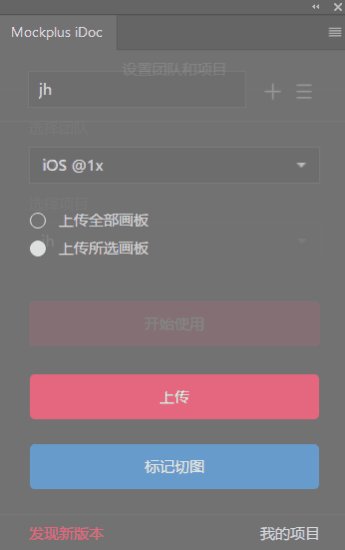
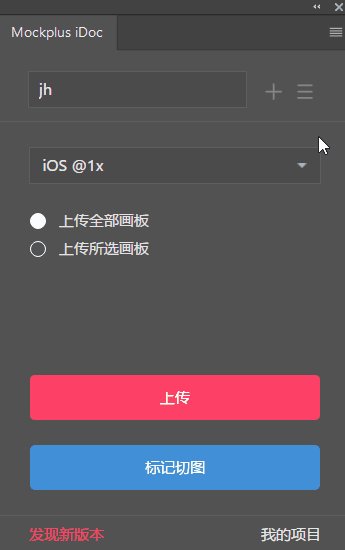
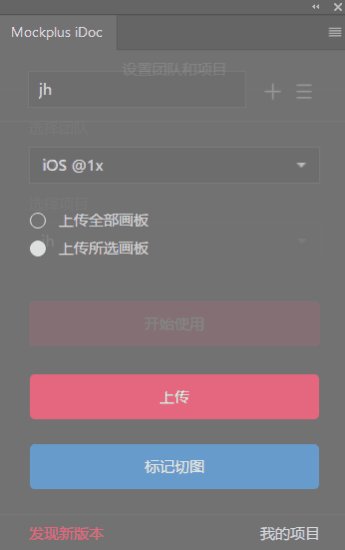
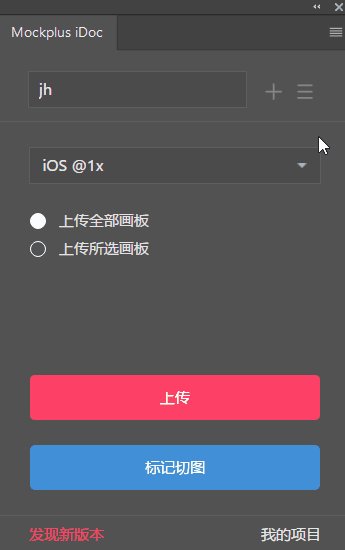
一、简洁美观——摹客PS插件全新界面
摹客对PS插件的界面进行了全新设计,无论是登录、上传、还是设置界面,都变得更精致、简洁美观,功能分布也非常明确,是一款轻巧且实用的小插件。

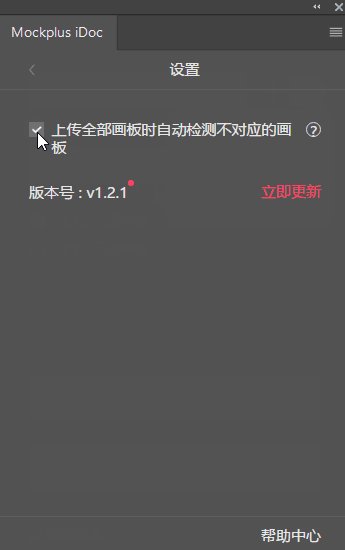
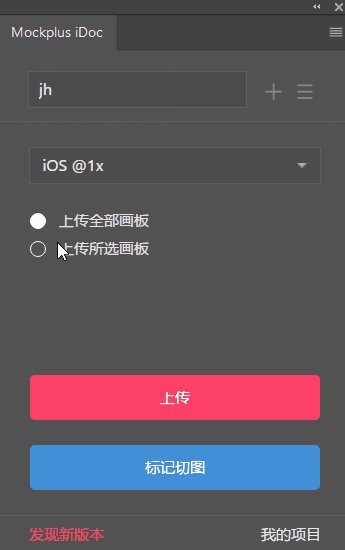
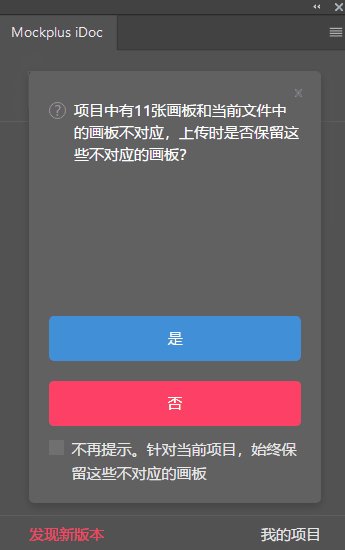
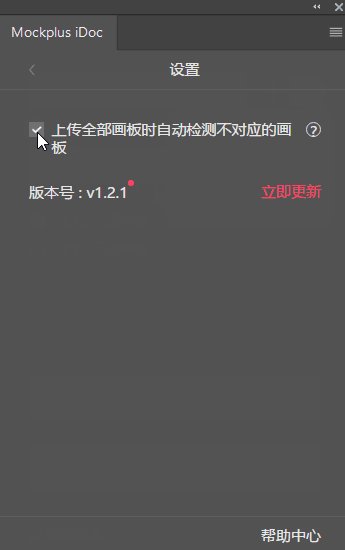
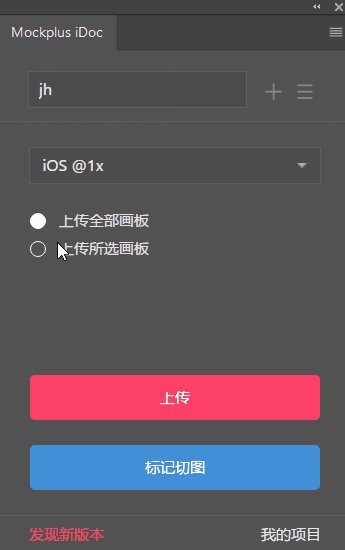
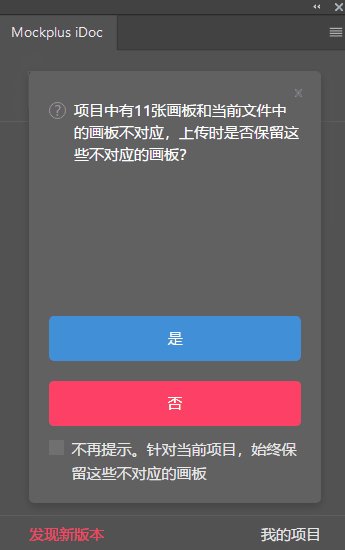
二、同步上传——智能检测不对应的设计稿
如果你在PS中删除了几个画板,再次上传设计稿时,勾选插件设置中的“上传全部画板时自动检测不对应的画板”,摹客插件就会在你上传全部画板后,自动剔除已删除的设计稿,摹客中的画板数量将和你最新版的设计稿保持一致!这个功能省去了设计师一次次增删页面,手动进行筛选上传的时间,绝对地高效哦。

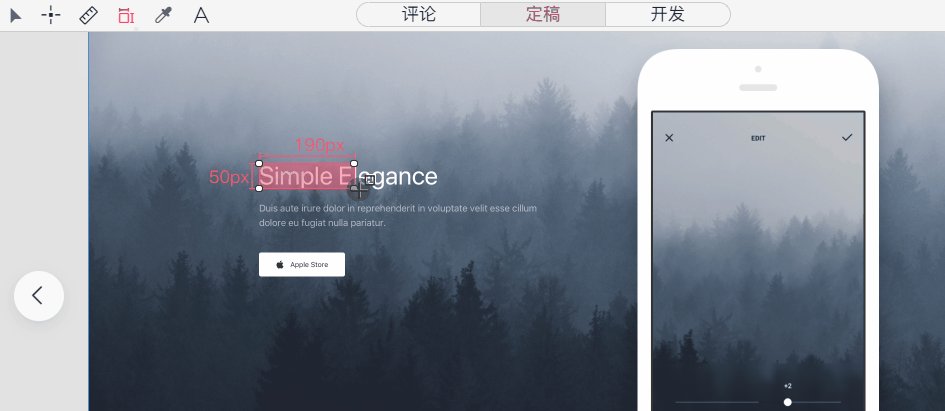
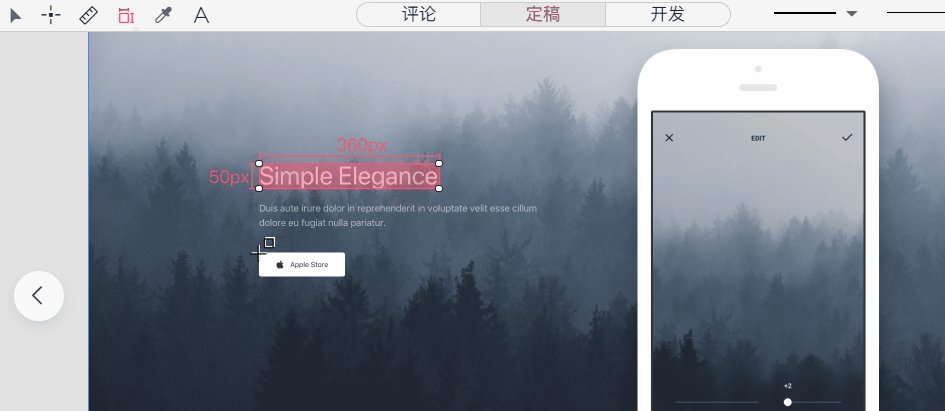
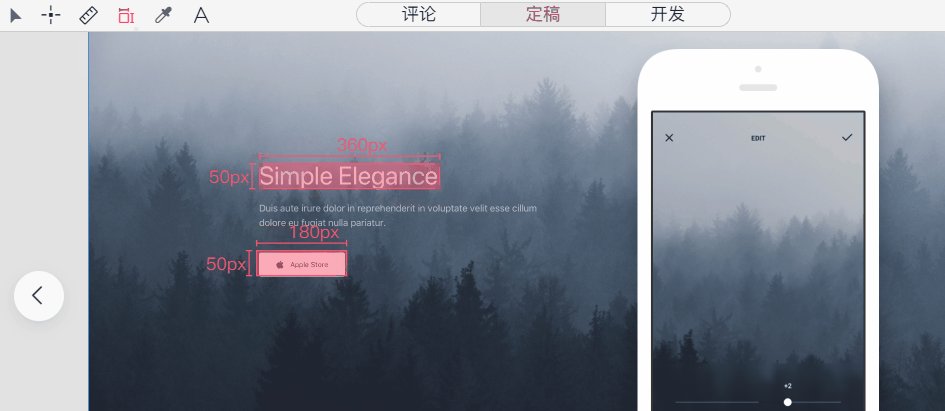
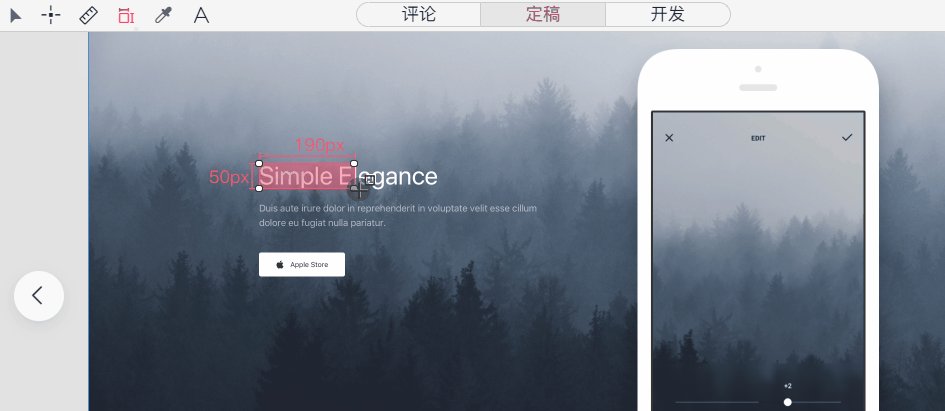
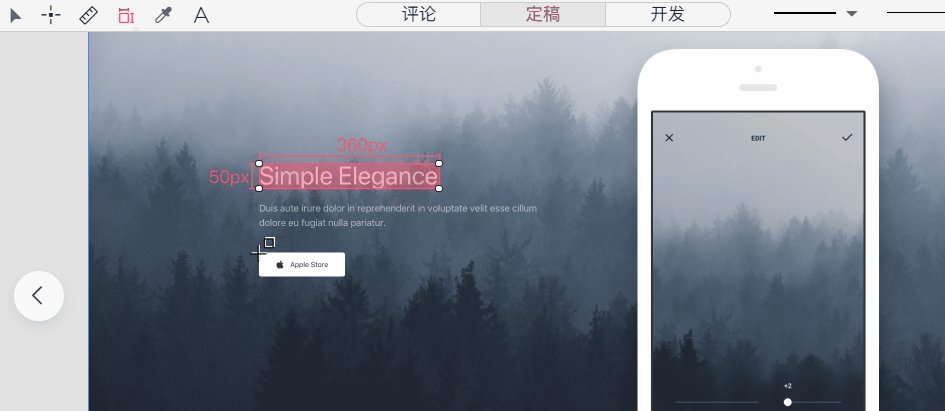
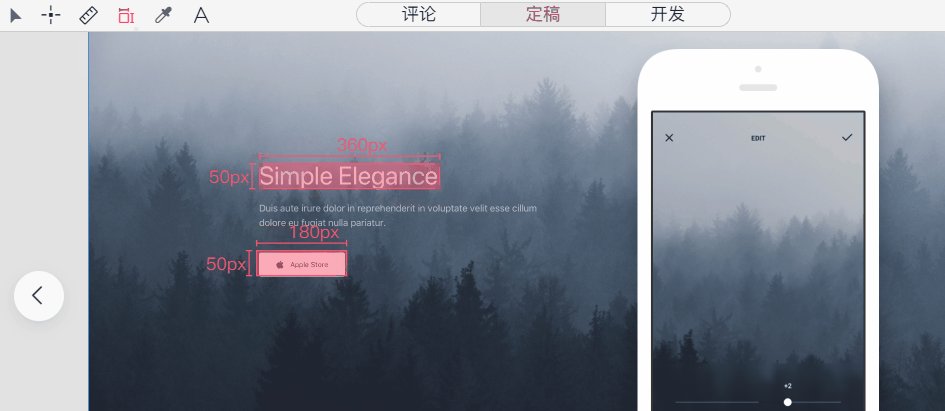
三、区域标注——宽和高智能生成
在设计模块的定稿模式中,摹客新增了一种手动标注方式——区域标注。以往设计师对于切图的形状,需要一个一个手动画出来图片的宽和高线,再添上线段长度,设计师的工作效率会变得很低。现在有了区域标注这个功能,设计师只需要鼠标轻轻一画,一个动作就可以在设计稿上标记任意元素的宽和高,数值自动生成,非常方便。

四、画板的撤销与反撤销功能
在画板中,如果你不小心挪动了已经排好的位置或者误删了页面,都可以用Ctrl+Z/Ctrl+Y进行撤销/反撤销,还原到之前的任意状态,让你的操作更随意。

本次的新功能小摹就介绍到这里啦,小伙伴们快去体验一下吧!戳这里:https://idoc.mockplus.cn/