摹客
产品
Hi,小伙伴们,又到了摹客的新功能播报时间!本次更新,摹客正式接入到项目管理工具——Jira!后续Jira用户在进行项目管理时,可在项目中关联摹客设计稿,精准定位设计内容,团队沟通更高效! 另外使用摹客RP创建设计稿时,增加了模板例子的入口,方便大家快速复用。接下来跟小摹一起来看看具体的更新内容吧!
协作交付
摹客正式接入项目管理工具Jira
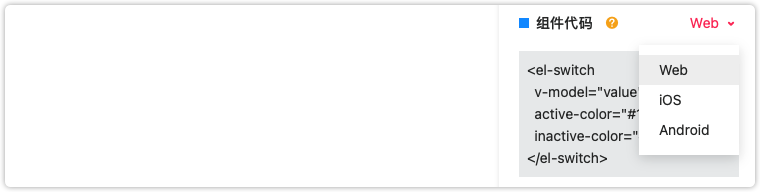
设计系统中,组件代码支持多平台切换
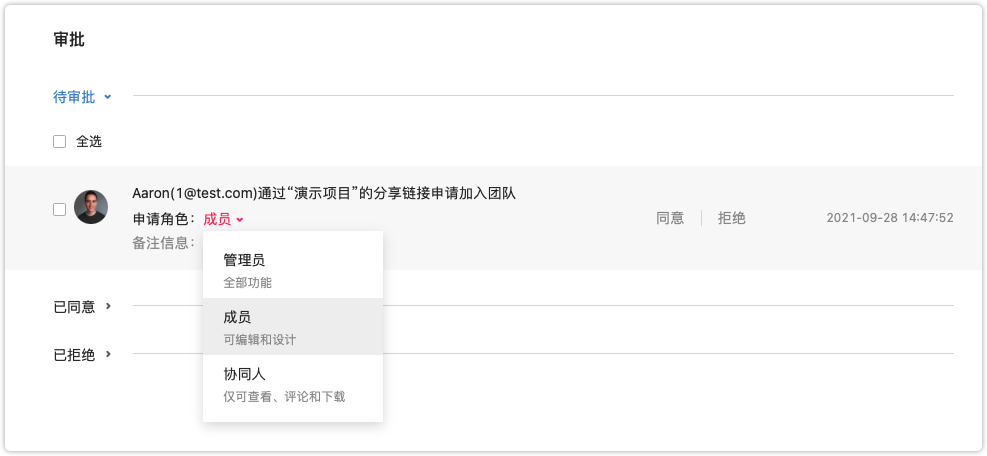
处理团队审批时,支持设置申请角色的身份
原型设计(摹客RP)
新建RP项目时,增加模板例子入口
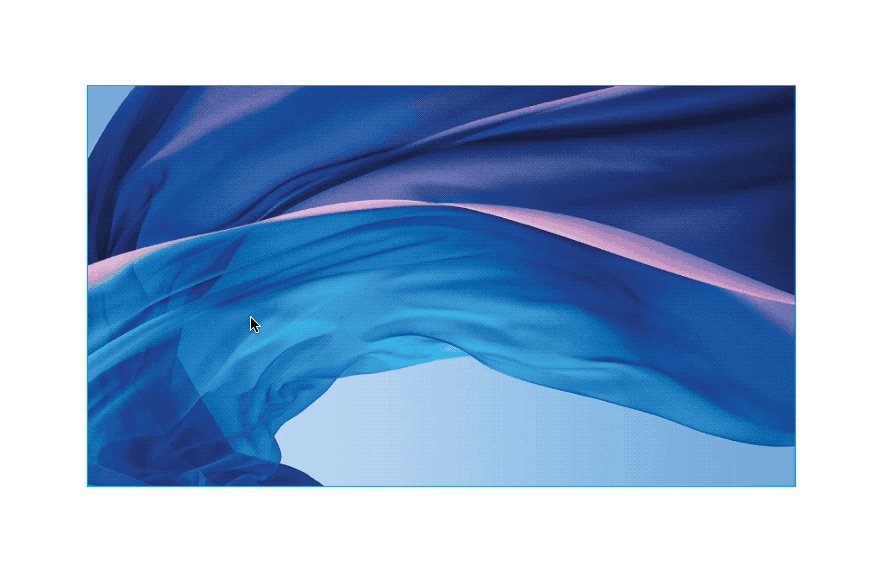
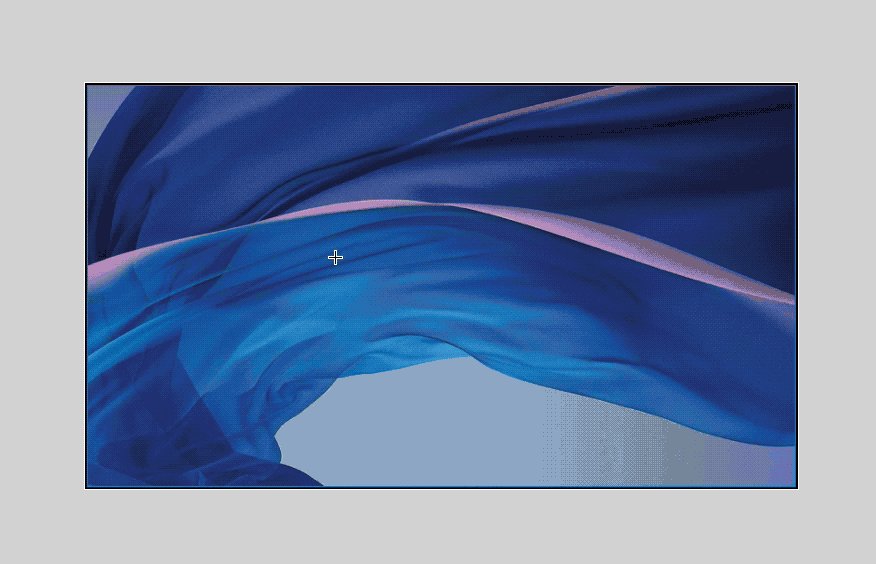
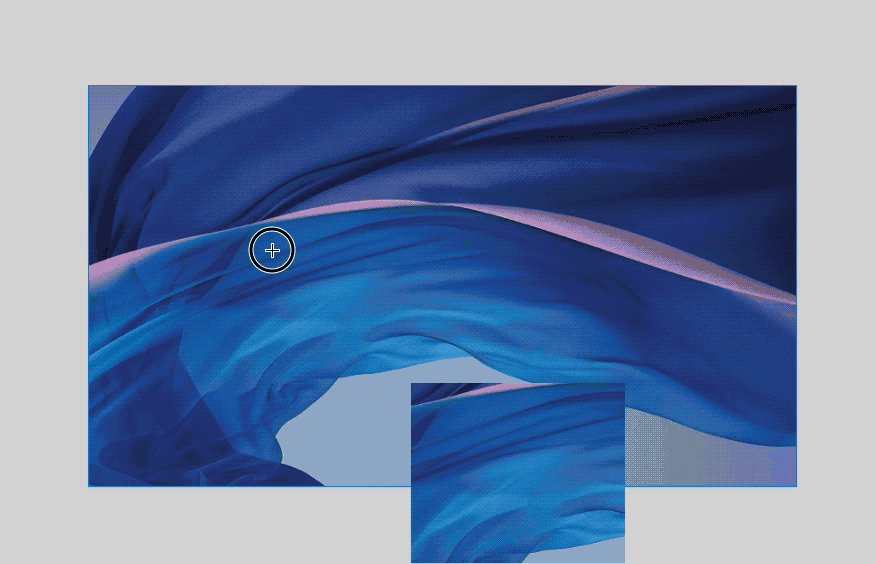
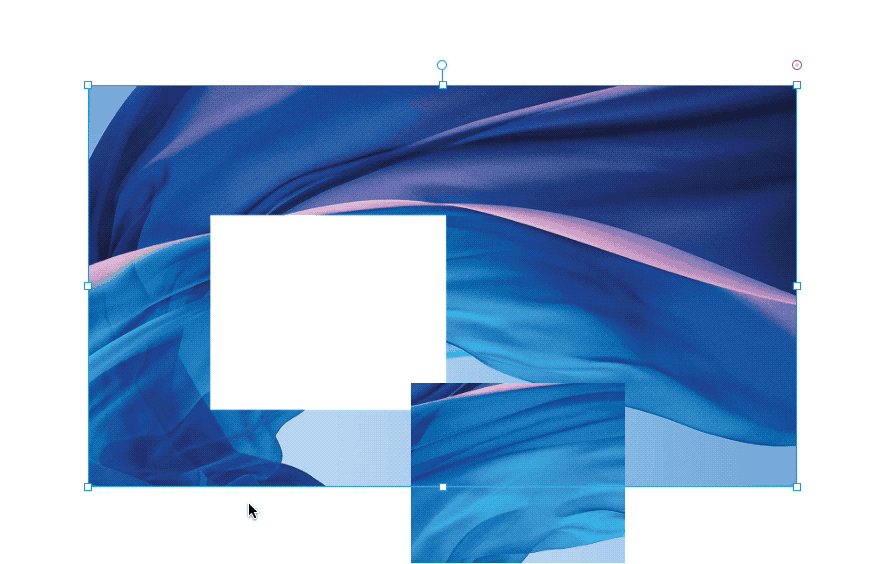
新增两种图片裁切选项,可对图片局部内容进行复制和剪切
日前,摹客已正式接入Atlassian公司旗下的项目管理工具Jira,后续Jira用户在进行项目管理时,可在项目中关联摹客设计稿,精准定位设计内容,团队沟通更高效!详情点击这里查看。

产品研发团队管理设计规范的过程中,如果在摹客设计系统里预先补充好每个组件的代码,会大大提高效率。前端在开发模式获取组件各类属性的同时,不用再去查文档,直接复制代码就可以投入开发。本次更新,在组件代码模块新增切换平台的功能,可对同一组件添加不同平台的代码。

在摹客的团队设置中,可以开启审批,开启后其他人加入团队需经过管理员审批同意。本次更新,在处理审批时新增了一个设置角色的功能,可以将申请人设置为“管理员”、“成员”或“协同人”。

摹客提供了丰富的模板例子资源库,其中包含后台管理系统、App/小程序、AntDesign/Element组件库等等,可以快速保存到自己团队中,复用组件资源。本次更新,在新建RP项目时,增加了模板例子的入口,方便用户从已有模板中快速开始设计,提升工作效率。

本次更新,对裁切功能进行了升级!除了普通的裁剪方式外,还可以从图片中克隆出局部区域,不影响原图。如果使用“剪切”,框选区域则会被镂空。

今天的新功能博客就介绍到这里了,赶快去试试吧!app.mockplus.cn