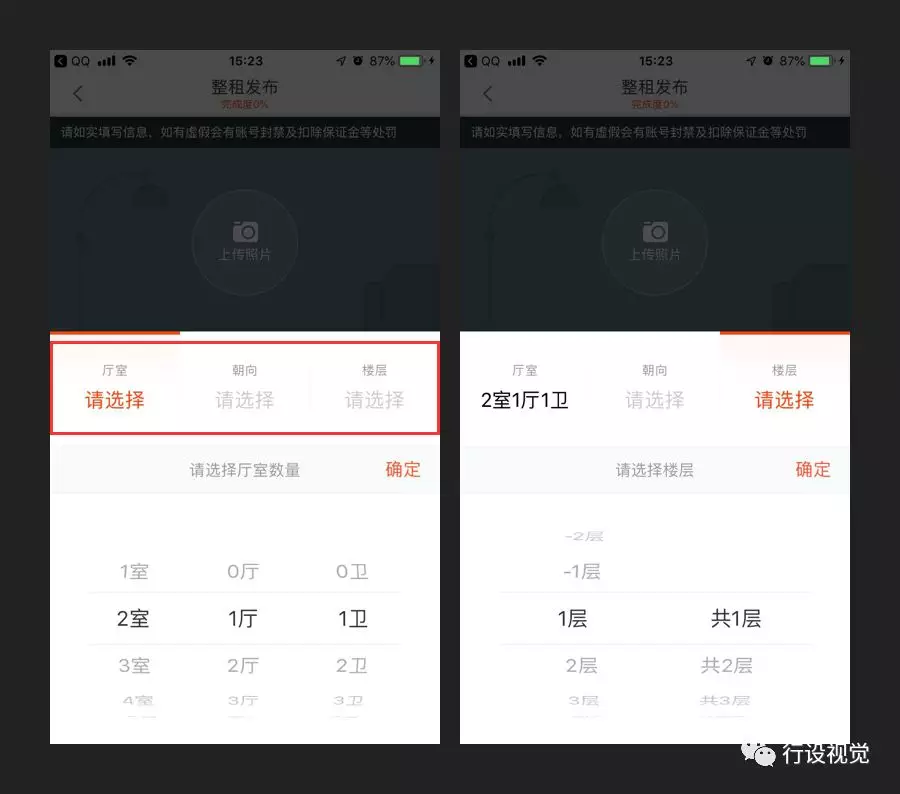
16、58 同城租房信息录入如何减少弹窗调出次数
58 同城租房 App 中,在录入租房信息时,有很多的条件选择及信息录入,而且单个选项会有多个分级(如选择地址:省/市/区县)。在进行设计的时候将多个分级放在同一选项,多个选项放在同一弹窗,有效的避免了选项太多造成的信息混乱,同时也解决了因多次弹窗给用户带来操作上的不便。
——飞鹰创意之旅 摘录

本周的产品体验日记分享到此结束,希望抛砖引玉,可以看到更多伙伴去发现更多好玩的设计。
作者:黑马青年(黎波)
本文由 @黑马青年 原创发布。经许可转载。
更多文章和设计学习可以关注公众号行设视觉(XingSheDesign)