摹客
产品
Hi!各位小伙伴,又到了摹客的新功能播报时间~本次更新,在线设计部分,我们对状态切换、组件属性、标注显示等方面都作了非常大地提升。摹客协作部分,我们对小伙伴们的反馈做了很多优化处理,提升了使用体验。下面就一起来看看吧!
摹客原型
摹客协作
本次升级,组件之间的间距标注同时支持了多方向的数值显示。只需要选中某个组件,按住Alt/Option键,鼠标Hover到目标组件上,摹客就可以自动识别出组件之间的距离,非常智能!

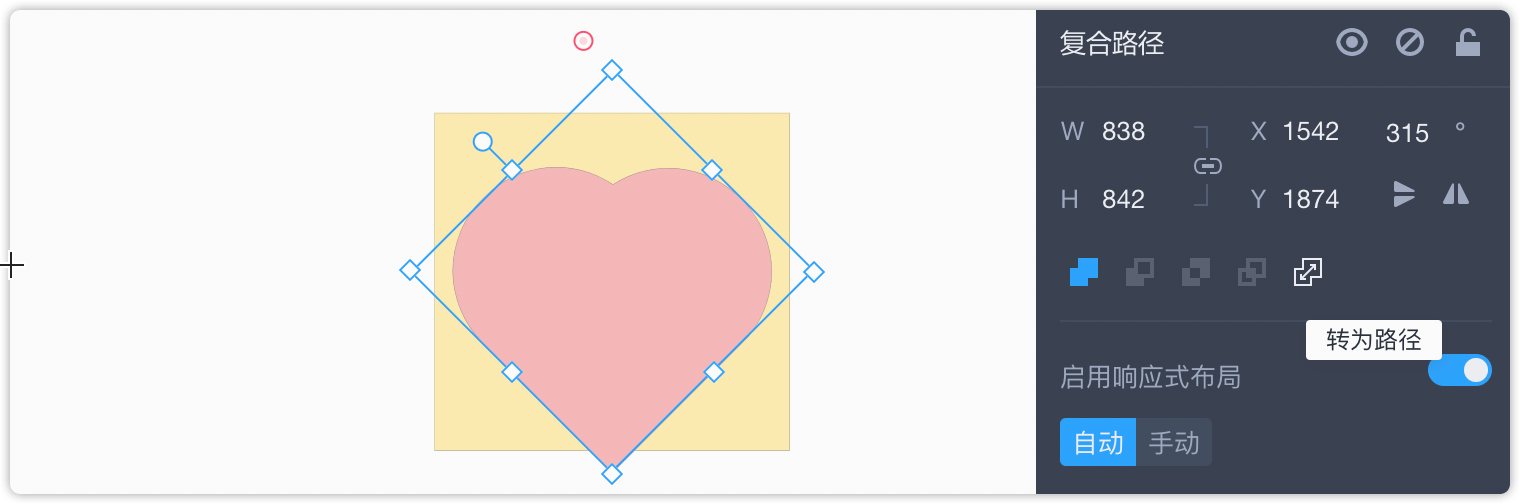
转为路径的功能是设计师经常会使用到的,我们把这个入口和布尔运算放到了一起,操作更方便,更容易触达。

下图以一个拼接的心形为例:旋转45°后,在没有转为路径时,对矩形背景和心形作水平、垂直居中的调整,心形并没有在矩形正中心。于是,我们把心形转为路径,再次对矩形背景和心形作水平、垂直居中的调整,心形就会处在矩形背景的正中心了!这个场景,对设计师们做高保真设计会有非常大的帮助哦!

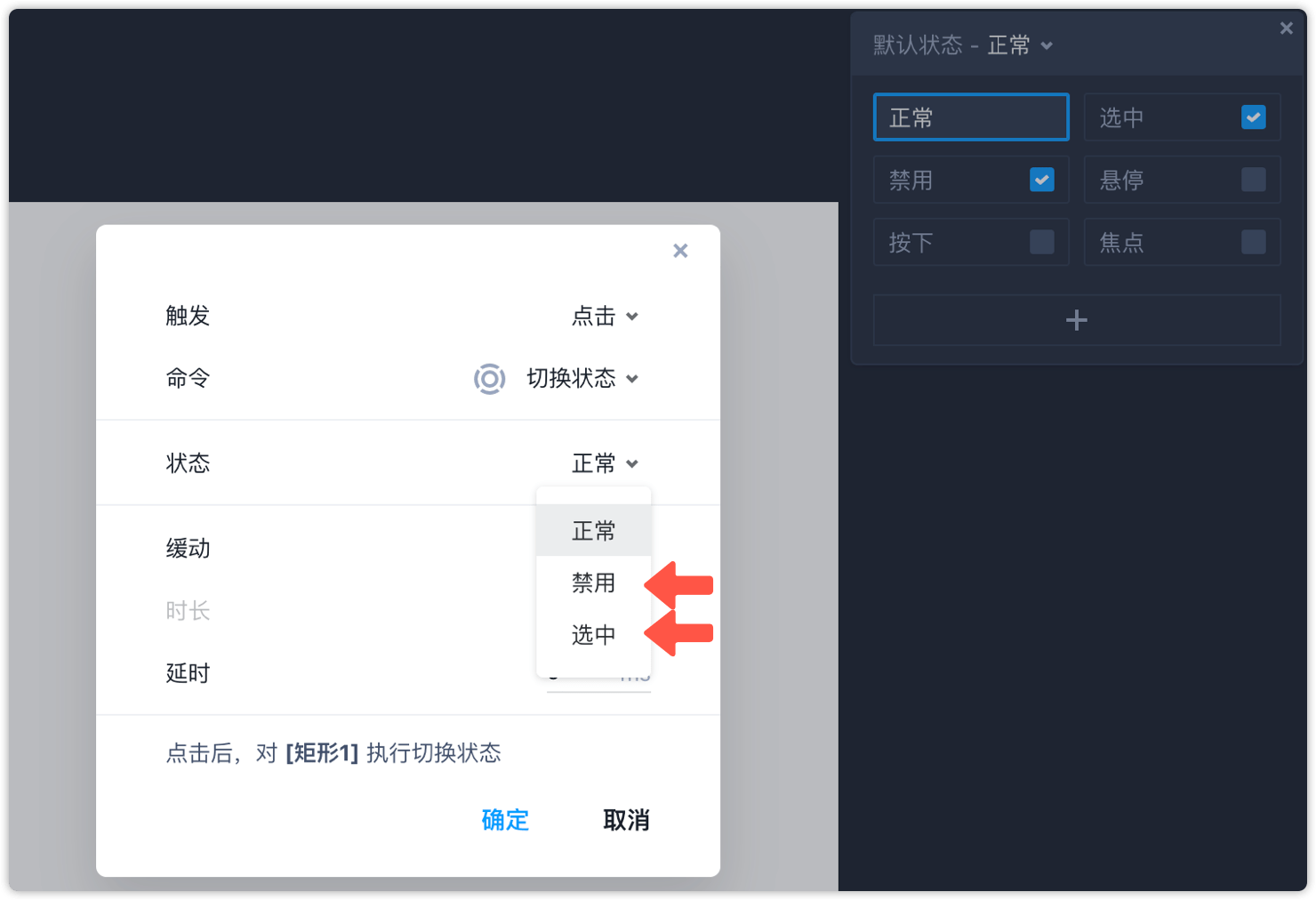
摹客支持对组件添加多种状态,可以实现丰富的交互效果。在此基础上,本次升级,在切换状态的选项中新增了“禁用“和“选中“,使状态交互可以实现的效果具备更多的可能性。

在原型设计的工作中,表格组件的使用频率是非常高的。因此本次更新,我们对表格组件再次优化,支持隐藏行、列,方便小伙伴们创造出更加多样的表格样式。

此前,调整圆角只支持输入数值,为提升效率和使用体验,我们在圆角属性上增加了滑块,只要轻轻一滑,就可以快速设置圆角值了哦!

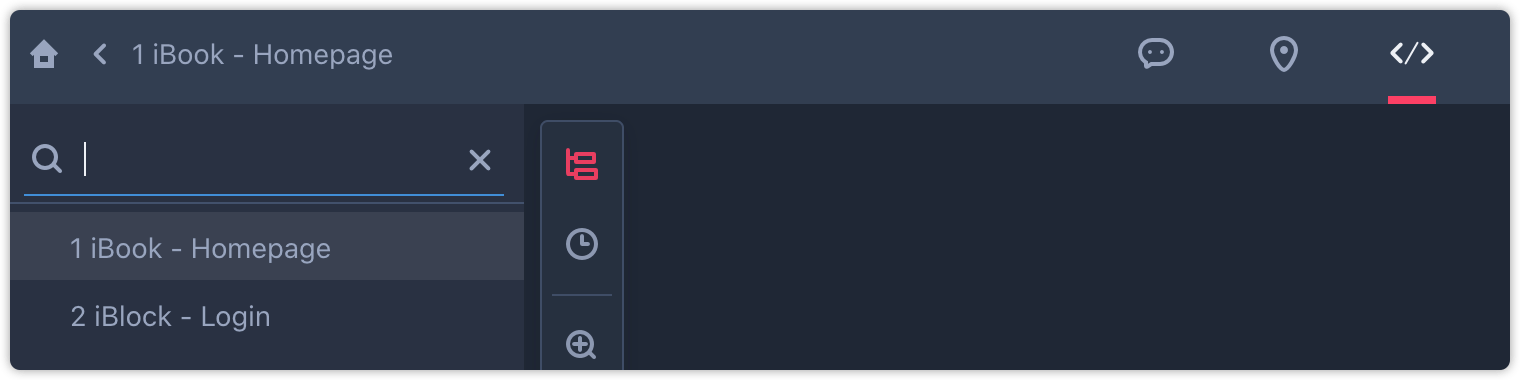
快捷键对于一个设计师来说是提升效率的第一要义!本次更新,我们应热心小伙伴的需求,在项目首页、画板、单页模式、文档中都添加了 Ctrl + F 的快捷键。这样一来,在页面繁多的情况下,不需要专门去点击搜索的位置,就可以快速启用搜索功能啦!

有开发小伙伴给我们反馈,说希望可以把所有切图保存在同一个文件夹中。于是我们提供了一个“按设计稿存放“的选项。如果勾选,切图会按照页面分文件夹存放哦。

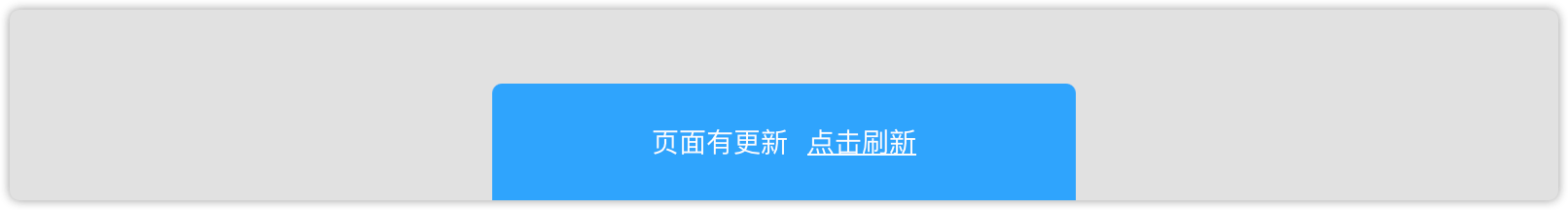
如果你正处于演示模式中,你的工作伙伴更新了设计稿,现在也可以清楚地看到更新提示啦,方便获取最新的设计稿信息。

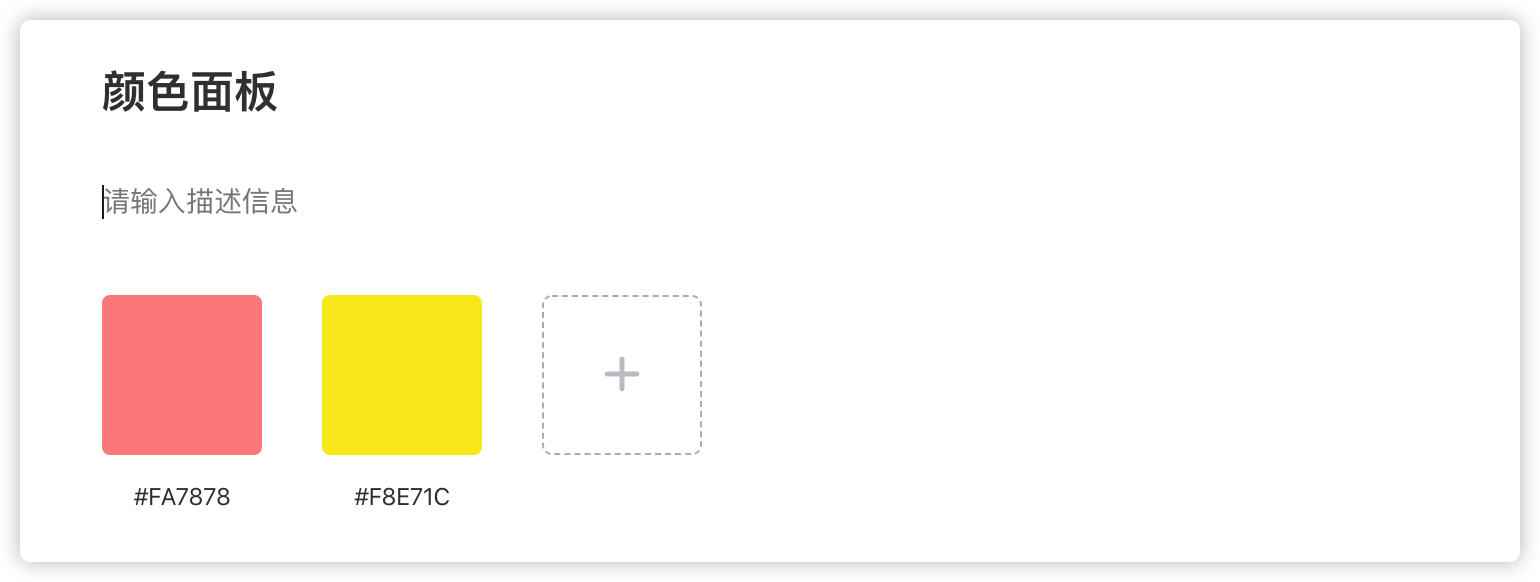
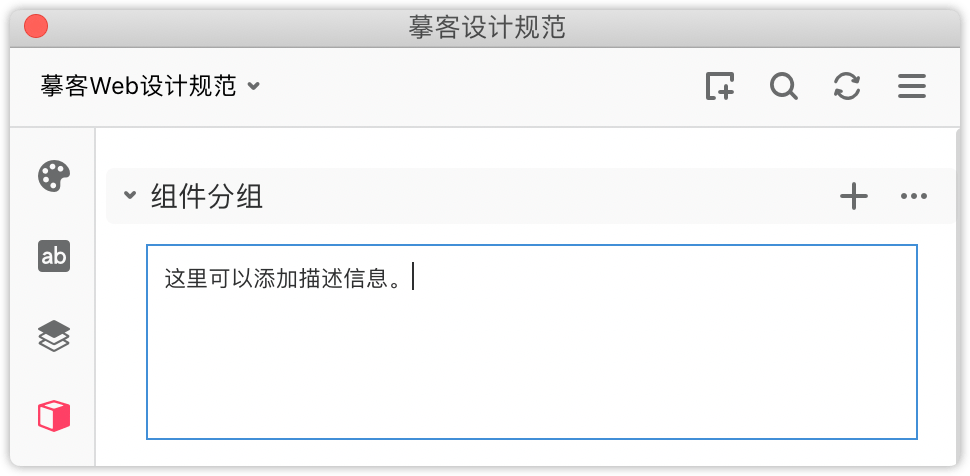
在摹客的设计规范中,你可以给每个分组添加描述信息,来补充说明该分组的特性和作用。本次更新,我们在摹客设计规范Sketch插件上,也添加了这一功能,使插件更加好用。


另外,本次更新我们对单页模式的性能进行了检查和优化,提升了下载切图界面的加载速度。
今天的新功能就介绍到这里了,快去试试吧!app.mockplus.cn