原型图,亦称原型设计稿,在软件研发流程中是非常基础和重要的一类设计项目。而对于产品经理、交互设计师以及产品运营等职业群体来说,原型设计则是一门不可或缺的技能。并且,原型设计也是一门有门槛、有规范的工作。什么是原型图?它和常说的设计图之间有什么关系?如何才能画好原型图?本文在此为你一一解答。
什么是原型图
总的来说,原型图是指用于呈现软件产品功能界面、交互设计及逻辑流程的设计项目。你也可以将原型图理解为一款软件的草图,这款软件有哪些功能、有几个界面、各个功能的作用是什么、各界面的流转关系又是什么,这些内容就可以通过原型图来说清楚。原型图中的构成内容并不是固定的,它可以相当完善复杂,也可以比较简单直接。通常,原型图需要包含软件的界面,展示其中的功能,并通过添加交互设置来呈现出一些动态的效果,如页面跳转、打开弹窗等。但随着行业的发展,除了界面与交互,原型图逐渐成为了一个包含PRD(产品需求文档)、流程图、思维导图等内容的集合体。不同的团队、不同的项目都可能对原型图的构成有不同的需求。
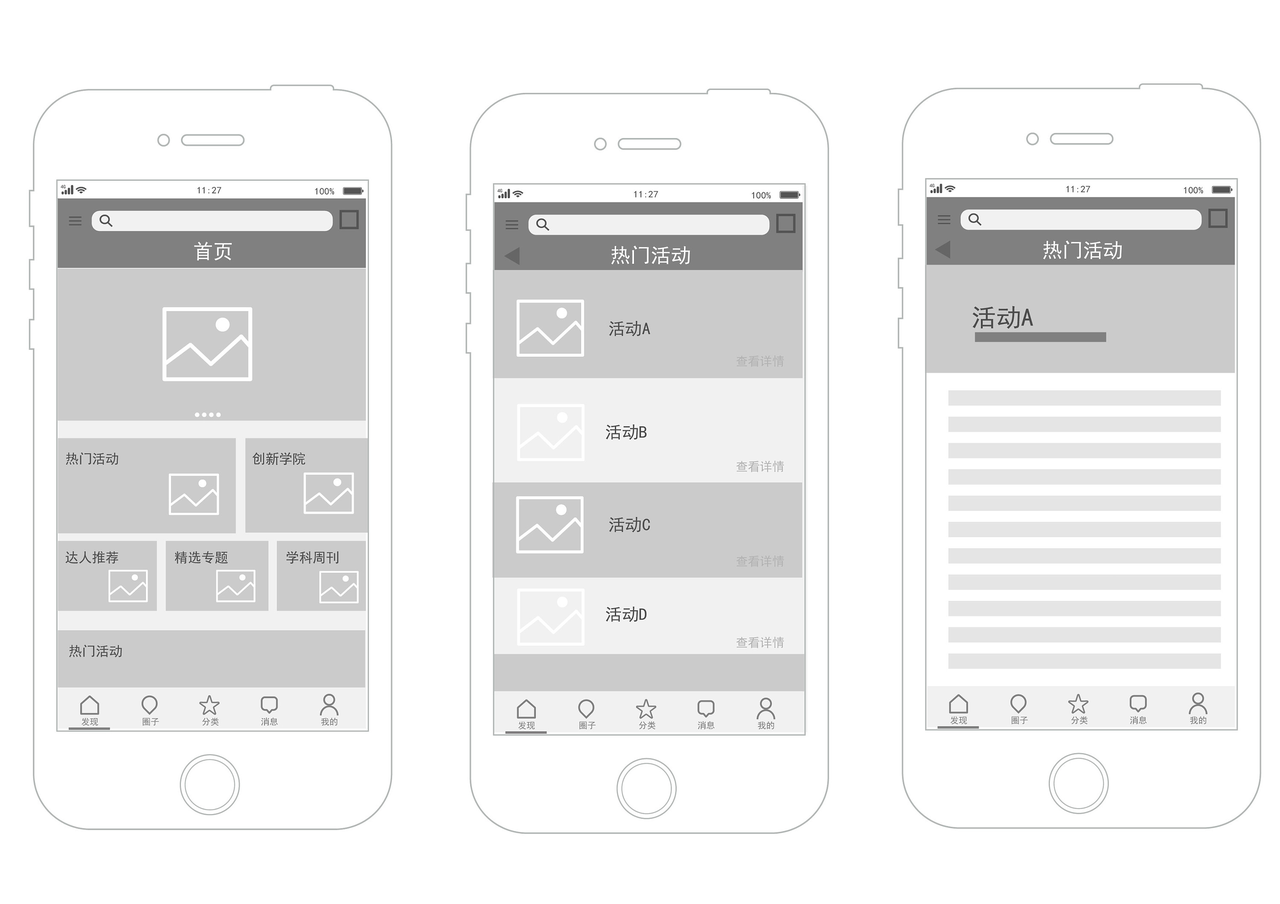
原型图也有类型之分。线框原型、低保真原型、高保真原型就是最常见的一种分类,它是按照项目的保真度作为划分依据的。保真度是指项目界面与真实产品界面的相似程度,项目界面的精细程度(布局、配色等)越接近于真实产品界面,则保真度越高。线框原型就是典型的低保真原型。
原型图和设计图的区别
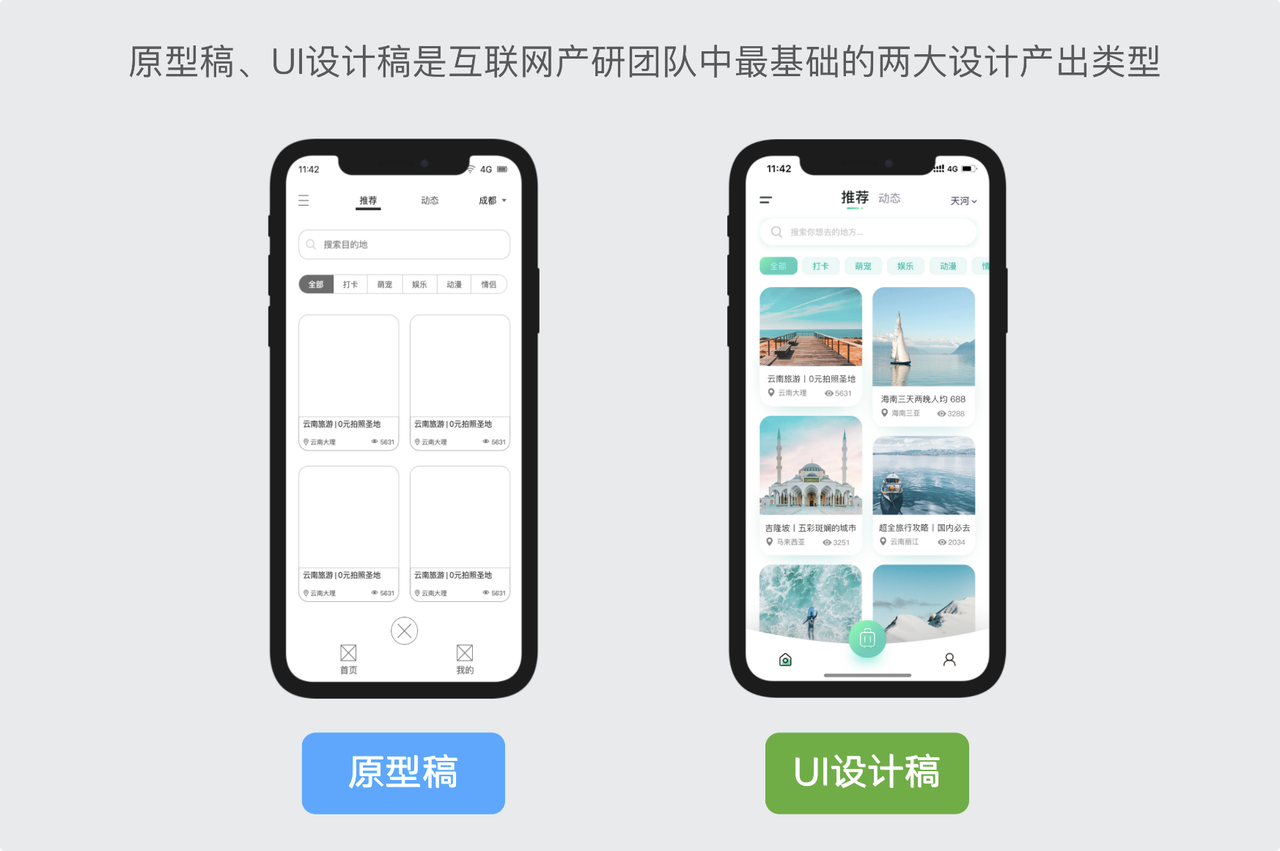
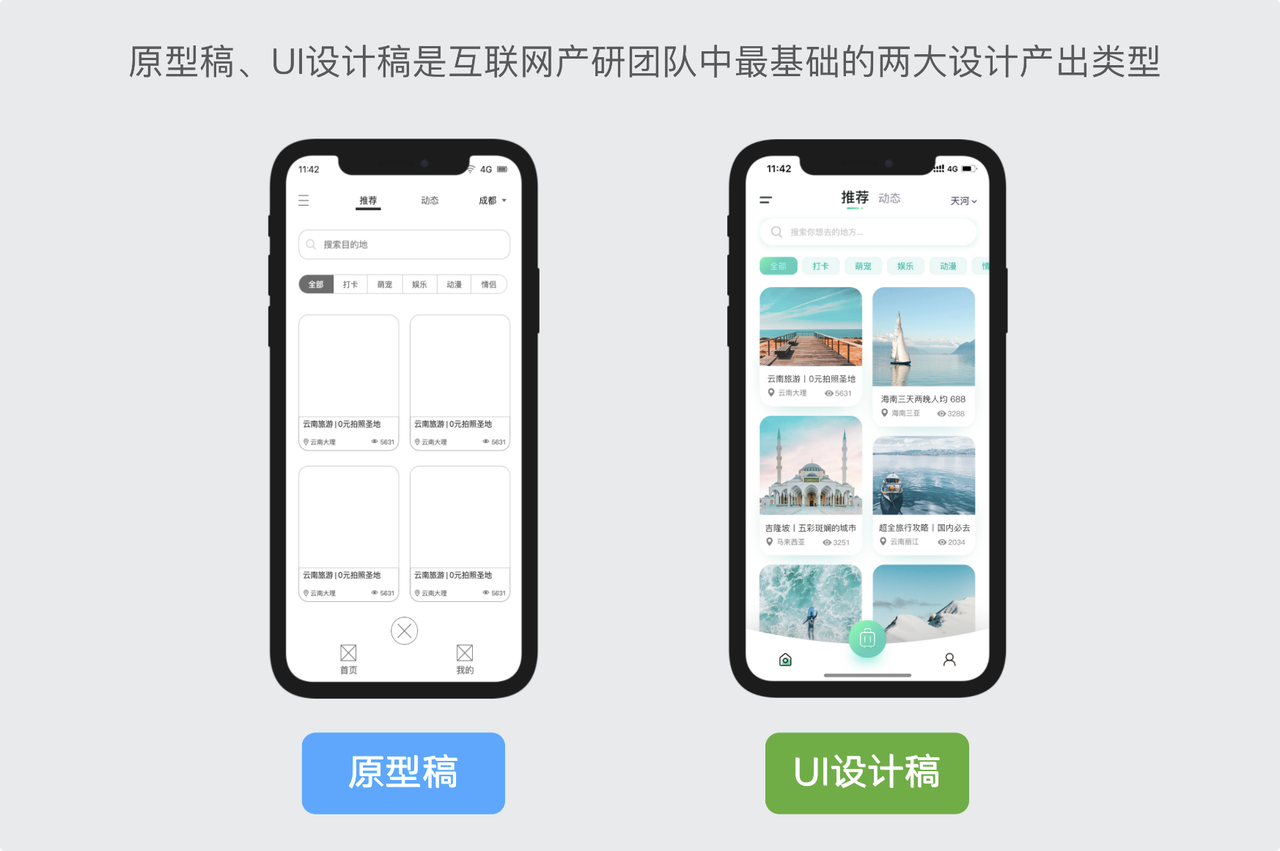
原型图和设计图是产研团队最主要的两大设计项目。不少小伙伴对二者的关系与区别不是特别清楚,这里也专门为大家捋一捋。大家可能会想,原型图不也是一种设计图吗?其实,产研团队中常说的设计图,主要是指UI(User interface)设计稿,即视觉层面的设计稿,其核心作用是呈现真实的产品界面效果。前端工程师会按照设计师制作的UI设计稿,一比一完成产品界面的开发工作。
简单来说,设计图是视觉层面的产出。而原型稿则更加注重项目的功能、交互、逻辑与流程,其界面的精细程度并不是最主要的。除了少数团队中,有人会身兼多职外,原型图通常是由产品经理来制作,而UI设计稿则是由专门的设计师来完成。
那么高保真原型和设计图又有什么区别呢?我们只需要明确,高保真原型仍然属于原型图,其高保真度的主要目的是为了提高项目的美观程度,更有利于项目宣讲、展示等目的。而UI设计稿对于产品界面有着更加严格的规范与要求,其尺寸、布局都是像素级的,配色也需要精确到色值。因此绝大部分的高保真原型离UI设计稿还有着相当大的差距,也是不能直接投入前端开发的。

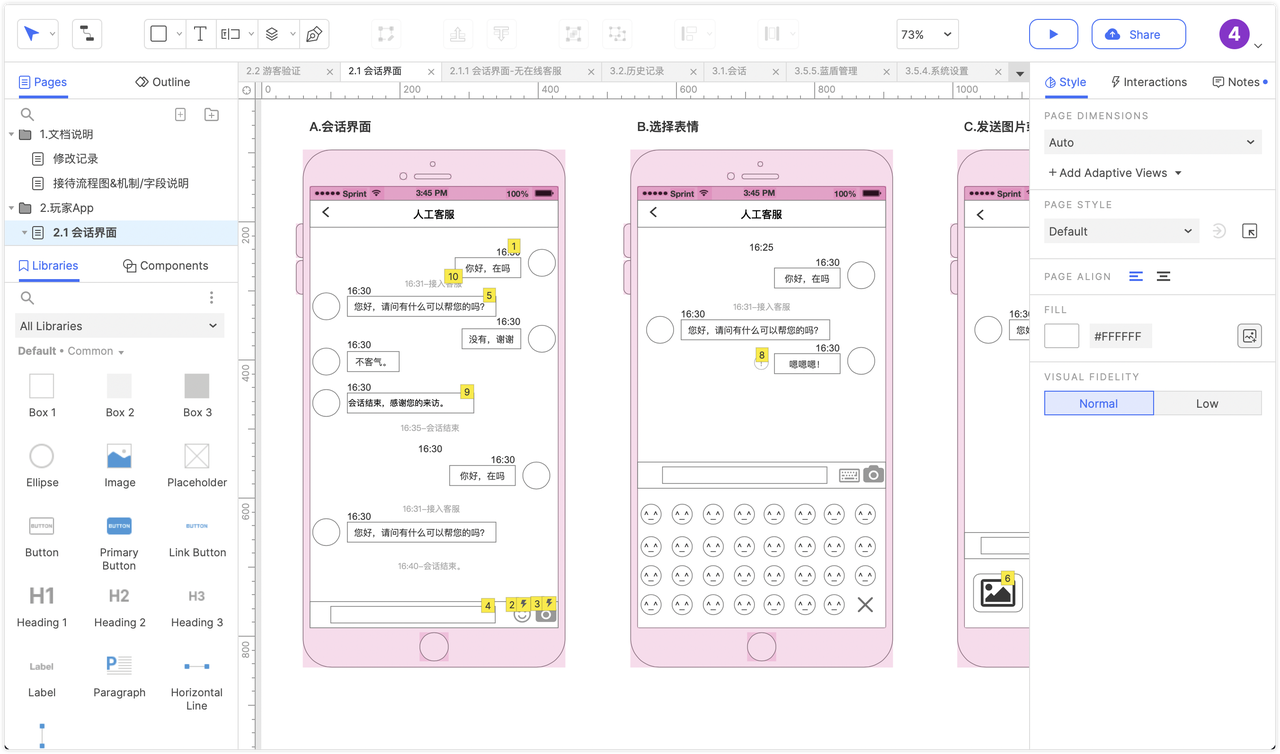
原型图是什么样的?
首先,我们先来看看各保真度的原型图,并了解他们之间的区别。
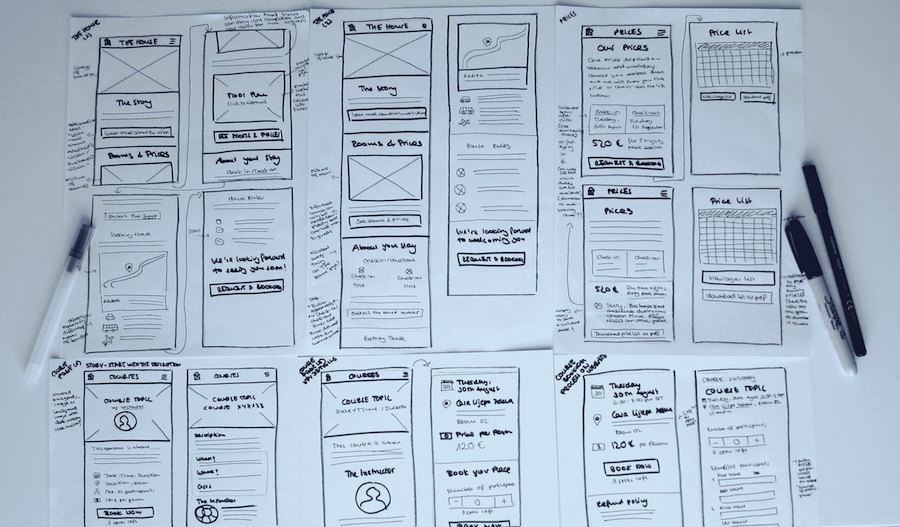
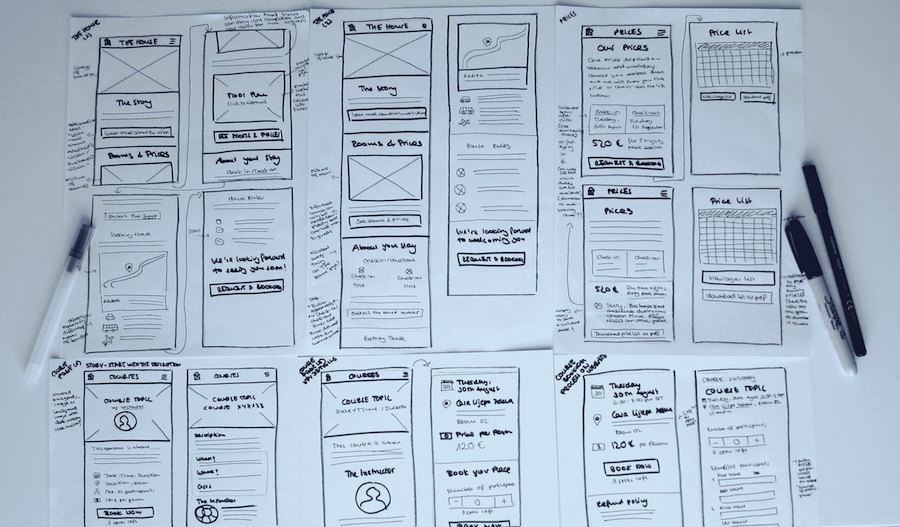
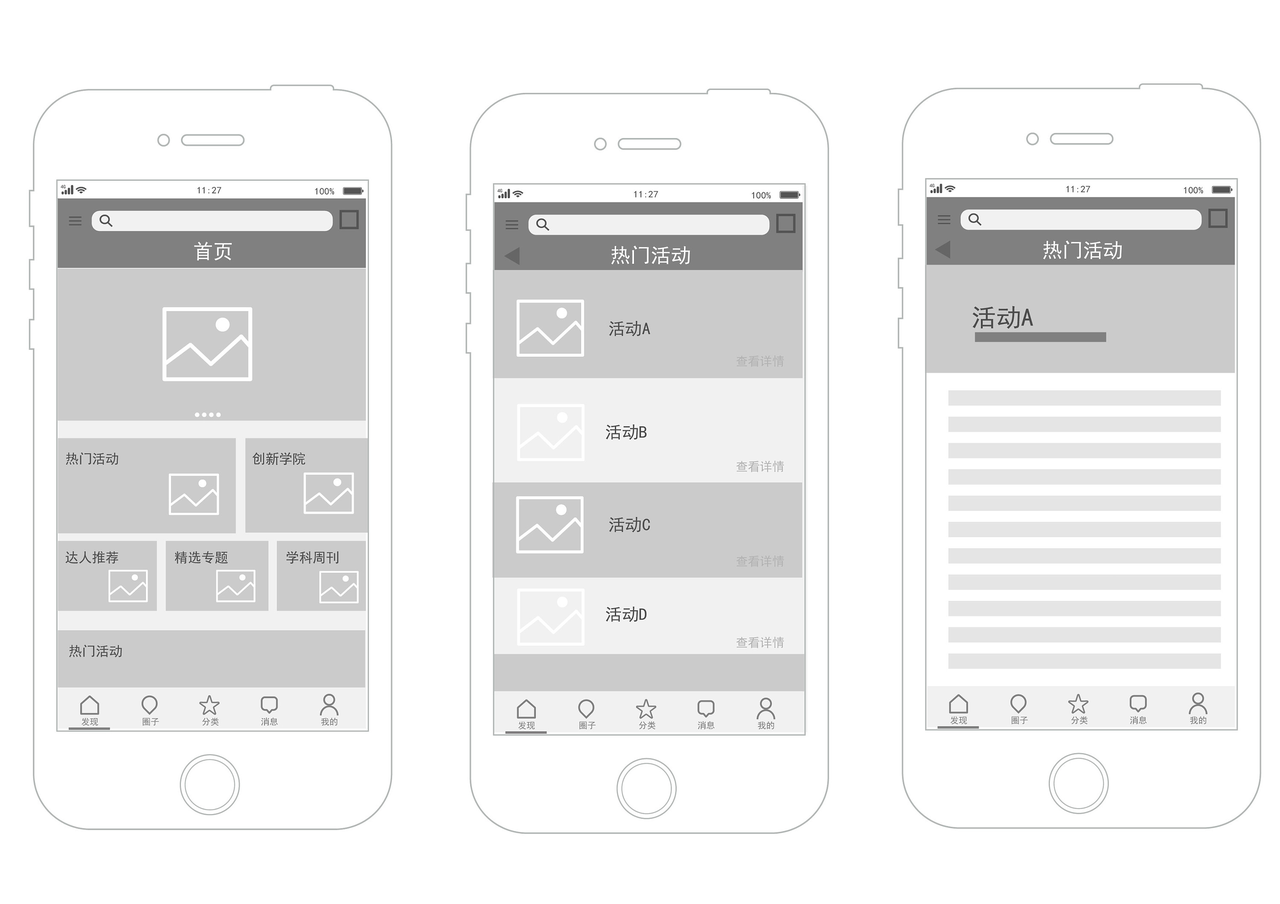
- 手绘原型:使用纸笔、白板绘制而成,是原型图最早的形式,并且在现在仍然有适用场景。这也是保真度最低的一类原型图,虽稍显简陋,但其绘制起来简单高效,适合用在产品构思初期。


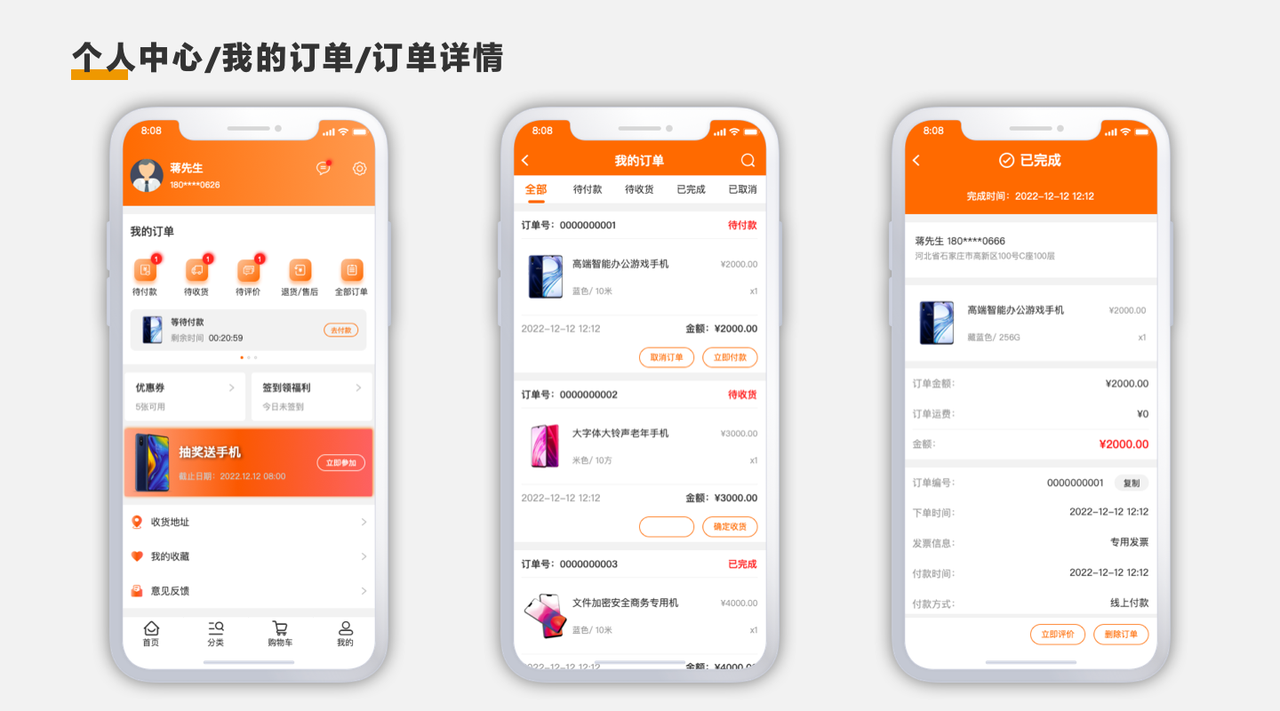
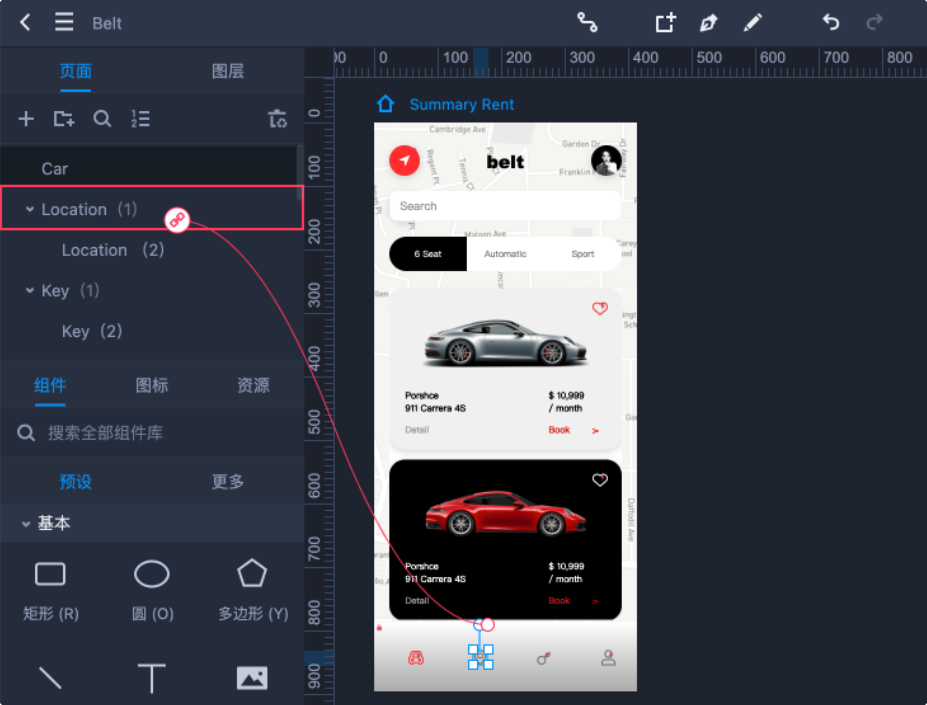
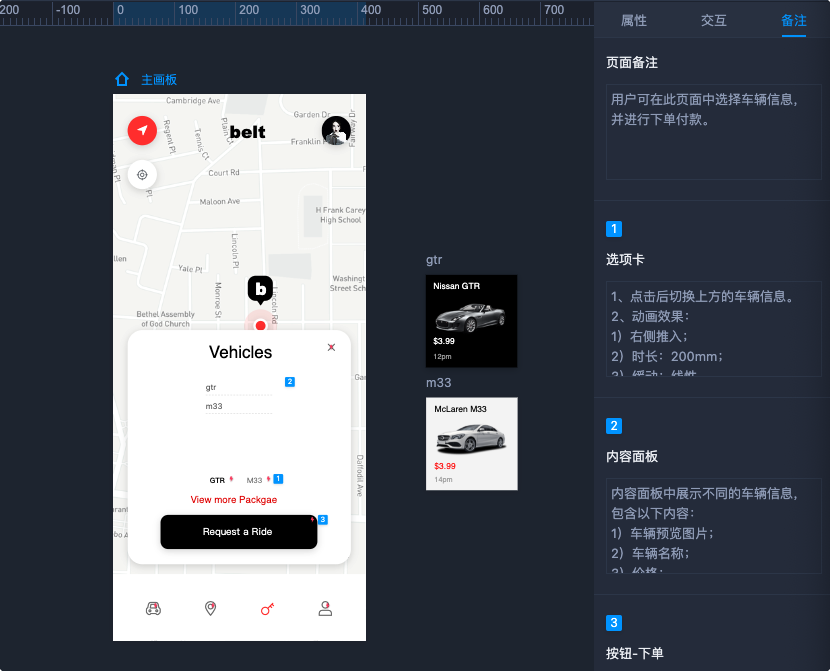
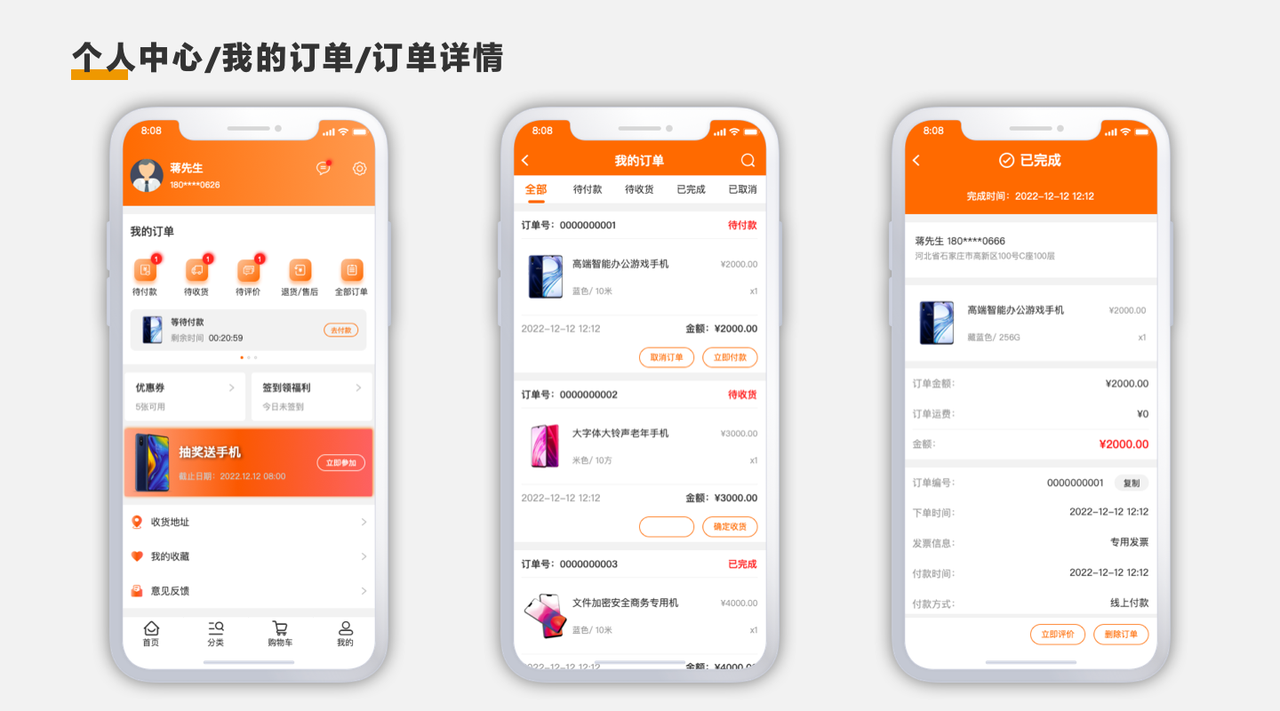
- 高保真原型:需要运用到相对完善的配色、圆角、阴影等效果,使用更精美的图片,对界面布局等细节要求也更高。




产品经理画一套原型图要多久?
原型设计是系统性的工作,除了要完成项目中各个页面内容的制作,还需要考虑前置工作以及业务上下游的团队协作。因此,评估绘制原型图的工作量,一定要考虑到方方面面。(一)前置工作
原型图本质上产品经理传达产品理念、阐述产品需求的工具。因此,在正式开始原型设计工作之前,需要形成完整且全面的思考结果。此类工作通常包含各类调研工作,竞品分析,确定产品定位,梳理产品结构等。此类工作的复杂度及专业度要求都比较高,并且体量越大的产品所需的时间会越大,在此期间各方的意见交换、讨论及确定也同样非常耗时。通常一个从0开始的产品,前期工作可能需要1个月甚至更长的时间;如果是相对较小的产品或功能,或者自己本身对相关行业领域比较熟悉,花费的时间则可能比较少。
(二)原型设计
在正式的原型设计阶段,工作量的估算可以考虑以下方面:
原型图类型。原型图通常分为移动项目(手机、平板上的App项目)及PC项目(电脑软件或网页)。一般情况下,后者每个页面的内容会更多,功能模块也会比较复杂,会需要花费更多时间在界面搭建上;而相对后者,前者可能会涉及一些比较复杂的交互动效。两种类型各有其特点,每个页面所耗时间也有所不同。
页面数量。页面越多的项目必然需要花费更多制作时间,有的项目会不断进行迭代,页面数量甚至会达到上千页。
保真度。保真度越高的项目自然也意味着更大的工作量,通常高保真原型的工作量会比中低保真度的原型多出0.5甚至更多的时间。
项目丰富程度。原型图是静态还是动态,是否需要有完善的PRD文档,同样对工作量有较大影响。
(三)团队协作
任何一种产出工作都不可能一稿通过,完成原型图的制作后,还需要将项目交由团队成员进行评审,收集意见,修改调整到最终定稿也是一个较为反复的过程。需要大家预留足够多的时间以应对各种情况。
总的来说,如果只计算原型设计阶段的用时,通常一套包含界面、交互及文档说明的20页PC端项目,可能10天左右;如果是相同规格的App项目,所需耗时可能在5-7天。此数据仅供参考,具体还是要根据项目及团队的实际情况进行考虑。
怎么画原型图?
绘制原型图虽然有一定的学习过程,但是整体难度并不大。这里为大家整理了原型绘制几大主要步骤:(一)确定原型结构
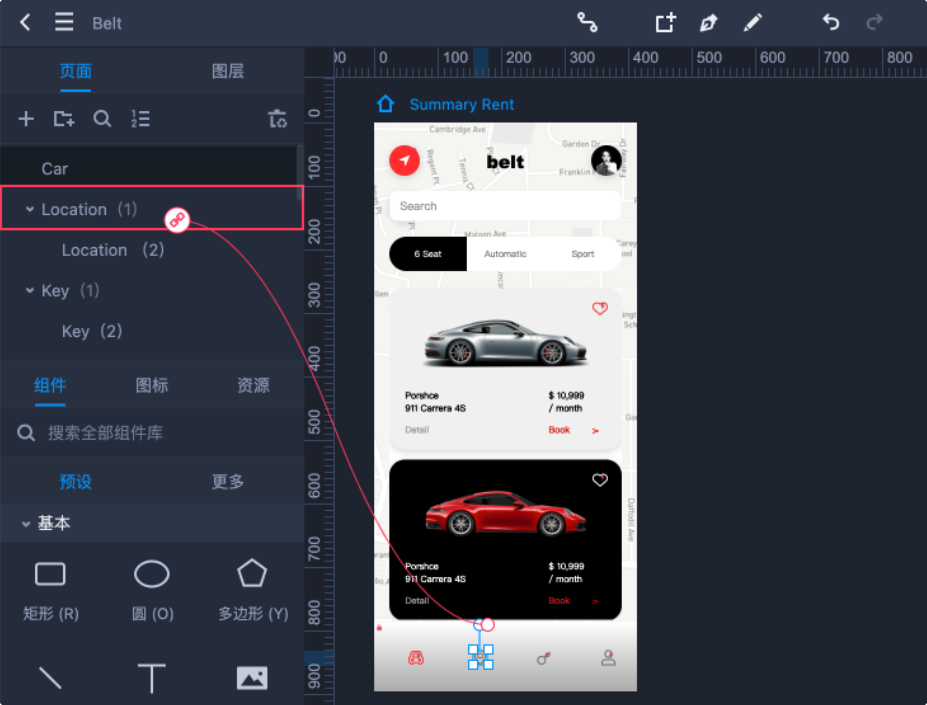
在开始作图之前,我们需要对我们的项目形成完整的思考,明确功能结构等。做好准备工作后,则需要在创建的原型项目中规划好原型结构,如通过页面及分组对项目进行拆解,并逐一进行绘制。(二)界面搭建
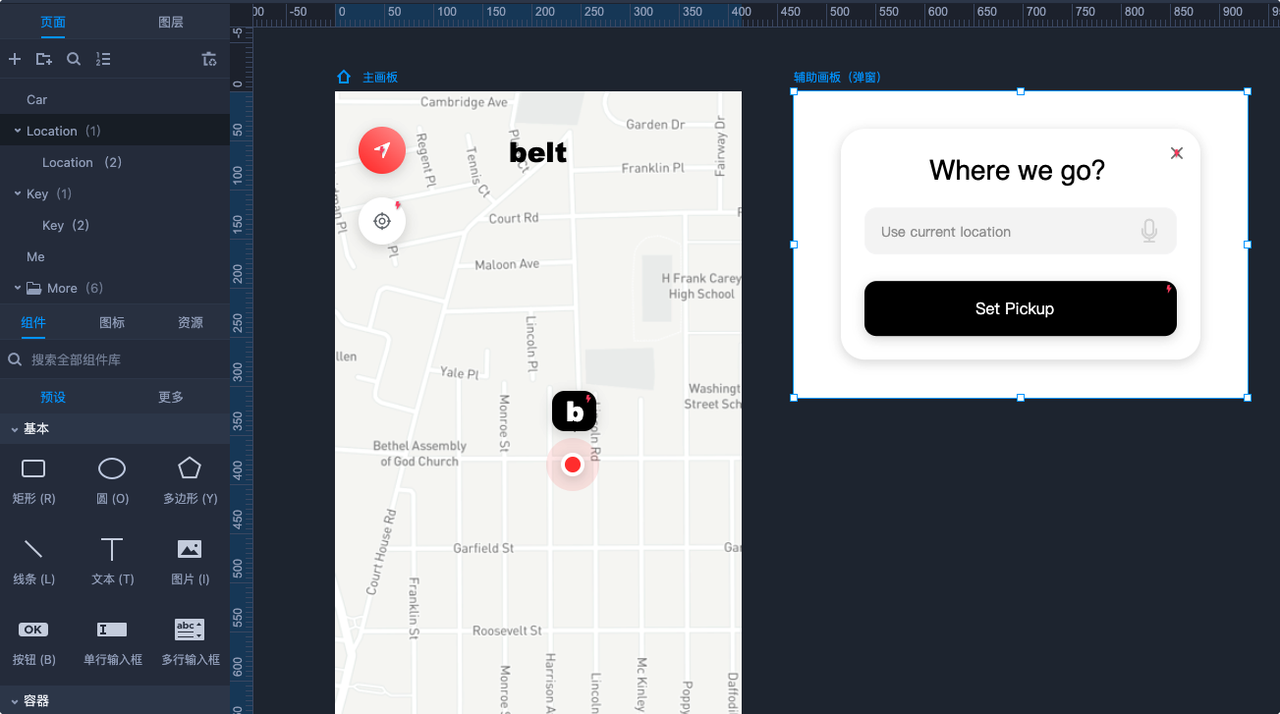
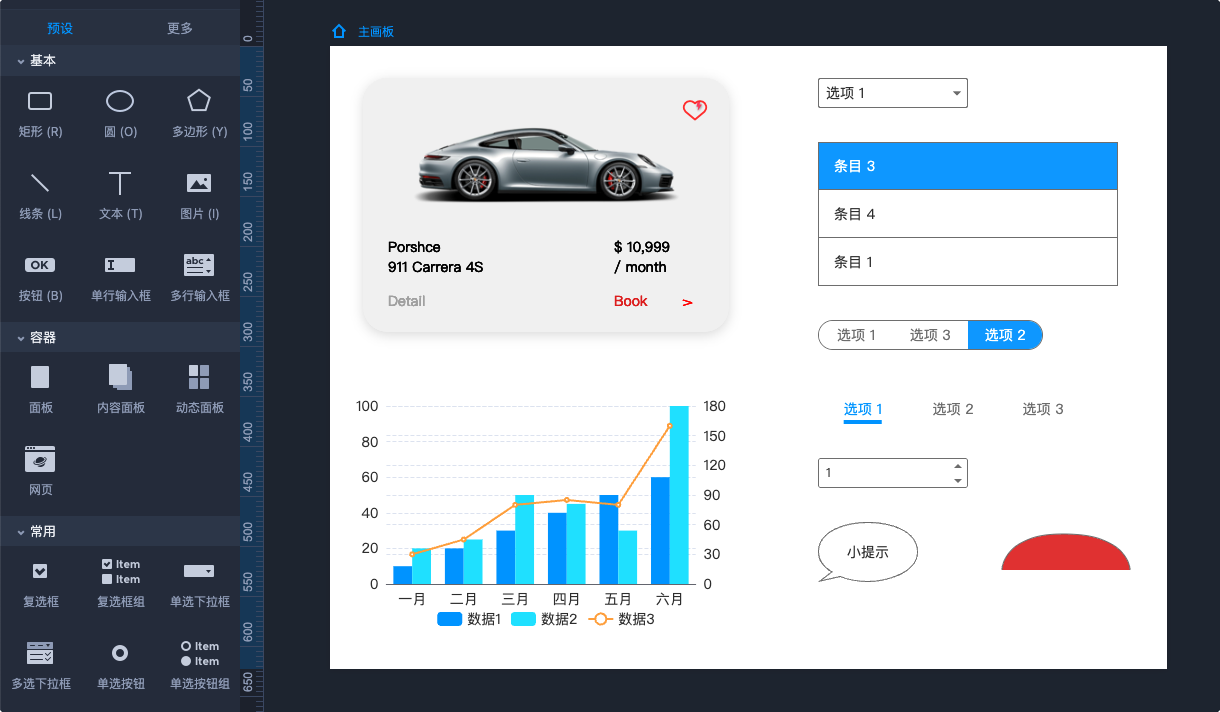
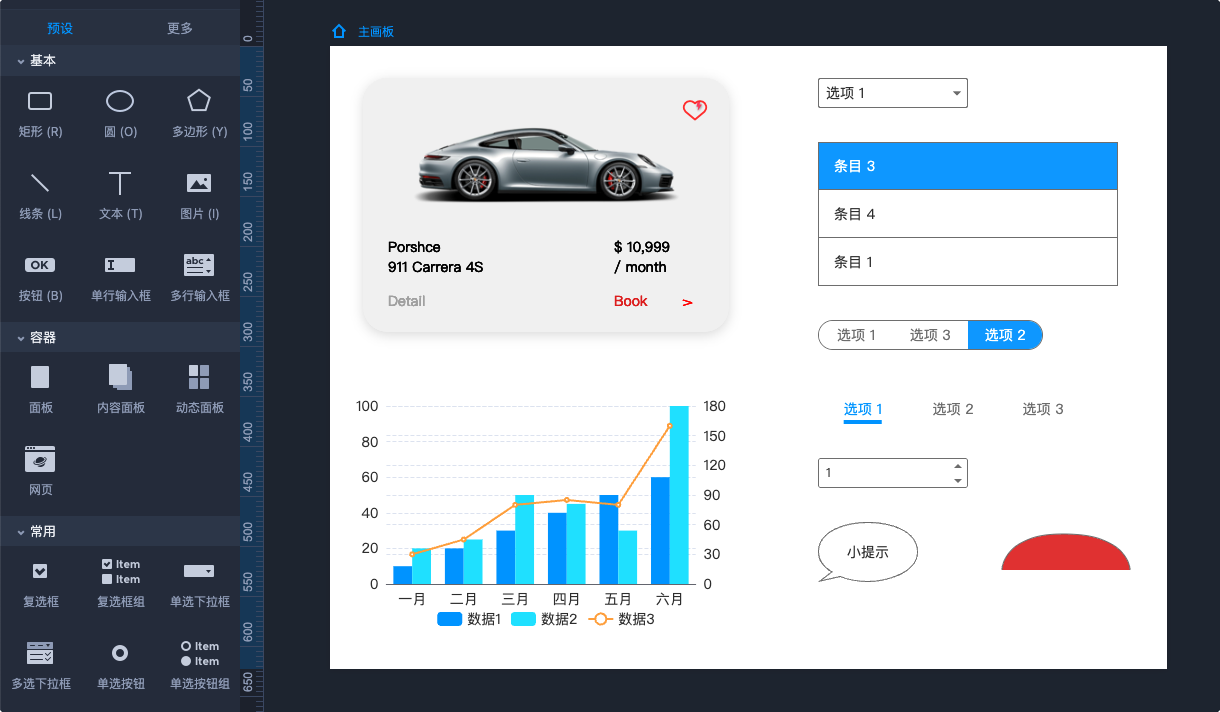
落实到每张页面的绘制工作时,我们首先需要运用原型设计工具中的组件、图标、矢量形状等各类元素,并且根据自己的需要为这些元素进行属性样式调整,以搭建出页面内容。在这一步中,我们需要熟悉各类元素的特性,以及他们的用法。此外,除了调整组件的尺寸、样式外,我们同样需要关注原型界面的布局。尽量按照对齐、对比、亲密、重复的界面设计四大准则(出自《写给大家看的设计书》)来构建出规范、整洁的界面。
(三)交互设计
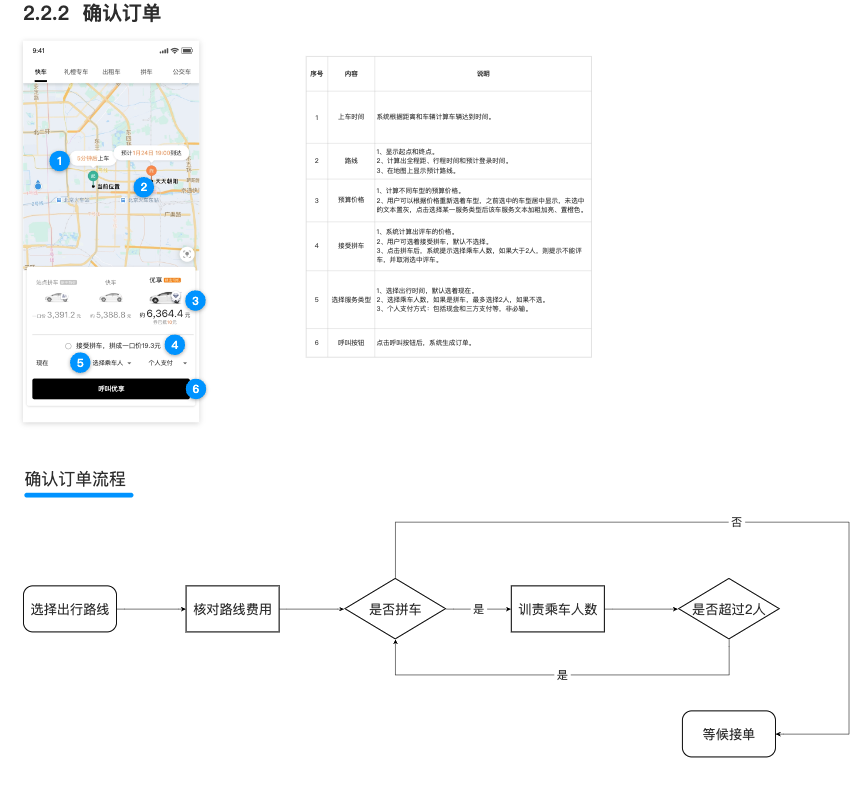
完成静态界面后,我们需要通过交互设置让它们动起来。从绘制的角度出发,我们可以把交互分为两大类。第一类是页面交互,即项目中让各个页面之间能够进行流转,如点击按钮进行翻页。此类交互只需要建立页面中的元素与各个页面之间的交互关联即可轻松制作。第二类是页面中的交互,如点击按钮显示弹窗、悬停在按钮上使其变色等。这一类交互则会相对复杂一些,可能需要运用多种交互设置来实现。
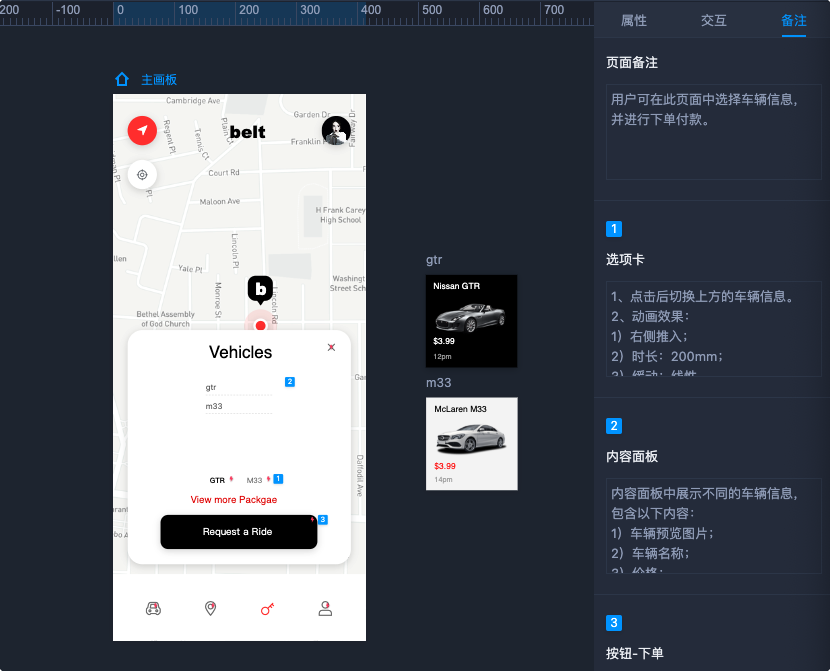
(四)添加说明文档
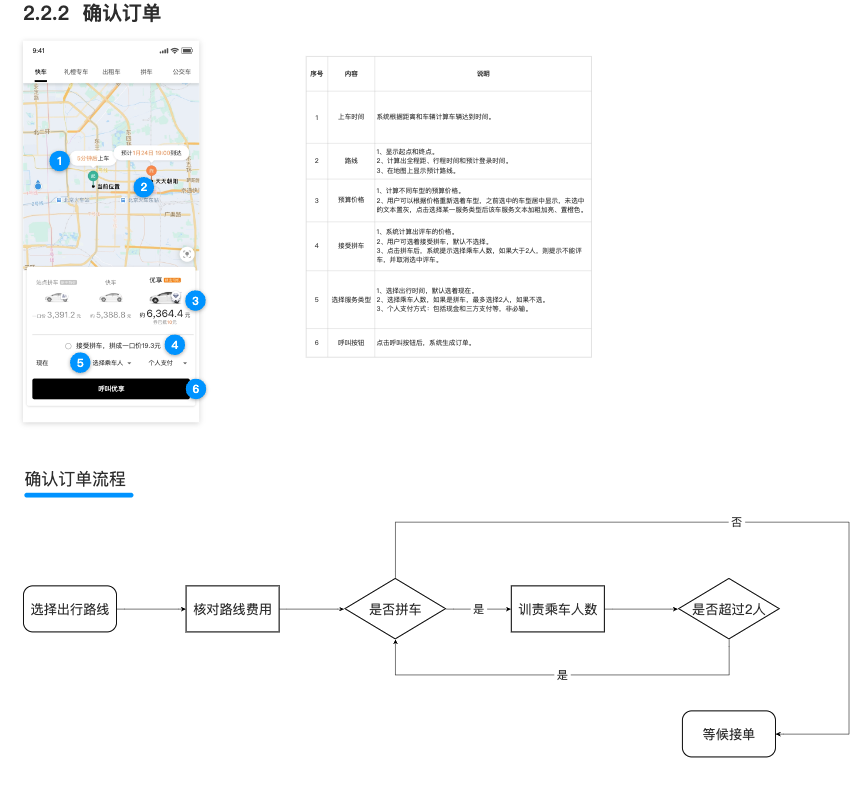
这里的说明文档,并不只是PRD文档,而是与产品工作有关的所有产出文件。其中,PRD文档、流程图、思维导图等是最常见的文件。在这一步骤中,我们可以对元素添加点对点的说明内容,也可以绘制流程图,或是从外部导入思维导图等方式,按需进行排布整理,从而使原型图更加完善。
原型图用什么软件做?
虽说原型图的制作并不拘泥于形式,只要能够高效地进行表达和阐述皆可。但专业的设计工作肯定需要专业的工具来提供支持,而原型设计工具正是专门用于绘制原型图的。选择一个适合自己的原型设计工具犹如选择作战时的武器,非常重要。这里为大家推荐几款主流的原型设计工具,供大家选择。
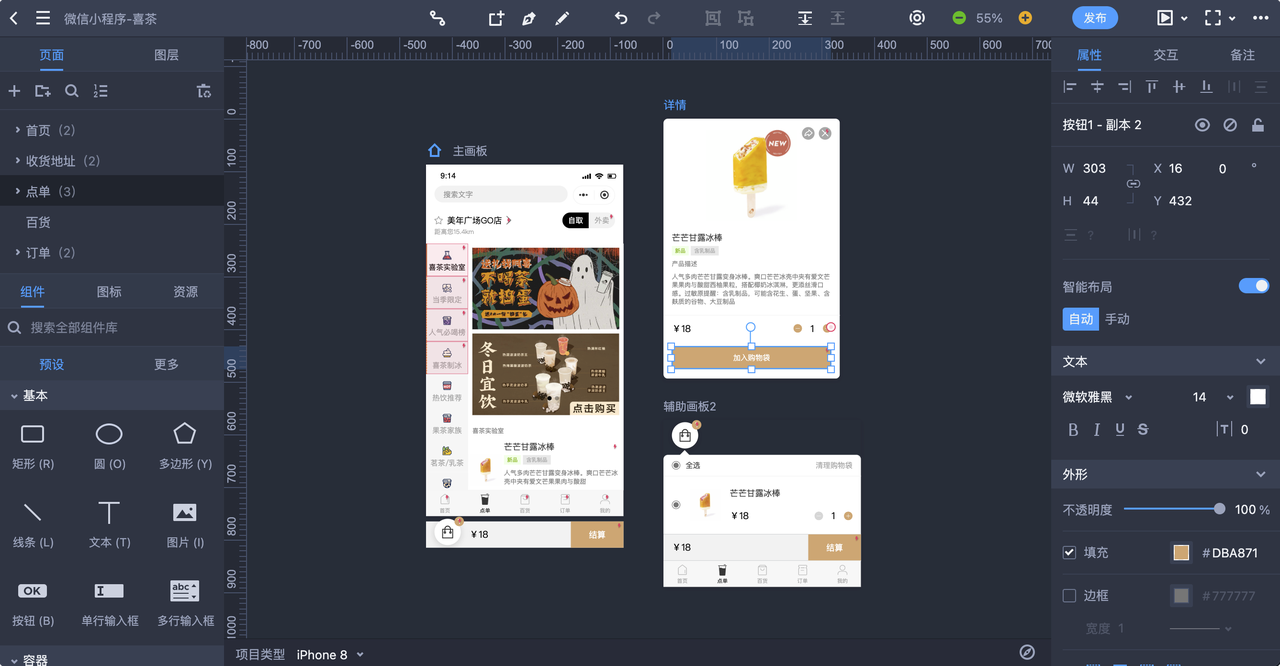
摹客RP是国产的在线原型设计工具。它的功能全面,界面搭建及交互设计都能支持,并且提供了大量的组件及模板素材。整个工具对功能的强大程度及易用性做了很好平衡,学习成本不高,也能支撑复杂的项目制作需求。其主要特点有:
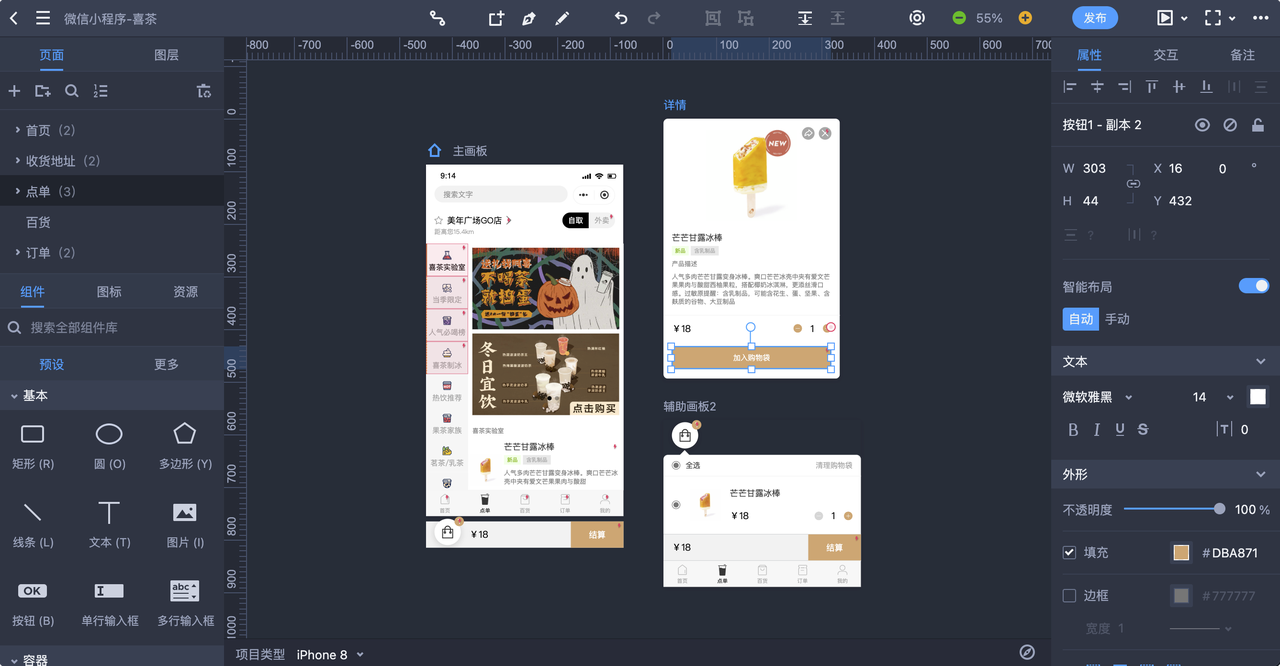
丰富的组件素材:摹客RP预设的组件种类丰富,并且组件都有带有完善的交互效果,拖出来就能快速搭建出动态的原型项目,并且编辑修改起来也比较方便。官方还提供了不少免费的模板例子,可以一键将这些模板项目进行保存,并用在自己的项目中。
高效的编辑操作:摹客RP在工具的编辑操作功能上较为留意。多画板模式可以帮助用户更好地划分项目及页面结构,快捷键也很完善,并且它的智能填充功能的完成度也很高,省了大家很多需要造数据的时间。
强大的交互能力:这款工具的交互功能可以算是国产设计工具中最强大的,页面、画板、组件,几乎所有元素都可以参与交互。并且拖拽式添加交互的方式也很方便,制作轻量的交互效果很快。其多种交互功能,也完全能撑起复杂的交互制作需求。
流畅的团队协作:作为一款基于Web的在线设计工具,摹客RP在多人实时编辑,以及项目分享、交付等团队操作上具有不可忽视的优点。支持多名成员同时编辑同一项目、同一页面;在完成项目后,可以一键分享演示链接;开发人员也可以直接查看项目图层数据,快速投入开发。

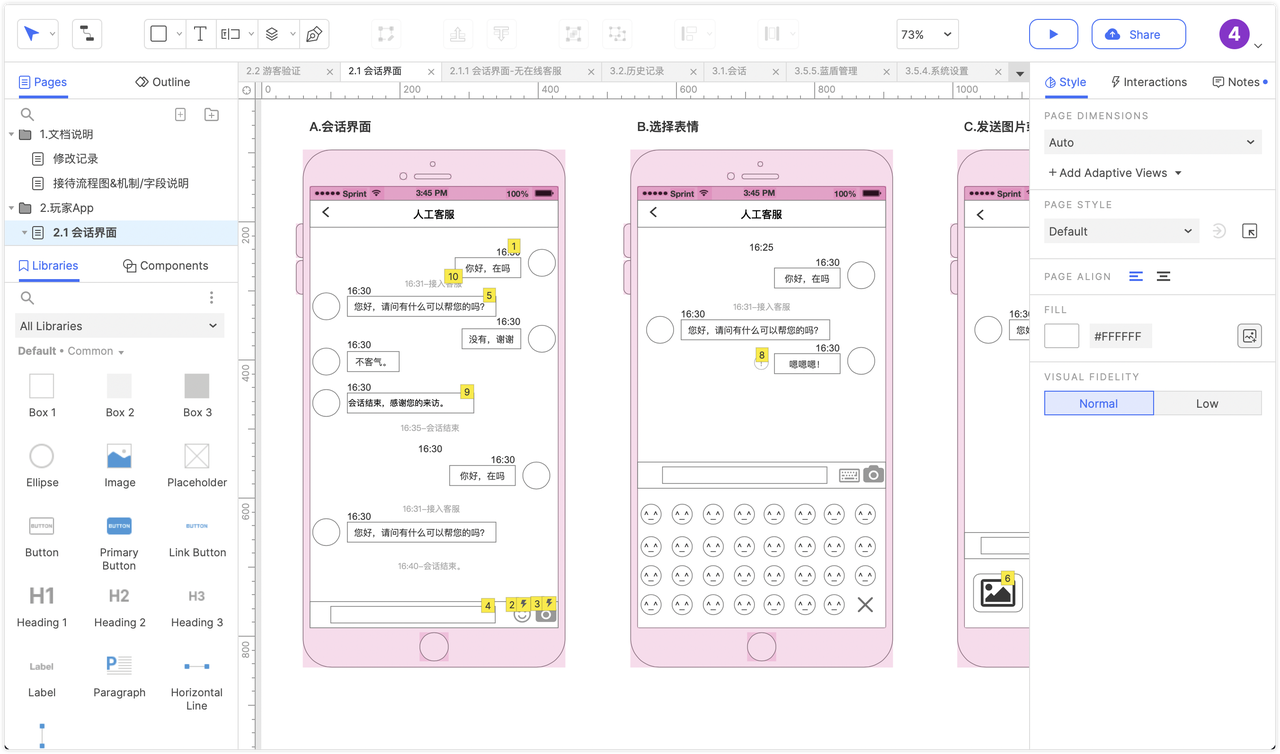
Axure是较为老牌的原型设计工具。其最大的特点是交互功能相当全面,能够实现非常完善的交互效果。不过相对的,因功能复杂,Axure的学习成本及上手难度都比较高。如果你对原型项目的复杂度、完成度有较高的需求,Axure是一个不错的选择。其主要特点有:
超强的交互能力:Axure的交互功能是其最突出的优势。不仅支持各项交互事件及命令,条件判断、变量、函数、中继器等相关功能,还能够帮助用户制作复杂精细的动态交互效果。不过这些高阶功能的上手难度都比较高,导致其使用频率较低,也提高了整个产品的学习成本。
丰富的UGC素材:Axure本身没有向用户提供多少预设组件,但其有不少自身用户制作各类组件、页面及项目进行分享或售卖,一定程度上也为用户提供了素材选择。
灵活的操作界面:Axure编辑界面的各个界面模块都可以进行拖动,并放置在不同的位置,甚至将不常用的功能模块删除掉。通过相关的操作,可以个性化地自定工具界面。

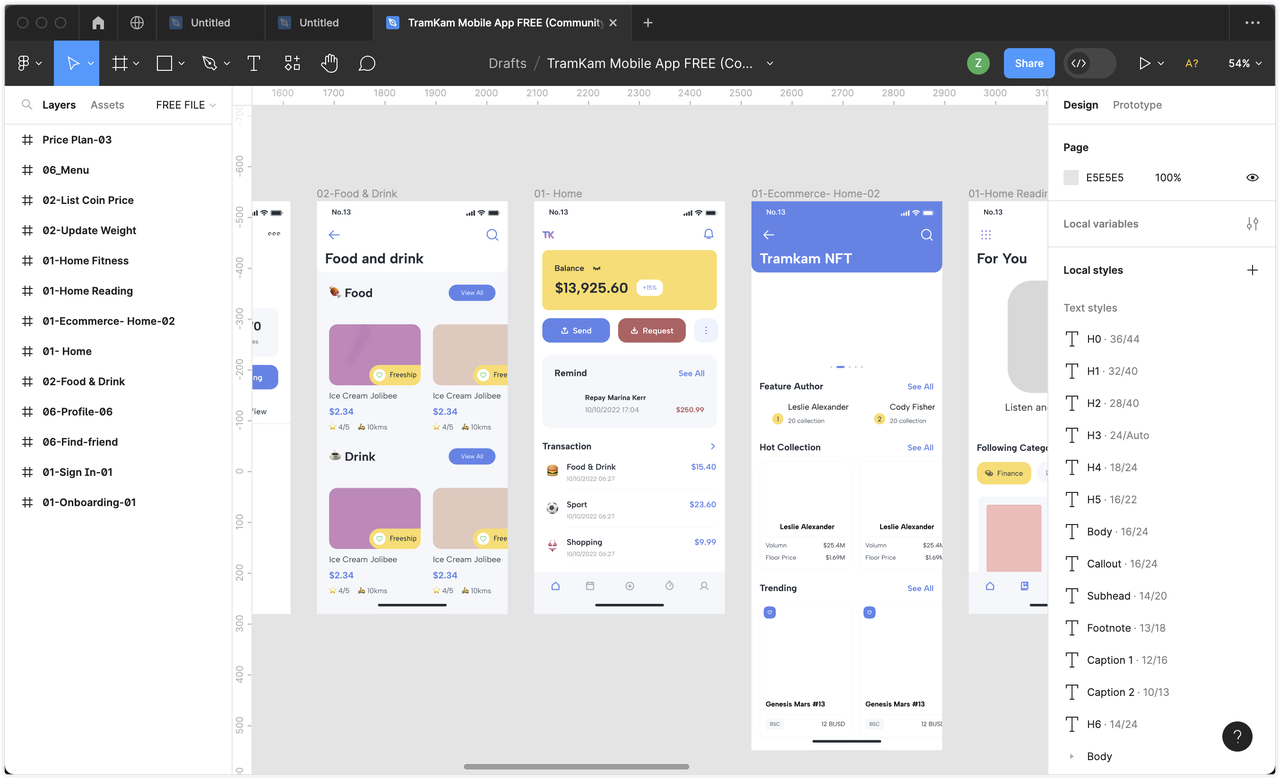
Figma是一款在线的矢量设计工具,其在较强的UI设计能力的基础上,对也提供了原型工具所需的交互能力。整个工具的侧重点目前还是更偏向于视觉层一些,但如果你对界面设计有较高要求,或者熟悉矢量编辑,Figma也是一个可以考虑的选项。其主要特点如下:
专业的界面设计:Figma的矢量编辑功能及属性支持,能够帮助用户更精细地完成图层编辑、界面布局以及色彩搭配。并且在Figma中绘制图标、插图等元素也完全不在话下。
精细的组件功能:组件(Component)及其变体功能是Figma的一大特色。它可以帮助用户制作及管理设计项目中常用的组件,并通过多层嵌套、覆盖等操作来制作满足各类场景的变体,还可以通过变体来制作交互效果及动态组件。
丰富的三方插件及素材:Figma的全球用户与开发者为其官方社区共享了大量的插件及素材。插件可以满足用户的个性化需求,弥补工具本身的不足;而素材则为用户提供了大量的参考及复用的内容,方便用户更快速地完成设计工作。

原型图模板推荐
如果你想更进一步了解和掌握原型设计,参考、临摹模板项目是一个非常高效的方式。这里为大家整理5个高质量的项目,供大家浏览和使用。素材均是由选自
摹客RP官方
资源社区,如有需要也可以直接访问。
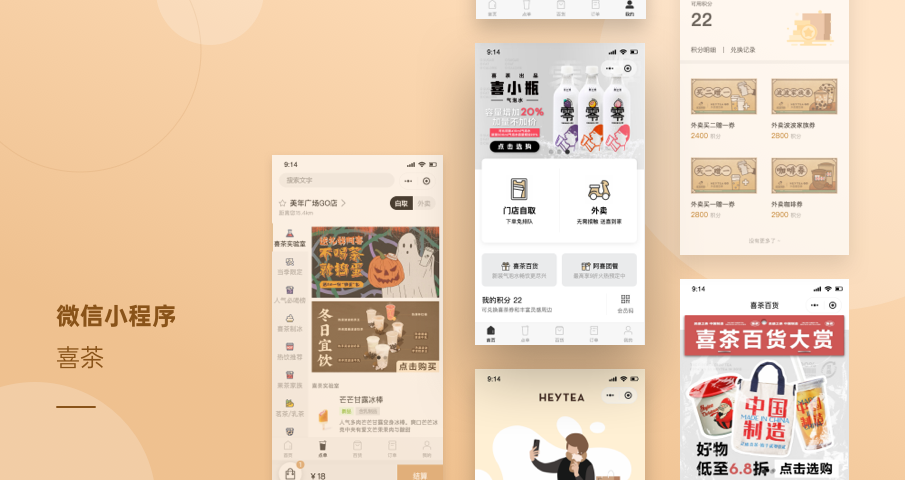
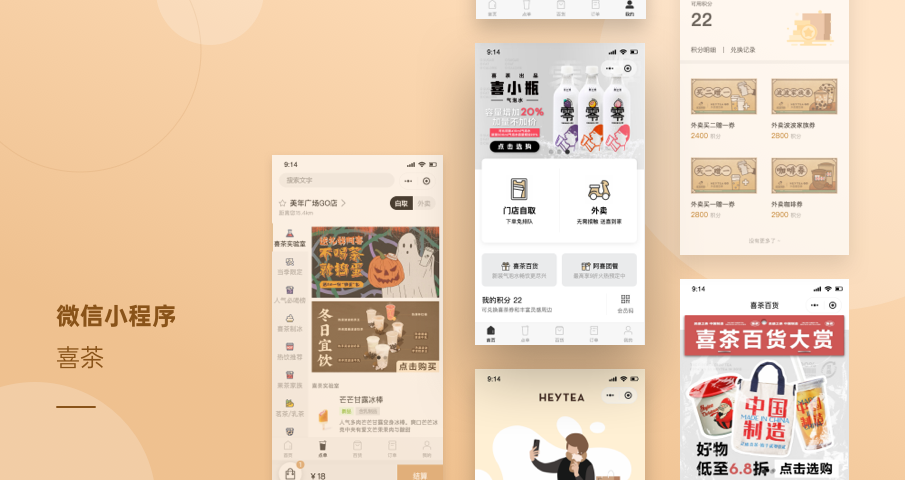
非常具有代表性的小程序项目,其中包含了丰富的小程序常用组件,并且包含首页、商品展示、点单、订单相关页面。项目的保真度高,可以直接保存进行复用,适合需要制作App及小程序项目的小伙伴。

一个质量相当高的数据可视化项目,其中包含营区态势、监控点位、能耗管理等多个非常完善的数据可视化统计页面,并且页面内容及效果十分精美,带有动态效果。非常推荐有相关项目需求的小伙伴保存及复用。

这是一个当前热门医疗行业的App项目,页面多达21个,其中包含快速问诊、名医问诊、健康社区、预约挂号、消息中心等重要功能模块。项目是高保真原型,每个页面中的内容都非常丰富,且带有完善的配图,医疗行业的小伙伴必看。

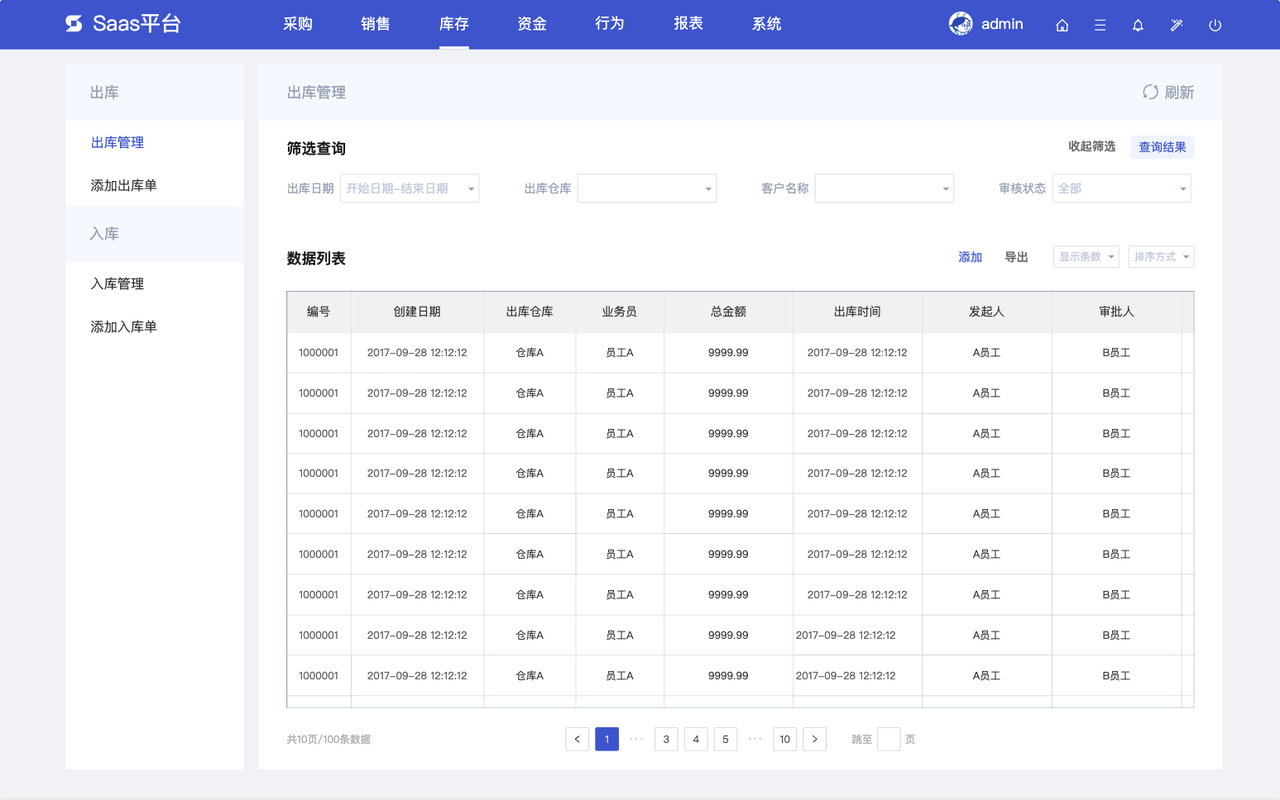
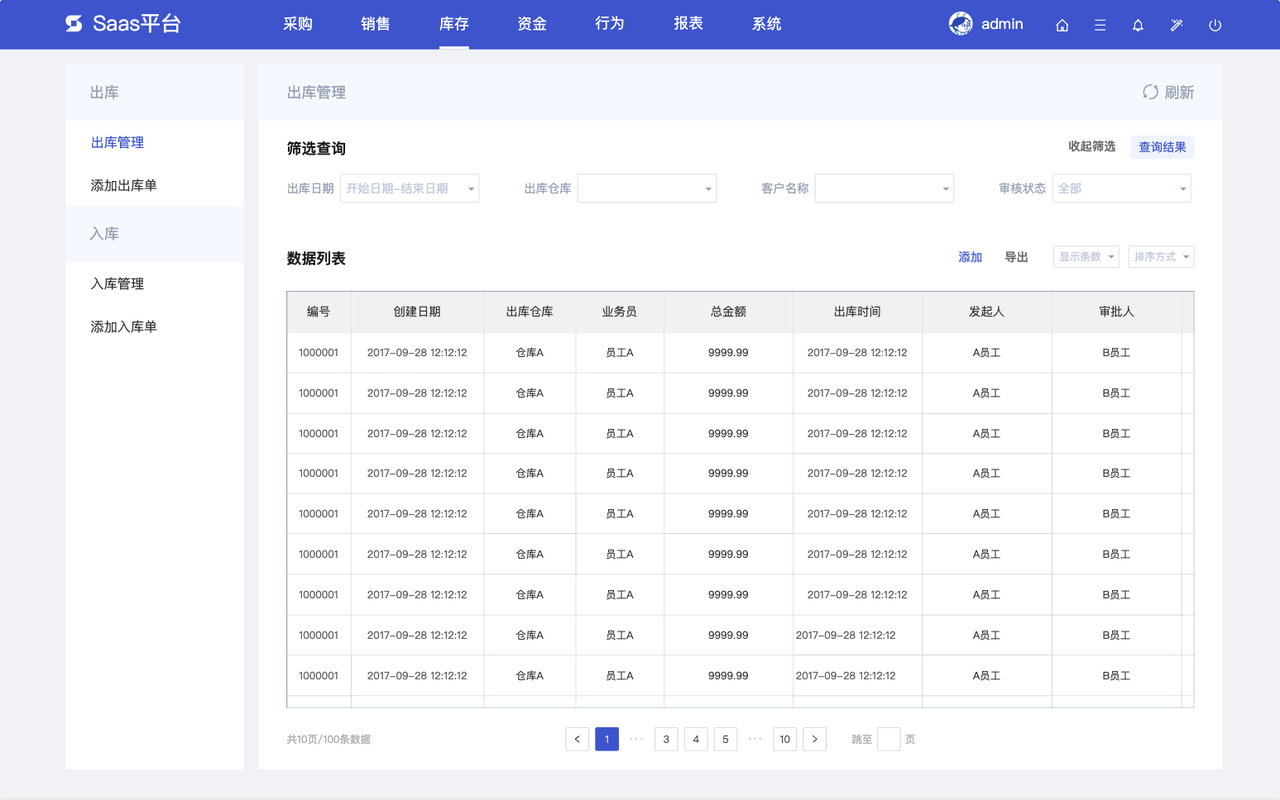
此项目是典型的电商管理后台项目,包含登录注册、数据统计、信息管理、邮件等主要页面。每个页面都带有合理的交互设置,能够帮助大家了解电商后台系统的基础功能和结构。其中也包含了常用的各类功能模块和页面元素,有较高的复用价值。

CRM系统又称客户管理系统,广泛地应用于B端企业,主要由业务管理、商品管理、客户管理3部分构成,能够真实地反应当前的营收记录和收支情况,为企业制定策略提供了重要参考。此项目包含CRM系统中的各核心页面的构成,对有后台项目制作需求的小伙伴很有帮助。

总结
原型项目本质上还是一种用于表达的方式和途径,它可以广泛地运用在工作生活的多种场景。对于原型设计,我们一定不能只追求使用工具将某一张页面绘制出来,将某一个交互效果设置出来,更要明确每一个设置、每一个界面背后的产品思考与逻辑。当然,看完了文章,更重要的还是自己上手制作,才能把对原型图的理解以及原型设计的技能变成自己的储备,大家快快动手试试吧~