摹客
产品
一个好的 Web 表单可以让用户轻松注册、反馈、购买或订阅,从而帮助实现业务成功。然而,糟糕的表单不仅会导致低转化率和用户流失,有时甚至会毁掉整个网站/应用程序。这就是为什么精心设计的表单对于一个好的网站/应用程序至关重要。
今天,我们为你收集了 10 个最佳 Web 表单设计示例:

设计师: Michal Maňák
评分:★★★★★
亮点: 有趣的注册流程;交互设计
这个例子展示了一个非常有趣的注册流程,它有助于激发用户的兴趣,让他们参与注册流程并享受这个过程。
网页表单设计技巧:
通过引人入胜的注册流程优化你的 Web 表单

设计师:罗斯蒂斯拉夫·阿奇洛夫
评分:★★★★
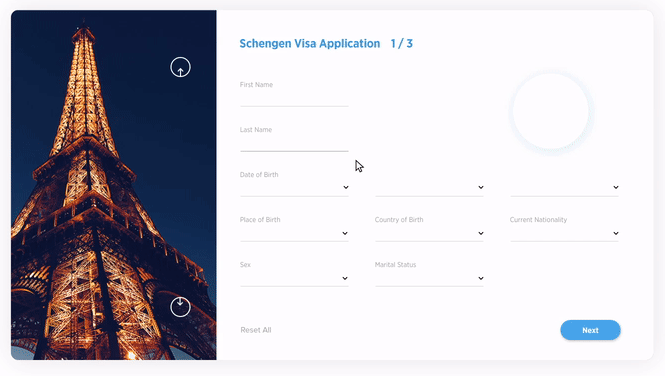
亮点:分步指南
最好使 Web 表单尽可能短。但是,当你必须构建长表单来收集用户信息时,最好将长表单拆分为多个步骤。更重要的是,你还应该添加分步指南来增强用户体验。
这种购买形式的设计完美地遵循了这一概念。
网页表单设计原则:
将长表单拆分为多个步骤以获得更好的用户体验

设计师:乔恩·朗德尔
评分:★★★★★
网页设计表格原则:
有逻辑地组织所有表单元素
在尝试将长表单拆分为多个步骤时,请记住按逻辑组织所有元素。只需将相关信息分组到逻辑块、集合或步骤中。

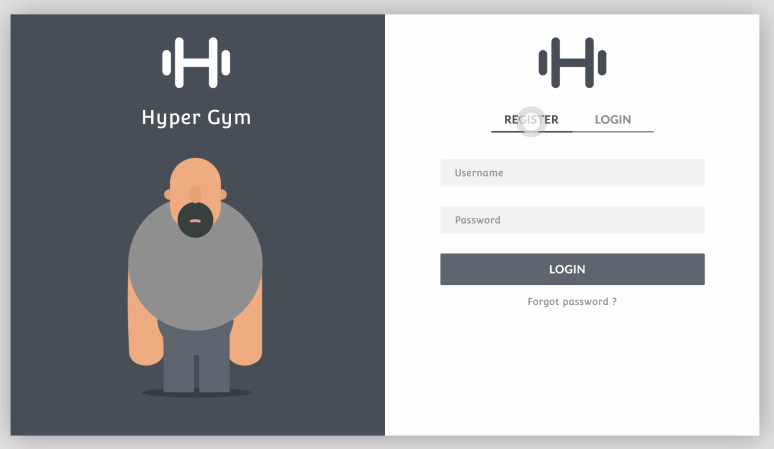
设计师: 罗斯蒂斯拉夫·阿奇洛夫
评分:★★★★★
亮点:交互式表单设计
这个健身房应用程序表单设计分为两个部分。当用户在右侧的“注册”和“登录”模块之间切换时,左侧的插图也相应地发生了变化,使得这种交互设计非常吸引人。
网页表单设计原则:
创建交互式表单设计以打动用户

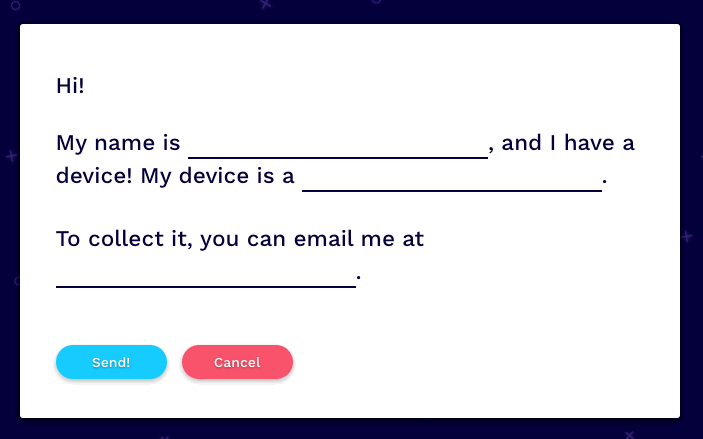
设计师:拉斐拉·费罗
评价:★★★
亮点:自然语言形式设计
与常见的表格外观的Web表单不同,这种设计显示了几个句子并留有空白供用户根据自己的情况填写。

设计师:Jeyhun Bakhtiyarov
评价:★★★
亮点:自动输入设计
此表单设计使用自动输入来方便用户填写过程。它非常用户友好。
网页表单设计原则:
通过自动输入设计改善用户体验
减少或避免输入错误的最佳方法是减少输入。自动输入设计可以很好地解决这个问题。

设计师:尼廷库马尔
评分:★★★★
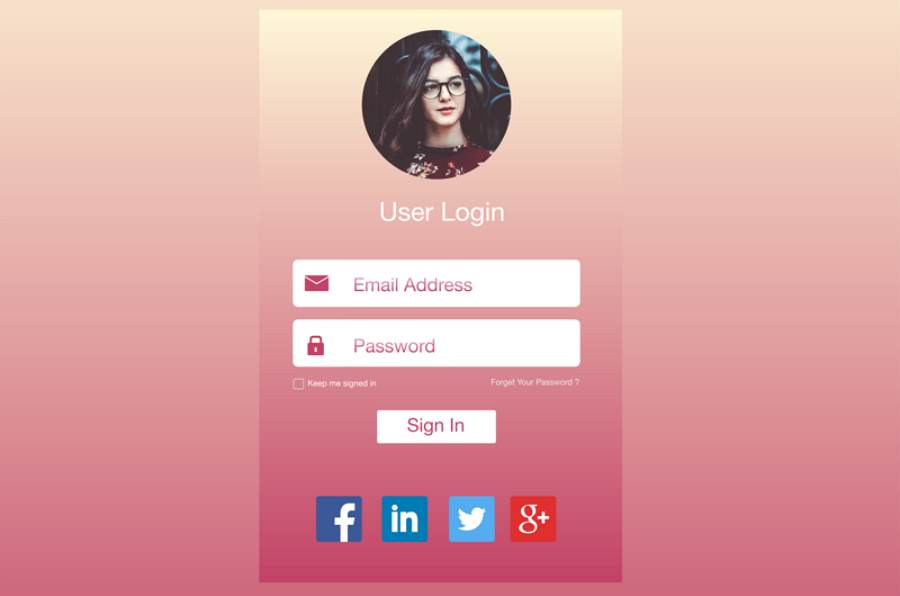
亮点:通过社交媒体帐户注册
在这个时代,大多数用户都有社交媒体帐户。为了促进注册过程,设计师可以允许用户使用他们的社交媒体帐户进行注册。
此注册表格示例允许用户使用他们的 Facebook、Twitter 或 Google 帐户轻松注册。
网页表单设计原则:
允许用户使用他们的社交媒体帐户注册/登录

设计师: Yuliya Kartashova
评分:★★★★
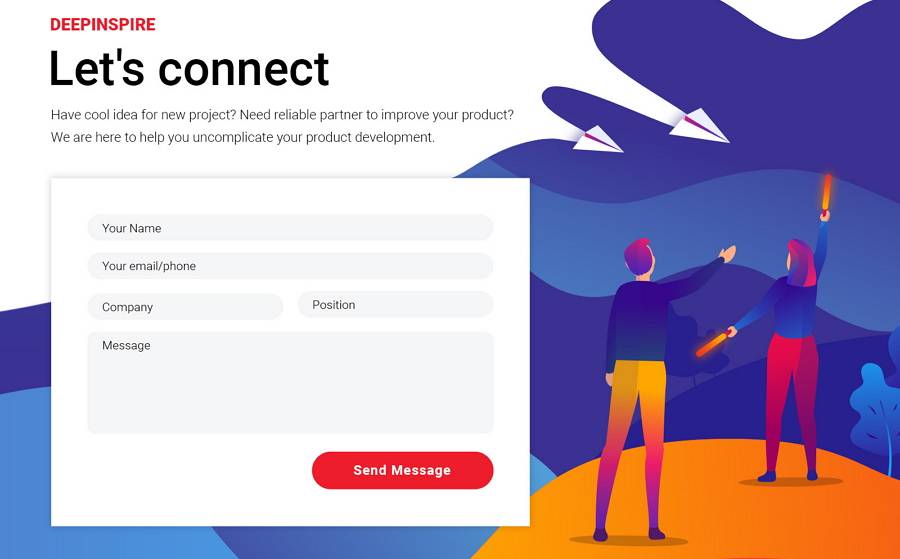
亮点:有说服力的文案设计
文案设计是良好网络表单的另一个重要部分。此联系表格使用有说服力的文案设计来说服和鼓励用户填写空白。
网页表单设计原则:
鼓励或引导用户使用精心设计的副本填写表格

设计师:尼古拉·阿帕纳西克
评分:★★★★
亮点:多种输入法;动画插图
此航班预订表格使用多种输入法来加快完成过程。右侧的插画动画也很抢眼。
网页表单设计原则:
使用多种输入法以获得更好的用户体验
多种输入法有助于减少输入错误并加快表单填写过程。
最好使用各种类型的输入法来简化你的网站表单。例如,你可以使用文本/密码字段、下拉选项、复选框、单选按钮、日期选择器等。

设计师:Laura de Magalhães
评价:★★★
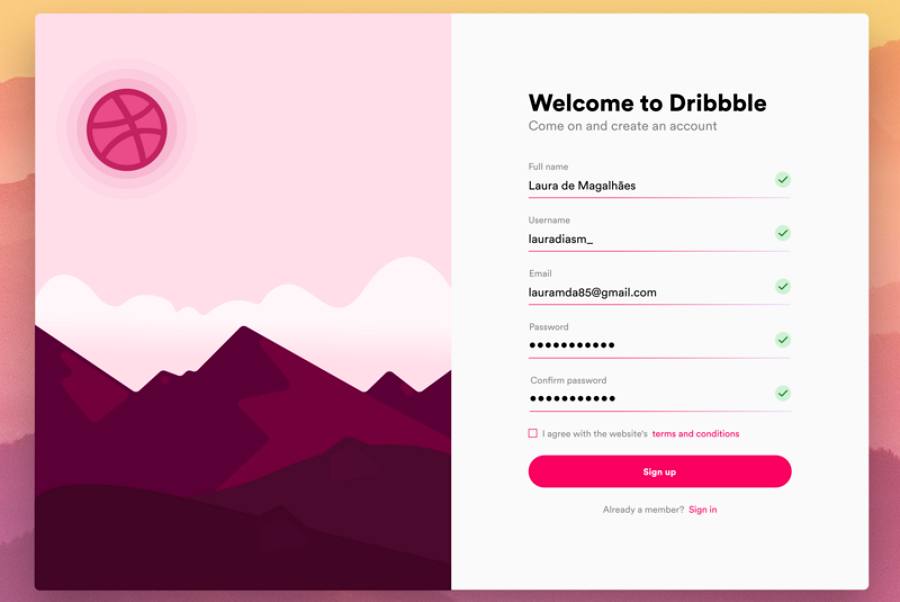
亮点:清除输入验证
输入验证对于帮助确保网站/应用程序收集正确的用户信息非常重要。此注册表单包括每个输入字段的验证功能。
网页表单设计原则:
尽可能验证输入数据
不要忘记添加输入验证。当然,还记得在用户输入数据不正确时设计清晰的错误消息。
顺便说一句,使用红色来吸引用户的注意力总是有助于突出显示错误消息或警告。
从头开始创建出色的 Web 表单设计并不容易。为了改善用户体验,设计师应该关注所有可能的细节。
总体而言,我们希望这些出色的 Web 表单设计示例能够激发你创建自己的惊人表单。
当然,也不要忘记使用方便的原型设计和协作工具来创建一个有创意且有效的 Web 表单。