摹客
产品
渐变色是指颜色从明到暗,或由深转浅,从一种颜色到另一种颜色的过渡,以创建出一种美丽而独特的视觉感受的设计手法。
正如仰望天空时,你会看到颜色相互融合,完成自然的渐变。因此,在设计中,颜色的过渡和褪色看起来像是受自然启发,尤其是当色调受到山脉、早晨的天空或海洋的启发时。
你可以使用渐变设计用于相似的颜色,例如不同深浅的蓝色和紫色。甚至更大胆一些,使用带有两三种完全对比色的渐变色,制作出独特的设计图片。渐变设计具有高度的灵活性和多功能性,可以根据设计师心情或想要的方向创建出各种渐变组合。
而在近几年的网页设计中,这种设计趋势也越来越受欢迎。

渐变网站,顾名思义,就是整体使用渐变色调为主视觉感受的网站。
渐变算是网站设计中经典的风格之一。早在上世纪90年代就被广泛用于各大类型的网站中。但十几年后便被扁平化、极简主义等设计元素所取代。
如今渐变网站王者归来,与之前不同的是,现如今的渐变网站在样式和风格上更加多样化,也更加复杂化。

在大多数设计软件中,都会有两种基本类型的颜色渐变:线性和径向。在线性渐变中,可以更改颜色的方向,而在径向渐变中,则可以反转颜色。而在某些更专业的图形设计程序中,还有更多选项,如角渐变和圆锥渐变。
随着设计世界的进步,与之前典型的渐变类型不同,如今网页设计师可以使用这些工具来制作有趣的渐变组合,以独特的渐变方式吸引观众的注意力。

在设计东西时,往往越是微妙和简单的东西,就越符合极简美学。通过极简的渐变色组合,展现出不一样的美感。

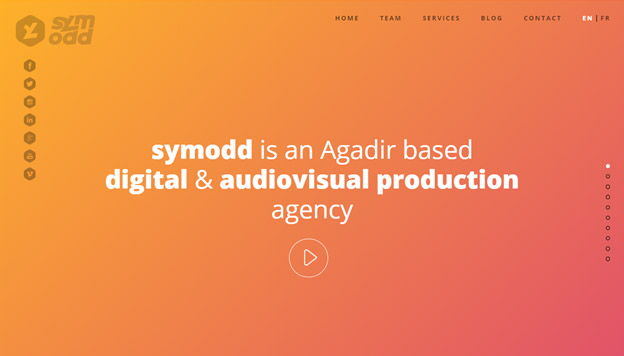
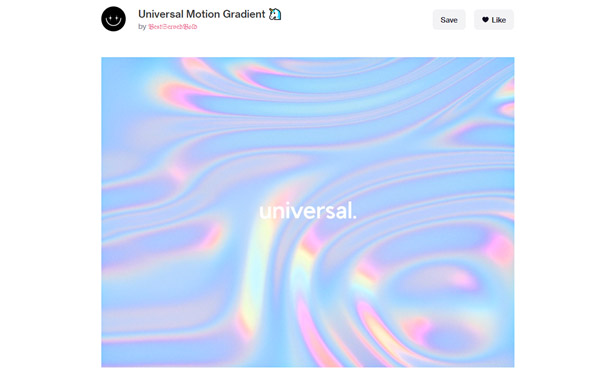
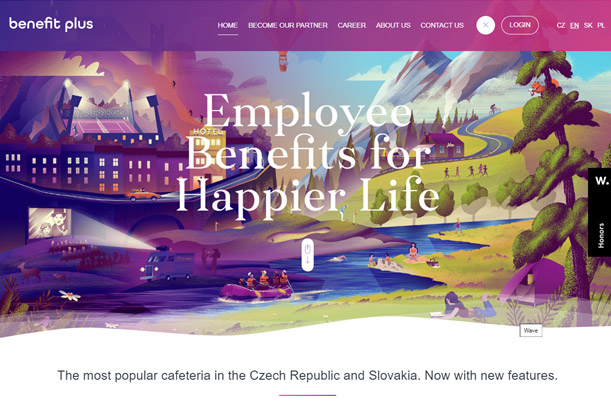
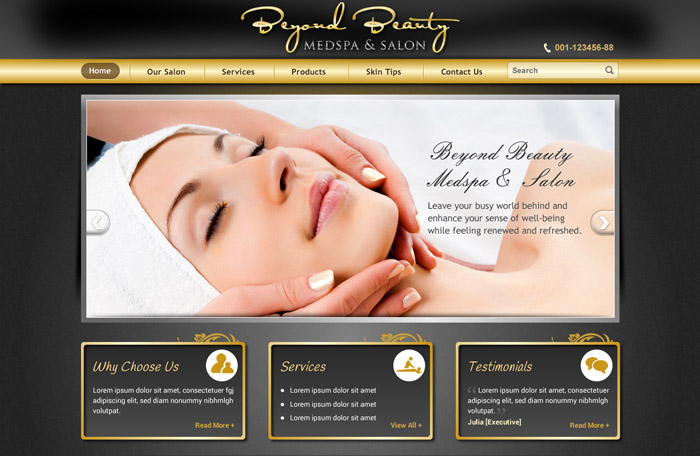
当设计师在网站主页上将其作为主图展示时,栩栩如生的流动质感会立即吸引访客的注意力。

与常规的背景不同,它可以通过颜色的变化来增加图片的吸引力,并以此为背景更加衬托出图内的文字。

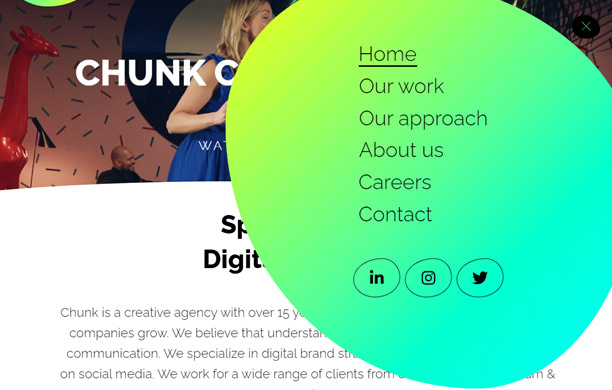
你可以通过在用户把鼠标移到菜单栏上面时,用明亮或者软色系的渐变色来强调菜单中的选择。

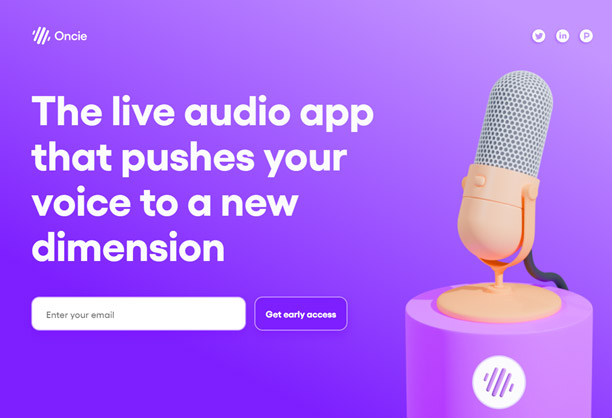
纯色系略显平淡,所以新的创意就是在网页的载入界面中加入色彩渐变,不管是数字,文字或者是图形都可以。

网站上的图标会给人一种引导的作用,通常出现在社交类网站中,如果图标带有渐变色,那将会更加吸引用户点击并记住这个图标。

选择正确的色调和色调并赋予独特的光泽可以创作出很有高级感的渐变作品。例如这个出现在dribbble.com上的渐变作品。

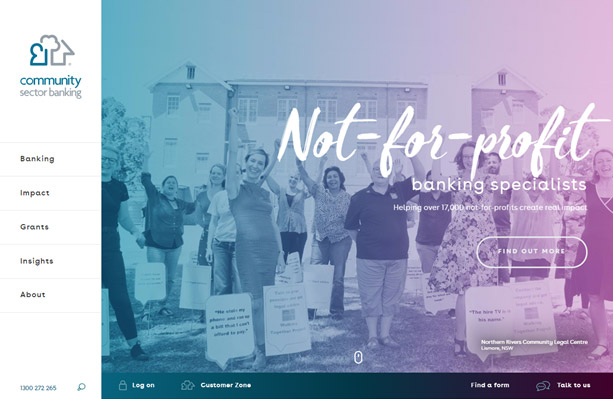
在网站上添加渐变侧边栏会提升栏目的关注度。与平面块相比,颜色渐变是强调侧面或顶部内容的好方法。

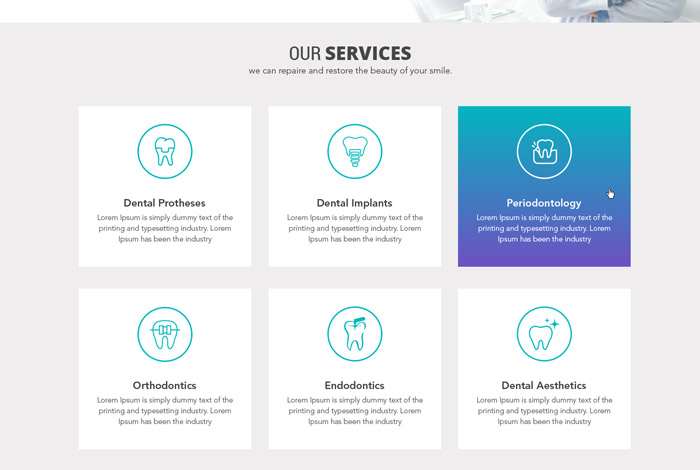
如果网页有很多小框体,一眼看去都差不多。那么,渐变色框体可以在整齐划一的格式中又显现出该卡片的与众不同。

带有灰色和黄色等色调的微妙渐变用于为网站背景或图标赋予金属光泽的外观。尤其适合在一些奢侈品网站上作为主要色块。

最后给大家分享一个实用小工具
考虑在渐变调色板中匹配哪些颜色确实具有挑战性,但这就是为什么会有专门在线为设计师和非设计师提供渐变调色板工具的原因。小编分享的这个工具是免费又很简单的。
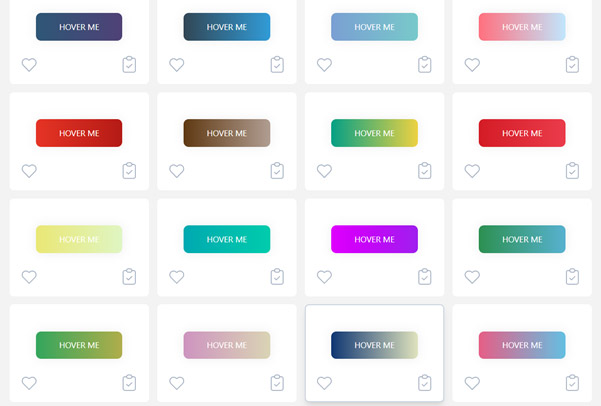
渐变按钮——查看渐变在按钮上的外观

随着设计的不断变化,人类对颜色的感知也在不断变化。由于颜色是最强大的设计元素之一,因此始终关注设计的演变和趋势的变化非常重要。渐变色对于一个成熟的产品设计师来说并不陌生,甚至是不起眼的,但却能帮助我们解决很多网页设计中的棘手问题。
渐变色的应用还远不止如此,你还可以通过多种方式将渐变融入网页设计各种地方,例如作为主题图像、图像加载、订阅表单页面、导航栏、矢量图标等。当然,渐变色还有其他作用,比如:传递品牌价值、体现设计美学等等。
以上就是关于什么是渐变色和渐变网站的全部内容了,希望能对你有所帮助,咱们下篇文章见!