摹客
产品
Hi,各位小伙伴,又到了摹客的新功能播报时间!本次更新,在线设计部分,推出了“下载离线演示包”的功能!摹客协作部分,新增“快速入门”模块,还支持切图代码自动生成等。下面一起来看看吧!
关键信息
摹客原型
摹客协作
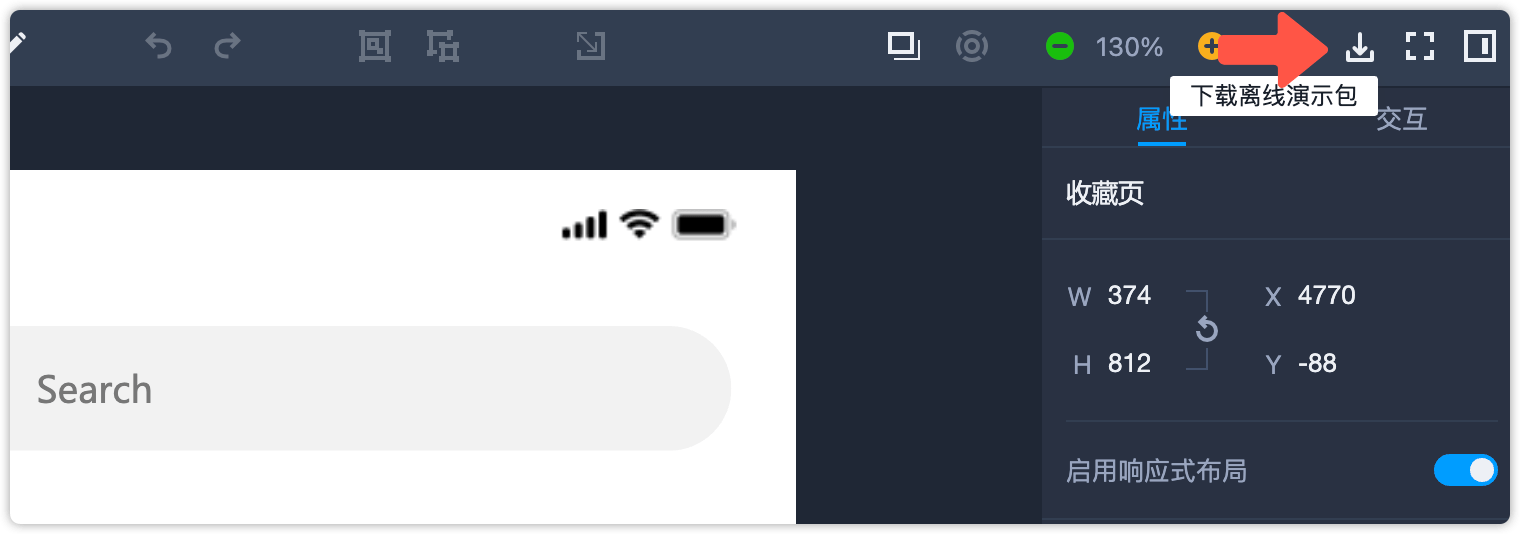
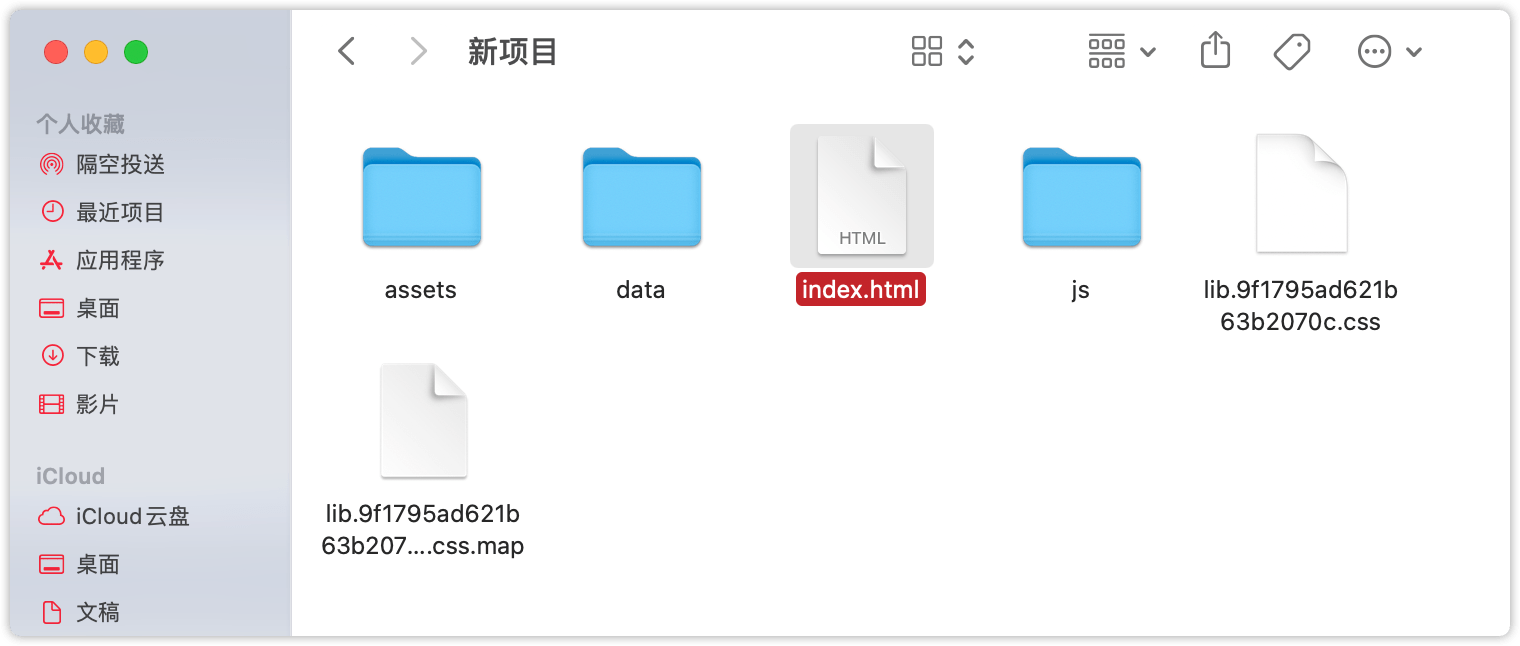
很多小伙伴此前使用在线设计时,都非常希望可以提供下载功能,这样在离线时也能查看演示。本次更新,终于上线了“下载离线演示包”的功能,将演示包发送给同事或客户,无需网络快速预览设计。下载下来解压后,点开index.html文件就可以查看演示了哦。


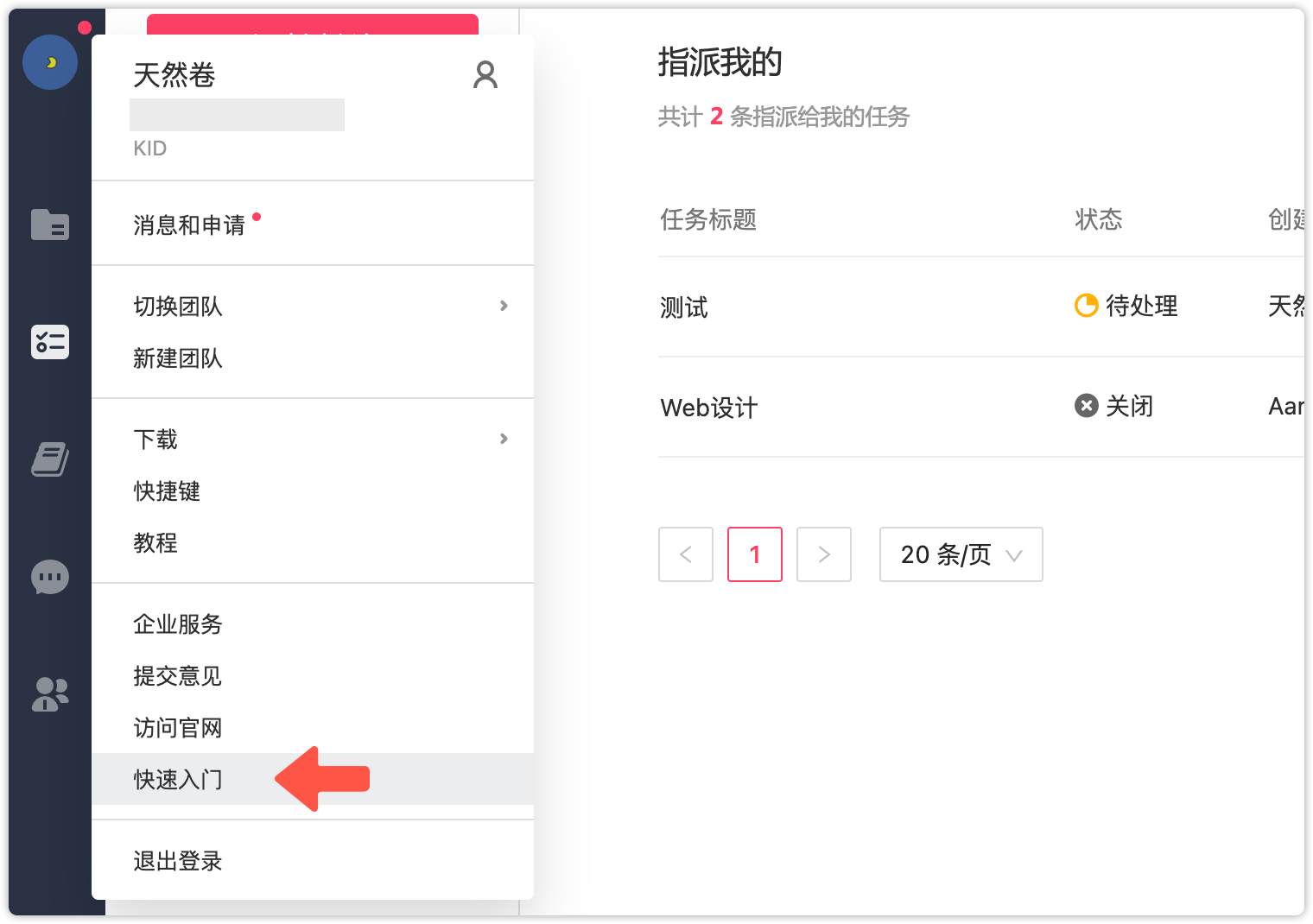
如果你是刚刚接触摹客的萌新,正在焦虑如何开始使用。不妨来试试本次上线的“快速入门”模块吧~我们给你提供了一个项目案例,其中包含简单易懂的视频演和图文描述,帮助你快速理解几大功能版块。


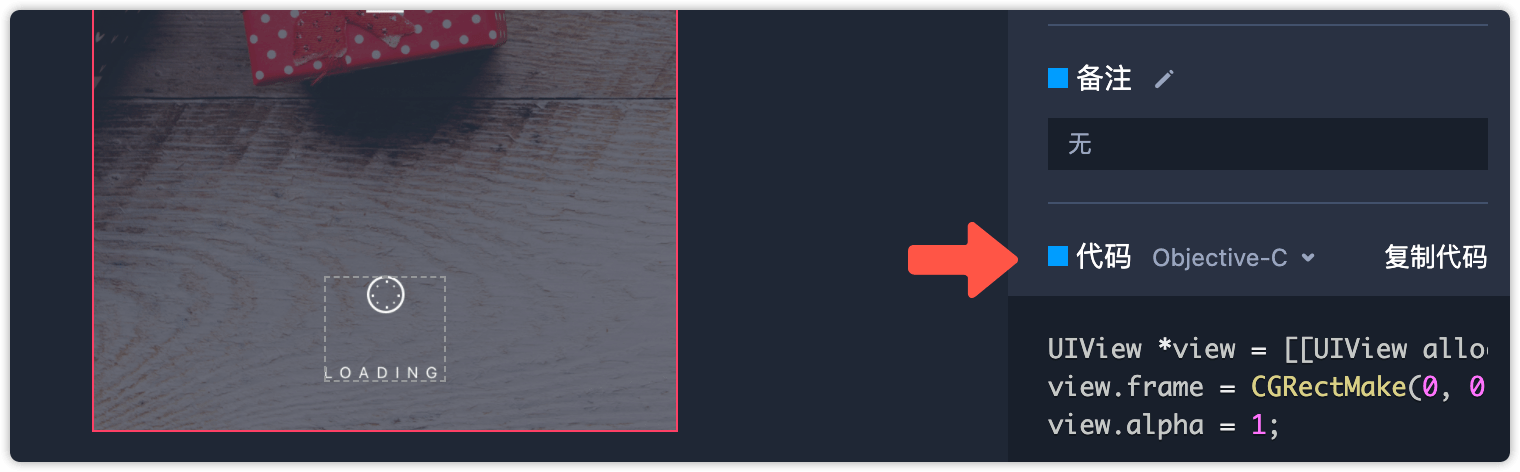
本次更新,对于切图也增加了样式代码的识别。选中切图,会自动生成切图的宽高属性以及透明度,一键复制即可立即使用。

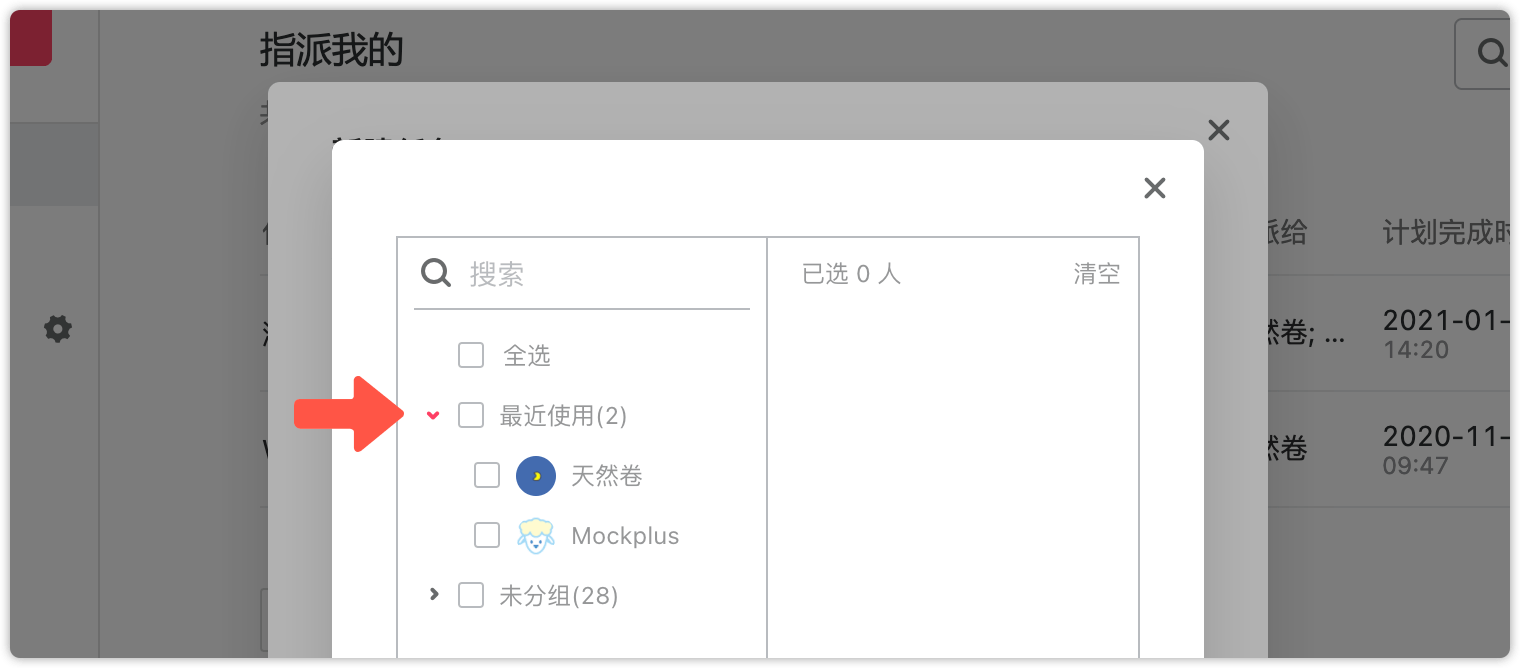
在任务管理模块,如果你曾指派任务给团队成员,那么在下次创建任务时,指派人那里会出现一个“最近使用”的分类,会展示出曾指派的人员列表,方便快速选择。

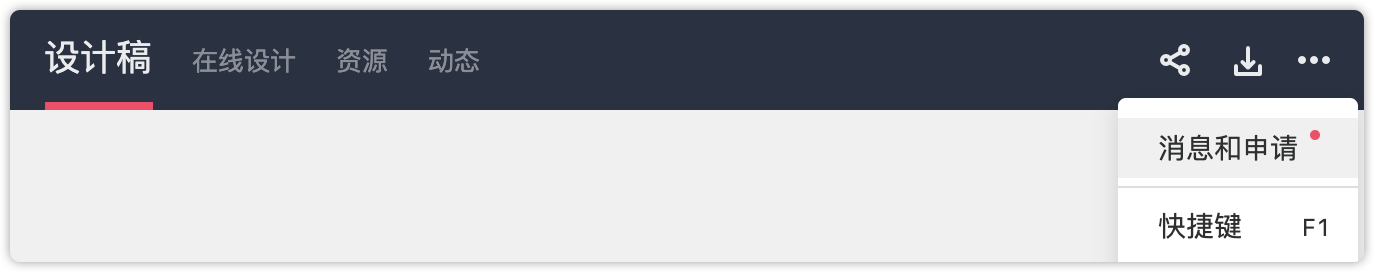
右上角下拉菜单新增消息和申请的查看入口,在项目内也可以实时查看团队消息啦。

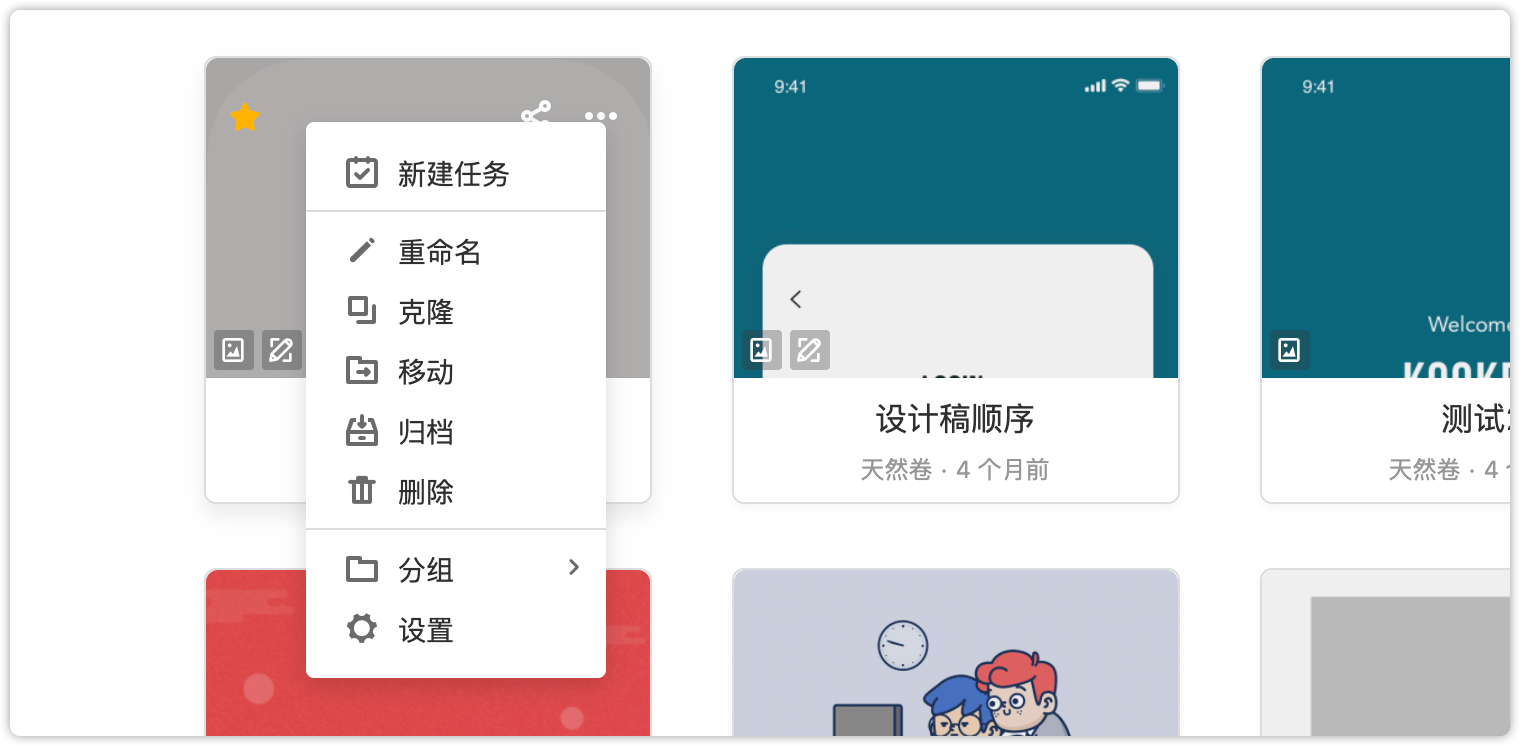
本次更新,除了在项目封面右上角点击三个点,在封面上任意位置右键,都会弹出操作菜单,快速进行项目操作。

今天的新功能博客就介绍到这里了,快去试试吧!app.mockplus.cn