摹客
产品
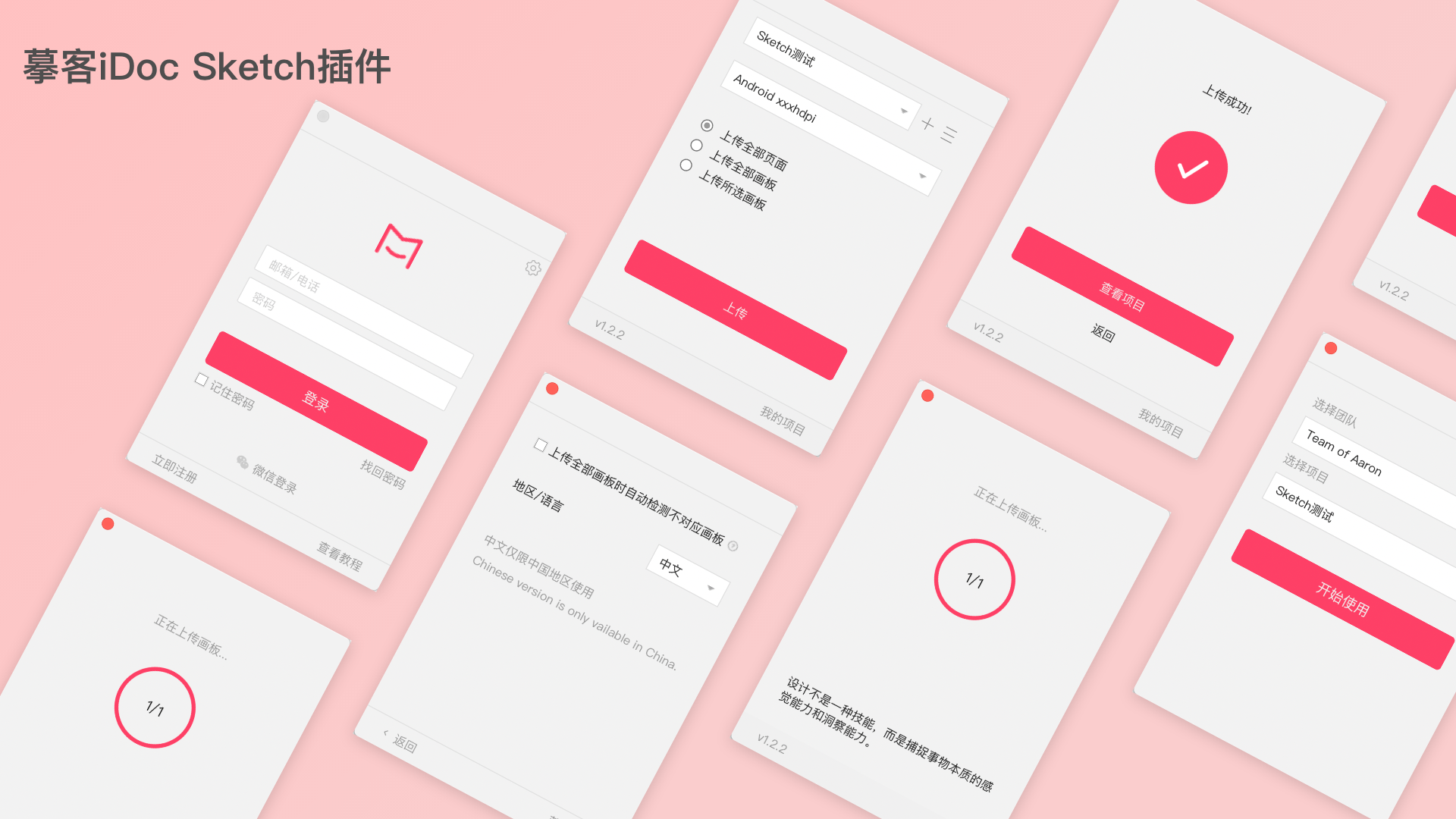
大家好,我们又见面啦!本次摹客更新针对Sketch插件进行了全新改版,一起来看看吧!
关键信息:
Sketch是UI设计师在平时工作中会频繁用到的设计工具,利用插件可将设计稿一键上传至摹客中进行智能标注、原型分享等多种操作。摹客团队本次将Sketch插件进行了全新地设计和改版,界面更加简洁清爽。

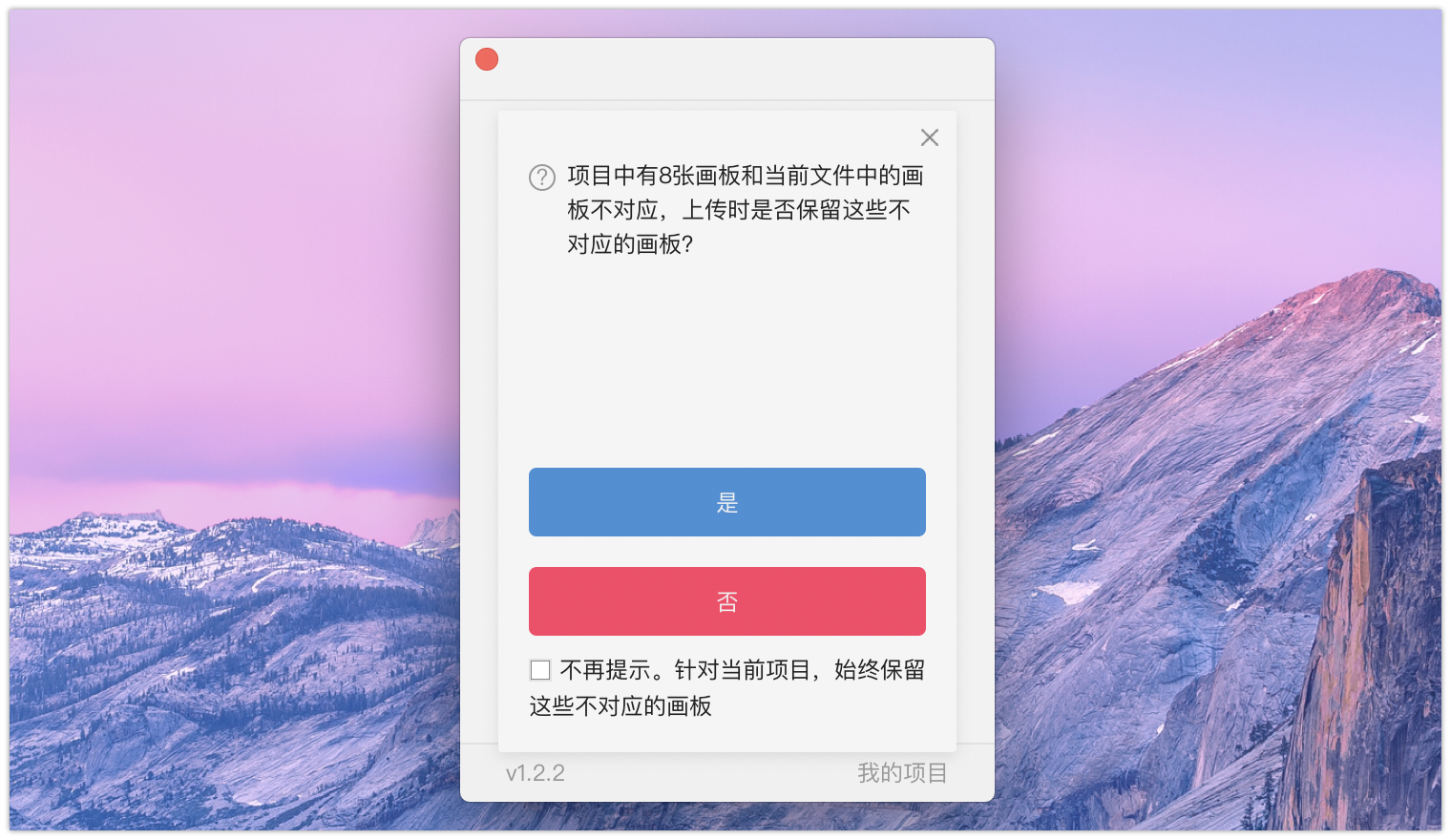
在Sketch插件的设置中,还增加了一个新功能——上传全部画板时自动检测不对应画板。如果在Sketch中删除了几个画板,再次上传设计稿时,勾选“设置”中的“上传全部画板时自动检测不对应的画板”,Sketch中已删除的页面在摹客中也会同步删除。有了这个功能,设计师再也不用一个个去对照删除页面了,大大减少了工作量,节省时间。点击这里可以参考Sketch插件教程。

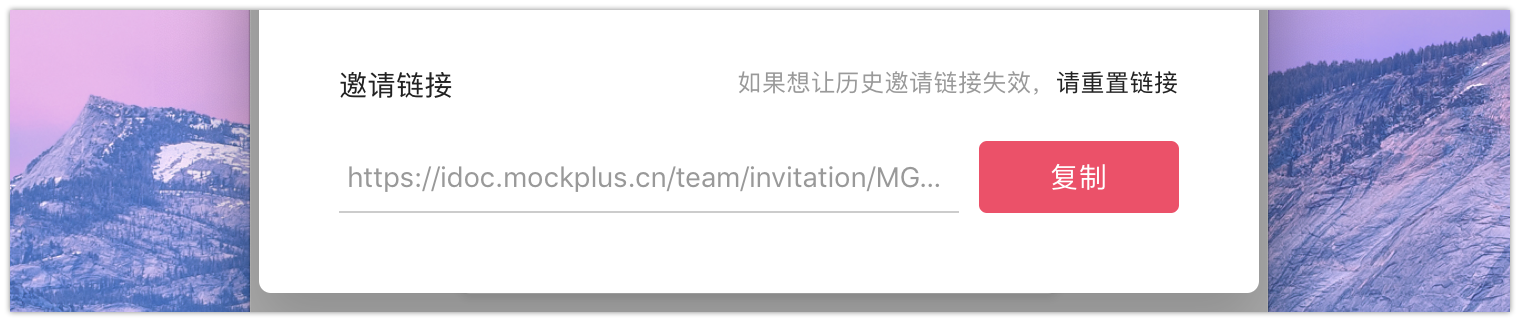
在项目首页中点击“邀请成员”后,在弹出的窗口上会看到“重置链接”的选项,重置后,分享出去的链接就会失效了,不用再担心团队的安全问题~

各位小伙伴还记得上期结尾留给大家的彩蛋吗:
“我打算发送一个链接,只想项目内的人看到,就算发错群别人也打不开。我这个分享链接应该怎么获得呢?”
现在就来给大家揭晓~答案是:直接复制浏览器中的地址即可。
今天就先介绍到这里了,大家快去试试吧!戳这里:https://idoc.mockplus.cn