摹客
产品
大家好,我们又见面啦!今天小摹给各位解锁两个隐藏功能,非常实用,一起来看看吧!
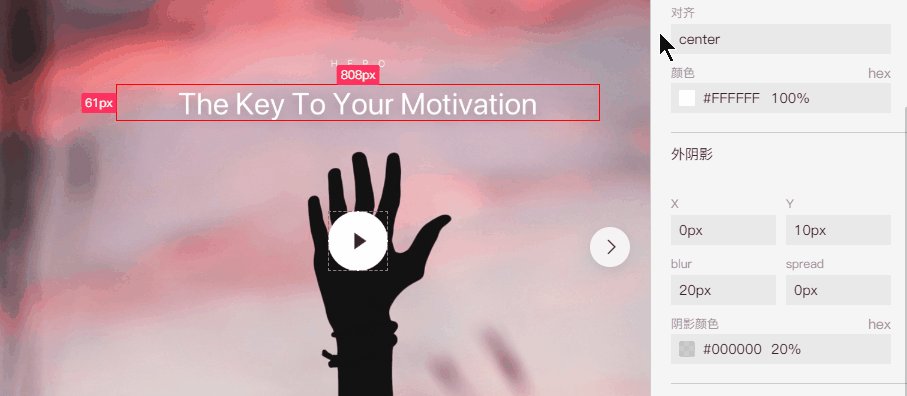
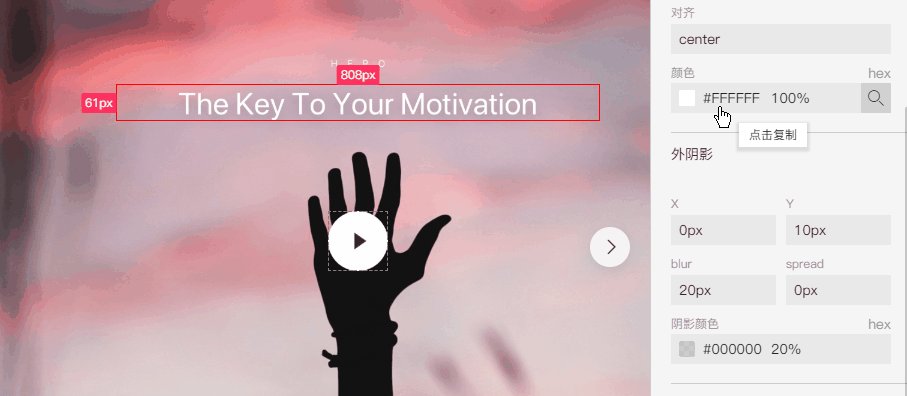
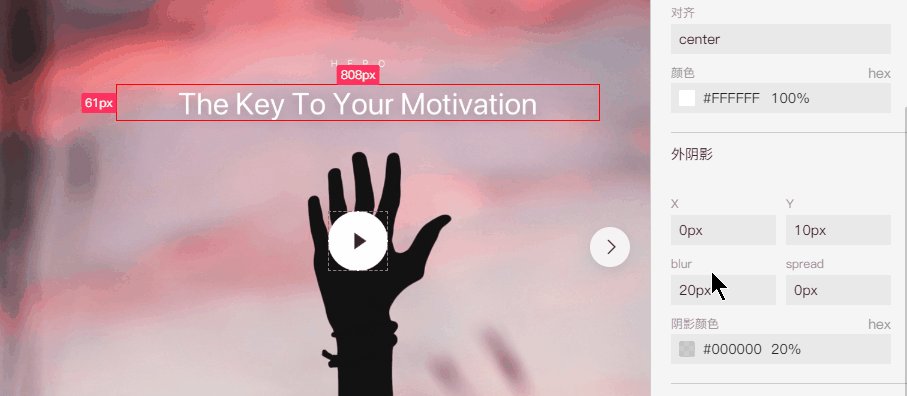
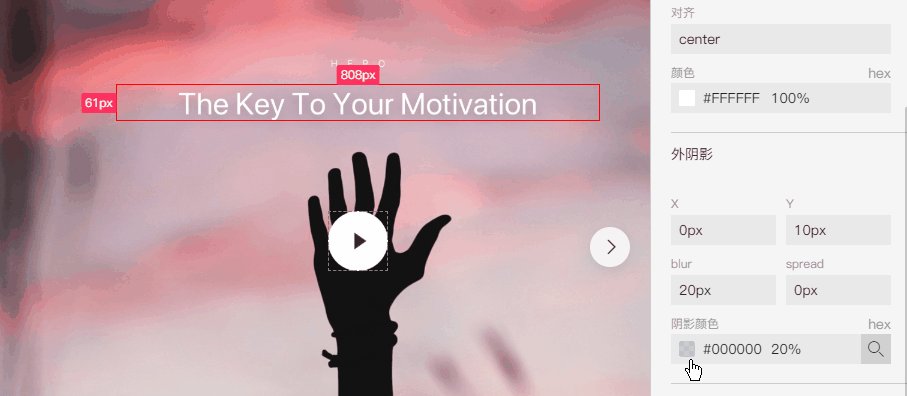
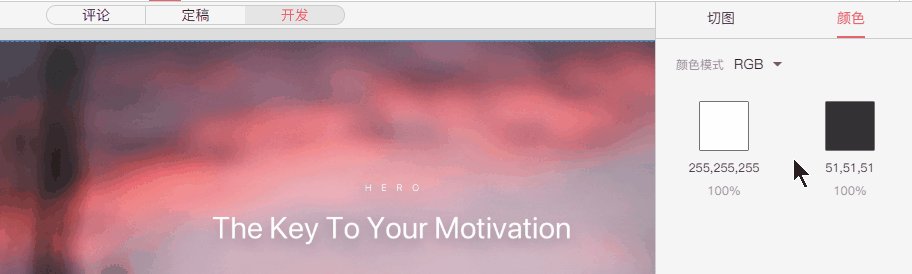
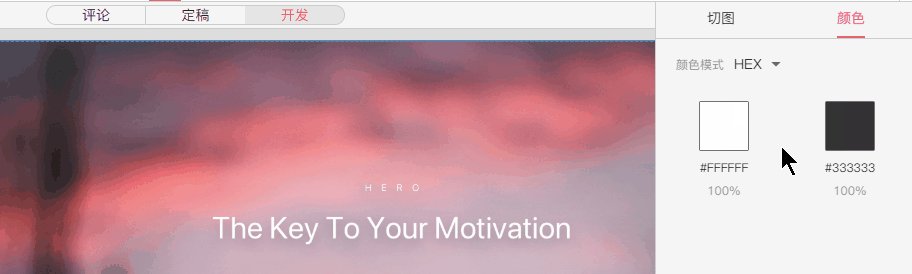
在摹客的开发模式下,右侧标注面板展示了详细的属性值:字体、字号、行高、间距、颜色、阴影等等。来到颜色属性,轻轻点击一下色块,你就会发现颜色模式立刻切换啦!这个功能对于设计师和工程师来说,可以节省很多时间成本。设计师只需要切好图上传至摹客中,摹客便会自动生成你的颜色规范。工程师就可以在开发模式下获取所有需要的数据,协作更加高效。

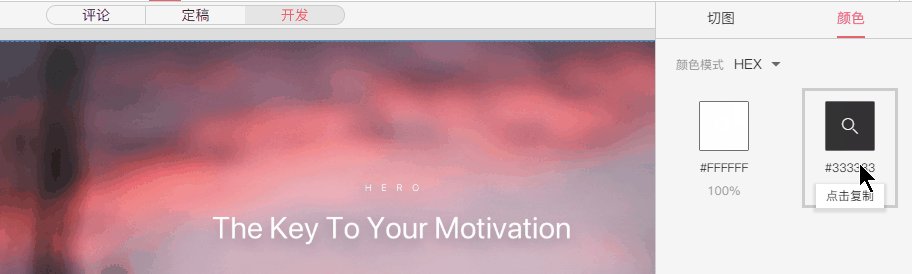
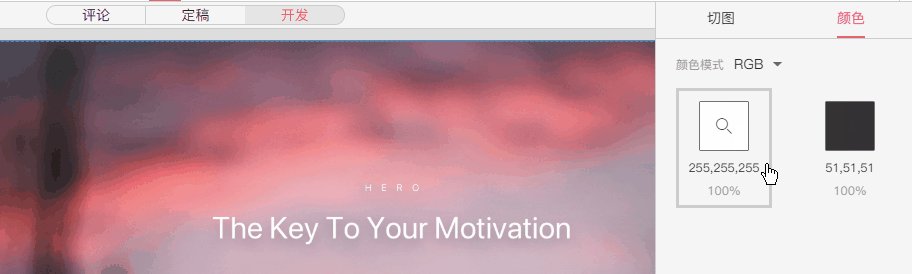
除了点击色块切换颜色模式之外,还可以在标注面板上部的标签栏选择“颜色”,来进行HEX和RGB模式的切换。轻轻点击一下这里的色块,页面上所有用到该颜色的部分都会被框选出来。

在一些元素比较复杂的设计稿中,很多细节部分需要放大查看。这个时候,在摹客的开发模式下,按下Z键,你就会召唤出一个放大镜,细节清晰可见。你还可以利用小键盘上的+/-键对放大镜进行放大/缩小。

今天的两个隐藏功能就介绍到这里啦,各位小伙伴快去试试吧!戳这里:https://idoc.mockplus.cn/