摹客
产品
下载
Figma切图太难用了。。。请必须跟导出挂钩,这是操作习惯的问题。友商(c开头的)已经上线了不要拿做不出来搞事情。尤其你们这个切图还在设计稿上有个虚框,我想骂人而且这个切图还容易使组件变形。。。。。功能很多,请突出重点 谢谢!!!
添加评论 6
添加评论天然卷
抱歉给您带来的不便,切片图层这个我们记录下来检查一下噢。您也可以加入摹客帮助群:https://www.mockplus.cn/support,有任何使用问题随时联系我们。
2022/10/24 11:21:42
天然卷
您好,想具体了解下您这句“请必须跟导出挂钩,这是操作习惯的问题”的意思是什么呢,如果能附上截图会方便我们了解哦。
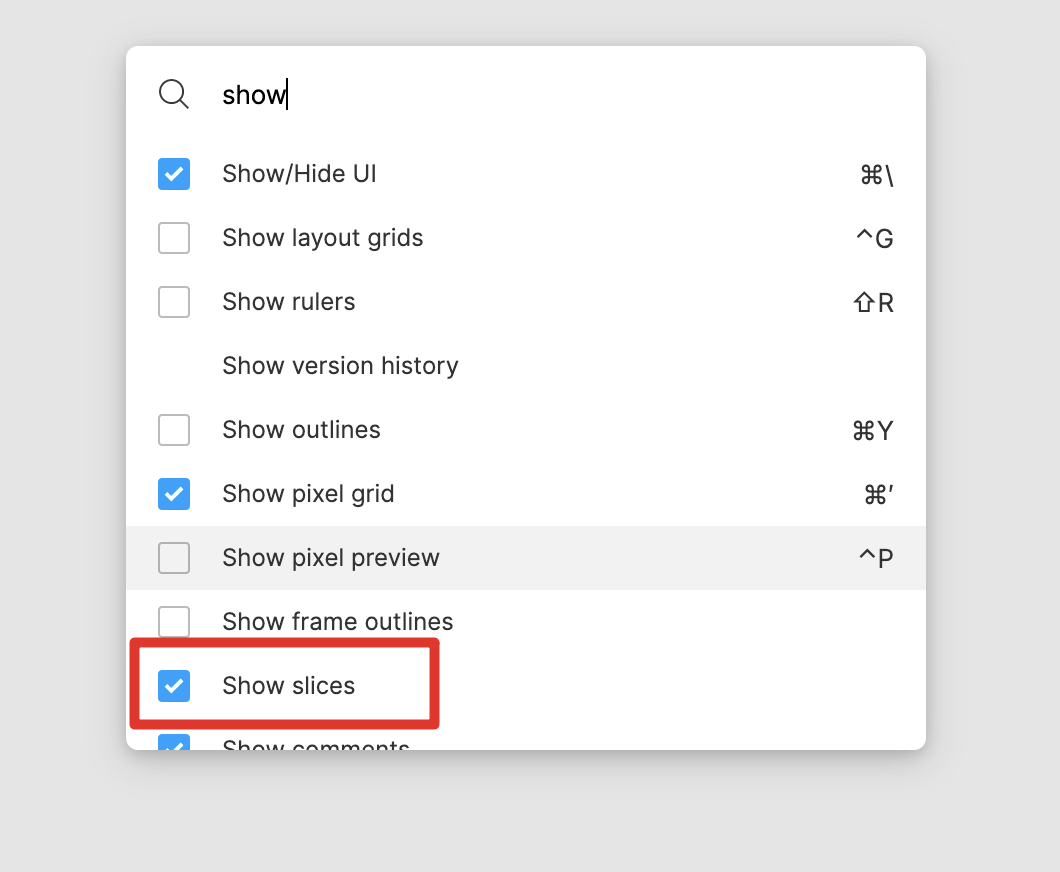
这个切图还在设计稿上有个虚框,是指Figma中还是在摹客网页项目中呢?如果是figma里,有个设置可以取消勾选:、

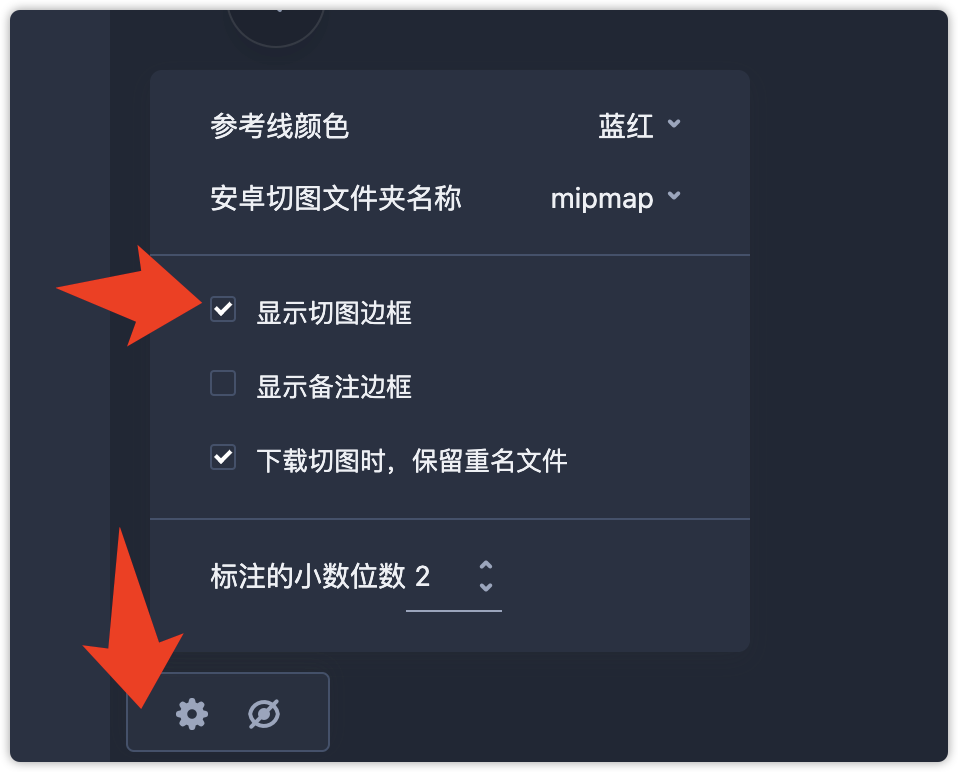
如果是在摹客网页项目中,也可以取消切图边框:

关于切图变形的问题,我们这周会更新一个插件版本,到时再试试还有没有这个问题哦。
2021/05/24 11:54:45
苏方方
您好,请问figma那个怎么取消虚框啊,为找不到“show slices”
2022/10/24 10:55:18
该帖子删除后不可恢复,确认删除吗?
ween0077
请问figma那个怎么取消虚框啊,为找不到“show slices”
——
2022/10/25 13:33:28
回复