今年,深色模式、3D元素、大胆的配色方案和极简设计变得非常流行。许多新的网页设计技术似乎可以帮助设计师创建更多成功的项目。
但是2021 年的趋势会继续在 2022 年流行起来吗?
在本文中,笔者将分享2022 年的 10 个设计趋势,包括元宇宙、数据可视化等。希望这可以帮助你在即将到来的 2022 年更好地掌握新的设计理念。
目录
- 元宇宙
- 网格状布局
- 交互式数据可视化
- 混合不同设计技术的艺术
- 明暗模式
- 使用明亮的颜色来唤起情绪
- 微交互、动画和效果
- 极简主义
- 野兽派
- 八九十年代的复古设计风格
1.元宇宙
你可能知道,元宇宙正在谈论一个在线虚拟世界,人们可以在其中像在现实世界中一样进行交流、协作甚至开展业务。这是一个融合了 VR、AR、AI 语音助手、社交媒体和直播等前沿技术的沉浸式在线世界。为元宇宙设计需要跨学科的技能,并将成为 2022 年的主要趋势。
它实际上并不是一个新概念,但当马克扎克伯格宣布 Facebook 将名称更改为 Meta 时,它已经重新成为主流。现在,许多设计师开始考虑在他们的网站和产品中加入元界。
好吧,从我的角度来看,我认为完美的元宇宙至少在几年内都不会实现。技术还没有为所有大量资源需求做好准备,但随着越来越多的设计师探索元宇宙并开始将其纳入他们的概念和设计,2022 年应该是伟大的一年。以下是 2022 年要遵循的三个主要元宇宙要点:
- 像虚拟世界这样的高端视觉效果和界面设计将更多地用于网页设计
- 将出现更多与 AR、VR 和音频交互相结合的网站设计
- 在线会议、协作和游戏行业将走在元宇宙探索的前沿
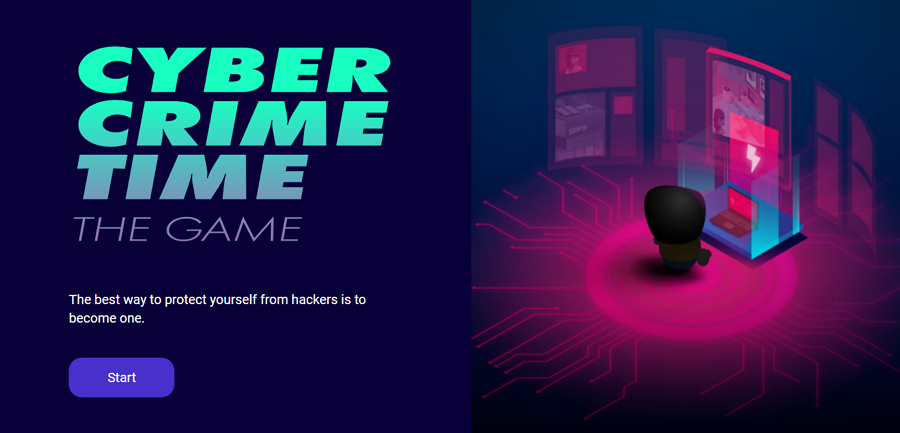
WDR Time Capsule网站设计提供基于真人视频的虚拟现实体验。这是游戏网站如何结合“元宇宙”事物以改善视觉体验的完美示例。
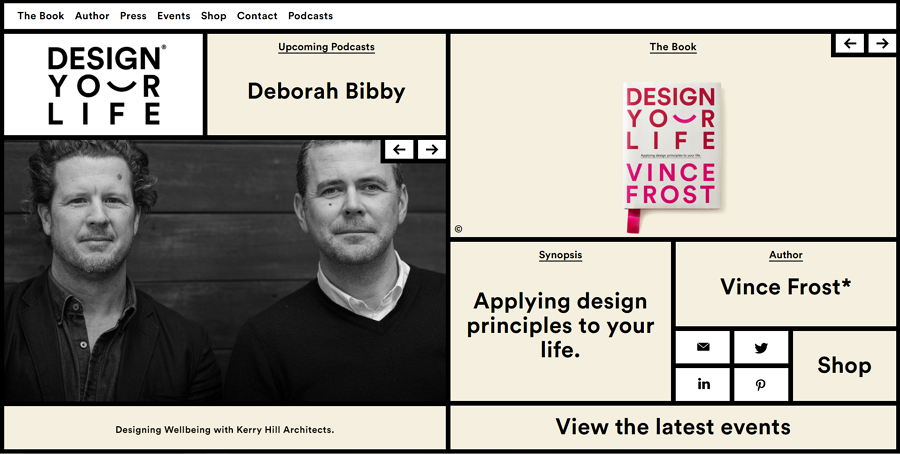
2.网格状布局
类似网格的布局使用线条、框架、边框和网格将界面划分为不同的部分,使访问者很容易区分一个部分和另一个部分。更好的是,当页面包含大量内容时,网格状布局可以帮助访问者快速浏览并找到最重要的内容,确保访问者不会感到拥挤,即使显示的内容很多。
这也许就是为什么网格布局迅速成为其他 常见布局模式的另一个很好的替代品的原因。不要忘记在 2022 年牢记这一设计趋势。
3.交互式数据可视化
仅用文字传达品牌和产品信息有时过于复杂。仅靠文字很难获得访问者的信任 - 要快速建立信任,你应该尝试合并视觉数据。到 2022 年,这种将文本和数据可视化结合在一起的趋势将变得更加明显。
但是,怎么做?超级简单!首先,用直观的图表(如饼图、折线图和比较图)、树状图和图像等来展示你的数据,然后让你的图表具有
交互性,以便访问者可以快速找到他们想要的数据。
4.混合不同设计技术的艺术
对设计师来说,创建引人注目的视觉设计可能极具挑战性。然而,混合不同设计元素和风格的趋势有助于完美解决这个问题。2022年你可以尝试以下几个方面让你的项目脱颖而出:
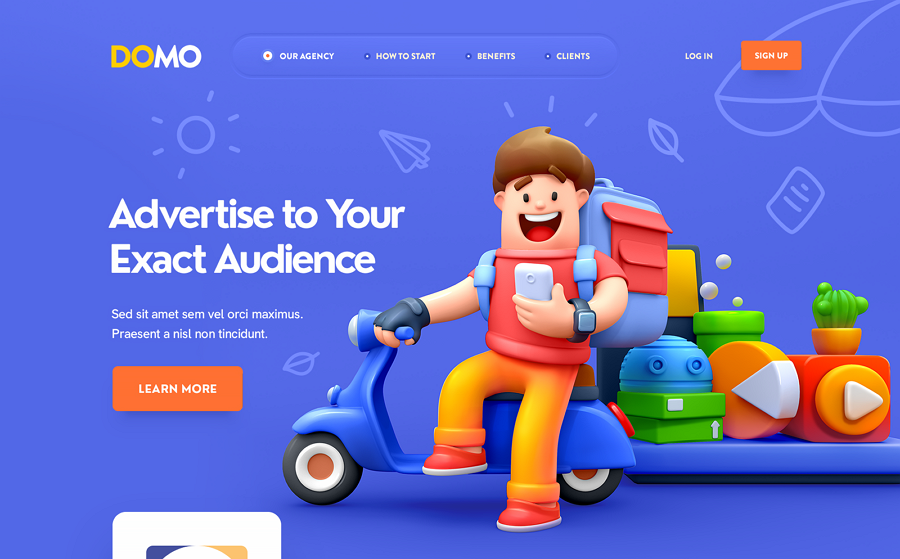
2D 图像和平面文本很常见,不会让观众感到惊讶。但 3D 图像不太常见,可以快速吸引访问者的注意力。混合 2D 和 3D 元素结合了它们的优点,创造出强烈的视觉对比来吸引观众。一个好主意,你可以包含它来创建一个更现代和个性化的网站。
为了给整个界面设计增添趣味,设计师还将手工插图和真实图像组合在一张照片或部分中,为网络体验增添趣味和个性。
5.明暗模式
黑暗模式对眼睛很容易,让访问者只关注最重要的事情。尽管许多主要的社交媒体品牌在 2021 年加入了这一趋势,但这一趋势将在 2022 年继续加速。要创建更好的用户体验,要么根据访问者时间或设备主题使其自动化,要么你可以使用切换或按钮来允许访客在黑暗和光明模式之间切换。
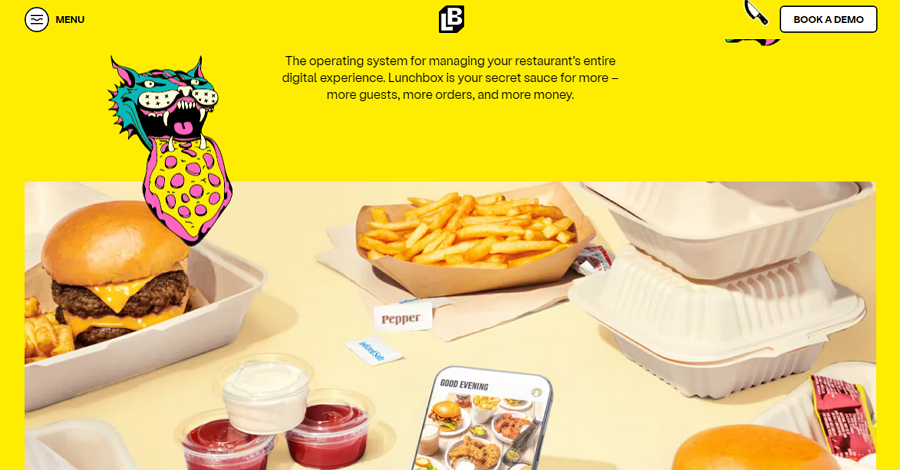
6.使用鲜艳的色彩唤起情绪
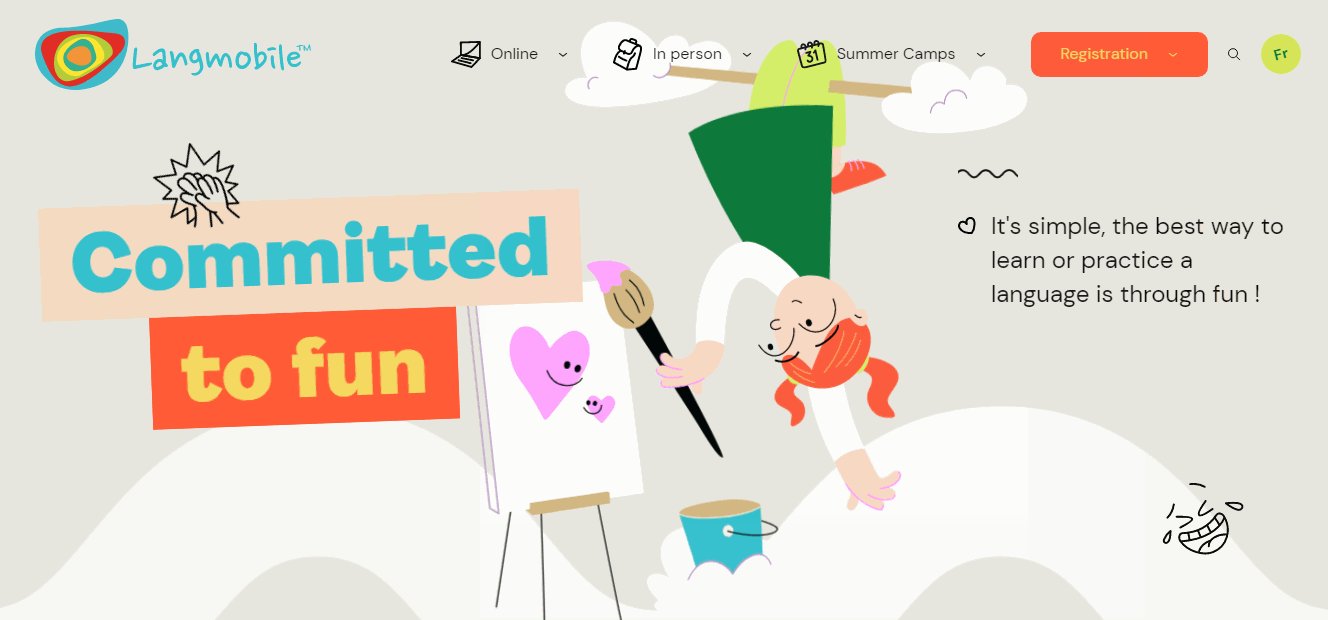
不同的颜色唤起不同的模式。近年来,设计师在网页设计中使用了更多鲜艳的色彩和柔和的色彩。这些明亮的颜色,如粉红色、红色或黄色,不仅有助于在用户中树立更加积极、温暖和充满活力的品牌形象,而且还创造了惊人的视觉吸引力,使网站与竞争对手区分开来。这种明亮大胆的色彩设计趋势将在 2022 年继续占据主导地位。以下是一些可以在 2022 年照亮你的网站的色彩设计理念:
粉色代表时尚、浪漫和甜美,非常适合有女性和儿童受众的网站,包括服装、时尚和化妆品网站。
结合红色、黄色和蓝色等多种鲜艳色彩的趋势形成强烈的色彩对比,帮助你瞄准年轻观众并营造出乐观、令人兴奋的氛围。
设计师还结合这些明亮的颜色、渐变、阴影和阴影,为网站增加深度和纹理,增强视觉吸引力。
7.微交互、动画和效果
微交互、动画和其他视觉效果是用户在浏览网站时可以发现的一些小的界面惊喜。通常会有一些有趣的 gif、可爱的悬停效果、有趣的动画或交互式设计,为网络增添趣味,为你的网页设计带来生机。这是一个很好的趋势,你应该利用它来更多地与用户互动,同时帮助你的网站从其他网站中脱颖而出。
8.极简主义
性能、简单性、加载速度和效率是设计师评估网站好坏的非常重要的标准。这促使世界各地的设计师创造更简单和高度简约的网页设计。与近年来一样,这种极简设计趋势也将持续到 2022 年。
更少的文本、更多的图标和更直接的导航菜单用于引导用户滚动浏览网站。
设计师只使用文本,当你向下滚动页面时,所有页面消息都会逐渐显示。不再有视觉和内容分散访问者的注意力。
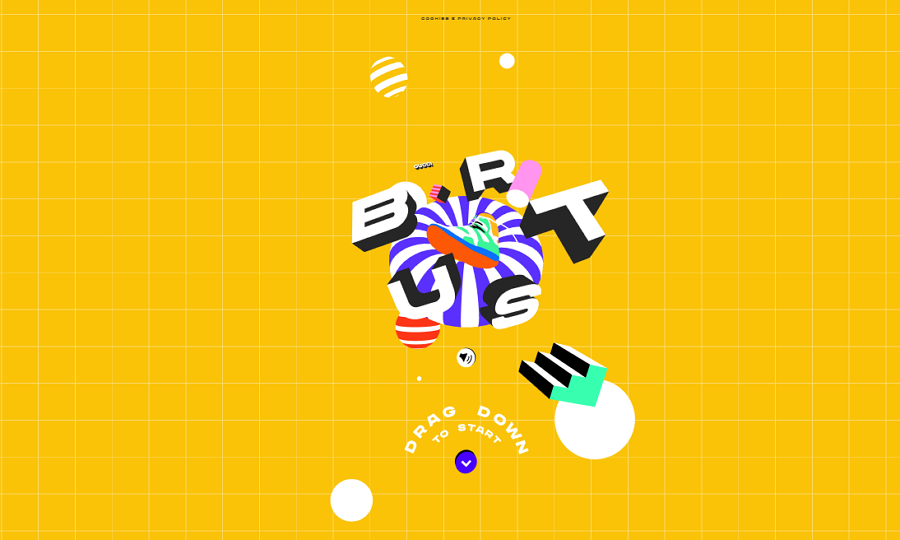
9.野兽派
野兽派以其原始外观和用户体验为特色。设计师经常使用异常大的字体、不对称的布局、原始动画、异常的滚动甚至未完成的表面,以经常夸张的方式展示最重要的内容。
由于这种类型的网站设计完美地展示了网页设计师的设计才华和个性,因此野兽派网站设计趋势在组合网站中非常流行。野兽派明年肯定会继续引起轰动。
10.八九十年代的复古设计风格
许多旧事物回归,并将 80 年代和 90 年代的一些典型设计元素和视觉效果带入聚光灯下,例如像素字体和图像、明亮的霓虹色和视频游戏、老式字体和纹理等等。这种复古的设计风格唤起了访问者对过去的回忆,也赋予了网站与众不同的外观。
Momand Popcorn 使用复古风格的插图、徽章、图标等元素作为装饰,营造出一种老式的氛围。
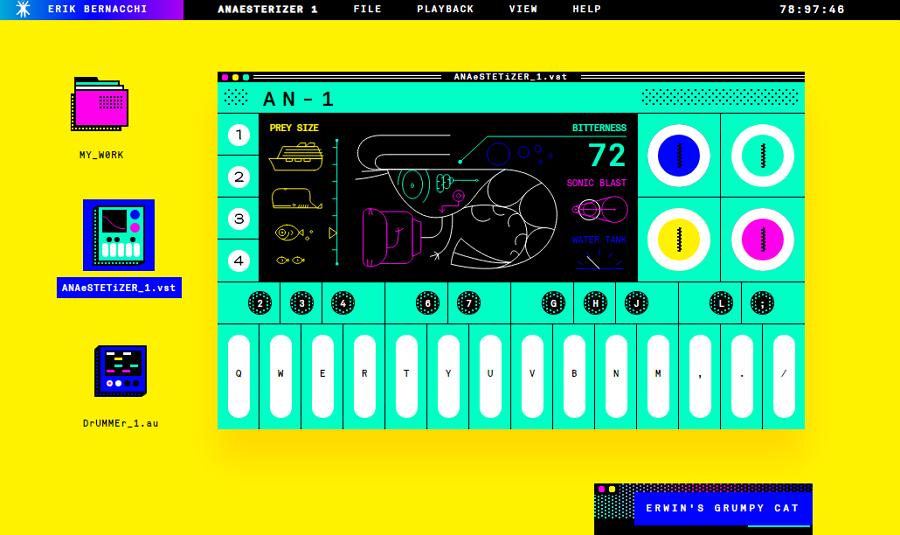
Erik Bernacchi 的 作品集网站采用像素纹理营造复古感。
结语
及时分析设计趋势,帮助专业人士和创意人士始终处于设计行业的领先地位,使他们能够创造出更多令人惊叹的项目来俘获消费者的心。
我们希望这份 2022 年网页设计趋势预测列表能帮助你为 2022 年做好充分准备,并为你提供巨大的灵感,让你轻松创建更引人注目和更有效的网站项目。