摹客
产品
下载
 偶然间,看见“更懂中国设计师”的口号时,内心无比的激动,在PS,SKTECH,Figma后,终于能有一款完完全全属于本土化的设计工具。
偶然间,看见“更懂中国设计师”的口号时,内心无比的激动,在PS,SKTECH,Figma后,终于能有一款完完全全属于本土化的设计工具。
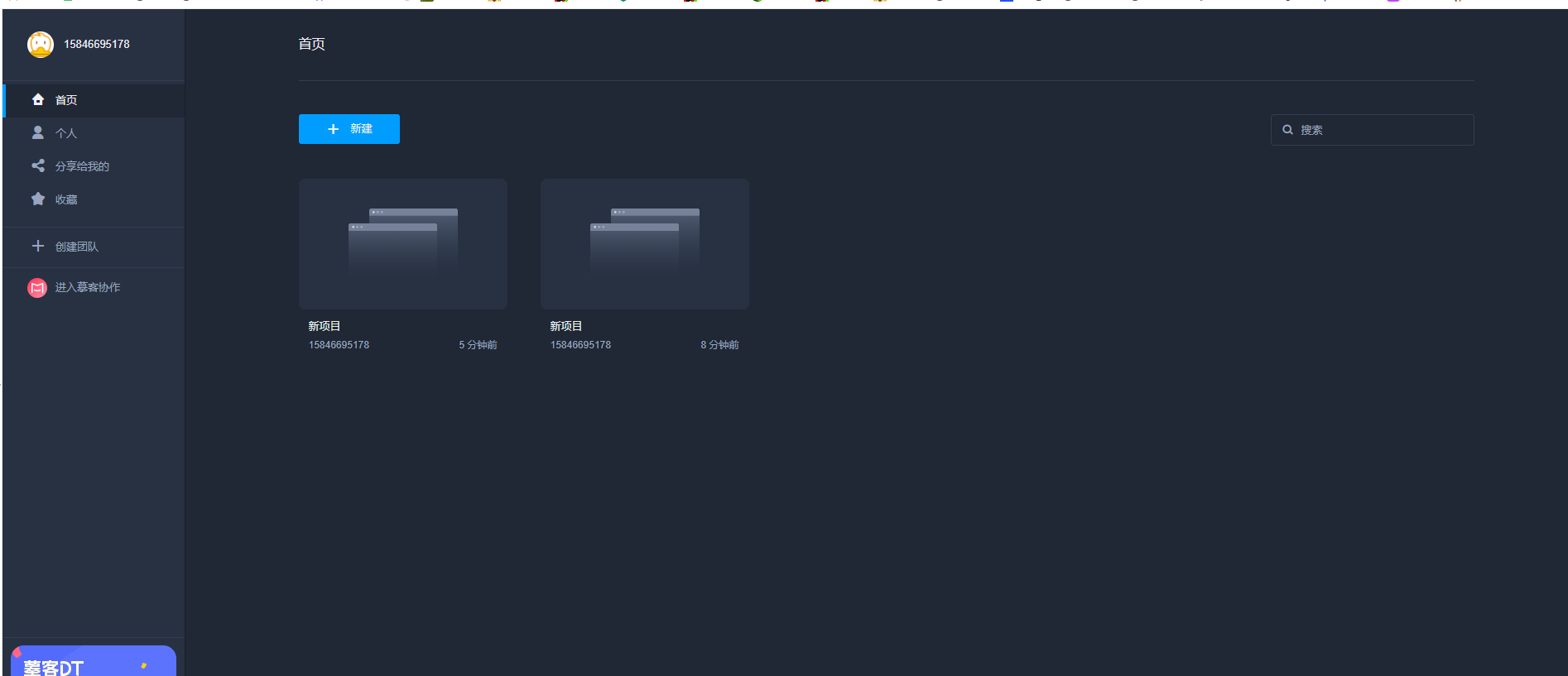
 废话不多少直接登录网站,很惊奇的是,并没有figma那种需要一定网速,打开吴任何延迟与卡顿,非常丝滑。
废话不多少直接登录网站,很惊奇的是,并没有figma那种需要一定网速,打开吴任何延迟与卡顿,非常丝滑。
出入眼帘的界面,一股熟悉的味道,这。。。这不就是figma,相信这样的布局一定能让UI设计师急速上手.作为一个对一个新工具不太熟悉的小白,学习一款新的工具,一般有两个步骤,第一就是找各种教程,另一个就是,搜罗一堆插件,边找,边哇哇哇哇,这个可以,收藏起来先。反正就是先收藏起来,下次肯定有用,这是我们学习新东西的常态,无可避免,我也是这么走过来的。




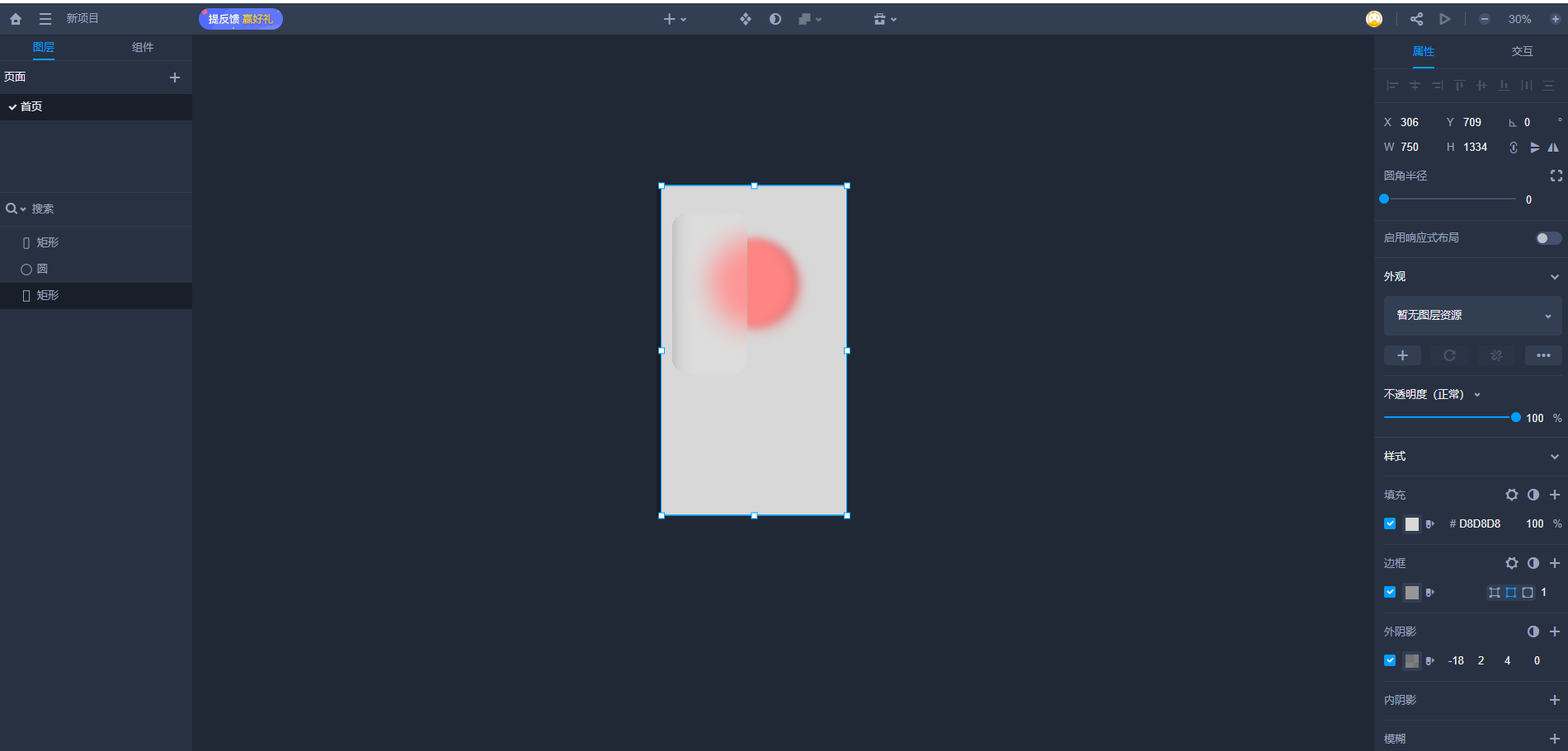
不同于figma布局,DT把形状工具栏整合到了一起,左侧可以添加页面表引导,但,左侧+号,令我初步以为是创建画板功能,反复琢磨了好多次,才发现在形状工具菜单最下方,很难受。
高频使用的工具还是要向figma一般,老老实实依次排列在上方状态栏,毕竟实用为第一要素,美观在工具意义上只是辅助性质。右侧各项与figma无异,布局功能位置提醒恰到好处,调整数值时表意不行,高斯模糊数值等上下调节,拖动还有相当大的延迟感,而且上下和左右调整并没有表意清楚,得试一试才可以知道是什么。
响应式布局,初次试了试,并没有任何反应,反复多次也并没有任何响应式的地方,与figma相比悬殊过大,固定尺寸位置表意不明,另外填充的奇偶与非零并不多见,虽然给了提示,但还是一脸懵逼,可能是我才疏学浅了。话说回来布尔运算相当给力,上手立会,没有任何卡顿。


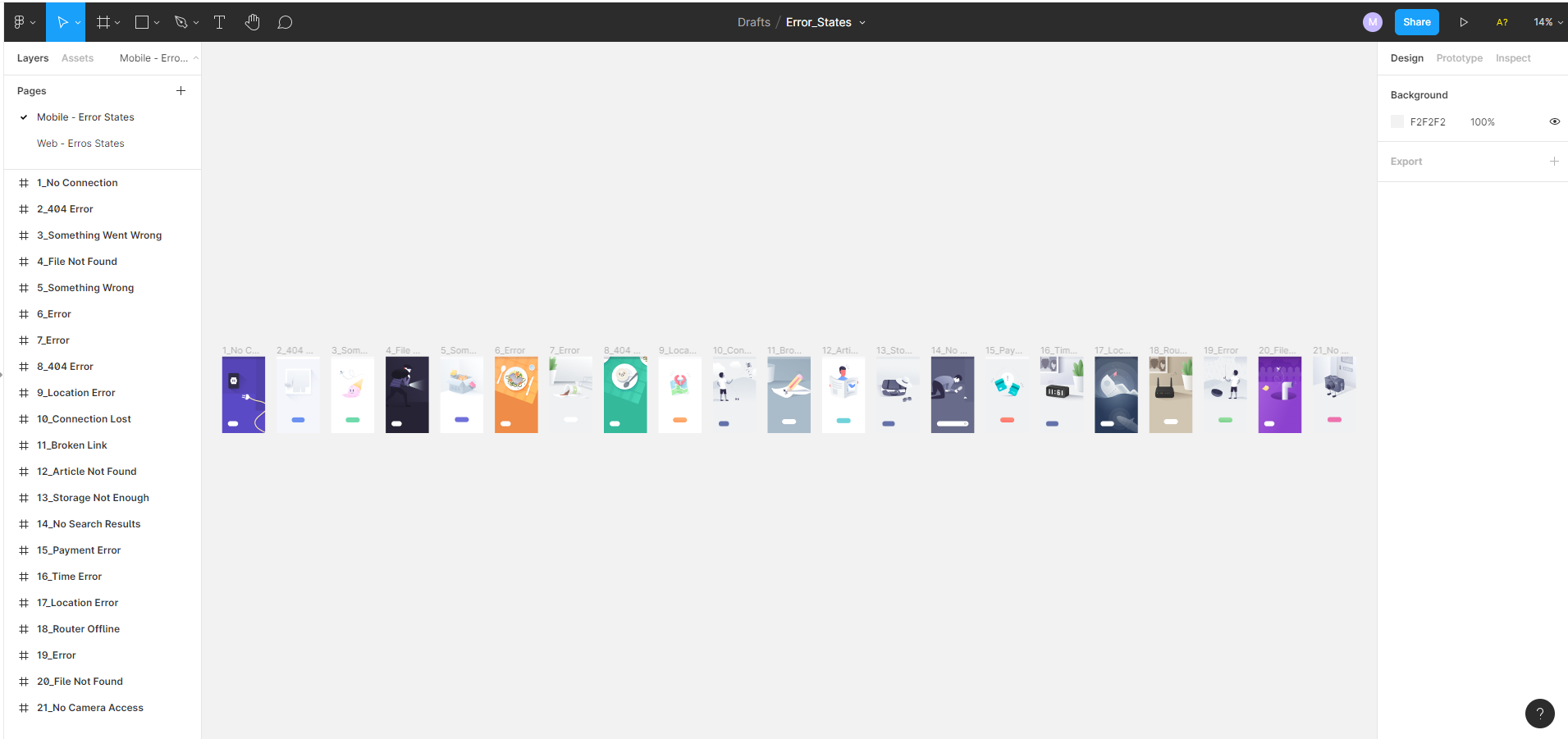
导入不了eps与sketch文件,导致了与之前项目完完全全脱轨,figma也复制不过来,可能是还没有优化的问题,网页打开多个项目,会开始卡顿,大概5s左右,打开相同项目,会提示历史版本,但无法打开?
刚刚体验,由于无法加载之前的项目,导致在这上边画一些会消耗及大量的时间,所以,只能测特定的功能去体验,不知道包含上百个界面的时候能不能卡顿,但,现在只一个界面,进行缩放是,也会卡,可能与浏览器版本有关系?
整体体验上手难度相当低,我下意识的快捷键竟然完全匹配,没有任何的不适与陌生,将来就看社区插件与内部共享文件资源多不多,体谅足够大的时候,应该可以大面积推广,虽然形似figma,但更希望不止于figma!
该帖子删除后不可恢复,确认删除吗?
添加评论
添加评论