摹客
产品
自Material Design的设计理念推出以来,Google的内部设计语言实现了从古老的用户界面向现代网络的现代外观的转变。最大的改变之一是使用大胆鲜明的颜色。Material Design的色彩指南将其颜色风格描述为“受到柔和环境,深色阴影和明亮亮点并置的大胆色调的启发。”
越来越多的网站和App在设计中运用到材料设计,并趋向于使用谷歌官方的材料设计色彩搭配。Material design的颜色概念大多借用了扁平设计的趋势。它配色大胆明亮。字体排版也跟simple sans serifs字体一样遵循扁平主题。
根据Material design的官方文件:
“色彩从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。”
颜色是品牌标识中最重要的元素之一。例如Facebook中的蓝色或UBER中的黑白主题。而在我们自己的设计中,使用哪种工具,选择哪种颜色能最好的突出品牌感,也是一件头疼的事情。以下是我整理的材料设计的颜色工具,希望能助你一臂之力。

网站特点:完整的配色方案
地址:http: www.material.io
Material.io是谷歌官方的材料设计配色工具。用户只需要在右侧调色盘中选中喜欢的颜色,左侧界面区域会立即显示该种颜色在App界面中所呈现的效果。右下方的配色方案区域会显示当前的主色彩、次要色彩和文本颜色的色号。而你需要的就是将它提供的配色方案运用到你的App设计中。
Tips:
(1)在Material Design中,主要颜色是指在您的应用中最常出现的颜色。一个辅助色是指用来强调自己的UI的关键部分的颜色。
(2)次要颜色最适合用于:
网站特点:
地址:https://www.materialui.co/colors
Material Colors不仅是个调色板,也是图标工具和色彩工具。Material Palette主要特色是可以让用户一边选择颜色同时还能实时预览效果图,并且用户只需要选择1个或2个颜色后系统会自己匹配出一组APP UI 配色方案。值得一提的是,这个网站提供了在线分享和多种格式的下载。
网站特色:
地址:https://www.materialui.co/ui
这个工具主要是面向希望快速访问材料设计颜色代码的开发人员和设计人员。用户可以点击颜色框并将相应的颜色代码自动复制到剪贴板。这个网站也被称作是颜色“小抄”,它把所有能提供给的颜色都汇聚在一个页面上供用户选择,非常方便。
网站特色:自定义色板
如果你对自定义色板感兴趣,那么试试Material-design-like这个工具吧。首先,你需要手动设置一种颜色——不是系统色也可以哦——然后在同色系的色彩选择对话窗口中找到你最喜欢的图形编辑器。材料设计面板生成器将根据你选择的颜色生成你的色板。
网站特色:支持颜色明暗调整
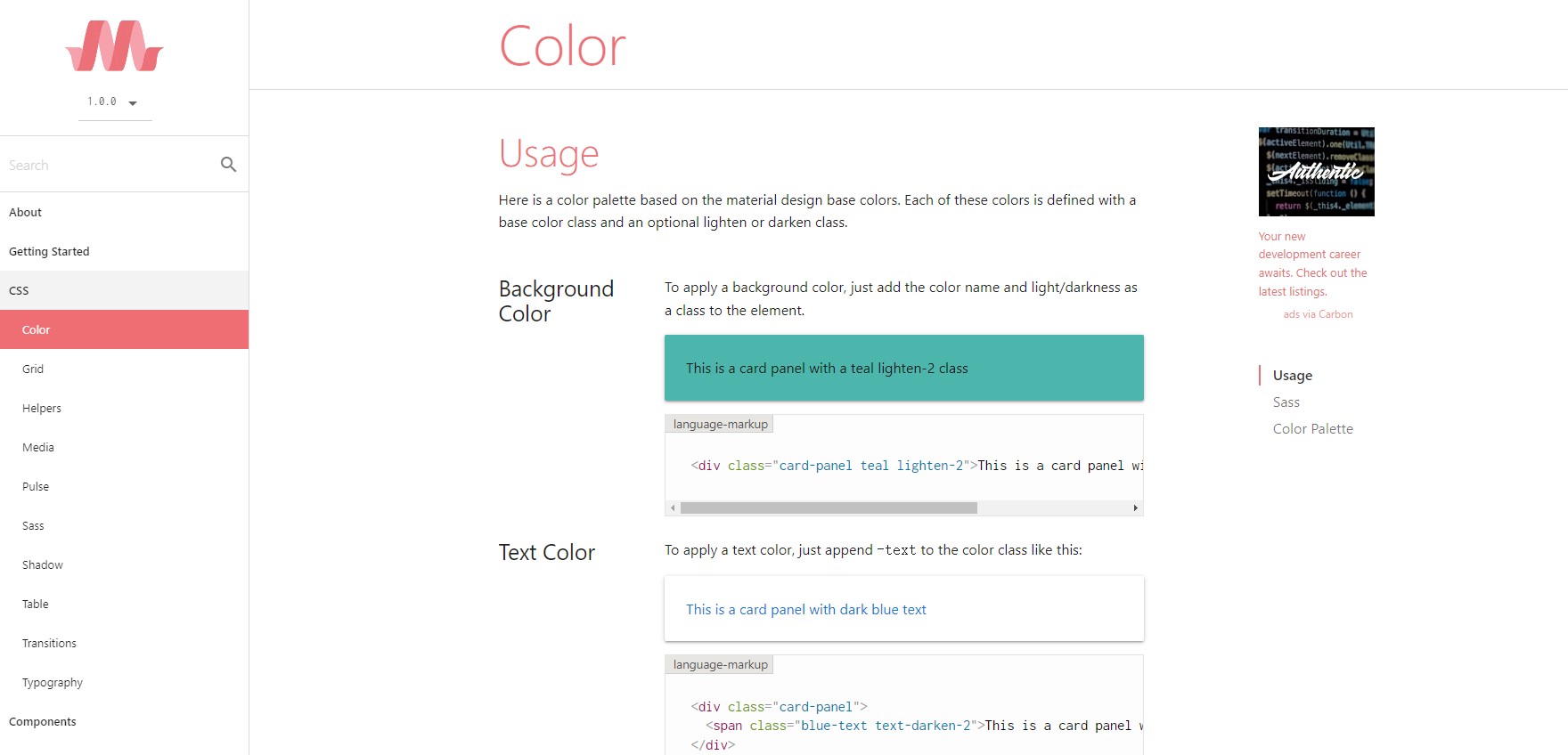
地址:http://materializecss.com/color.html
这是一个基于材料设计基础颜色的调色板。这些颜色中的每一种都用基本颜色类和可选的变亮或变暗类来定义。

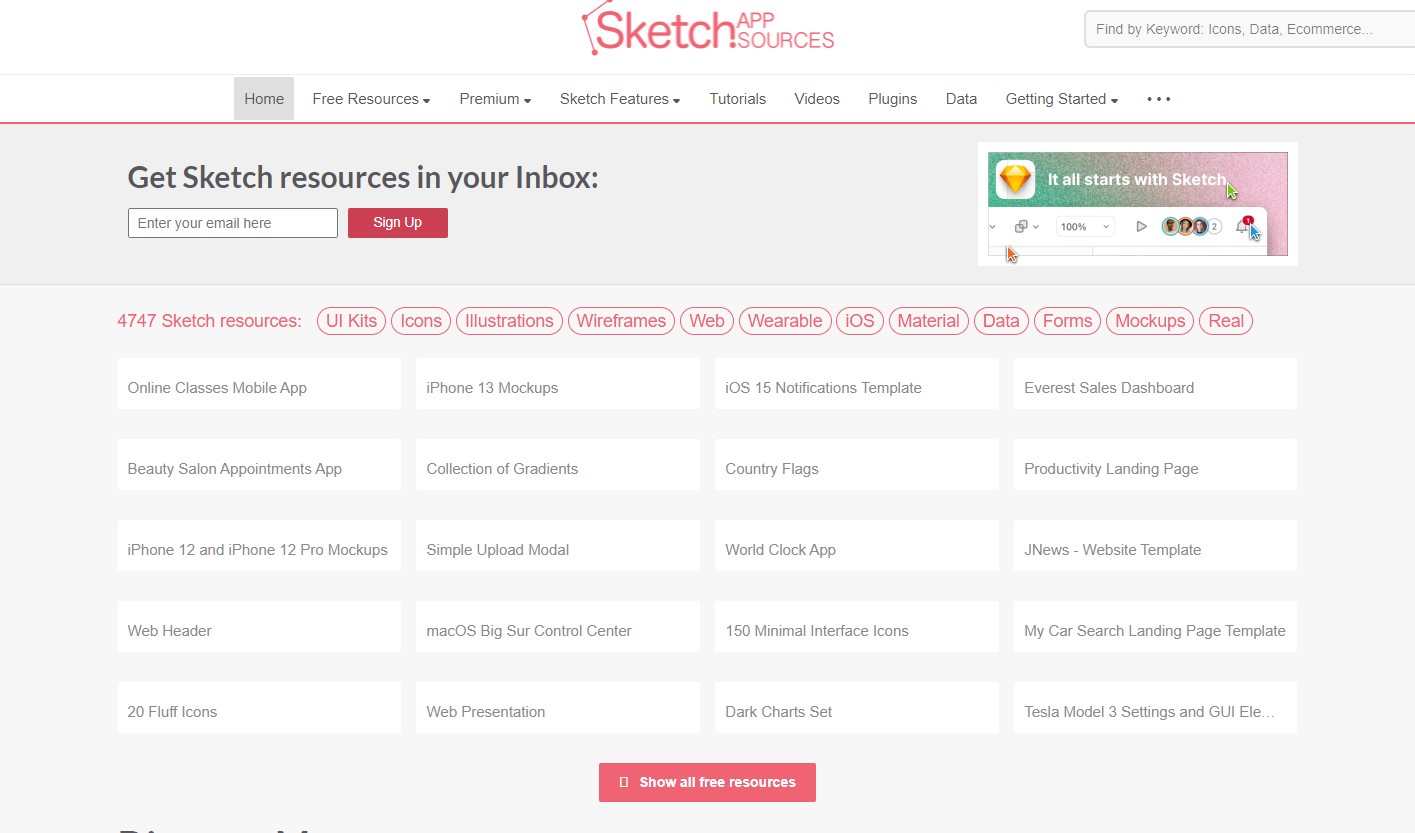
地址:https://www.sketchappsources.com
这个网站提供各种设计相关的免费资源下载。你可以在这里找到安卓材料设计的调色板资源并且可以免费下载。
这是Github上面的网友提供的安卓材料颜色代码。每个主色调下面都涵盖了各种不同色调的颜色代码。直接复制粘贴即可使用,节省了不少时间。
谷歌旗下产品之一,在应用设计方面很好的遵循了Material design的设计原则和配色方案。是一款典型的谷歌材料设计的App案例。
这款应用的配色非常符合上面提到的材料设计色彩工具的配色原则。在主色彩、次要色彩和文本颜色,以及按钮颜色的搭配上非常鲜明且大胆。
提到Material design,怎么能错过谷歌呢?作为谷歌自家的设计语言,当然是在自家网站上运用最为出色了。Material Design风格的设计在于拥有干净的排版和简单的布局,易于理解,内容才是焦点。
WhatsApp作为一款深受老外喜爱的及时通讯工具,在其网页版的设计和手机端设计上都贯彻了材料设计的理念。WhatsApp在主色调的选取上并没使用很艳丽的颜色,反而似乎是为了给人一种沉稳的感觉,在配色上混入了一点点的灰色。
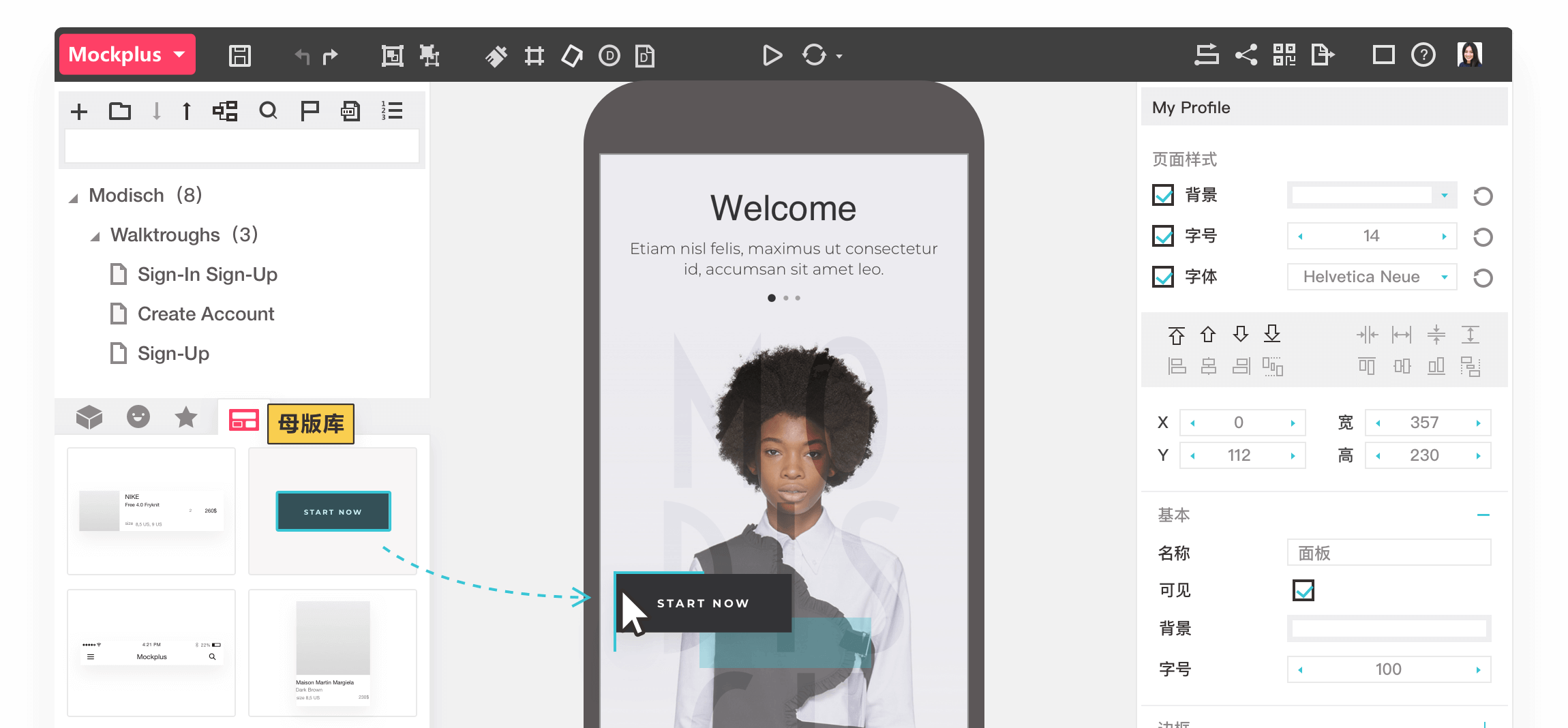
看完上面的工具和案例后,你是否也想过如何借助材料设计理念与色彩搭配创建自己的网站或手机App呢?
答案很简单。你只需要一款材料设计风格的原型工具!作为一款正宗国产的原型设计工具,Mockplus无论在网站原型设计或是手机App原型设计方面都有其独特的优势。结合软件内置的材料设计风格的组件和上面我为大家总结的材料设计配色方案,轻松设计一款Materia design风格的应用或网站不再是难题!

颜色作为品牌标识中最重要的元素,在实际运用的时候需要慎重考虑。如何正确的使用颜色搭配,是一门大学问。希望上面罗列的资源可以帮你挑选出最美的Material design色彩方案。