摹客
产品
移动端的用户体验设计面临诸多的挑战,其中最明显的一个挑战就是如何权衡有限的屏幕空间与相对不精确的手势操作。Medium 上的作者 Sophie Paxton 写的这篇文章,针对文本输入框的用户体验设计,进行了较为详尽的设计探索。

Overview
第1种:

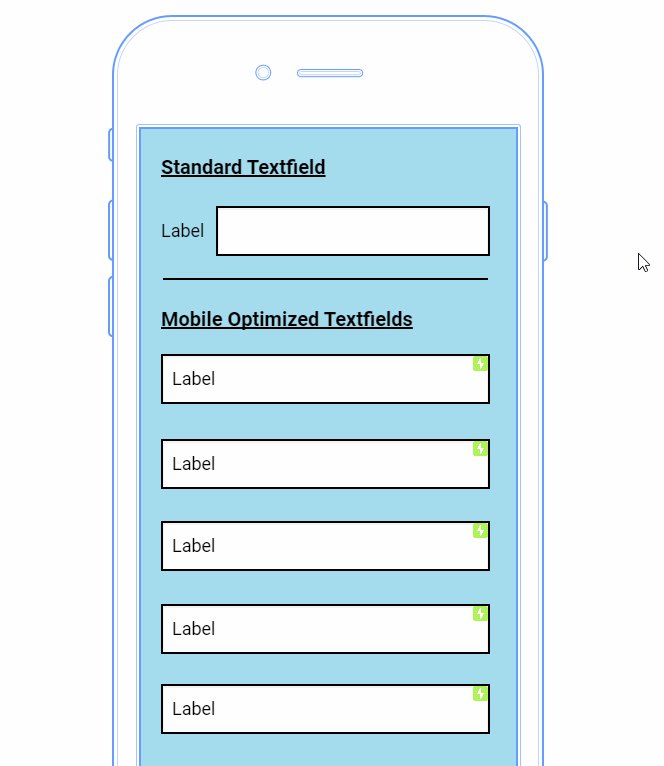
第1种
与传统的文本输入框相比,这种输入框的最大优势在于:屏幕空间没有被标签文字所浪费,因为移动端的屏幕空间是非常有限的。从用户体验角度来看,这种设计非常优秀。因为当用户输入文字的时候,标签仍然可见,并且和用户输入的内容靠在一起。这种做法能够最大程度上发挥标签的价值。
第2种:

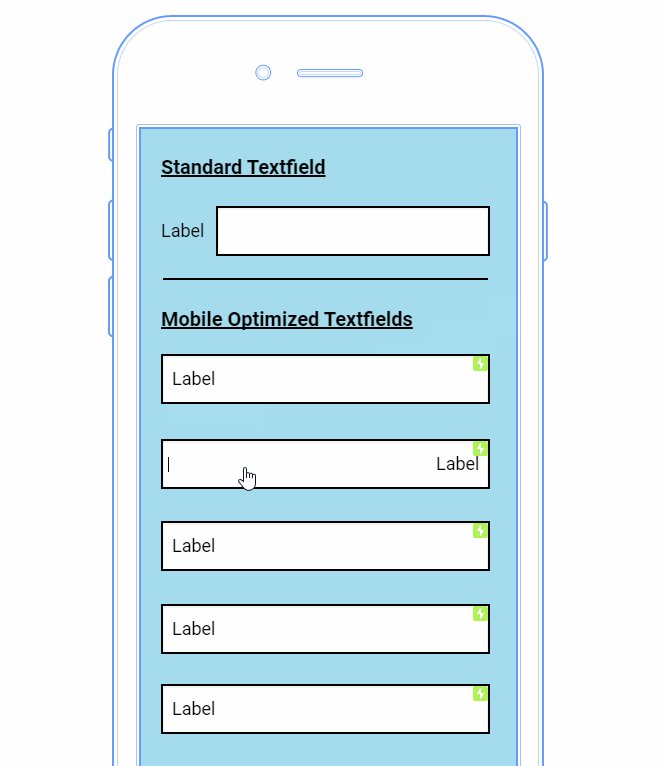
第2种 慢动画
或许有人会觉得标签的动画有点过了,这可以通过缩短动画时间来进行优化。

第2种 快动画
改进后的第2种是我最喜欢的方式。我认为从用户角度来讲,它既发挥了标签动画的可用性,又没让用户因为动画而过于分心。
第3种:

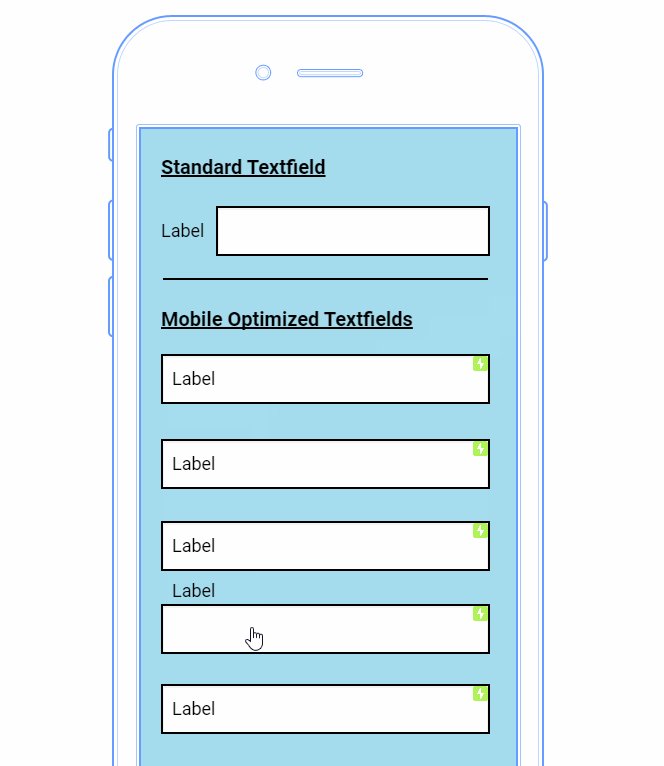
第3种
第3种是最古老的节省屏幕空间的方法。它最大的缺点在于,在输入框上面要预留出一块空白。当页面中还有其他形式的表单控件时,(标签文字的不一致)会给人造成视觉上的不平衡。另外,这种方式也会拉长页面。
第4种:

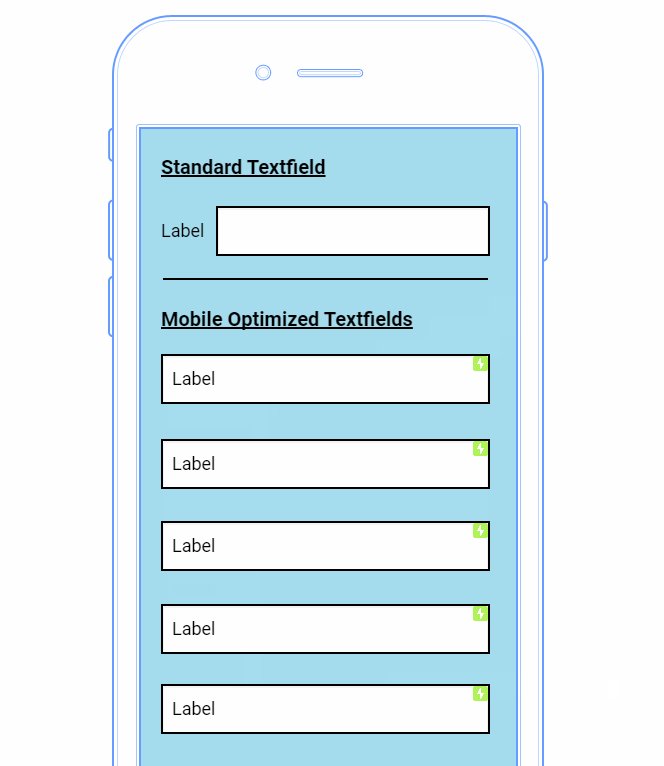
第4种
与第3种传统方式相比,这种方法是否存在优势还很难说。我能找到的唯一优势,就是用户在输入文字之前似乎有更大的可点击区域。但是这个问题本就不存在,因为即使用户点击/轻触标签文字,光标也应该能够自动定位到相关的输入框中。
第5种:

第5种 标签并列
当两个甚至多个文本输入框并列时,应该考虑的因素有:用户输入的内容不会被标签割裂,标签和输入内容之间应该有明显的区分。