摹客
产品
用户界面设计中的动画一直是这几年热议的话题,尤其活跃在概念动画领域。它为设计师提供创造性实验并推动UI动画的发展。
在Tubik,我们已经分享了关于UI动画对APP应用和网站的好处的文章。今天,让我们与Tubik动画设计师Kirill Yerokhin继续讨论概念动画是如何推进产品的成功。
概念动画是属于概念艺术领域的。它是一种运动设计,用于在将特定想法投入真实产品之前传达它。在用户界面设计中,我们可以看到概念动画的各种使用场景,用于交互,过渡,控件的操作,系统反馈的动画标记等。动画设计师会使用各种工具来实现它,比如Adobe After Effects,Principle,Figma和InVision。
这是一个颇有争议的问题。概念性动画试图超越已有的限制和规则,以及现成的解决方案和经过精心研究的方法。这种动画对于技术实现来说可能看起来不真实,不必要或不可能。
但是,静态设计(字形,图标,改变颜色和控件的形状或整个界面)和UI的动画提供了让应用程序从类似应用程序(有时看起来像克隆)中脱颖而出的方法。

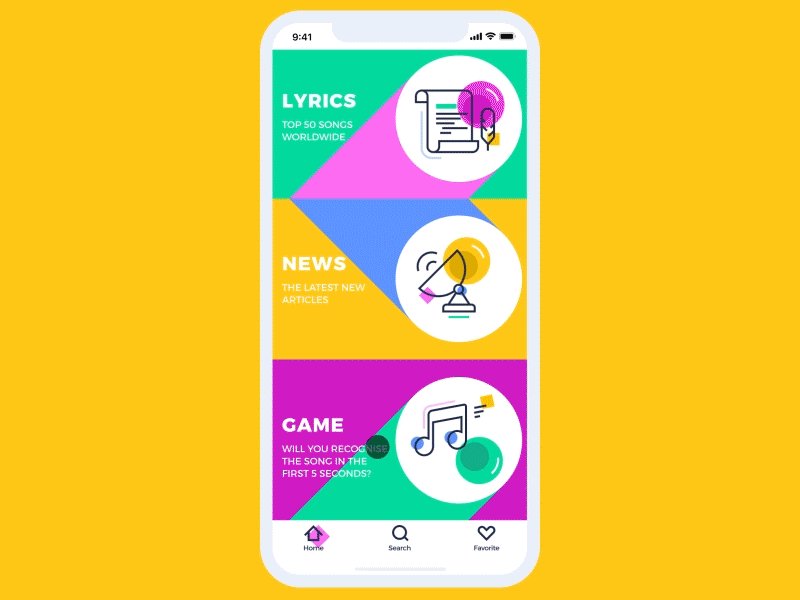
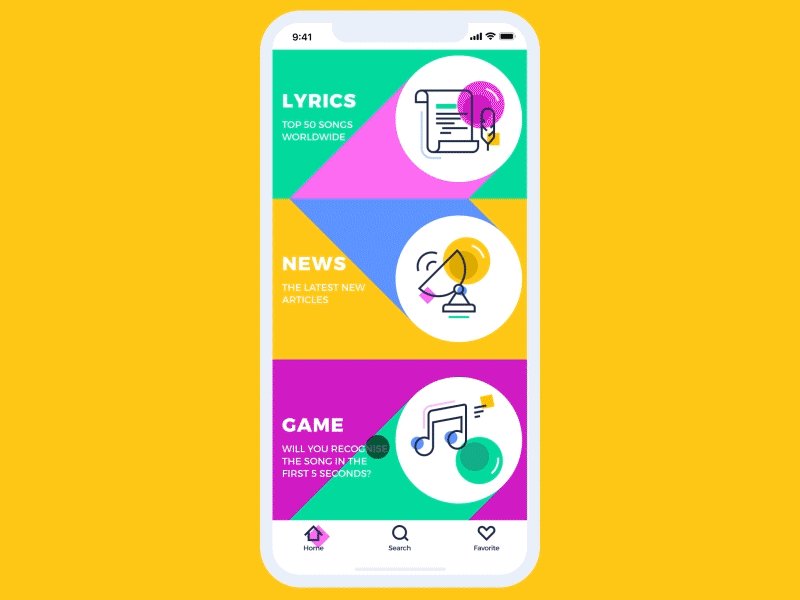
用于移动游戏交互的动画概念的示例(图一)
有报告称,所有开发人员都讨厌概念动画并且从不想实现,这并不是真的,至少在设计中不是。实际上,在其他创造性的领域中,有些人认为创新是难以置信的,不可能的。而其他人则尽力而为,找到新方式和方法来帮助人们解决新问题。
需求决定供应。一旦“市场”看到一个新的设计概念,尤其是动画,设计师们就会寻求实现它的方法并在现实世界中使用它。此时,设计师思想的产物不再是一个概念。在Tubik,我们有很多成功的案例,即使是非常复杂的动画也能由第三方开发人员成功编码实现。
实践表明,在技术方面,概念动画的实现是一个花时间的工作,但不是不能实现。

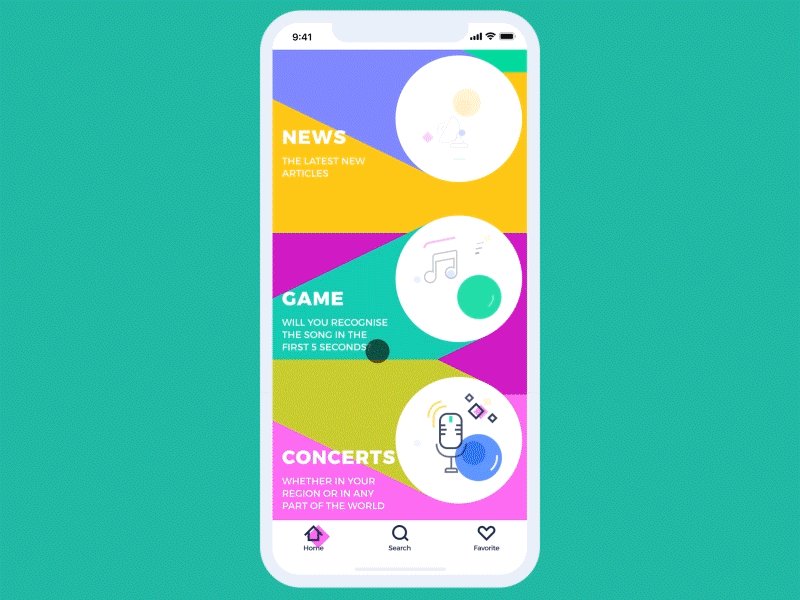
动画概念试验更新的材料设计(图二)
第一个示例包含与项目列表的交互:左侧变体只是将所有列表向上移动,但是右侧变体模仿拉动卡片设计的。第二个变体看起来很生动,为滚动过程增添了一些乐趣。另一件有趣的事情是,正确的概念会在卡片之间产生更多空间的视觉错觉。
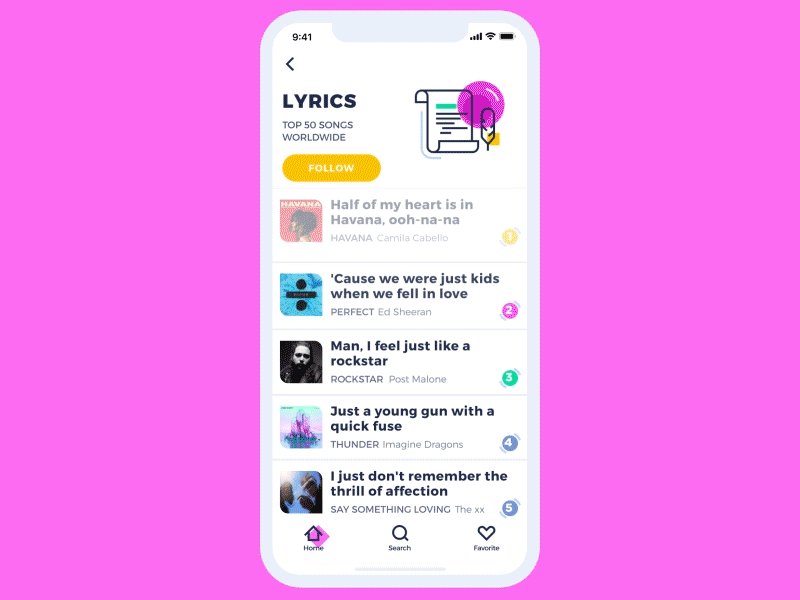
这是另一个例子:左侧选项显示从列表或菜单转换到特定项目屏幕的基本方式,而右侧选项的流程更加动态。
概念动画会让人觉得更加生动且富有生命力,比如打开侧面菜单等基本操作。设计师使用渐进流来构造物体,使过程看起来更优雅。
概念动画是用户界面设计的创造性阶段之一, 动画设计师可以提供多种选择与客户和开发人员讨论。以下是Kirill与UI设计人员合作设计的一些示例。

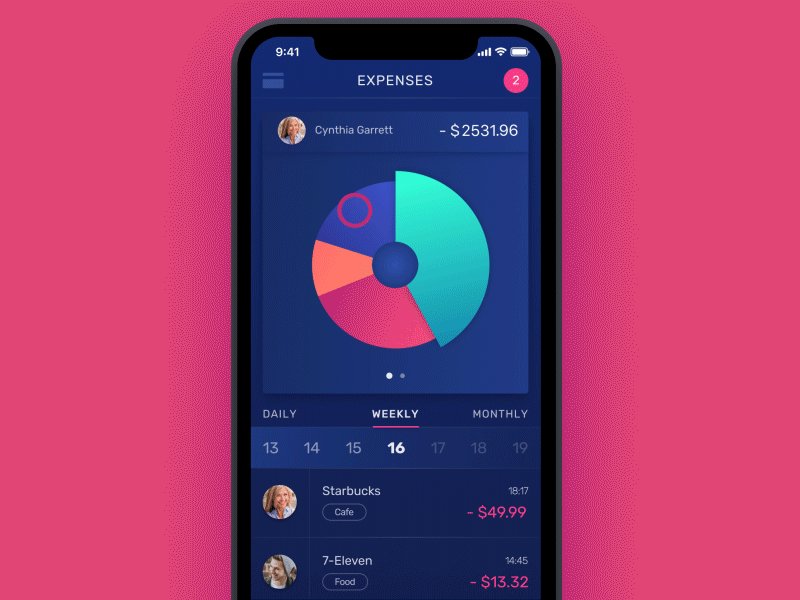
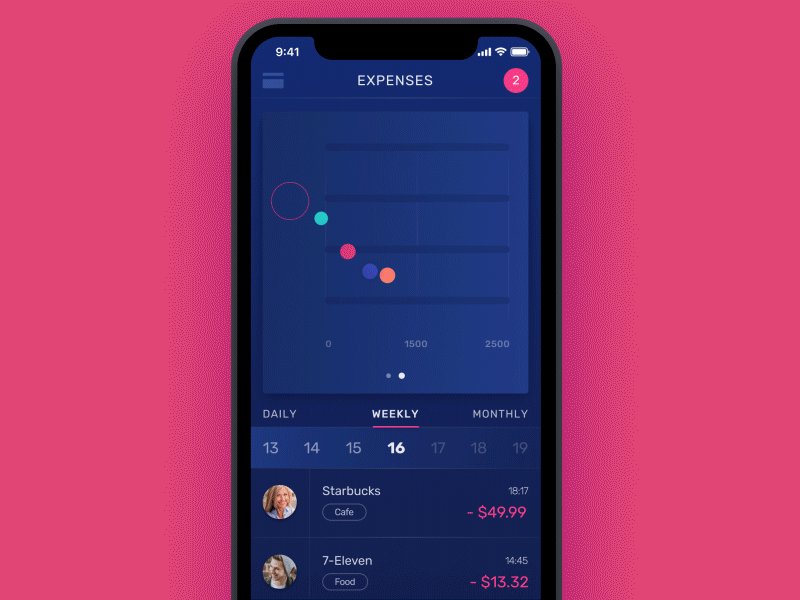
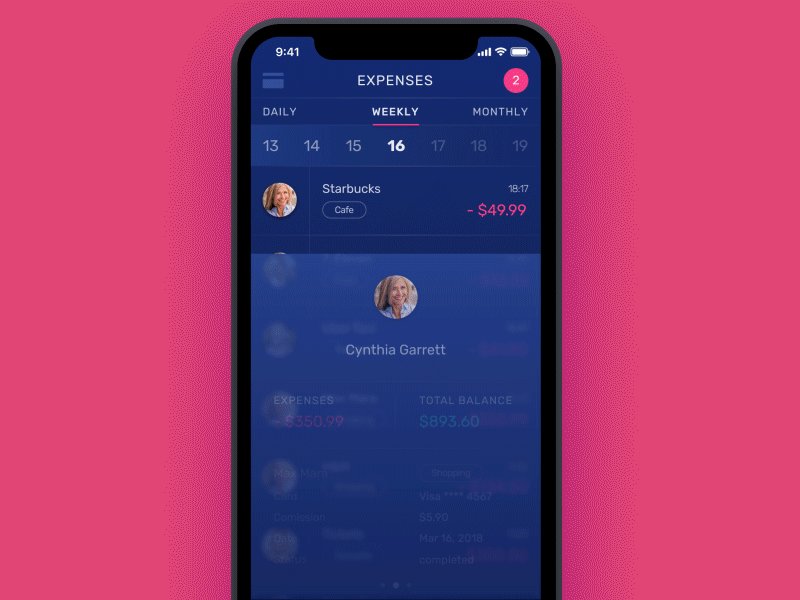
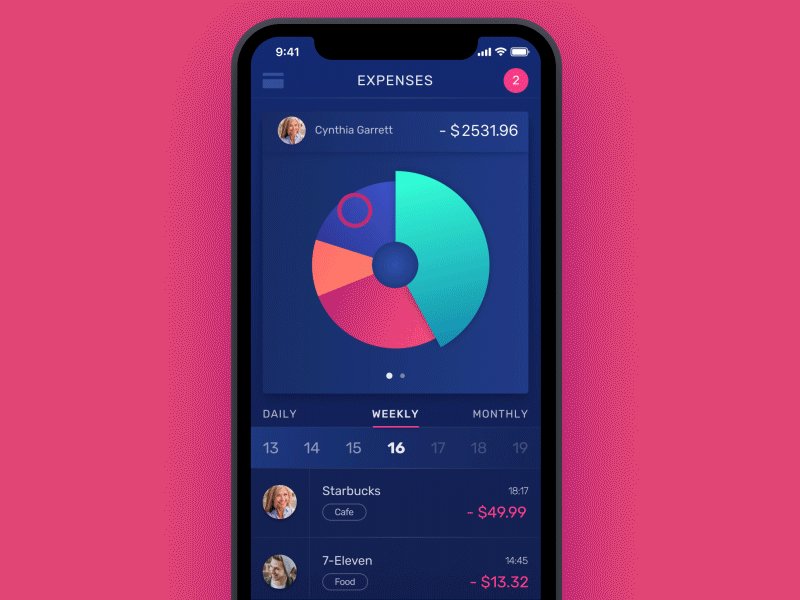
Finance App动画创建了从饼图到应用颜色标记的列表的时尚过渡

Music News App动画在从类别屏幕到列表的过渡中使用形状和线条

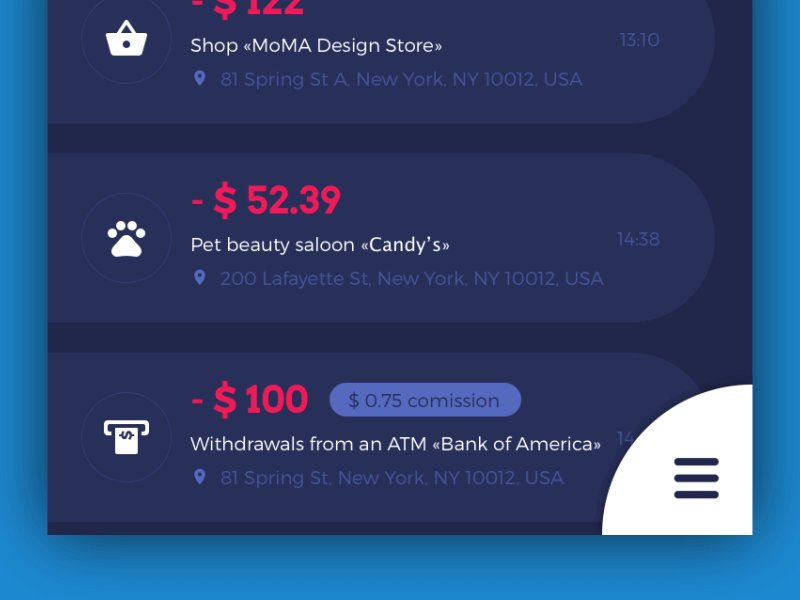
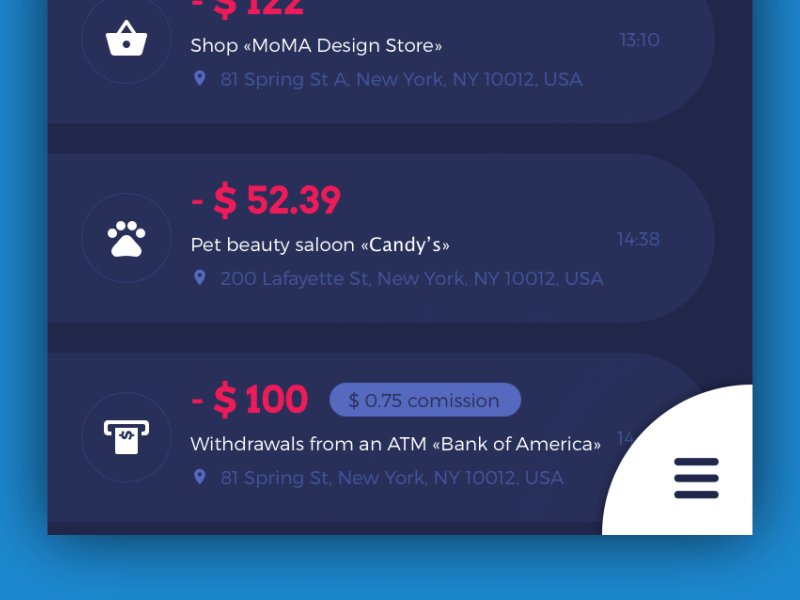
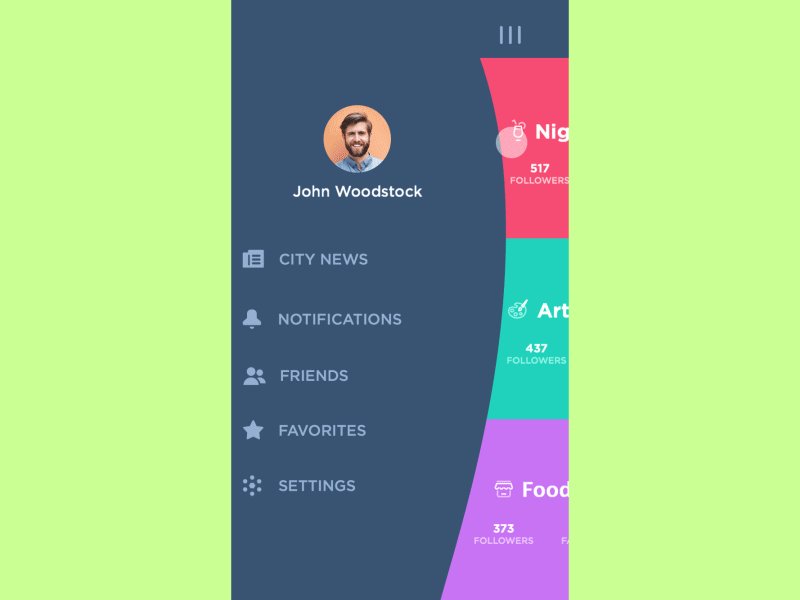
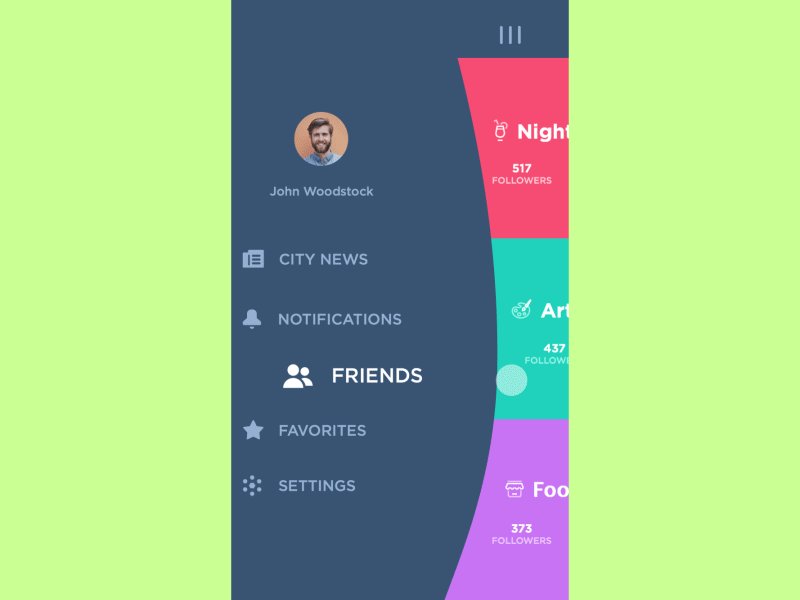
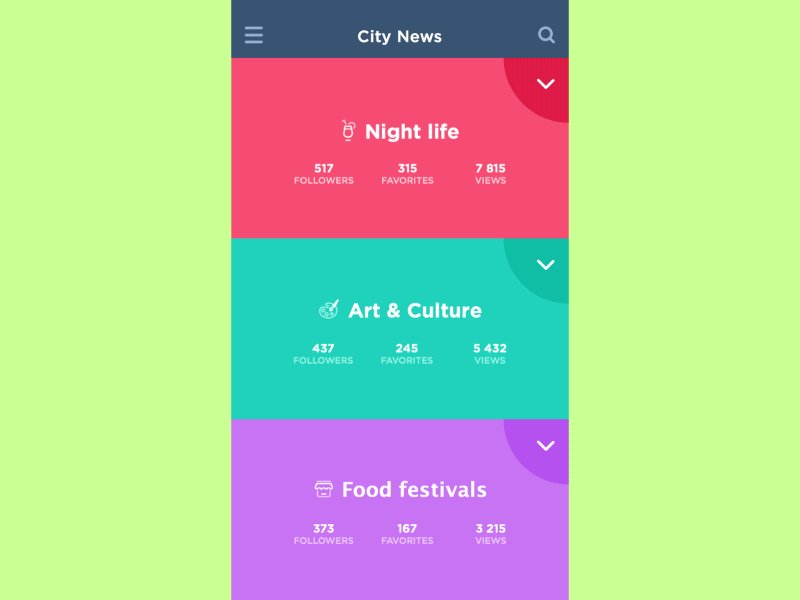
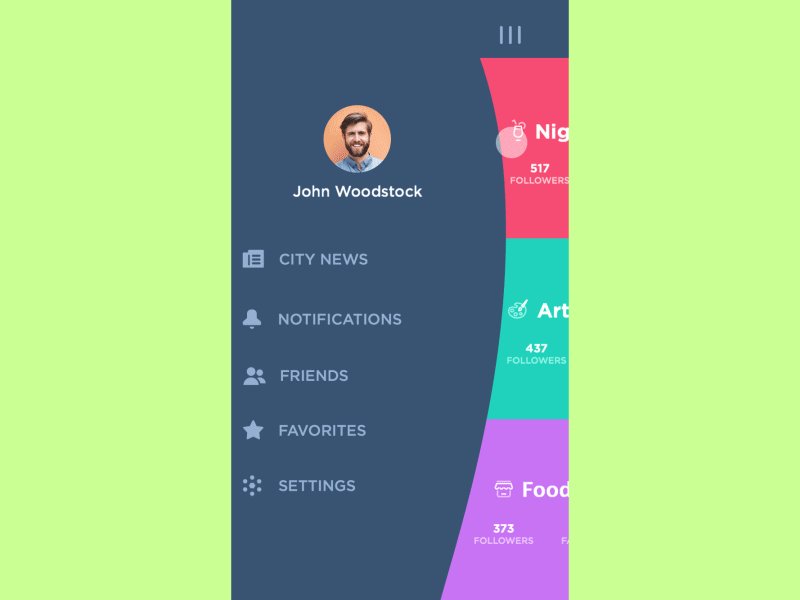
Home Budget app中的UI动画概念增加了打开汉堡包菜单的动态

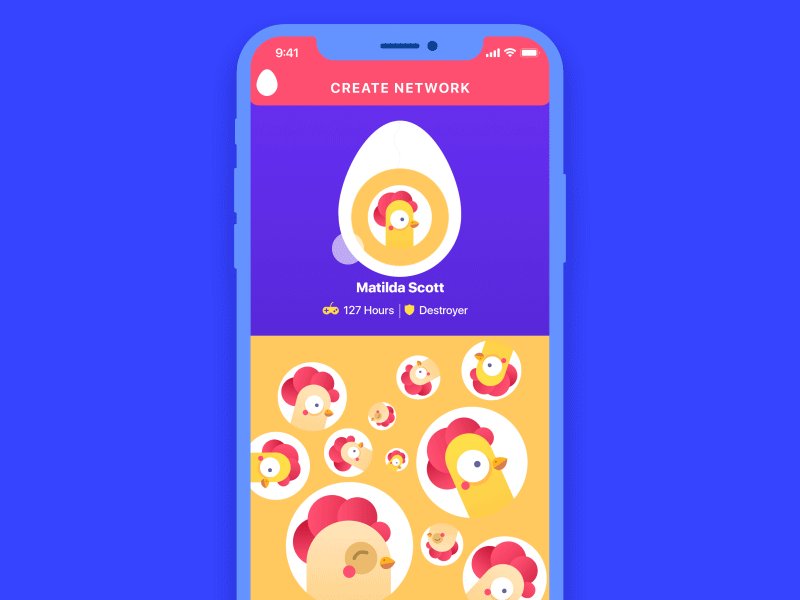
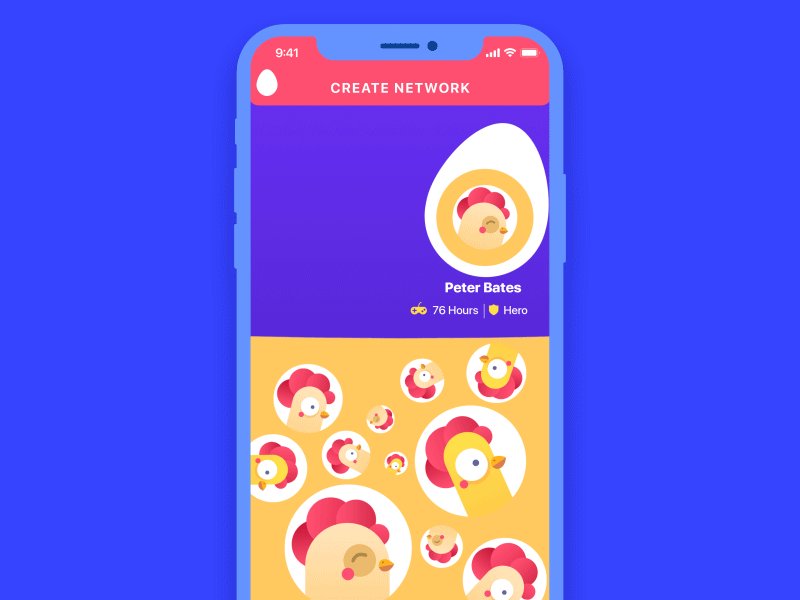
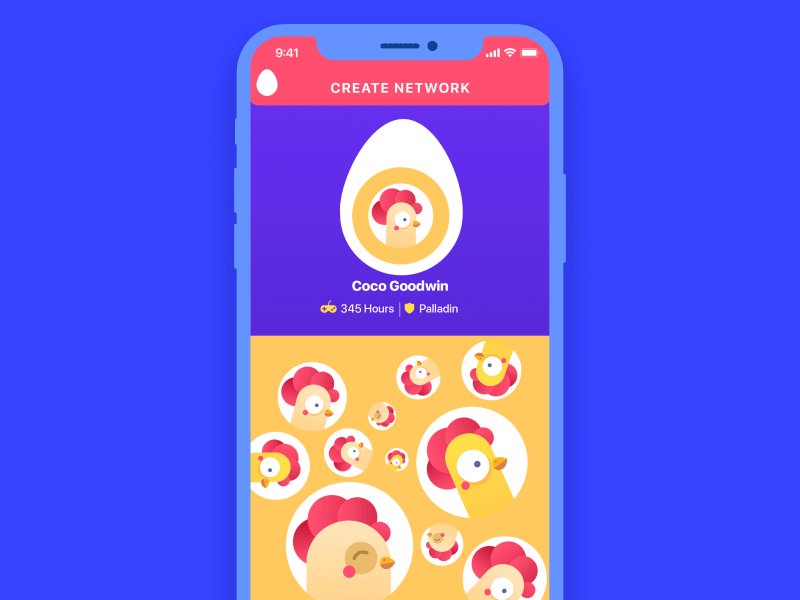
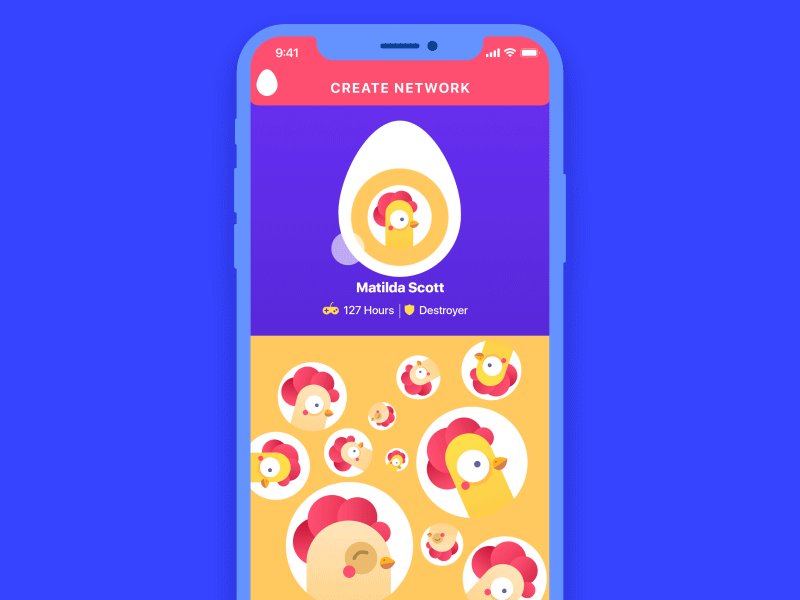
Business Card 中的UI概念模仿从配置文件头像拉出卡的有趣

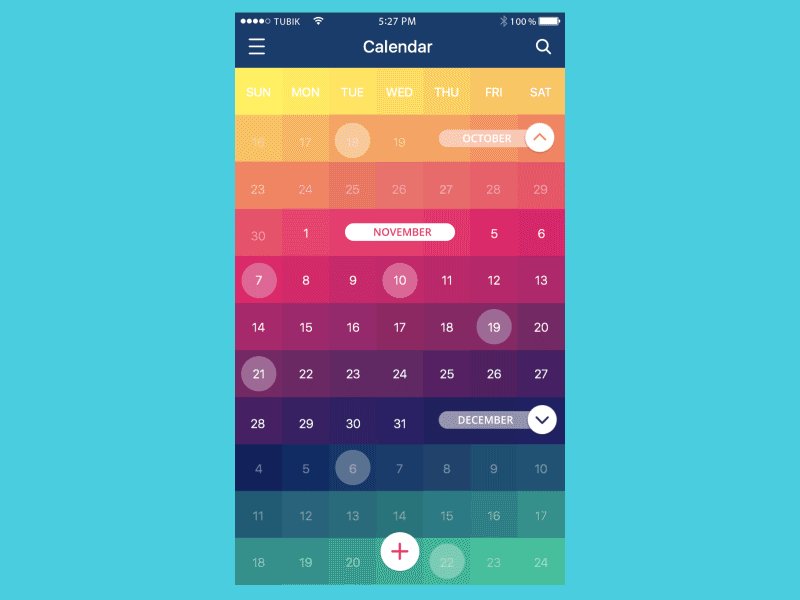
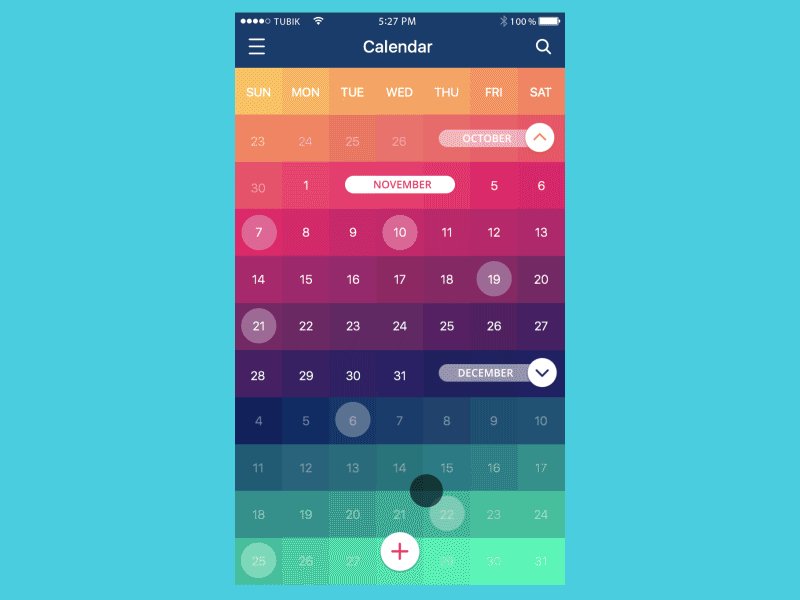
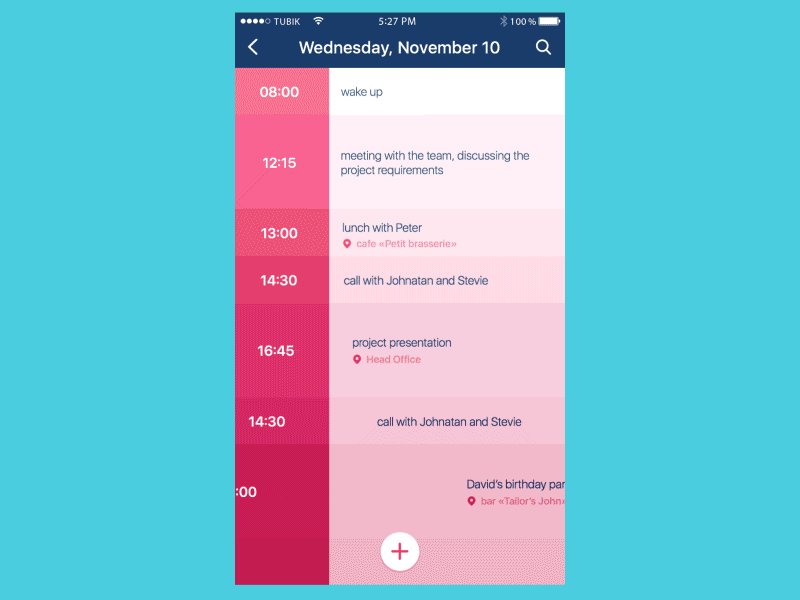
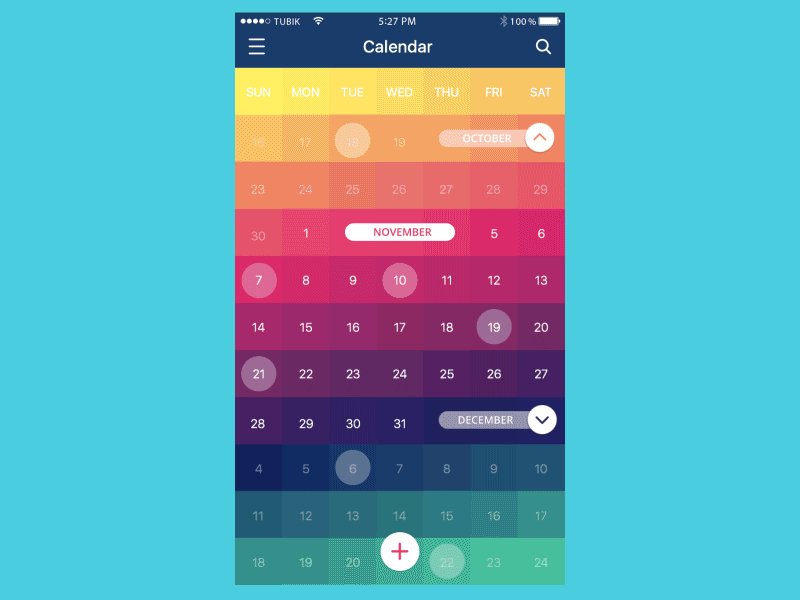
Calendar app的动画概念设置从日历屏幕到计划屏幕的优雅过渡

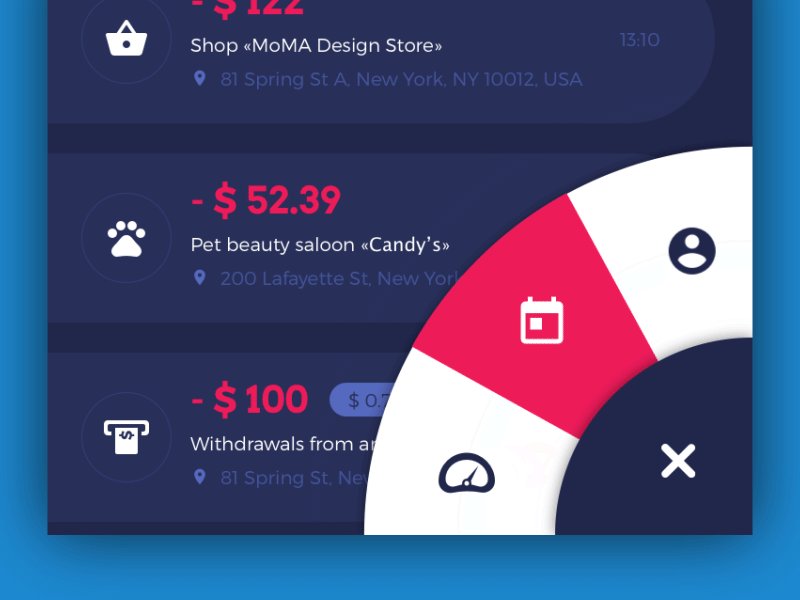
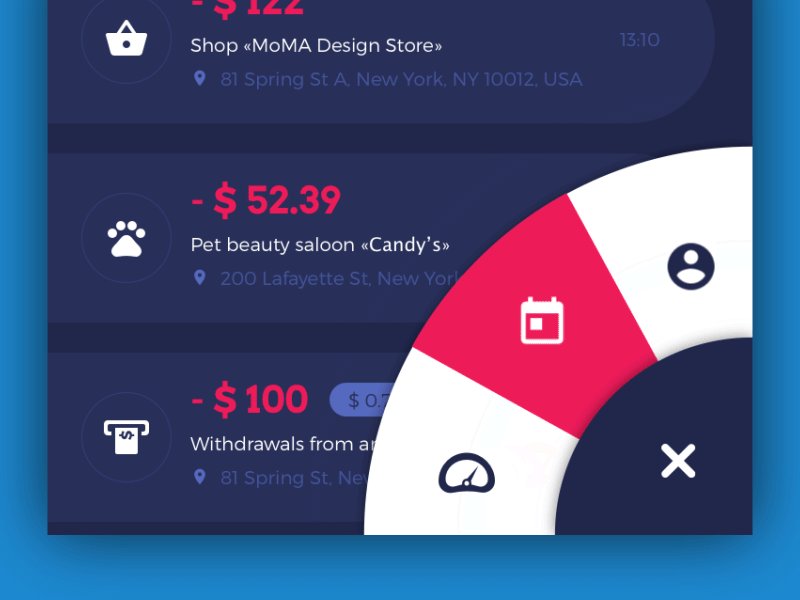
还有一个动画为侧面菜单的交互增添乐趣并支持视觉层次结构
事实上,概念是所有行业或者创新行业在创新和研究创新的开始。看看汽车行业或建筑行业,记住新的艺术方向如何在历史中出现和发展。无论是什么领域,对概念的态度都会表现出两种对立面,即“这只是一种与现实生活毫无关系的幻想”,“为什么不......”两种变体都是可行的。无论如何,无论好坏,来自力量的概念都有可能取得进展。
在UI动画领域中也是相同的情况。今天被认为是我们界面不可或缺的大多数动画都是不久前的一种“不真实”的概念。在扁平化设计时代,当形状和颜色追求简洁时,在紧张竞争中,动画成为应用程序和设计解决方案脱颖而出的可靠方法。

相关阅读:
Motion for Mobile. 20 Creative Concepts of UI Animation
UI Animation: Eye-Pleasing, Problem-Solving
Creative Motion: 12 Concepts of Interface Animation
UI in Action. 15 Animated Design Concepts of Mobile UI
Animated Interactions. Motion on Purpose
UI Animation. Microinteraction for Macroresult
Interface Animation. The Force of Motion
Case Study: Toonie. UI Animation Development
原文作者:Tubik Studio
原文链接: