摹客
产品

优秀的产品都离不开原型设计。原型设计作为产品研发过程中最重要的步骤之一,其重要程度相当于建筑设计中的蓝图。它决定了产品的基本框架和策略等大方向,能帮助团队更好地理解和评估用户需求和改进产品,为产品研发过程提能增效。
本文将从多个方面带大家深入探究什么是原型设计,为什么要学习原型设计,产品原型设计的方法,如何画产品原型以及好用的原型工具推荐。相信大家学完本篇过后一定能对原型设计有一个更完整和清晰的认知。
什么是产品原型?
首先,产品原型是什么?做互联网产品的小伙伴一定不会对“产品原型”这个词感到陌生,产品原型简单来说就是:用于呈现产品设计想法及逻辑策略的可视化模型。它是最终产品的样品,用于展示最终产品的外观、功能和交互方式等。
产品原型呈现形式多种多样,例如纸质线框、数字版线框或交互原型。具体原型内容的丰富程度和细节取决于项目的需求、阶段和目标。大部分原型可能更注重基本布局和功能,而高保真的交互原型则更关注细节、交互和视觉效果。
 产品原型设计:将抽象的产品想法转化为可视化的产品模型的过程。
产品原型设计:将抽象的产品想法转化为可视化的产品模型的过程。
为什么要学产品原型设计?
“好设计就是好生意”(Good design is good business) 。IBM创始人Thomas J. Watson认为好的产品设计能很大程度提高产品的质量、功能和美观度,吸引更多的消费者和客户,增加销售额和利润等,从而直接影响到商业运营的成功。 “好设计就是好生意”(Good design is good business) ----IBM创始人Thomas J. Watson。
“好设计就是好生意”(Good design is good business) ----IBM创始人Thomas J. Watson。
而好的产品设计离不开产品原型设计,产品原型设计是将产品理念转化为实际体验的关键环节,它直接影响最终产品的质量和用户体验,在产品研发过程中,产品原型的重要性归纳总结起来主要体现在以下两点:
(1) 帮助快速验证想法,优化用户体验:在投入设计开发前,产品原型可以帮助团队快速验证产品设计想法和策略,不断优化,确保产品满足用户需求和预期,从而提高产品的用户体验和市场竞争力。
(2) 帮助提高沟通效率,降低开发风险:在产品研发过程中,产品原型也能帮助设计和开发团队更直观清晰地理解产品和交互策略,提高沟通效率,减少了设计和开发过程中的误解风险和资源浪费等。
不难看出,原型设计在产品研发的早期阶段起到关键作用,帮助团队明确需求、验证概念、优化用户体验,并为开发工作做好准备。
那么在产品研发团队中,具体是谁来负责产出产品原型设计呢?产品原型一般而言是产品经理,UI/UX设计师负责产出,根据不同的团队和项目,负责产出的角色和产出的原型标准都不尽相同。比如在一些小型团队中,产品经理可能负责多个角色,并独立完成用户调研,线框,以及高保真的交互原型的产出。而在一些互联网大厂里,会由专门的UX设计师或原型团队负责原型的产出和维护。
产品原型设计的方法
在了解了一些产品原型设计的基本概念过后,接下来我们来聊聊原型设计具体的方法有哪些。产品原型设计的方法和流程可能因为不同的团队而有所差异,同一个团队在不同的设计阶段和目标下也可能采用不同的方法。接下来就给大家介绍几个常用的产品原型设计的方法。
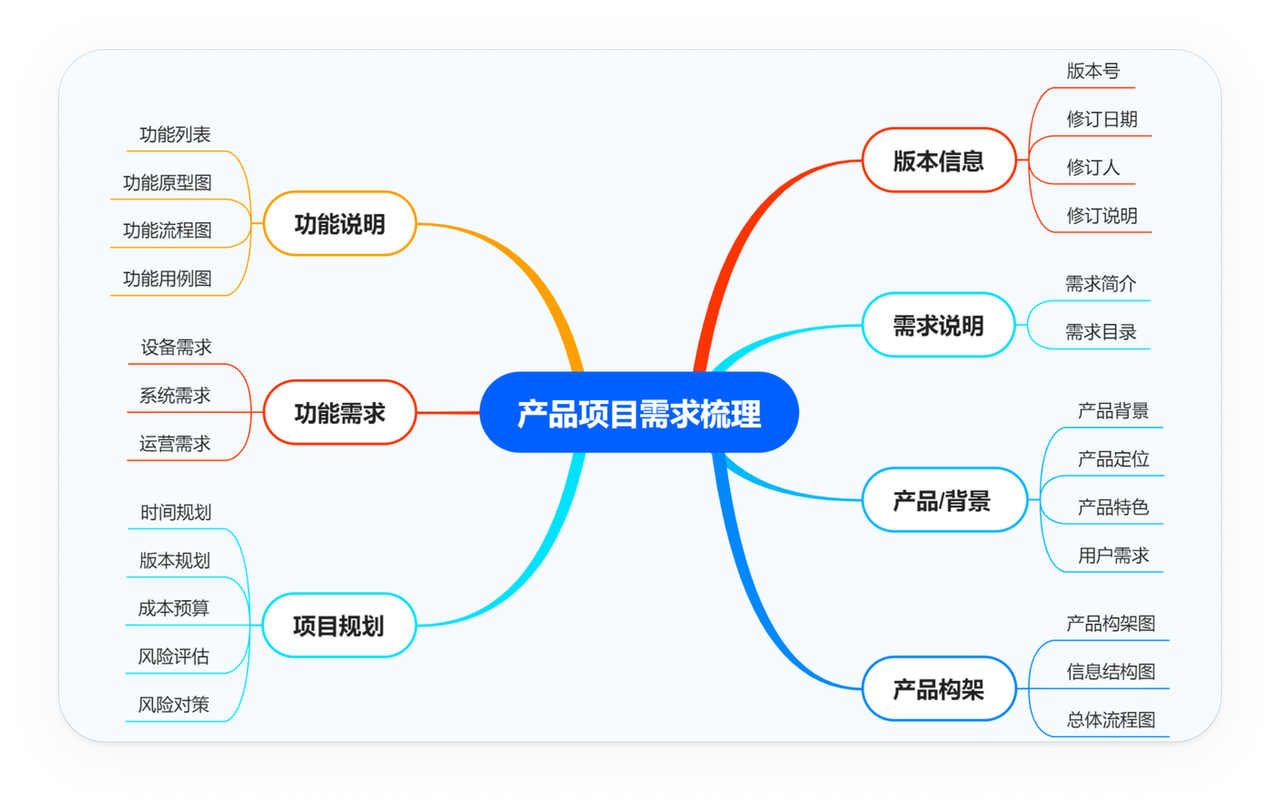
思维导图:思维导图可以帮助团队在原型设计的早期阶段探索和构思创意,并迅速构建视觉化的原型框架,帮助团队更好地展示和理解整体结构和组织。通过思维导图可以快速探索不同的产品设计策略和方案,并在后续的设计过程中提供参考和指导。

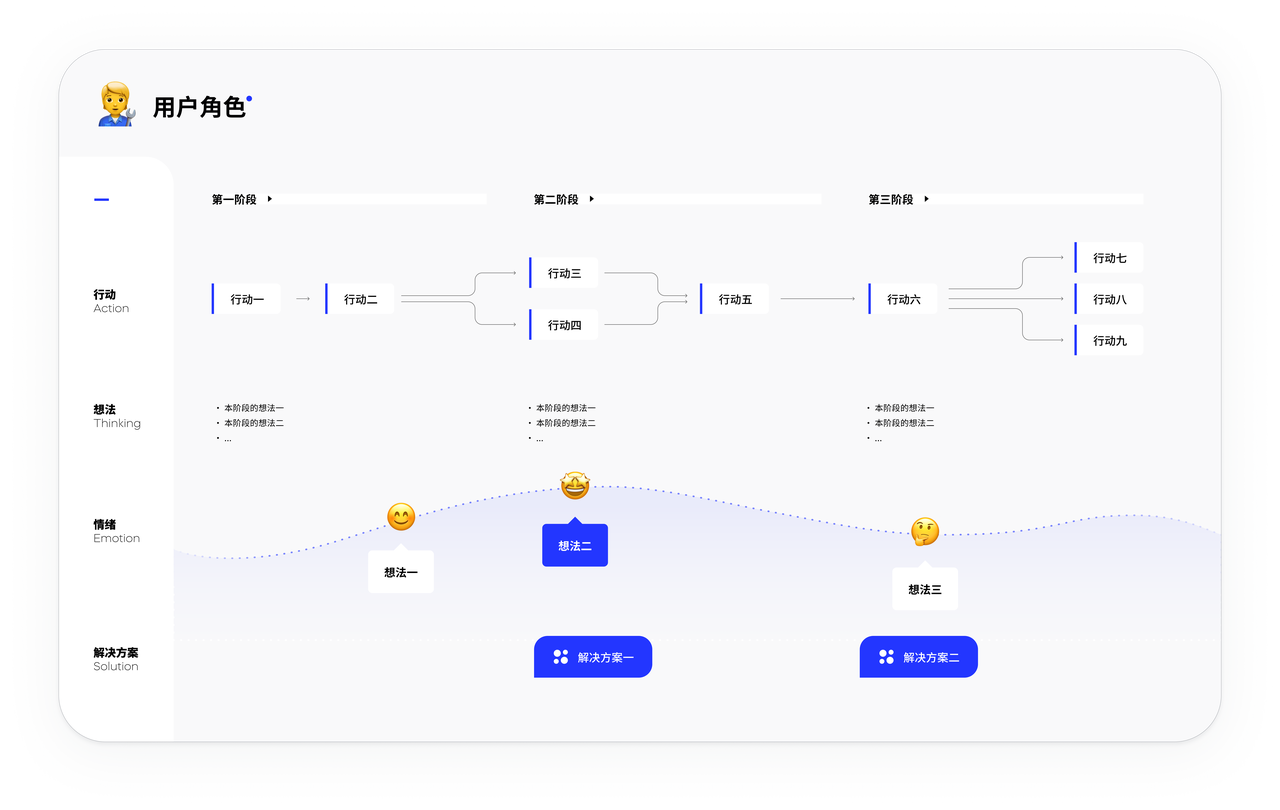
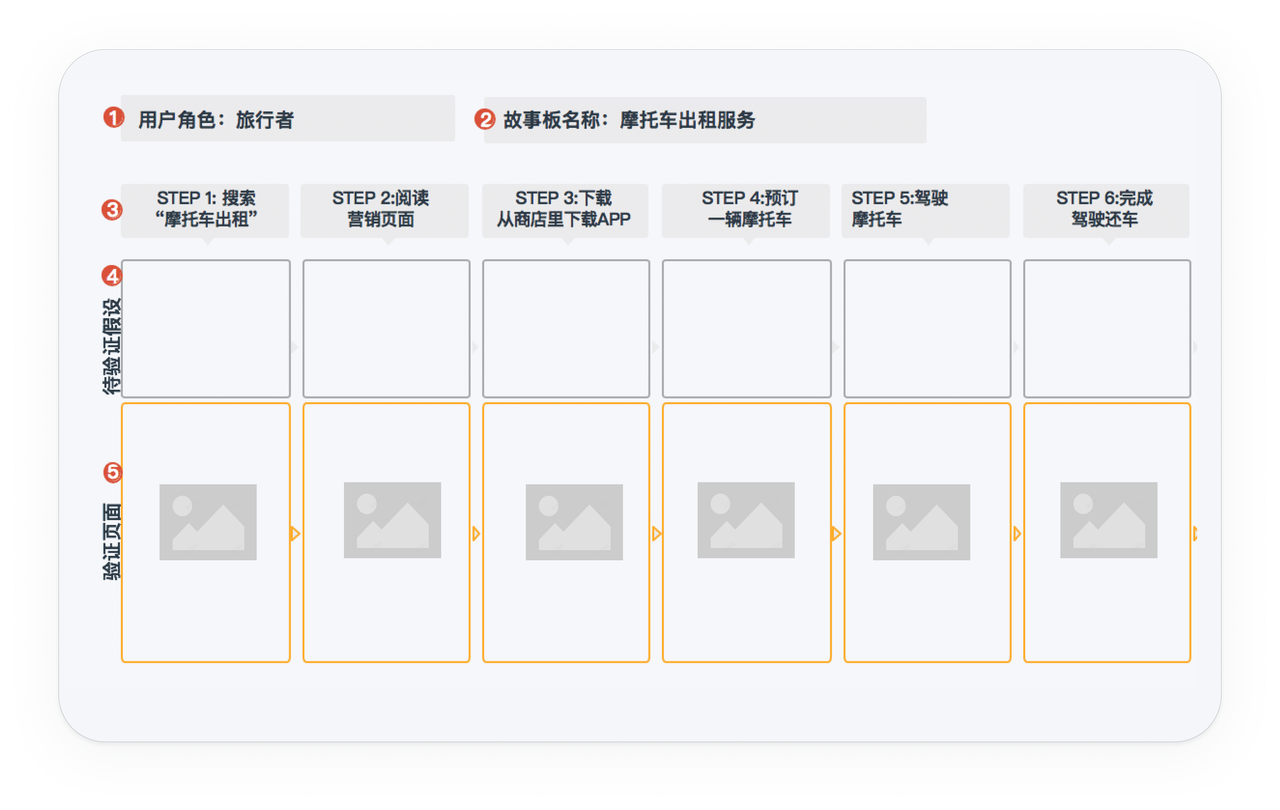
用户旅程图:用户旅程图类似于一条时间线,描述了用户与产品或服务交互的整个过程。从用户的角度展示了他们在每个阶段的行为、情感和需求,帮助设计团队更好地理解用户的触点、需求和痛点,以便在原型设计中重点关注并优化这些方面。 故事板:故事板是一种来自电影行业的技术,可用于早期原型制作,将产品概念转化为故事情节,通过连续的图片或绘画讲述用户在特定场景下如何与产品互动(包括用户的起始情景、想要达到的目标、中间遇到的问题、如何解决和最终用户得到的结果),通过故事版可以帮助我们设计出更好的用户界面和功能以及更出色的用户体验。
故事板:故事板是一种来自电影行业的技术,可用于早期原型制作,将产品概念转化为故事情节,通过连续的图片或绘画讲述用户在特定场景下如何与产品互动(包括用户的起始情景、想要达到的目标、中间遇到的问题、如何解决和最终用户得到的结果),通过故事版可以帮助我们设计出更好的用户界面和功能以及更出色的用户体验。
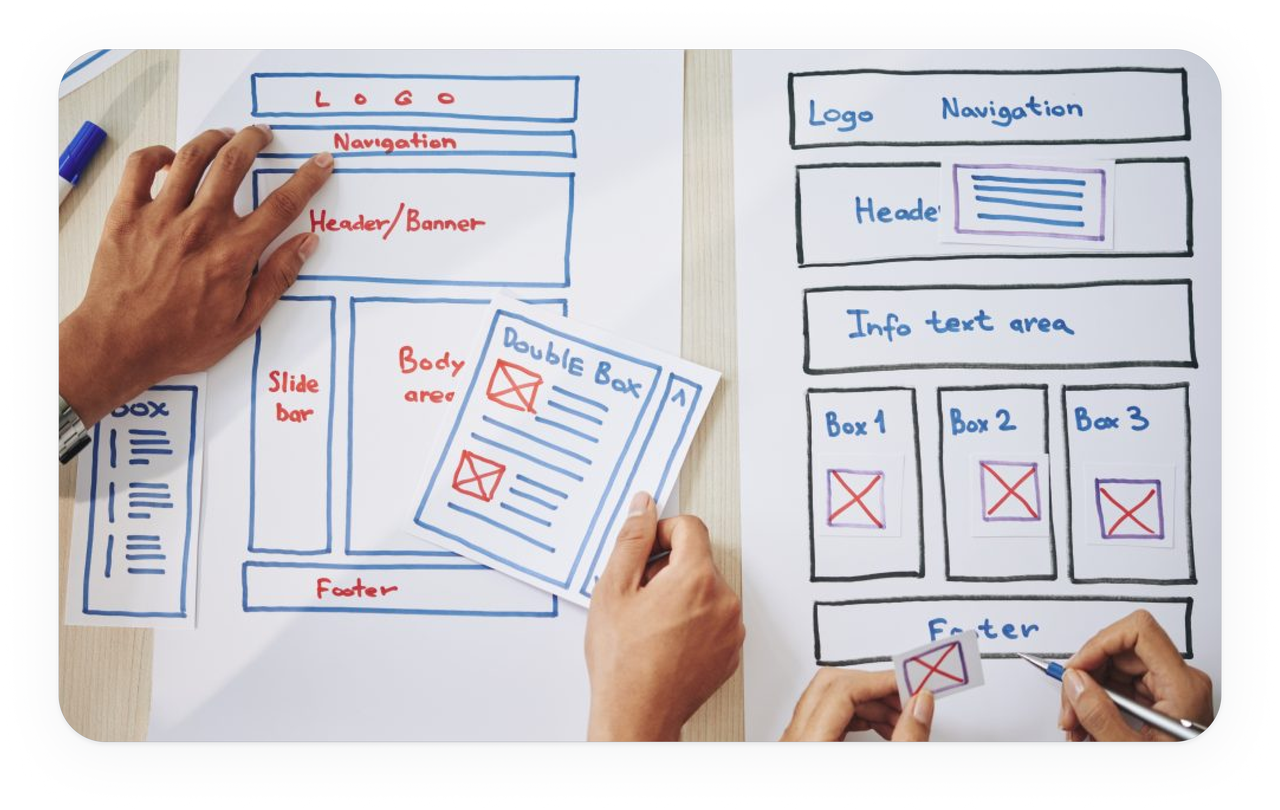
尽管用户旅程图和故事板都用于描述用户体验,但也有一些区别。用户旅程图展示了用户使用产品的整个过程,帮助我们了解用户的感受和需求;而故事板通过图片和情节来描述用户在特定情境中的行为和体验。 纸质线框:纸质线框是一个简单、快速、低成本原型设计方法,通常用于早期的概念验证和初步布局设计阶段。它主要关注页面结构、布局和基本元素的位置,不需要关注细节和视觉效果,可以帮助团队在早期阶段快速迭代和优化设计方案,并为后续的数字版线框或交互原型提供基础。
纸质线框:纸质线框是一个简单、快速、低成本原型设计方法,通常用于早期的概念验证和初步布局设计阶段。它主要关注页面结构、布局和基本元素的位置,不需要关注细节和视觉效果,可以帮助团队在早期阶段快速迭代和优化设计方案,并为后续的数字版线框或交互原型提供基础。 数字版线框图:数字版线框图是一种更精确、详细的原型设计方法。通常是使用专业原型设计工具(如Mockplus,Axure,Uxpin等)创建静态的界面原型,用于展示产品的布局和元素。与纸质线框相比,数字版线框更精确、详细,并可以包括更多的界面元素、交互细节和注释。
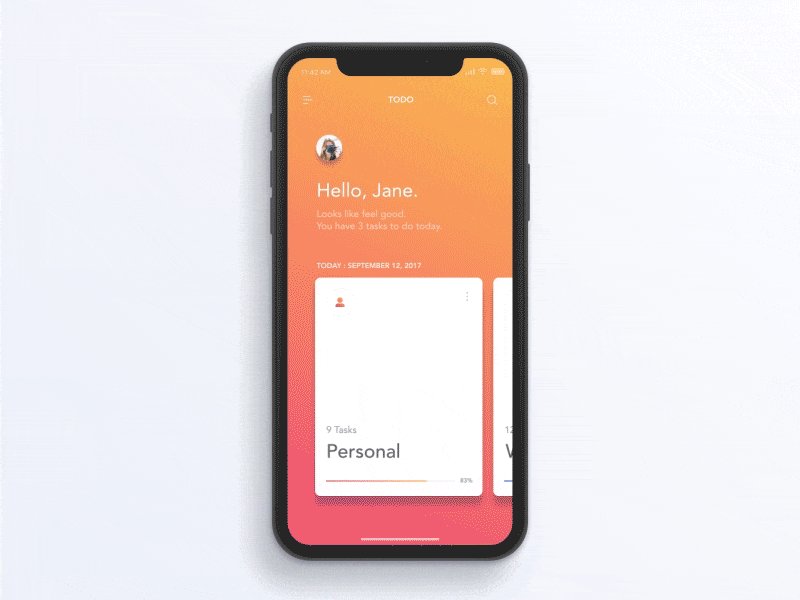
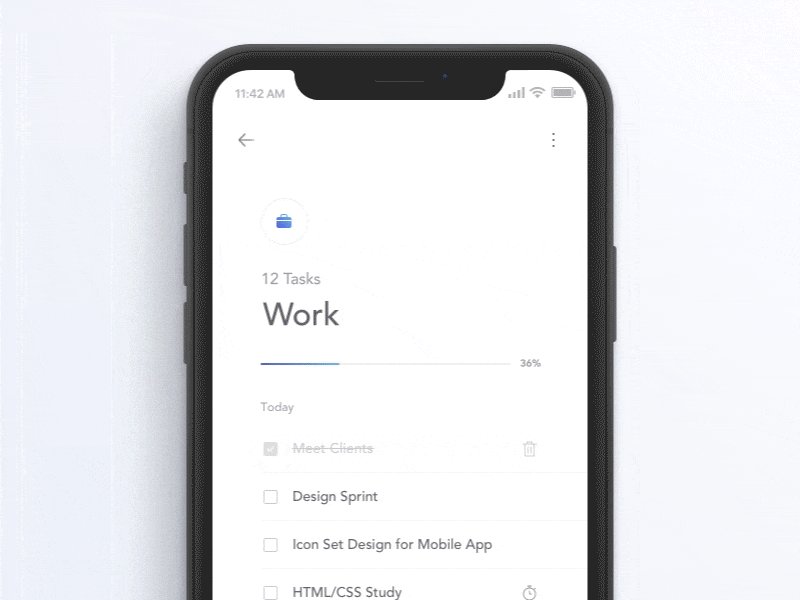
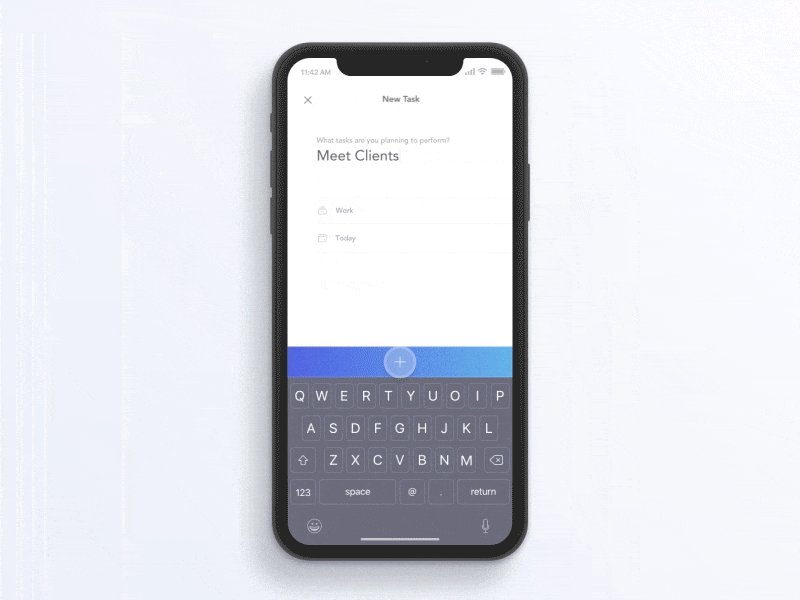
数字版线框图:数字版线框图是一种更精确、详细的原型设计方法。通常是使用专业原型设计工具(如Mockplus,Axure,Uxpin等)创建静态的界面原型,用于展示产品的布局和元素。与纸质线框相比,数字版线框更精确、详细,并可以包括更多的界面元素、交互细节和注释。 交互原型:交互原型是使用专业原型设计工具(如Mockplus,Axure,Uxpin等)制作的具有可可交互性的数字版原型。与纸质线框和静态的的数字原型图相比,交互原型除了界面的结构和布局外,还模拟用户与产品的实际交互体验,更加接近最终的实际产品。它在验证用户体验、用户测试、演示和沟通等方面都起着关键作用,可以帮助团队更好地设计和优化产品体验。
交互原型:交互原型是使用专业原型设计工具(如Mockplus,Axure,Uxpin等)制作的具有可可交互性的数字版原型。与纸质线框和静态的的数字原型图相比,交互原型除了界面的结构和布局外,还模拟用户与产品的实际交互体验,更加接近最终的实际产品。它在验证用户体验、用户测试、演示和沟通等方面都起着关键作用,可以帮助团队更好地设计和优化产品体验。
如何画产品原型?
在画产品原型时,是否遇到过以下这些常见的问题:缺乏思路,不知道要怎么画;或者考虑不周全,经常漏场景漏页面;甚至好不容易原型做好了,给客户演示时,客户却说不是他们想要的等等。这些问题大都因为在动手画原型之前,缺少了一些关键的准备工作。
斯坦福大学哈索·普拉特纳设计学院(Hasso-Plattner Institute of Design at Stanford)曾经提出过一种设计方法论, 五段式设计思维(Design Thinking)模型,这5个阶段也同样适用于我们今天所讨论产品原型设计 :
 从这个模型中我们不难看出,在开始画原型之前,共情(Empathize),定义问题(Define)以及构思方案(Ideate)这几个流程是必不可少的。在深入了解目标用户、行业趋势和竞争对手的产品,通过调研和用户反馈,确定产品的关键需求和问题并构建出解决方案后。下一步就可以用通过画原型可视化的呈现出构思的解决方案。
从这个模型中我们不难看出,在开始画原型之前,共情(Empathize),定义问题(Define)以及构思方案(Ideate)这几个流程是必不可少的。在深入了解目标用户、行业趋势和竞争对手的产品,通过调研和用户反馈,确定产品的关键需求和问题并构建出解决方案后。下一步就可以用通过画原型可视化的呈现出构思的解决方案。
那么具体要怎样画原型?实际上制作原型并没有一个通用和固定的步骤,不同团队或者设计师在画原型时都有自己的风格和偏好。这里主要列举了一些画原型时比较常见的一些步骤,供大家参考:
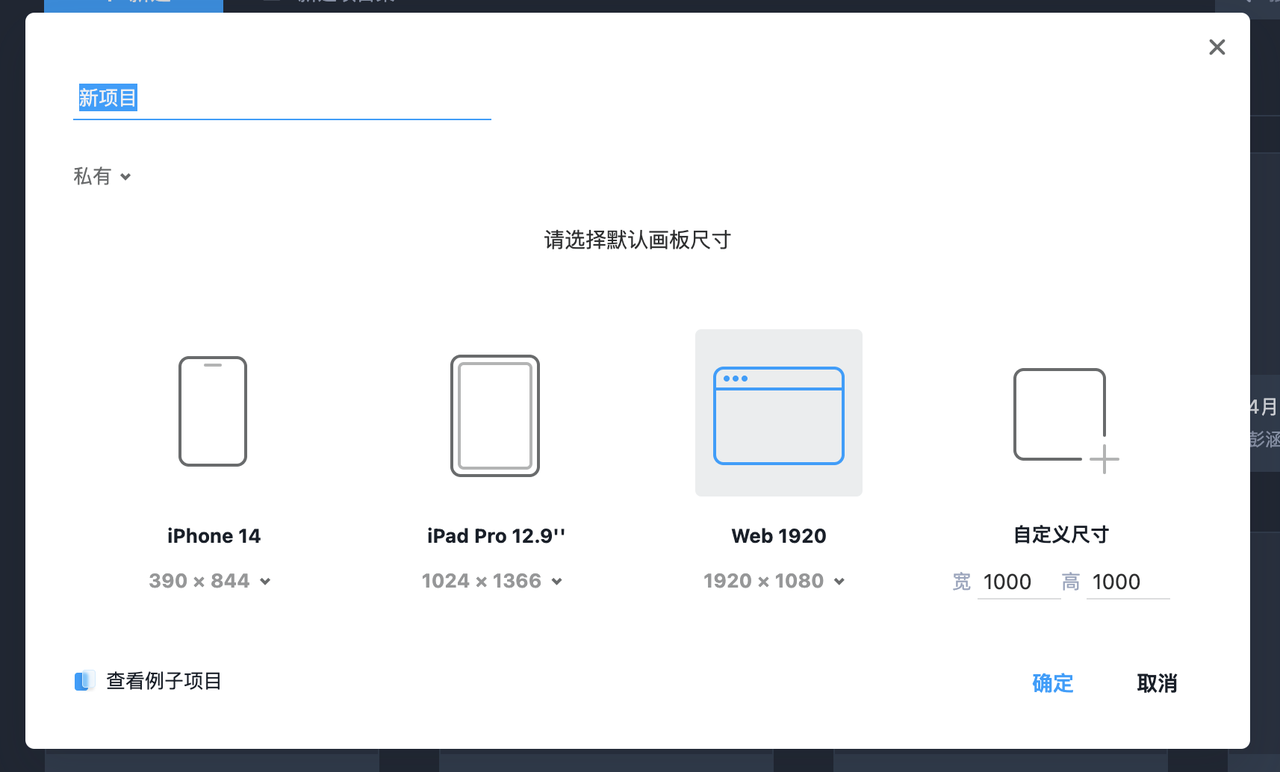
(1)创建项目并选择合适的项目尺寸
画原型的第一步当然要根据制作的产品不同选择合适的项目尺寸,例如移动设备、平板电脑或桌面电脑,不同设备有不同的屏幕尺寸和纵横比。摹客RP提供了手机、平板电脑、网页以及自定义尺寸四种项目类型以及多种画板尺寸,可以供大家自由选择。填写好项目名称,选择好适配的项目尺寸,项目就创建完成啦。

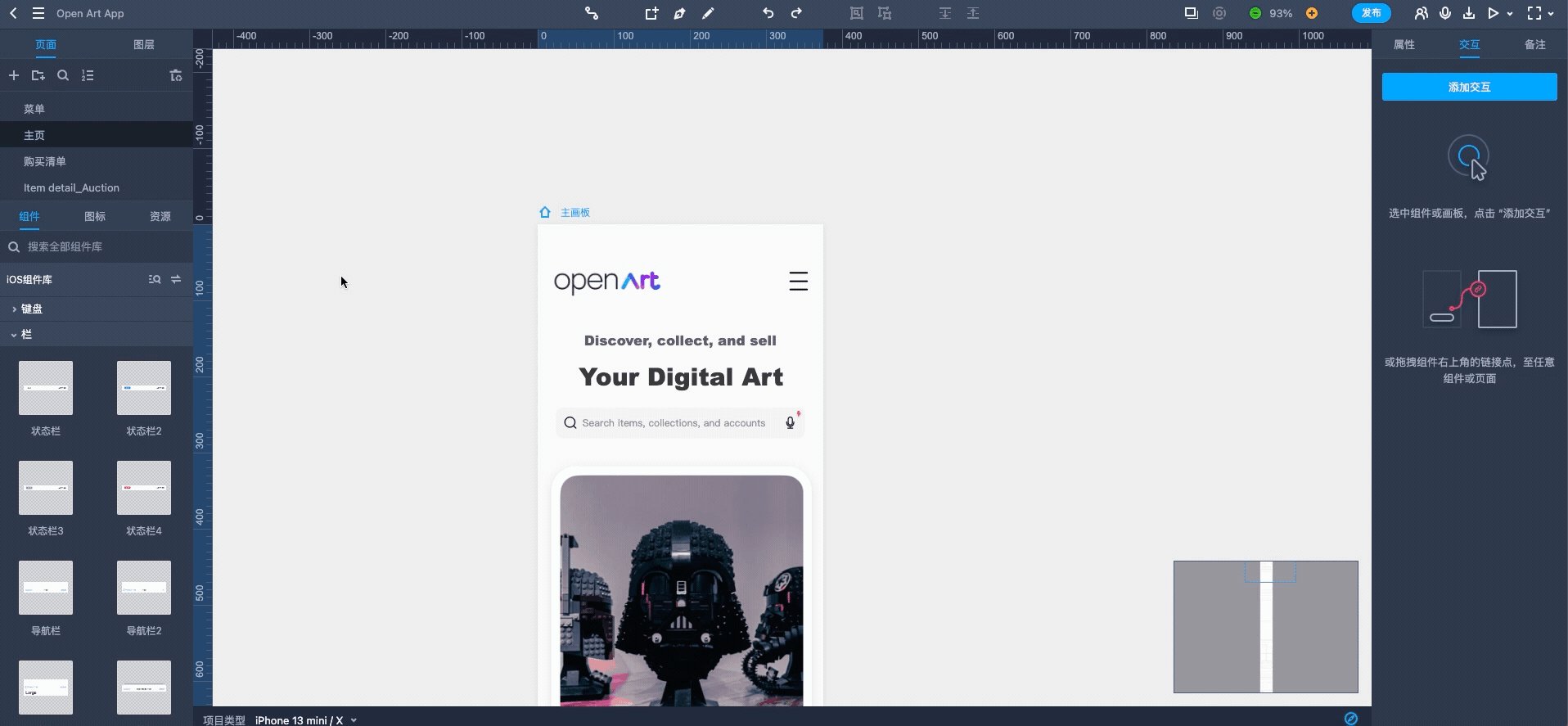
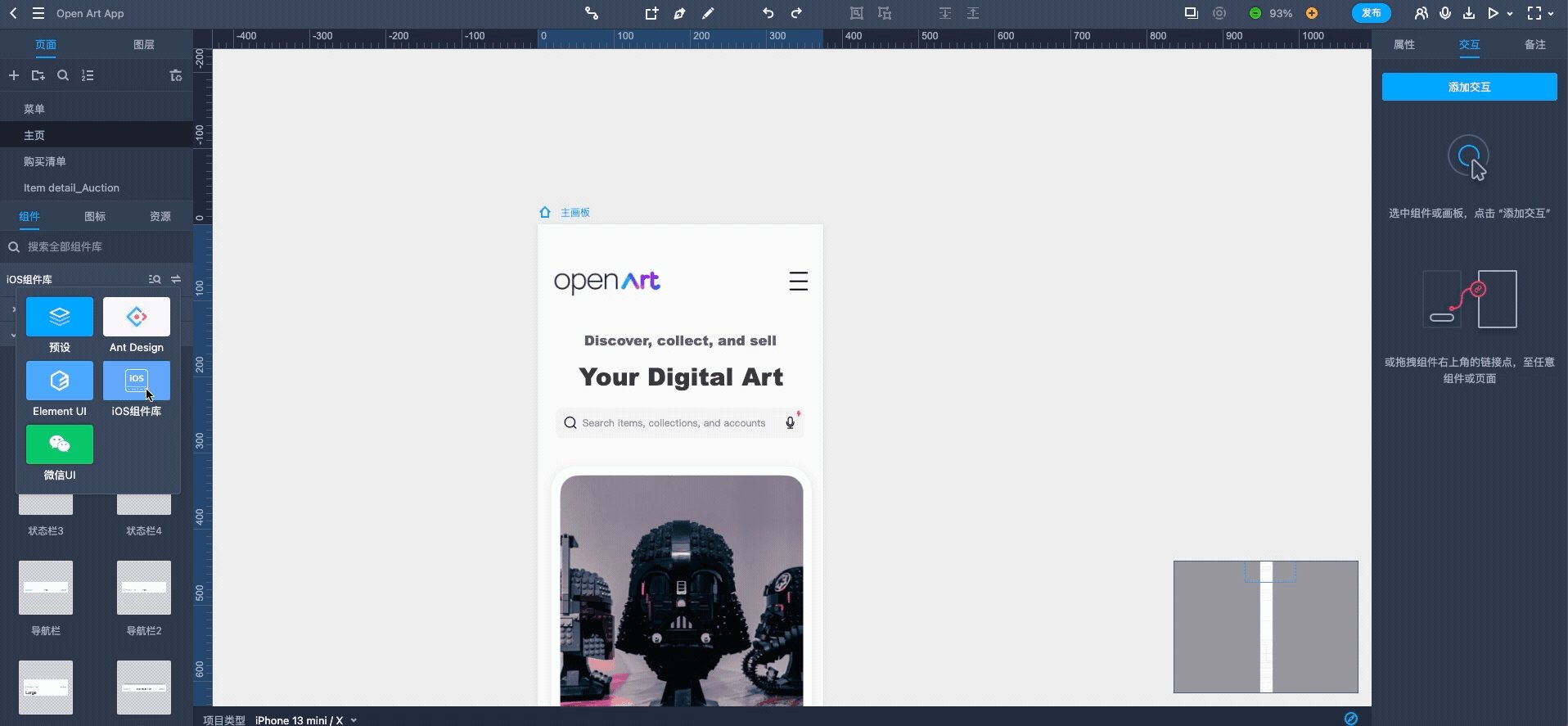
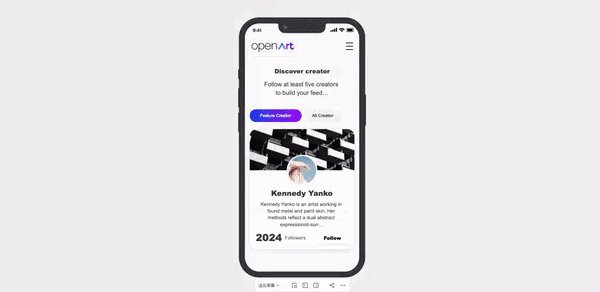
(2)快速布局,构建原型框架
根据构思的解决方案和信息架构,完成产品原型框架构建。这里可以使用一些预设的组件库来快速完成页面搭建。比如摹客RP提供了丰富的组件和图标,还有一些常用的三方组件库:IOS组件库,Antdesign组件库等,可以直接拖拽到画板中就可以,十分方便。

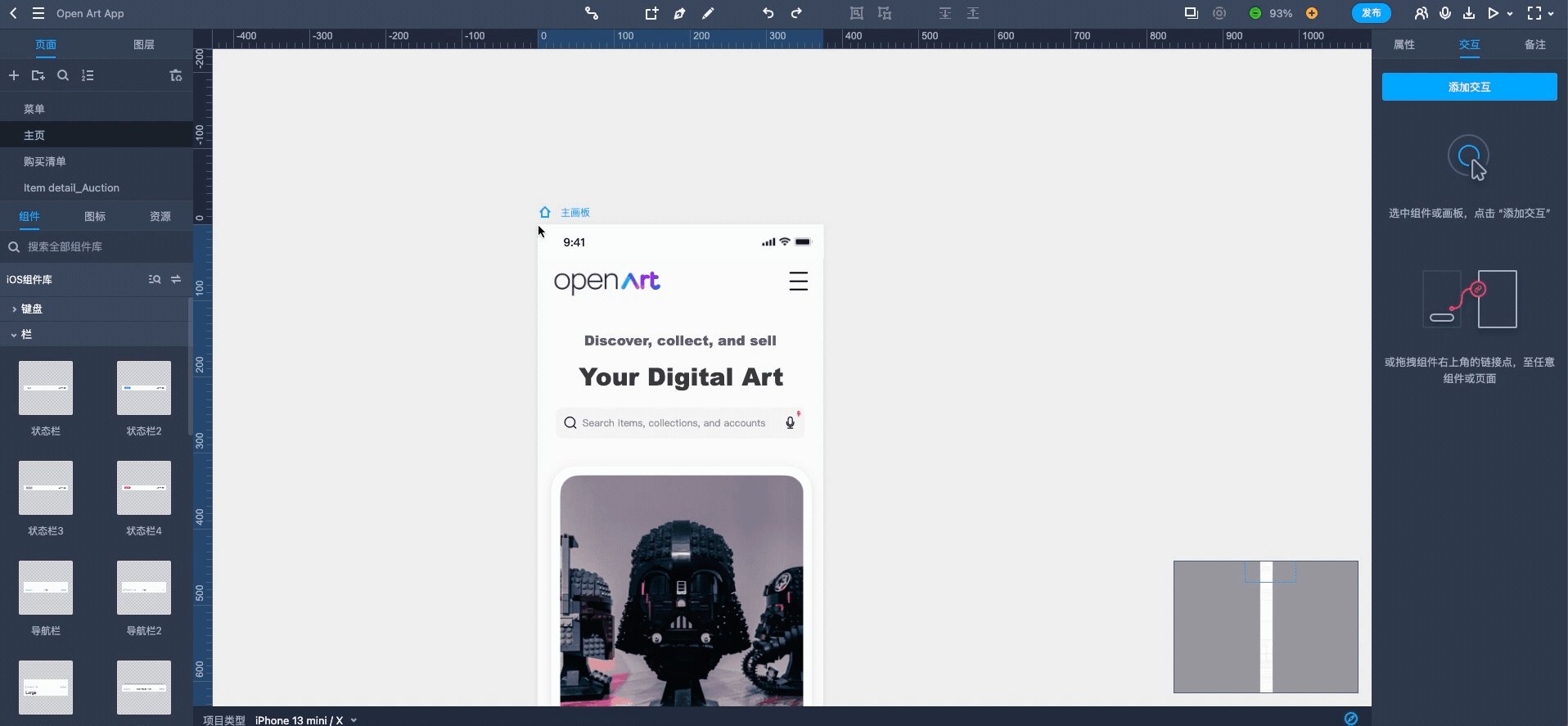
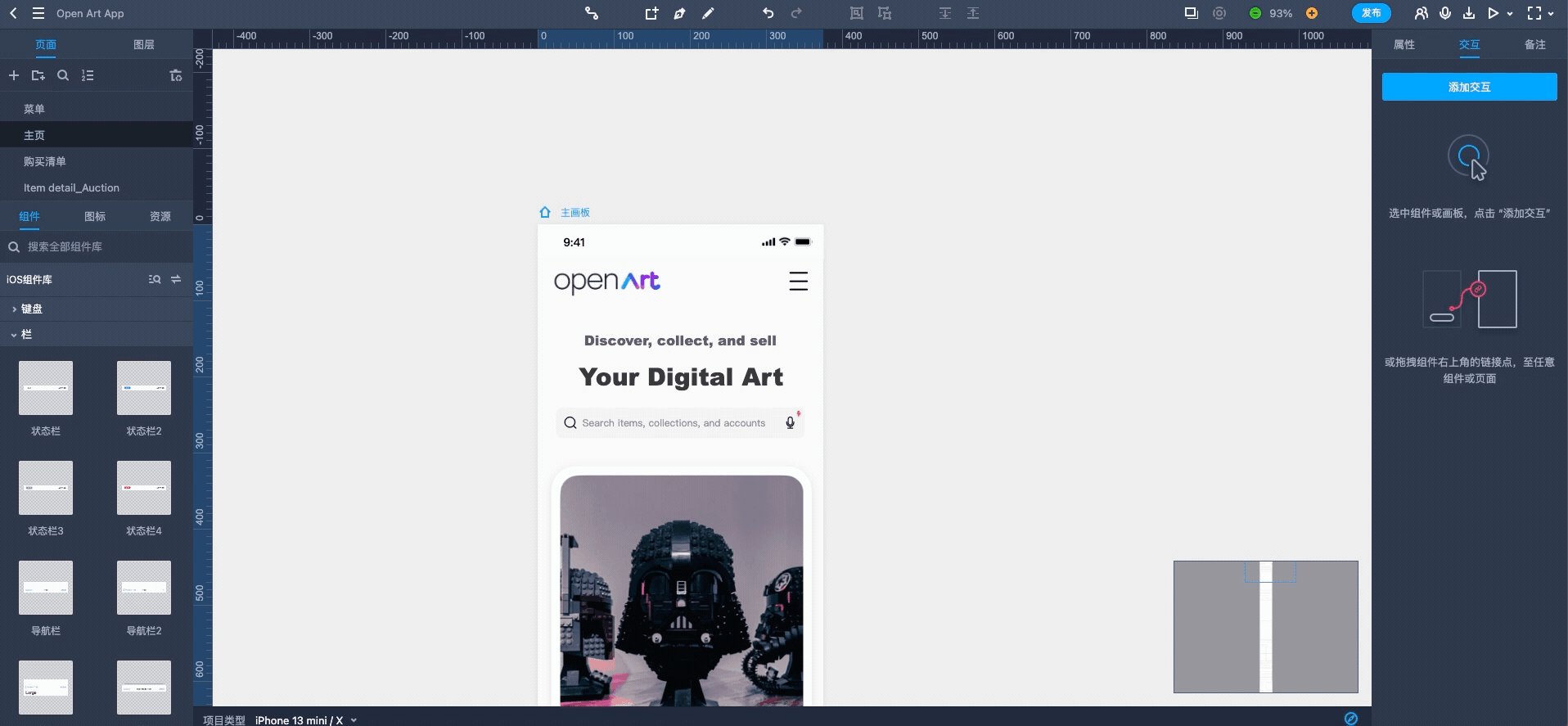
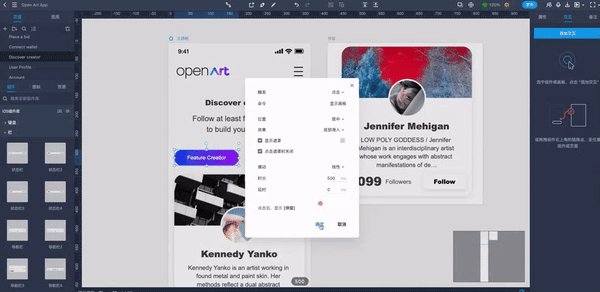
(3)添加交互
完成了静态的页面框架搭建过后,根据不同的项目需求,部分项目可能会需要在线框图的基础上,添加交互和动效效果,制作模拟真实用户效果的交互原型。摹客RP提供了很完备的交互类型:画板交互,组件交互,状态交互等,还有多种触发方式搭配多种交互动作,可以制作很逼真的交互效果。
当画完原型过后,整个原型设计的流程还并没有结束。还需要进行设计思维的最后一步:测试(Test)。将画好的原型展示给用户或团队成员,收集反馈和意见并根据反馈不断优化和改进,完成最终的原型设计。
NFT货币交易App原型设计项目案例,点击查看>>>
 NFT货币交易App原型设计项目案例
NFT货币交易App原型设计项目案例
以上讲了这么多原型设计的概念,方法和步骤,相信大家对于产品原型设计已经有了比较清晰的认知。当然,工欲善其事,必先利其器,高效的原型设计流程也离不开优秀的设计工具。最后给大家推荐几款个人亲测好用的原型设计工具,助你产品原型设计事半功倍:
摹客RP
摹客RP是我现在用的一款国产在线版原型设计工具,浏览器直接使用。用了快2年了,功能越来越强大了,强推!
优点:
(1)操作简单易上手,低学习成本。
(2)原型功能强大,能制作出很逼真的交互效果。
(3)资源素材库丰富
(4)支持实时协作,可以和团队小伙伴实时协同编辑同一个项目。
(5)免费使用,提供的免费版对于普通用户来说已经够用了。付费版价格也合理,他们家的价格比其他家都低,功能一点不含糊,性价比高。
缺点:
三方UI组件库数量现阶段还比较少,但是我看他们家每个月都在新增,希望可以早日覆盖市面上的大多数开源组件库。
Axure
国外的老牌原型设计工具,我最早使用的一款原型设计产品,不得不说功能确实还是强大,但是问题也不少。
优点:
(1)迭代多年,功能齐全。
(2)交互多样,可以实现丰富交互效果。
(3)既可以画图,又可以做文档。
缺点:
(1)界面和功能复杂,学习成本较高。
(2)正版价格高。
(3)查看别人发送过来的 Axure 文件,需要先在本地安装 Axure 客户端
(4)Axure服务器不在国内,无法很好在线协作,演示效果也较差。
(5)低版本 Axure 不兼容高版本Axure 文件 
UXPin
海外在线原型设计工具UXPin,把原型设计,UI设计、交互设计和代码都整合到一起。
优点:
(1)在线使用,无需安装
(2)可以实现丰富交互效果
(3)支持多人实时协作
(4)支持Sketch和Phortoshop文件的导入
缺点:
(1)只有英文版本,使用需要一定英语基础
(2)无免费版,只提供14天的免费试用期。
(3)功能复杂,学习成本较高
(4)没有原型模版例子资源库
(5)预设组件库和图标较少