摹客
产品
Sketch是很多设计师必备的设计工具,但不少人反馈说想要学会Sketch很难。作者是一名Sketch爱好者,曾经也是一名小白,后来学习了大量Sketch的教程视频,最终已经能够熟练使用Sketch了。下面就来推荐12个Sketch的最佳教程。
作者:LevelUpTuts
观看次数:1,281,378
内容:
这是一个非常全面的Sketch教程系列了,一共25个教程,学完可以立马上手Sketch。

作者:Jesse Showalter
观看次数:79,832
主要内容:
在本视频中,作者介绍了在专业设计工作中使用Sketch需要了解的所有基础知识。看完视频后,你应该就可以能够下载安装,开始使用Sketch了。

作者:Learn UX
观看次数:53,239
主要内容:
这篇教程主要教大家Sketch最棒、应用最广泛的十大功能。

作者:Learn UX
观看次数:1,253,343
主要内容:
本系列课程旨在展示Sketch的全部功能,教大家如何充分发挥功能的作用。有一些课程为理论课程,例如导出图形;有些课程更加注重实践,例如实用的UI项目例子。

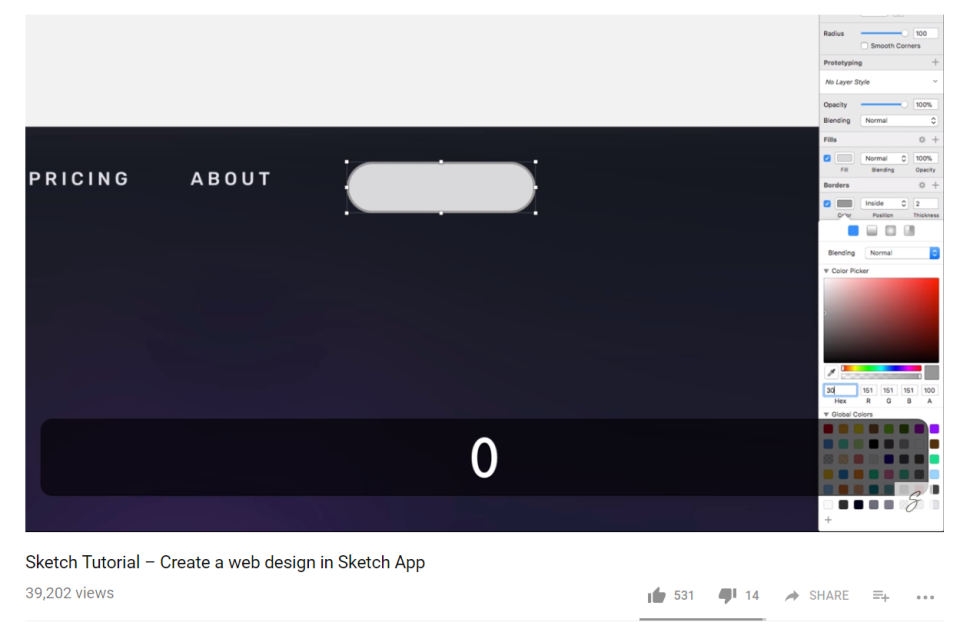
作者:Skillthrive
观看次数:39,202
主要内容:
这篇教程主要是教大家如何一步步在Sketch中创建和设计一个网页项目,实用性非常高,值得一看。

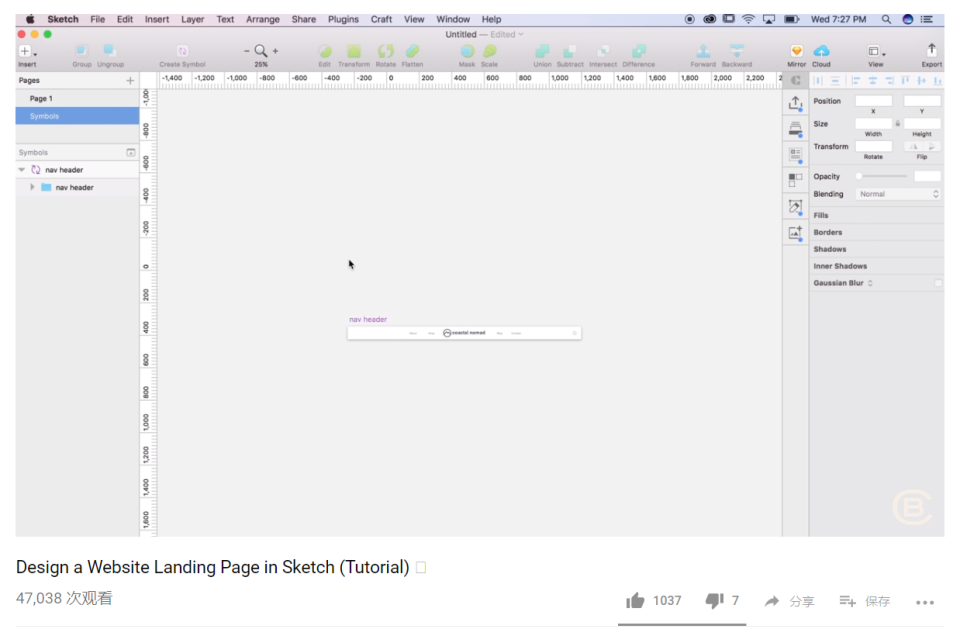
作者:Cody Brown
观看次数:46,988
主要内容:
在本视频中,作者介绍了Sketch的一些主要功能。为了详细地展示制作过程,作者创建了一个虚构的网站登陆页面,非常具体。

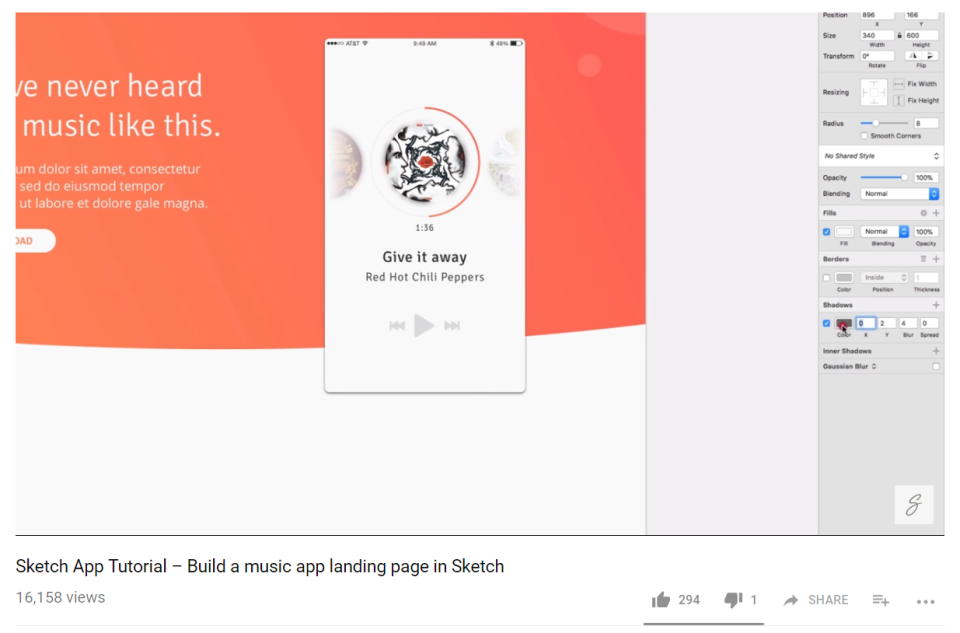
作者:Skillthrive
观看次数:16,158
主要内容:
了解如何在Sketch App中设计音乐应用程序登录页面。

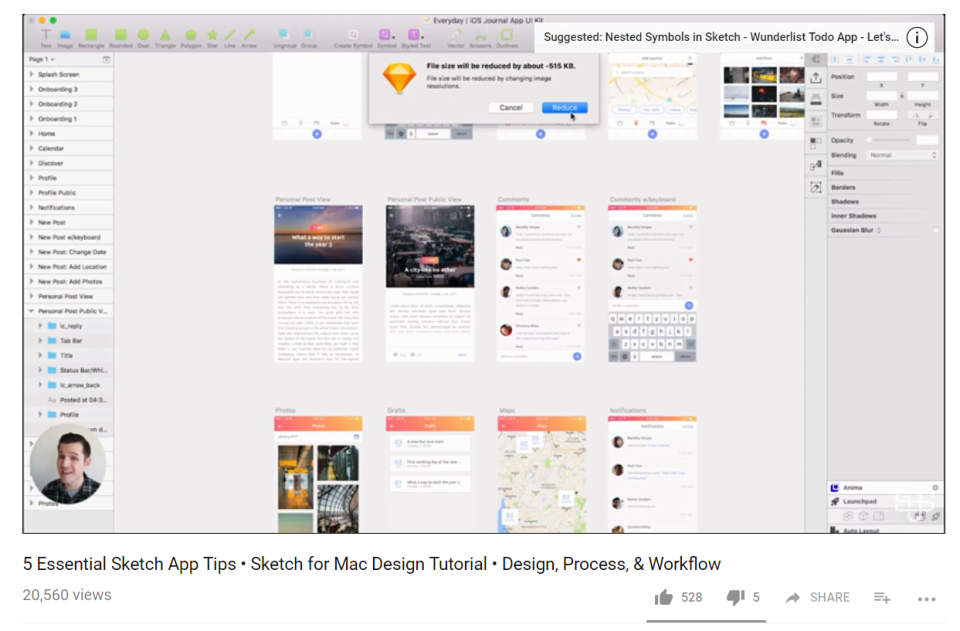
作者:Jesse Showalter
观看次数:20,560
主要内容:
这篇教程分享了一些作者日常爱用的Sketch小技巧。以下所有5个技巧都不需要插件,都是Sketch开箱即用的。

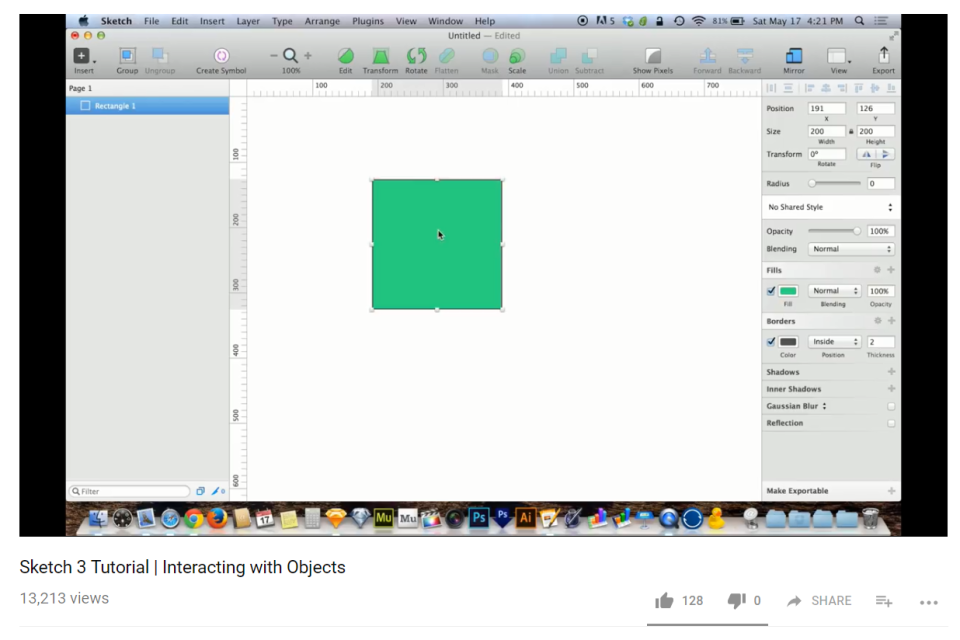
作者:Joseph from LearnSketch.com
观看次数:13,213
主要内容:
本教程主要教选择并与画布上的对象进行交互。虽然非常基础,但却是大家很容易忽略的Sketch功能知识点。

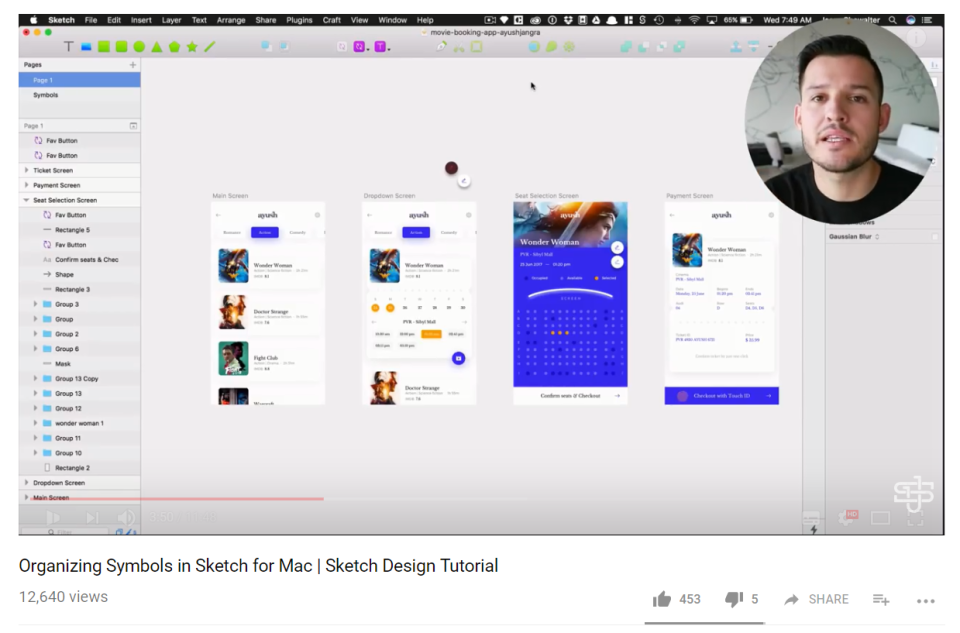
作者:Jesse Showalter
观看次数:12,640
主要内容:
这篇教程主要教如何组织Sketch Library。

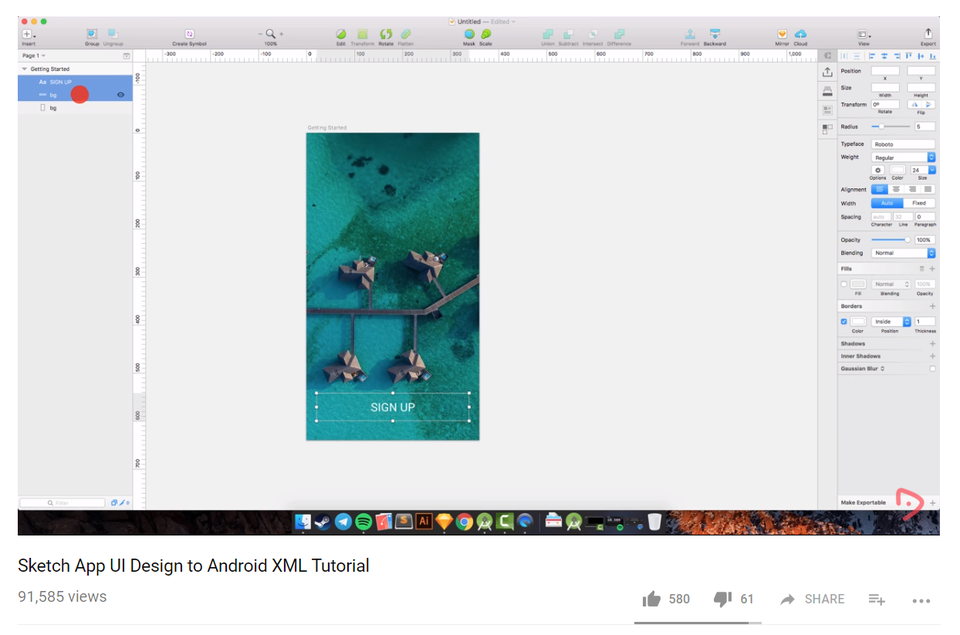
作者:Angga Risky
观看次数:91,585
主要内容:
使用Android Studio将设计页面转换为Android XML,来设计移动APP起始页面。

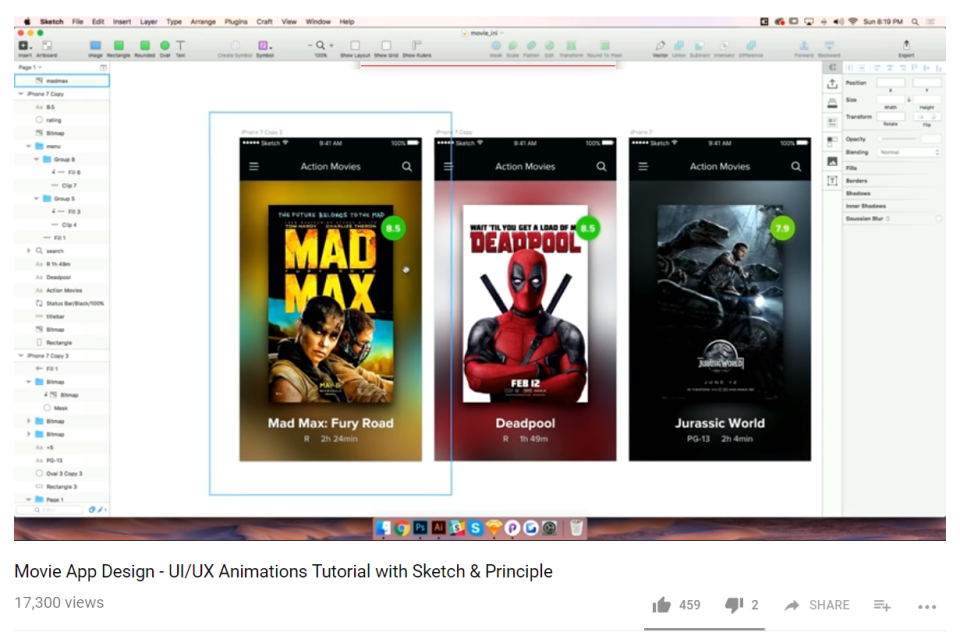
作者:Travis Here
观看次数:17,300
主要内容:
在本视频教程中,我们将介绍如何使用Sketch和Principle为电影应用设置动画!

一款设计协作工具,深受产品团队的喜爱。能帮助设计师将设计稿一键上传并生成标注切图、代码样式,以便交付给前端工程师。主要功能有:智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理。实现了从产品到开发,只要一个文档。
Content Generator Sketch Plugin
做 Mock up 的时候就再也无需操心占位内容,它可以自动随机填充男性、女性或者自然风光的图片。
Sketch Measure
超级智能的帮你在作品上添加图形尺寸、距离、颜色和文本属性的附注,方便快捷,而且成品整洁漂亮。
Rename It
帮助你批量的修改图层名称,快捷键 control + command + R 。
Dynamic buttons
管按钮内的文本有多长,这个小插件都能让文本和按钮保持固定的 padding。
摹客,支持Sketch/PS/XD/Axure设计稿交付、自动标注切图、全流程协作。助力设计师和产品团队高效工作!