摹客
产品
转眼就到了2018年的最后一个月,小伙伴们是不是都在奋力拼搏做年底的冲刺呢?摹客也没有放慢脚步,不断地优化,给大家带来一个又一个的惊喜。那么,让小摹来带大家看看12月摹客更新了哪些特色功能:
状态图,即在一个页面中上传多个副本,保留不同的状态。
不知道小伙伴们在做小游戏原型的时候,有没有遇到只想切换按钮状态,并不想复制多个画板的情况呢?比如“开始游戏”、“暂停”、“重新开始”这种。可现有的工具都需要复制画板来表达多种状态,这就让人有些头大。现在,在摹客的全新状态图功能面前,这个问题就算不上是问题啦!无论在同一画板上想表达多少种按钮状态,摹客的状态图都可以快速实现,切换、轮播各种方式随你选。

状态图功能支持PS、Sketch插件上传,点击“上传为状态图”后,可以根据需求选择“覆盖已有状态”或“添加新状态”。

当状态太多,想要覆盖某一状态,该如何快速分辨呢?别担心,没有什么比摹客更懂你。双击已有状态的缩略图,即可查看该状态图全貌,这下覆盖起来就容易多了,开心到飞起!

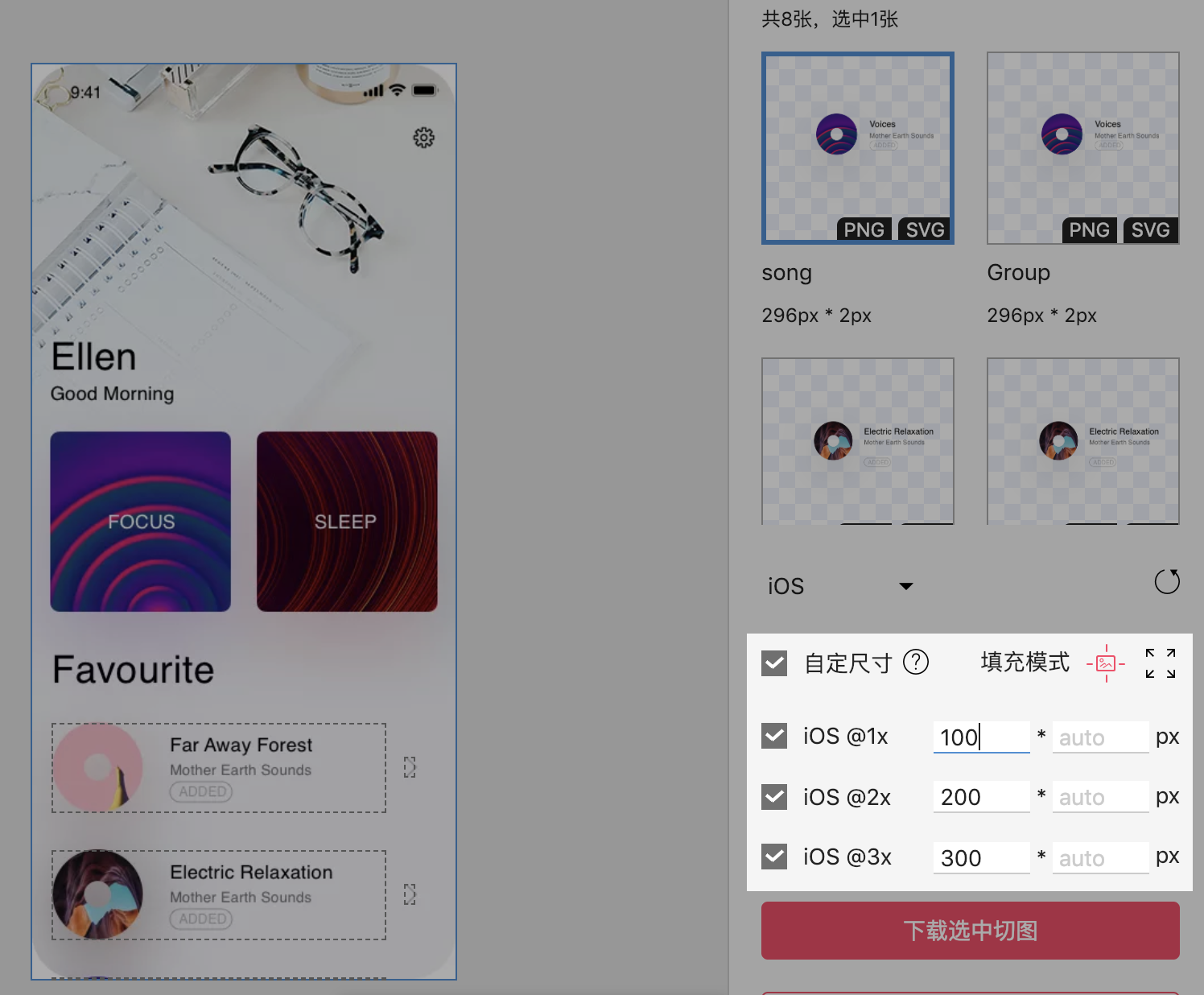
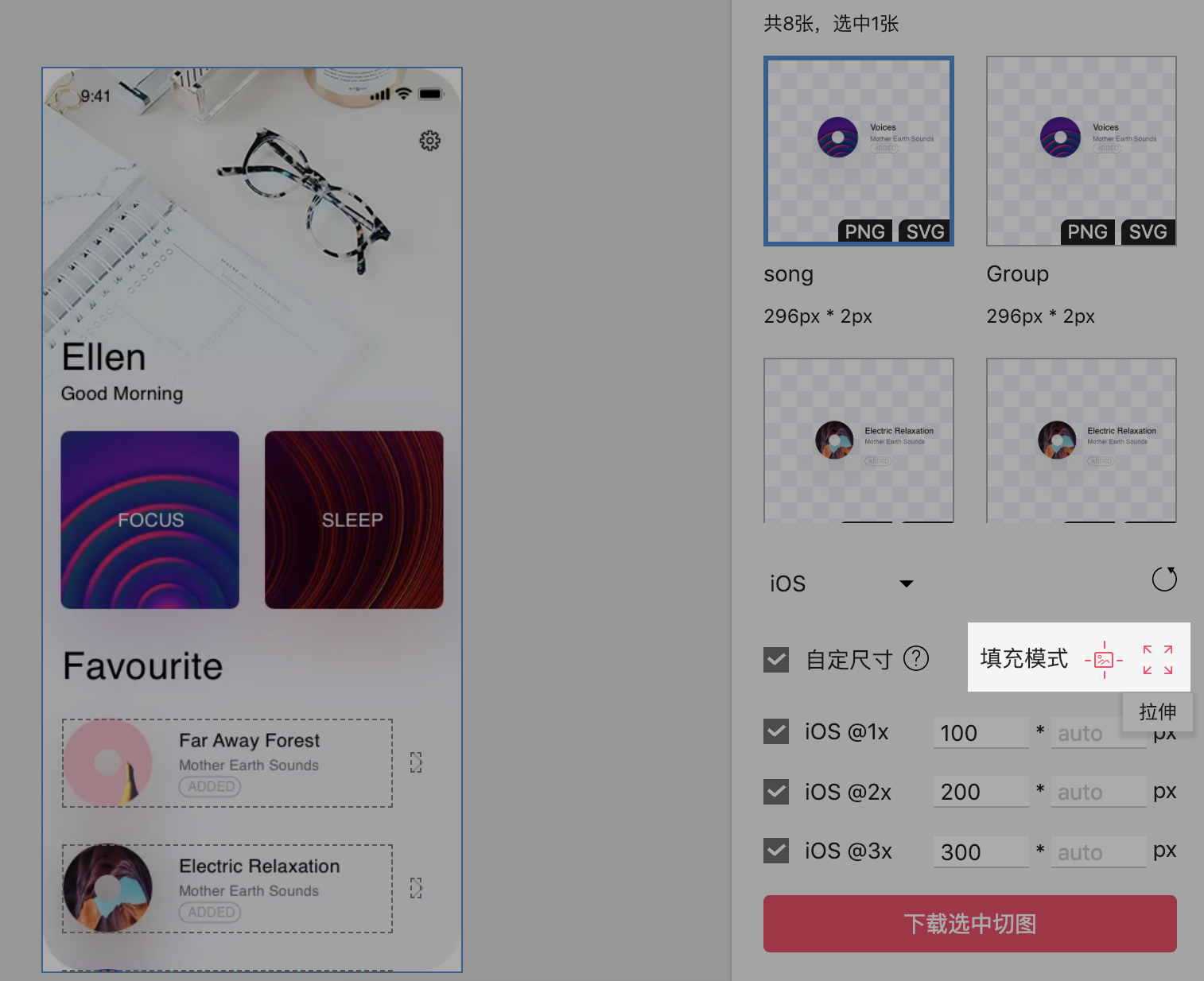
协同工作中,设计师切图的尺寸并不一定全部符合程序设定的标准,这时候摹客提供了一个非常贴心的功能:自定切图尺寸。程序员可以自定切图尺寸,一键下载啦!并且不同分辨率的数值按照其倍率关系自动关联,输入一次,123倍图全搞定!

还可以选择切图的填充模式:居中或拉伸,非常便捷。

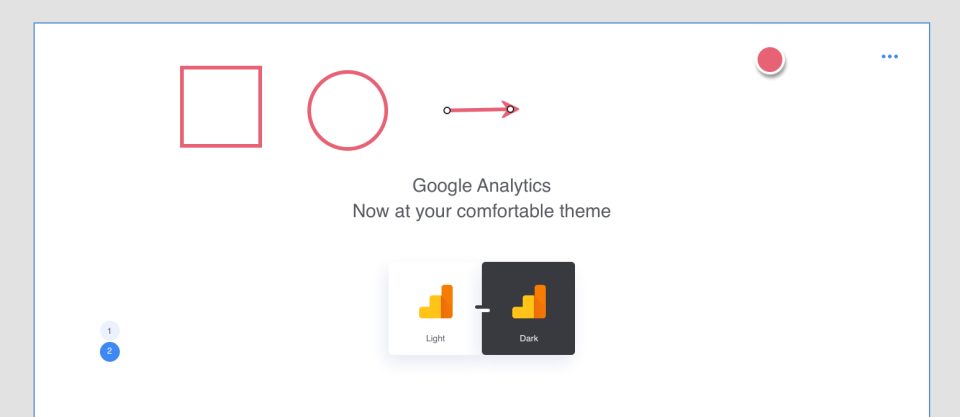
评论模块中,用绘制工具添加批注,按住Shift键可等比例调整尺寸。线条可设置为水平、垂直、45度等类型的线,批注也可以如此多样,仿佛自己在用PS。

12月上半月的特色功能,小摹就先介绍到这里啦,小伙伴们快动手去试试吧!
前往摹客:https://idoc.mockplus.cn/
更多阅读: