摹客
产品
Bootstrap模板是构建网站或应用程序最有价值的设计框架之一,相信很多设计师和工程师都会使用。现在,网上有许多免费的优秀Bootstrap模板,基于其响应式设计,几乎所有的模板都可以在多种设备上显示和运用。Mockplus之前推荐过20个最佳HTML网站模板免费下载,我们希望为你提供更多免费的Bootstrap主题模板,并且是适合移动端设备。
如果你正好需要针对小屏幕尺寸的Bootstrap模板,不妨看看这30个最佳Bootstrap移动端模板。希望你喜欢哦~
设计师:Nick Perez Rivera

这是一个基本的Bootstrap移动端模板,这个模板的设计非常简单,主要是用于移动端的原型设计体验。虽然它看似简单,却非常实用,可以灵活适应不同量级的项目,它的设计也使用了诸多技术,包括CSS,Jquery和Hammer.js等。
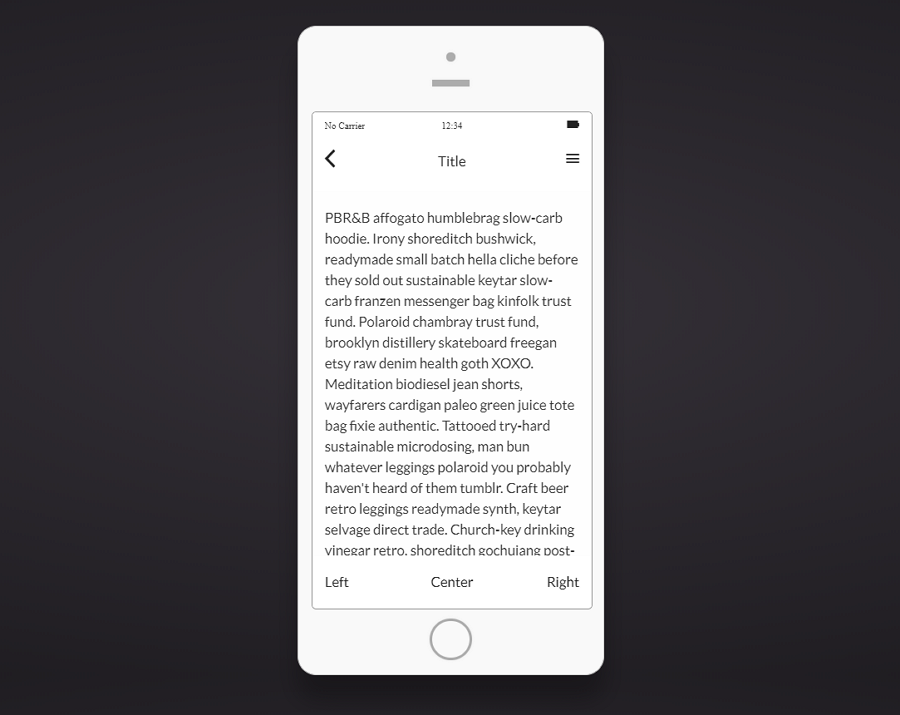
设计师:James Michael

这也是一个设计简洁可多场景使用的Bootstrap模板,这个模板是专为移动端打造的,因此特别适用于手机或其他小屏幕尺寸的设备,不宜用于Web端设计。该模板具有良好和清晰的代码,可用于UI / UX实验。
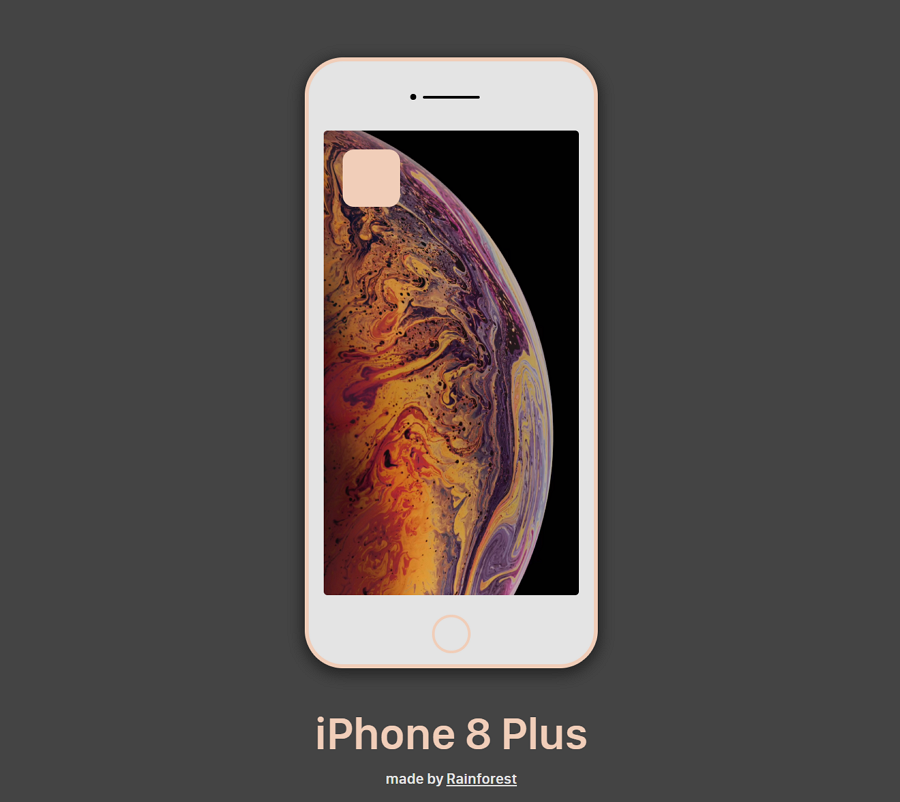
设计师:Rainforest

这是一个专为iPhone 8设计的Bootstrap模板,但也可以用于其他智能手机设备,如果你正在进行智能手机项目,不妨试试这个模板,它可以为你节约很多时间,可以用于前期的测试和搭建,对于智能手机项目来说,这个模板可以说是最佳模板了。
设计师:Ping Song

这是一个带有响应式菜单的简易Bootstrap模板,该模板也是专为移动端设备和其他小屏幕尺寸设备创建的,它的设计理念采用了极简主义设计,比较适合轻量级的手机项目,这个模板也不适合Web端的项目。
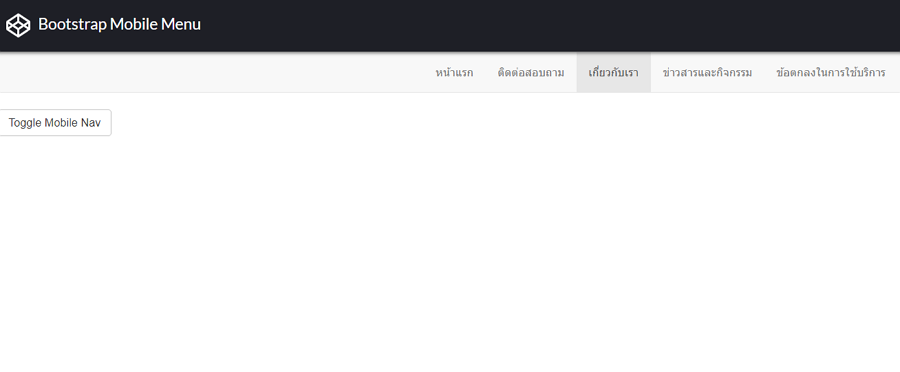
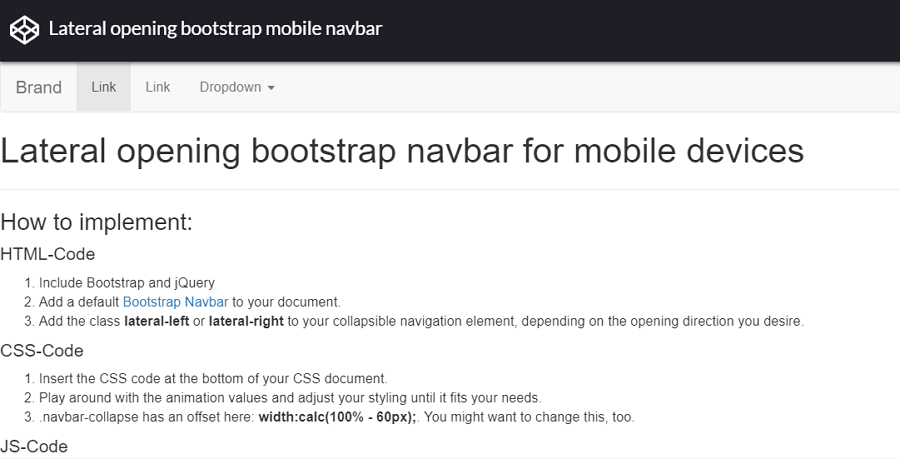
设计师:Sven

现在,很多设计师会将Bootstrap的移动端导航栏垂直方向打开,但采用水平方向打开也是一种不错的尝试。这个Bootstrap移动端导航栏模板就不走寻常路,采用了水平方向拉出导航栏选项。该模板小巧轻便,也非常易于定制。
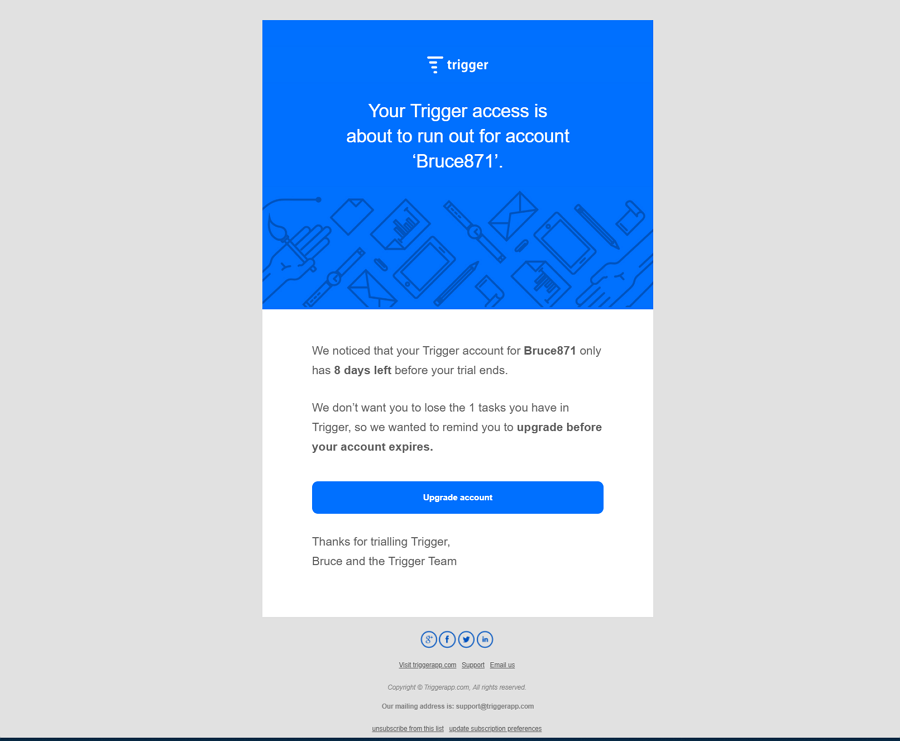
设计师:Kayel

Trigger电子邮件模板是一个单页的Bootstrap主题模板,我个人是非常喜欢这个模板,布局干净简洁,界面一看就知道是精心设计过的。该模板的配色、字体设置、界面排版,还有图标等元素,无论单独看,还是整体看,都营造出一种非常干净的感觉。
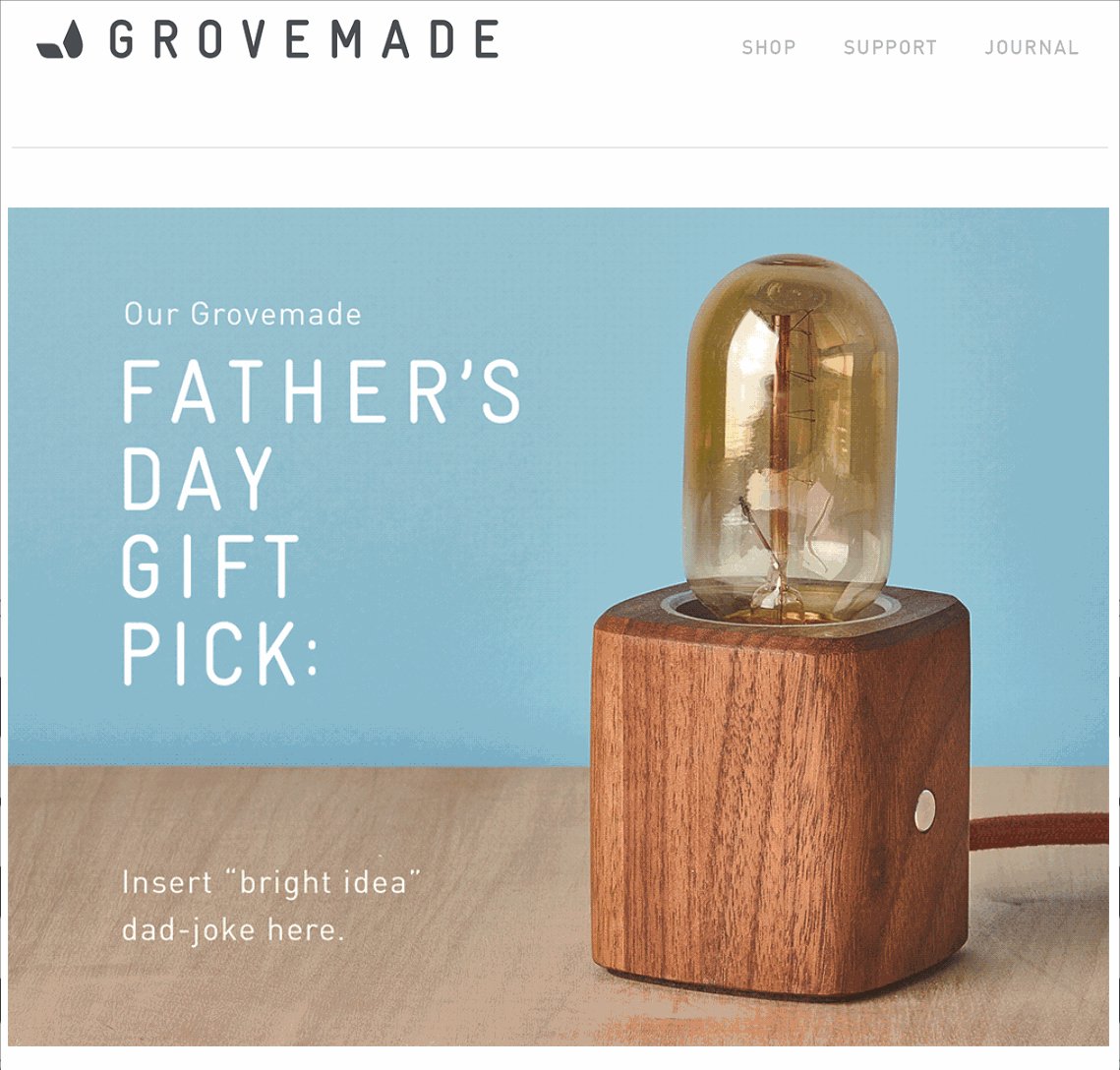
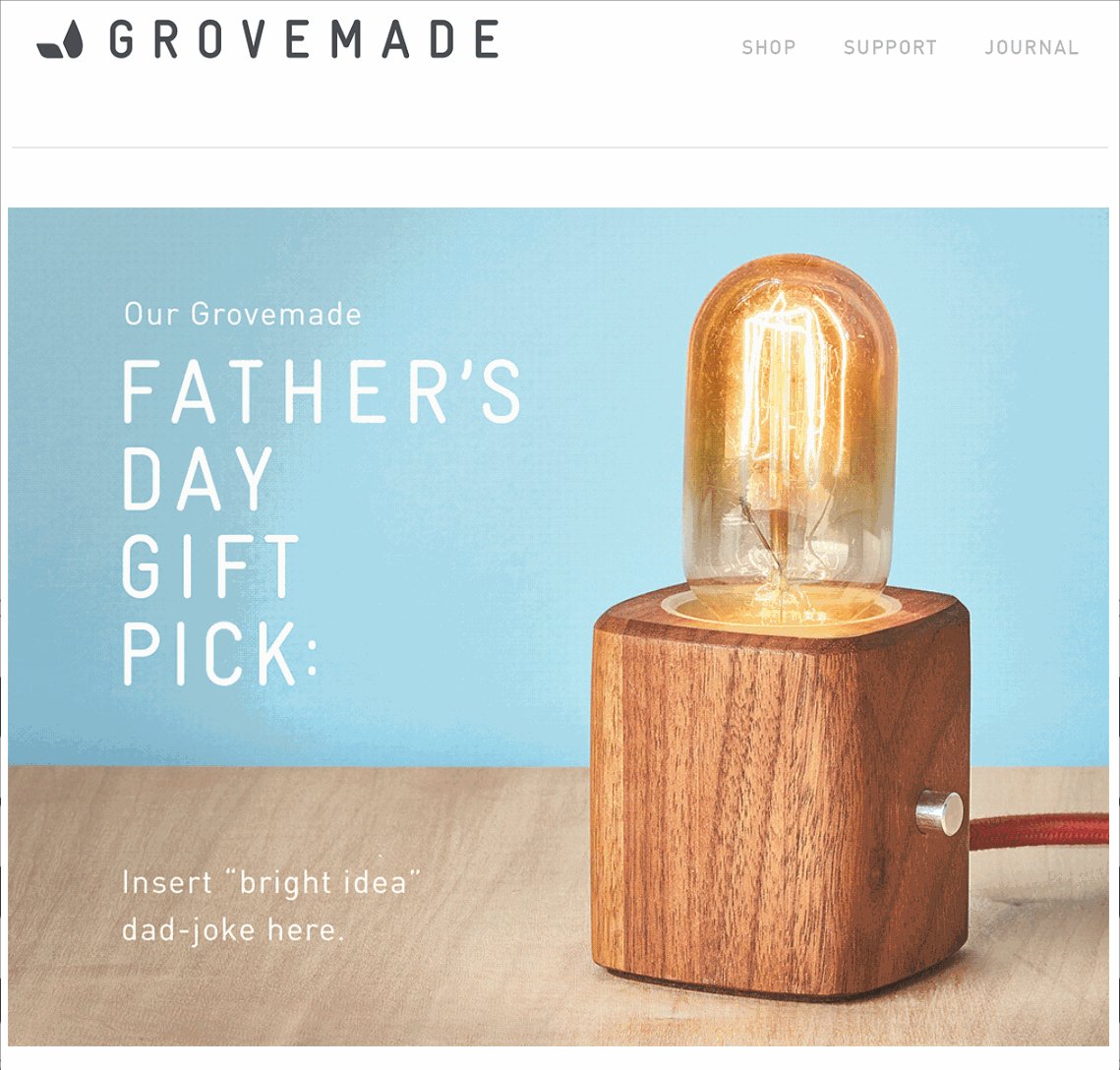
设计师:Really Good Emails

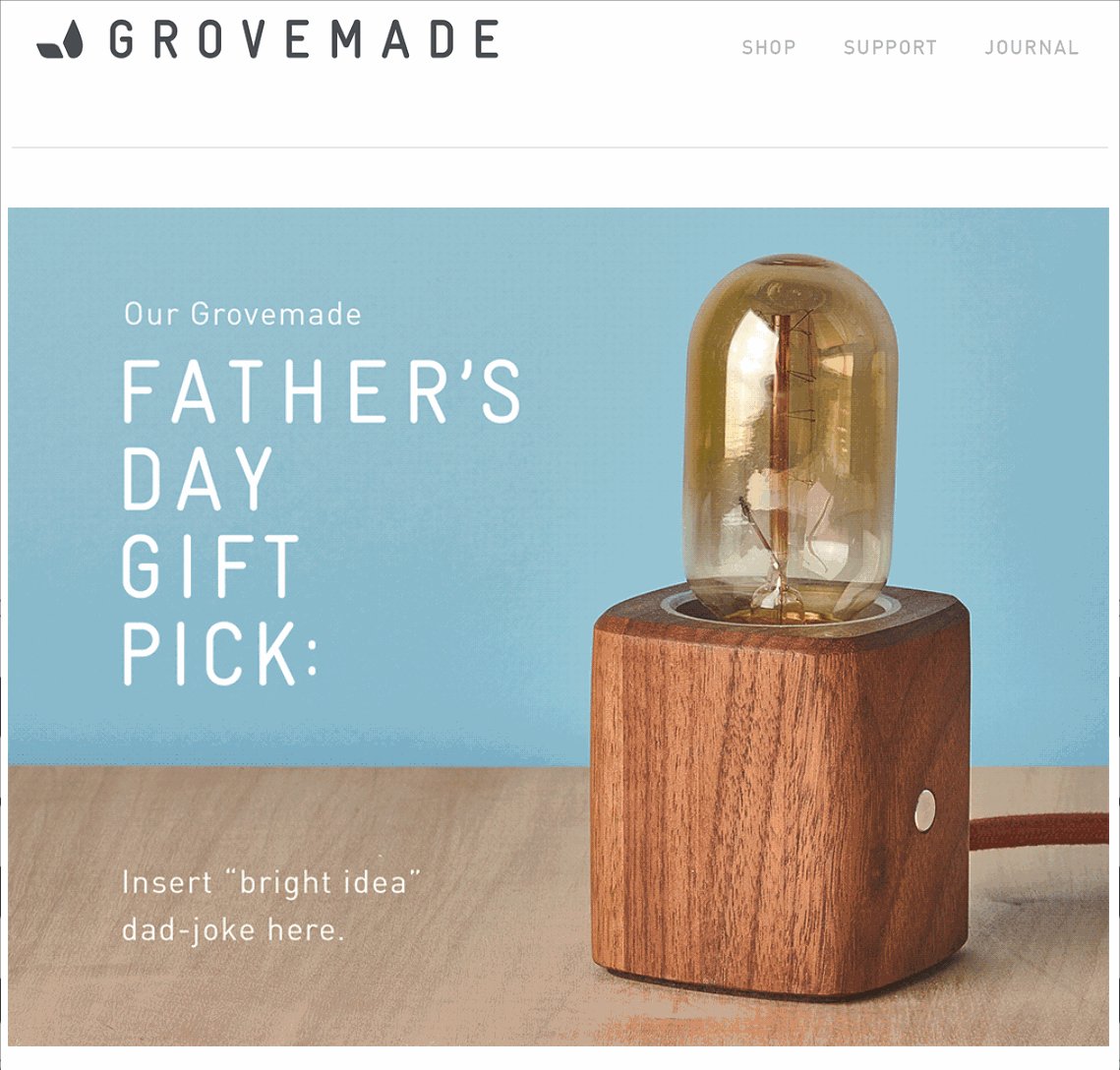
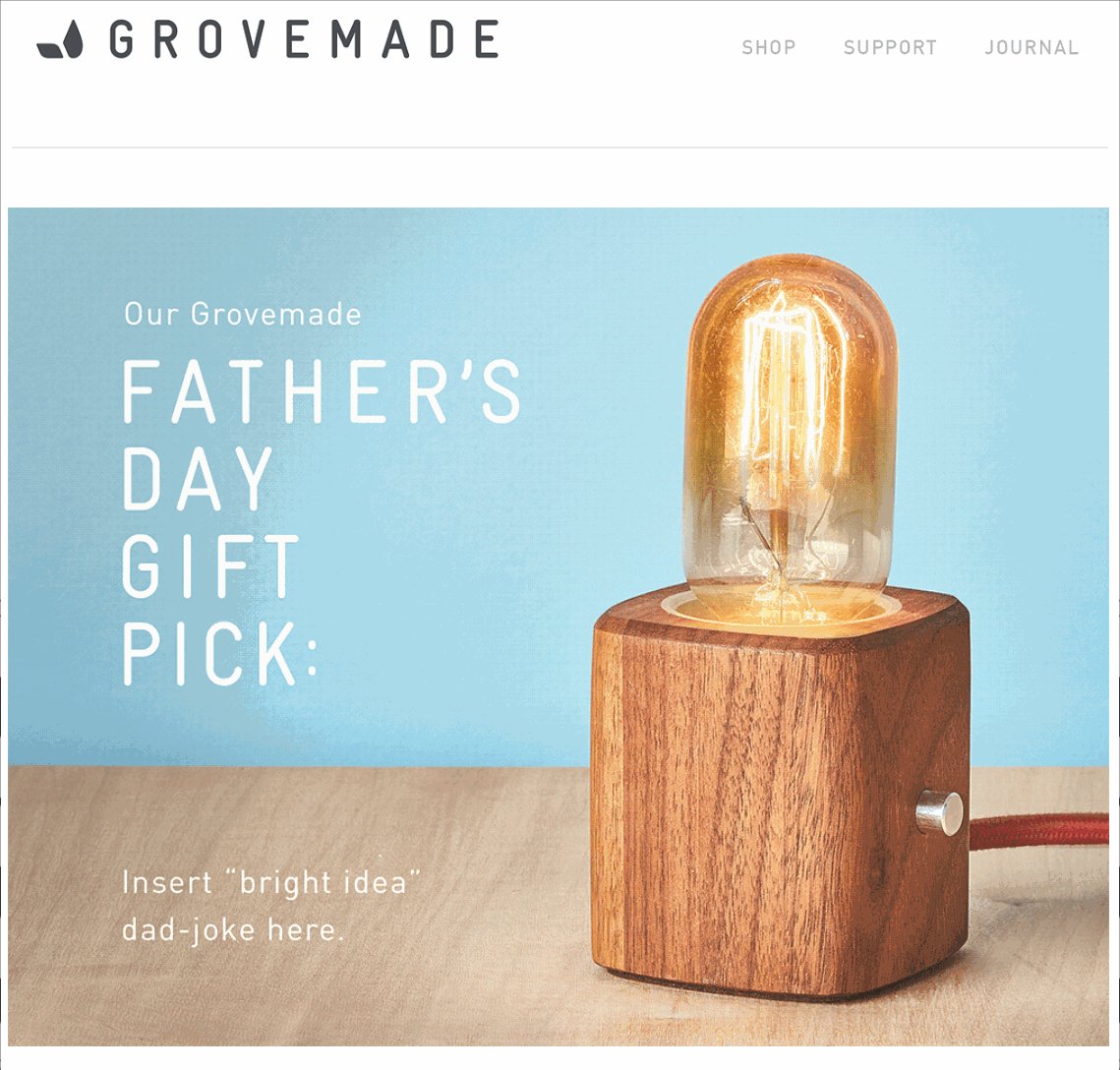
Bootstrap框架非常强大,它的使用绝不仅适用于静态HTML或CSS站点,也同样适用于动态站点,比如这个模板,就是非常好的一个例子。该模板具备非常出色的动效,是一个免费的Bootstrap灯光控制模板。
设计师:Really Good Emails

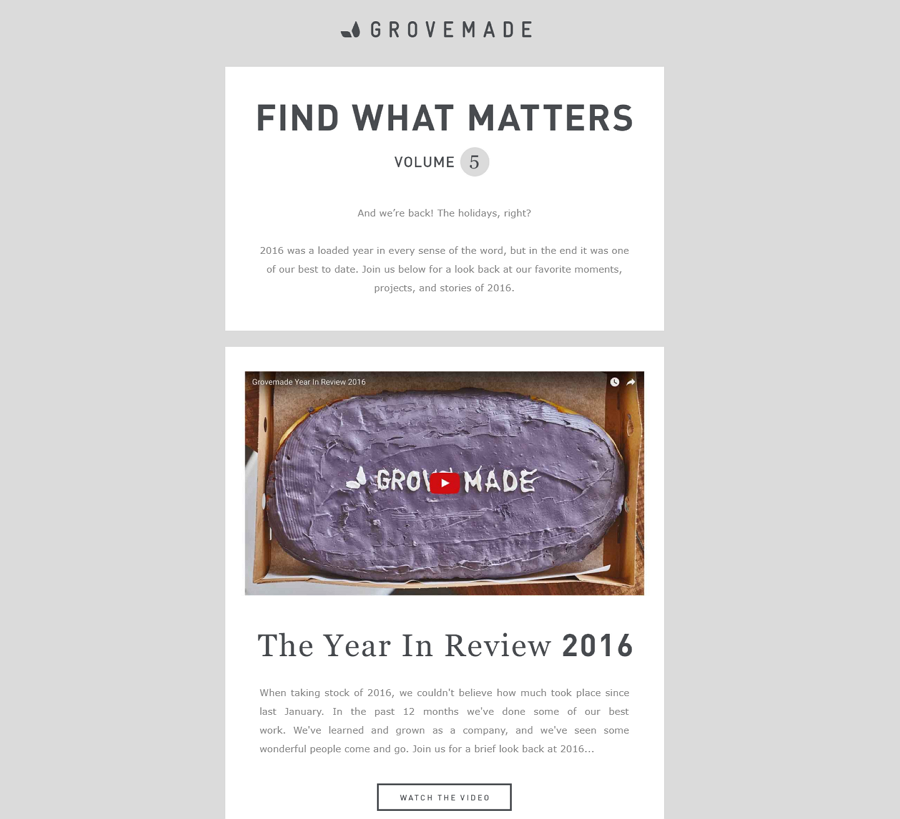
这是设计师Really Good Emails的另一个非常出色的Bootstrap移动端模板。该模板是一个完整的模板,可用于多种设计主题和设计需求。该模板一共有6个页面,每个页面都有一个相对独立又和整体相统一的主题。
设计师:Rob Hason

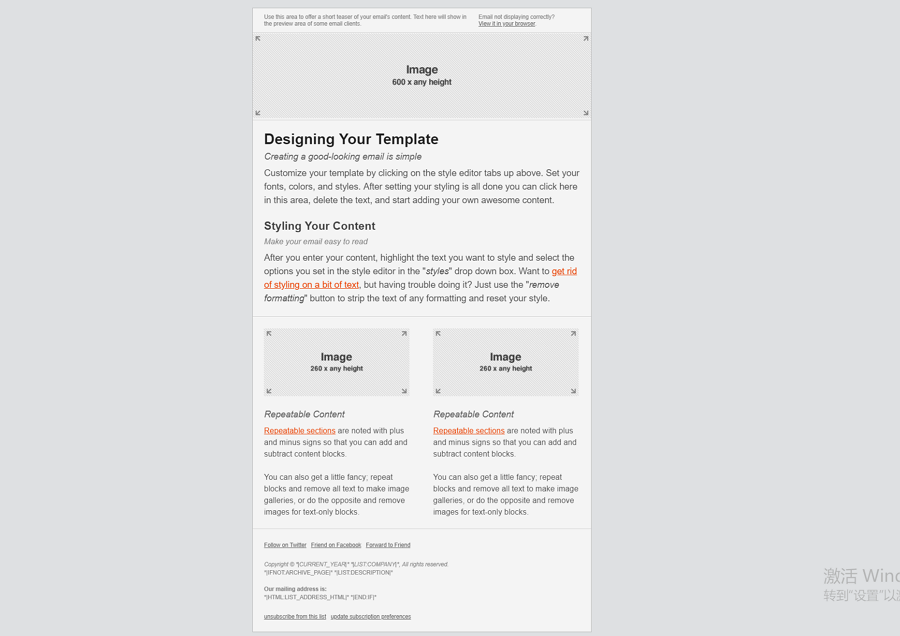
这是一个响应式的Bootstrap电子邮件蓝图模板。该模板最早是发布在codepen上,可针对任何尺寸的设备进行调整和修改。
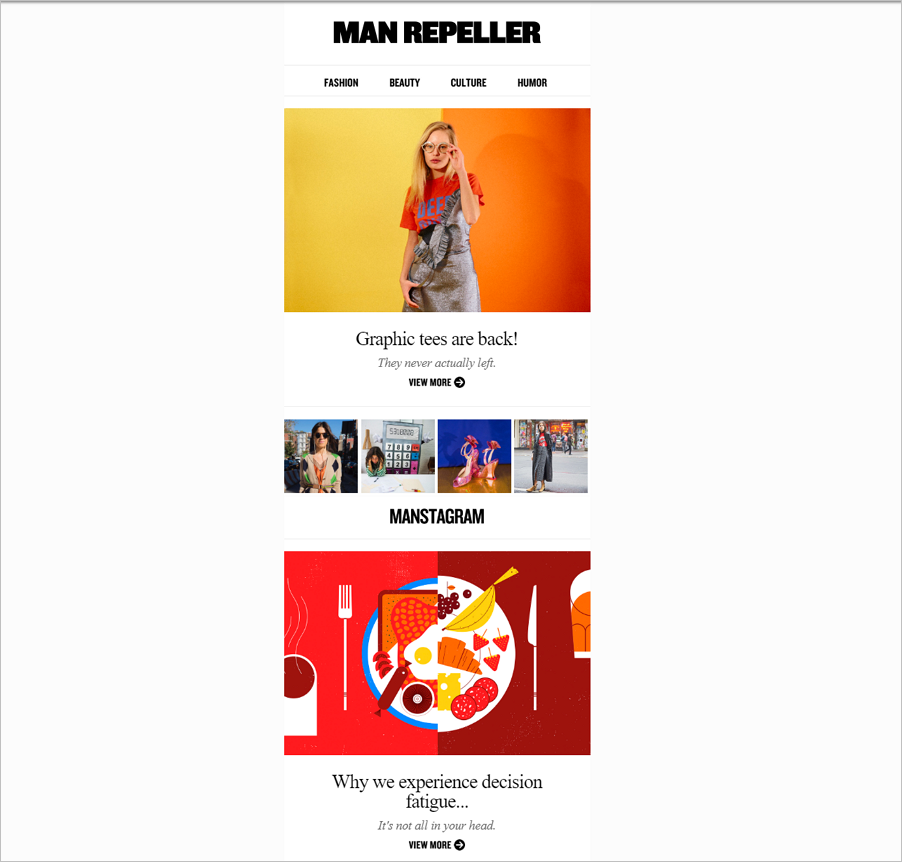
设计师:Really Good Emails

这又是一个由Really Good Emails设计的模板,也是我最喜欢的一个模板。这个模板同样非常适用于移动端设备,该模板具有鲜艳的色彩,漂亮的排版,简洁的布局。我是比较视觉系的人,非常喜欢那些具有对比度的图片。
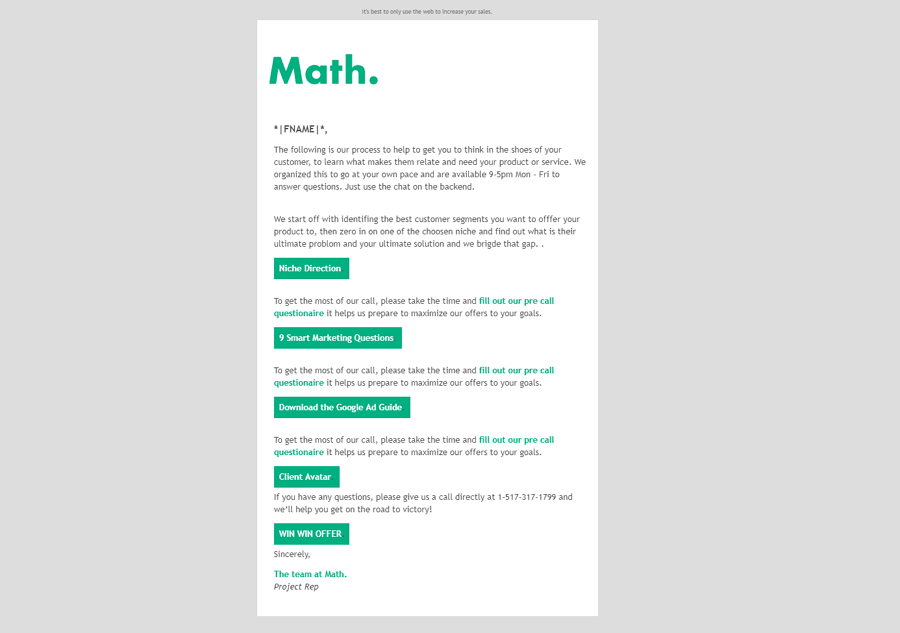
设计师:Yadhn

MailChimps是一个电子邮件营销、广告、登录页面和CRM的强大工具。此模板就是基于MailChimps创建和设计的,可以帮助你很好的开展业务。
设计师:ABADEU MADYUN

这是一个专为移动端设备和其他小屏幕尺寸设备而设计Bootstrap移动端模板,该模板主要是用于商业和业务相关主题,具有响应式设计,如果你的业务需要增加销售额,这个模板会是非常棒的选择。
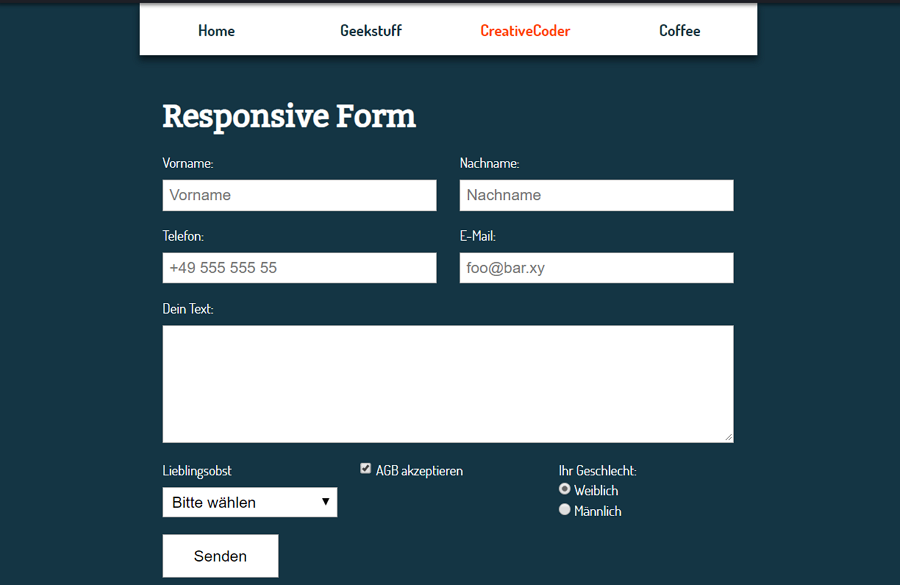
设计师:Bastian Andre 13-Bastianandre

移动优先设计是一种不可阻挡的趋势,这意味着会有更多的产品设计,会从移动端开始,然后扩展其功能再创建平板电脑或桌面Web版本,这其实是具有更多限制和挑战的,如何更快的适应这样的设计趋势?不妨看看这个基于网格的模板,这将会是你进行移动端优先设计时的一个好帮手。
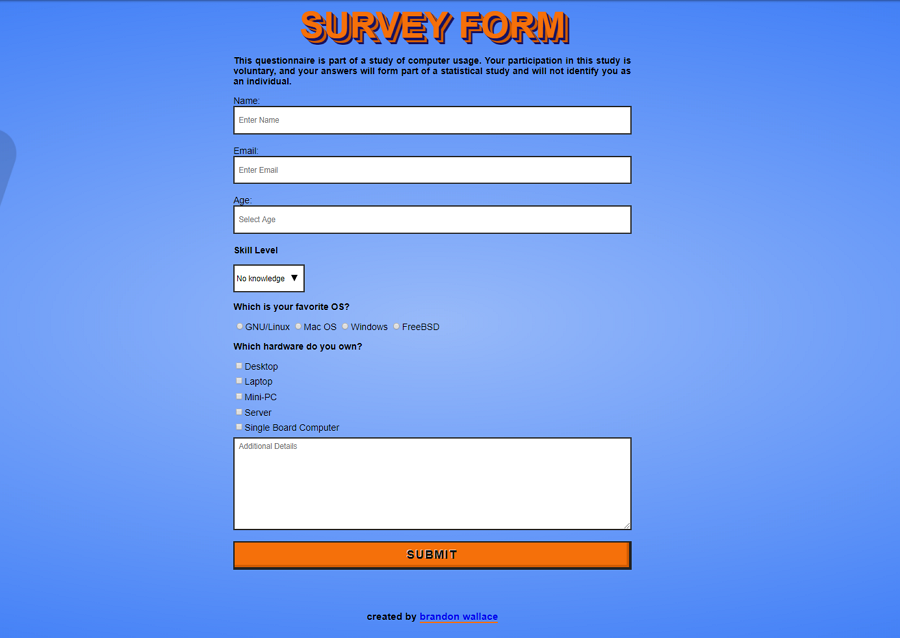
设计师:brandon_wallace

这是一个针对调查类服务的Bootsrtap移动端表单模板。Bootstrap表单可以加快构建网站或Web应用程序,这个移动端表单更是可以帮助你轻松上手。
设计师:Boris Borisov

设计师Borisov设计这个模板专门用来进行动画UI组件的设计,通过使用不同的方法和动效来节省视觉空间。
设计师:BuğraDere

想在几分钟内创建一个完整的线框模板?那就不要错过这个推荐哦,该模板是用于构建快速可视线框和站点地图的Bootstrap模板,可以轻松地向客户或项目团队演示应用程序架构、交互以及布局。该模板有26个完全分层的应用程序页面、可扩展和可编辑的矢量文件,还有100个组织有序并命名了的矢量图标。
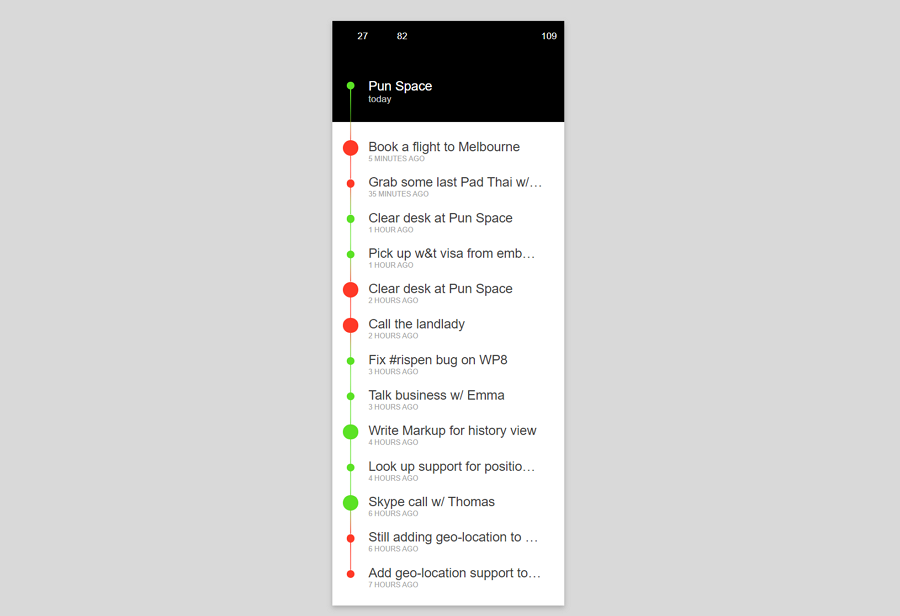
设计师:Christopher Grabiński

该模板是一个Bootstrap的会话视图模板,基于Rispen设计和创建,Rispen是一款面向移动端设备的网络应用。
设计师:ClémentGuillou

我之前写过很多关于设计师作品集的文章,比如UI Designer Portfolio、Web Developer Portfolios以及Web Design Portfolio,但是移动端的设计师作品集是什么样的呢?如果你也好奇的话,不妨试试这个模板,该模板是为了适用移动端作品集而专门设计的。
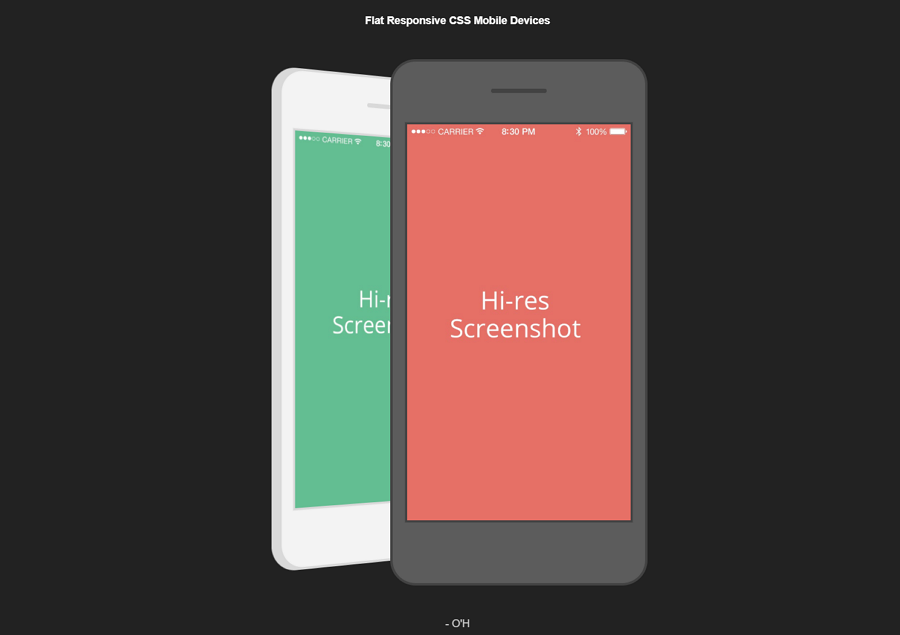
设计师:Josh Holloran

这是一个纯CSS(LESS)移动端设备模板,主要用于在线上展示iOS和Android屏幕截图,该模板有两个版本供自由选择。该模板采用扁平化设计,因此具有更简洁的界面和经典的数字美学。

Intellir是一个Bootstrap 4移动端HTML模板,具有干净、简洁、优雅和现代的设计。该模板兼容所有移动端设备,还具有平滑过渡效果,页面也很丰富,有创意主页、报告页面和反馈页面等等。该模板具有最新的Bootstrap框架,也是100%响应式设计,因此易于定制。

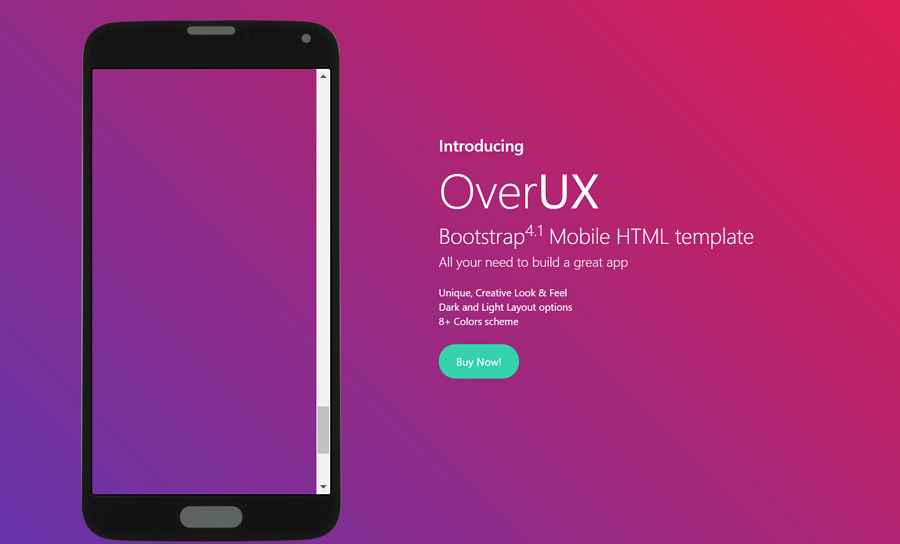
Overux是一款多功能的响应式HTML移动端应用程序模板。它有各种预先设计的HTML小部件、组件块和样式,基于bootstrap 4.1框架,可以创建很棒的移动端用户体验。

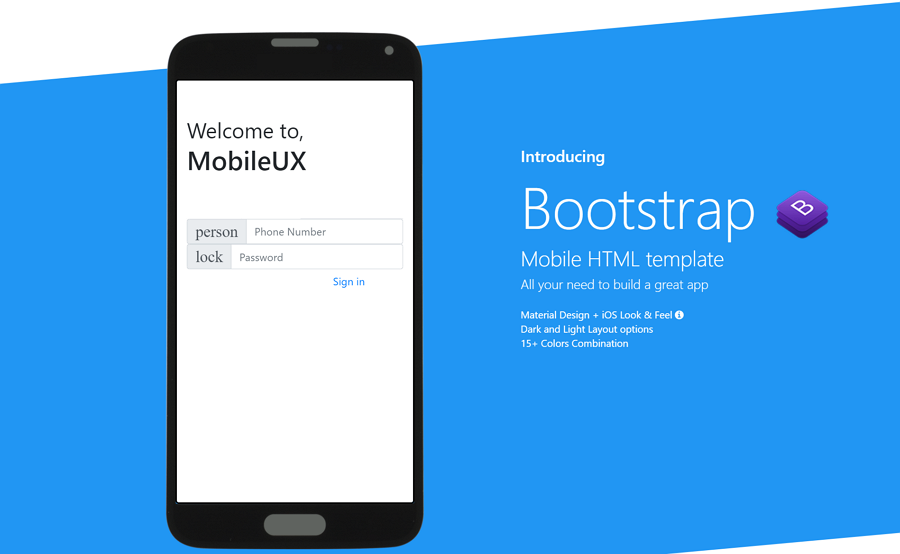
MobileUX也是一款多用途的HTML移动端应用程序模板。它具有海量组件、组件库、小部件以及其他第三方自定义组件。

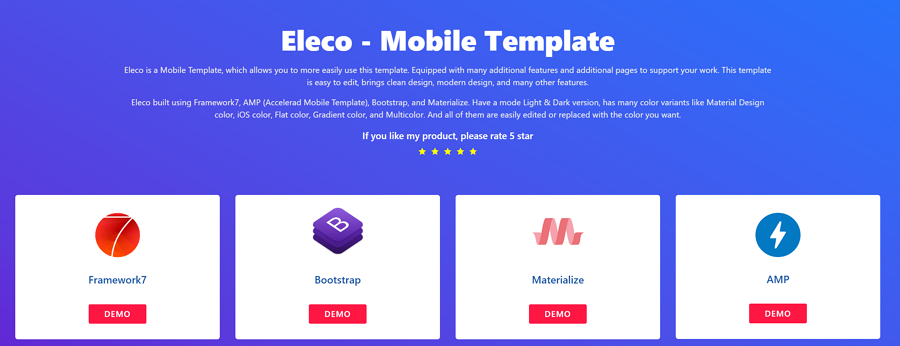
Eleco是一个配备了许多附加功能和附加页面的移动端模板。该模板易于编辑,具有简洁、现代的设计,采用了Framework7、AMP(Accelerad Mobile Template)、Bootstrap和Materialize构建。该模板拥有Light和Dark两种模式,还有许多颜色变体,比如Material Design颜色,iOS颜色,Flat颜色,渐变颜色和Multicolor。

Star是一款优质的HTML5移动端模板,专为餐馆、咖啡馆、面包店、饮料店、比萨店、冰柜、快餐和食品订购而设计。它完全响应并基于bootstrap框架,具有非常干净的设计界面和良好的代码。

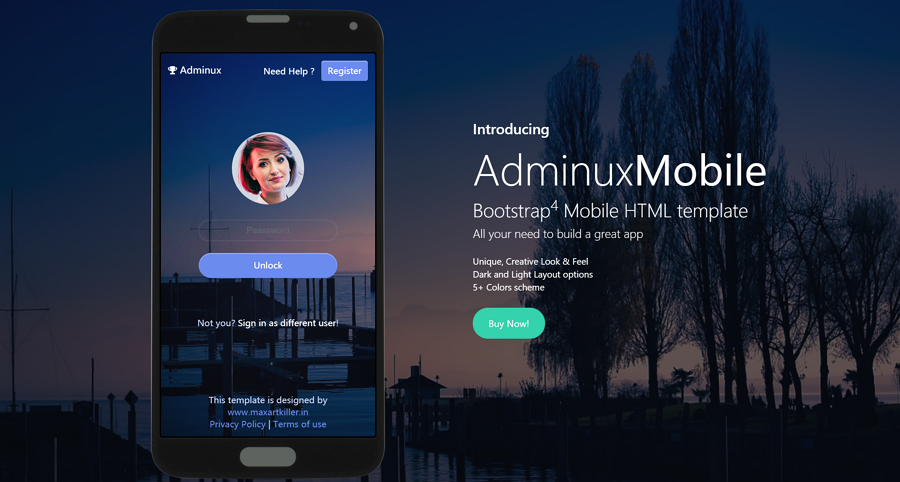
AdminUX Mobile是一款响应式HTML模板,用于企业管理以及非企业的移动端应用程序开发。

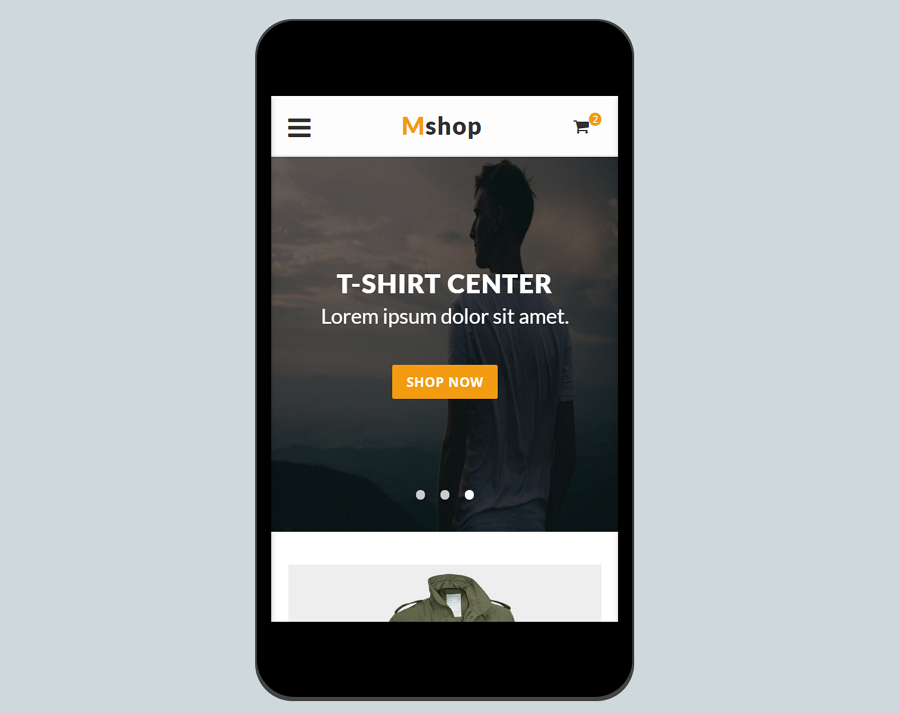
Mshop是一个在线的电子商务移动端模板。目前,很多在线商店网站有时与移动端显示不兼容,造成了移动端的客户大量流失,该模板就是为解决移动端网店显示问题而制作的。该模板易于编辑,无需编码知识也可以使用。

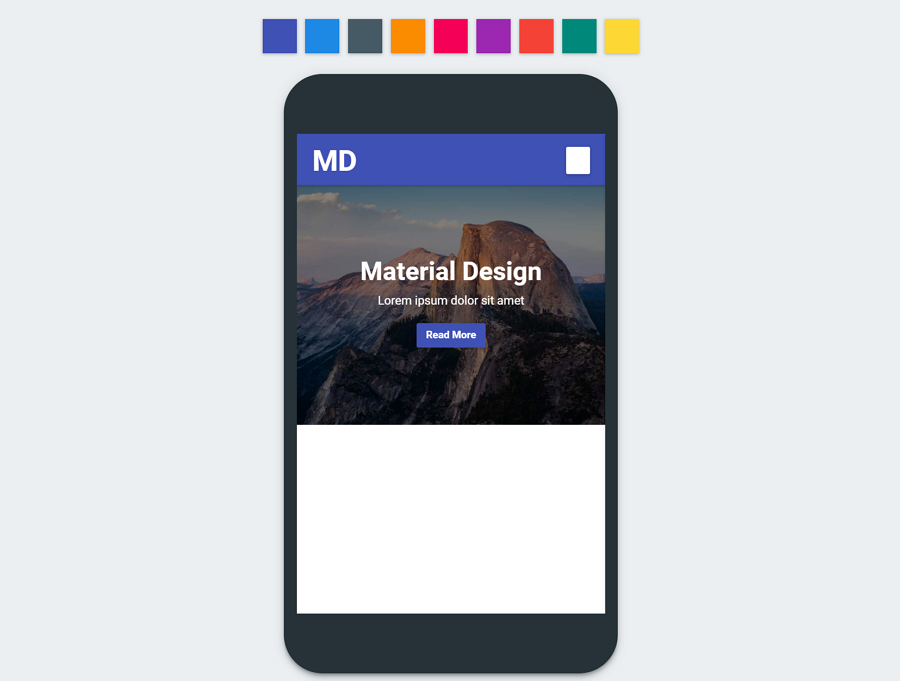
MD是基于Material Design的移动端Bootstrap模板,采用前沿设计制作,可用于商店、产品组合展示以及其他页面设计。

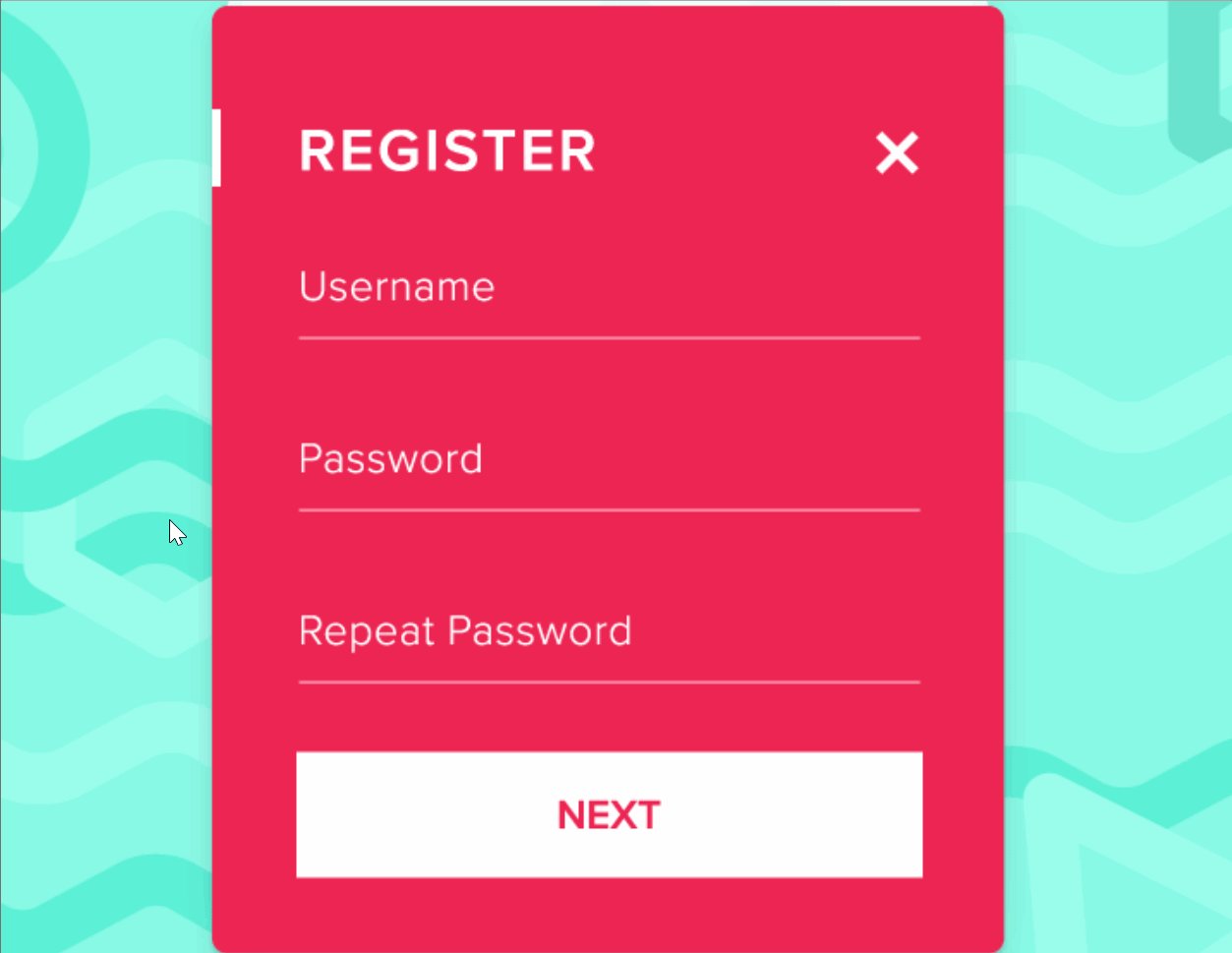
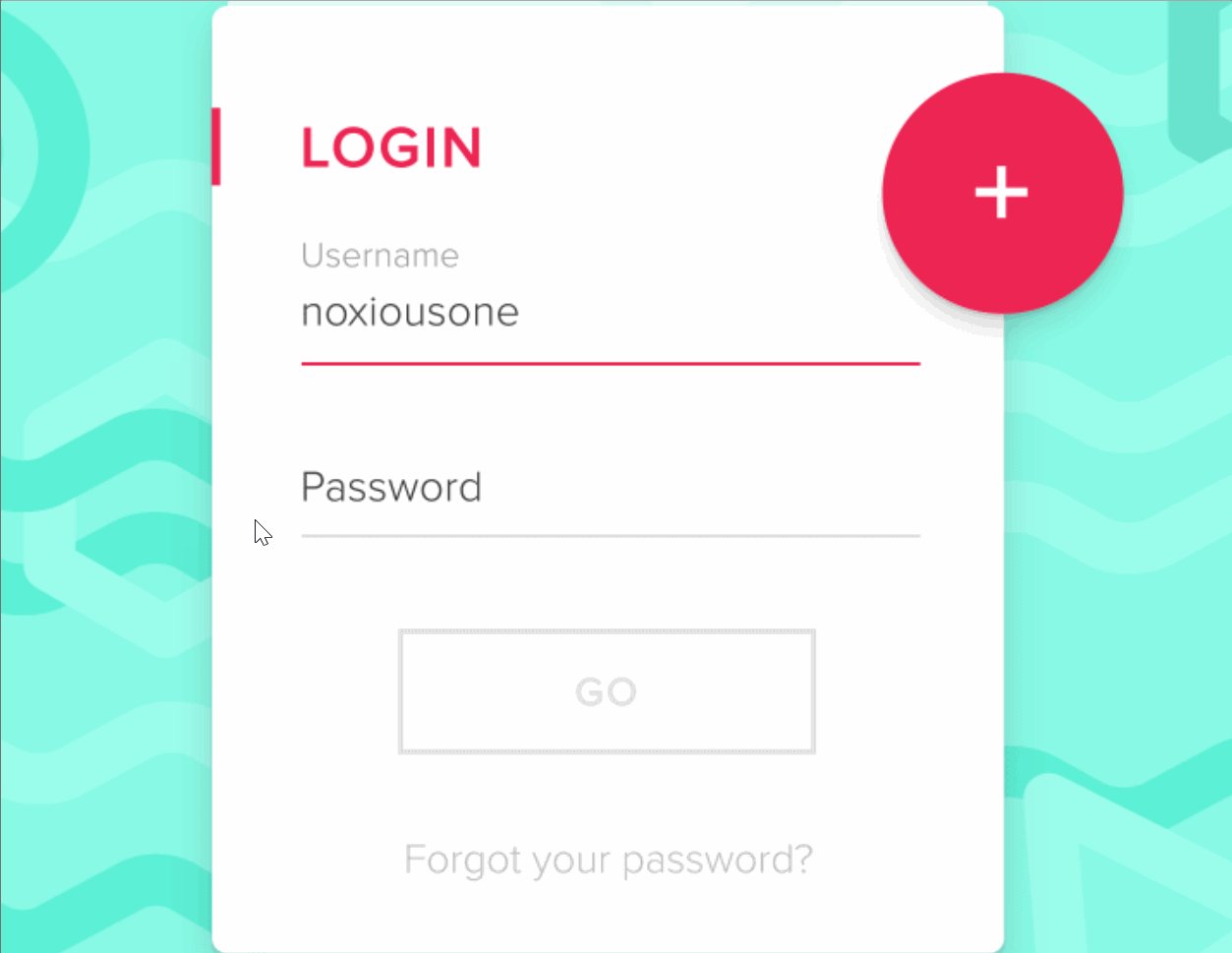
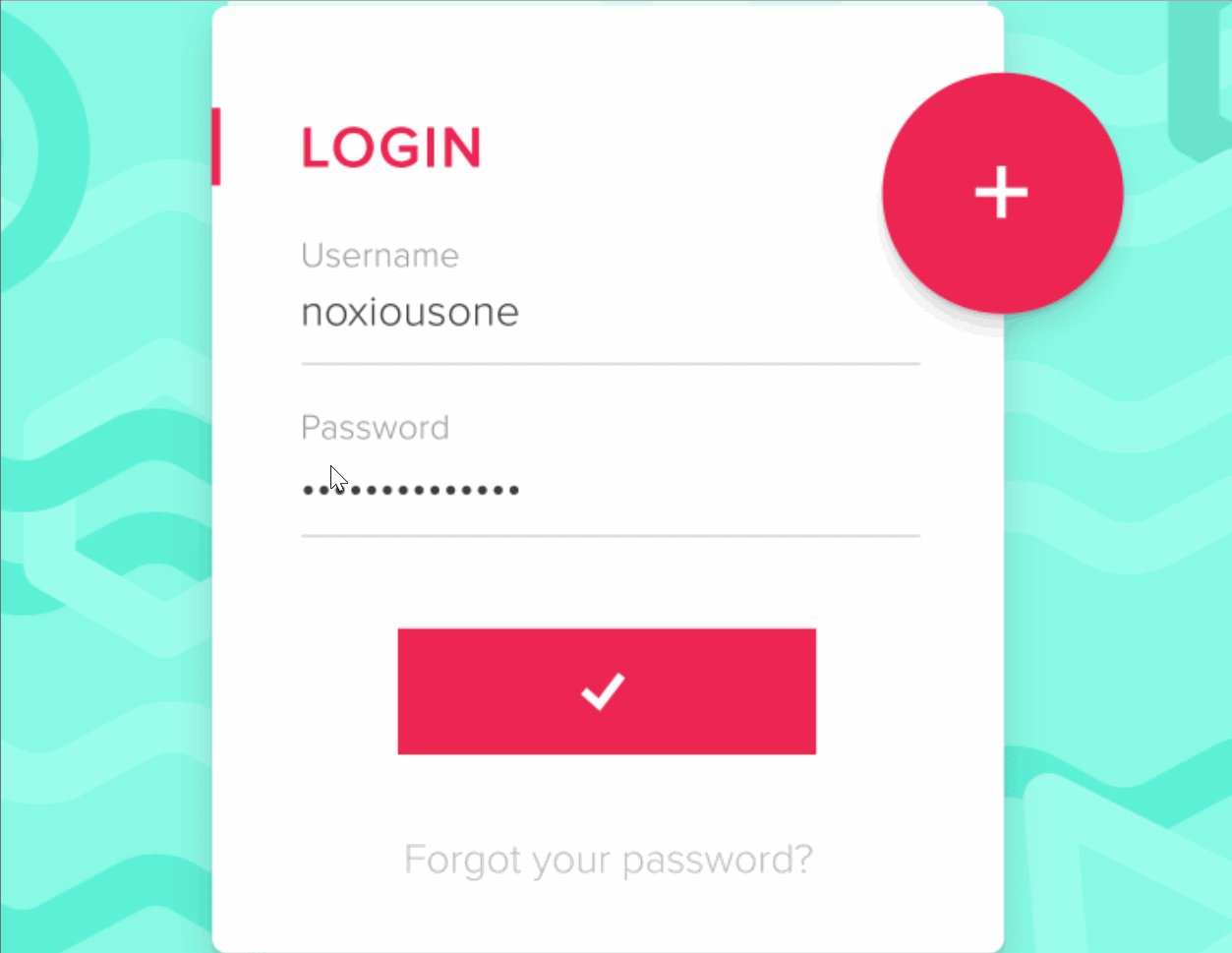
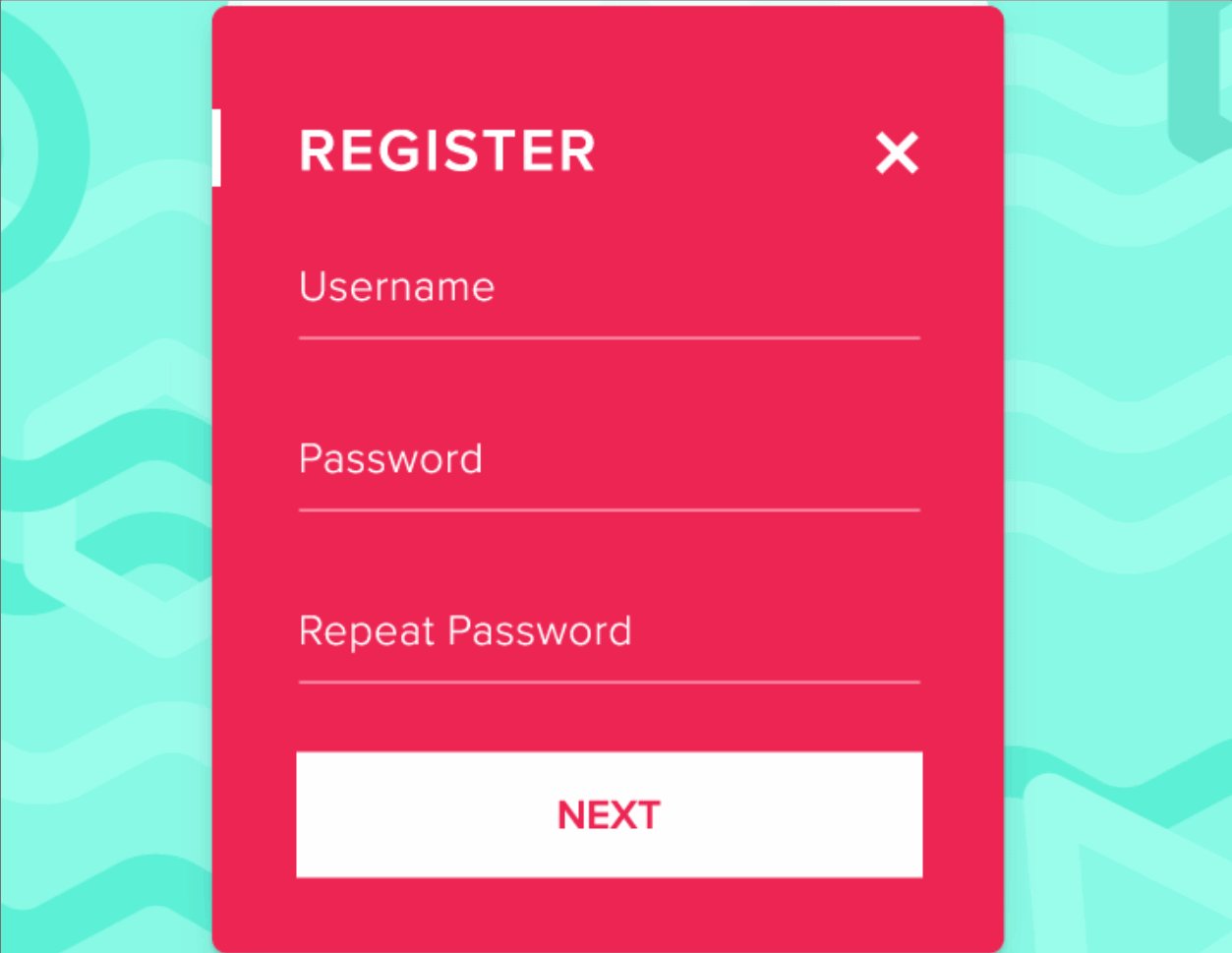
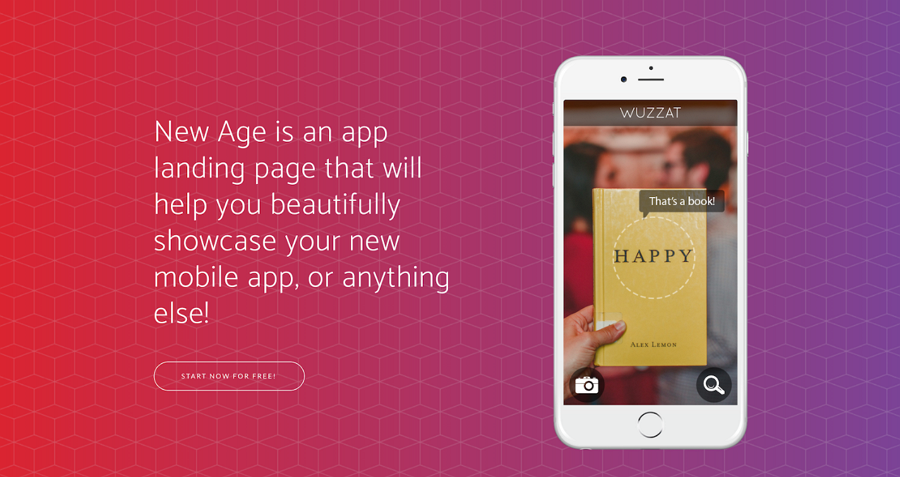
这是一款用于Web应用程序的Bootstrap移动端登录页面主题,也可以用于其他业务。该模板采用了大胆的彩色设计,具有HTML5/CSS设备模型。

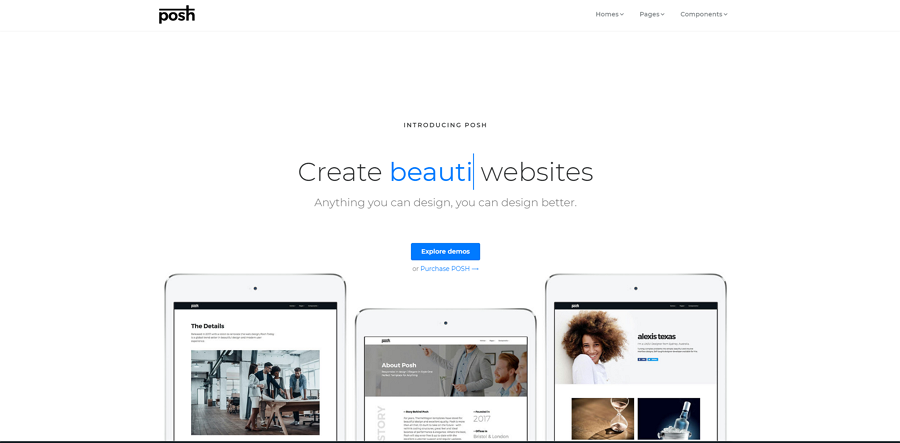
Posh模板的制作灵感来自一个非常棒的网站,它具有预制演示效果,还有多种类的独特布局,是一个美观度很不错的模板。

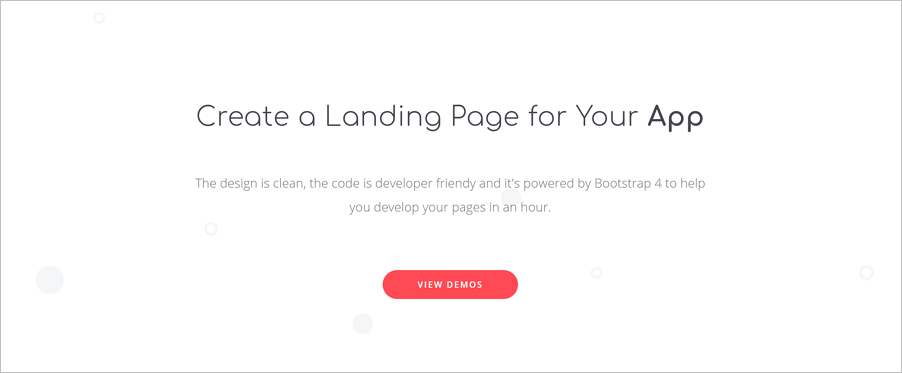
The App是一个响应式、具有专业性且多用途的移动端应用登陆模板,基于Bootstrap 4构建。具有和谐、干净和用户友好的设计,该模板还有大量的插件和UI组件。
以上是摹客推荐的30个2019年度好用免费的Bootstrap移动端模板,不妨试试吧~
更多模板资源推荐:
2019年不容错过!史上最全的Dashboard模板和资源下载
灵感专题—2019年优秀网页设计作品赏析#4月