摹客
产品
下载
在让UI设计师产出高保真设计稿之前,产品经理需要绘制线框图,来向UI设计师传递网站布局结构、产品内容、信息化层次、界面功能、用户行为等信息。线框图没有严格的规定或秩序要遵守,但一定要清晰具体地描述布局细节,为设计师提供项目的概述。
首先我们需要搞清楚,线框图并不能算是真正意义上的原型。许多设计师和产品经理都非常容易将线框图理解为原型图。我们一起来看看线框图和原型图的区别。
线框图:线框图是一种低保真且静态的呈现方式,只需要明确呈现内容大纲,信息结构,布局,用户界面的视觉以及交互行为描述即可。

原型图:原型图是程序开发过程中的重要步骤,通常是以中高保真的形式呈现,更接近最终产品的形态,并且允许我们进行一些初步的测试,用以考量产品的可用性。它能够实现和验证产品的设计理念。

在产品设计阶段的初期,我们会先画出产品的线框图,来明确表达自己的设计想法。这是因为线框图无需过多的视觉效果,能够帮助我们快速确定页面的主要层级划分和功能。同时,线框图没有过多的视觉元素,当我们发现问题时,可以更加方便地进行更改,节省修改时间。因此,在正式绘制原型设计稿之前,画线框图时很有必要的。
在画线框图之前,我们必须先知道产品的作用是什么。在这一阶段我们需要考虑两个重点目标:商业目标和用户目标。围绕这两个目标的研究,可以帮助我们更好地理清产品需求,也可以让我们了解,如何通过线框图实现我们的目标。
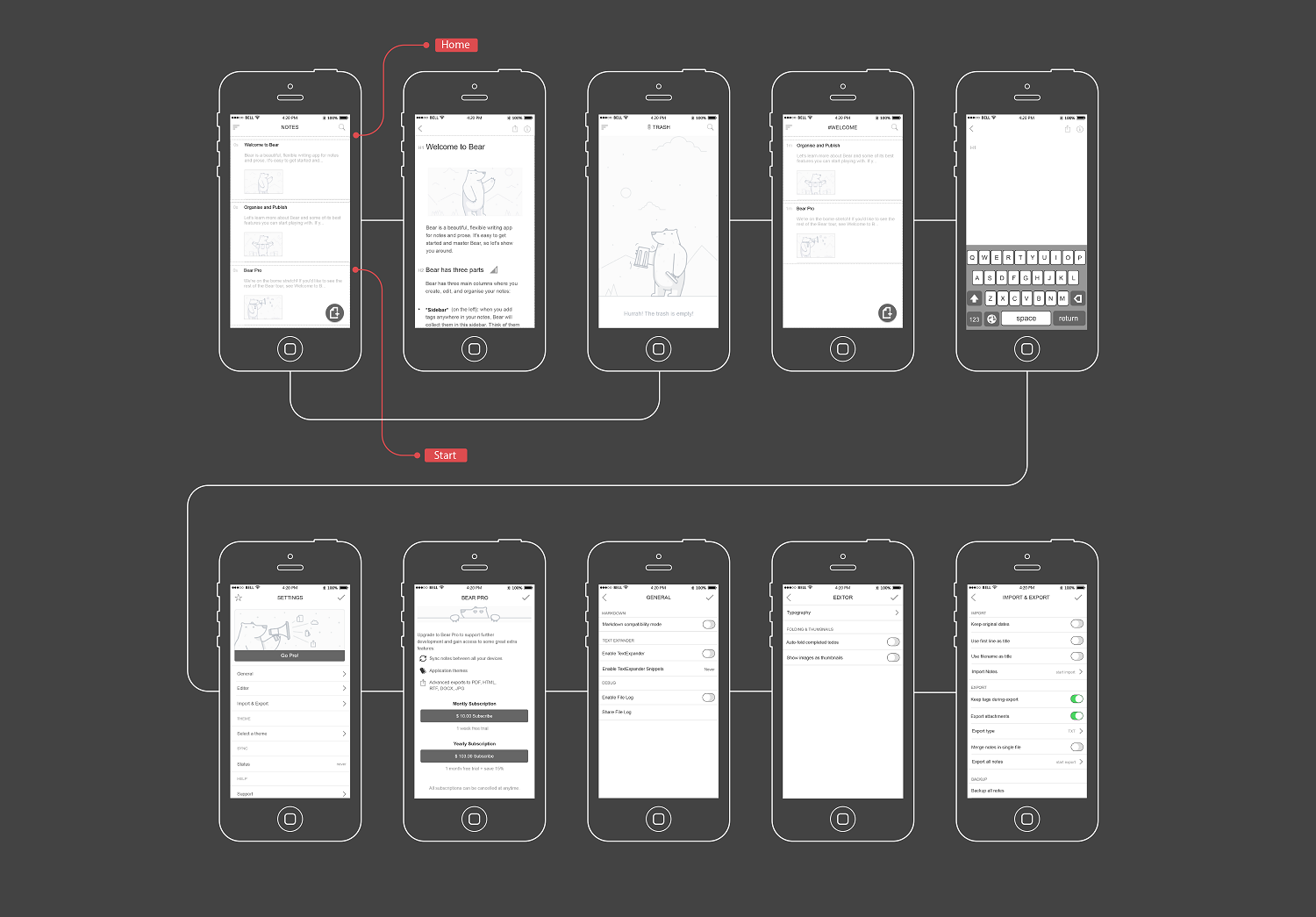
当我们产生了很多个想法时,一定要第一时间把脑海中的想法画出来。因为想法在脑海中呈现具有一定的难度,而线框图则可以更加直观地进行表达。当我们将尽可能多的想法展示出来,就可以对比发现每个想法的优缺点,也就更有机会找到最佳的解决方式,这也是线框图的价值所在。
前面我们提到,画线框图可以帮助我们在产品设计阶段初期节省大量时间,因为线框图具有创建速度快和结构简单的优点,可以让我们拥有更多时间去探索各种布局,将重心放在传达想法上,而不是展示设计艺术和技巧。因此在画线框图时,不需要过多地关注细节,而是要保持简单,尽可能快地完成工作。
线框图作为交流的工具,是为了帮助其他人了解我们的想法。我们在画线框图的时候,一定要理清视觉层次,确保任何人都可以轻松地看懂。
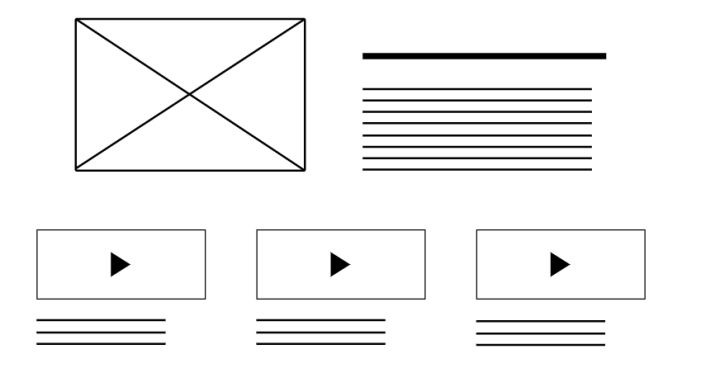
在产品设计的早期阶段,可能无法使用真实数据,因此我们可以在线框图中使用占位符,来呈现页面布局。如图像可以用“X”来表示,文字可以用平行的线条来表示,视频可以用矩形和黑色实心三角来表示。

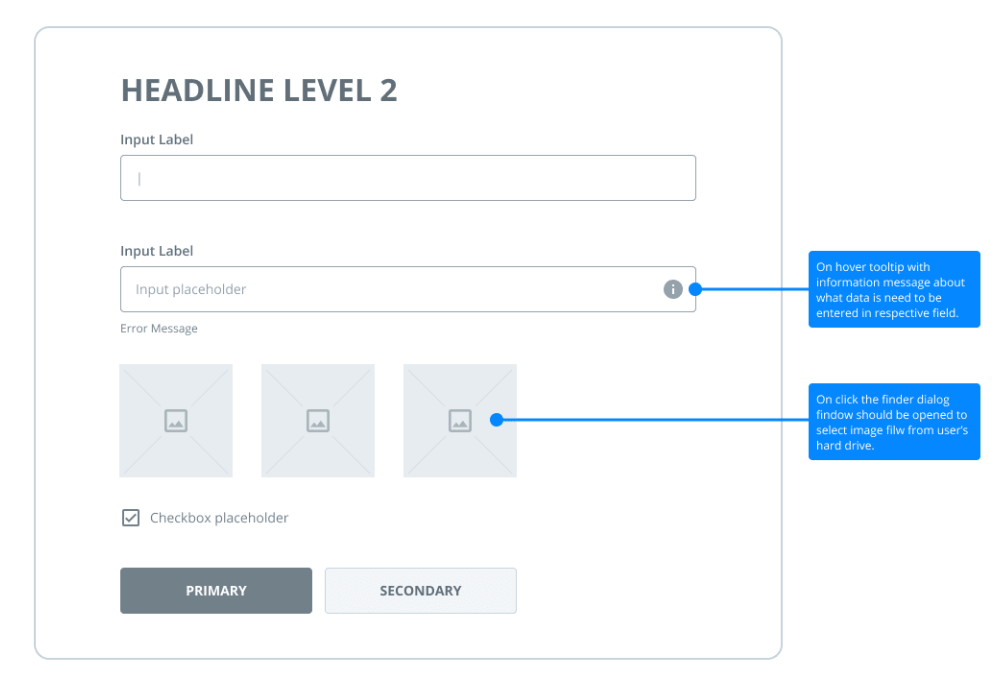
线框图的颜色需要保持最低限度,如黑色、灰色等中性颜色,这样可以让设计师更加直观地了解整体流程结构,而不被强烈地色彩吸引。但如果需要展示某些部分的含义,可以使用颜色突出显示特定的元素,让查看线框图的成员将注意力集中在这些元素上面。
由于线框图是静态的,当界面较为复杂时,可能会存在想法难以传达的情况。因此在画线框图时,还需要提供对应的批注或注释。帮助设计师清楚明了地梳理产品逻辑,以及理解用户与产品之间是如何进行互动的。

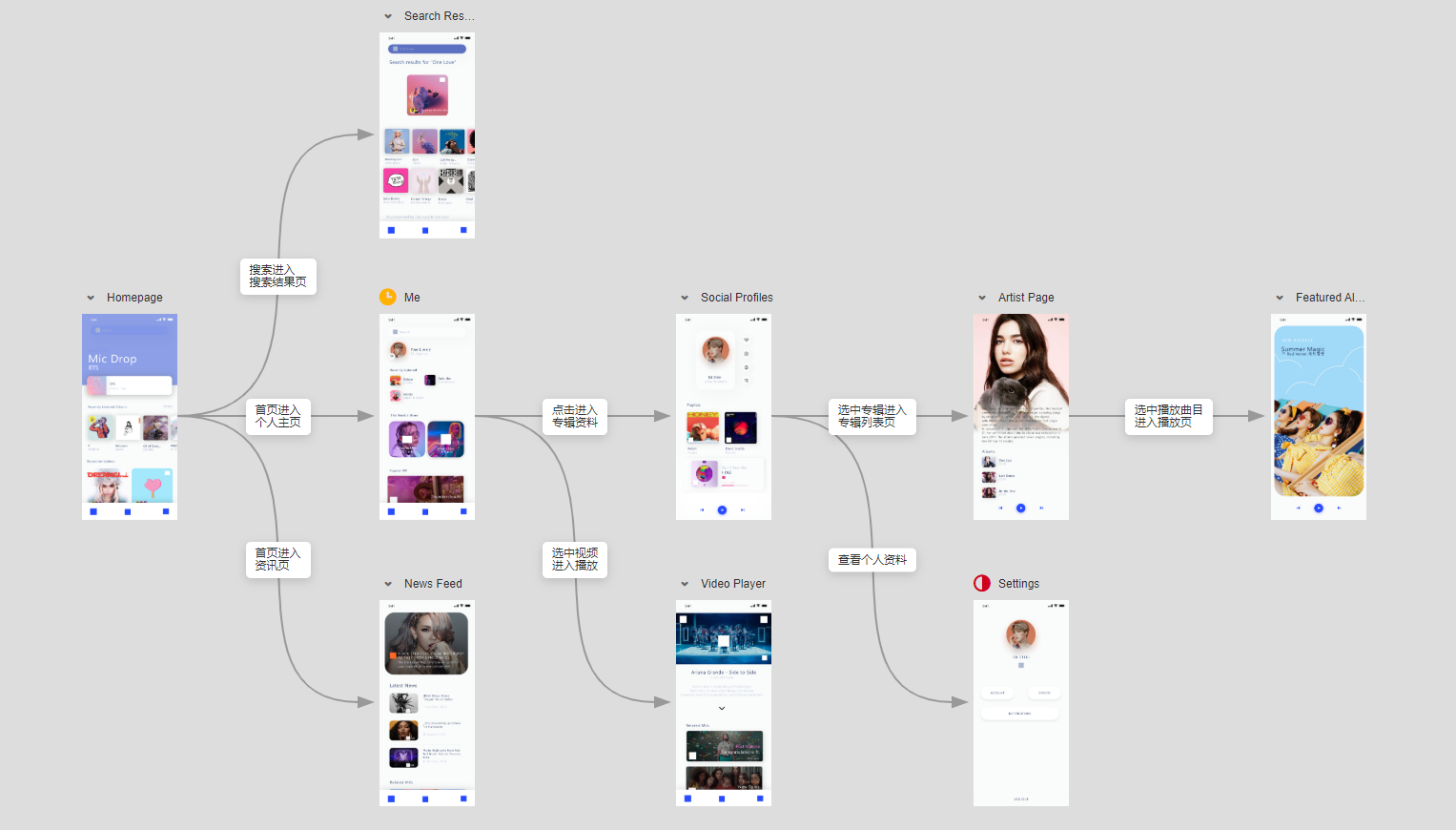
产品设计并不是一个人的工作,最好的设计决策来自于团队协作。因此,我们将想法通过线框图呈现出来后,一定要和团队成员分享,团队成员给出的意见,不仅可以帮助我们判断想法是否具有价值,还可以帮助我们完善和优化线框图,快速进行下一个设计决策。
将画好的线框图分享给团队成员评审后,我们需要收集反馈并对线框图进行修改迭代。在修改之前,我们要注意做好历史版本管理,便于对比不同版本之间的区别,来做出更好的选择。
绘制线框图的工具会直接影响我们的工作效率和结果。传统的纸笔虽然可以帮助我们快速表达想法,但不利于修改和迭代。因此,我们需要一款强大好用的线框图工具,来帮助我们提升工作效率。比如摹客原型这样的在线原型设计工具,不仅可以利用封装的元素,快速绘制线框图,还可以将其转换为高保真原型,进行用户测试或交付开发。
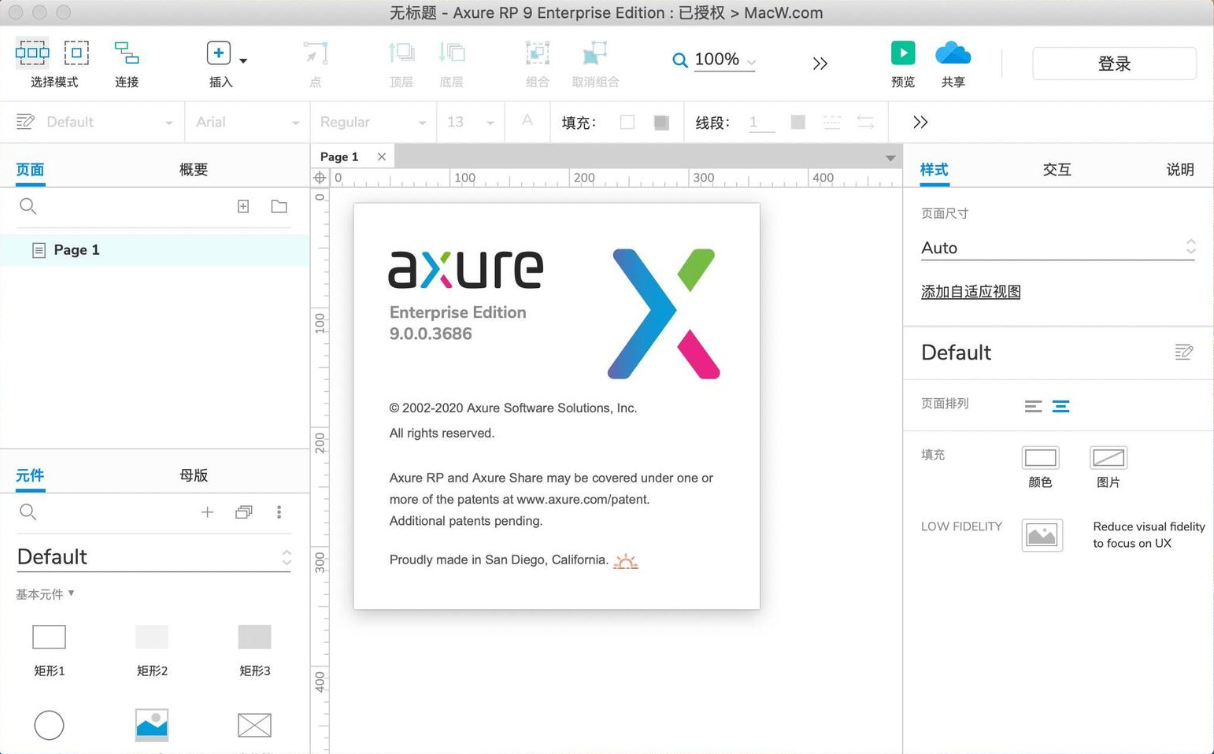
Axure是一款老牌原型设计工具,我们可以直接使用Axure丰富的组件来创建APP或网站的线框图。作为专业的原型设计工具,它也支持将静态的线框图转换为可交互的原型。同时支持多人协作和版本管理。

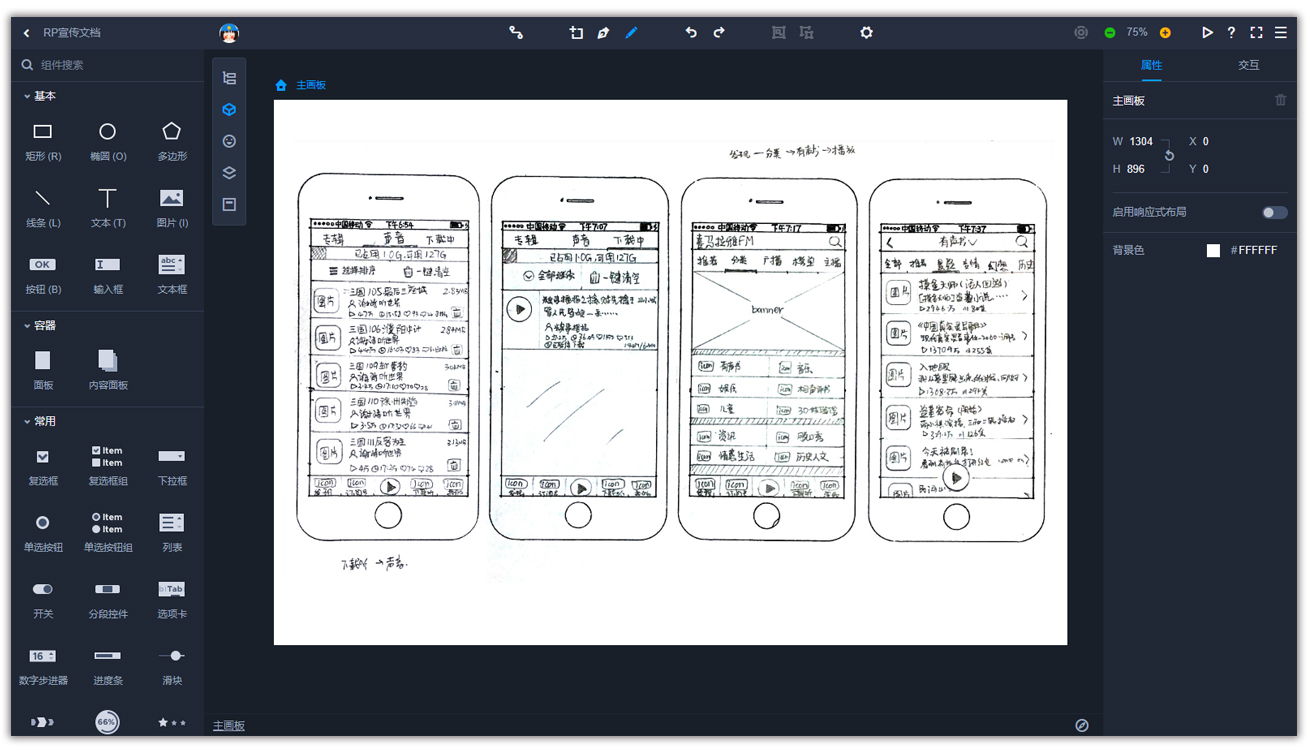
在国内的同类型工具中,只有摹客拥有强大的矢量绘图功能,在进行头脑风暴时,我们可以利用摹客的矢量绘图工具和无边界画布,让灵感创意快速具象化。同时,摹客作为一款强大的高保真设计利器,产品经理和设计师也可以使用摹客快速绘制高保真,轻量设计还可以直接使用摹客交付给开发。

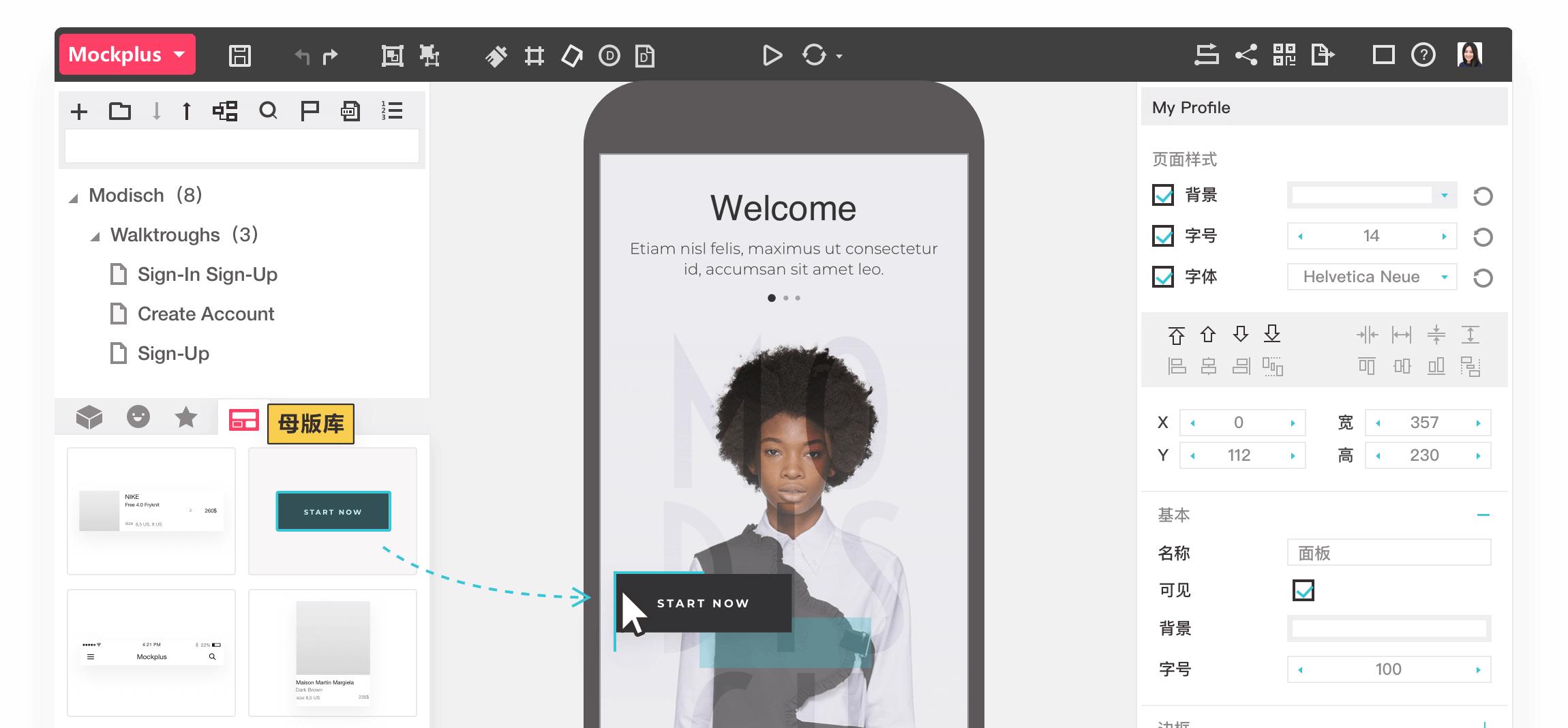
Mockplus是一款简洁高效的产品原型工具。它提供了丰富的组件和图标资源,通过拖曳即可快速绘制线框图。同时Mockplus也支持一键导入项目页面和模板,快速搭建基础页面。简单高效,无需学习就能快速上手。

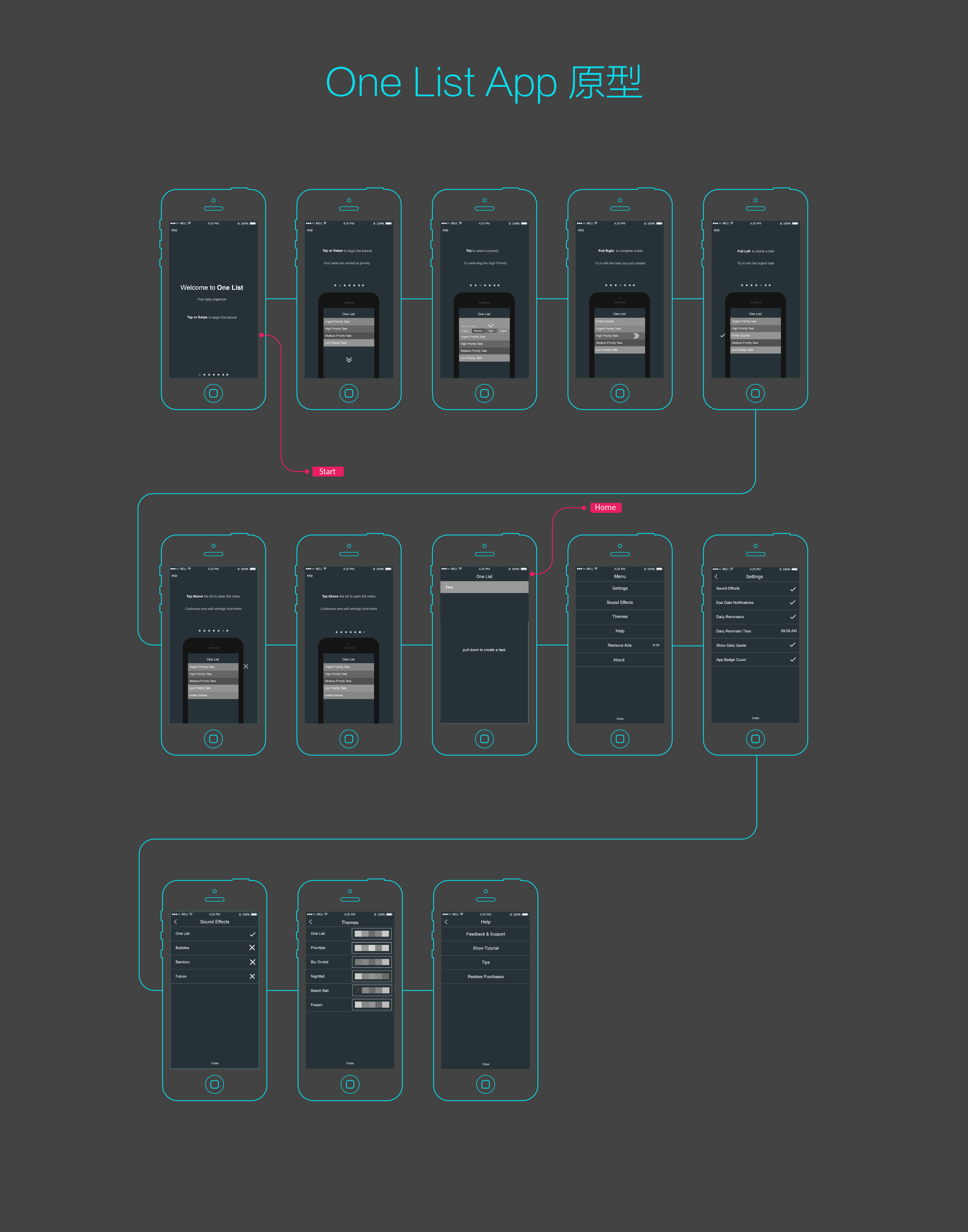
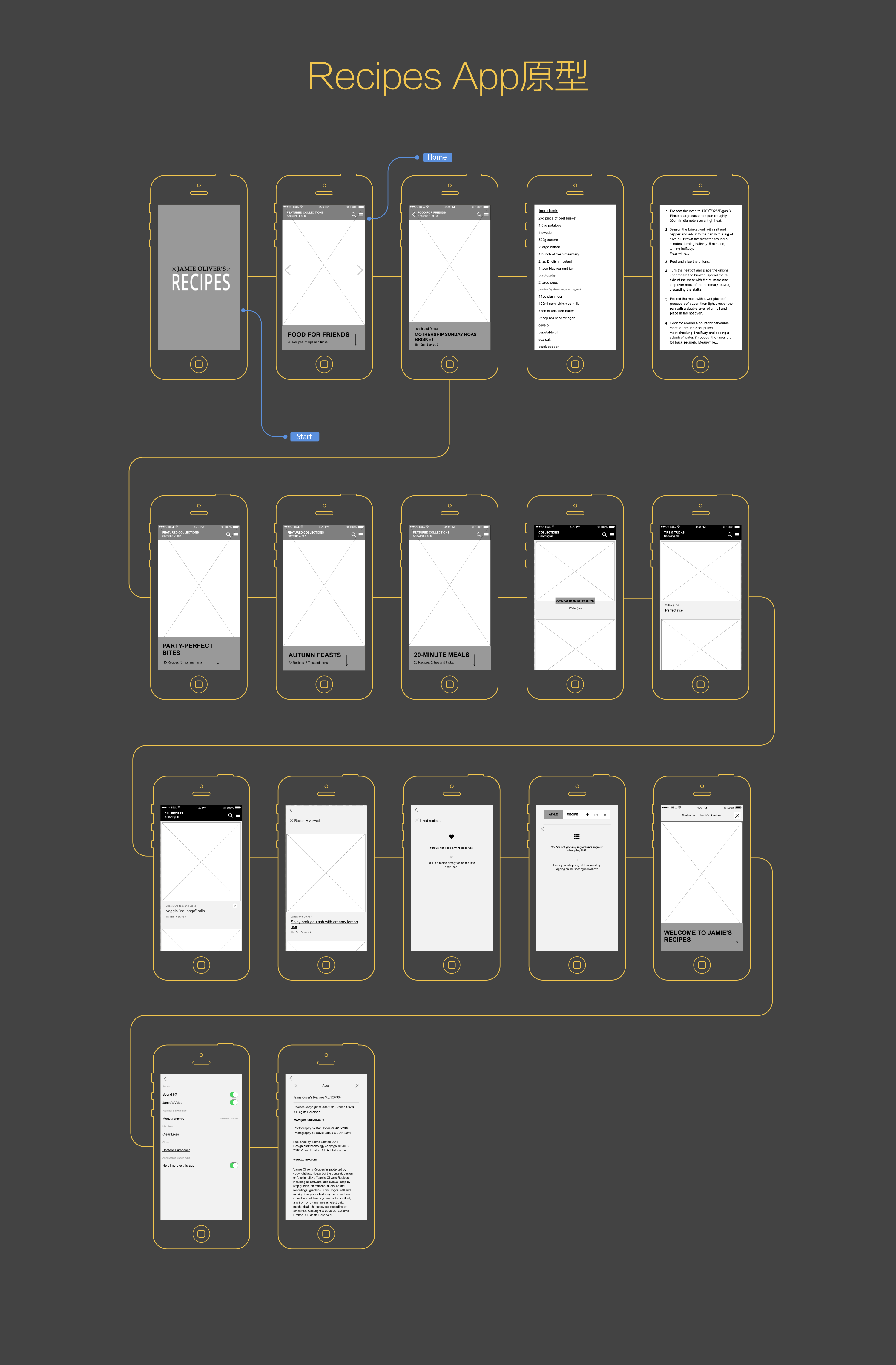
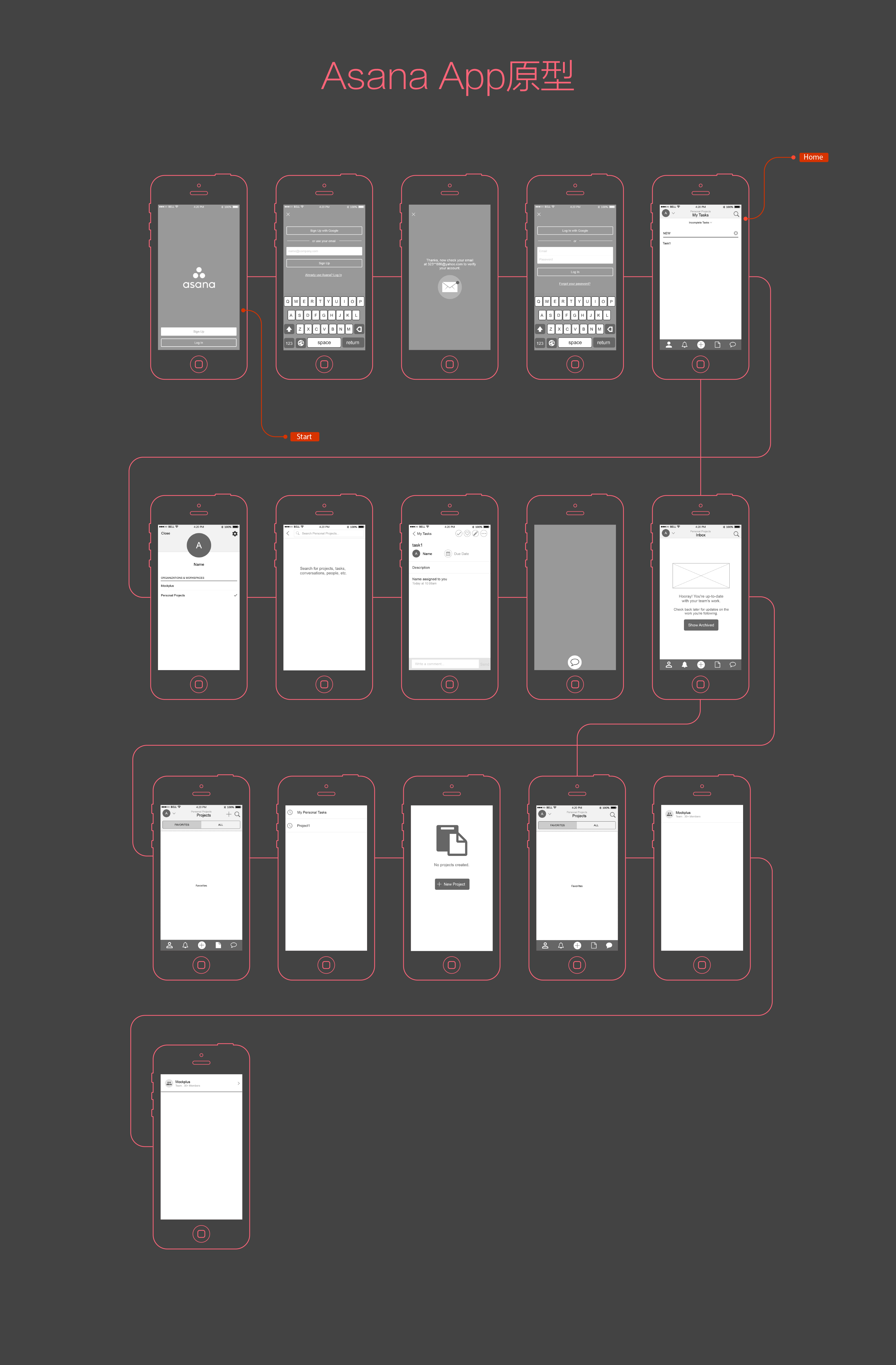
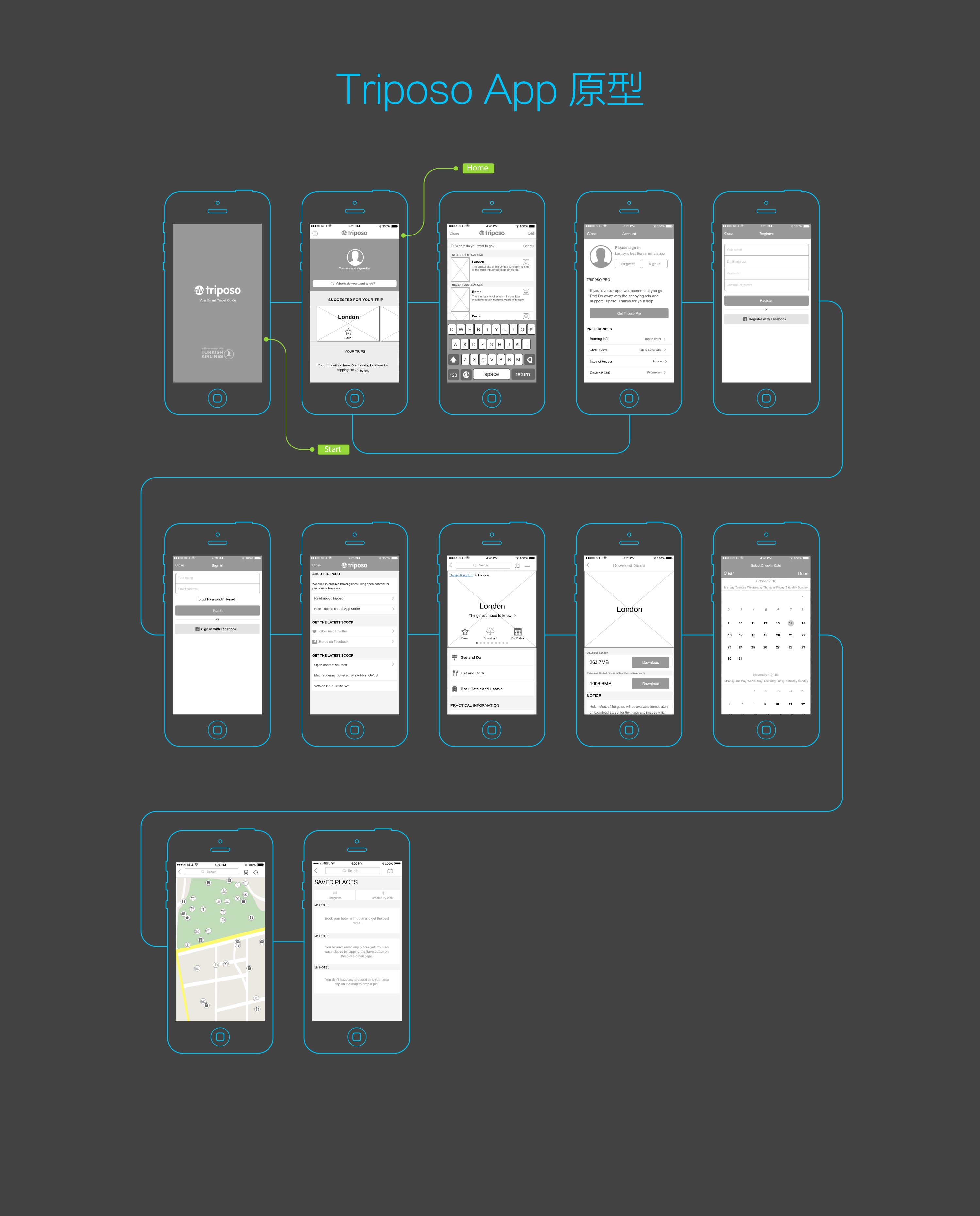
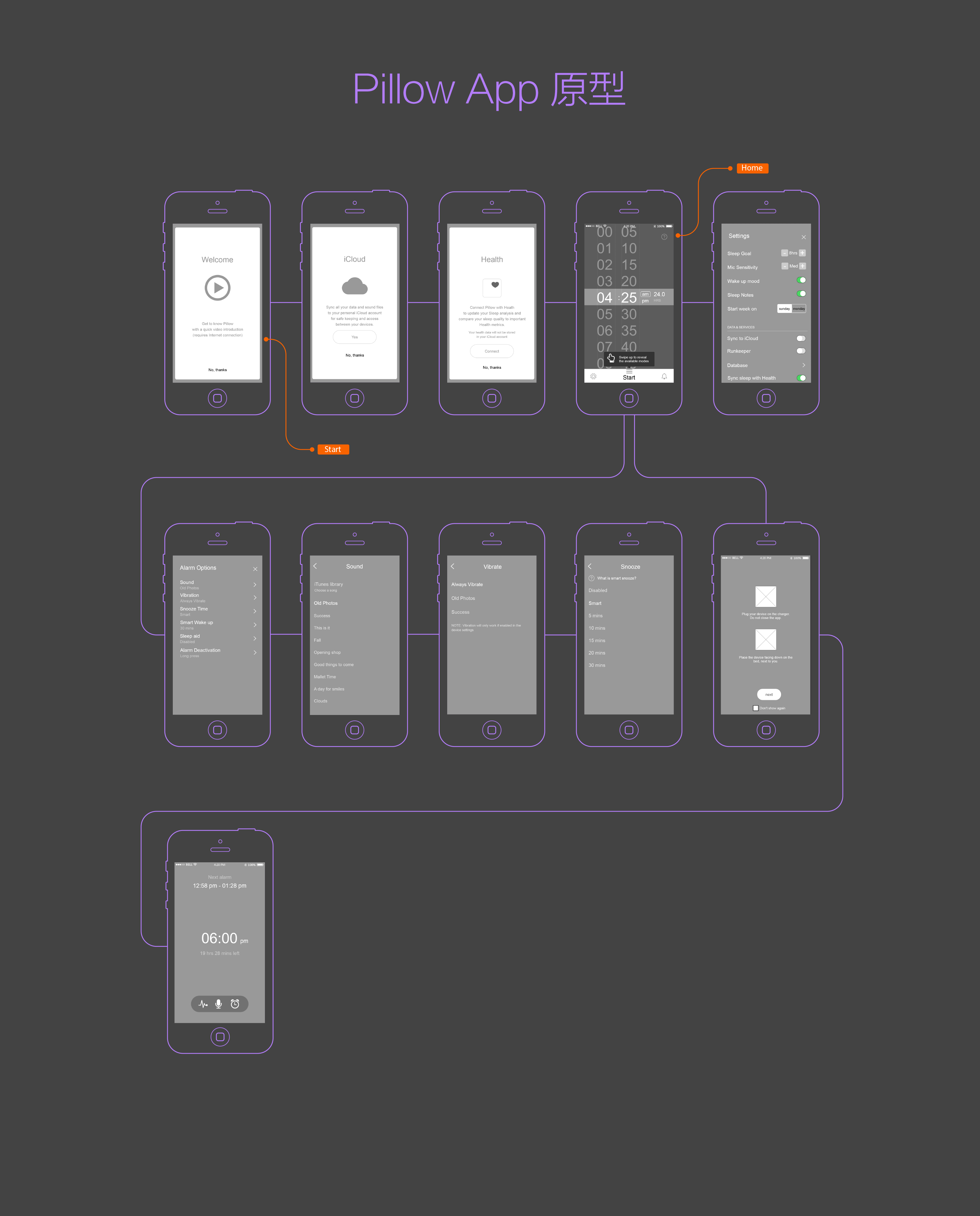
最后为大家分享几组使用Mockplus绘制的线框图,可以点击链接在线预览或下载使用。





更多案例, 可前往摹客教程网查看。