摹客
产品
网站用户体验设计(UXD或UX)是通过提高用户与网站交互的可用性、可访问性和效率来提升用户满意度的过程。在Intechnique机构,我们一直都在研究并应用最好的用户体验原则。今年早些时候,我成为了世界上第9个获得尼尔森诺曼集团(Nielsen Norman Group)颁发的UX硕士学位的人。在此,我想分享一下这些年来我获得的一些最佳实践原则。以下是余下的50个顶级用户体验实践,供设计师们参考。
上篇:【推荐】来自用户体验大师的100个UX设计建议——上篇
51. 网站或应用程序中的非链接元素不要使用蓝色文本或下划线。
52. 网站上所有的URL地址都应该链接到对应的页面。
53. 用户总是希望某些元素(如产品图片或评论)是可以点击的。
54. 将浏览过的网站链接设置为不同颜色,减少用户的记忆负荷。

55. 网站上的按钮必须看起来可以点击,并且有足够的空间让用户舒适地点击。
56. 网站或应用程序上需要经常操作的大按钮,建议放置在用户容易触及的区域。
57. 网站上的背景颜色、边框和行为导向标签都可以用来向用户表明某些元素是可以点击的。
58. 从平面设计角度来看,CTA按钮和行为导向标签务必使用对比色。
59. 在用户点击按钮后,网站应该弹出一个操作成功之类的视觉提示。
60. 更改或删除手机数据的按钮应该多设置步骤,以防止用户意外点击。

61. 除非你有一个非常小的网站,且内容很少,否则网站应该提供一个搜索区域。
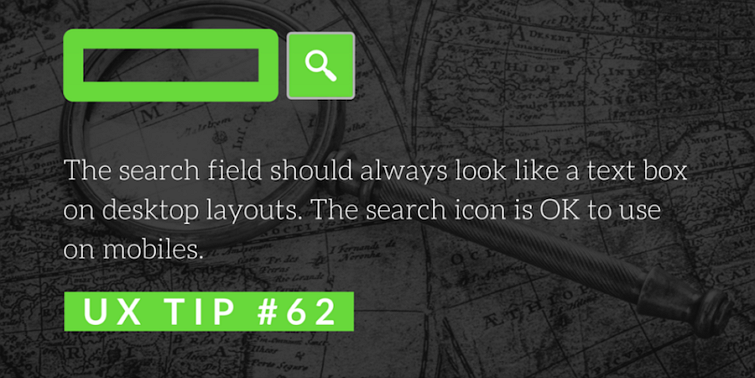
62. 搜索区域看起来应该像桌面布局中的文本框,且可以用于移动设备。
63. 将搜索框放在用户容易找到的地方,通常他们习惯在右上角寻找搜索框。
64. 当用户想要在网站上进行搜索时,他们通常会寻找一个“可以输入的小框”。
65. 在网站上提供充足的检索展示区域,以便用户看到整个搜索结果。

66. 尽量避免使用图片轮播。幻灯片式的图片展示会增加用户的记忆负荷,他们一次只能关注一样东西。
67. 图片轮播上的圆点很难在移动网站上看到,可以使用从左边和右边活动浏览图像。
68. 图片轮播上建议使用描述性标签,不要使用导航箭头。这样用户才会知道下一张幻灯片会出现什么。
69. 极少数的用户会点击网站上的图片轮播区域,尽量不要在这里设置交互。
70. 网站的图片轮播自动播放模式,应该在用户与其交互时切换到手动模式。

71. 使用手风琴菜单可以有效压缩移动端网站上冗长的内容。
72. 在用户点开手风琴菜单后,同样要设置可以收起这些展开的内容的交互。
73. 在移动网站上使用手风琴的优点:比页内跳转链接更容易使用。
74. 在移动网站上使用手风琴的缺点:增加了交互成本。

75. 网页的主要目的是对用户显而易见,显而易用。
76. 用户一般不愿意在网站上使用帮助指南。不妨将其融入网页内容中,并在适当的时候提供指南和解答。
77. 在网站和应用程序中,仅在用户需要时才显示提示。
78. 帮助和说明应该尽可能简洁,并且在视觉上与其他界面元素不同。
79. 在网站和手机应用程序上一次只显示一个提示,这样才能减轻用户的记忆负荷。

80. 图标必须直观地描述它们的功能和用途,让它们保持简单、熟悉、有意义。
81. 图标应该只在必要时使用,要避免过度使用和为了装饰而使用。

82. 网页上重要的信息应该放在最显眼的位置。
83. 把关键信息放在首位。因为用户从左上角开始浏览,一般前2-3个单词被扫描得最多。
84. 把高优先级的内容放在网站页面的顶部,可以使用分析工具来确定不同设备上的内容优先级。
85. 在网站上使用颜色和大小对比来区分主要信息和基本信息。
86. 优先级(例如上下文、位置和紧急信息)内容对移动用户来说非常重要。
87. 移动设备优先级排列一般为:位置,事件,电话号码,紧急信息,时间敏感信息和即时信息。
88. 简而易懂的术语比行业术语或流行的术语更适合网站导航。

89. 使用视觉多样性和有意义的文本,用户浏览页面容易。因为大部分用户通常会先浏览,再开始阅读。
90. 可读性不只是用户是否能读到一些东西,还包括是否想读。
91. 在项目列表、编号列表、行和段落之间增加行间距,可以增加可读性。
92. 在选择网站字体时,要考虑它的易读性、可读性、权重和样式。
93. 在移动网站和应用程序中,可以考虑将字体的高度增大,以提高其可读性。
94. 避免在所有设备上使用偏小字体,尤其是长篇内容中;也不要在正文中使用压缩字体。

95. 确保移动网站上标题的文本大小与其他内容的响应速度相同。
96. 在移动网站上增加字体大小时,始终保持字体大小可根据屏幕大小缩放。
97. 请注意Banner不要放置重要信息,用户会自动忽略任何看起来像广告横幅的东西。
98. 每个段落只包含一个想法,这样可以使长文本更容易阅读。
99. 对于有阅读障碍的读者来说,斜体字比长文本更难读。
100.在英文标题和标语中单词字母不要全部大写,它比斜体字更难读!
以上就是《用户体验大师的100个UX设计技巧——下篇》,感谢大家的关注,希望能为大家的用户体验设计带来帮助!
原文作者:Andrew Kucheriavy