摹客
产品
色彩在网页设计中的作用是毋庸置疑的。本篇文章,摹客将和大家分享40款精美、炫彩的网页设计实例、模板以及配色。它们大都选用或明亮、或柔和、或梦幻的色彩,适合平面及网页设计师学习和借鉴。希望大家能够从中获取配色和创作灵感,轻松打造出缤纷的网页世界。
主要内容:
精美炫彩的网页设计实例分享
多彩炫酷的网页设计模板分享
2020年最佳炫彩网页配色分享

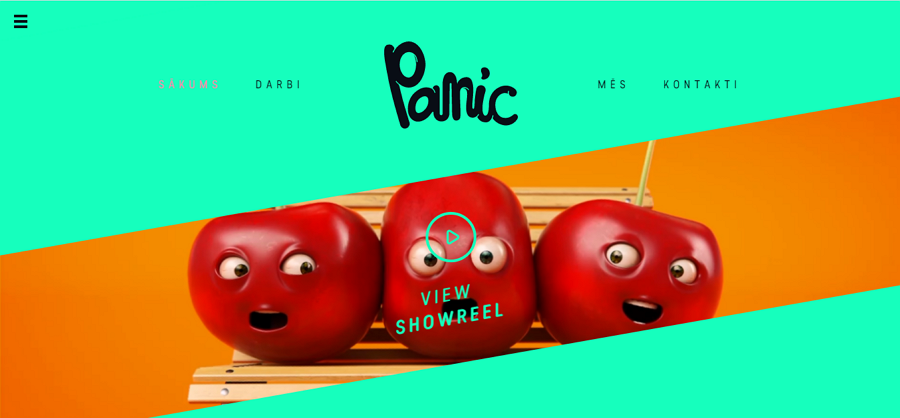
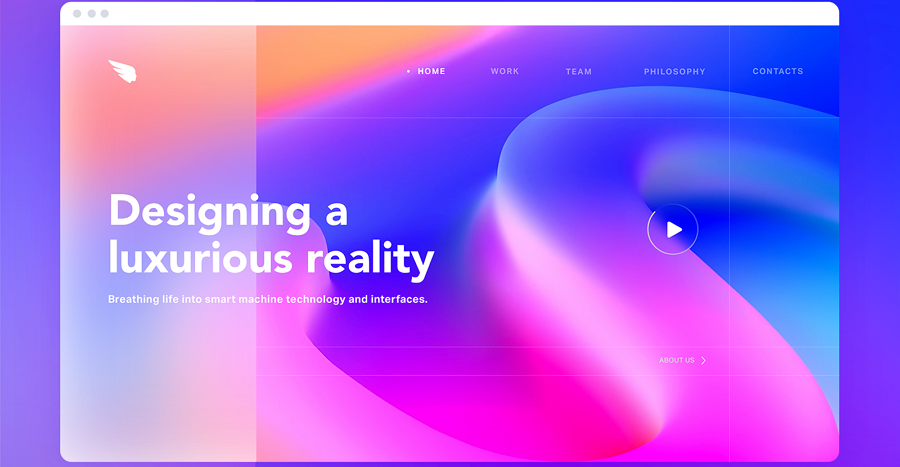
Panic Studio 是一款由国外设计和动画工作室打造的网页设计。界面嫩绿色背景搭配有趣的红色或黄色主题视频,明亮吸睛,充满活力。界面独特的布局和字体设计,也打造出别样的视觉效果,美观而富有个性。适合希望打造明亮配色的网页设计师学习和借鉴。

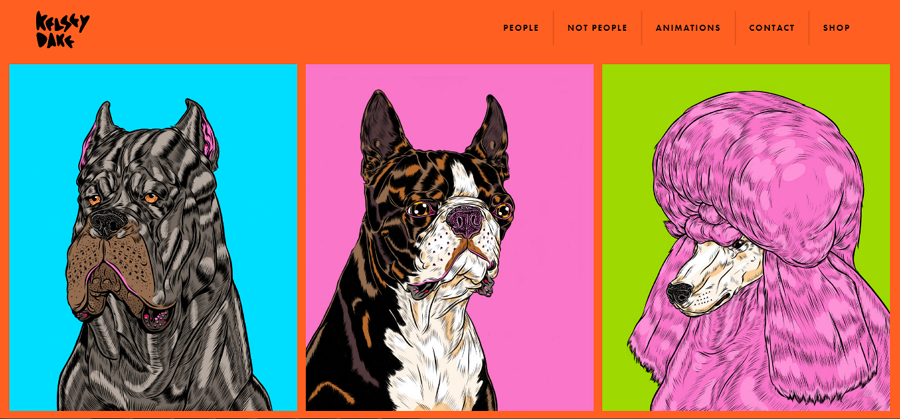
Kelsey Dake 是一款美到让人移不开眼的作品集网页设计。由天才插画设计师Kelsey Dake精心打造。整个网页以吸睛的红黑色为主体基调,搭配网格展示的多彩创意插画作品,主体色与插画色完美契合,相互映衬,打造出别具一格的视觉和用户体验。
希望创建让人眼前一亮的在线作品集的设计师,可以研究一下。

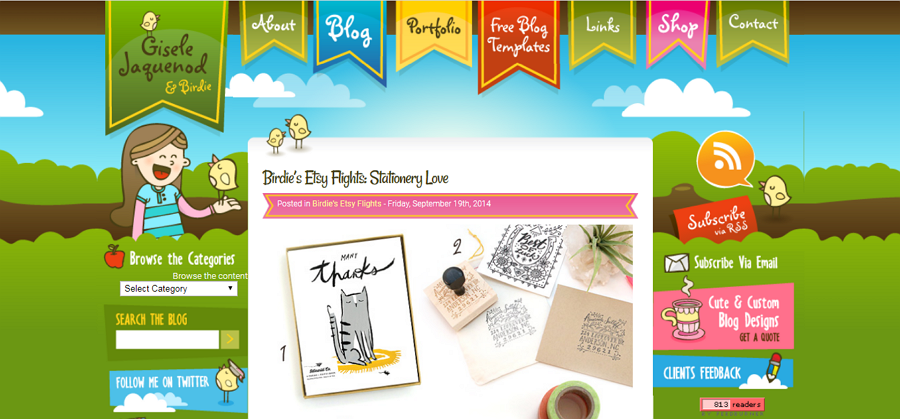
Gisele Jaquenod 是一款色彩缤纷且充满童趣的博客类网页设计。整个网页以舒适柔和的蓝绿色为主,搭配彩虹色标签导航、按钮以及可爱的简笔画设计,打造出个性、舒适而充满趣味的视觉体验。适合儿童教育、玩具以及护理类网页学习和借鉴。

Line Quality 是一款炫彩、简约型作品集网页设计。主页由一个简约、易操作的大图轮播设计构成,用户简单滚动鼠标,即可逐个查看各类设计项目详情。而它的配色也由着陆页炫彩的高清轮播图所承包。图片轮播,色彩、文案以及产品随之变换,打造出炫酷而充满个性的用户体验。适合设计、艺术以及摄影类网页学习和借鉴。

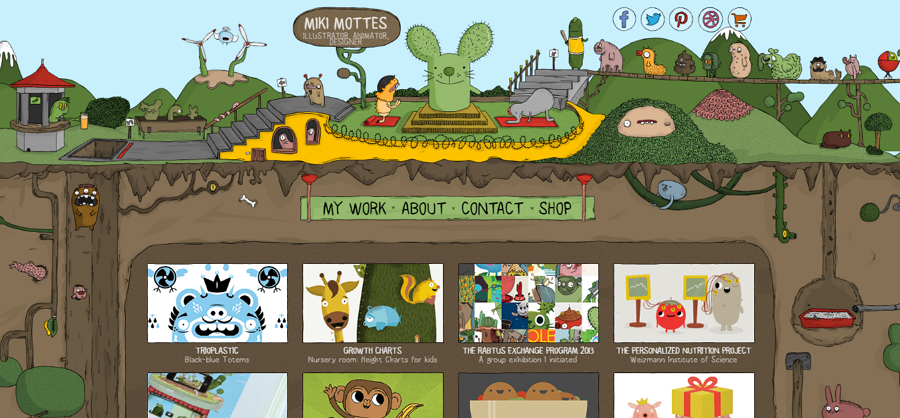
Miki Mottes 是一款拥有游戏质感的交互式作品集网页设计。由优秀插画、动画以及网页设计师Miki Mottes用心打造。网页整体以相对较深的绿色、灰色以及褐色为主。主页四周由丰富且极具故事性的可爱小插画、动画构成,中心则通过网格突出展示了设计师多彩的设计项目,成功打造出一个舒适而充满童趣的世界。
希望打造插画或游戏风格网页的设计师可以了解一下。

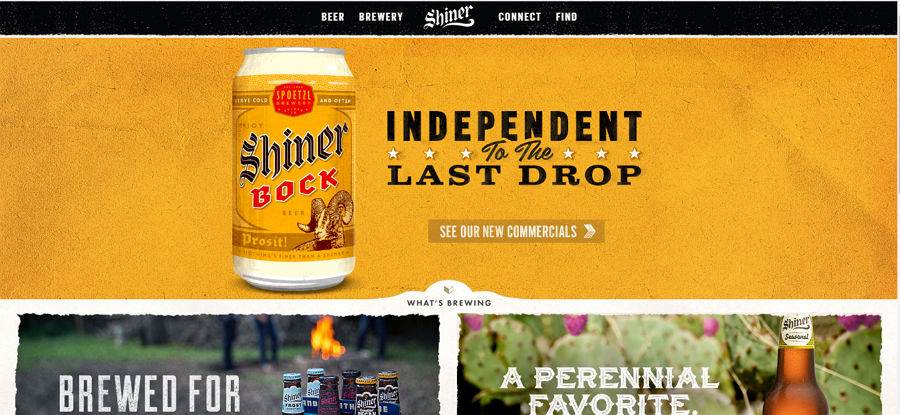
Shiner Beer 是一款年代感满满的啤酒类网页设计。整个网页以复古的橙黑配色为主,点缀以优雅独特的白色文案和做旧的产品图片,迅速传达出品牌的历史感和信赖感。适合具有悠久历史的酒类、食品类品牌或网页参考。

Green Man 2020 是一款节日购票类网页设计。整体以吸睛的橙蓝配色为基调,融入节日特有的趣味元素,满屏的吸睛动画和插画设计,生动而充满活力,成功营造出热闹的节日氛围。希望打造活力动画网页的设计师可以看看。

Mikable Website 是一款炫酷的品牌工作室类网页设计。整个网页以清爽的蓝白配色为基调,搭配丰富的吸睛3D和悬浮特效设计,轻松打造出高端炫酷、清新干练的网页设计。适合夏日饮料、游乐场、工作室以及其它高端网页学习和借鉴。

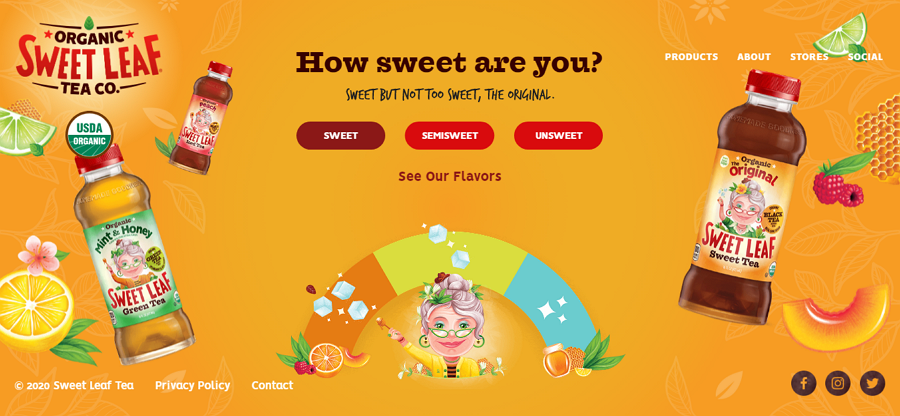
Sweet Leaf Tea 是一款吸睛的冰红茶类商务网页设计。主页以橙红配色为主,搭配不同色调的产品和水果图片,对比突出产品的同时,也打造出美观吸睛的视觉效果。当用户选择不同的口味和甜度,主题色也会相应的变化,炫酷有趣,操作简单。希望打造类似饮料、酒水以及食品类网页的设计师,可以抽空研究一下。

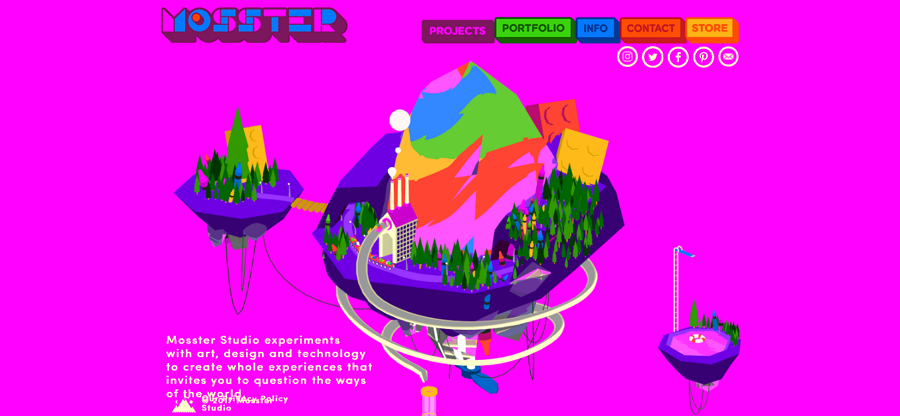
Mosster Studio 是一款具有明亮配色像素游戏风作品集网站。界面在枚红色背景下,巧妙地加入了各种2.5d的像素风格元素,对比鲜明,吸睛而高效。有类似配色想法的设计师,可以参考一下。

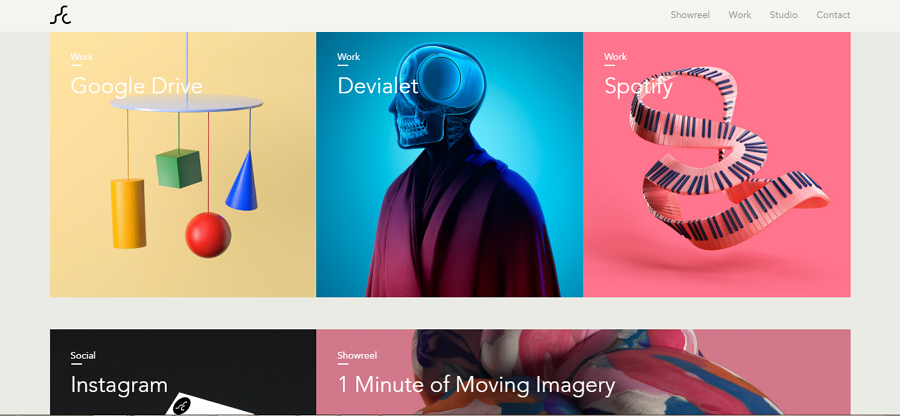
Serial Cut 是一款由印度马德里设计工作室制作的在线网站。浅灰色背景上,以类似metro的磁铁方式展示作品的封面图片。图片大多采用有轻微光影效果、精心组合的纯色。案例图片的色彩构成了整个网页的主体配色,简约而不简单。希望打造类似简约型网页的设计师,可以看看。

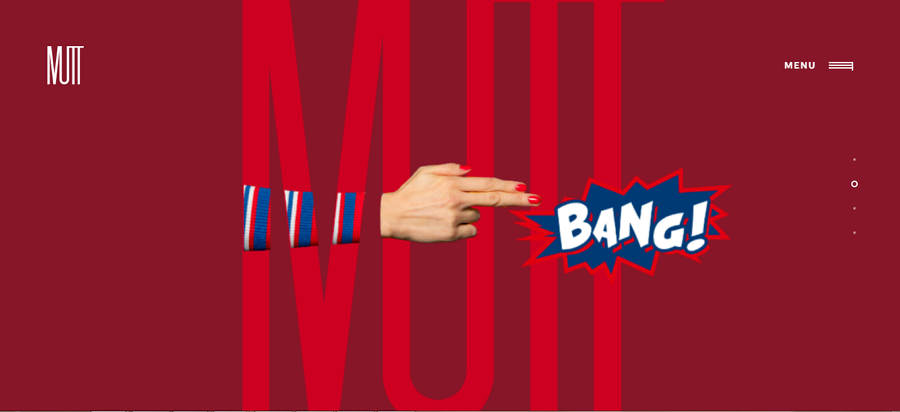
Mut Agency Website 是另一款具有明亮配色的工作室类在线网页设计。与上面介绍的“Line Quality”类似,它的主页也使用了简约的大图轮播设计。但不同的是,此款网页的每张图片搭配有相当吸睛且“魔性”的文案、图片和动效设计。
由于采用波普风格,色彩也大胆挑战了一些配色的可能性。这种配色需要特定的风格支撑,适合表现一些非常个性的设计需求。

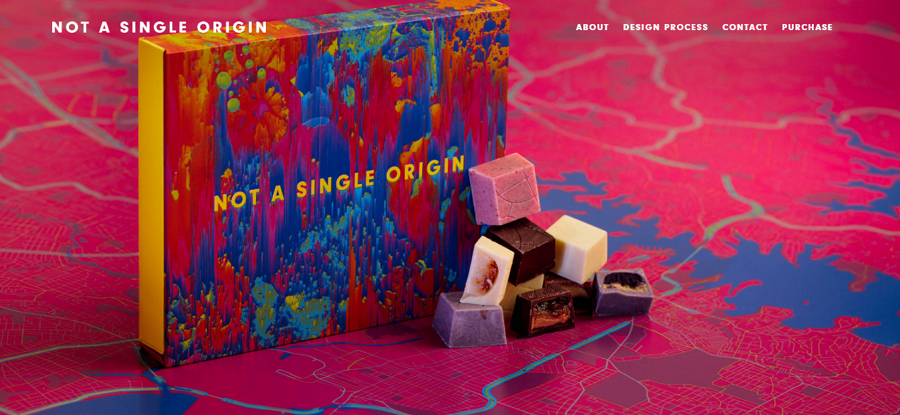
Not a Single Origin Chocolate Website 是一款炫彩的巧克力类网页设计。采用构图和配色都相当精致的产品渲染图片作为网页头图。各种色彩的选用堪称炉火纯青。高端大气,适合食品类和奢侈类品牌网站学习。

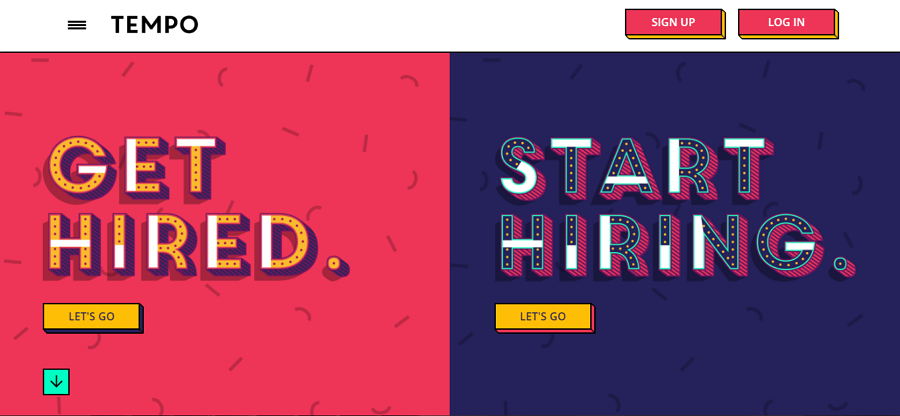
Hey Tempo 是一款卡通风格的求职类网页设计。界面以经典的红蓝黄配色为主, 选用了极具特色的3D卡通字体、图片、手绘和图标进行内容展示,辅以丰富的悬浮特效和趣味的微交互动画,成功打造出趣味的沉浸式网页设计。希望创建类似卡通风网页的设计师,可以打开界面,查看一下细节。

Yan Lin Ma Portfolio Website 是一款彩色扁平风的网页设计。作为一款透着小清新气质的作品集类网页,它主要用于展示设计师按钮、滑块、输入框和复选框之类UI部件的设计作品。鲜亮的红色背景,映衬着五彩的设计部件,直观高效。丰富的交互和动画设计,也值得借鉴。想打造类似扁平风网页的设计师,可以仔细看看。

FFP Website 是一款炫彩的品牌营销类网页设计。整个页面利用炫目的VR技术,打造出十分真实的超市外观。用户滑动鼠标,即可逐渐推进,不同方向和角度查看界面琳琅满目的“商品”,色彩丰富,视觉和用户体验绝佳,是一款极具未来感的网页设计。

Malai Website 是一款明亮时尚的冰淇淋类网页设计。整个界面粉红色背景搭配白色图片、文案、图标和花纹的设计,时尚柔和,非常契合其网页主题。此外,界面左右两栏内容上下反方向滚动的创意设计,新颖独特,令人影响深刻。需要打造时尚食品、珠宝、化妆品等女性产品类网页的设计,可以学习学习。

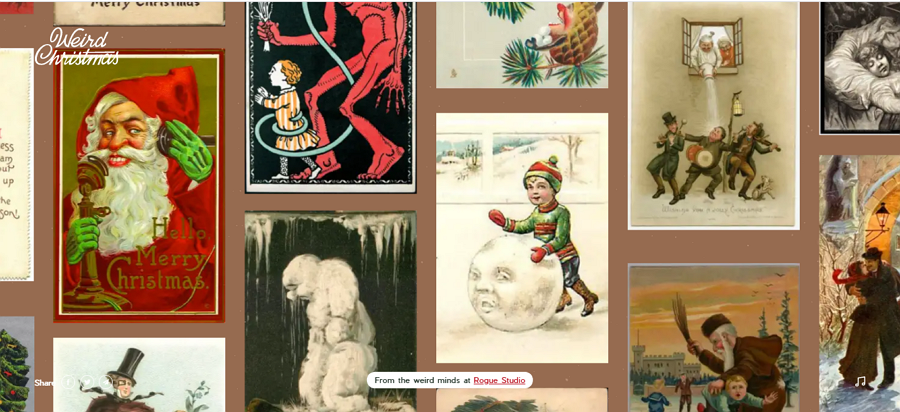
Christmas Theme Website 是一款圣诞主题的礼物类网页设计。设计师利用经典的红绿主题配色,对圣诞节进行了全新的演绎。而产品界面直接平铺展示的各类圣诞卡片,表情动作怪诞,让人忍俊不禁,有趣到爆。

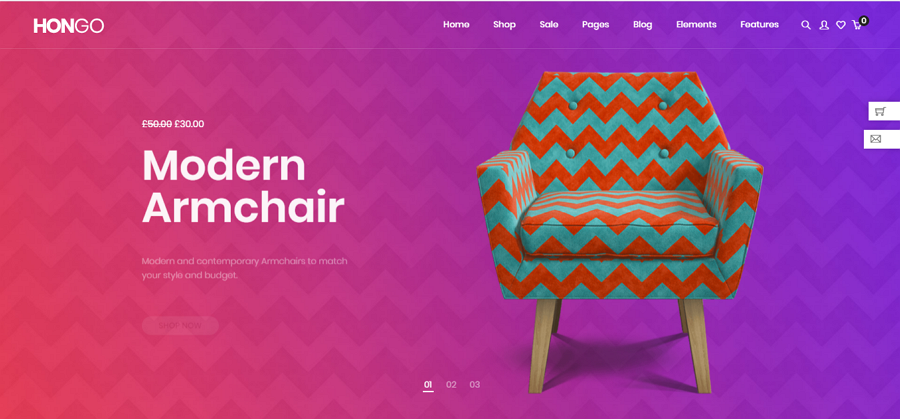
Hongo Furniture 是一款拥有红蓝配色的家具类电商网站设计。该网站最大的特点就是选用了时下最流行的渐变色,底部波浪型纹理设计,也进一步加深了渐变色的视觉效果,有效衬托和突出了界面产品。希望打造美观明亮的电商网页的设计师,可以研究借鉴一下它的色彩搭配。

The Art Center Website 是一款简约且色彩丰富的在线兴趣班网站。整个界面选用浅色的背景,搭配明亮不规则几何色块的设计,清新干练,简约而不失视觉魅力。非常适合需要展示一些抽象类需求或儿童主题的设计师学习。
当然,设计过程中,适当的给明亮的背景色块,添加一定微交互、动画或吸睛特效,视觉效果会更佳。例如可以尝试添加热门的流体、旋转或其它悬浮特效,增加界面趣味性。

Meat Agency 是一款充满视觉魅力的设计工作室类网页。整款设计色彩搭配明亮吸睛,项目结构布局,清晰直观,背景渐变的几何色块也运用得恰到好处,值得学习。
此外,图中类似的整洁的网格卡片设计,在摹客Mockplus中也能轻松实现。希望快速制作网页原型,并及时测试对应配色的设计师,可以下载使用看看。

Roze Bunker 是一款专为荷兰糖浆公司打造的在线售卖平台。界面手绘风的白色网格背景,搭配鲜亮真实的红、黄或橙糖浆产品图片,对比鲜明,成功突出了公司的各类产品。手绘与真实相片的完美结合,个性吸睛 ,风格独特。
打开界面之后,产品不断下落的特效设计,也使整个网页更具魅力,瞬间激发来者兴趣,值得效仿。

Toke Shoe Website 是一款粉红色主题的鞋类电商网页设计。界面除了采用柔和美观的粉白配色吸引用户的注意,还通过独特的3D效果呈现界面产品,有趣真实,高端大气。售卖鞋类、钟表、首饰以及类似高奢产品的网站不妨学习一下。

Hey Noodles 是一款具有浓浓中国风的餐馆类网页设计。整个界面以经典的中式红、黄、白配色作为主,搭配可口的面条图片,成功打造出吸睛的中国风设计。总之,此款网页设计,从配色到图片、图标以及文案等方方面面都巧妙融入了经典的中国风元素,感兴趣的设计师可以打开网页了解一下。

Girella Website 是一款极具故事性的零食类网页设计,主要售卖巧克力和饼干等产品。整个网页选用了鲜亮的红色、粉色以及巧克力色作为主体配色。不同页面,不同搭配。比如粉红色背景搭配红色和巧克力色点缀。红色背景搭配白色和巧克力色点缀。巧克力色搭配红色和白色点缀,不同色彩相互映衬,巧妙融合,视觉效果极佳。结合可口的产品图片和丰富的微动画设计,整个网页美观时尚,而极赋视觉魅力。
更多来自Dribbble的多彩网页设计案例:

Colorful Website UI 是另一款炫丽的红蓝渐变色网页设计。不同于上面介绍过的"Hongo Furniture "(采用页面对角向中心色彩梯度变换的设计方式),此款网页直接选用了大面积色块,并在衔接区域选用色彩渐变,实现各个色块之间的自然过渡,相互交融。背景3D形态的“S”型设计,也加深了界面色彩的变换层次,值得设计师们学习。

Online Pie Delivery Website 是一款专为馅饼类网页打造的概念性网页设计。整个界面选用了与馅饼色彩十分相近的红黄两色作为主体色,搭配白色文案以及可口的馅饼图片,让“馅饼”看起来更加美味,从而吸引用户购买。
设计师搭建电商或食品类网页时,如果对页面配色毫无想法的话,可以尝试此款网站的设计方法。从产品本身的色彩出发,选用相近或完全相反的色彩,突出产品,吸引用户,提升产品销量。 当然,也需尽量避免使用完全相同的色彩,以免影响页面可读性和易读性。

Learnbite Website 是一款来自dribbble的学习类网页设计。整体以黄红蓝三色为主,大面积几何形状色块的运用,也让整个页面明亮而吸睛,轻松在众多同类网页设计中脱颖而出。

Coffee Maker Website 是一款多彩的插画风网页设计。色彩鲜亮,活力满满。

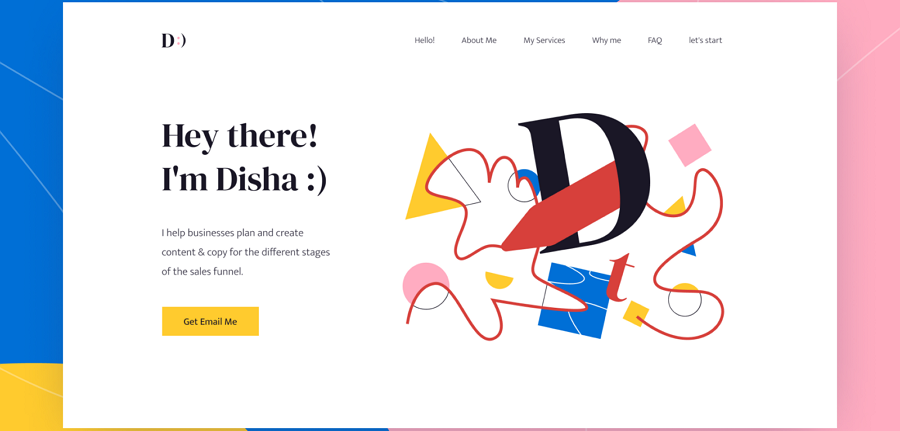
Disha Website 是一款极简风的作品集网页。整个界面白色打底,点缀一些亮色的字母、按钮以及图片,成功打造出色彩丰富、美观的网页设计。
如果以上30款美观创意的设计实例不能帮到的话,我们还为大家搜集了一些多彩、炫酷的网页设计模板素材,希望能够帮助大家快速打造最美网页设计:

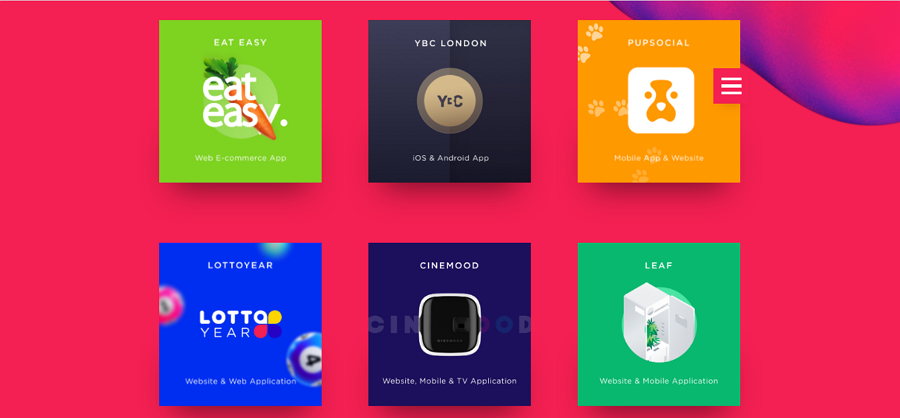
Leta Sobierajski 是一款拥有明亮配色的作品集类网页设计模板。页面吸睛的几何图形色块,直接链接到设计师的社交媒体。滚动页面时,还会跟随页面旋转滚动,方便用户随时点击。不对称网格展示的项目例子,色彩丰富鲜亮,直观易读,用户体验也是极佳。
需要打造炫彩作品集的设计师可以了解一下。

Noiz HTML5 Website 是一款趣味的交互式HTML5学习网站模板。界面不仅配色丰富,用户点击彩色卡片,就可逐一查看和学习卡片内容。搭配的背景音效,也能够有效激发学习者的学习兴趣。适合用于打造儿童类学习网页设计。

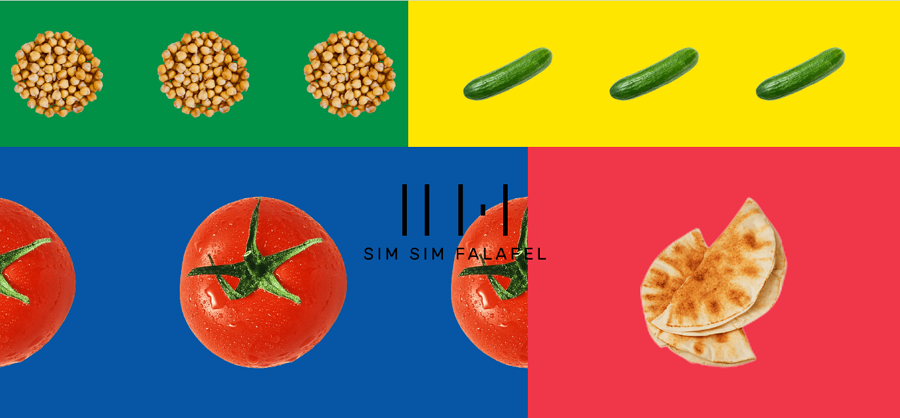
Free Sim Sim Falafel 是一款免费的餐厅类网页设计模板。页面色彩鲜艳,布局独特,交互丰富。单页式设计,用户体验也是极佳。适合搭建餐厅、食品以及快餐类网页设计。

Edie Parker Flower 是一款时尚美观的饰品类网页设计模板。网格布局整洁直观,配色明亮柔和,非常适合搭建饰品、服装、化妆品、箱包等女性产品类网页设计。

Cann Social Tonics 是一款多彩的饮料类网页设计模板。拥有非常炫酷的视觉滚动差设计。用户滚动鼠标,背景色、产品介绍以及图片都会随之变换,非常适合饮料、零食以及礼品类网页使用。
总之,以上就是我们为大家搜集的所有炫彩网页设计案例和模板,希望能对大家有所启发。
当然,炫彩的网页设计,最大的挑战还是配色。为方便大家快速设计,我们还为大家整理了5款2020年里网页设计可能会用到的最佳配色:


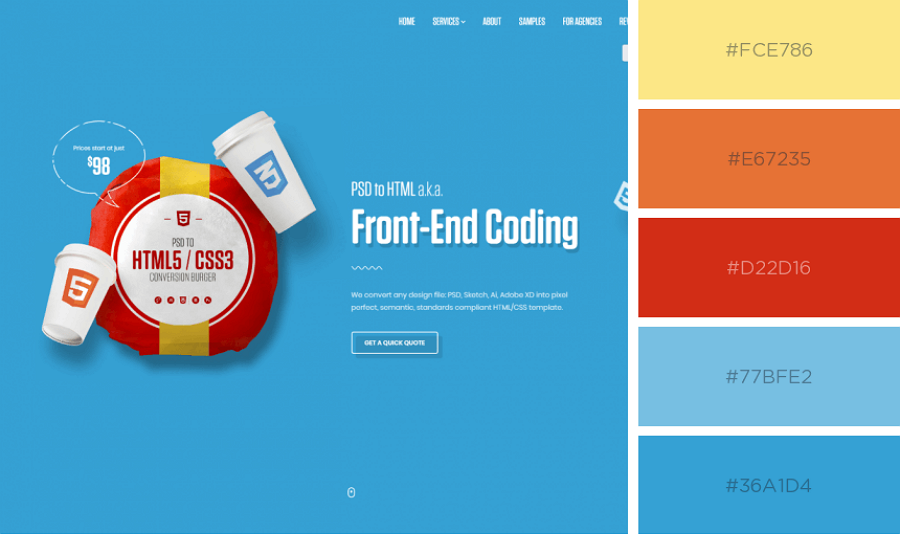
此款配色有三种颜色构成,色彩对比鲜明,适合打造复古类网页设计。


近年来,或明亮或柔和的粉红色配色相当流行,轻松打造满满少女心的同时,也能有效提升界面高级感,时尚吸睛,不容忽视。所以,这里也为大家罗列了一款经典的粉红色配色,需要打造吸睛的时尚类、饰品类、服装类以及化妆品类网页的设计师可以用起来。

从以上介绍的网页案例和模板中不难发现:明亮的红蓝配色,炫彩吸睛,高效实用。所以,这里也为大家整理了一款鲜亮的红蓝配色,需要打造活泼吸睛的快餐类、食品类、电商类网页的设计师,可以借鉴一下。

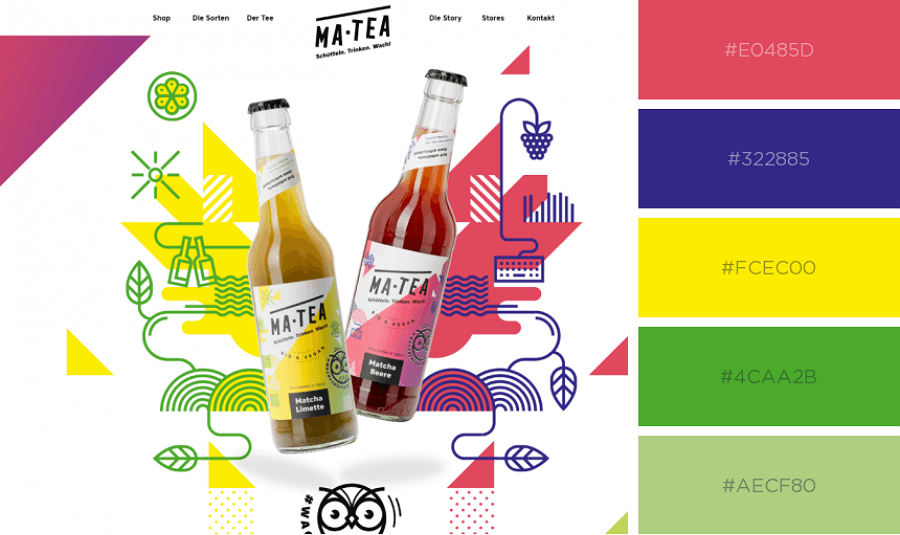
此款红蓝黄配色来自一款名为“Ma Tea”的茶类网页设计。需要打个性且时尚的饮料类网页设计师可以用起来。

此款配色色彩丰富,美观协调,适合用于打造插画风格的网页设计。
色彩搭配,影响着网页界面的整体风格。不仅能够轻松打造一目了然的界面功能和布局,快速吸引用户注意,还能有效提升界面档次,增加网页产品或服务销量。设计师们需要高度重视。
总之,希望以上介绍的40款美观、炫彩的网页设计实例、模板以及配色,能够帮助大家在2020里轻松打造出炫酷、高效的网页设计。