摹客
产品
下载
Hi!各位小伙伴!又到了摹客的新功能播报时间。本次更新,对Axure原型的演示进行了优化,支持预览不同分辨率的布局;在设计规范方面,非编辑者的界面标识也更加清晰;另外还有一些细节体验的优化。下面就一起来看看吧!
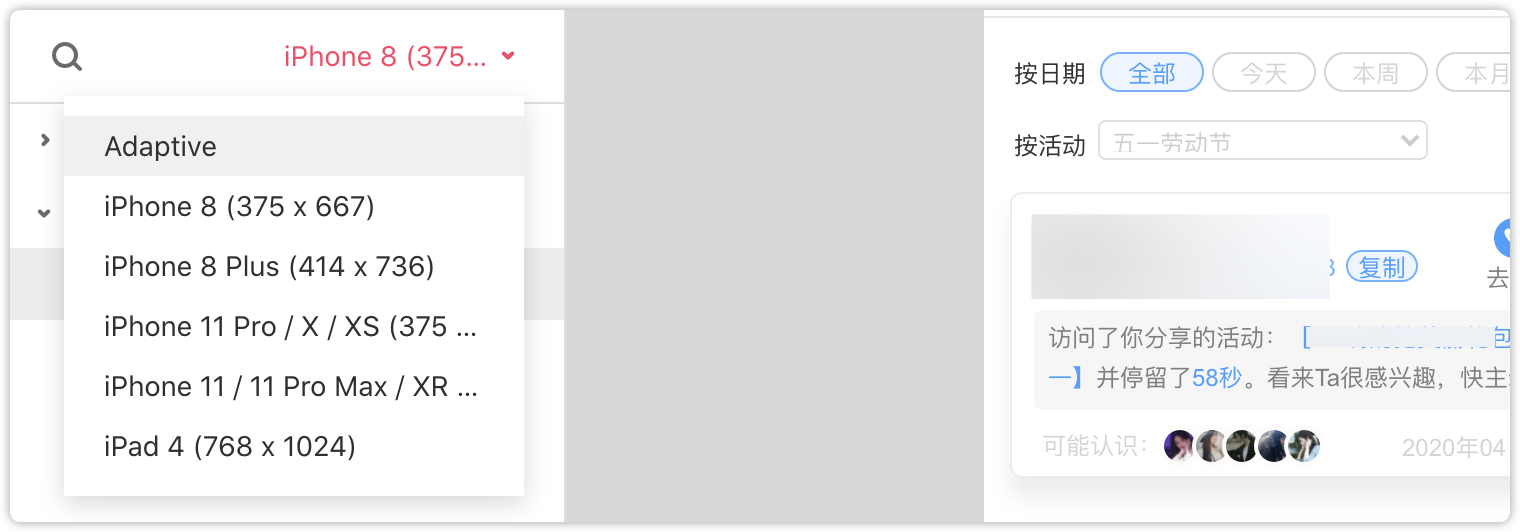
有用户在做Axure原型时,将多个机型的设计放在了同一个原型文件中。现在将包含多机型的原型传到摹客中演示,也支持快速切换预览了哦!

如果在演示时,导航栏遮挡住了视线,将导航栏拖到最右侧。导航栏会自动吸附侧边线上,接着收缩为一个很小的图标,演示时就不会再干扰视觉效果啦!

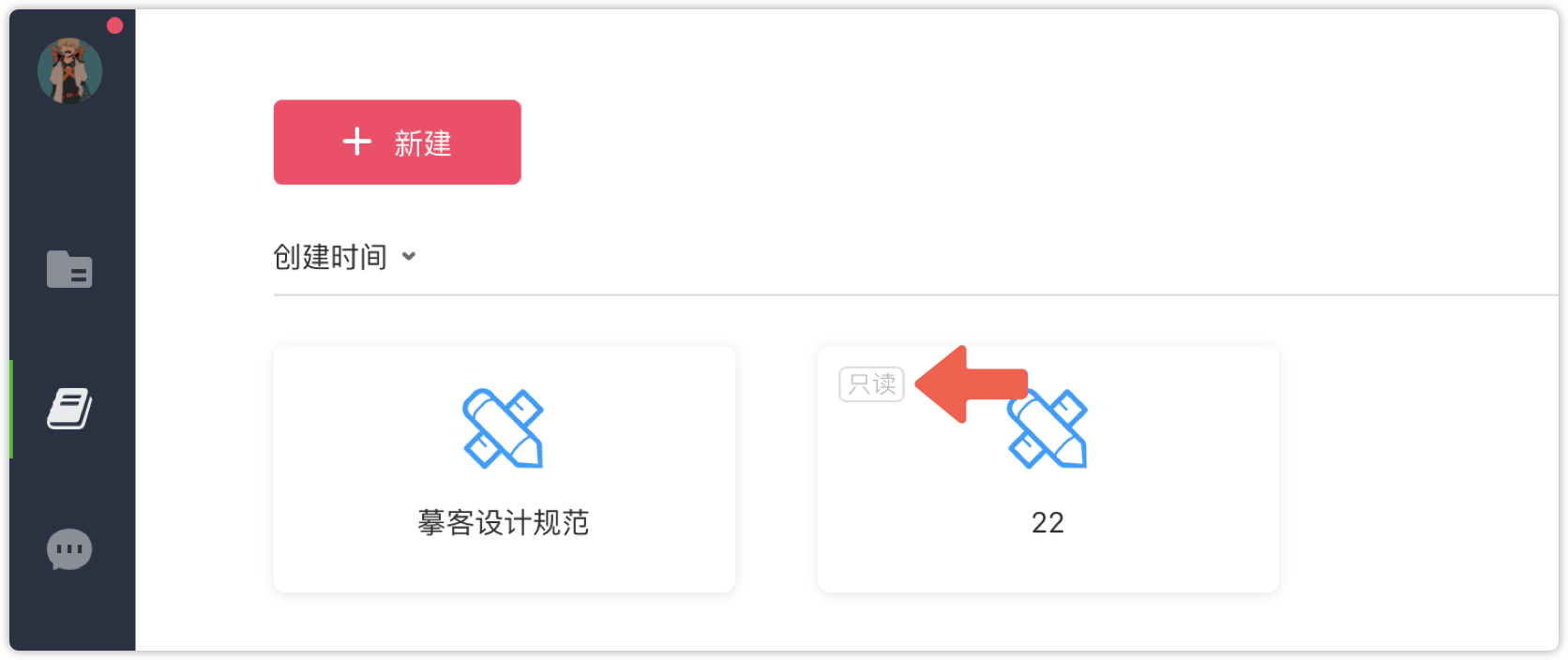
摹客提供了团队可以共享的设计资源库,只要属于团队成员,都可以自由查看设计规范。当然,这里还存在一些编辑权限的限制。没有编辑权限的成员,会在规范的封面上看到一个“只读”的标识。进入项目后,在项目名称旁边,也会显示“只读”标识,代表此时仅能查看。

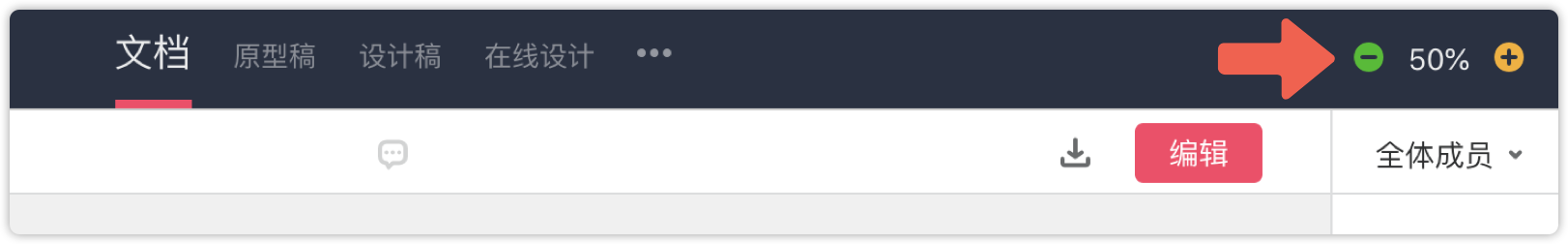
在上个版本的新功能博客中,我们给大家介绍了本地的pdf或word文件上传到摹客后,支持缩放查看。本次更新,我们对在线编辑的文档也添加了这个功能哦。现在在文档模块,所有类型的文档都可以自由缩放了。

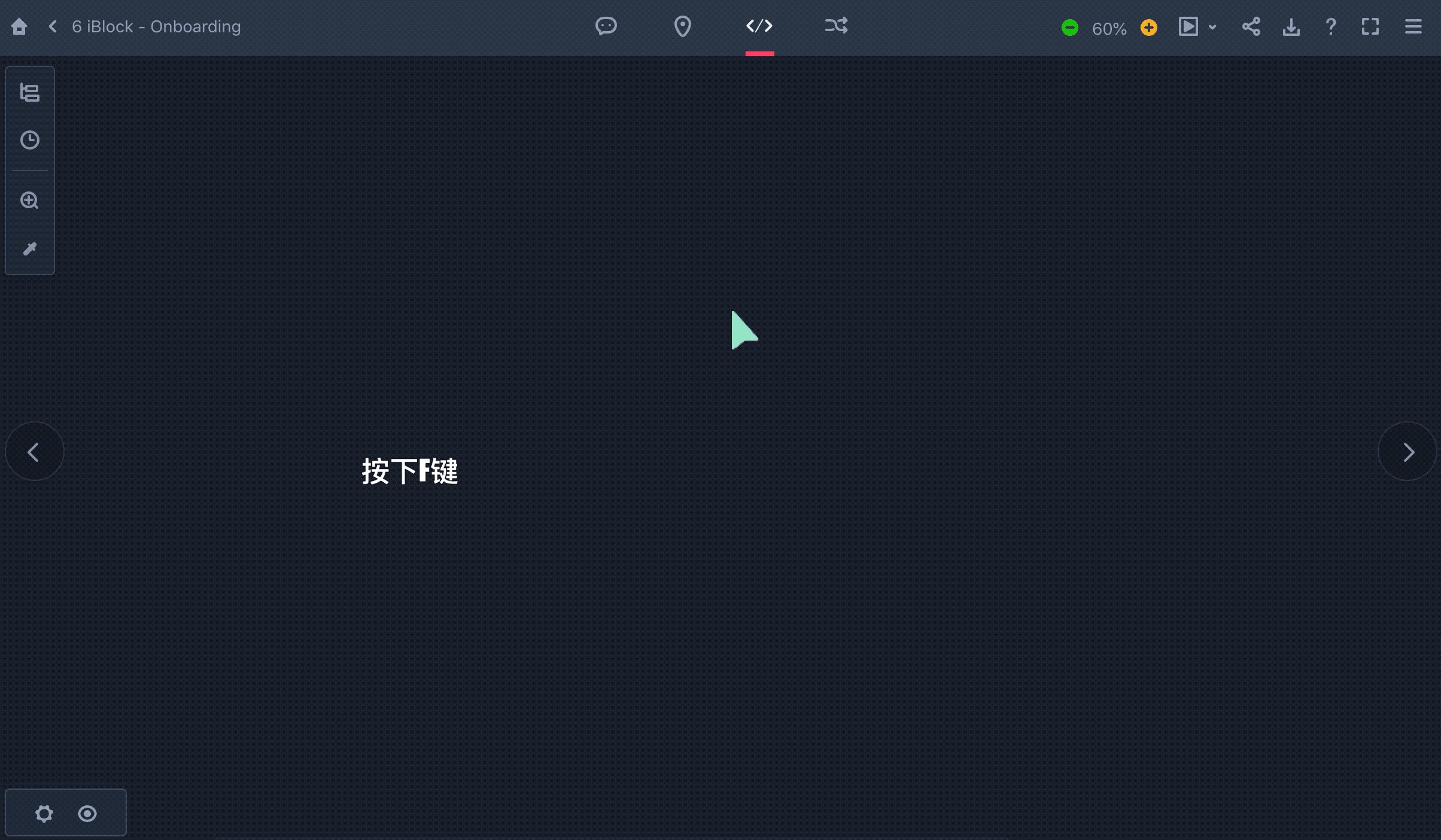
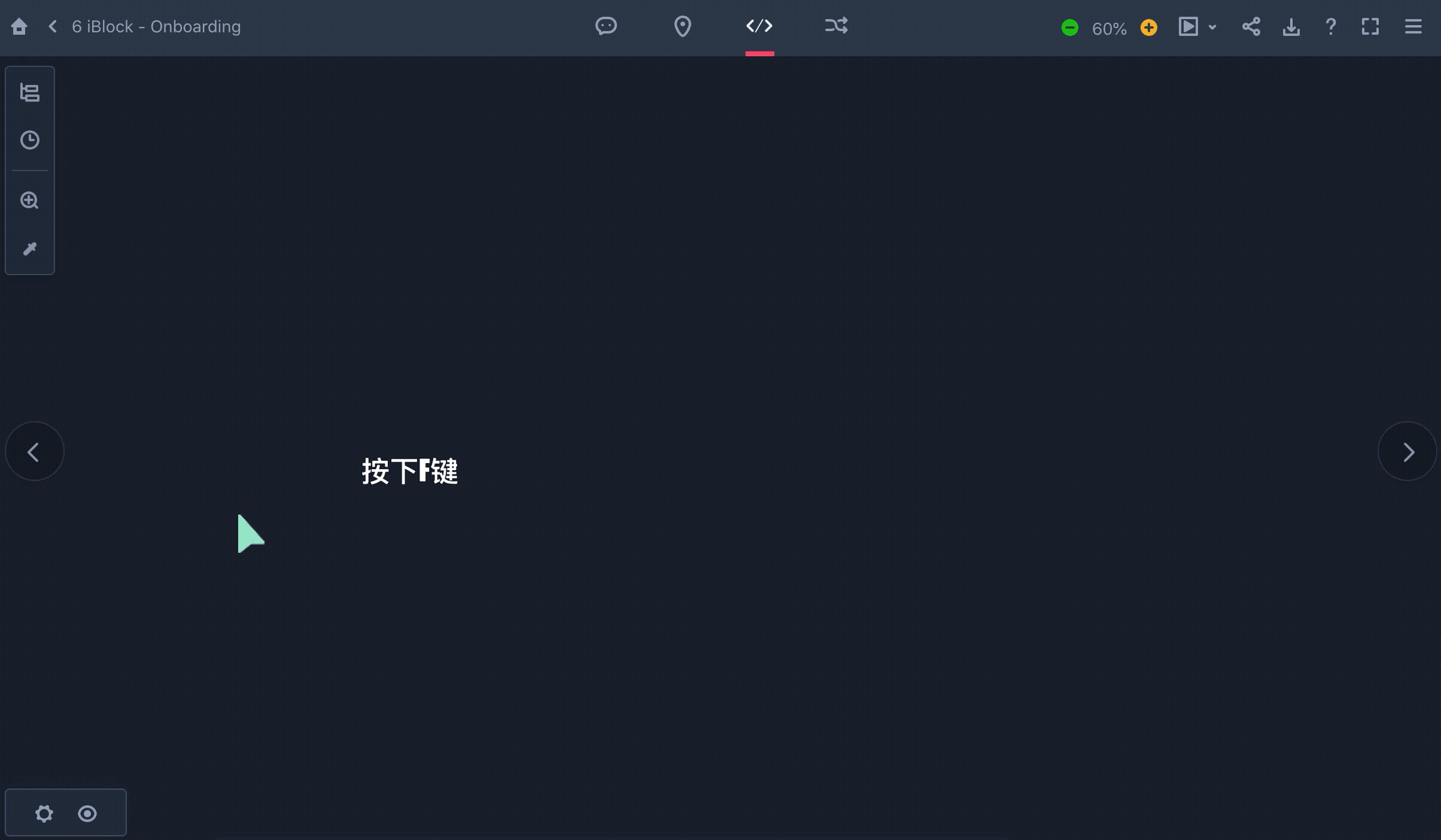
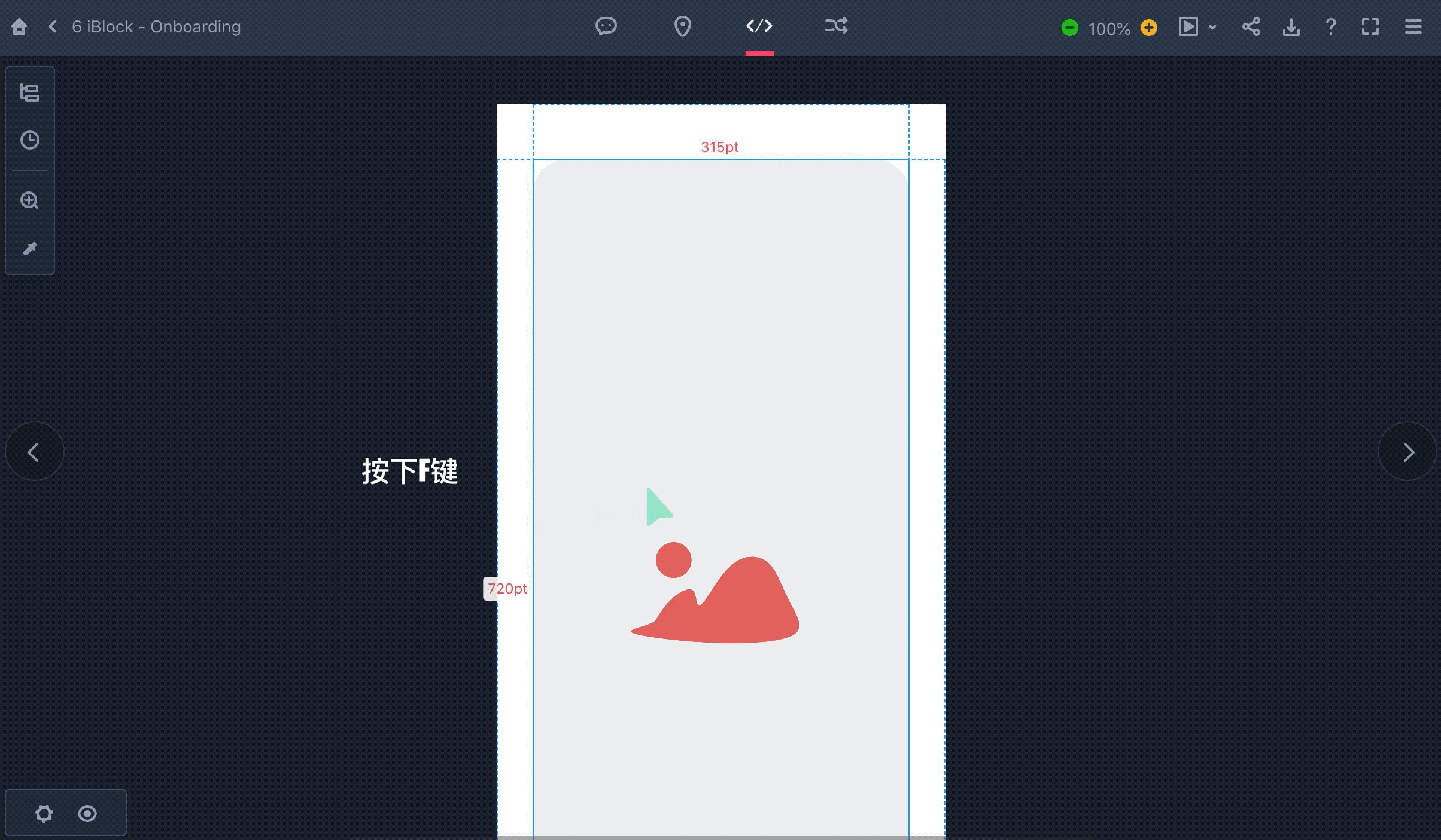
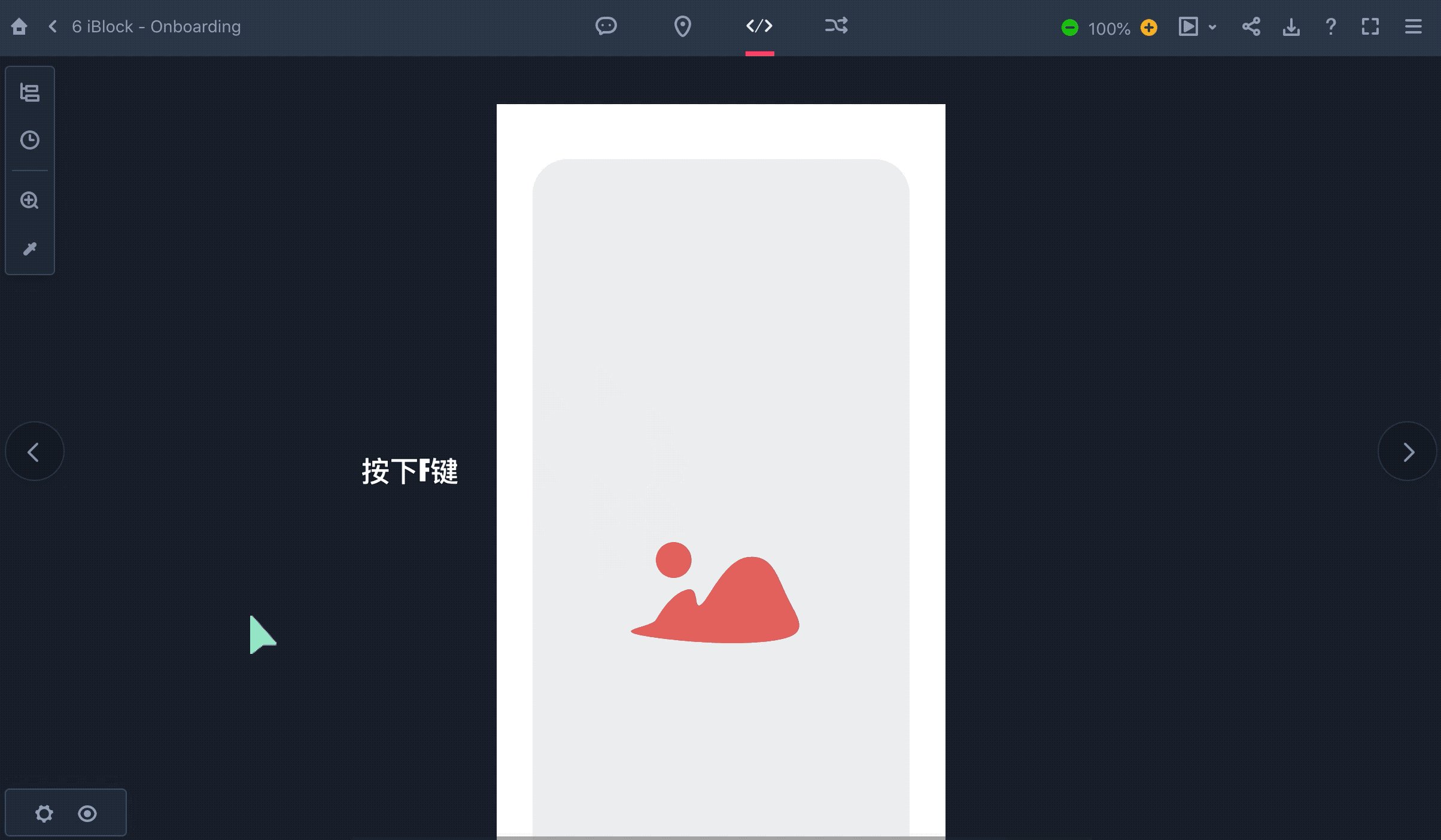
有的小伙伴在使用触摸板移动页面时,会不小心手滑,将页面移到了很远的位置,然后就找不到页面了!为此,我们添加了一个使页面回到可视区域正中心的快捷键,只要按一下F键,跑掉的页面就又会居中显示啦!

今天的新功能就介绍到这里了,快去试试吧!app.mockplus.cn