摹客
产品
主要内容:今天这篇文章和大家分享15款快速提高设计师工作效率的插件工具。
今天也在加班?每天都在秃顶的边缘疯狂试探?怪只怪工作效率太低?设计师究竟如何才能快速提升工作效率,告别加班?答案很简单。除了改变工作、沟通和协作方式,选择一款能够大幅“提速”的辅助设计工具也尤为重要。所以,今天给大家推荐15款堪称效率神器的设计插件工具。
话不多说,接下来就一起来看看吧。

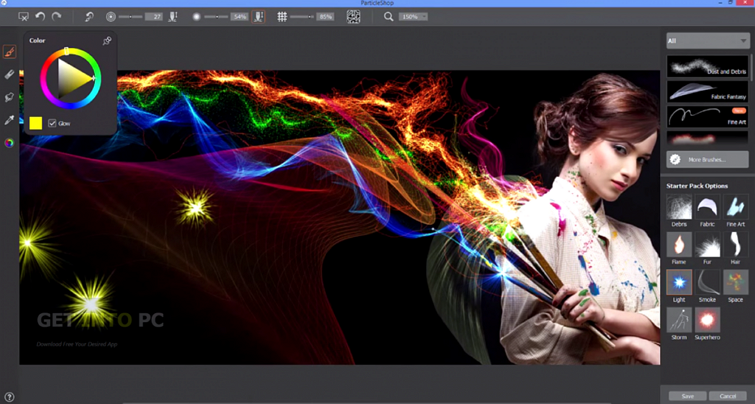
用过PS的设计师都知道,它自带的画笔工具有时候真心不好用。为提升工作效率,他们大都会重新选择一款更高效、更全面的PS插件来辅助这方面的工作。而ParticleShop就是这样一款专为PS打造的高效笔刷滤镜工具。
它是由全球知名的加拿大Corel公司打造,提供11种高效炫酷的画笔工具,可以轻松再现各种逼真炫酷的视觉效果和纹理, 例如毛发、火、烟、灰尘以及光等。想要打造独一无二视觉效果的设计师可以入手看看。
目前,该插件的免费版本,除了11款基础画笔工具,还提供了一个动态画笔工具包。而其它高级功能, 则需购买才能使用。 设计师们可根据需要选择。

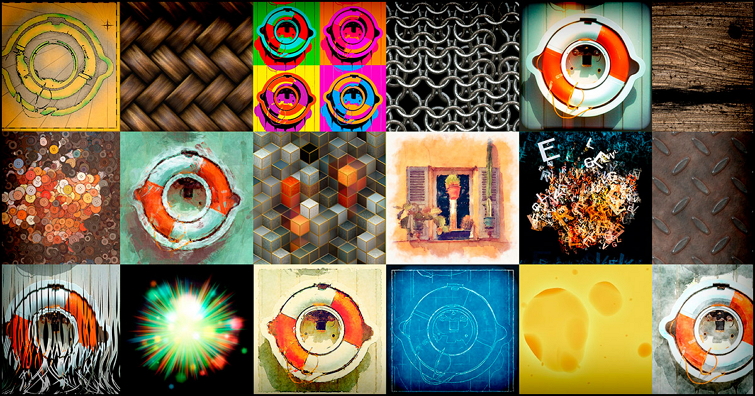
Filter Forge提供丰富的滤镜和视觉特效
已经受够了Photoshop 的滤镜工具了吗?不用烦恼!需要的小伙伴们可以尝试一下Filter Forge的PS插件。它是一款非常实用的水彩滤镜插件,提供了强大的在线滤镜库。
使用该滤镜库, 设计师可轻松打造出各类纹理,背景,扭曲图像,以应用各种效果,随时定制各种风格的网页或App界面。此外,所有的滤镜都是可调节和可编辑的,并且无缝平铺、独立分辨率和支持HDRI照明等。是一款能够极大提升设计师工作效率的插件工具。

摹客是一个全新的在线产品协作设计平台, 轻松将产品、设计和开发各个阶段连接起来。它的核心功能也都围绕设计师、产品经理以及开发工程师之间的协作和交付而展开: 支持自动生成设计规范、丰富的设计评论和标注工具、产品文档编辑和管理工具、原型拖拽制作、切图一键下载、设计流程轻松定制、团队成员和项目轻松管理等高效功能。
为提升在线协作和交付效率,摹客还提供专门的Photoshop插件, 快速上传设计稿和对应切图。设计师编辑设计稿的过程中,就能轻松标记各类设计切图,并一键上传。
最近更新的版本, 甚至细化到上传至特定项目分组,团队协作设计更高效。
希望提升协作和交付效率的设计师或设计团队,一定不要错过这款工具。

ColorKit是一款专为Adobe Photoshop用户打造的多功能颜色管理插件,支持Adobe Photoshop CC 2014以及以上版本,兼容Mac和Windows电脑系统。通过该插件,设计师一键点击,即可将色彩与图层链接起来。一旦链接成功,所有的链接图层色彩将自动更新。
该插件目前售价19.99美元,平时苦于色彩收集难、管理难、色彩更新麻烦的设计师, 可以购买试试看。

尽管PS也自带有一款取色器工具,但它功能总体上不够全面,使用起来也比较复杂。而RH公司就看准了PS这一缺陷,推出了专为解决这一问题的RH Hover Colour Picker插件。
RH Hover Colour Picker插件工具,简单高效,提供了比PS自带的取色器更加全面、精细的取色功能。取色完成之后,它还会自动缩小隐藏,不占空间,也不妨碍设计师正常的设计工作。总之,优点多多。
如果设计师需要经常使用类似的取色功能,不妨试试这个插件,提升工作效率。

Nik Collection是一个专业实用的图像处理套装,包含Analog Efex Pro(古典效果滤镜)、 HDR Efex Pro (HDR成像滤镜)、Silver Efex Pro (黑白胶片滤镜)Sharpener Pro (锐化滤镜)和Dfine (降噪滤镜)等7种强大的图像处理插件工具。设计师无论是制作高清的产品大图,还是更加炫酷的界面轮播图,该插件包都能轻松满足。
目前该插件包提供30天免费试用,平时售价大约在50美元左右,感兴趣的设计师们可以下手看看。

Fontea提供800多种免费字体资源
Fontea是一款适用于Photoshop的免费谷歌字体插件,提供800多种免费字体资源, 还保持实时自动更新。设计师下载安装成功之后,简单点击,即可从Photoshop上下载和使用所有字体资源。
有了这款插件,设计师无需再一个个在线搜索和下载各类字体资源, 还完全免费。动心了吗?下载试试吧。

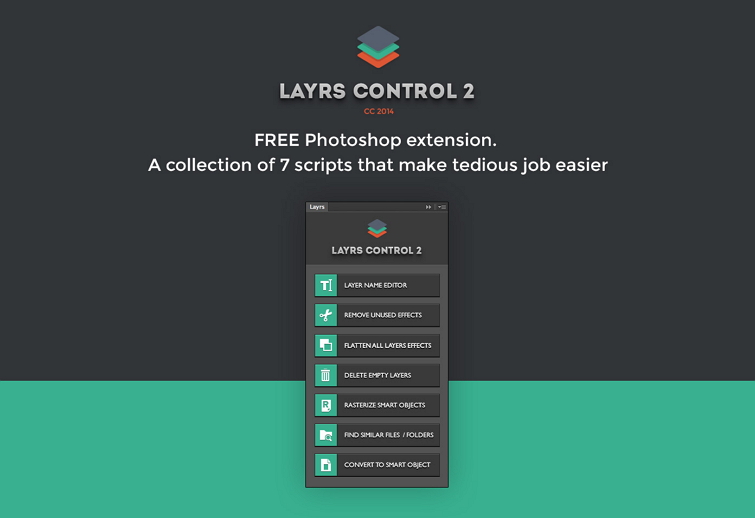
不管喜欢与否?图层管理都是使用Photoshop的设计师非常重要的一环。而Layrs Contro 2就是一款能够帮助设计师高效管理Photoshop图层的插件工具。该插件支持图层名称编辑、删除未使用效果、删除空层、栅格化智能对象等多种功能, 并且完全免费。
需要经常进行大量图层操作的设计师可以考虑看看。

Guide Guide会自动添加网格线,辅助设计
Guide Guide是一款很常用的PS辅助线插件工具, 可以帮助设计师添加精确到像素级别的参考线,以辅助设计。它支持以画板、图层对象为基础自动添加辅助线,从而节省设计师手动创建参考辅助线的时间。 而且,该插件还支持根据设计师需求,自定义和分享所需设计网格, 以加快界面设计。
此外,除了 Photoshop,该插件还支持Adobe Illustrator。经常使用Photoshop或Adobe Illustrator的设计师可以使用看看。
认为Adobe Illustrator CC效率很低的设计师可以看过来。Astute Graphics是一个搜罗了17款高效Illustrator插件的创意工具包,旨在为设计师整个设计过程赋能、提速。比如,它提供了ColliderScribe(图形对齐定位工具)、DynamicSketch(动态手绘工具)、MirrorMe(对称镜像工具)、Phantasm(颜色控制工具)和Rasterino(图形裁剪编辑工具)等实用插件。
设计师安装这些插件之后,就能更加轻松的使用Illustrator的各种功能,更加高效地处理图像, 加快网页或App设计。

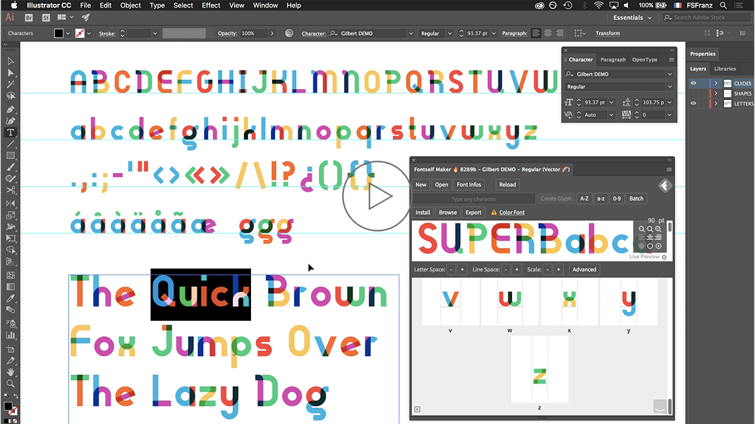
Fontself Maker插件的字体转换功能
Fontself Maker一款专为Adobe Illustrator打造的高质量字体制作工具。 它可以帮助设计师打造非常复杂炫酷的字体,为设计师打造吸睛设计提供了无限可能。
它的一大特色功能,就是能够帮助用户将各类字体(例如,在Photoshop或Illustrator CC中制作的字体)转换成Opentype字体。转换之后,新的字体兼容性更强,设计师可轻松在各类电脑、平板和手机的软件使用。一次性制作,轻松使用。

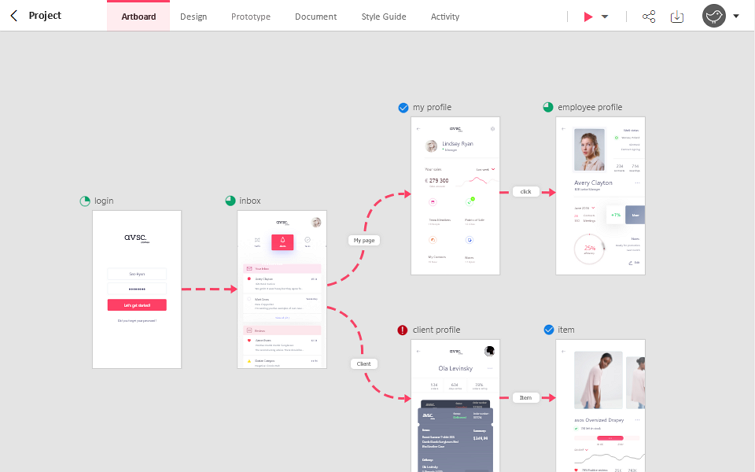
在Adobe XD中进行界面设计时,画板过多时,难免会出现查找和管理困难的问题。而为Adobe XD特制的Arboard Plus插件就轻松帮你解决了这一问题。通过此插件,不仅可以将部分或全部设计稿按名称重排, 还能将它们轻松合并成一个设计稿,查找管理更高效。

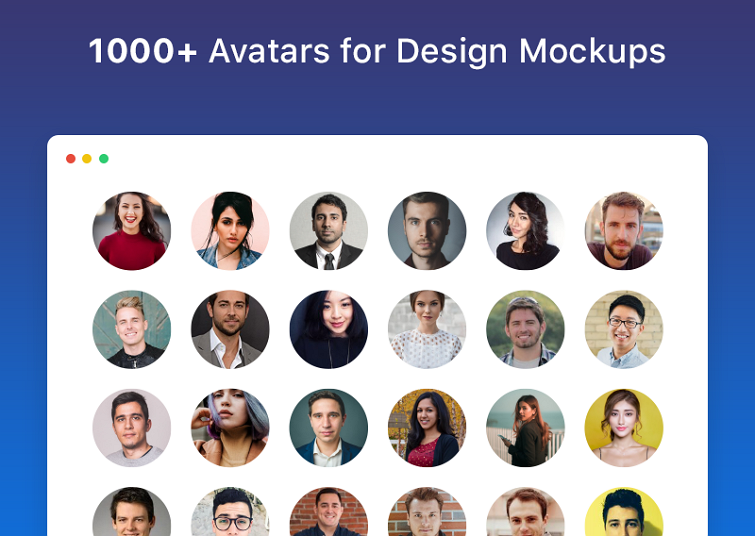
使用UI Face填充原型头像或模拟用户使用场景
UI Face是一款网页端的智能头像填充工具,提供成千上万不同年龄、性别、情绪和肤色的头像图片资源。利用微软的Face API技术打造的对维度自动筛选功能,能够帮助设计师们快速查找最佳的头像资源。无论是模拟用户使用场景,还是添加头像制作原型,UI Face都能轻松满足。
此外,除了网络版本外,它还提供Sketch和AdobeXD的免费插件工具,支持多选批量填充, 操作简单,省时省力,效率极高。感兴趣的小伙伴不妨尝试一下。

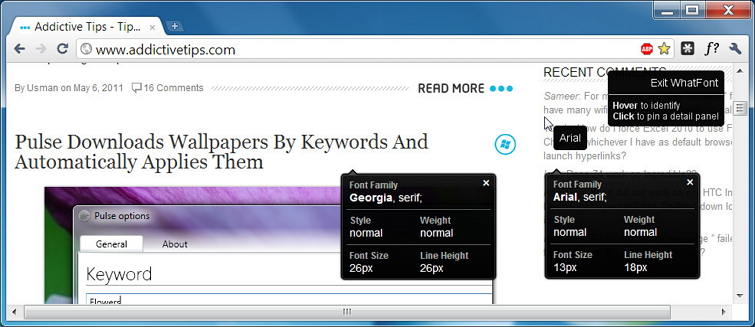
鼠标悬停,即可轻松识别和查找界面字体
Whatfont是一款适用于Chrome浏览器和iOS应用程序的字体识别插件。当设计师浏览网页时, 发现任何喜欢的字体,只需鼠标悬停于该字体上方,插件就会自动快速识别,并展示对应的字体详情。总之,它是网页设计师提升工作效率的一款绝佳的辅助工具。

ColorZilla是前段开发工程师必备设计工具
ColorZilla是一款功能强大的网页色彩提取工具,完美兼容Chrome和Firefox浏览器, 提供高效的滴管和色彩选择工具,能够帮助设计师轻松获取网页上的任何色彩,并及时应用到实际的设计项目。
对于一些购买用户,它还提供css颜色的代码导出等高级功能,是前段开发工程师们必备的一款辅助设计工具。
结语
总之,选对工具,才能效率加倍,分分钟开挂!希望以上介绍的15款设计插件工具,能对广大设计师朋友有所帮助。