摹客
产品
上期阐述了行业价值观和从业态度、设计流程解析、设计方法论预热。
行业价值观和从业态度是希望朋友们可以放平心态来做设计这个行业;
设计流程解析阐述了高级UI设计师在工作各个阶段应该承担的责任和职能。
没想到一拖更都快拖到2019了,上周去UICN10周年做了志愿者,就没及时更新;
★★提前祝各位小伙伴2019年,薪水翻倍、需求明确、一遍过稿、发量浓密!★★
设计理论的学习方法:
我建议朋友们按照上期提到的设计方法论列表,自主去百度学习这些设计理论。
该列表是我自己系统学习设计理论时用的列表,这些设计理论在网上有非常多的专业文献资料、更详细的专业分享以及对应教程,可以说只要你想学就能找到,绝不是UI行业秘不可宣的内容。
你们自主学习的速度,肯定要比看我的文章更新快的多,当你对理论有一定的了解程度之后,再来看我的文章可能应用性更强一些……
内容版权说明:
大湿提到的所有设计方法论都不是个人原创,我要有原创理论的能力就开宗立派了;
但是文章的内容都是大湿在工作中实际用过相关理论方法后,对该理论在工作中的经验总结和使用技巧,这个绝对是原创;
———————————————————我是分割线—————————————————
本期开始进入设计方法论的学习,大湿自己也是边学边分享,算是巩固一遍吧;
另外这些理论基本都是交叉结合来应用于工作中,我们学习理论但不要拘泥于理论的框架中,掌握后要灵活运用一点~
这些理论一部分来自于我所在设计团队分享会的内容,是总监和同事们的经验总结;
另一部分来自大湿工作开始,在各大UED团队网站、大牛设计师博客、各类设计理论书籍中的知识。
有朋友可能有疑问:你写的东西,那个XXX也写过,你这个和XX的好像啊,抄的吗…
说实话从2011年UI行业爆发增长,到如今的稳定阶段,行业已经形成了一套近乎模板化的设计方法论体系;
你在设计行业呆久了往上走的学习过程中,会发现作为非大厂的、普通设计师的我们,能接触到的较深层次的设计知识,最后都是那一套通用的模版化设计方法论;
这就导致一个现象:同样是关于设计理论知识的文章,这个也写那个也写,写来写去你们读起来感觉都差不多;唯一的区别就在于设计师个人对这些知识的理解深度,和将这些知识书写表达出来的传达能力有高有低。
早期一二线大厂,努力从国外引进、尝试和验证这些理论方法的可行性和科学性,后来组建了各种UED团队,去推行分享各种理论体系和团队研究成果。
一方面提升了各家团队的知名度和影响力,另一方面也规范和推进了UI设计行业的发展和成熟。
每个时代有每个时代的理论体系,所以才要始终保持学习的能力,我们作为散兵设计师,需要做的就两件事情:学习他们的理论,应用他们的理论。
———————————————————我是分割线—————————————————
有朋友问掌握这么多设计方法论有什么意义,可不可以不学这些东西?
在UI设计工作的前中期,只要你保持学习并且大量进行设计训练的话,职业中期大家在设计技能技法上的差距都不会很大;
但是到了职业中后期,根据我个人的经历感受,随着工作年限的提升和工作职能的加重,仅仅靠设计技能的表现是无法支撑起中后期职业生涯的。
当你面对更大的团队、更专业的同事、格局眼界更高的领导的时候,你不提升自己是无法匹配所处环境的。
这个时期需要培养的是设计思维和行业嗅觉。
上期我们也谈到了高级UI设计师要具有产品共同策划者的意识和行动能力,不要成为被动的原型上色美工。
那学习设计方法论的意义就在于通过系统的理论体系,帮助我们建立一个科学高效的思维方式和工作方法,使我们的设计方案有强力的理论支撑,换言之就是站得住脚。
上周参加UI中国10周年大会,有个环节是采访各设计培训机构未来的课程体系规划。
讲个我经常开的玩笑:如果你不知道现在设计行业流行什么,你就去培训机构的网站,他们开什么课程教什么东西,什么就最流行……
因为培训机构的嗅觉还是很灵敏的,毕竟人家也要提高在培训行业的竞争力~
言归正传吧,这些培训机构对于课程体系安排的统一趋势,就是由原来的软件基础、设计基础类课程,逐步过渡到加重设计理论方向的教学。
从采访中也可见一斑,对UI设计师的职业需求已经不再是早期单纯的操作型需求了,行业促使UI设计师必须具备理论素养,越来越偏向数据分析化作业了。
第03期 5W1H需求分析法 KANO模型分析法
● Part00 了解5W1H分析法 ●
基本概念:
5W1H分析法,中文也叫六何分析法。
What(是何)、Why(为何)、Who(何人)、Where(何地)、When(何时)、How(如何).
最初是在1932年由美国政治学家拉斯维尔提出“5W分析法”,后经过人们的不断的运用和总结,逐步形成了一套成熟的“5W+1H”模式。
简单来说,它是一种思考问题的方式,广泛用于日常工作、企业管理、学习等领域。
它是专业的产品经理、运营人员的必备理论之一,主要用来挖掘和分析市场需求;
那我们作为UI设计师使用该理论,目的不是要取代PM去规划需求;而是为了在接到设计需求,实际动手做图之前,可以通过科学的分析方式,从各个维度加深一下对产品的理解,使设计产物更贴合实际需求,不至于跑偏方向。
● Part01 5W1H需求分析法的实际应用 ●
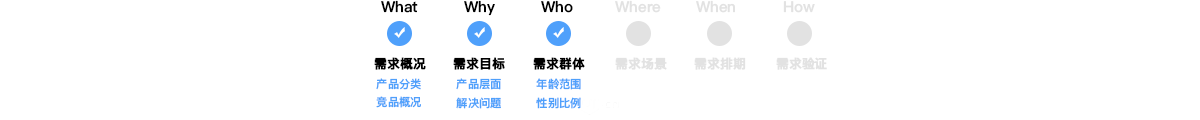
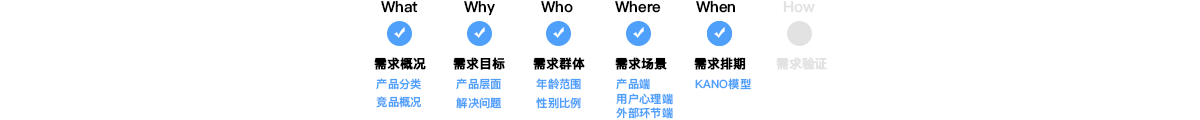
那我们就来看一下,5W1H分析法的各个模块,映射到设计工作中都代表了哪些内容,我们又该如何去分析这些内容。
最初学习应用这些理论的时候,肯定会有一定难度,大湿刚开始学习的时候也是一脸懵逼。但这是一个习惯的过程,从之前的“意识流设计”过渡到“分析流设计”,关键还是一个熟能生巧的问题。
使用目的:
加深UI设计师对产品各个维度的理解深度,使设计产物更符合市场需求。
掌握程度:
不要花费过多精力深入研究,大致掌握分析方法,能在工作中快速套用即可。
———————————————————我是分割线—————————————————
● What → 需求概况(快速了解、简单分析)

接到产品设计需求时,动手设计之前,还是要对产品有个全局性的了解的;通常是从以下两个维度进行分析:产品分类、竞品概况。
产品分类:
这个很好理解,你做的产品大方向是属于金融类、教育类亦或是工具类等等。
产品分类一定程度上,会影响着设计师对整体视觉设计风格的判断。
你总不能给教育类产品按照抖音风格来设计吧,真这么做了你觉得家长和想学习的用户还有人想用吗?
互联网产品发展到现在这个阶段,你在各大应用下载市场搜一下关键词,会发现同类型产品在视觉风格整体方向上相差不会非常大。
用户在这么多年的使用过程中,心理上对对应类型的产品大概有什么样的视觉风格潜意识里形成了一定的心理印象。
当然这个不是绝对的,影响产品视觉风格的因素很多:品牌文化,市场战略定位、面向的用户群体等等,那这里了解产品种类只是为产品设计提供一个整体视觉风格的参考方向。
关于产品的具体定位分类,这个其实你应该和PM、运营、市场人员等产品的一线负责任去沟通确定,因为他们才是产品一线的主要负责人;
我们因为设计师的身份,不一定能完全面对面的接触到一线市场需求,接到的设计需求也是经过口口相传,层层转述之后的内容,这其中每个人的理解都会有不同,难以保证完全保证我们拿到的需求和真实的一线市场需求是无差别的。
所以这个时候和这些一线负责人进行沟通,就是非常有必要进行的一个环节。
竞品概况:
对竞品概况的分析有更专业完善的分析方法,而且也不是我们设计师应该负责的主要模块,那是产品经理、运营人员等相关人员需要做的事情。
作为UI设计师,我们需要对比分析的是竞品设计层面的内容。
通常来说可以在两个维度上考虑:主流竞品、竞争优势。
主流竞品
就是在当前市场下,已经有做的不错或者很好的同类产品了;
这个时候你可以参考分析下它们在设计层面上有哪些亮点,包括视觉风格、交互体验、运营视觉等等,然后结合自家产品设计需求和市场策略,去进行设计工作。
注意是主流竞品,不要找一些犄角旮旯的产品去参考,那没有参考价值和意义。
竞品优势
一般来说如果自家产品没有区别于市场已有的同类主流竞品的闪光点,即使推广出去也很难说从竞品手中抢过用户。
除非在推广初期大量烧钱大力优惠,这个咱们都是行业里的人,我说的是什么产品你们心里也能有个大致概念。
但是一旦有区别于其他竞品的优势,那在做设计时就可以有意识的突出放大优势,包括在运营视觉的设计上,比如Banner、推送专题,产品内的体现位置等等。
关于竞品优势这个必须要和PM、运营人员、市场人员去沟通了解一下,因为这涉及的东西不是我们设计师能轻易获取的,但却是一定程度影响到我们设计工作的。
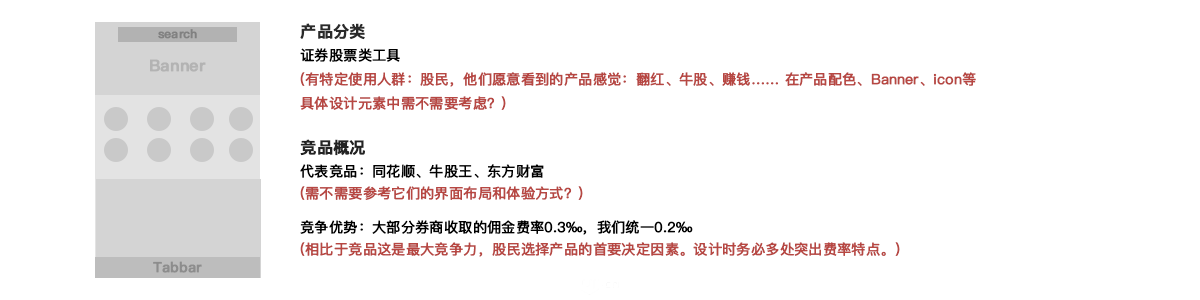
下图是大湿以前为一家券商公司,做的一款产品的首页分析过程:
红字部分是简略思考过程,了解一下大概情况就可以了。
———————————————————我是分割线—————————————————
● Why → 需求目标(重点内容、必须弄清)

需求目标指的是我们本次的设计需求在产品层面上要解决的问题。
这个才是我们最应该弄清楚的重点:因为多数情况下,作为设计师,我们接到的设计需求往往都是针对设计层面的描述:要做一个XX页面,有这些XX功能,你用色布局可以更大胆些balabala……
这就导致东西做完了,拿去给决策者看的时候被打回来反复改稿,排除一方面视觉设计水平的问题,更多时候因为你没达到决策者从市场运营角度考虑的事情,做这个东西是要赚钱的,是要吸引用户流量的,但通常我们只是从设计角度去考虑了问题。
对于我们接到某些的设计需求,类似于设计视觉界面:
做这个界面是为了增加某些功能入口的流量?还是为了引导用户能在该页面上进行二次消费?……
如果为了增加功能入口的流量:
设计界面时,可以将这些功能入口位置在不破坏页面布局的前提下,优先放到用户视线浏览顺序的前侧位置,或者屏幕功能操作热区的主要位置;
如果为了引导用户进行二次消费:
设计界面时可以尝试进行引导式消费的设计,比如通过优惠券、红包弹窗等等形式去诱导进行二次消费。
很多需求都是产品运营层面的问题,但到了我们的这里就简单的成了“设计个界面”。
关于产品运营层面的问题,你依旧要去找PM或相关人员聊一聊,不要闷着头,屁股钉在工位上不动弹。
我们总监也是常给我们设计部说的一句话是:
除了你在座位上做设计,否则其余时间三个月跑坏一双鞋。
由此可见沟通的过程,其实相比于实际动手设计的时间,占比应该更大。
———————————————————我是分割线—————————————————
● Who → 需求群体(快速了解、简单分析)

咱们做的东西终究还是给其他人用的;连给什么样的人用都不清楚,很难说做的设计能拉住用户,保持用户黏度。
近几年在设计流程中,对用户群体研究的占比也是越来越重,像什么情绪板、用户画像等等都是为了精确分析产品用户的特征、行为习惯等方面。
大湿在面试设计师的时候,也经常看到有设计师在作品集里加入用户画像和情绪板这类分析方法来为自己加点筹码。
关于用户群体的具体研究方法,咱们后边会有详细篇幅去说明,这里不做深入展开。
在5W1H分析法里,简单的从两个维度理解一下用户群体即可:
年龄范围
年龄范围决定了用户对设计的接受能力。
通常来说,年轻用户比大龄用户接受能力更强、也更愿意尝试新事物。
假如用户群体偏大龄化,那我们在处理色彩、文字、布局等具体内容时,就要有意识的考虑:
色彩在符合产品定位的前提下,是否要保守稳重一些?
文字为了照顾大龄用户的可读性,是否需要加大字号?
界面布局是否要更加清晰明朗等等。
反之亦然,年轻化用户我们可以考虑是不是可以进行更大胆的设计突破与风格尝试。
大湿负责过的一款产品,主要用户群体是45岁往上:接手设计前的版本一再被反馈界面分不清,文字看不清,但是前版本确实是按照通用参考标准来设计的,新版本最后还是根据用户群体年龄特点进行了对应调整。
性别比例
性别比例很大程度影响了产品视觉风格的走向。
某些特定用户群体的产品,比如聚美优品,美丽说,小红书这类购物APP,他们的女性用户群体比例要比男性群体的多的多,主要消费者也是集中于年轻白领女性群体。
那我们负责这种具有特定用户群体的产品UI设计时,就要考虑是不是要更侧重于女性偏爱的一些色彩和风格,包括你的产品整体视觉风格啊、运营推广啊、产品周边啊…

———————————————————我是分割线—————————————————
● Where → 需求场景(快速了解、简单分析)

你肯定在设计工作过程中听过这样的话:要从用户的使用需求场景去考虑怎么设计?
虽然经常听到这样的要求,但还真没仔细考虑过什么算用户的使用需求场景。
那对于需求场景,大湿建议从三个维度考虑:产品端、用户心理端、外部环境端。
产品端:
产品端就是用户在产品中要完成自身需求,该需求的起止过程。
举个例子,我要在京东上买个耳机,那我完成买耳机需求的过程如下:
打开京东→首页搜耳机→进入商品列表→查看商品详情→加入购物车→付款购买
那这个在产品端的使用场景,决定了我们设计的界面数量,界面跳转逻辑等等;
另外每个流程的权重不同,首页肯定和信息列表不是一个量级,这也部分决定了我们在设计对应界面时,视觉表现力的轻重区别。
用户心理端:
这涉及到用户心理状态,用户完成需求时的心理状态是平静、喜悦、焦虑等等。
那分析考虑心理状态有什么用呢?我说一个之前项目的用户心理场景分析过程哈:
我2015年的时候给一家美食城做微信餐饮支付系统,饭店老板想在支付信息页面把客户吃饭时的订单号、座位号、点餐时间、取餐号码等等信息都显示出来。因为他们美食城之前的餐饮系统是打那种纸质小票的,这种小票现在也很常见,你们肯定现在去美食城吃饭也有,小票上的信息就是那些,现在要和微信联系起来,也想展示这些。
但是我没同意这么做,为什么呢?
首先这家美食城在望京SOHO边上,主要面对的是中午午休的办公楼里的人群,
咱们这些人中午去美食城吃饭都知道,人挤人,有时候端着餐盘都找不到位置坐。
中午吃饭休息时间又少,吃完了巴不得早点回公司休息。
那你们觉得这时候的心情能和情人节跟男女朋友找个西餐厅悠闲吃饭的时间一样吗?
心理状态肯定是比较着急又略带烦躁的,那换做是你我在这种环境下吃饭,扫完付款信息页面肯定是看一下眼付了多少钱,成没成功就完事了。
这个时候你让我看一大堆跟小票一样的无用信息,这不是给我添堵吗?
那从上文的分析过程,也可以简略的理解一些内容:部分产品设计需求在设计时,可能要考虑用户心理状态情况,负面心理状态下尽量不要再引起用户的反感;
比如手机网络状态不好,你设计含有表情形象的占位图居然还是笑嘻嘻的样子,这明显不符合用户当时所处的心理状态。
正面状态下,我们可以尝试多做一些内容:比如上文情人节去西餐厅吃饭的情景下,用户付款后我们完全可以在支付信息下方,给他推广一些酒店优惠信息嘛~
外部环境端:
外部环境因素比较复杂,因为涉及到的真实生活场景千变万化。
使用产品时的地理因素:拥挤嘈杂的地铁、安静的室内……
使用产品时的明暗因素:室外强光下使用、夜晚弱光下使用……
使用产品时的操作因素:单手操作、双手操作……
面对不同环境我们处理的方式也不尽相同,这也就要求我们要掌握的知识可能更多。
举两个例子:
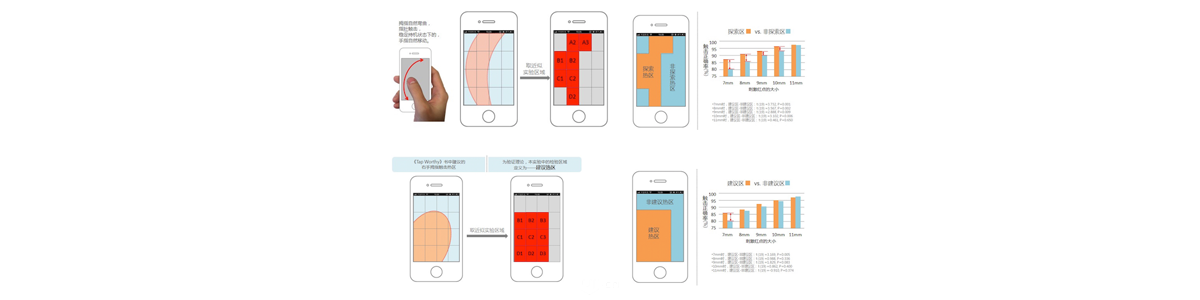
如果考虑用户单双手操作的场景问题,那我们需要用到的知识就是手机交互操作热区,尽量把重要功能入口放在交互热区的重叠区域:
这影响着我们产品设计的页面功能布局。

那强光弱光这种明暗环境的场景问题,强光影响的是我们的设计在强光下的信息辨识度问题,比如某些次级文字信息在强光下是否还具有可读性?
弱光影响了我们的设计在阴暗环境下的使用舒适度的问题,这也是部分APP有夜间模式的原因。
关于外部环境端的场景考虑方法,大湿后期在实际设计阶段的方法论内容里会提到,这里也就不在啰嗦那么多东西了。
———————————————————我是分割线—————————————————
● When → 需求排期(工作技巧、KANO模型)

这里我们引入另一个方法论:KANO模型分析法,有时我们在工作中肯定会遇到下面的问题:
1.设计进度无论怎么赶,设计需求还是一直不停的送到我们手里;
2.用户什么功能都想要,导致PM什么功能都要你设计到页面上;
3.你想出个设计理念解析图,让所有人理解为什么界面不这么设计,但是无从下手
这个时候,就需要KANO模型分析法来帮助我们了。
基本概念:
KANO模型分析法,中文也叫“卡诺模型分析法”
它是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
使用目的:
合理安排需求优先级,有效规划工作时间和项目排期。
掌握程度:
大致了解,能快速实际应用即可。
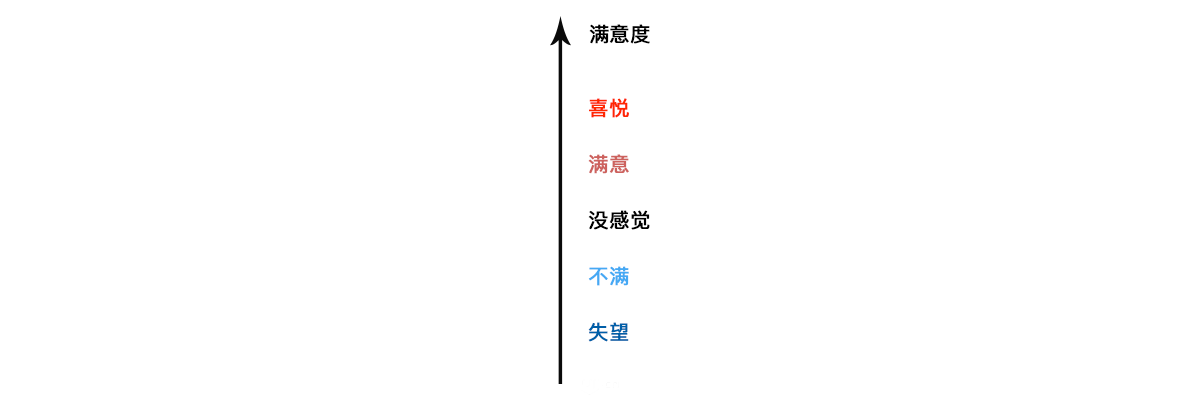
提到KANO,首先要了解的是KANO的“满意度”级别划分。“满意度”是用来衡量用户完成某个需求后,用户的满意程度,具体可以分为以下几个级别:

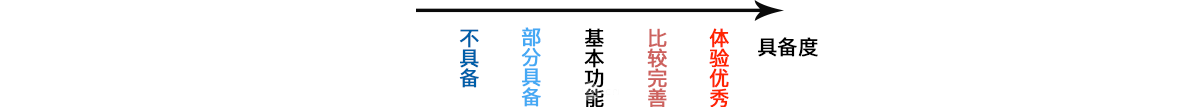
你可以把它理解成Y轴,那相对的X轴的内容就是“需求具备程度”。“具备程度”是用来度量某需求在产品中被实现的程度,可以被具体分为以下几个级别:

基于以上两个维度,我们可以组成一个象限,通过这个象限我们可以理解用户是如何感受产品功能需求的。
在完整的卡诺模型中,它将产品的需求特性分为了五种属性:
必备属性、期望属性、魅力属性、无差异属性、反向属性。

魅力属性:用户想不到的功能,相当于Surprise,对应到用户需求种类为兴奋型。
如果不提供此需求,用户满意度不会改变或降低;
但提供了此需求,一旦用户使用了,满意度会有大幅度提升;
期望属性:用户知道为了解决需求,产品需要的功能,对应用户需求种类为期望型。
当提供此需求,用户满意度会提升;
不提供此需求,用户满意度会降低;
必备属性:产品的基本功能,保证产品能正常使用,对应用户需求种类为必要型。
当优化此需求,用户满意度不会提升;
不提供此需求,用户满意度会大幅降低;
无差异属性:有没有都无所谓的需求。
无论提供或不提供此需求,用户满意度都不会有改变。
用户根本不在意有没有该功能;
反向属性:干扰影响用户的需求。
用户根本没有此需求,提供后用户满意度反而会下降。
那我们将KANO模型的五种属性,映射到我们工作中接到的设计需求上来看;
就很容易对接到的各种需求进行优先级别划分了:
努力把符合用户需求的必要型需求、期望型需求、兴奋型需求优先完成做好;
坚决不做反向属性的设计需求,最后做无差异属性的设计需求。
这个理论读起来比较绕口,但是实际应用没什么难度,就是简单对需求进行一个属性划分和优先级排序的作用,包括你的设计理念说明中也可以用到这个分析方法去谈谈为什么这么做设计。
另外KANO模型还可以拓展出十字分析法等等,用来分析页面功能布局,这个我们在后续设计环节会说到。
请始终记住你是产品的共同策划者之一,不是说需求发下来我们就要去做的;
很多不专业的PM、异想天开的市场人员会提出一些不可救药的需求,这些需求很多都是无差异属性和反向属性的,因为这是他们进行试错的过程,但是试错需要的工作内容却需要我们设计师去承担完成。
大湿从工作开始就坚持的设计宣言:我对产品负责,不对产品经理负责。
———————————————————我是分割线—————————————————
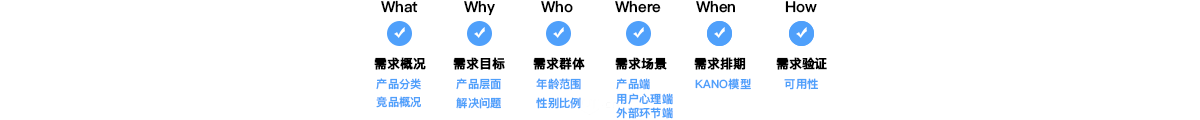
● How → 需求验证(设计流程、后期详谈)

这里不赘述了,因为篇幅限制,本期再多讲关于可用性的理论就难以消化了。
反正后面也会讲的嘛~
以上是关于5W1H和KANO的内容。
当然这种分析式的理论方法目的就是为了让设计师锻炼一下思维方式,把眼界从专注于设计稿,提升到整个产品层面。
关于这种需求分析类的设计方法理论,大湿不会非常详细的去写它,因为我本身就是个UI设计师嘛,跟产品、交互这些岗位对其的应用和理解程度还是有差距的,所以我会侧重于UI设计模块的设计方法论。
上面这些内容我自己认为还是比较抽象化,不知道各位朋友看完什么感受,可以在下方留言谈谈,也为大湿以后的写作提个意见。
本文经作者授权转载。
原文作者:卤大湿
原文地址:https://www.ui.cn/detail/425933.html