摹客
产品
如何在网页设计中正确应用色彩?
在网页设计中正确应用色彩从来都不是一件容易的事情!当网页上的产品介绍、推销言辞和客户评价在为访问者传递产品信息时,颜色也会在情感层次上与访客产生交流。应用正确的颜色不仅可以帮助访问者快速理解看到的内容,还会促使访客对品牌总体产生积极的看法。反之,在网页设计中错误地应用色彩,则可能会导致潜在用户流失。
简而言之,色彩是给访客留下良好印象最快、最直接的方式。如何才能正确应用色彩?别着急!了解了这些色彩理论和原则,你就能轻松应对了!
选择颜色不能光凭个人喜好,还需要知道其背后的含义。每种颜色都有不同的含义,并且以特定的方式影响着人们的情感。这就是色彩对于网页设计如此重要的原因—— 能够迅速传达关于网站业务/产品的正确信息。
接下来,让我们一起看看颜色背后的含义以及它们在情绪上发挥的作用。

红色能唤起激情与活力的网页设计,由Aneley设计。
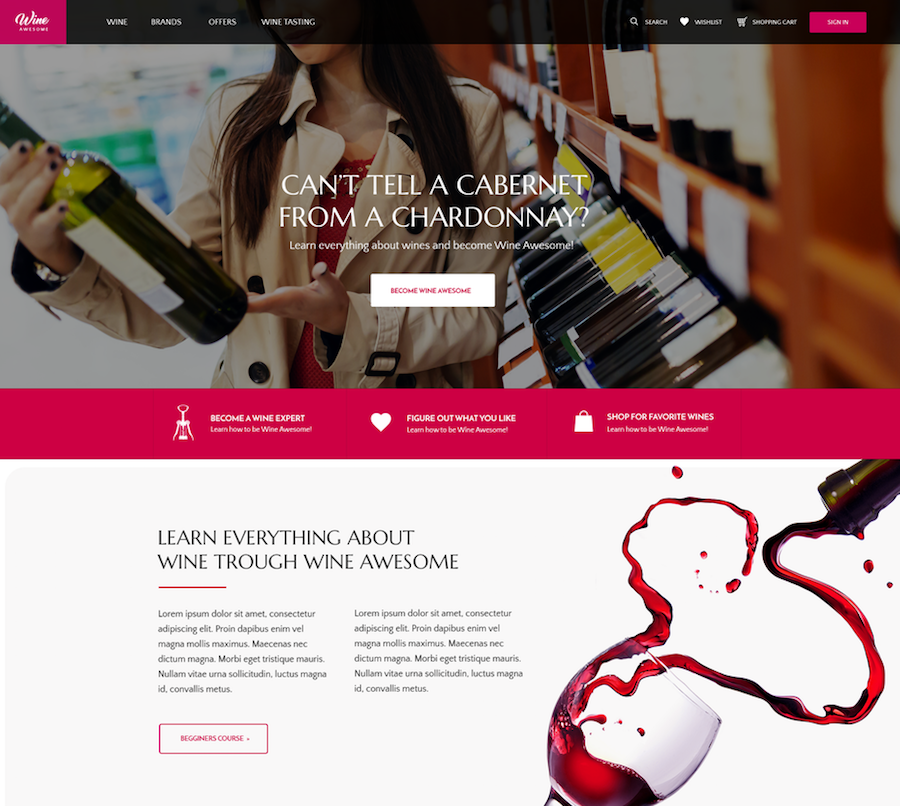
暖色常常带给来访者一种充满活力的感觉,但如果单独使用它们,则会用力过猛。但将它们与清爽中性的颜色搭配不失为达到平衡的好办法。
红色 —— 活跃,情绪化,热情,力量,爱,强烈。
粉色 —— 甜蜜,浪漫,俏皮,温暖,富有同情心,柔软。
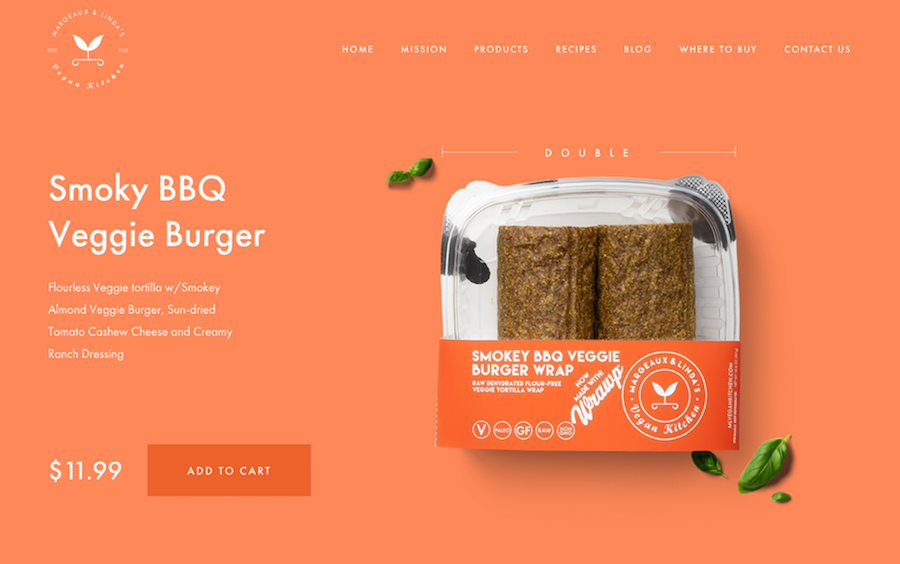
橘色 —— 温暖、热情、成功、决心、友好。
黄色 —— 年轻,活泼,精力充沛,新鲜,乐观。
冷色能带给来访者一种平静的感觉,这也是它们经常被应用在网站上的原因。但是需要注意的是:过度使用冷色会带给来访者冷漠、没有人情味的感觉。
绿色 —— 清新,平静,放松,信任,和平,希望,治愈。
蓝色 —— 舒适,清澈,冷静,信任,正直,忠诚,可靠。
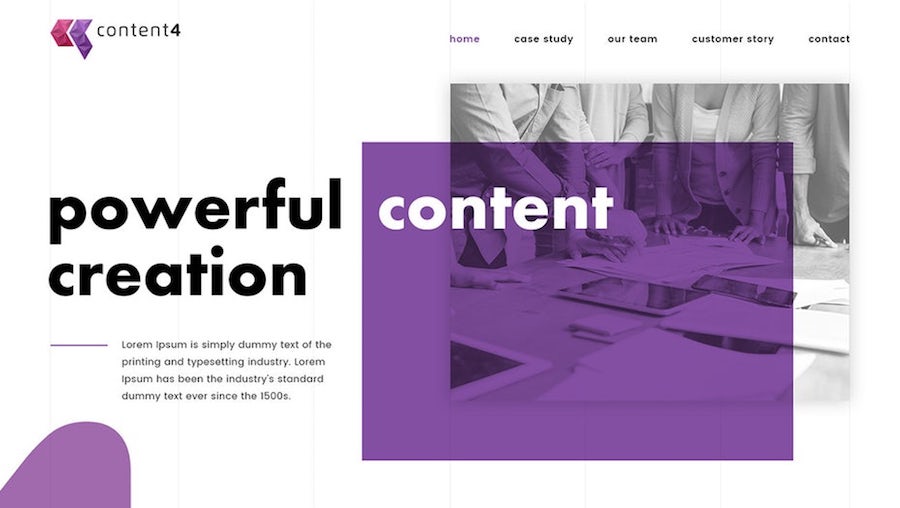
紫色 —— 魅力、力量、怀旧、奢华、野心、精神。

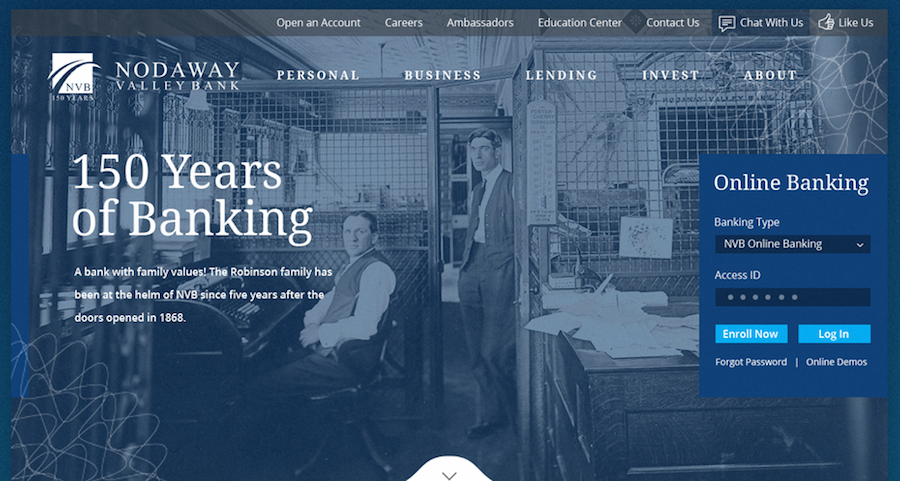
通过用蓝色来达到一种忠诚和信任的网页设计,由DSKY设计。
中性色一般适合与暖色或冷色搭配使用。它们通常被用来淡化原色,在网页设计中起到平衡色彩的作用。
灰色 —— 尊敬,智慧,耐心,现代,长寿,智慧。
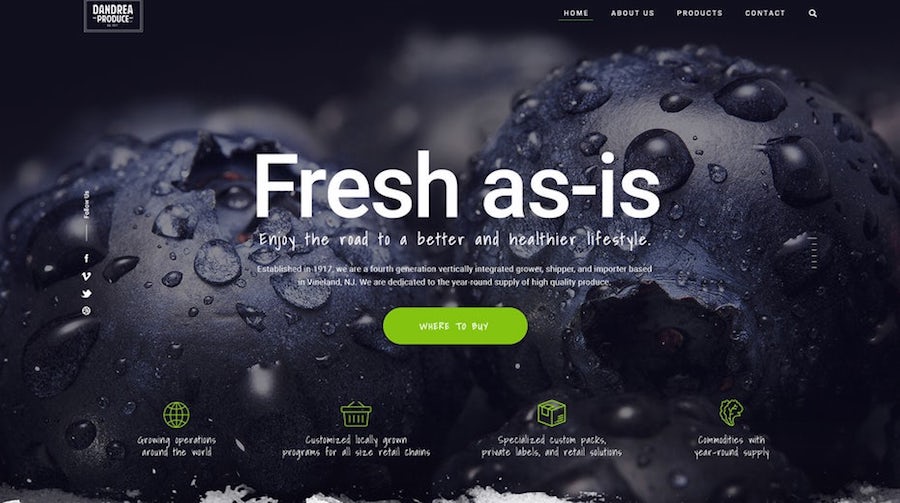
黑色 —— 力量,大胆,严肃,优雅,豪华,戏剧性,正式。
棕色 —— 友好、大地、家庭、户外、信誉、简单、持久。

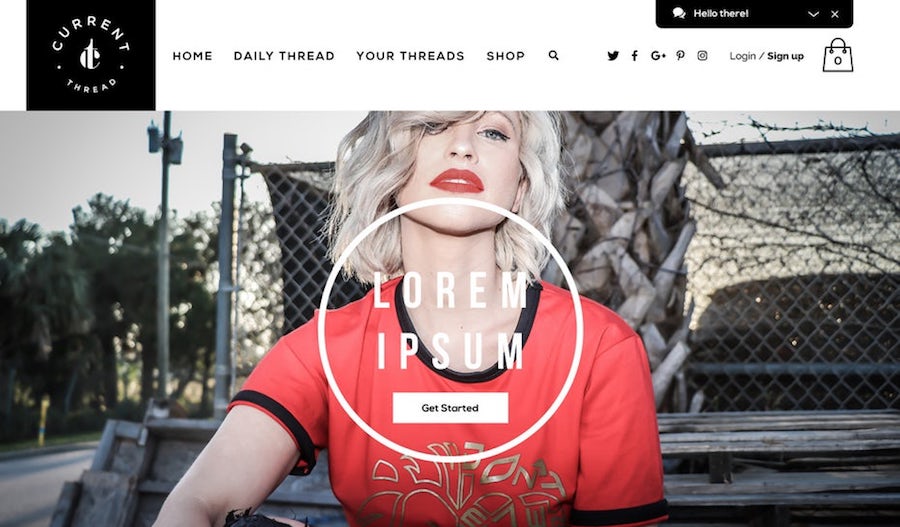
一个使用色彩平衡创造豪华,简约感觉的网页设计,由martinthehorrible设计。
当涉及到创建和推广网站品牌时,颜色背负着吸引注意力、创造欲望、推动转化率和赢得访问者忠诚度的重要任务。只有选择并应用了正确的颜色,用户即使没有看到商标也能认出熟悉的品牌。

除了上面提到的颜色背后的含义外,还有一些常见的色彩应用规律可以帮助品牌创造知名度。例如,餐厅通常是红色和橙色,银行和金融机构通常是蓝色,奢侈品包装通常是黑色,酒店通常使用白色,蓝色,黑色或绿色。一些以颜色著称的标志性品牌包括CNN(美国有线电视新闻网)的黑白红应用,国家地理的黄色应用,以及麦当劳使用的红黄搭配等。
如果你还在纠结于选择一种能让你的品牌产生共鸣的颜色,最有效的方法就是多看看知名品牌的Logo或网站配色。然后根据上文提供的颜色含义,弄清楚为什么要选择这些颜色进行设计。这样,很快你就能找到自己想要的颜色了。
在上文中我们了解了颜色对访问者的情感影响,那么接下来我们可以利用色彩理论进行色彩搭配,来获得对用户行为的进一步影响。

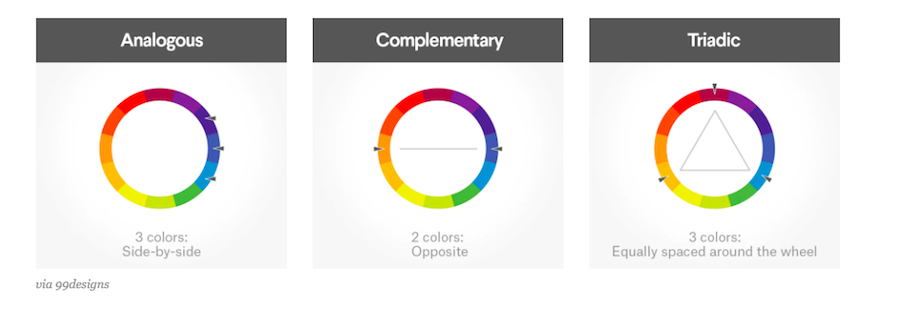
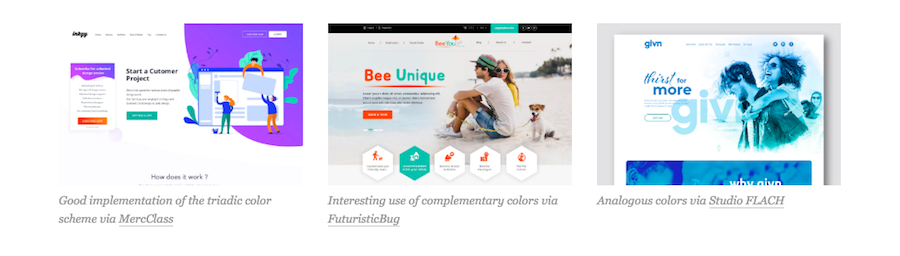
简单地说,色彩理论就是色彩在色轮上相互作用背后的科学。在设计中,色彩理论带给设计者的配色灵感非常受用。最常见的配色结构是三色系、互补色和相似色。

设计师可以通过考虑颜色的互补、对比和活力三方面来对色轮进行更细致的选择。
颜色互补是我们看到颜色与其他颜色相互作用的方式。当你从颜色轮的相反的两端匹配颜色时,你会有在视觉上被吸引的感觉。这是因为当一种颜色增强另一种颜色时,它为眼睛提供了视觉上的平衡。
对比色通过清晰划分页面上的元素来吸引访问者注意力,既可以提高文本的可读性,也可以将来访者注意力吸引到页面的特定部分。
活力色可以影响访问者的情绪反应。明亮的颜色可以让来访者感受到活力;深沉的颜色可以让他们感到放松,从而更能专注于内容。
开始搭配网页设计的颜色之前,设计师的首要任务是为品牌建立原色。设计师可以从品牌标志或品牌其他素材中提取,倘若不能,也可以利用色彩心理学和色彩联想来选择原色。

这个网页设计从品牌标志中提取了原色的网页设计,由Iconic Graphics设计。
一旦网站选定了基本的品牌原色,就可以开始考虑配色方案了。有些网站在设计时会使用单一颜色,但大多数时候建议你使用一些不同的色调。
在整个设计中只使用原色不见得是最好的色彩方案。你可以在保持基础颜色不变的情况下,将颜色调暗或变亮,在网站上创造出一些微妙的变化。例如,如果你在网站各个板块使用了浅色调的原色,那么你可以在CTA按钮上使用主色调或更突出的色调,这样就可以起到强调的作用。在下面的例子中,我们来看看设计师UI Maniac是如何做到这一点的。

原色橙色被用在不同的色调中来创造不同的色调案例,由UI Maniac设计。
这种比例法则非常简单,但对搭配不同的颜色非常有效。为了营造和谐的视觉效果,色彩的组合一般应按60%-30%-10%的比例进行。设计师不必总是用三种颜色,但这个比例确实是平衡色彩的一个安全数字。使用这个法则时需注意,60%的部分代表的是主色,30%代表副色,10%应该是强调色。这个比例的配色是最赏心悦目的,因为它可以让视觉元素逐渐浮现,层层递进。

一个实现60-30-10规则的网站案例,由JPSDesign设计。
色彩对比是视觉构图中非常重要的一部分。例如,如果需要访客注意到网站的某个特定区域(如CTA按钮),设计可以使用两种对比度很高的颜色,如橙色和绿色,或红色和蓝色分别应用于网站背景和按钮。

对比度高但不伤眼睛的案例,该网站由JPSDesign设计 。
虽然高对比色的强调作用很棒,但也应该谨慎使用。如果你在整个网站上都使用高对比度,访问者就很难阅读或查看文本。建议设计师在大多数设计中使用中等对比色,只有在突出关键元素时才应用高对比色。
在某些情况下,从图像开始设计是有帮助的。如果你的脑海中有一个可以定义品牌的图像,或者客户已经选择了图像,那么你就可以直接从中提取主要颜色。

在这个设计中有多种颜色,中性色调提供平衡。 ——arosto
处理多个图像可能有些棘手,因为你必须在设计中找到一种保持颜色和谐的方法。在这种情况下,以下几种方法可以有效平衡你的图像。
(1)调整图像的活力降低色调,
(2)使用中性色来平衡图像,
(3)使用网页设计应用的调色板颜色创建一个渐变叠加。
以上的解决方案可以根据项目具体情况使用,就可以轻松地将所选的图像和谐地组合在一起。
色彩无处不在,如果使用得当,它们可以唤起访客情感并促成操作或购买。虽然颜色在网页设计中扮演着极其重要的角色,但它们并不是完美布局的唯一关键。色彩理论只是无数创建优秀网页设计策略中的一个,你可以应用它来创建优秀的网页设计。
希望本文的色彩理论和配色技巧对你有所帮助,但是请记住,在设计中没有严格的规则。事实上,最好的设计往往会打破常规。用色彩心理学作为指导进行设计,但同时也要相信自己在设计上的创造本能!
原文作者:Mike Projkovski